眼见不一定为实:聊聊视错觉的原理和设计应用
编辑导语:你有没有想过,眼见其实不一定为实在?有时候,一些错觉会欺骗我们的大脑。本文作者讲述了一些有趣的视错觉的原理和设计应用,一起来看看吧。

俗话说“耳听为虚,眼见为实”,但….有时候眼睛也会欺骗大脑。
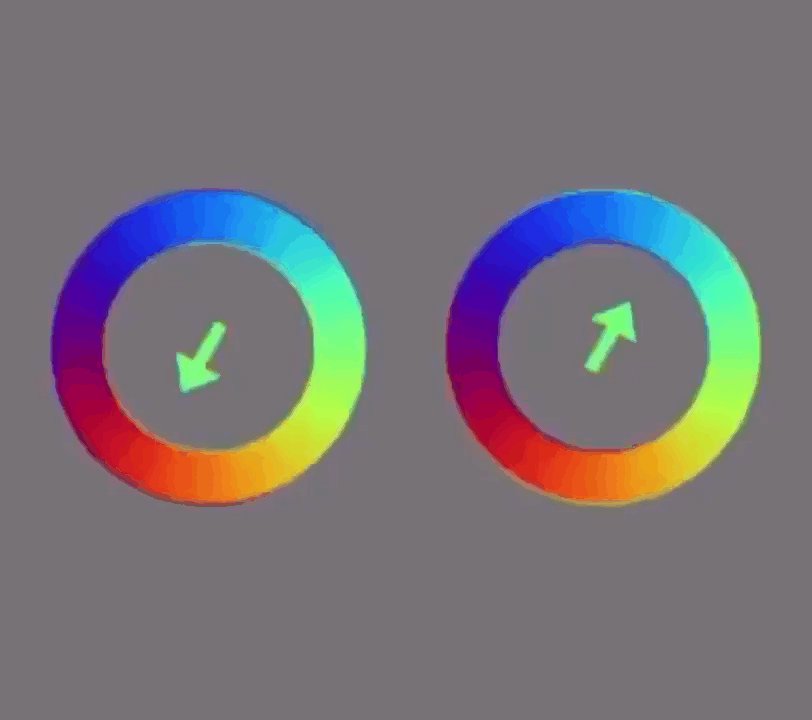
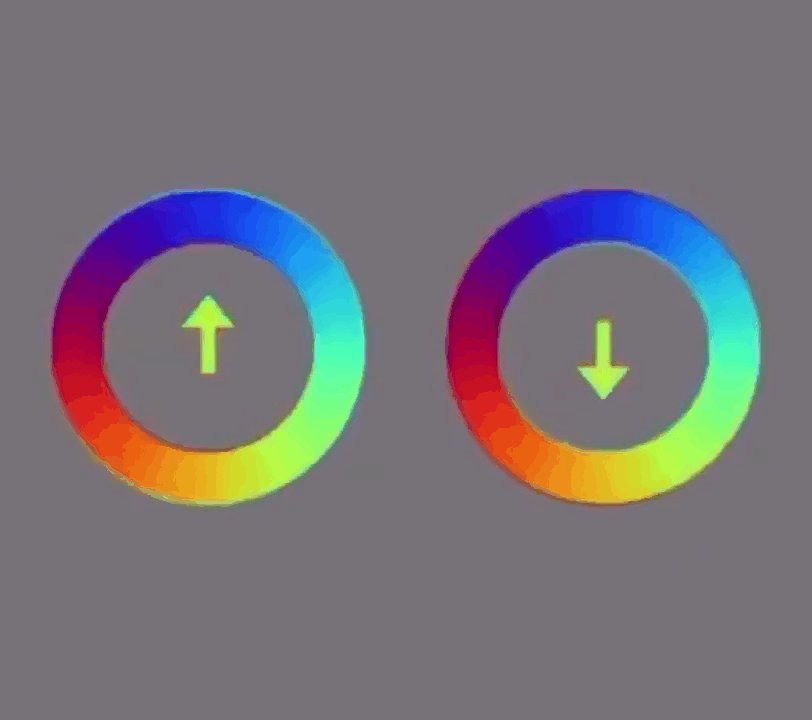
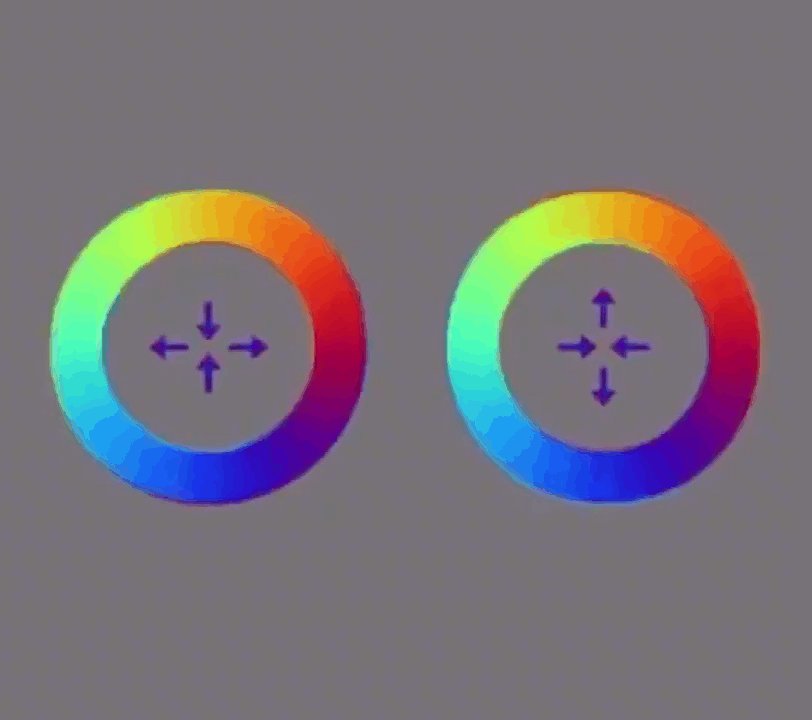
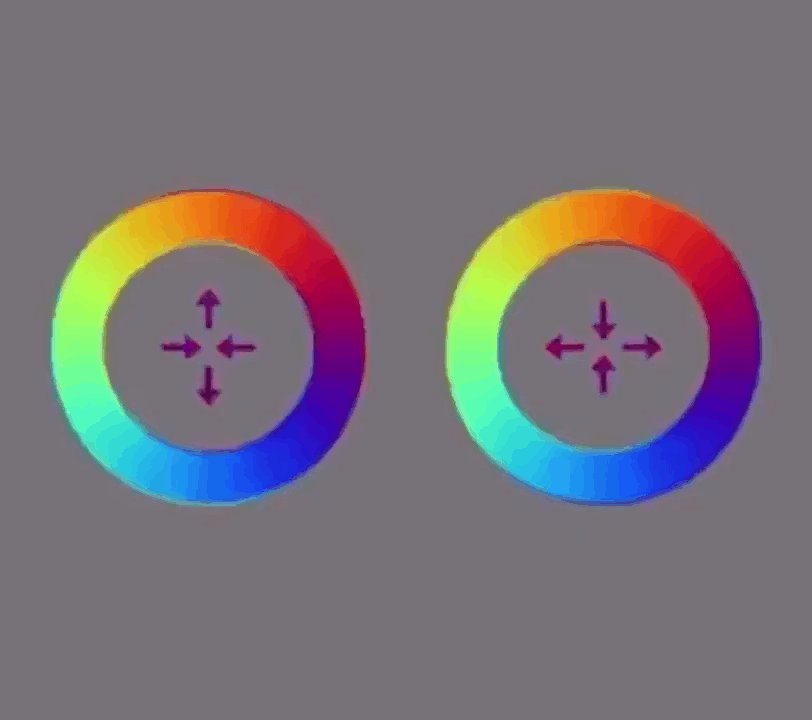
先看点有意思的东西吧,下图是网络上一张引起强烈争议的 gif 图像,这两个圆圈到底是不是在移动?

