案例研究:实用的书签
编辑导读:书签是很多产品都有的功能,尤其是阅读产品,方便人们快速找到浏览过的收藏过的记录,再次阅读。本文作者围绕书签的设计展开分析,希望对你有帮助。

这是一个个人项目,旨在根据用户需求进行用户研究和解决方案。
这也是我第一次从头开始创建UI界面。
一、了解书签
在我们的日常生活中有如此多的内容流入,我们很难了解自己真正想要沉浸在什么内容中,而有多种方法可以做到这一点。方法其中之一是及时保存,以便闲暇时查看或参考,我们称之为“书签”。
二、我所面临的问题?
Chrome中的书签是最常见的方式,它可以很好地快速访问最常用的网站。但对于其余的,比如搜索你保存的东西,组织你的内容,便成了一项非常繁琐的任务(这只是在Chrome浏览器中)。
在Chrome浏览器的Google搜索页中为网站添加书签,在Instagram上保存dance reel(舞蹈卷轴),或在Pinterest和Behance上创建mood boards(情绪板)。不同的应用程序,不同的内容,不同的保存位置,导致了许多困惑,并使访问任何特定项目变得非常具有挑战性。我想让这个过程变得更简便,并开始致力于创建一种能帮助人们为他们感兴趣的项目添加书签并快速访问它们的体验。
1. 验证和研究
毫无疑问,这是我案例研究中最重要的部分,这帮助我弄清楚了我实际上应该解决的问题是只需要把我喜欢的东西放在我的产品中。基本上,它向我展示了如何从零到成品!
