他山之石 | 7个视觉技巧,让访客爱上你的页面
编辑导读:为登录页面创建视觉效果就好比为面试搭配着装,视觉效果提供了微妙的和潜意识的指标,帮助访问者选择行动。本文作者分享了7个视觉技巧,一起来看一下吧。

用一个通俗的例子让你明白,登录页面视觉效果的重要性:
为登录页面创建视觉效果就好比为面试搭配着装。
应聘者希望面试官认为他们已经做好充足准备,并且非常适合公司的职位。你希望你的登陆页面上的视觉效果可以反映出自己的品牌风格,并告诉你的访问者,你所提供的正是他们所需要的。
为求职面试搭配着装和为登陆页面寻找最佳视觉效果的另一个相似之处是什么? 那就是不要迅速选择第一个选项,多尝试几种,再考虑哪一个效果最好。
视觉效果提供了微妙的和潜意识的指标,帮助访问者选择行动。
它们可以丰富文字所传达的内容,使其更有说服力,也可以代替文字内容,直接产生更快捷的影响力。
如果你的网站还是纯纯的靠文字妄图吸引流量……
以下是7种久经考验的视觉效果,通常用于以产品为重点的营销,帮助你用内容为重点的登录页面进行转换!!
一、满足访问者的眼睛——抽象内容具象化
能够打开一个包裹,手里拿着一个东西,这会产生一种满足感。但内容所提供的通常是数字化产品。为了制造一个让你的访客可以接触到的感觉,你可以把你的数字内容显示在实体设备里(比如智能手机或其他设备)。
这一策略与我们在Venngage进行的关于Facebook广告转换的研究相一致。表现第二好的变异以物理表征为特征(令我们惊讶的是,表现最好的变异以模因为特征)。
看看这个电子书登陆页面:

这个登录页面提供了在平板电脑上显示的内容产品的图像,允许访问者把他们将要获得的产品可视化。
二、赢得访问者的信任——提供可视化的互动演示
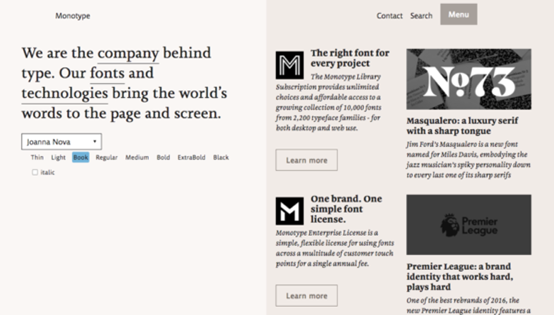
赢得访问者信任的一个方法是让他们与你的站点进行互动。以Monotype的登录页面为例:

它的登陆页面巧妙地向访问者展示了Monotype的全部功能。访问者可以实时更改字体以查看它们的外观。让他们对自己的期望有一个概念。
毕竟,就算是买件衬衣你也得先试穿不是?
三、给访问者讲个故事——多使用插图
现在许多企业变聪明起来了,他们开始使用自定义插图,而不是库存插图。
我喜欢这种方法,因为好的插图可以让访问者置身于你的登陆页面。他们为有创意的讲故事制造了机会。而且,消费者愿意为故事买单,所以网站很适合用故事来展现。
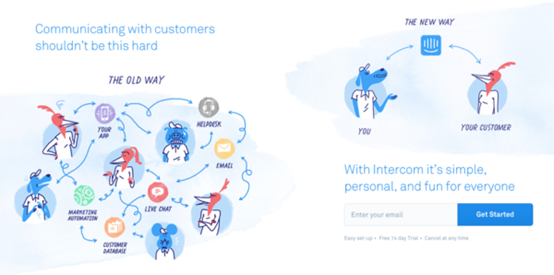
以Intercom的娱乐登陆页面为例:

插图加强了文本中所暗示的“包袱”。同时它们也讲述了一个故事。
在第一幅图中,一群“人”试图进行有效的沟通,但失败了,表现在令人困惑、交错的箭头和沮丧的面部表情上。
但第二个例子更简单——只有在你和你的客户之间有一条清晰的沟通渠道。
四、强调强调再强调——多使用图标
图标也很有用,因为它们可以在一个图形中表达一个想法。观众在不需要文本的情况下很快就能理解诸如Twitter标志之类的图像所传达的含义。而且,在某些情况下,图标的意义补充或加强了文本内容。
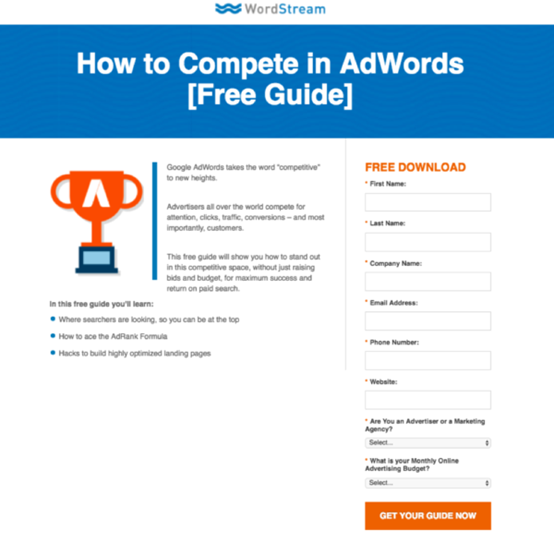
看看WordStream是如何为它的电子书登陆页面使用图标的。

奖杯图标强化了这一理念,即本指南将帮助访客赢得AdWords。它也诱使访问者阅读文本,以找出他们可以赢得或实现什么与此提供。
五、使用流行的CTA按钮颜色
关于CTA按钮的性能更好的颜色,有很多争论。但有一种观点似乎有一些证据:
如果CTA按钮的颜色与页面上的其他颜色形成对比,那么它们的效果会更好。
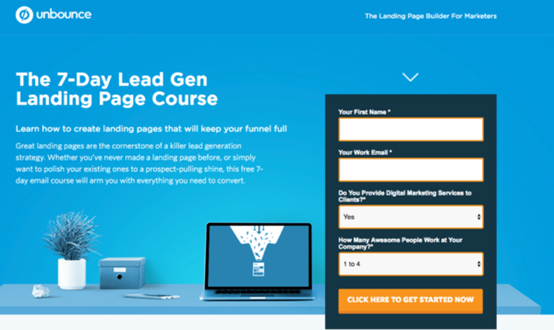
Unbounce的登陆页面提供了一个很好的例子:橙色的CTA按钮与背景颜色形成对比:

当你为你的CTA按钮选择颜色时,务必看一下色轮,然后选择与你的登录页面主色相对的颜色!!
六、使用提供方向线索的图像
为访问者指出正确的方向从而推动他们行动。
视觉上的暗示,不管是含蓄的还是明确的,都能引导访问者应该把目光投向哪里。
一个隐晦的方向提示可以是一个人看着你的CTA按钮的方向的图片。一个明确的方向提示可以是一个直接指向CTA的箭头。让我们更详细地讨论每种类型。
1)使用隐式的暗示
视觉暗示背后的原理是Malcolm Gladwell所说的“微表情”。我们在别人身上识别出的细微的面部表情或“转瞬即逝的表情”,这些都会影响我们对情绪的理解。
眼球追踪研究发现,当人们看到陌生人时,他们首先会看对方的面部特征。当访问者看到某人对某个产品或形式表示赞赏的照片时,他们更有可能做出积极的反应。
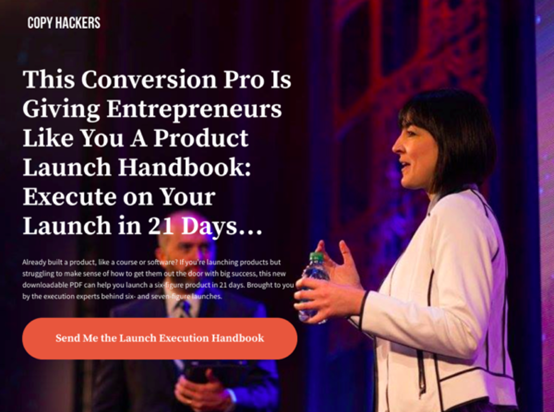
面部暗示可能很微妙。看看这个登陆页面上的复制黑客:

图片的位置让文案专家Joanna Wiebe面对文字,双手靠近CTA。没有直接指向按钮,图像引导访问者的眼睛指向他们需要点击的地方。
一个有效的隐式视觉提示将使点击看起来像自然的下一步。
2)使用明确的方向提示
含蓄的视觉暗示是微妙的,而明确的暗示则不然。箭头和插图毫不掩饰地指向CTA。
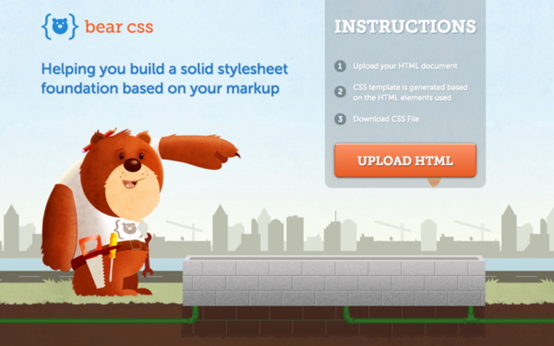
以Bear CSS的可爱登陆页面为例:

小熊手直接为访问者指向CTA按钮。
如果一些古怪的东西对你的品牌不起作用,一个简单的箭头也是有效的。IMPACT的电子书登陆页面就是一个很好的例子:

箭头是页面加载后动画弹出的另一个视觉触发器,以吸引游客的注意力,呼吁行动。
七、利用真实的人
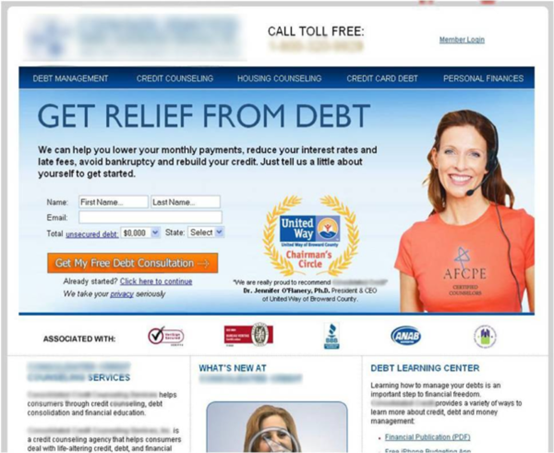
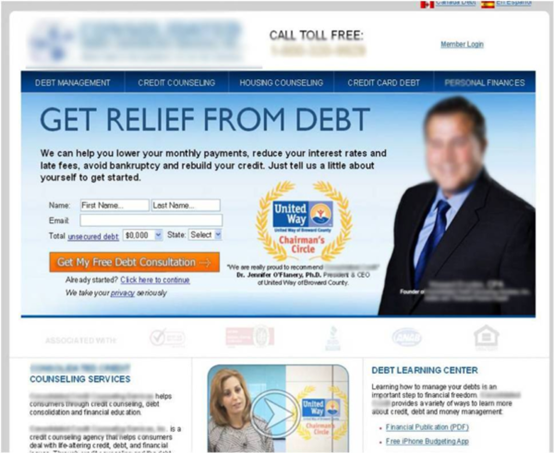
真人的照片(不是模型)在着陆页上效果不错。营销实验进行了一项研究,将登陆页面上的“微笑女士”素材照片与登陆页面上的公司创始人照片进行对比。
素材照片页面效果:

公司创始人照片页面效果:

结果呢?与访问过“微笑女士”页面的人相比,访问过创始人登录页面的人填写CTA表格的可能性要高出35%。
注意:网站不仅使用了创始人的图片,还加入了文字,让访问者知道这是创始人。
在你的形象中加入真人,有助于建立信任,有助于提高你的品牌认知度。
让视觉发挥其能!
登陆页是你留下好印象的一次机会。选择视觉效果的目的是吸引访客并促使他们采取行动。要找到合适的视觉效果,可能需要一些精心设计的测试。
虽然使用视觉效果仅仅因为它好看有吸引力就已经很诱人了,但仍要有策略。视觉是激发人们反应的强大工具。注意使用视觉效果,让你的公司呈现出最好的面貌。
翻译:传声营销
本文由@传声营销 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








实用!已收藏
太详细了,从颜色到图案,收藏了,很有用。
感谢您的支持!本观察员会持续输出更多干货哒~