会动的圆圈
上下滑动页面的同时看下图,就能看见“音浪”在晃~~

赫林错觉
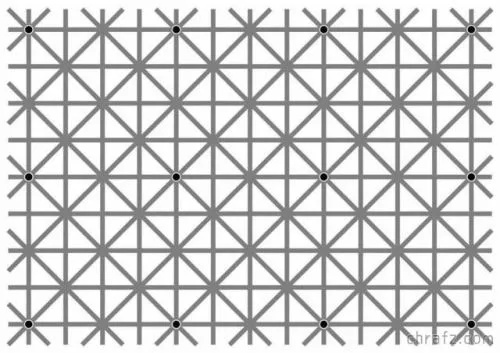
图中共有 12 个黑点,欢迎能同时看到所有黑点的同学评论区自证~

赫尔曼栅格错觉
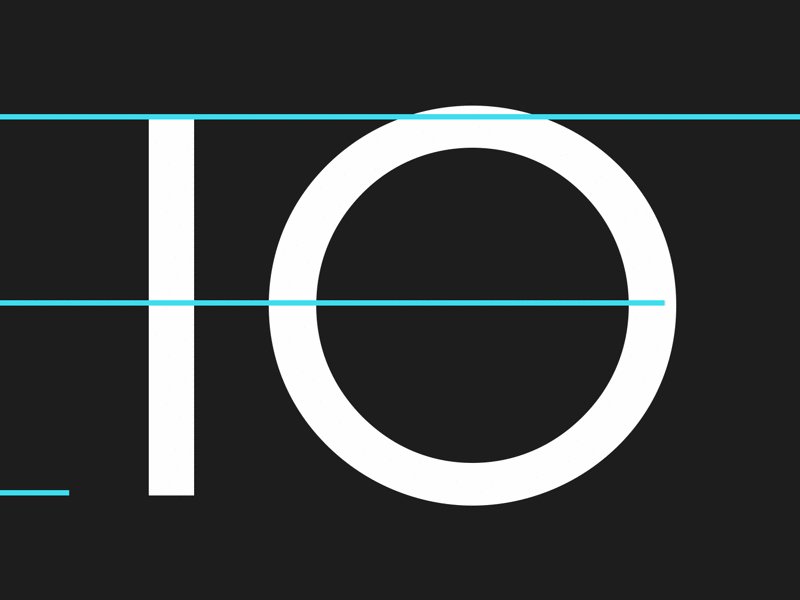
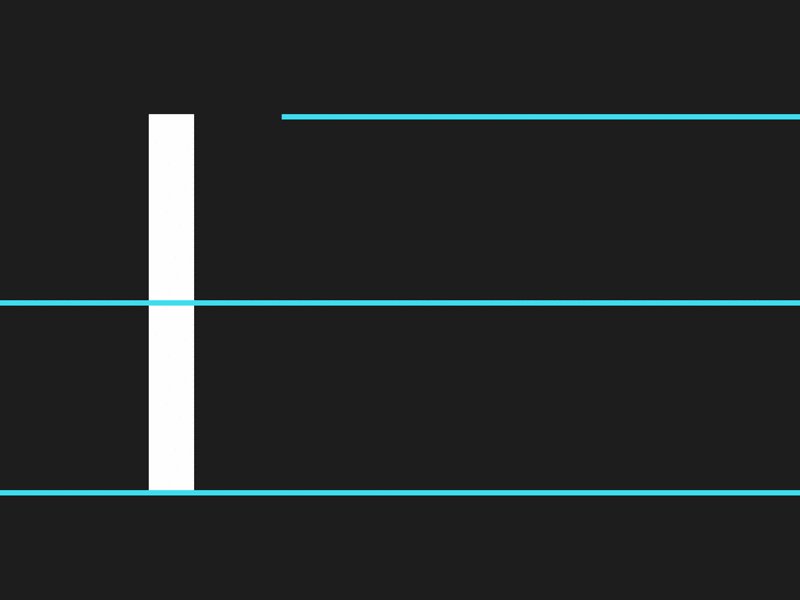
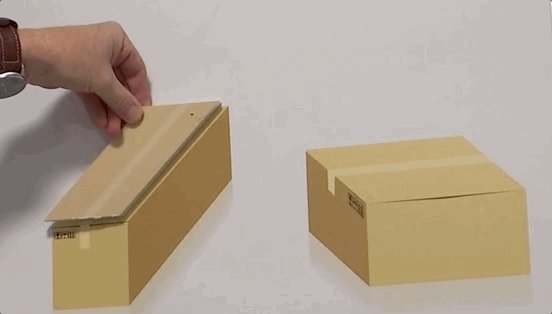
事实情况是,“圆圈”要比“竖线”更高,也许尺子才能告诉你真相。