谁是现有的竞争对手?
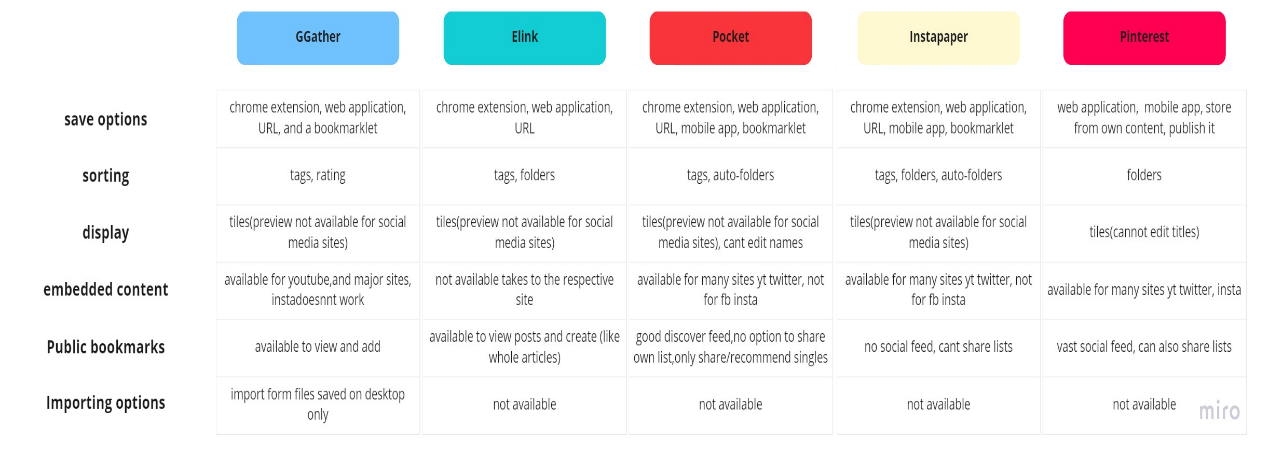
我收集了一些流行和不流行的应用程序,并仔细研究它们,记下了我喜欢什么以及我面临的问题是什么。根据我认为与用户相关的指标创建了一个分析表(该列表包括网络和移动应用程序):

(上图介绍了不同的书签使用方式及优缺点)
不同书签应用的竞争分析:
我面临的主要问题是如何标记所有的书签,因为这是区分所有已保存书签的唯一方法。
然而,它们中的大多数都是针对阅读而不是视觉效果而优化的,这对我来说并不令人满意(因为作为一名设计师,我是一个非常注重视觉效果的人);此外,通过bookmarklet(一个简单的扩展类型选项,只需单击一下即可保存内容,例如在Google Chrome中的书签)在笔记本电脑/台式机上保存内容非常简单,但是在移动端上保存是一个漫长而乏味的过程。
这些参数基于我的个人需求和偏见,并作为向我的用户提出一些问题的起点。
用户研究:
为了了解用户的行为并验证我从对比分析中收集到的点是否与用户相关,我首先提出了一个Google表单,得到了80多人的回答。
以下是我得到的统计数据:
- 大多数用户将内容算作”资源”(名单上的网站、软件链接、GitHub链接)、文章、灵感(Instagram、Behance、Dribbble、Pinterest)和社交媒体内容。
