产品细节洞察分析,看完这些你离大厂又近了一步(2021-15)
编辑导语:俗话说,“细节决定成败”,也许这句话有点过于绝对,但细节的重要性相信大家都有所了解。一篇产品细节洞察分析,看完也许我们离大厂又可以近一步。

目录章节
- 【微信】虎年朋友圈 – 小老虎文本框,新年限定仪式感
- 【肯德基】纵轴导航图标 – 图文显示,更易加强识别性
- 【夸克】谷爱凌夺金 – 礼花彩带,搜索后的惊喜呈现
- 【抖音】狗粮特效 – 单身狗特效,把狗粮打在公屏上
- 【美团】餐具需求 – 食物点多时,自动弹出餐具选择
- 【微信】扫一扫选择 – 扫到多码,提供分发入口
- 【微信】纪念红包 – 520当日,红包可以发放520元
- 【One More】训练可视化 – 肌肉数据,用人体肌肉图清晰展示
- 【飞蚂蚁】旧衣服回收 – 环保证书,带来环保公益荣誉体验
- 【飞书】目录选择 – 快捷定位,高效查阅与编辑
一、【微信】虎年朋友圈 – 小老虎文本框,新年限定仪式感
1. 使用场景
除夕夜具有特殊意义,常规的发文板式仅靠图片很难提升氛围,如何提高识别性,同时为视频号引流,开辟新场景。
2. 设计思考
设计目标:增加朋友圈除夕气泡互动性,为视频号直播春晚做引流,提升视频号用户覆盖,为之后业务拓展做铺垫。
设计方案:在除夕夜当晚,上线老虎气泡,通过特殊入口获得气泡样式,可进行编辑发布。当发至朋友圈后,图片下方会有(看春晚·发虎年祝福)视频入口,通过点击进入视频号春晚直播间,通过提示入口发表老虎气泡动态。
本来我也为发布后的历史会永久保存,谁料过几天在看已经被二次编辑了,这种用户留下的足迹被篡改,那我留下这个足迹的意义又是什么?这点上体验不是很友好。猜测可能因为独立的功能,并且视频号入口具有时效性,过后再显示只会干扰内容本身。