缪勒-里尔幻觉
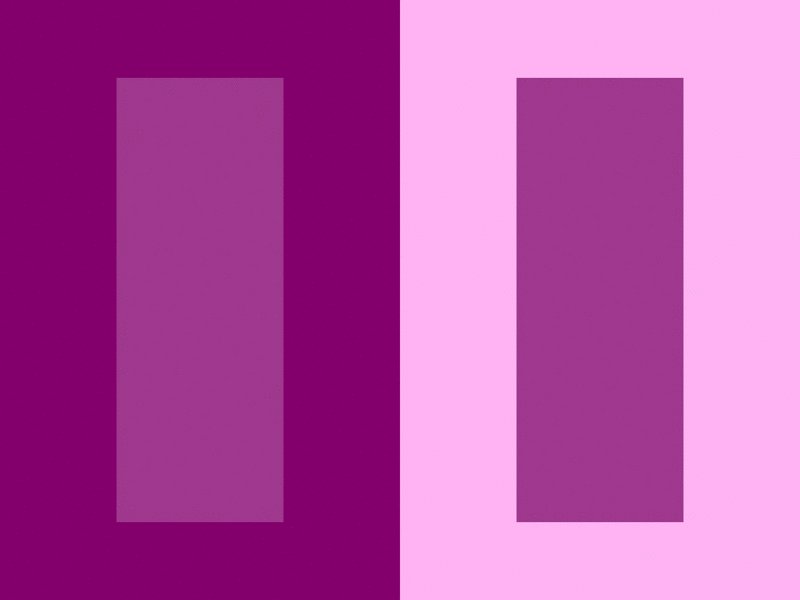
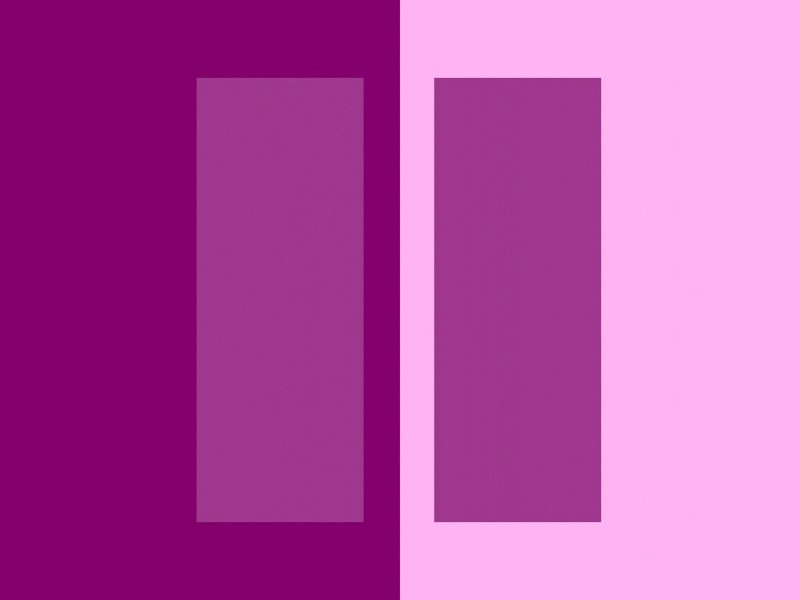
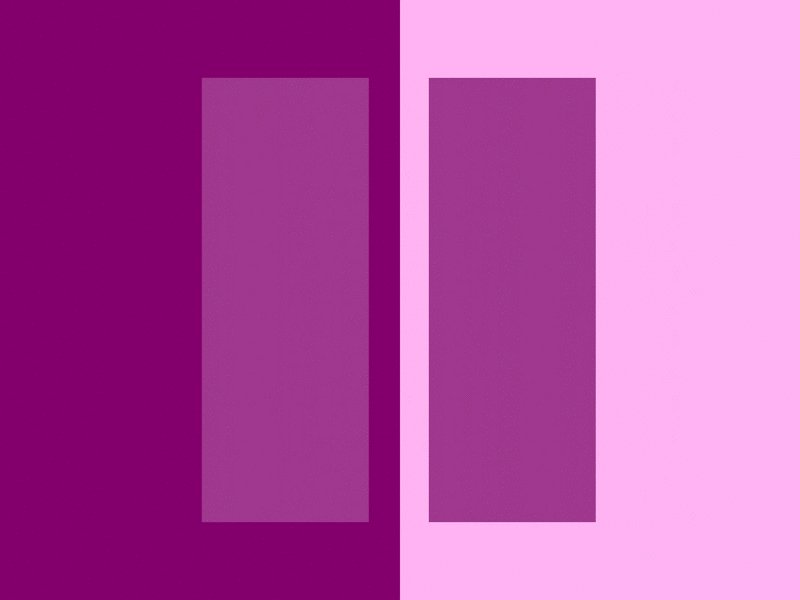
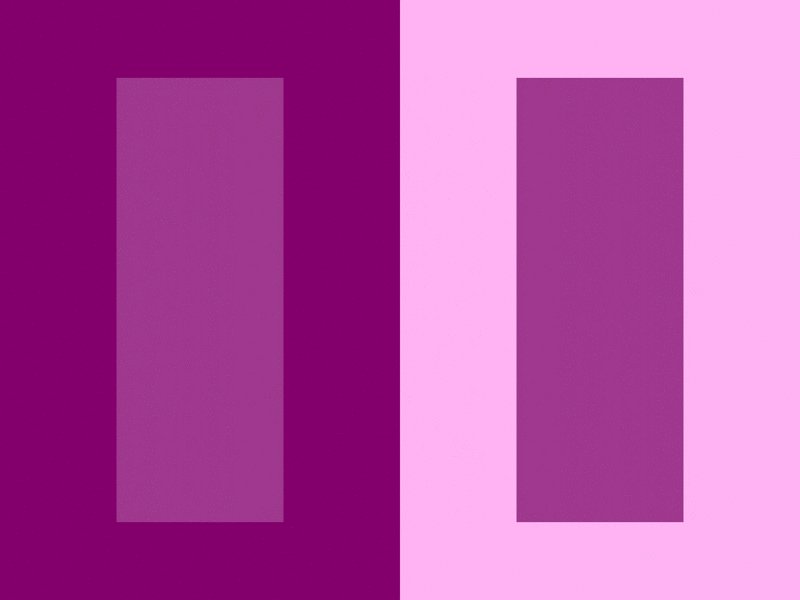