- 在用户所面临的问题中,主要的问题是如何在所有已保存的项目中搜索特定的一个并在应用程序外分享列表,但由于它们挤在一起,在所有保存的内容中没有适当的间隔。
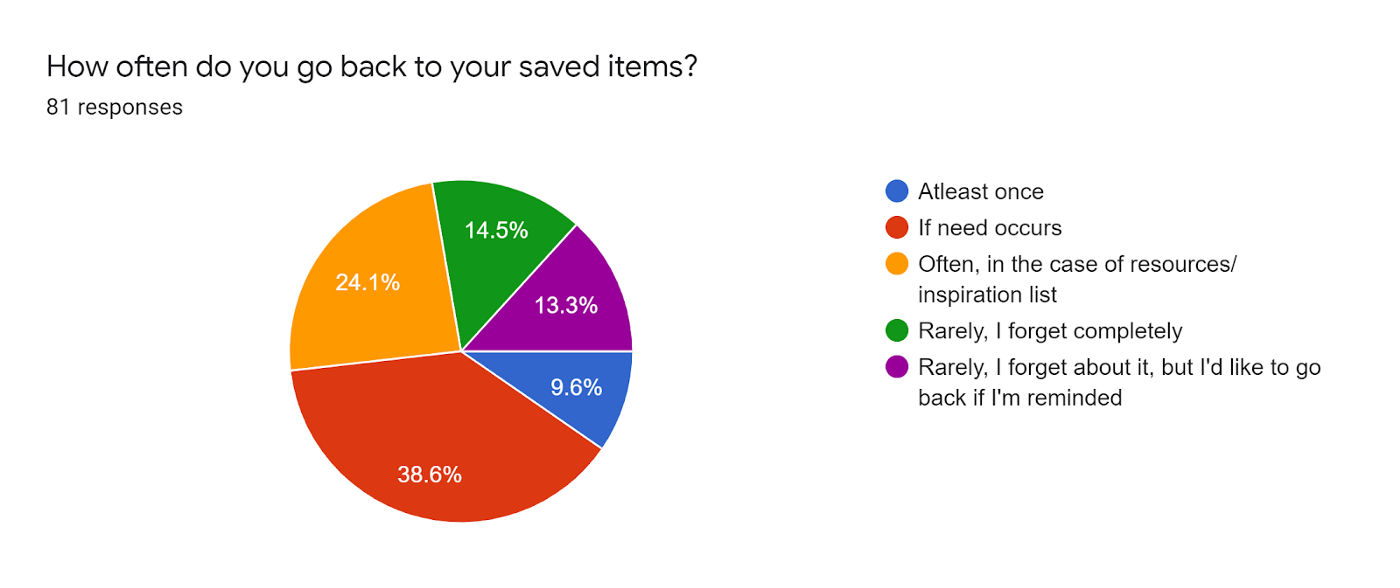
- 在我得到一些反馈后,我问了一个重要的问题

(上图为根据“用户多久返回查看一次保留的表单”所做的数据调查)
由于我想对调查结果进行更深入的解释,我根据他们对调查的回答,对7个人进行了用户访谈,这表明他们在日常生活中是书签的优秀用户。
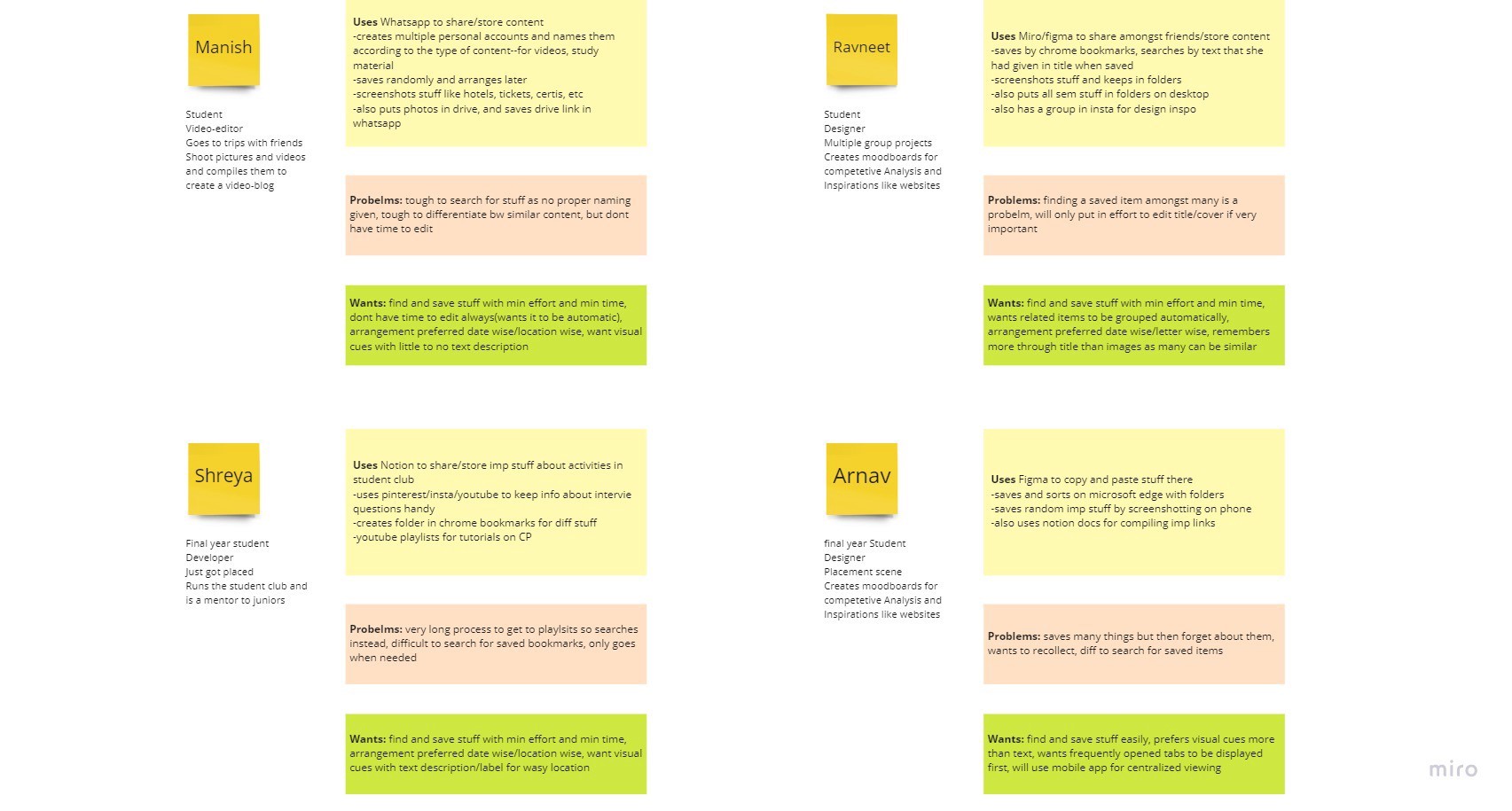
下面我列出了一些他们所使用的书签媒介,目前面临的问题,以及他们的愿望和需求。
来自我采访的4位用户的见解
没有人真正对他们使用的现有解决方案而感到满意。当我与他们交谈时,我了解了他们的问题以及他们的愿望和需求。

问题:
- “很难快速找到我保存的书签,因为没有给出适当的命名,特别是当有类似类型的内容时更是如此,但我又不想浪费时间编辑细节。
- “获取已保存的内容是一个非常漫长的过程,因此我更喜欢从我最初找到它的地方搜索它,而不是去保存它的地方寻找它。
- “我保存了很多东西,但忘记了我收藏的东西,错过了很多可能重要的东西。
愿望:
- 在尽可能短的时间内查找和保存书签,几乎毫不费力
- 更喜欢视觉化的提示而不是文本提示,以及根据各种基础(如添加日期等)对书签进行排序的选项
