百试不厌,提升“阅读体验”的方法
编辑导语:平时项目或产品设计中难免会遇到列表相关的需求,本文结合“完形心理学” “尼尔森视觉阅读模型”,通过通俗易懂的方式来优化一个列表页,一起来看看吧。

一、改版契机
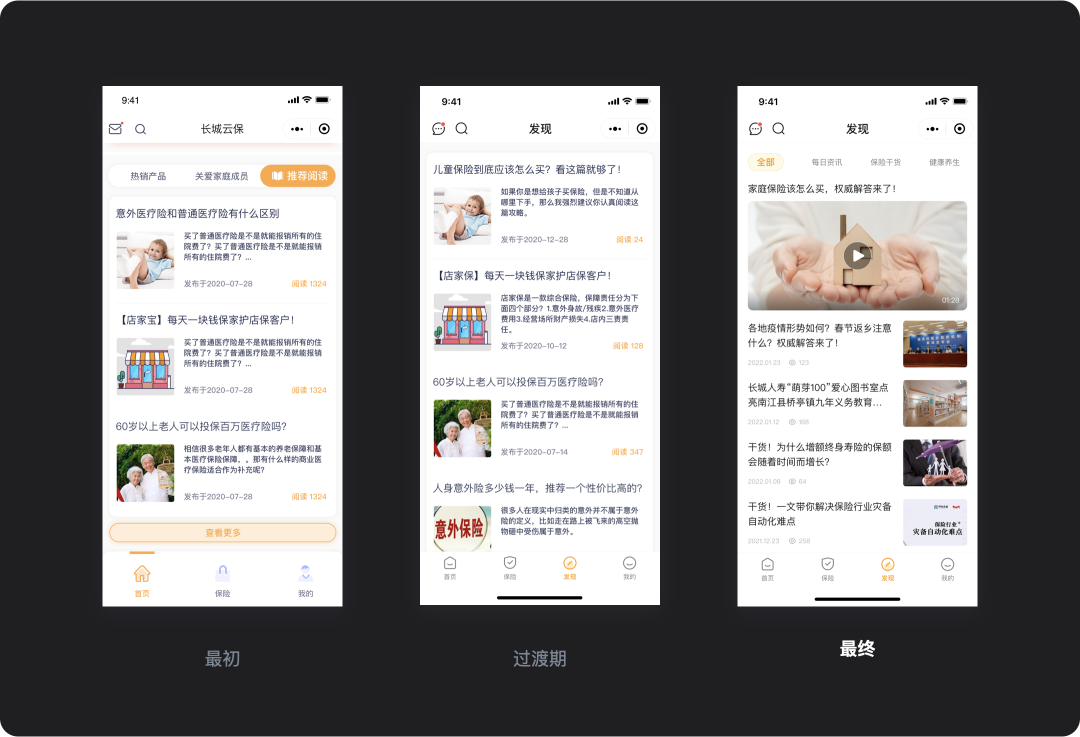
经过一段时间,最初的版本首页中从用户反馈中得知对于“推荐阅读”模块很难去理解,阅读比较费时,三个模块堆叠在一处不明确要先看哪个而且每次都要通过tab切换。从业务层面来说目前的使用体验对热销产品的商业转化上也构成了一定的影响。
虽然后来有过一次优化由于时间成本的压缩从最初的版本版本停留在了过渡期。发现页本质是所承载的内容其实是想更有效的提供给用户保险相关的认知信息,提升健康意识的目的。
现阶段业务新增视频需求、为了补齐同行竞品中的通用功能,满足用户多场景诉求,需要重新对发现页内容重新梳理优化。