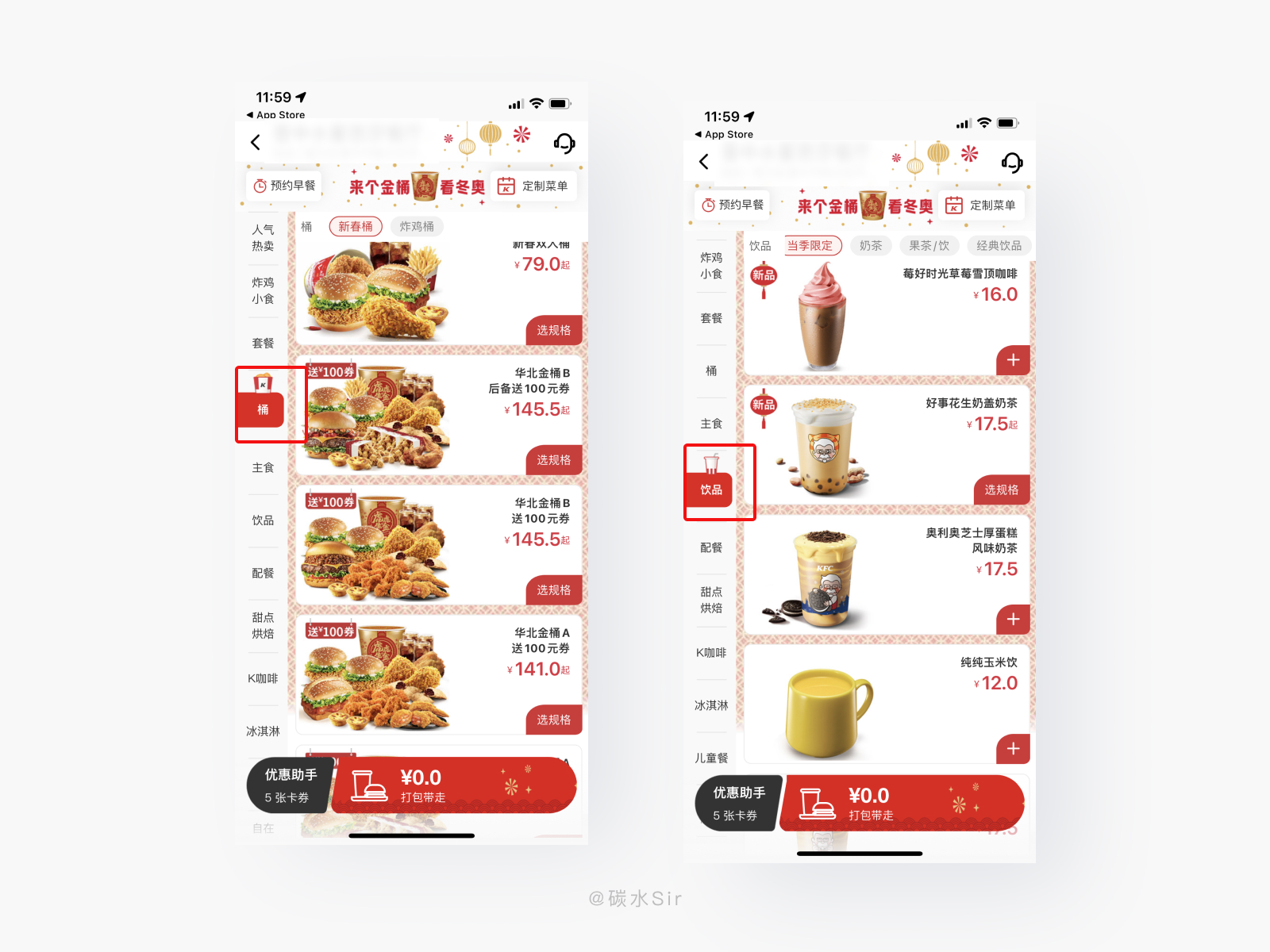
二、【肯德基】纵轴导航图标 – 图文显示,更易加强识别性
1. 使用场景
在选择类别时,单一文字展示不能传递太多信息,如何强化类别感知。

2. 设计思考
设计目标:解决类别下文字所代表的含有,提升产品易用性
设计方案:在用户选择类别时,通过点击左侧类别选择不同分类,当选中后,上方会显示文字所表示的内容,让内容可视化,满足不同用户预览习惯。同时丰富产品内容元素,强化品牌感知。
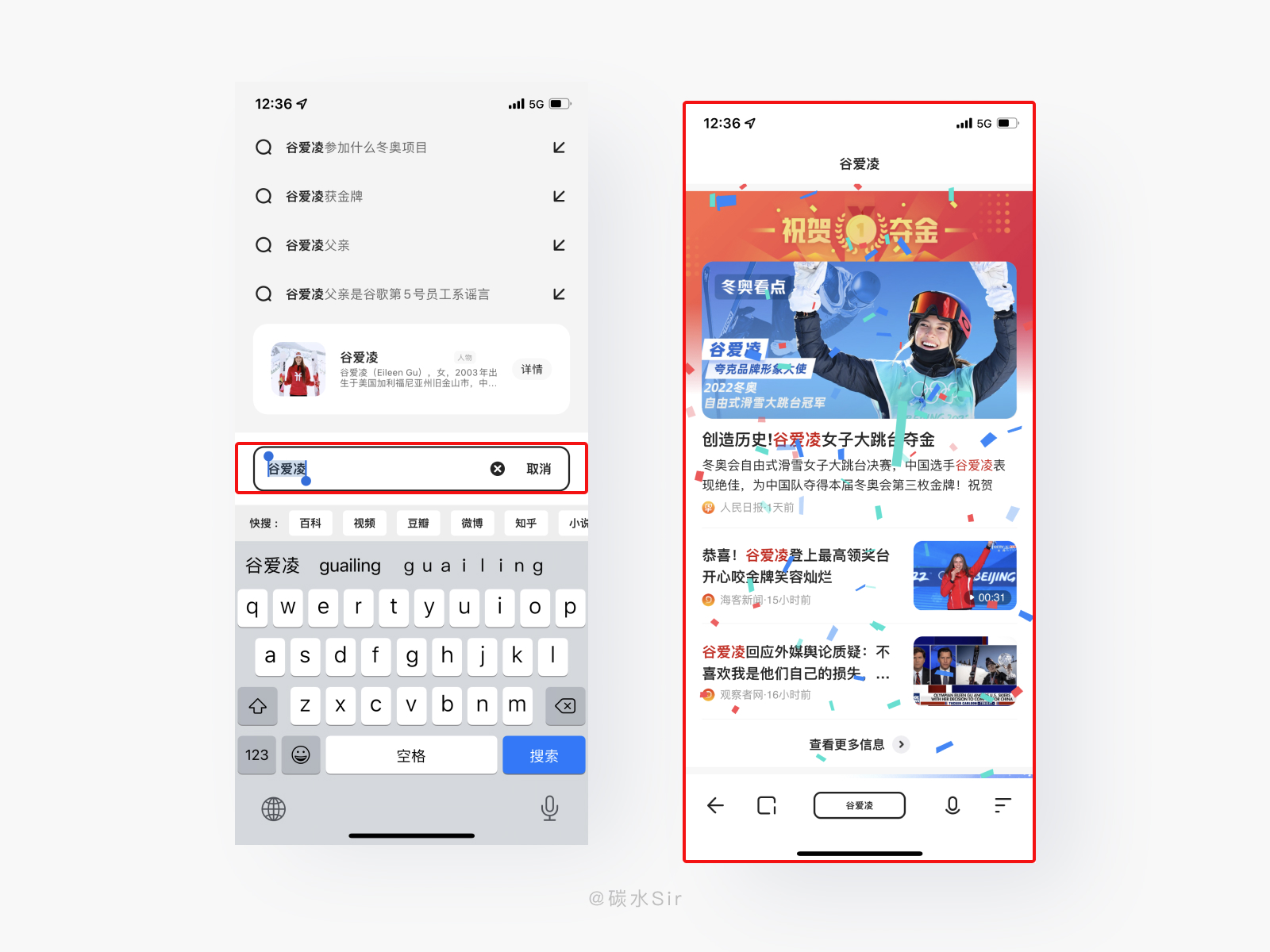
三、【夸克】谷爱凌夺金 – 礼花彩带,搜索后的惊喜呈现
1. 使用场景
夺金时刻,国人骄傲,搜索奥运健儿名字后呈现给用户情感共鸣。

