界面设计中的分割方式
编辑导读:分割布局,顾名思义,将有关联的元素物理位置上相互靠近,视觉上形成一个整体;无关联的元素物理位置上相互分开,视觉上呈现分割整体的效果。本文作者围绕APP的分隔布局展开分析,希望对你有帮助。

一、分割布局
分割布局,顾名思义,将有关联的元素物理位置上相互靠近,视觉上形成一个整体;无关联的元素物理位置上相互分开,视觉上呈现分割整体的效果。
APP中分割布局是产品对界面信息架构功能点梳理、分类之后形成的视觉排版产物,将视觉上或者内容上需要区分的内容用不同的分割形式,造就了视觉上对于一款app页面信息的整体和独立感,能够帮助用户了解页面的层次结构,赋予页面内容以组织性。
二、界面中的分割方式
在信息设计中,我们常常需要通过分割设计的方式来对信息进行分组,界面中的分割方式大致分为三种:卡片、线条、留白。
1. 电商类APP
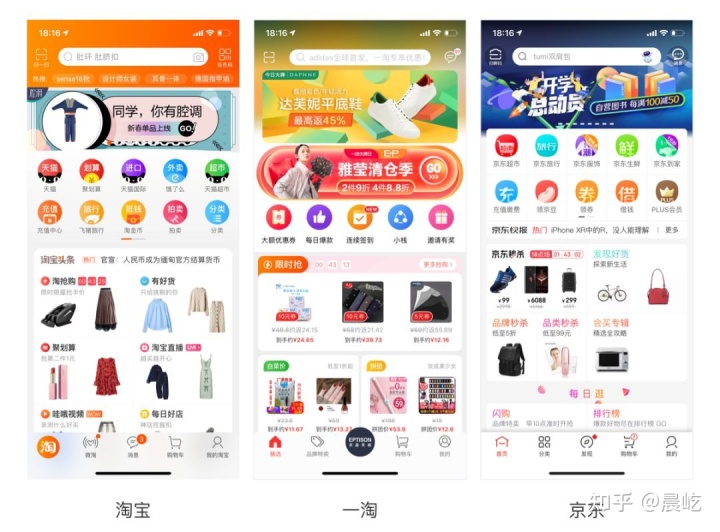
电商类的APP的产品界面属于业务比较复杂的界面,信息量大信息层级多。既要保证首页业务展示的完整性和合理性,又要保证用户使用时的信息流畅感,设计界面时要考虑一些技巧,如下图所示:

淘宝、一淘和京东使用的是底色背景上增加白色卡片作为信息分割版块,使信息复杂的页面看起来很整齐且清晰。
2. 音乐类APP
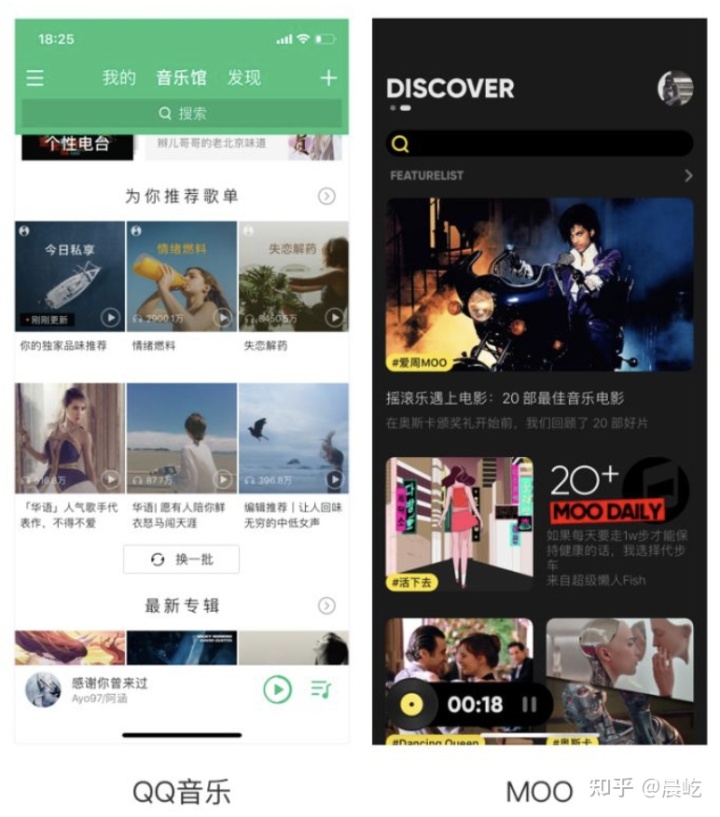
音乐类产品页面属于内容信息相对简单的页面,最基础的功能就是听歌找歌,但不同的流媒体音乐APP都有各自的个性以及产品独特的卖点,也因此视觉设计上都有各自的风格,如下图所示:

上图中QQ、MOO音乐模块的分割使用的都是留白分割,虽然整体视觉上风格都不同,但是大留白的分割方式,让整个页面看起来很统一且规整。
3. 漫画类APP
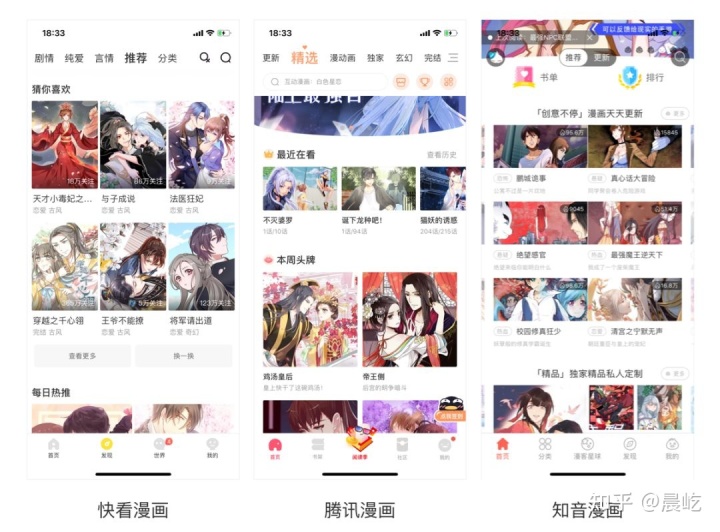
漫画类的APP页面大多是内容IP信息,产品的核心是IP,也因此设计的时候封面占漫画首页的80%,这也要求了分割线不能太过强的存在感,如下图所示:

快看漫画、腾讯动漫、知音漫画都是用的卡片留白分割,漫画类的产品界面主要以封面图片为主,图片的展示适合使用瀑布流展示形式,而与瀑布流想匹配的是卡片的留白分割。
1. 方式一:线性分割
1)定义
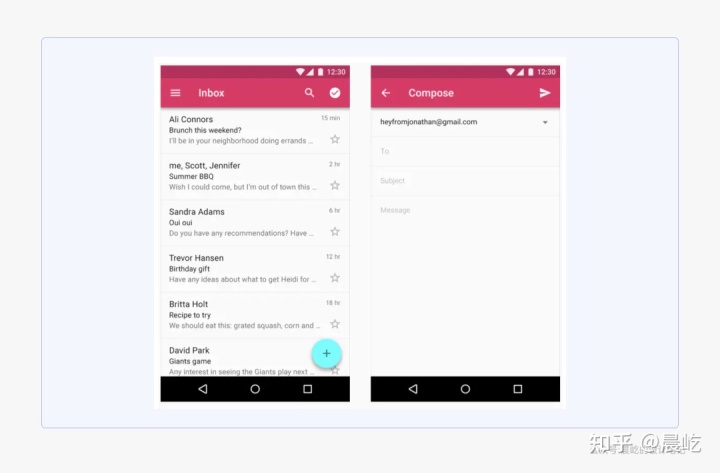
线性分割,就是指用线条来分隔不同的信息内容。在Material Design中,对分割线(Dividers)有明确的定义和规范。(iOS中没有相关定义,根据上图4的视觉效果,我更偏向Android的分割方式,所以更倾向于采纳Android的设计规范建议和效果)

