如何从零开始设计一个高效的浏览器左侧栏?
编辑导读:浏览器是每一个互联网人每天使用的产品,在不断演进的需求过程中,对浏览器的效率、兼容等提出了更高的要求。本文作者基于一款定位为团队协作的浏览器的左侧栏设计路线来阐述如何从分析竞品到最终选型确定方案,以及如何执行,与你分享。

绝大多数的互联网从业人士都无法避免长时间,高强度地使用浏览器产品。在使用这些浏览器产品的时候,我们往往会遇到这样的问题:
- 当打开过多的浏览器标签的时候,过度拥挤的标签栏,无法区分网页。
- 当关闭浏览器的时候,会清空全部的标签,从而形成内存式的使用习惯,恢复工作区作为一个简单而繁琐的动作,每天被低效执行。
- 越来越多的saas应用做成了网页单页应用,是否能够兼容应用管理?
本文基于一款定位为团队协作的浏览器的左侧栏设计路线来阐述如何从分析竞品到最终选型确定方案,以及如何执行。
一、搜寻竞品
国内浏览器近几年发展缓慢,基本没有大的突破性创新,暂时没有太大的参考性。主流浏览器为了兼顾主流用户的使用习惯,并未引入标签组管理。
那么我们的目标范围基本被确定在国外浏览器与浏览器插件两个方向。
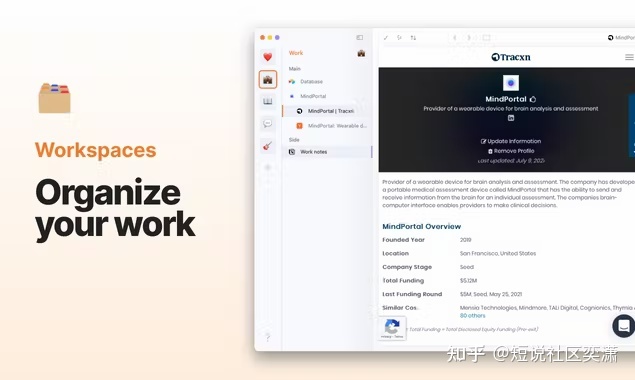
1.1 浏览器插件
搜寻浏览器插件一般依赖于各大浏览器的插件市场。
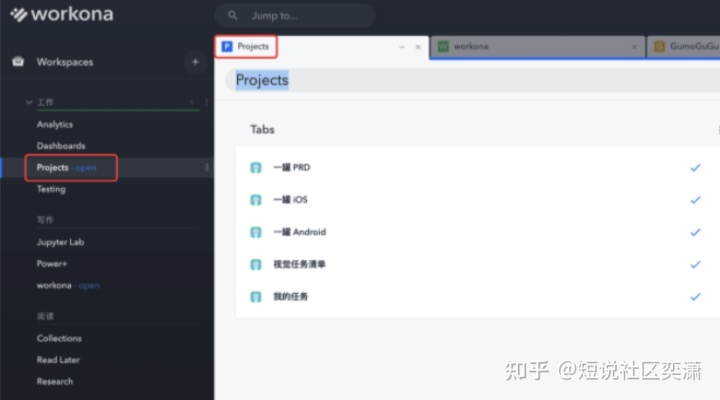
目前浏览器插件方面,对于标签组的管理基本围绕着浏览器提供的api展开。找寻一些方案之后,了解了workona这款浏览器插件。
workona可以通过标签组的工作空间管理来实现标签管理。
少数派有一篇关于workona的文章,是付费文章。由于workona国内有墙,无法直接访问,注册也挺麻烦的,需要一些技巧。注册账号后体验。