- 一个系统,其中书签自动分组或标记,并将相关项目放在一起,以便于查看内容
- 提醒他们保存的内容,但不是以侵入性的方式
2. 实际问题
我知道这个顺序可能是错误的,但是当我开始这个项目时,我非常兴奋——我要制作一个书签应用程序,并且会有一些带有图像的东西,它会很漂亮。
做这项研究让我了解了书签的复杂性,以及我的用户们。和他们交谈很累,但也让人大开眼界。
一开始我怀疑是否需要书签产品,后来我意识到:更重要的是要有一个产品,它可以解决用户面临的几乎所有问题,这样他们就可以轻松地添加书签。
根据用户的反馈,我开始构建我正在解决的问题,并将其框定如下:
我们需要创建一个数据库,用户可以快捷地保存/添加书签的各种内容,包括最效率的保存方式(最少时间,简便的搜索)公开他们保存但从未记得查看的内容。我们会在移动端解决这个需求(因为用户大多数时间都是在移动端查看,但并没有多少产品可以在移动端高效解决这个问题)。
3. 功能标准
本问题陈述主要涉及3个主要部分:
1)保存
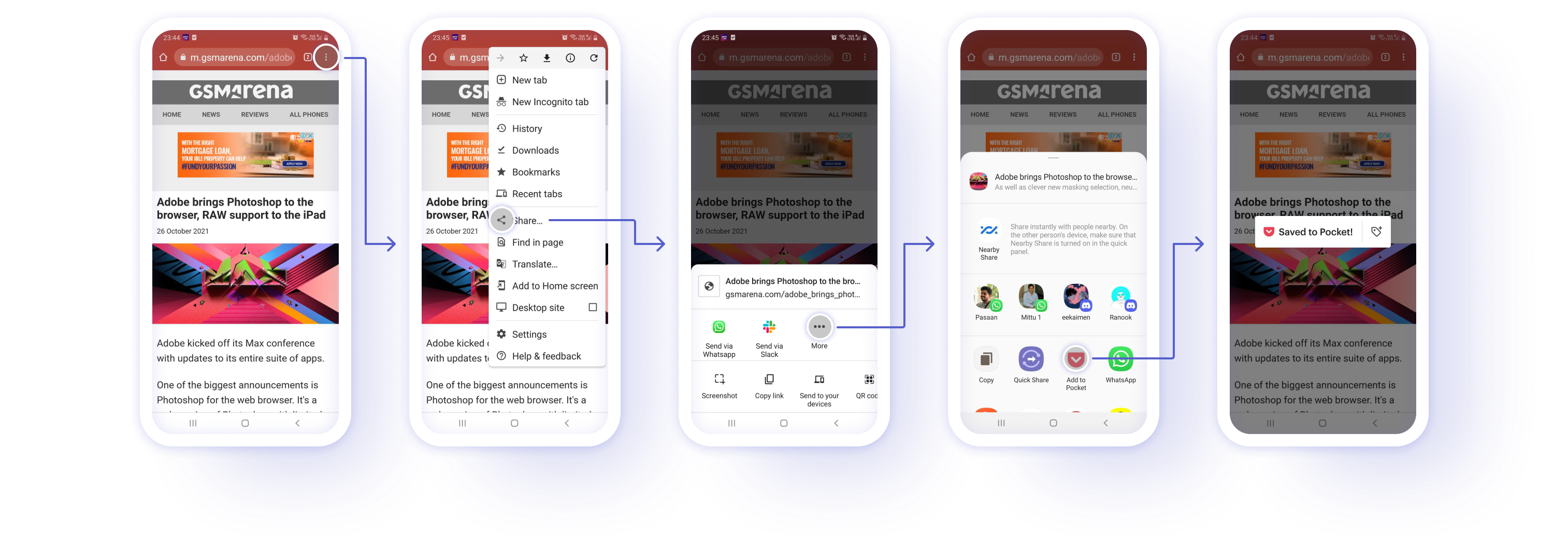
目前,将任何外部应用程序加入书签的最常见方法是以下过程:

书签应用口袋显示的案例
保存一个书签是一个漫长的过程!它在桌面上是如此之快,但在移动设备上却非常乏味。