Material Design Dividers:分隔线是一条细长、轻量的线,用于对列表和页面布局中的内容进行分组。分隔线能将页面内容和层次结构组织成单个块。
从视觉效果上看,分割线可以将页面内容分割成层次更清晰的组块。
此外,MD还定义了其UI规范细节,规定分割线的粗细是1dp,颜色根据日夜间模式,可分别使用黑色或白色,不透明度为12%,展示在沿着内容图块的底部边缘,以确保Android平台所有分割线的显示效果一致。(国内的实际情况是:大部分App的分割线是1px粗细,相比MD的1dp,视觉效果更符合下方的微妙原则)
2)使用原则
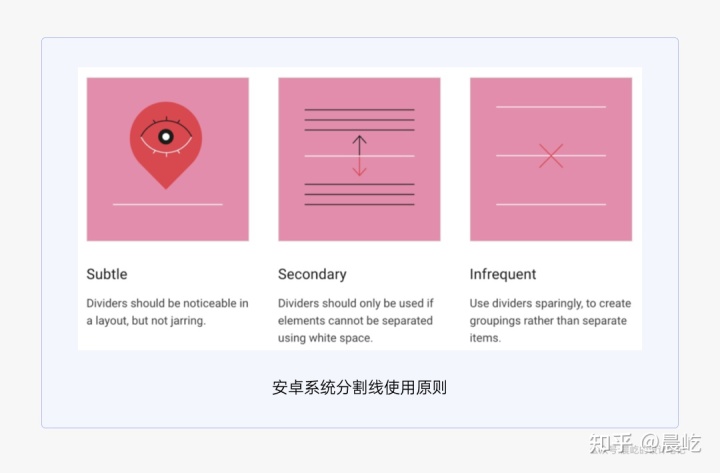
分隔线可以帮助用户理解页面内容是如何组织的。但过度使用分隔线会造成视觉干扰,影响页面信息传达,所以Android系统明确规定了分割线的使用原则:
1、微妙的:分隔线在布局中应该很容易被注意到,但又不凸显。
2、次要的:只有当留白不能起到分割作用时才采用分割线。
3、少用的:谨慎使用分隔线,用它来创建分组而不是分割条目内容。

3)使用场景及分类
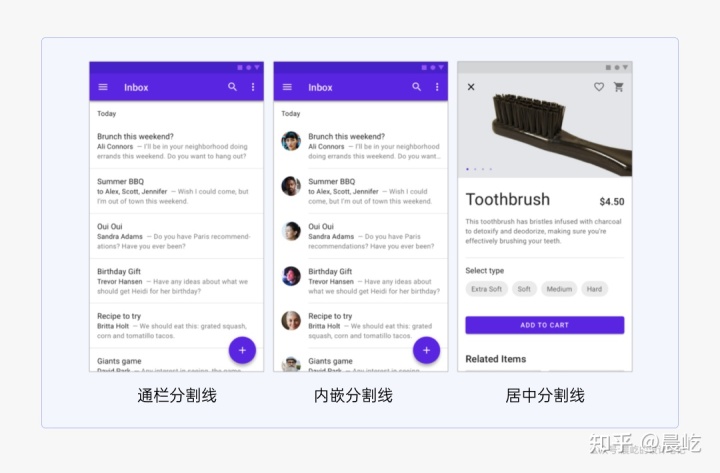
分割线可以分为三种类型:
1、通栏分割线(Full-bleed dividers):用于分隔彼此完全独立的内容。
2、内嵌分割线(Inset dividers):用于分隔有锚点(头像或图标)的相关内容。
3、中间分割线(Middle dividers):用于分隔无锚点(头像或图标)的相关内容。