实不相瞒,左右两个色块的颜色其实是一样的。

同时对比错觉
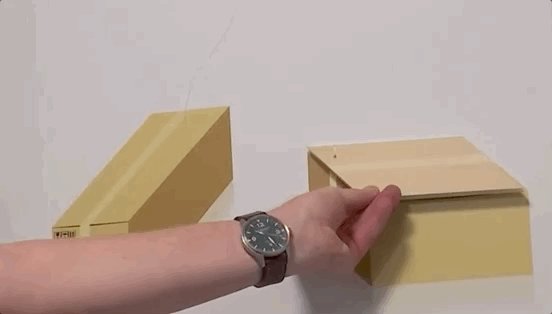
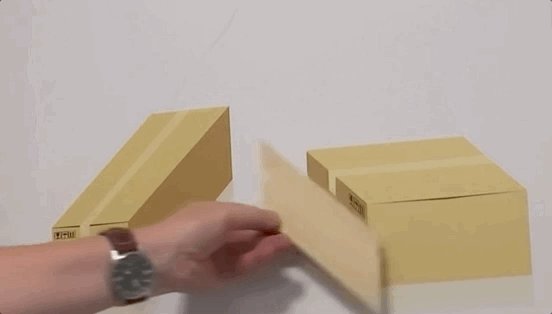
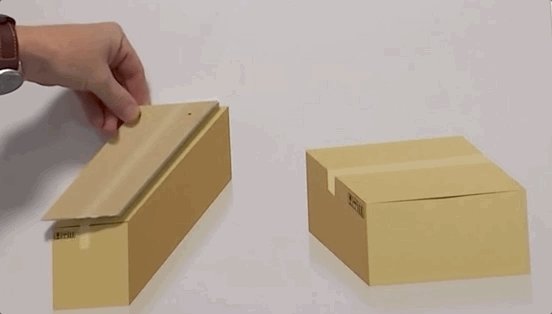
实践出真理,原来眼睛真的在骗我。