- Google Chrome仍然具有在共享选项旁边添加上次访问的应用程序的功能,但这仅适用于应用程序内查看。在youtube,LinkedIn,Twitter等应用程序中没有相同的功能。由于我们保存了来自许多不同来源的项目,因此我们需要一个一体化的解决方案。
- 一种方法是添加手势,例如引入一个新手势,激活后将自动保存要添加书签的项目。这使得它只有1步!
2)搜索
许多用户表达了对搜索的担忧——有些人记住的是封面图像,而有些人记住的是他们的标题。在这两种情况下,仅仅记住名字/图像是不够的,因为我们的大脑是通过联想工作的
假设你保存了一个你遇到的非常棒的作品集网站。但是当你去搜索它的时候,你忘记了这个作品集的创造者是谁;然而,你确实记得这是一个作品集,所以如果你搜索“作品集”,你可能会得到一些与这个词相关的选项,从中你可以很容易地找到你想要的书签。
这可以通过使用应用中内置的AI/ML模型来解决,这些模型可以对保存的内容进行排序/间隔,并根据可能与该内容相关的一些基本关键字对其进行组织。
想寻找带有精美建筑插图的Behance项目吗?只需键入建筑物或地方或Behance。绘图黑客的视频是什么?只需输入绘图或艺术。有一个有着惊人设计工作室的网站,我保存了,但忘记了它的名字。设计或工作室或网站。
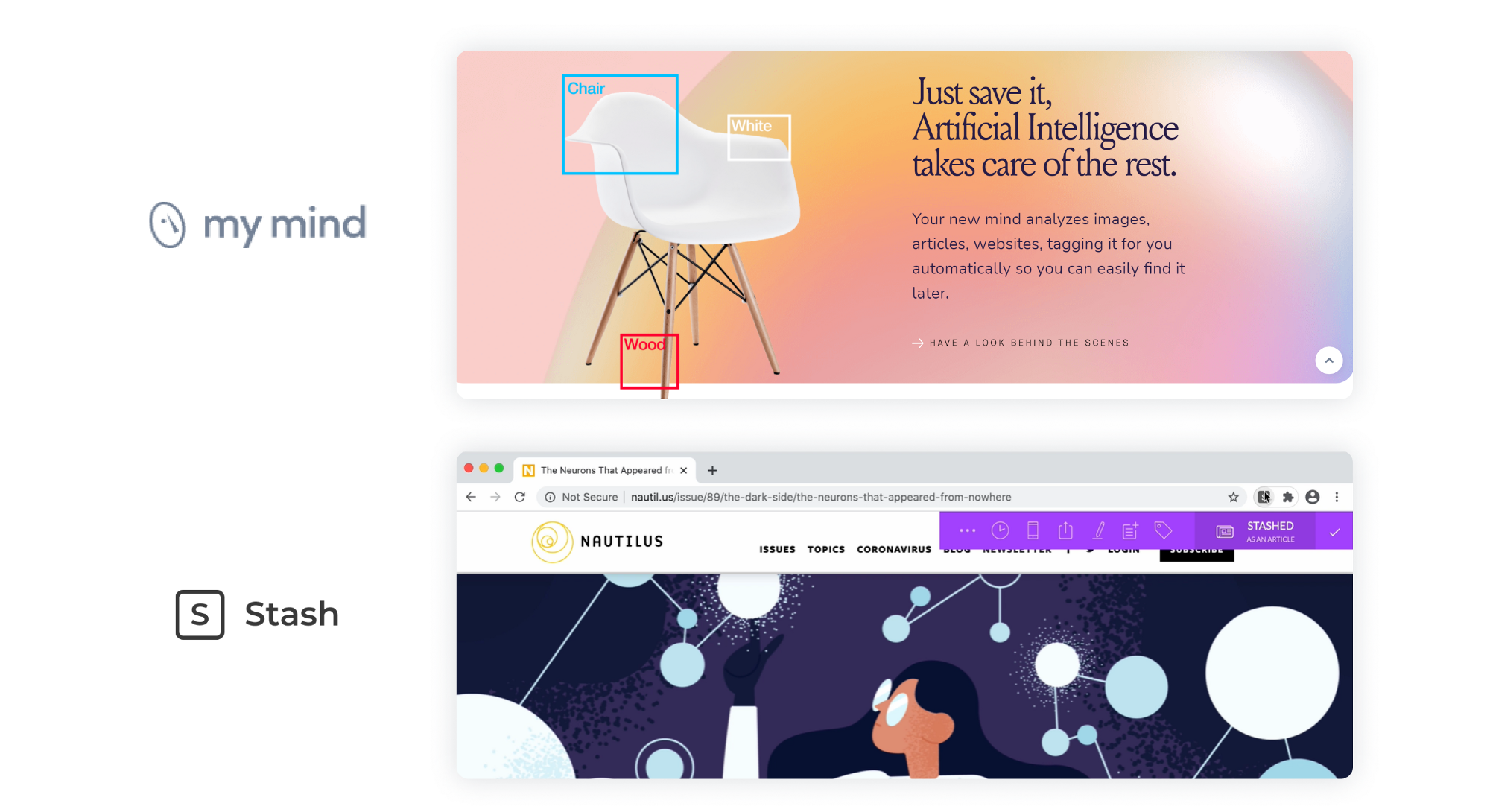
我推荐这两款真正推动使用AI/ML进行书签的产品:mymind和 Stash.ai