多数时候(信息层级≤2),采用分隔线进行分割的信息,采用留白也是可以分割的,只不过需要留白间距足够大,比如我们把上述分割线的方式换成留白,因为间距够大,视觉效果也很清晰(没有多余线性元素的干扰)。
用大留白替换分割线示意:
但是如果为了提高屏效,希望在一屏内尽可能多的展示信息,那么同样的信息布局,分割线带来的分割效果会更清晰,如下图所示:
当信息层级≥3之后,使用线性分割就要谨慎一些,线条无法区分多层级并会影响视觉效果,可以具体看一下是否满足下方卡分割的使用条件。
2. 方式二:卡片
1)定义
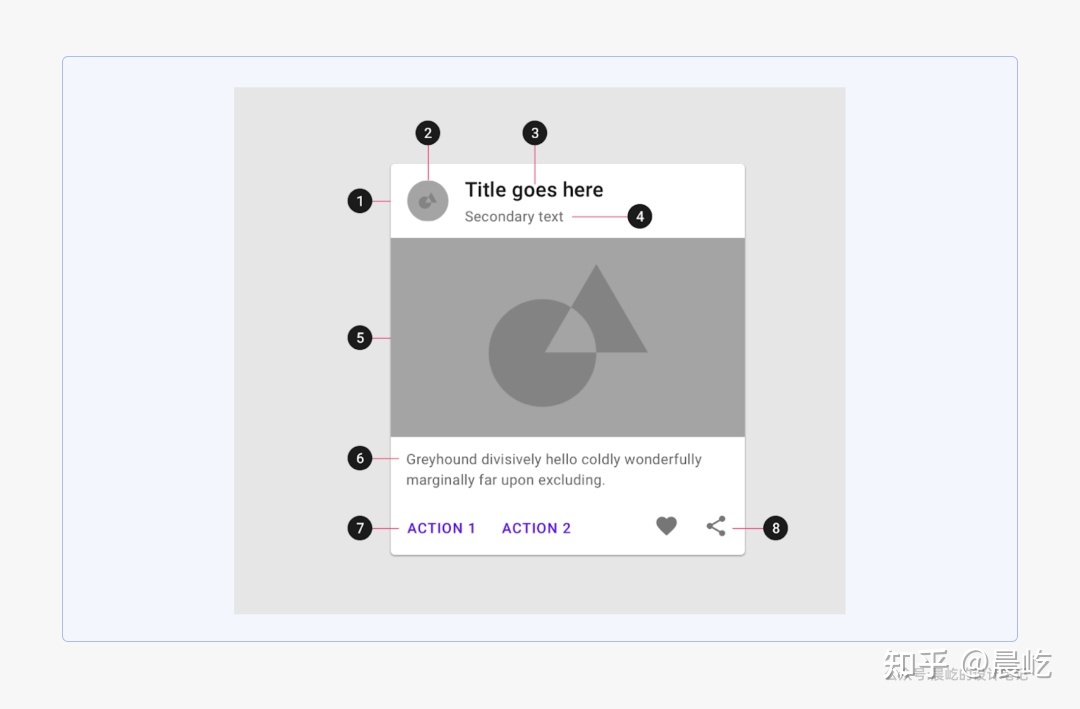
卡片是一个由内容和操作组合而成的独立主题的面性容器。
①面性容器;②缩略图;③标题;
④副标题;⑤富媒体;⑥文本;
⑦文字按钮;⑧图标按钮;
除了卡片容器本身,其他元素都是可选的,所有元素都以易于扫描和操作的形式放置在卡片之上。

2)使用原则
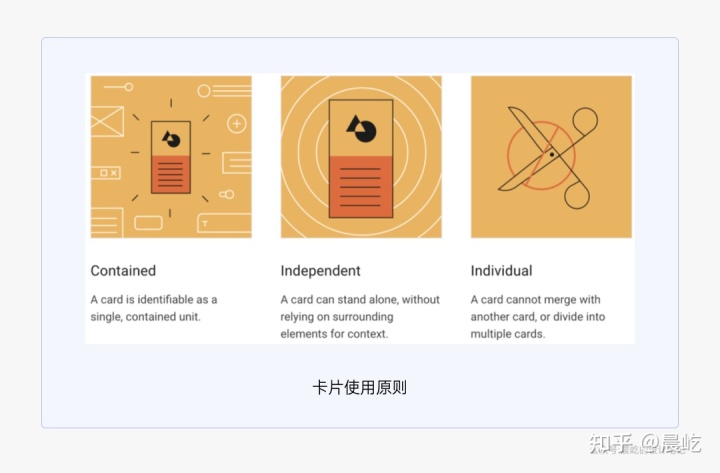
使用卡片时应注意以下三个使用原则:

1、包含的:卡片是一个可识别的、单独的、包含内容的单元。
2、独立的:一张卡片可以独立存在,而不依赖于上下文环境。
3、不可分割的:一张卡片不能与另一张合并,也不能拆分成多张卡片。
使用卡片需要满足以上三个原则,但并不是满足以上原则就可以使用卡片,具体卡片分类和适用情境请参考下面内容。
3)使用场景及分类
卡片根据左右是否有边距,可以简单分为通栏卡片和非通栏卡片。