2. 设计思考
设计目标:解决特殊时期,夺金后喝彩的视觉呈现,让产品具有人情味,感受国家荣誉,提升产品内在品质,加深产品记忆点。
设计方案:当使用「夸克」搜索谷爱凌后,在打开二级页面时,同时出现彩带礼花动效占满全屏,并且持续3s,直接传达给用户夺金的氛围感知,同时,搜索后的彩蛋,加强用户互动性,能让用户参与到胜利的喜悦当中,并不是谷爱凌一人喜悦,是国家、人民、包括搜索的用户。这也产品传递给人的一种情感关联,你并不是一个人,身后有国家,身后有我们。我想这就是中国人对于国家民族的荣誉象征。
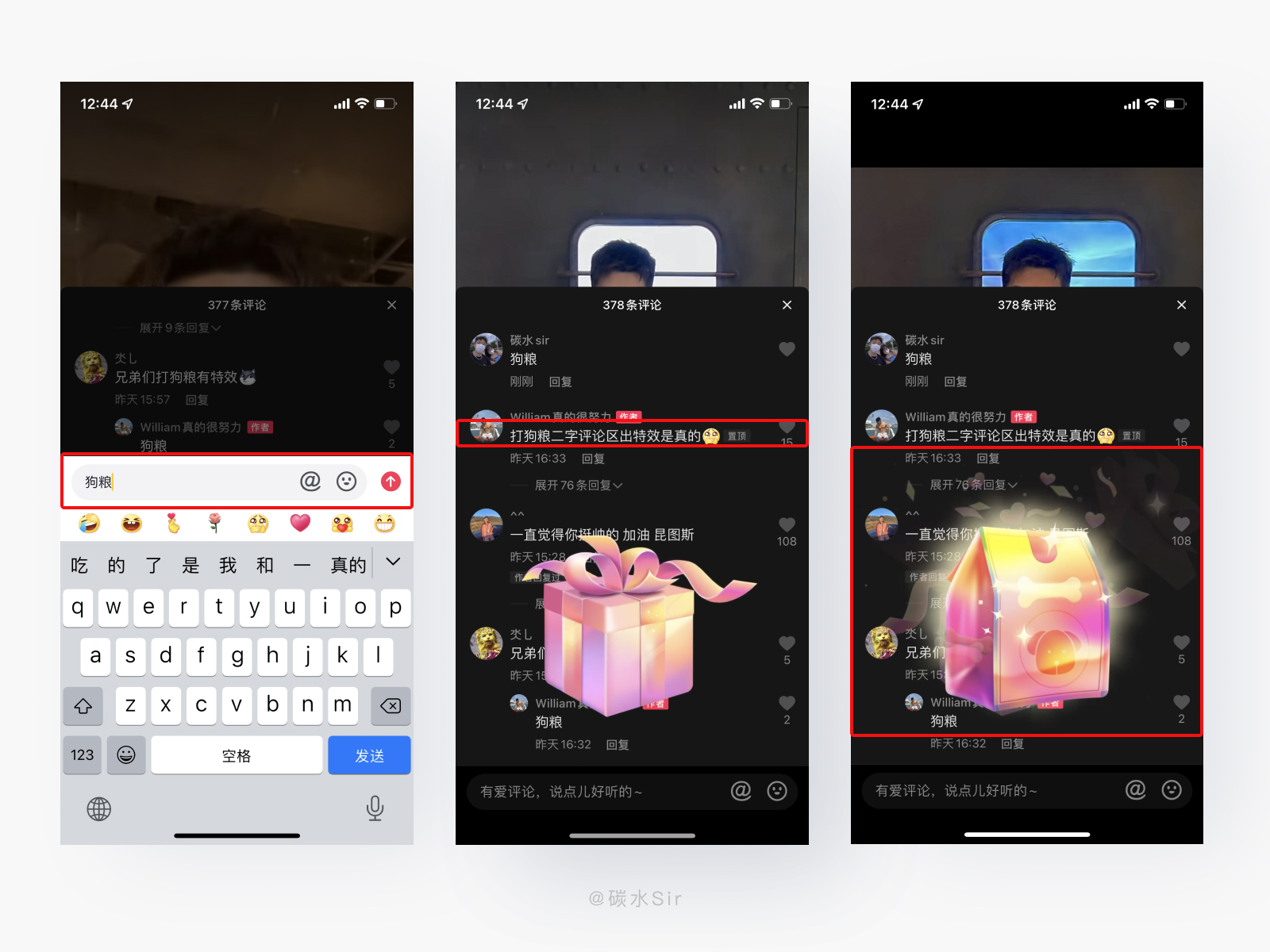
四、【抖音】狗粮特效 – 单身狗特效,把狗粮打在公屏上
1. 使用场景
抖音庞大的日活在情人节当前能没有一些给单身狗的福利吗?