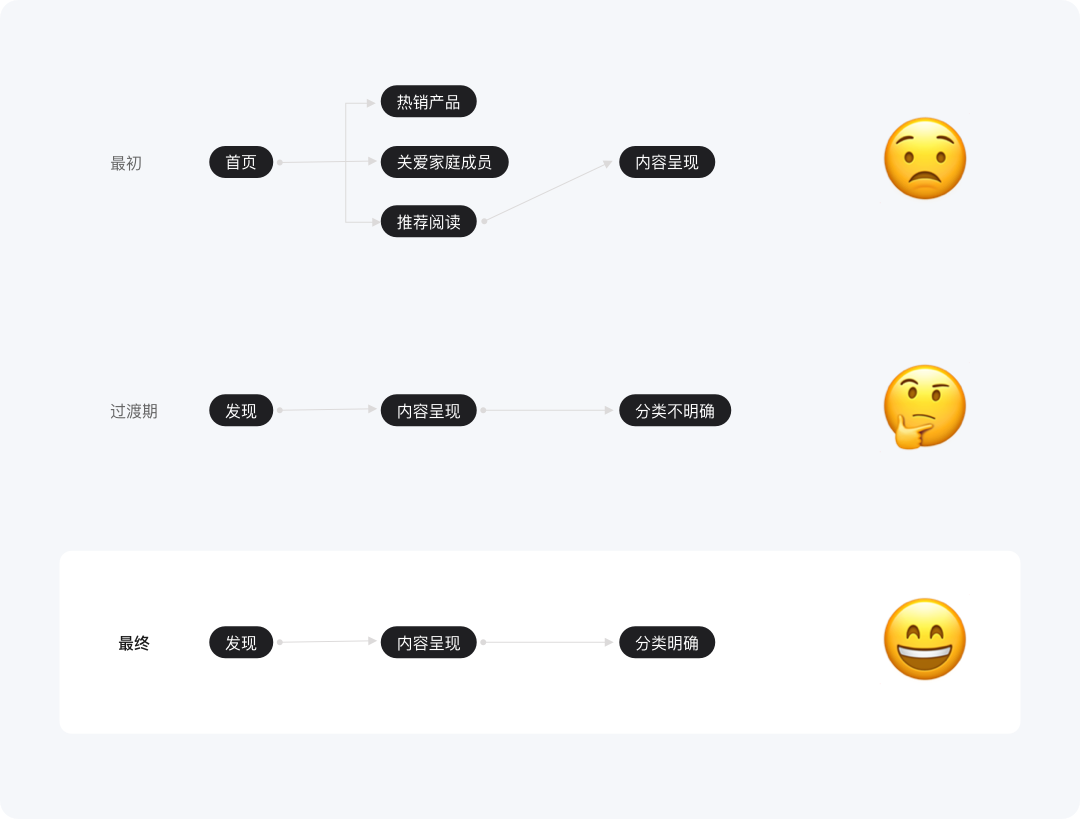
1. 提炼问题

2. 任务路径

二、设计策略
基于目前发现的问题和新增需求,通过内部讨论以及用户回访制定了以下设计策略。
1.用户易理解的内容
2.符合用户的阅读习惯

1. 内容分层
从原有的页面中不难发现,目前页面中有很多不同类型的内容,而且辅助信息内容过长,容易引起阅读厌倦,导致大部分用户其实对于这些内容没有一个准确的定位,且现有内容欠缺规划对于用户查看效率低。我们需要提炼梳理出不同的各分类信息。