- AI/ML模型最令人兴奋的事情是它们可以适应您的输入和选择。因此,如果UX关节对你来说是一个灵感,那么AI模型可以学习它,并在你下次搜索”灵感”时显示UX文章。这使得它真正个性化,并且随着您使用产品的次数越多而更加强大。
- 有时,当项目足够重要时,用户确实希望输入一些详细信息,这些详细信息可能有助于他们以后记住和回忆它,因此将存在添加存在于所有书签应用程序中的标签的系统。
3)回忆
- 你来过这里。保存了一些东西并忘记了所有关于它的事情,这是有道理的,因为它对你来说不是很重要,但你有时确实希望你至少有一天可以瞥一眼它,因为它将来可能会被证明是有帮助的。
- 我引入了一个每日部分,该部分将显示最近保存的,查看次数最多的内容以及从未查看过的内容。它将为用户提供多样性,并且还实现了不让保存的项目浪费的目的。
- 推送通知可用于将用户带到应用程序,增加用户参与度,以便进一步提示他们浏览内容并直接或间接地被提醒。
我还为用户提供了创建集合的选项,这将有助于他们创建可以在pp内外共享的情绪板/组。遵循Pocket的模型,由于我引入了具有共享选项的集合,因此我提供了一个”发现”部分,用于托管该应用程序的各种用户的集合。
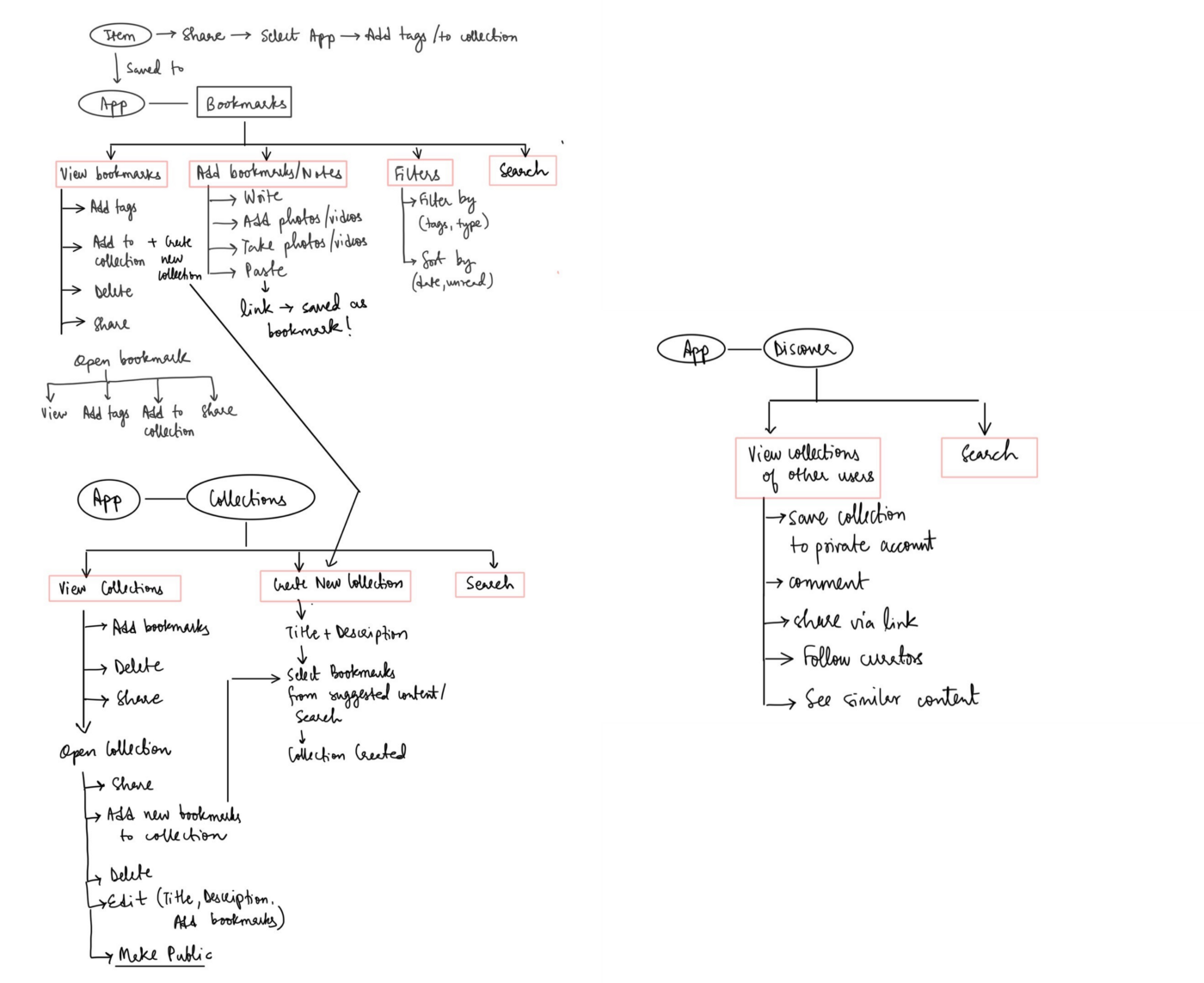
用户流和信息架构:

用户界面和体验:

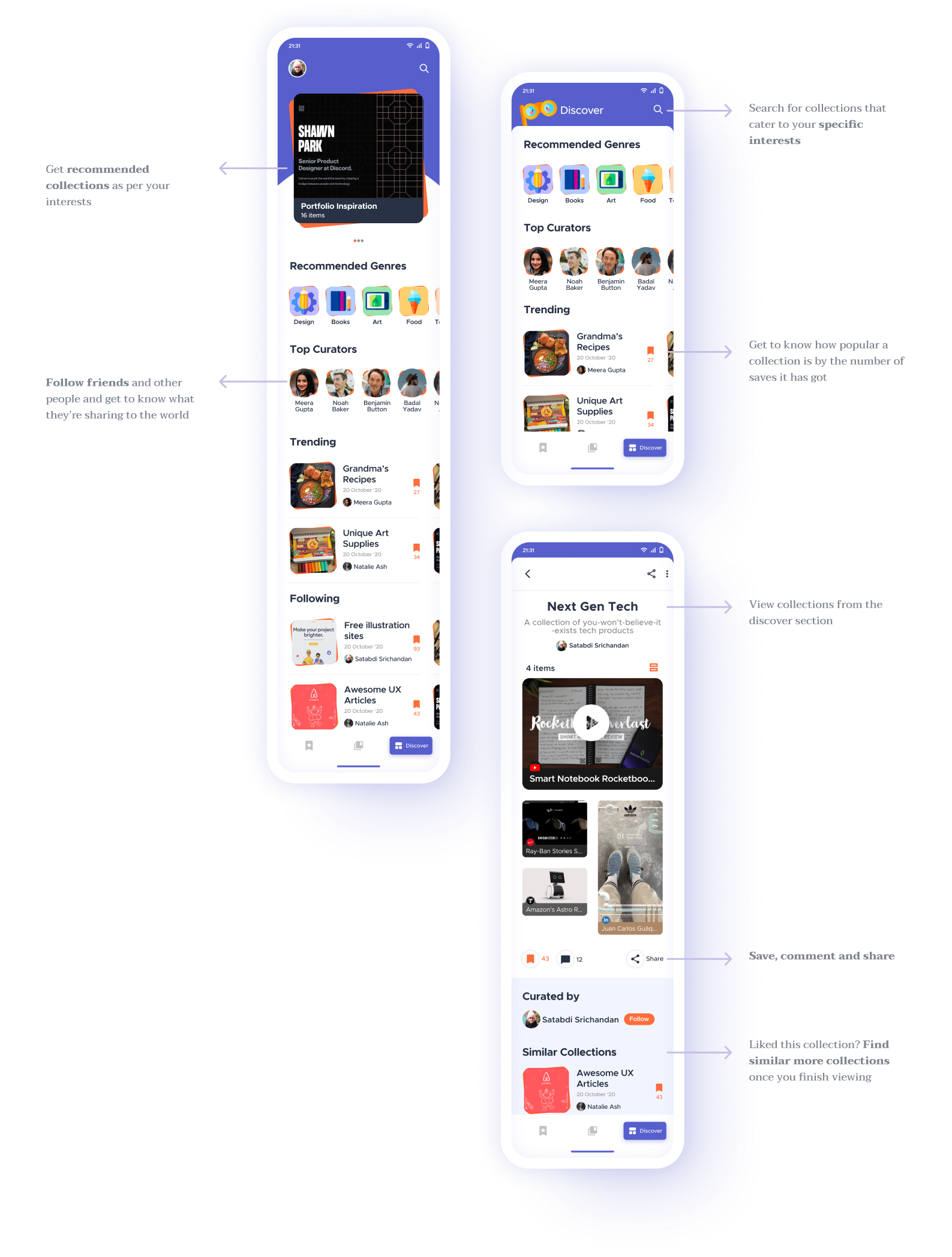
介绍:Laters!