2. 设计思考
设计目标:解决情人节单身贵族的凄凉(原谅用词太过),活跃评论互动性,给用户情感安慰,增加产品趣味体验。
设计方案:发现「狗粮」的用户会想找到,共鸣的朋友,往往会在评论区输入彩蛋的入口方式,大部分用户喜欢探索,评论一条「狗粮」立马出现狗粮礼物特效,虽然是「狗粮」呈现,但丝毫没感觉冒犯之意,反而觉得情人节所有人都在和对方约会,唯独抖音还会关注「单身狗」人群,颇感欣慰。死死的捏住这部分用户的情感。与其说给单身狗们情感体验,不如说增加了这部分用户的使用粘性。
五、【美团】餐具需求 – 食物点多时,自动弹出餐具选择
1. 使用场景
点外卖时,多点了很多菜,结果送过来只有一套餐具,几个人吃。

2. 设计思考
设计目标:解决用户点餐后餐具默认1份的问题,提高餐具选择易用性。
设计方案:当点了很多食物,明显不是一人份时,系统会在用户下单页面先弹出餐具选择,提醒用户选择餐具,防止直接提交订单造成不必要的麻烦。毕竟这两年推崇的节能减排,外卖餐具非选择,不配送,饭店落实起来,如果用户不主动选择几套餐具,默认基本都是按照套餐份给出。遇到现在的场景,点了很多菜,系统无法判断几人份时,餐具选择提前展示,交互前置,避免吃饭没有餐具带来的尴尬,降低用户无餐具的概率,提高外卖平台操作易用体验。
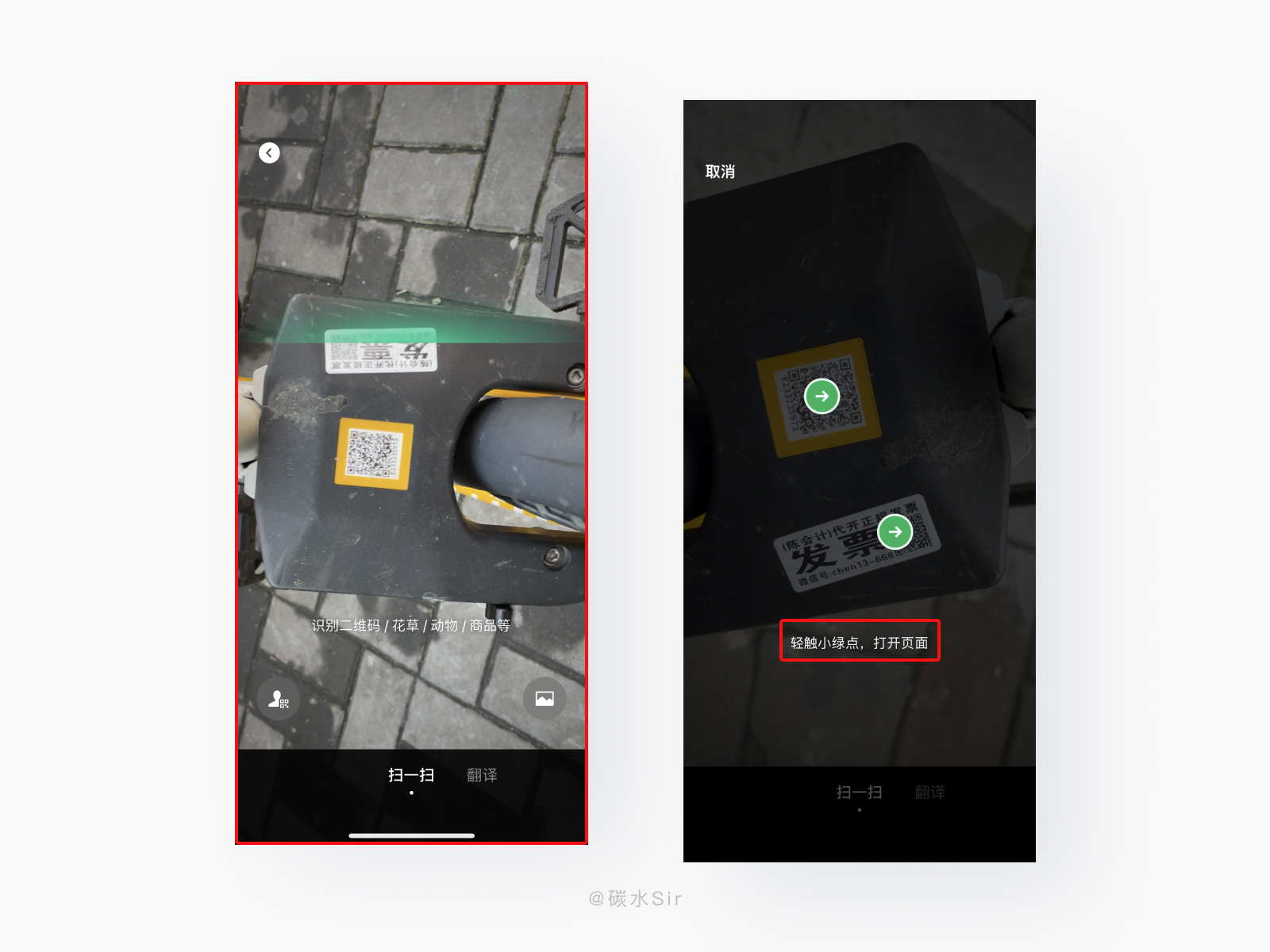
六、【微信】扫一扫选择 – 扫到多码,提供分发入口
1. 使用场景
你是否遇到几个二维码同时出现,识别功能无法准确扫描?