由于这个产品包含插件和应用界面两部分,展开篇幅过大。直接说结论:
基于插件的使用门槛较高,有一定的安装门槛。基于chrome自带api的分组切换有一定的局限性。墙外的世界很精彩,但是国内环境下无法使用。
总体来说,通过工作区的划分,确实解决了标签栏的问题,但是由于是独立页面,切换过于繁琐。
浏览器插件由于使用门槛总体都是比较高的。仅供参考。
1.2 国外浏览器
在国外早已有工作浏览器的概念了。
比较有名的sidekick。这里提一嘴如何搜索国外的独立产品。国外有一个ProductHunter的网站,上面可以搜索很多潜在竞品。并且PH本身也有一个比较好的开发者社区,可以看到开发者与用户的互动。此外还有投票等方式进行产品质量的筛选。
国外的浏览器产品主要看sidekick、sigma和Safari3款。
①.sidekick
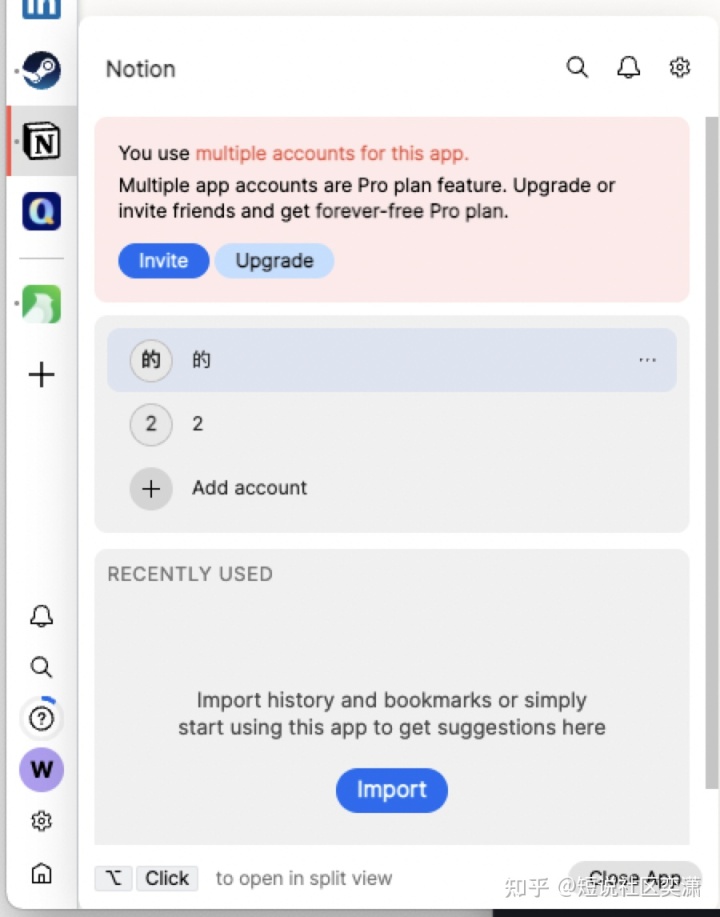
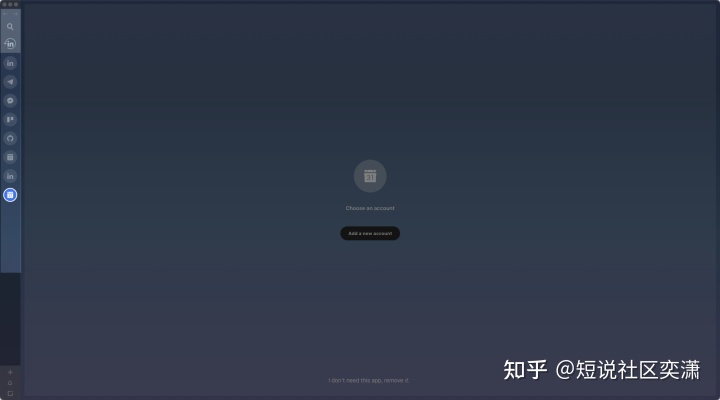
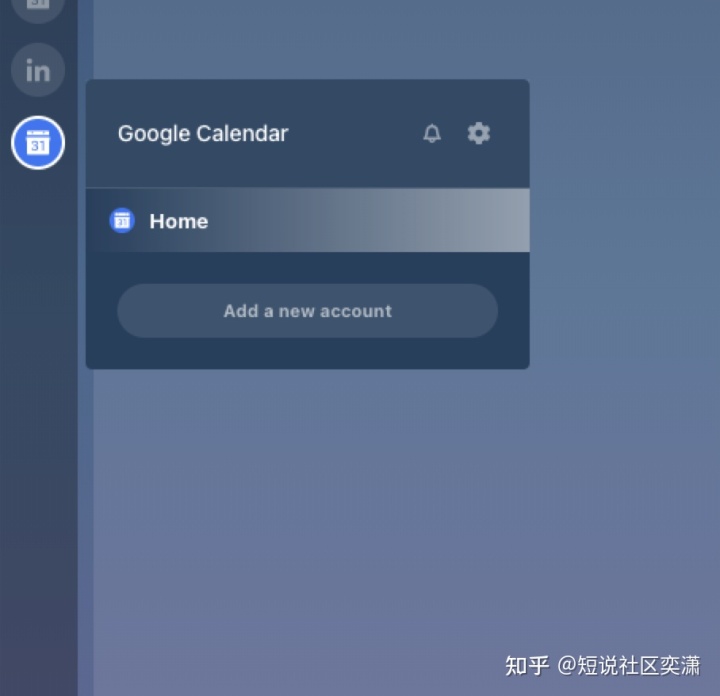
sidekick算是比较有名的工作浏览器了,在国外很重视web应用。所以sidekick集成了一个功能强大的左侧栏。