从视觉效果上来看,由于圆角的聚焦效应,非通栏卡片对于凸显单个卡片的独立性和内容的效果都更好,画面的分割感会更强。
不管是哪种卡片类型,它们都是独立的、包含单个主题的内容(操作)的容器,它内容的独立性与我们前面提到的通栏分割线分隔的内容相似。
那什么时候使用通栏分割线,什么时候使用卡片分割呢?这里有三个参考建议给你:
1、当这个主题内部的内容已经有分割线时,建议采用卡片分割,以让主题信息层次更清晰。
2、当单个主题内部的内容类型较多,上下所占空间较大(比如≥1/2屏),建议采用卡片分割,以更好的圈定该主题的内容范围,给用户明确的内容边界感。
3、当需要扩展页面的横向空间时,暗示页面可以横向滑动时,需要采用非通栏卡片,利用横向内容连续性原则,帮助用户建立可以横向滑动的意识。

3. 方式三:留白
1)定义
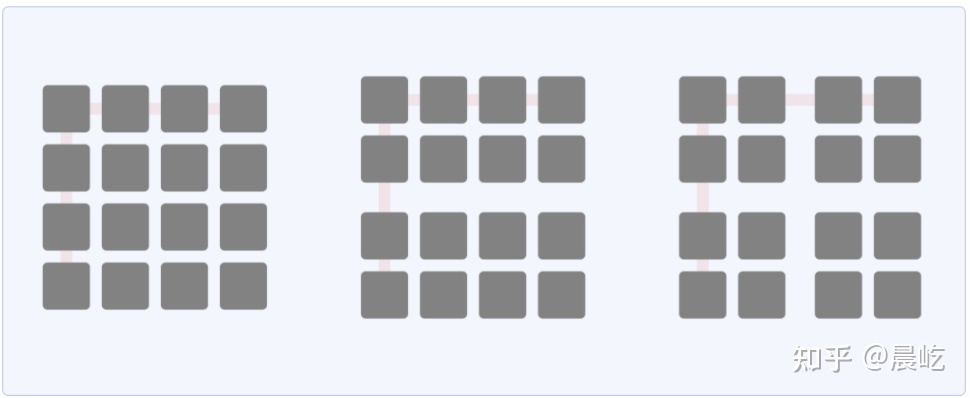
所谓留白分割,指的是只通过增加间距的方式,利用人的视知觉原理(格式塔原理接近法则:人的大脑会倾向于把彼此靠近的元素视为一组),自然的将信息进行分组。

利用亲密性原则的留白分割
如上图所示,当纵向间距增加1.5倍后,信息被分为上下2组,当横向间距也增加1.5倍后,信息被分为上下左右四组,这就是留白分割。具体产生原因可以了解一下格式塔原因的相关内容。
值得一提的是,同类单一元素(图片、文字、图标等)之间默认采用的都是留白分割。比如相册中单张照片之间,文章中每个文字之间,段落之间,间距留白是区隔单一信息元素的默认选择。

2)使用原则
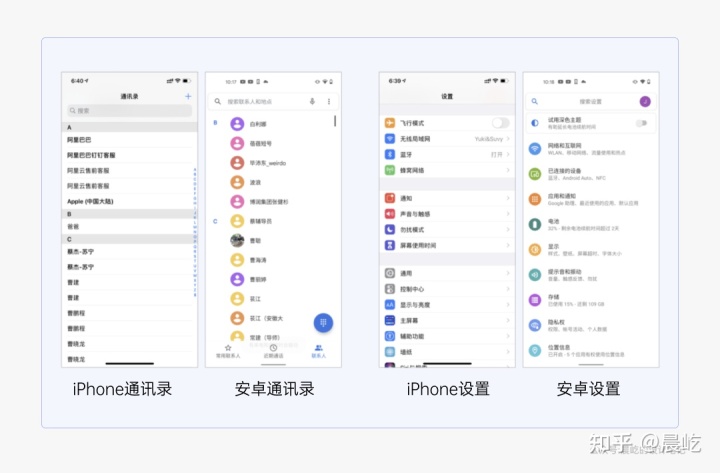
单个元素之间默认使用留白分隔,随着元素的增多,多个元素按照特定的信息组合形成信息组块,组块与组块之间进行区隔时,就涉及到今天的主题:留白/线性/卡片分割方式的选择。在这一点iOS和Android系统中差异较大。