贾斯特罗幻觉
以上现象通常称之为“视错觉”,它象是眼睛跟我们开的一个玩笑,而我们往往还乐于接受这些假象。其实“视错觉”现象的背后有很多理论解释,感兴趣的同学可以搜寻公开资料了解。其中有一个重要的科学原理——格式塔原理(Gestalt是一个德国词,意为图像或形式)。
格式塔原理解释了人们如何以视觉感知物体,以及图像的结构、视角、大小等要素是如何影响我们的视觉的。
一、原理与应用
据说在 1910 年的某天,心理学家 Max Wertheimer 看到一个铁路交叉道口的信号灯交替闪烁,产生了这么一个错觉:他觉得这些信号灯是在一个圆周之内运动,事实上,这些信号灯只是按预定的时间间隔闪烁而已。这个视觉与现实的差异触发了 Wertheimer 的灵感,并形成了一套完整理论。
下面我们就来简单了解一下它的几个重要特性与设计应用。
1. 轮廓&延续感
当辨认一样物体时,我们倾向于首先辨别它的轮廓,然后将这个轮廓归类为已知的经验或事物。在此之后,我们才会去注意到这件物体的细节及各个组成部分。
在下图中,观察者会首先辨认出一条斑点狗,而不是首先认出它的头、腿、耳、嘴等细节部位之后再在脑中组合成一条狗的样子。

一只正在溜达的狗子
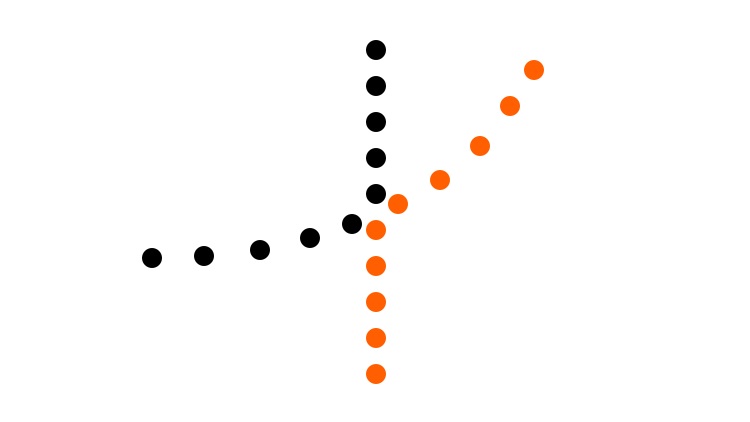
与之类似,当用户的目光沿着一系列物体移动时,脑中会形成一个逐渐增强的“定势”。下图中,观察者会看到一条直线和一条曲线而不是一条弯曲的黑线和另一条弯曲的红线。在视觉感知中,目光的延续性已经超过了颜色造成的差异。

交错的直线和曲线
在界面设计中,轮廓感和目光动线往往比细节更重要,如果用户根本就辨认不出图像之间的关系,那么这个界面设计得再华丽也是失败的。
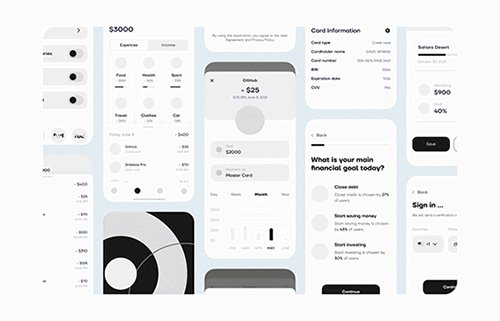
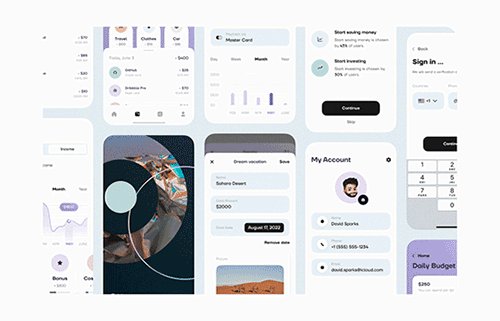
卡片结构常常在任务型表单设计中被使用,它能带给用户更清晰的步骤感知,并快速识别每个模块的信息类型。