左侧栏集成了一些常用的web应用。点击即可打开web应用。默认情况下,web应用不出现在右侧标签栏。以主界面标签的方式打开。
启动了的web应用,左侧会有小标记,类似mac的dock栏。

右键可以看到一个功能菜单。可以快速添加不同的账户,进行简单设置。可以看到,sidekick的左侧栏主要作用是改善web应用的体验,而非对标签组进行整理。
sidekick设计主要是解决web应用的体验问题。
结论:sidekick的左侧栏便于切换,对于web应用兼容性好, 还提供了便捷的账号管理。是主流用户比较容易接收的方案。但对于多标签的整理这方面较弱。
②sigma
另外一款国外的工作浏览器sigma目前不算太成熟,但是主打标签组管理,也成功出圈了。

sigma允许用户展开一个左侧栏,并在左侧栏进行分组管理,可以自定义分组,设置图标,随时切换标签分组。
结论:
左侧栏切换标签组的方案,提升了标签管理能力。也引入了新的问题,当左侧栏被收起来的时候,仅通过图标记忆,仍然存在难度。而展开后,占据较多的屏幕空间,不适合小屏幕使用。
sigma并未对web应用进行针对性优化,主要还是标签组管理,功能较为单一。
③Safari
本来主流浏览器对标签分组都是有不同程度的支持的。chrome有标签组的实验室功能,开启后,可以在标签栏增加分组。但是拥挤的顶部栏本身空间有限,在这里进行管理会比较局促。
伴随着MacOSMonterey的发布,新版本Safari加入了紧凑模式,同时加入了标签组的功能。

新版本的Safari可以开启左侧栏,可以对标签页组进行管理,任意添加分组,并保持分组的独立性和持久性。关闭浏览器仍然后,下次打开依然可以快速打开这个标签组。
结论:
Safari的标签组整体体验不错,也支持跨平台。体验也比较简单,无需安装浏览器插件,无需开启实验室功能,使用成本低廉。
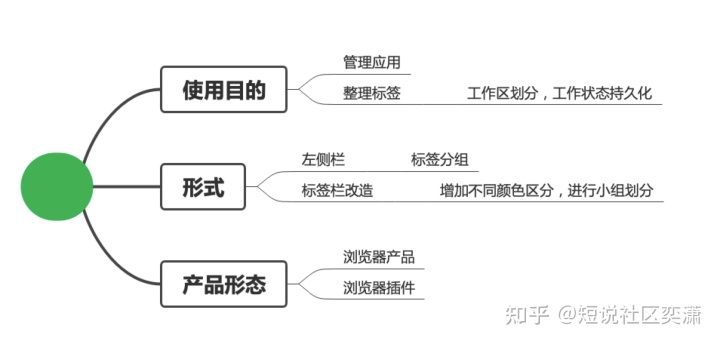
二、整理总结提炼方案
基于step1的方案,初步整理思维导图如下:

基于左侧栏与基于标签栏的方案,进行提炼后,考虑到不同的屏幕尺寸以及用户结构感知。初步认为左侧栏更符合切换的结构认知。形成如下的布局模式:

这样的方案也被苹果接受,充分说明其可行性。
至于产品形态方面,如果是在5-10年前,基本只能以浏览器插件的方式实现。然而现在的开发环境下,已经有一些小众开源的浏览器产品,基于chromium的开发生态也逐步完善,所以开发独立浏览器产品已经成为可能。
使用浏览器插件模式,毕竟存在很大的局限性,未来的扩展性、性能的优化等方面都将存在问题。综合之后,选择独立浏览器。
那么,如何将网页应用与标签组管理融合在一起,形成一个健壮有效的方案呢?
一款有特色的网页应用管理产品station出现在了我的眼中,通过对station的研究,总结提炼了一个最终解决方案。
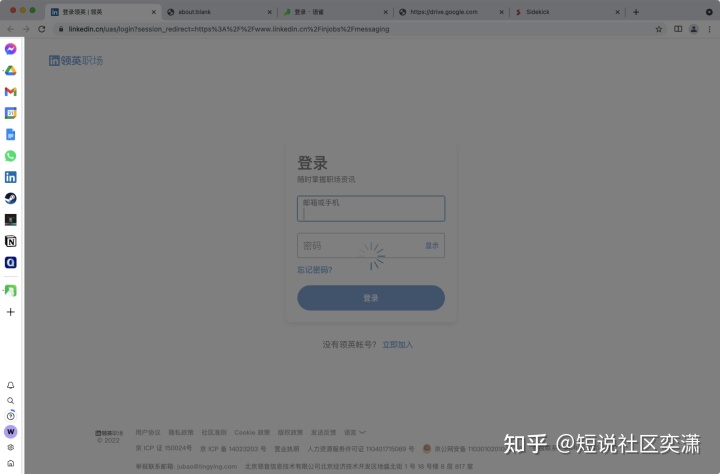
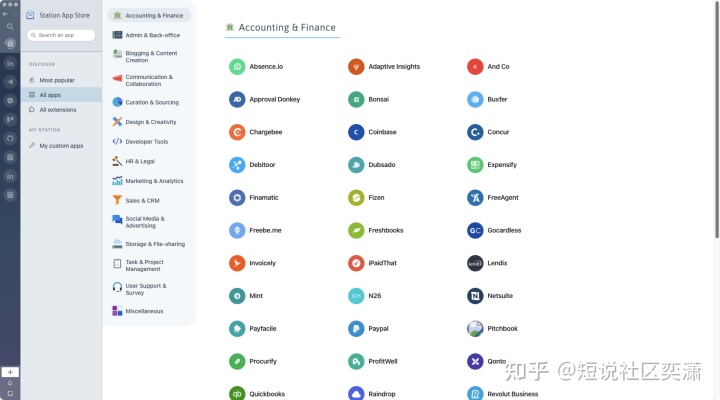
station是一款高效管理web应用的产品,旨在让用户无需安装各种web网页客户端,只需要以一个小应用的方式接入即可。
其左侧栏设计和sidekick很类似,但是station更加激进,砍掉了浏览器功能。只保留了服务于web应用的基本浏览功能。


station的左侧栏方案以及应用商店的概念也很不错。

通过商店对web应用进行归类整理,用户只需要搜索并添加应用即可。station是开源免费的,而sidekick是收取订阅费的。如果仅仅使用web应用,其实station也足够了。
三、形成成熟的方案
综合了一些市面上常见的方案后,通过绘制原型图,以及对这些不同方案的产品进行试用,总结其使用不便的方面。最终确定产品方案。
关键词:左侧栏,小程序