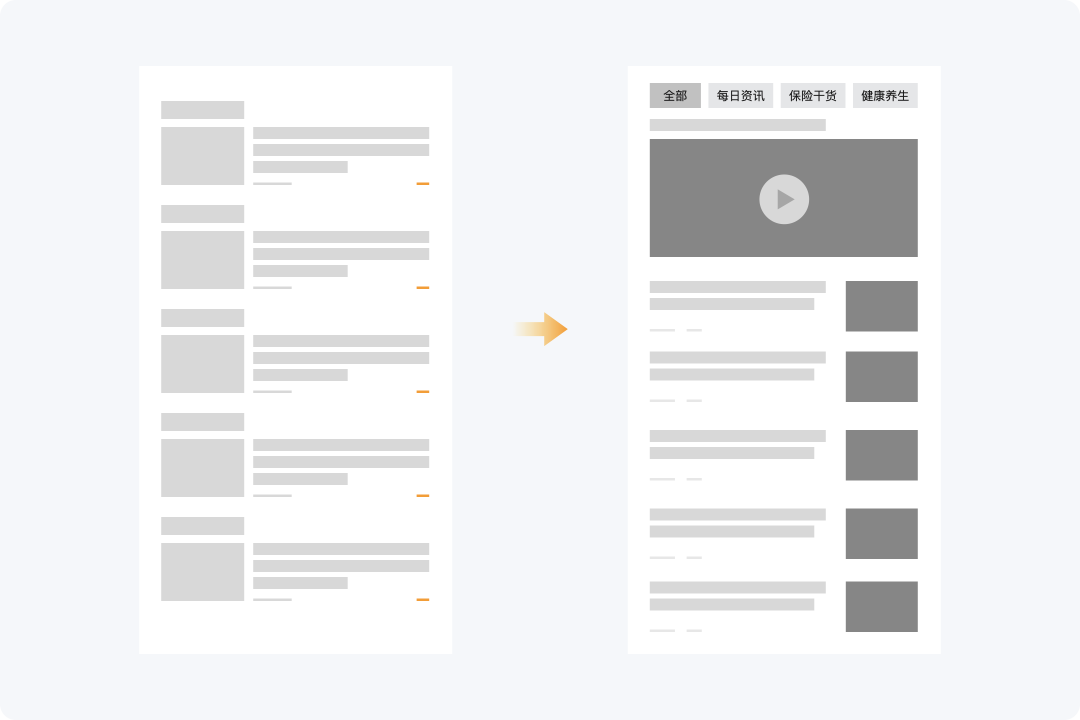
2. 结构搭建
基于这些问题,整个结构需要更直观、易懂是降低用户思考成本关键所在。我们通过将现内容做出梳理分类,按照全部、每日资讯、保险干货、健康养生的顺序排列,保证用户能更轻松、准确的触达所需信息。并且根据业务需求和不同用户浏览场景添加视频内容。

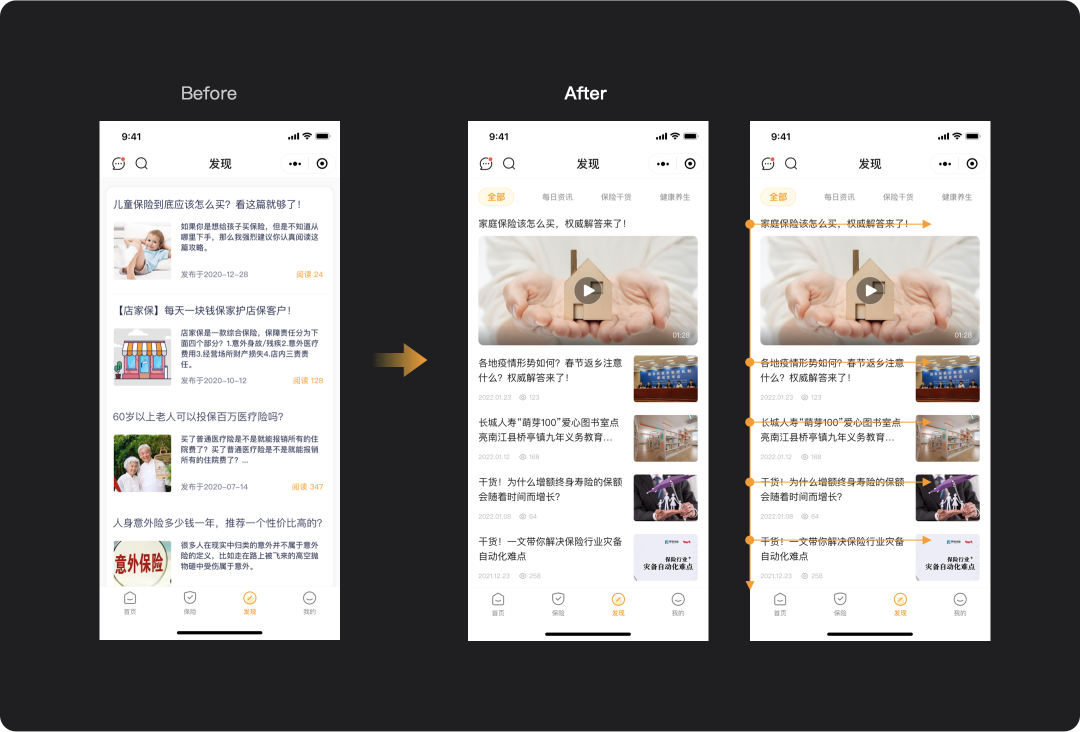
3. 视觉动线
先分析下原有的页面中列表信息包括标题、左图片、右辅助信息、左时间、右阅读数量信息。整个视觉动线非常复杂这样的阅读非常影响用户的阅读体验。
基于尼尔森的F型阅读视线模型中用户浏览页面时从上到下、从左到右的顺序来阅读显然现有页面用户浏览习惯与之相违背。