卡片式结构
经典的 T 形结构被广泛运用于导航、菜单类设计,对于复杂信息归类有很好的效果。

T 形构图
2. 平衡错觉
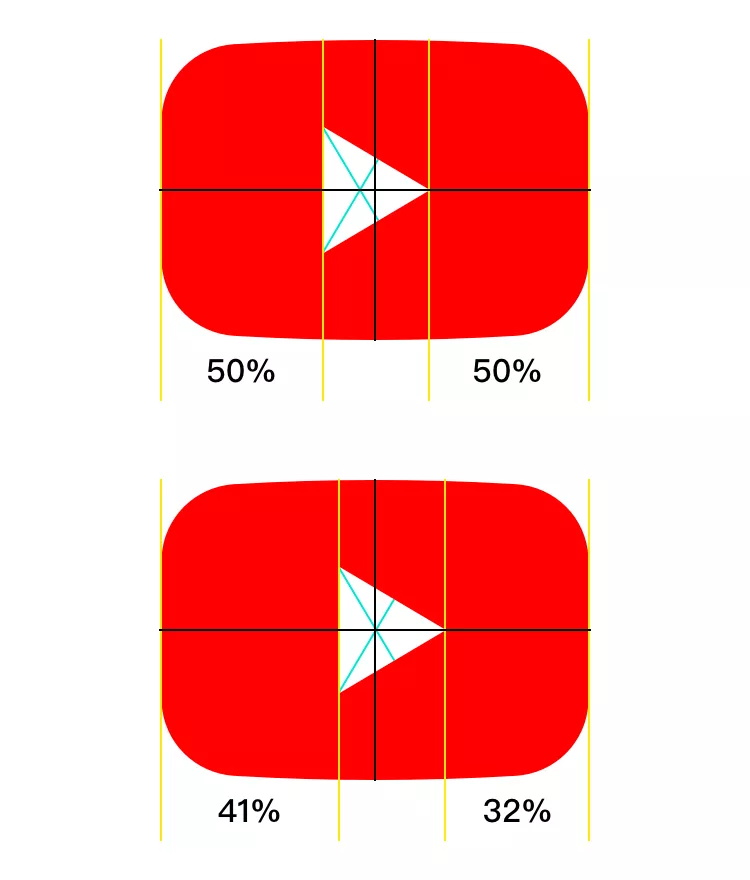
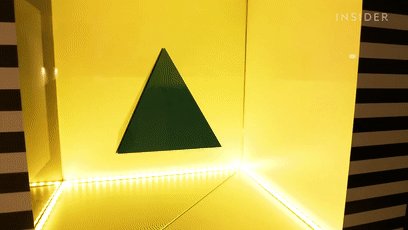
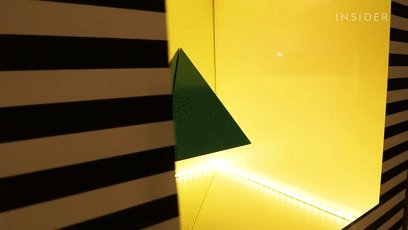
有时候图形位置会欺骗你的眼睛,尤其是那些具有复杂几何以及比例比不一致或不对称的特殊图形。比如将三角形完全居中的放置在容器内看起来也会像是发生了偏移。会出现这种现象的原因是由于三角形分割错觉的影响。
如下图当三角形质心与容器中心相重合的时候看起来会更“居中”。

三角形分割错觉
在进行排版或者字体设计的时候,往往更多的会依赖于直觉,而不是参数和逻辑,如果仅仅是从尺寸数值上保持一致,也会使一个整体当中的不同个体显得不一样大,因此我们需要对同一整体下的个体尺寸进行调整,已经达到光学平衡。
如下图中在没有对个体进行单独调整时所有字母看上去并不平衡。

视觉平衡调整
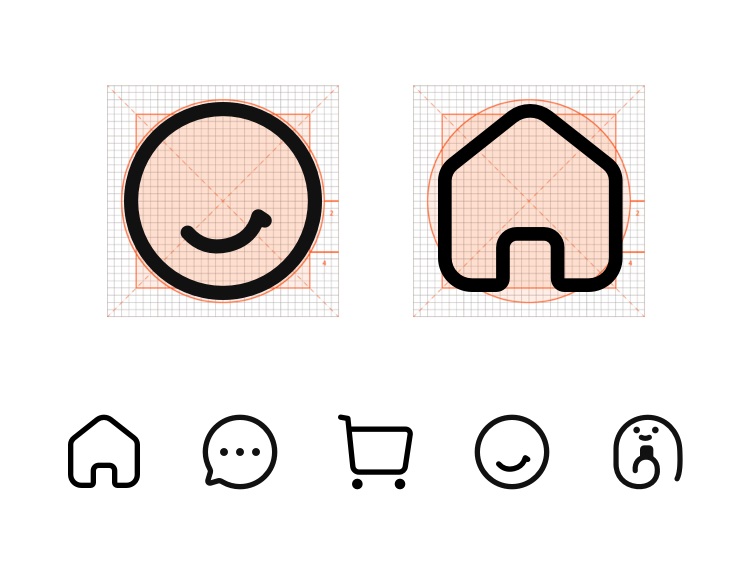
淘宝图标在设计时会将图形形态定义出一个相对模糊的范围,然后进行尺寸、位置的微调,确保图形的“质心”相对于容器居中,从而让所有图标在同等尺寸下视觉感受一致。

淘宝图标设计基础规则
3. 视觉补全
我们的大脑往往会在接收到碎片化信息之后会自动把缺失的部分进行补全。下图中的图形在事实上是不完整的,但并不妨碍我们看到一个球体和一个柱状体。

事实“缺失”的图形
这种现象原理被广泛应用在 logo、广告等设计中,利用“负空间”给与“完整”图形所不能带来的视觉冲击感和想像空间。
Federal Express 的标志如今仍然被认为是最经典的 logo 设计之一,发现里面的“负形”空间了么?