2. 设计思考
设计目标:解决扫一扫时,多二维码的识别选择,提升功能易用体验。
设计方案:以往都是一次识别一个二维码,现如今二维码遍地都是,饭店付款「微信、支付宝」,这不扫码骑行,都有小广告二维码。用户在扫一扫页面,识别当前图像内的二维码,并在识别后,给出二维码分发入口,通过「轻触小绿点,即可打开对应内容」降低失误、降低风险,按需选择,提高扫一扫的使用性,为用户带来良好的使用体验。
七、【微信】纪念红包 – 520当日,红包可以发放520元
1. 使用场景
情人节的特殊纪念,用什么留住美好的时刻?

2. 设计思考
设计目标:提高微信红包情感给予的表达,让红包具有强的赠送属性,提升红包使用意图。
设计方案:在情人节当天,可以通过红包,输入520元,向女友/老婆发放大额度红包,且最高只能输入520,让红包具有纪念意义。不得不说,微信极具克制的设计,在特殊节日中开放一下,就能发挥巨大的作用,提升情侣爱人关系。你想想,如果是单纯的转账520,直接显示金额并接受;远没有发送红包,拆红包带来的神秘感更有心意。
不仅如此,微信也是让红包与转账做区分,通过情人节发红包,能与转账带来强对比,加深用户对于发送红包所代表的含义。(ps:法律规定,发送红包分手后不得追回,转账金额无备注需要返还)。可怕不。
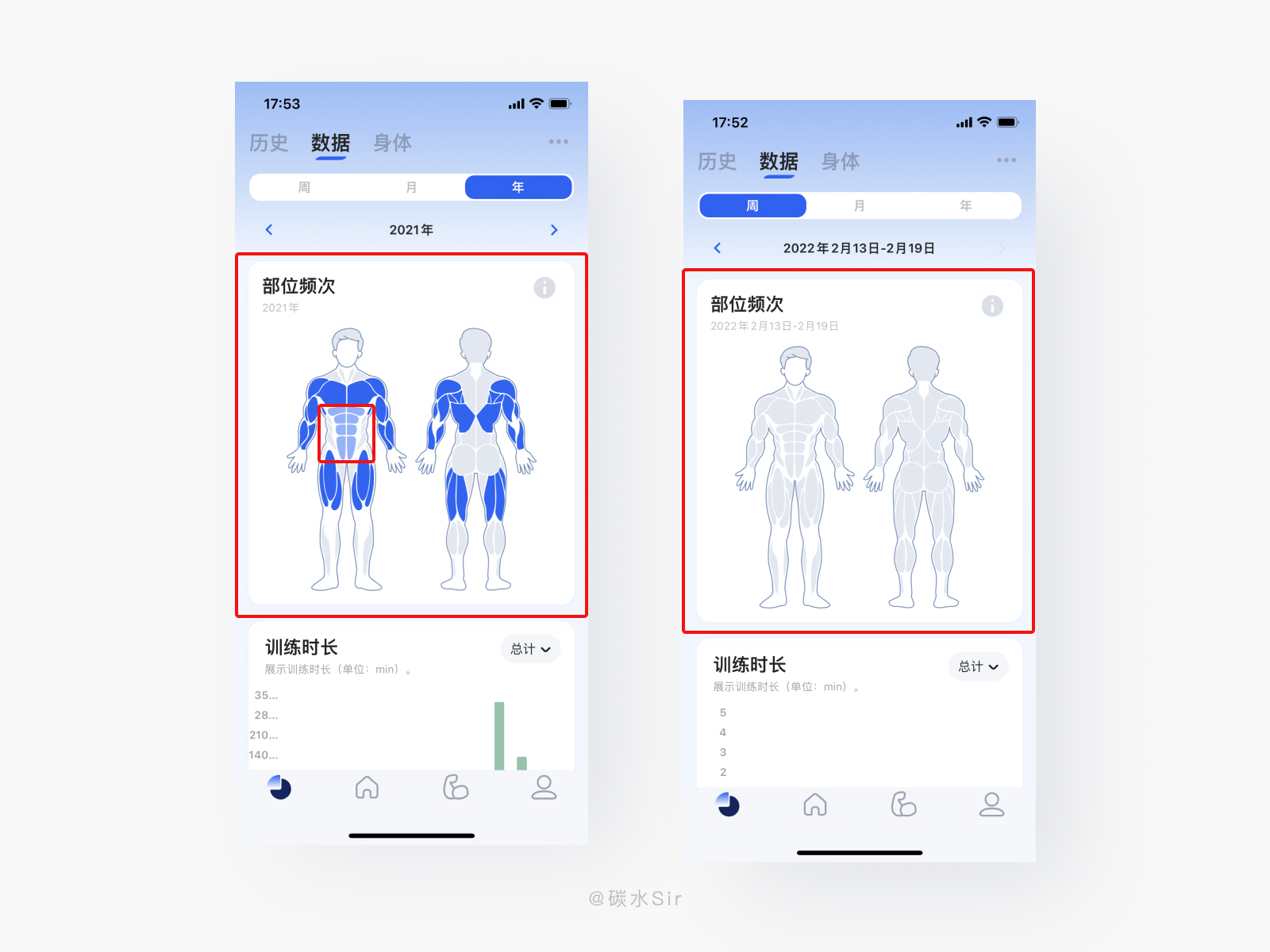
八、【One More】训练可视化 – 肌肉数据,用人体肌肉图清晰展示
1. 使用场景
健身训练后,通过看文字或折线图数据很难产生清晰表达。

2. 设计思考
设计目标:解决肌肉数据展示形式单一问题,提升可视化感知,加深用户训练强度的认知,提高产品易用性。