在iOS中,线性分割是条目间默认的分割方式(参见iPhone 通讯录和设置),当多个信息组块成组后,为了区分不同组别,则会采用更高层级的卡片分隔方式。
在Android系统,留白分割是信息组块间默认的分割方式,线性分割用于划分信息组块,而不仅仅是区隔上下文内容。(参见Pixel 5的通讯录和设置)
从2014年Material Design发布后“卡片式设计”的风靡,再到2019年前后“去线化设计”盛行,结合设计趋势,再对比上图中iOS和Android的分割效果,建议在不影响核心数据指标的前提下,条目之间尽可能采用留白分割,会让界面更清爽,浏览更沉浸(毕竟即使是卡片设计的创始团队Google,在设计Android OS时也并没有滥用卡片)。使用线条分割视觉效果很多线条,反而不够简洁。
3)使用场景及分类
留白分割的实际设计执行,需要定义留白间距大小的设计规范,信息共有多少种层级,每种信息层级之间有多少种间距,每种间距适用于什么情境。
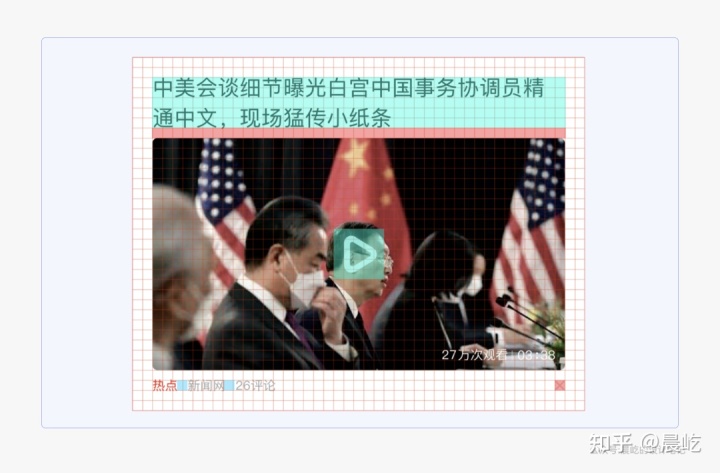
在设计任务中,UI视觉设计师在设计页面或者模块时经常会将页面网格化,然后以最小网格为基准,设计不同倍数的间距大小,以此来增强页面的秩序感。

理论上讲,只要分隔的间距够大,都可以根据接近性原则形成信息分组。但信息层次越多,需要的间距种类就越多,间距种类一多,信息层次就越不清晰(只能单纯根据间距大小判断信息层次,就好像只用邻近色进行色彩区分一样,不对比就不容易发现差异,不够直白)。
而且每增加一个视觉层次,要求其间距至少要是上一层次间距的2倍,接近法则才能生效产生明显的分组效果。所以当条目信息层次较少(≤2)时,留白分割是比较合适的,当信息层次较多(≥3)时,留白分割既会浪费空间,也难以达到一目了然的分割效果,造成信息层级区分不清信息混杂。
三、总结
根据分割方式自身的特点(视觉干扰性、分割强弱感、滑动沉浸感)、上下文条目内容之间的关系,单个条目的内容复杂度,屏幕空间的利用率,我们可以对分隔方式做一个简单的小结,如下:

简而言之:
1、当信息条目复杂度较低时,优先采用留白分隔,视觉清爽无干扰。
2、当信息条目复杂度增加,只利用留白分割效果不明显时,建议引入线性分割,让信息层次更清晰且屏效高。
3、当信息条目复杂度进一步提升,(比如已经有了线性分割,或者有更多操作),需要进一步强化信息条目本身的边界感,建议引入卡片,以强化条目信息的视觉层次和可操作性。
最后再强调一下,信息分割本身不是目的而是一种手段,分割方式的选择是为了让版面产生清晰的条理性和信息呈现,用悦目的信息秩序来更好地突出表达内容,达成最佳的信息视觉传达效果。
所以决策时,除了上述细节考虑因素,还要考虑整体版面效果和信息传达效率。
本文由 @晨屹 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








界面设计中秩序感和分割感很重要,界面不要分割得过于细碎,在保持信息化的同时保证用户体验舒适也是很重要。