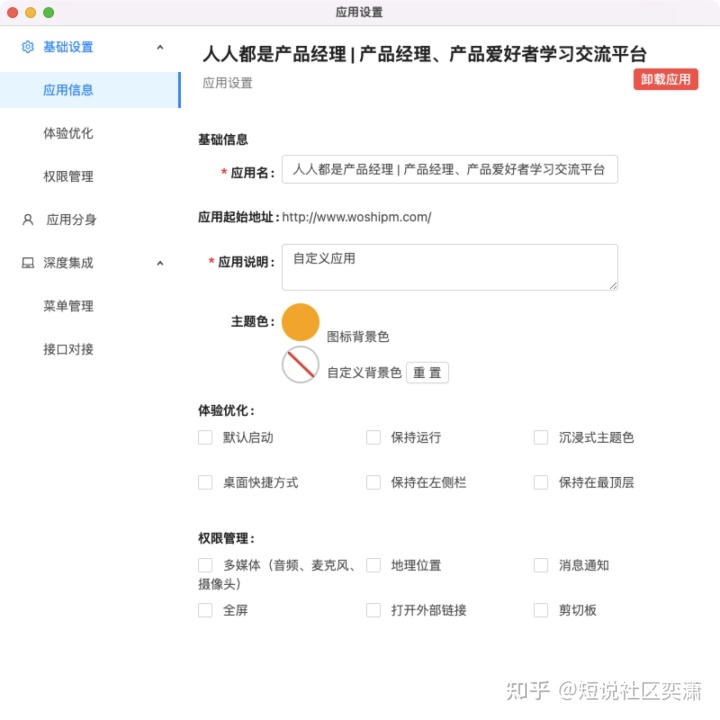
对前文的左侧栏进行小幅度修改,将上方置顶区取消,更改为应用区。
为了兼容大小屏设备,提供左侧栏的折叠、展开、自动三种模式(未来甚至还可以拓展到独立于主界面,侧吸到屏幕左侧,方便随时呼出)
宽度设置为45个像素,通过牺牲45个左右常驻尺寸换取更加容易理解的标签组和工作区切换入口。
标签组采用应用原图,以第一个应用的图标作为分组图标,减少用户的认知和操作成本。
应用则采用圆形带线框图标与传统网站logo进行区分。从视觉上产生较大差异。
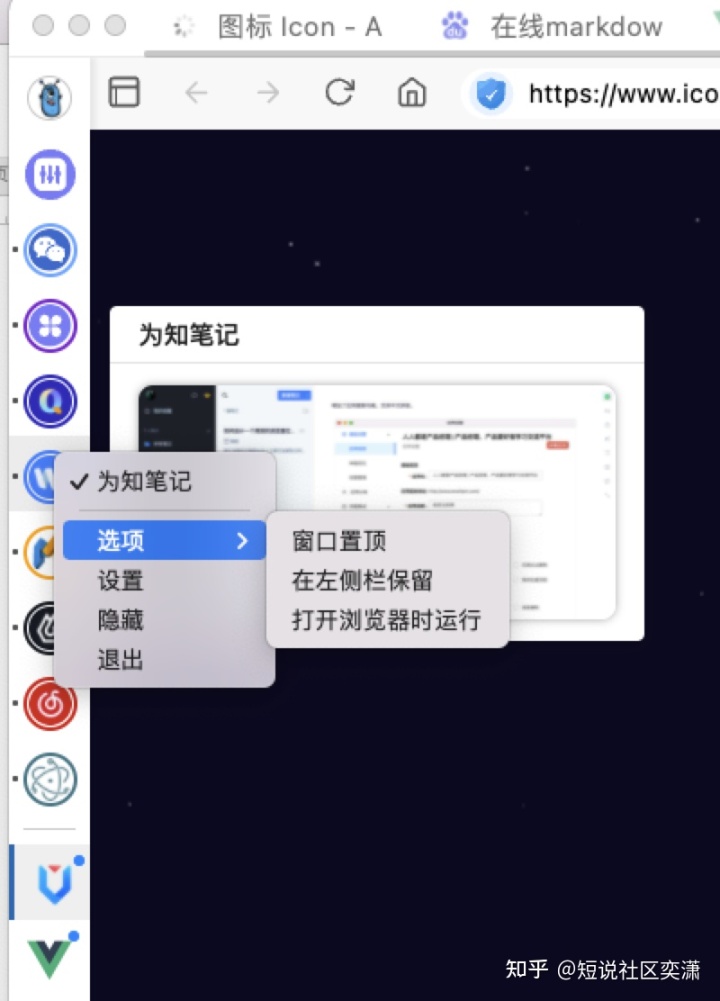
同时使用运行色与非运行色区分。最终得到效果如下:

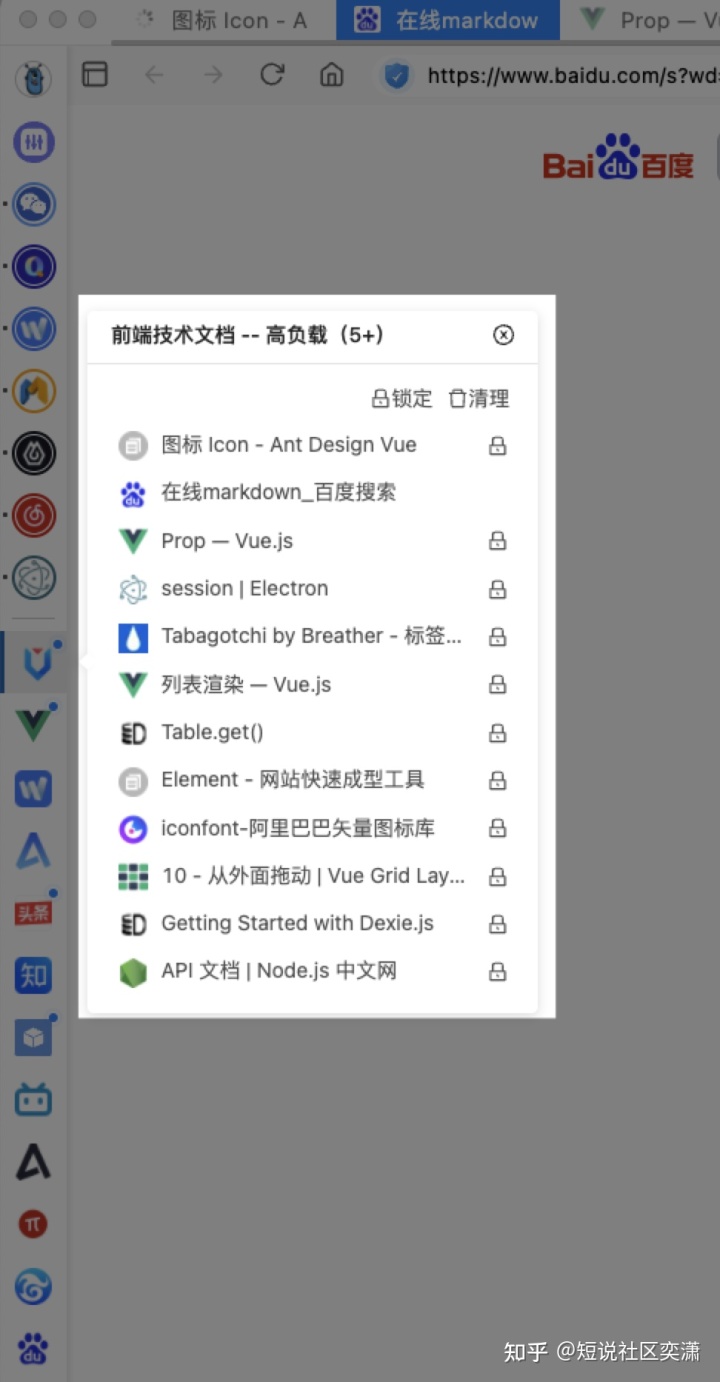
当鼠标移动到标签上的时候,通过悬浮窗快速预览组内标签,抵消由于区隔了标签而造成的使用不便。降低用户的学习成本。

用户可以直接点击分组标题进行编辑,直接点击其中多标签切换,也可以锁定标签,防止被误关闭。
浏览器关闭的时候,保留全部的标签,以便用户下次访问恢复工作区。
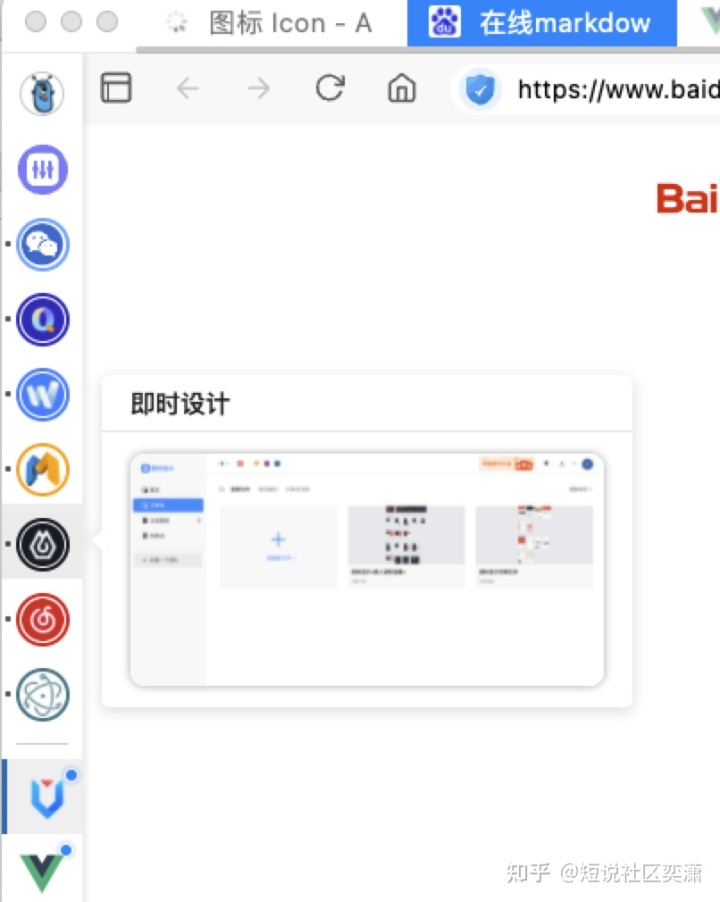
当用户鼠标移动到应用上时,出现应用的界面截图。这样用户可以快速预览其中的应用状态。