文章也好,图文列表也罢首先要考虑用户的阅读的先后顺序。让用户视线按照顺序自然流畅的移动,能更好地传达列表信息。相反若视线移动停顿、不断折返会使用户产生不必要的疲劳,也很难表达出设计目的。根据不同的设计,思考并正确引导视线移动方向,是为设计添彩的有力手段。
我们尽可能要让列表中的图文阅读保持一致性。目前现有很多信息传达为主的页面中也是更倾向于通过文字优先,而图片作为辅助信息。其实图片的视觉引导会大于文字的但是由于此页面中除了特殊的图片与文案标题相呼应大部分情况是不能专业性表达出内容。所以图片放在文字后面也是可包容的。再结合尼尔森的F型阅读视线模型将现有列表修改为信息放在左边图片放在右边,也更有利于用户获取信息。

4. 建立条理
1.信息的整理(理解设计的意图、提取要素、正确布置是设计的第一步)/也可以理解为信息降噪
- 这个工作可分为“理解”“提取”“布置”三步。
- 第一步是“理解”阶段考虑以什么样的方式展现。
- 第二步是“提取”这里首先要明确列表中什么是最重要的,根据重要程度进行排序。
- 第三步是“布置”的阶段。提取完元素之后,重新梳理信息层级。强化列表内有效信息,删除冗余信息,以便更有效的传递给用户。

2.贴近和远离 (将同类型要素贴近搭配,使整体页面更容易阅读)
让用户感觉整个页面有条理其实并不困难。因为人们会下意识地想从看到的东西中找出某些条理或意思。这种被称为“完形心理”的现象,主张研究直接经验(即意识)和行为,强调经验和行为的整体性,认为整体不等于并且大于部分之和,主张以整体的动力结构观来研究心理现象。该心理学学派的创始人是韦特海默,代表人物还有苛勒和考夫卡。
3.排列和对齐 (将细节部分设计得整齐有序,为页面带来整洁、有条不紊的美感)
在先前文章中我们对首页进行改版时已经制定了栅格系统,可以运用栅格系统来更有条理的排列元素间距,加强页面阅读一致性。

页面中所展示的图片来源于网络,在此仅用于展示,学习用,不作为商业用途
通过用户的阅读顺序(习惯)来做出相应的思考并正确引导视线移动方向。理清用户更易理解的内容来提升浏览效率。这种设计策略并非适用所有产品要看当下业务需求和用户角度中寻找一个平衡点是相对关键的。以上就是本次分享的内容了。希望对大家有帮助。
参考文献:
《版面设计的原理》 伊达千代&内藤孝彦 著
“完形心理” 即 格式塔心理学
尼尔森用户体验原则
作者:KG 公众号:KG的设计沉淀
本文由 @KG 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







文章表述清晰,图文并茂,有理有据学习了
⛽️ 一起加油~
写的真好!感谢。
谢谢支持 一起加油~
文章讲的很详细,也很全面,以后在实践中再不断练习
一起共同进步 ⛽️