设计方案:当用户使用产品训练过动作后,在统计-数据导航中,可清晰查看当前训练过的部位肌肉图,深蓝色表示训练强度最强,浅蓝色表示训练强度较强,灰色代表没有训练。用真实身体结构呈现训练状态,提高产品部位数据的查阅体验。
九、【飞蚂蚁】旧衣服回收 – 环保证书,带来环保公益荣誉体验
1. 使用场景
新衣服需求不断,旧衣服堆积如山,该如何处理?

2. 设计思考
设计目标:提升用户反复回收率,增强用户环保公益使命,为平台带来良性可持续经营
设计方案:在支付宝中搜索「衣服回收」选择「飞蚂蚁」进入旧衣回收页面,用户选择对应的品类,选择衣物重量提交订单即可等快递小哥上门取件,全程不需要运费,平台出,省事省力,当寄出成功,后台会发一个「爱心环保证书」,并且该有印章,线下证书线上化,节能减排,同时,让用户感受到,回收衣物的荣誉感,可持续回收旧衣物。旧衣服再也不会乱扔乱放,或者无处放置了。
十、【飞书】目录选择 – 快捷定位,高效查阅与编辑
1. 使用场景
在手机小屏幕上查看文章时,目录选择始终困扰着用户。

2. 设计思考
设计目标:提升目录定位选择操作,提升阅读易用体验。
设计方案:在飞书预览文档时,对于长篇文章很难定位到准确位置,这时点击右边进度按钮,呈现侧边目录栏,用户通过点击标题定位也可长按上下拖拽选择标题位置。提供两种交互,解决用户操作难的问题,提高文档易用体验。
十一、结语
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
作者:碳水Sir;公众号:草蓉三石
本文由 @碳水Sir 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








说的太好了
案例写得不错,也确实提到了很多我没有注意到的点,爱了爱了!
💛
微信的520红包挺用心的,可惜现在没人给我发,但是我可以给爸妈发。
有心了,爸妈一定会很开心😄