一个充满活力的现代移动应用程序,可以存储您的所有书签,以便您随时重新访问它们。利用人工智能的强大功能,它可以帮助您找到您正在寻找的书签,并引导您一路前进。创建收藏集并与您的朋友或世界分享,并通过发现部分查看其他收藏。
储蓄:
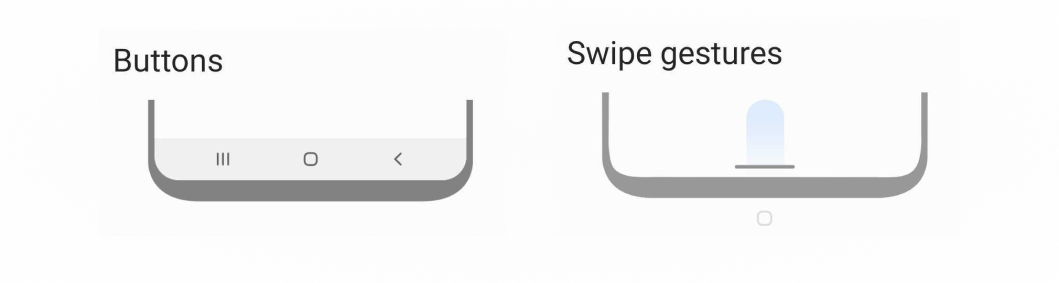
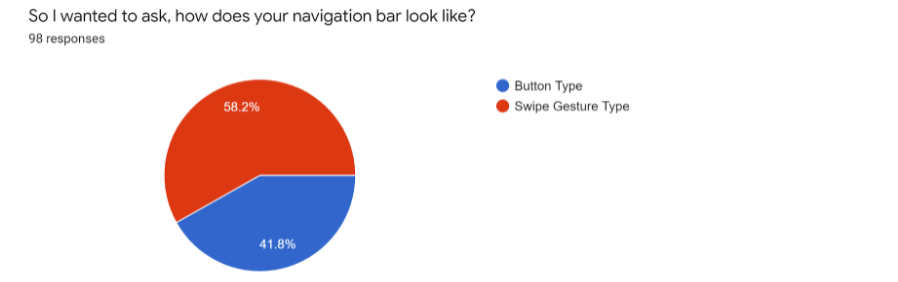
探索1:还记得我是如何想到使用手势来保存书签会如此简单吗?只需一个操作,它就被保存了!但是,在与用户交谈时,我了解到,尽管理论上它可能非常容易,但并没有多少用户对手势导航感到满意。他们中的许多人都是习惯性的生物,不习惯上下左右滑动。我便进行了用户研究,以了解其移动导航的一般行为——他们是使用按钮式导航还是滑动手势类型。

结果如何?赞成滑动手势,但却不尽人意。

对98人的调查

为了代替结果,我决定添加一个手势保存功能作为辅助选项,如果他们想使用它,请征得用户的同意。一种方法是摇晃手机,但即使它很简单,用户端也需要付出很多努力才能节省。
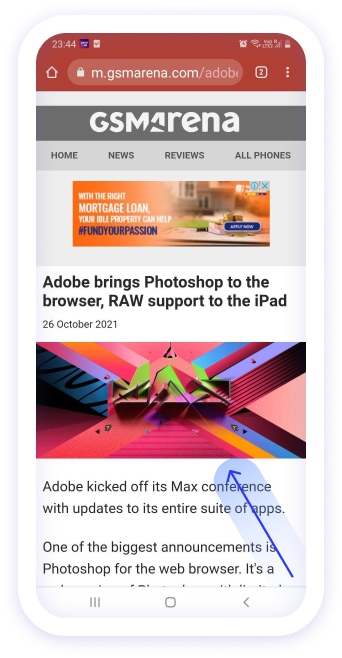
我通过从右下角滑动来保存书签。同样,这不是一个非常理想的解决方案,也不适合按钮类型的人,所以正常的收藏流程对他们来说是这样的。

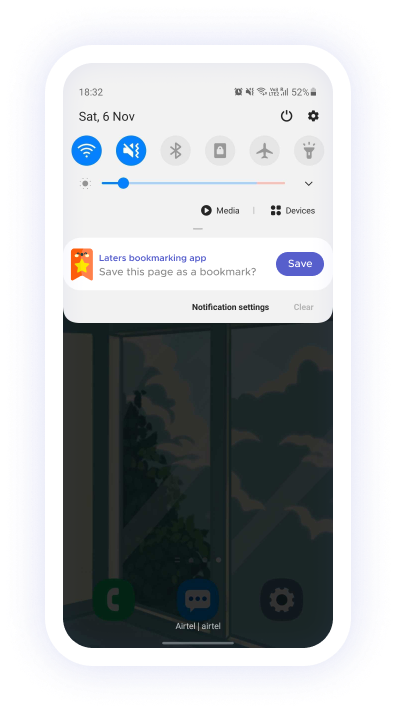
探索2:如果不是手势。另一种解决方案是在推送通知部分有一个永久性的应用栏,只需单击该栏,即可保存书签。这些通知称为持久通知,一旦在载入期间获得用户的许可,它们就会保留在那里。这是一个两步骤的过程,可以适用于任何打开的应用程序,而不仅仅是Google Chrome,所以它是一个可行的解决方案,但我还没有机会测试它,看看它对用户来说有多容易,所以它现在不是一个充实的解决方案。
保存后怎么办?