为了改善web应用的使用体验,增加了沉浸式的主题色、独立的窗体、应用打开自启动等功能。

同时拦截了应用的自弹窗,改为在窗体内打开。
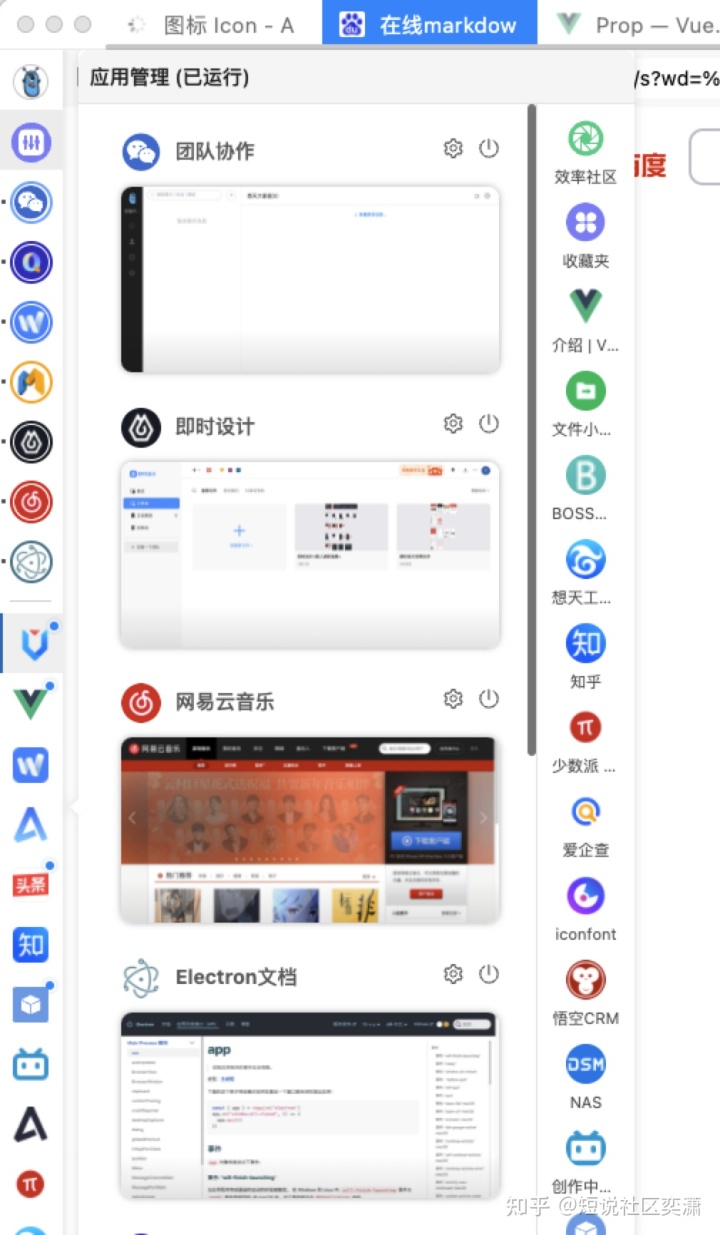
为了方面应用的安装管理,增加了一个应用管理功能。

鼠标移动到应用管理图标上的时候,出现全部运行中的应用,可以进行设置或者关闭。
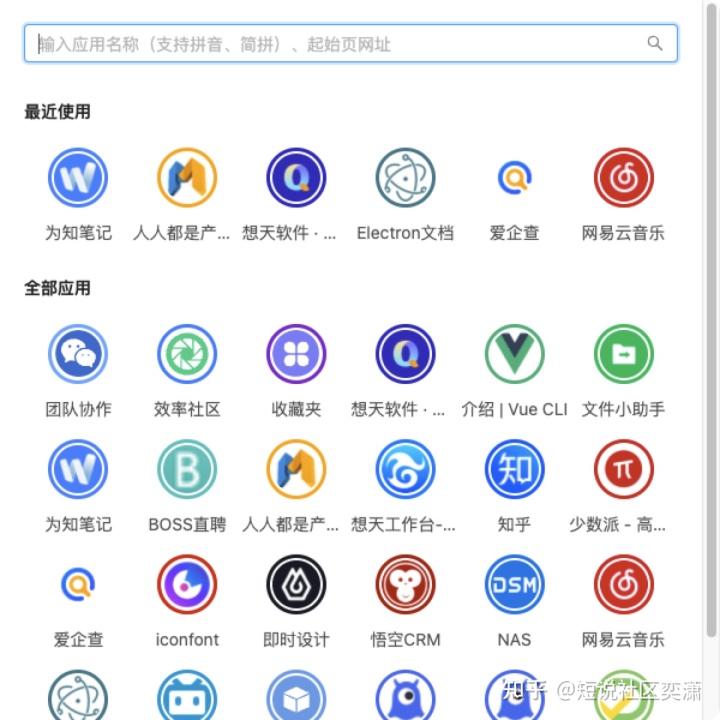
点击应用管理图标,展开快速启动应用的面板。这里的设计参考了微信小程序。