Federal Express Logo
著名的 WWF(世界自然基金会)熊猫徽标。

WWF logo
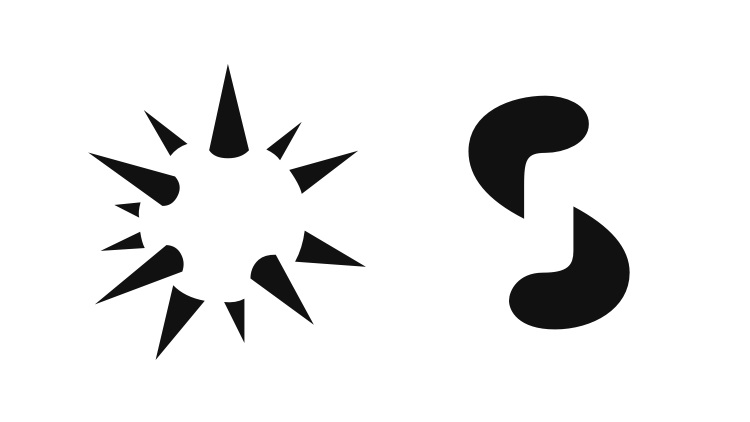
配合故事演绎,可以产生更具内涵的意境。

29CM logo
KFC 将产品与对应的行为进行了巧妙地结合。

KFC 广告
Koleston Naturals 是以“天然染色”为推广定位的染发剂产品。设计师将女性的长发和五官镂空,通过镂空处可以看到海和天际线,随着日出日落可以看到长发颜色随自然而变。巧妙的将产品的“天然染色”诉求和大自然结合。

Koleston Naturals 染发剂广告
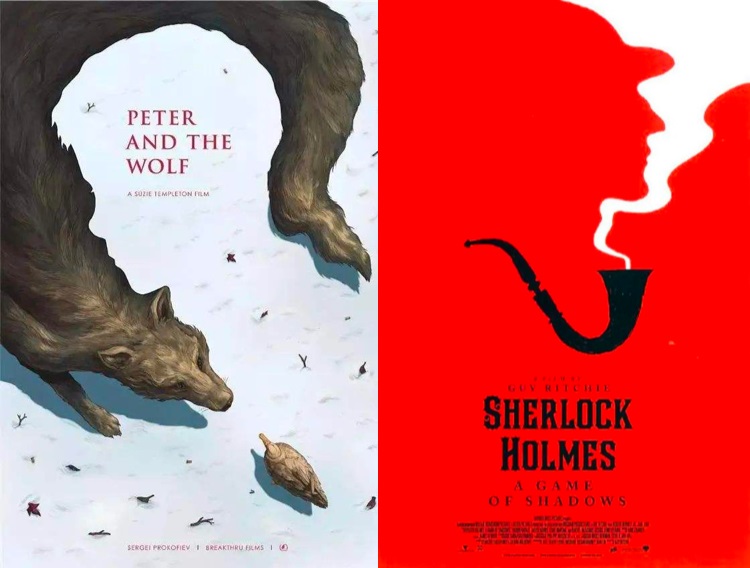
与视频的丰富表现性相比,静态海报对于展现更深层次意境的时候比较局限,利用负形空间表现藏于表面之下的含义是一个比较不错的手法。

多重含义海报
二、在其他领域
格式塔的设计理论很多时候会被应用在比如工业、建筑等设计领域,常常是各路大师们的惯用手法。
火爆网红打卡界的成都太古里裸眼 3D 大屏。

成都太古里裸眼 3D 广告屏
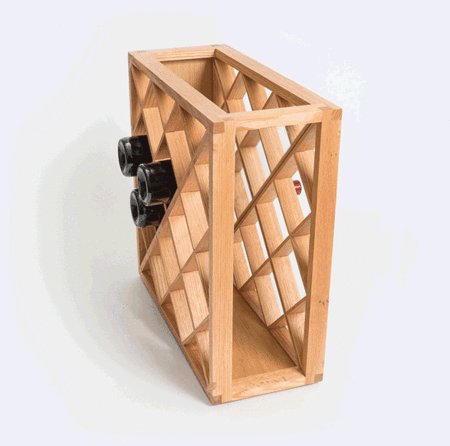
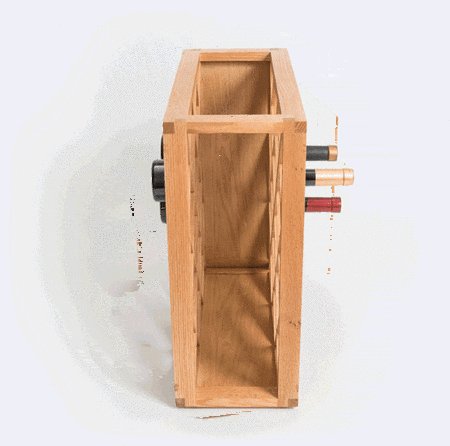
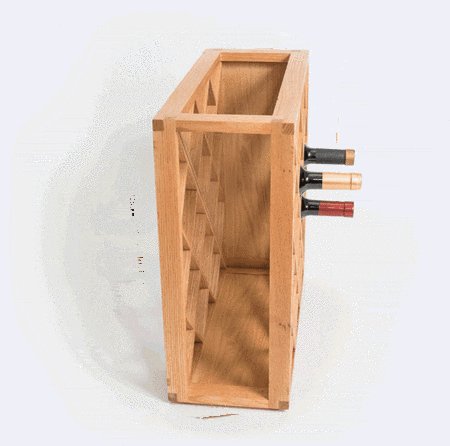
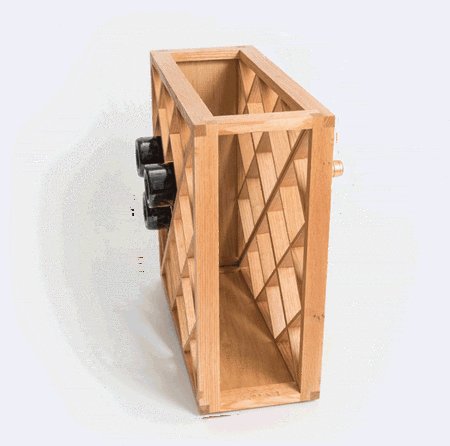
放进去的红酒居然消失了。

Pinetti Wine Rack
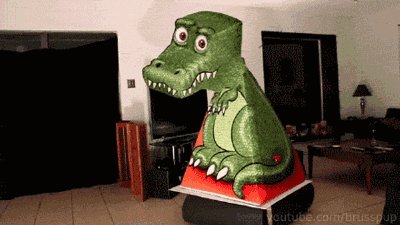
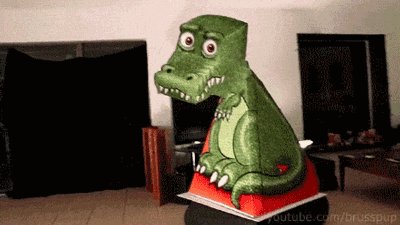
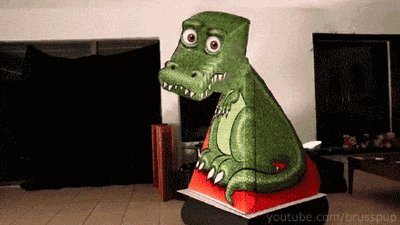
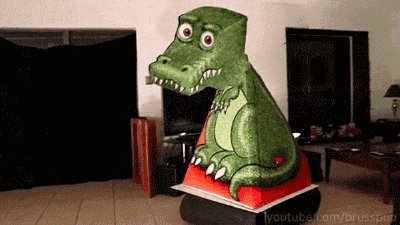
就算移动观察角度,也还是会一直被这只小恐龙注视。

裸眼 3D 小恐龙
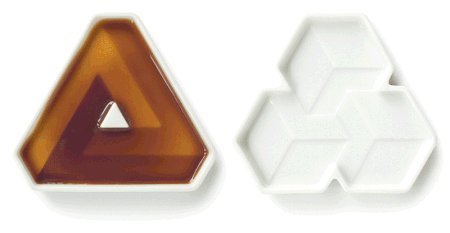
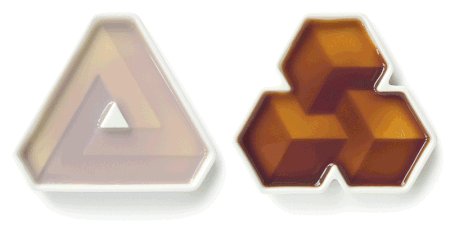
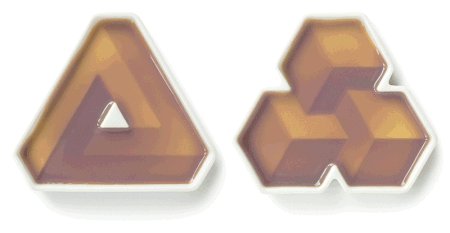
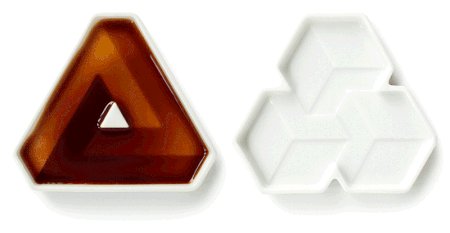
当盛有调料的时会出现立体效果的味碟,满满的惊喜。

what should cialis cost
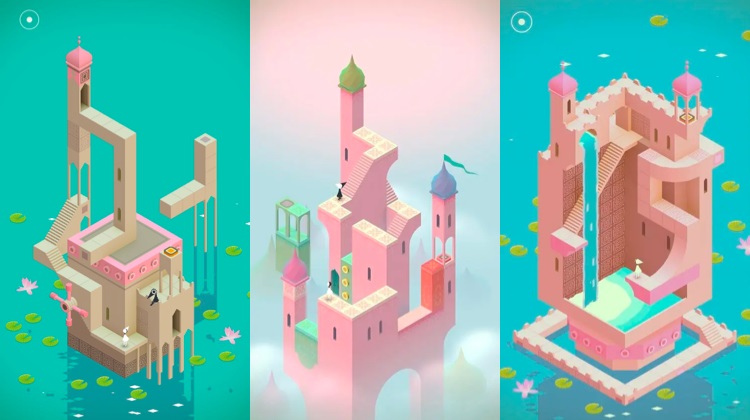
曾经风靡一时的手机小游戏,充分利用了视错觉构建的矛盾世界。

纪念碑谷游戏截图
对视错觉感兴趣的小伙伴还可以去线下场馆实地体验,
Museum of Illusions 幻觉艺术博物馆短短 3 年时间风靡全球 19 个国家在纽约、柏林、迪拜等多个城市排名 TOP5 的“明星博物馆”,据说上海也有开哦~



Museum of Illusions 幻觉艺术博物馆
三、写在最后
视错觉的相关理论非常多,在设计上的应用可以说是存在于生活的方方面面,它既能帮助设计师避免表达与认知发生偏差,也能在创意领域中发挥非常大的作用。
作者: 淘宝设计
原文链接:https://mp.weixin.qq.com/s/Wkcx3A0hPJ9hSL0NVNs3yQ
本文由 @淘宝设计 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








眼见不一定为实,耳听不一定为实,所以实践才是检验认识真理性的唯一标准。