增加了应用搜索功能,支持中文拼音。

最后一个问题就是如何安装应用了。
station等产品采用应用中心模式。
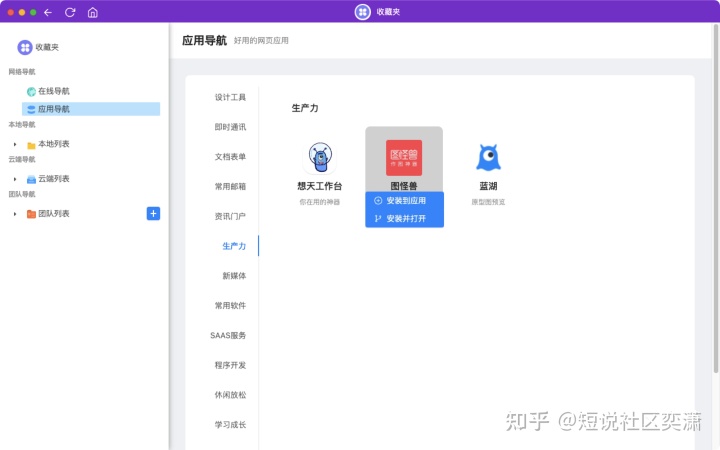
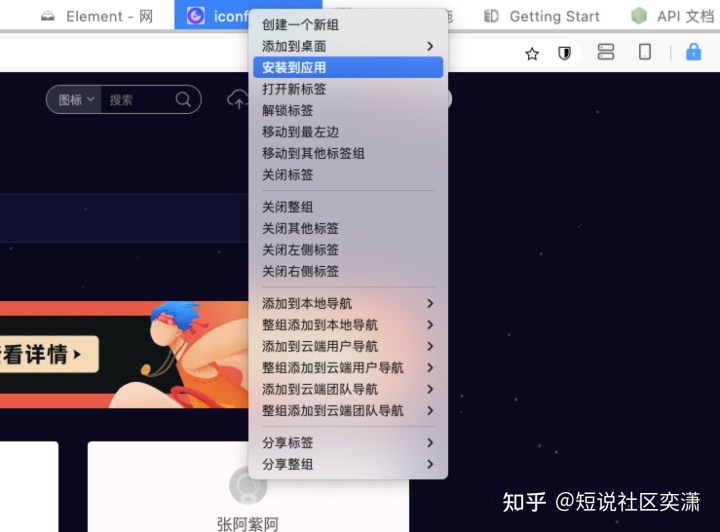
这方面我们也提供了一个收藏夹的功能,在里面内置了应用导航,放了一些常用应用,可以一键安装。同时支持用户在浏览网站的时候一键安装到应用。


安装完成后,应用会自动启动。这样用户就能够很好地分辨新安装的应用。
由于独立窗体的存在,分屏模式下,也可以方便地将文档类应用放到扩展屏上,实现随时阅读文档的功能。为了方便应用使用,我们在标题栏上添加了返回、前进、刷新和回到起始页(首页)的功能。


四、写在最后
在功能的设计的时候,我们往往需要参考大量的竞品,通过对竞品的不断研究和体验,找到真正好用的解决方案。
同时也要考虑分析不同方案的使用成本、用户学习成本,不论是空间还是时间都需要进行妥协。每一种方案都有其优劣性,当无法做决定的时候,可以考虑使用配置选项的方式,让用户自行决定。
作者:短说社区-奕潇,短说社区产品经理,想天浏览器产品经理。
本文由@短说社区-奕潇 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








侧面独立窗口好像更美观
增加上标题栏主题色之后也非常不错。
在功能的设计的时候,我们往往需要参考大量的竞品,通过对竞品的不断研究和体验,找到真正好用的解决方案。