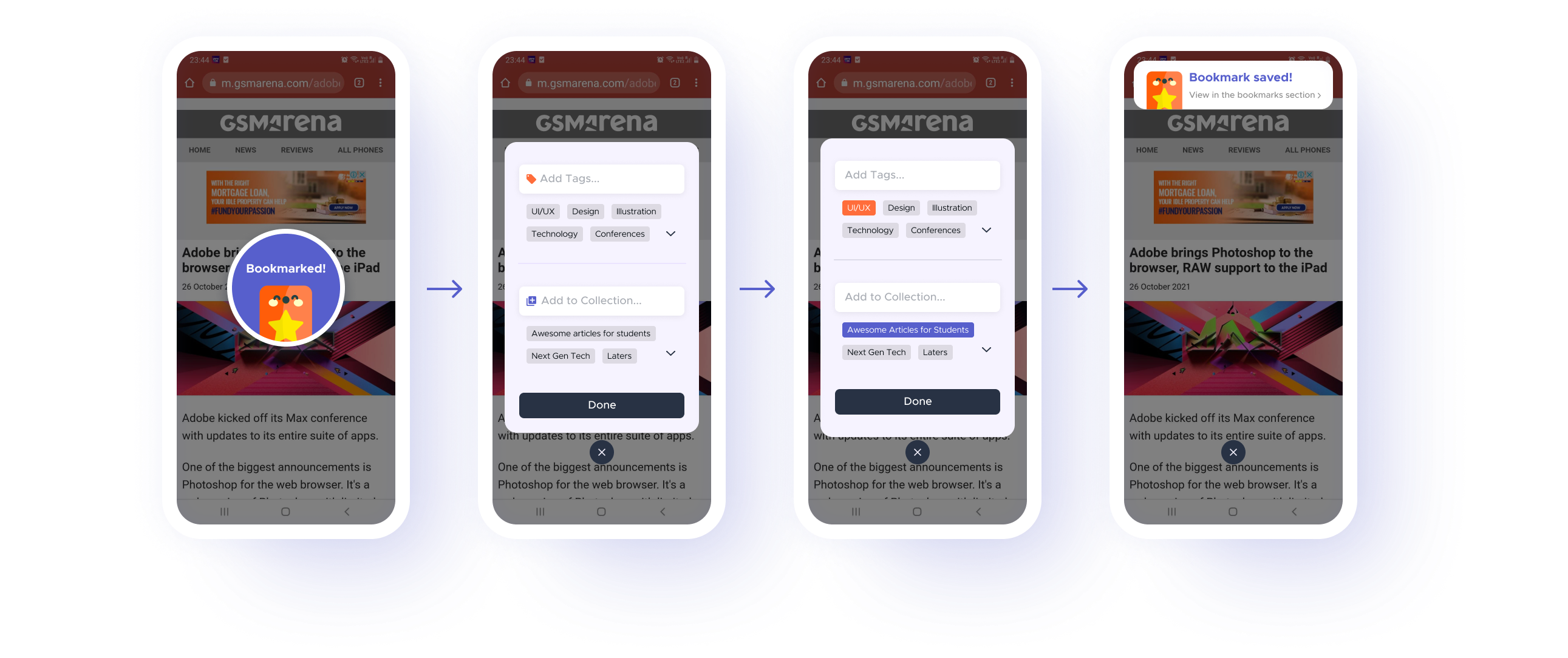
现在,您的书签已在应用程序中,您还可以选择添加标签并添加到集合中,如下面的流程所示。

此流程将在您点击保存后出现,也就是说,您可以选择标签或集合,或者只需按X按钮/按框外的任意位置即可使其消失。书签将被保存并上升到保留在通知栏中,提醒用户在应用中查看它。
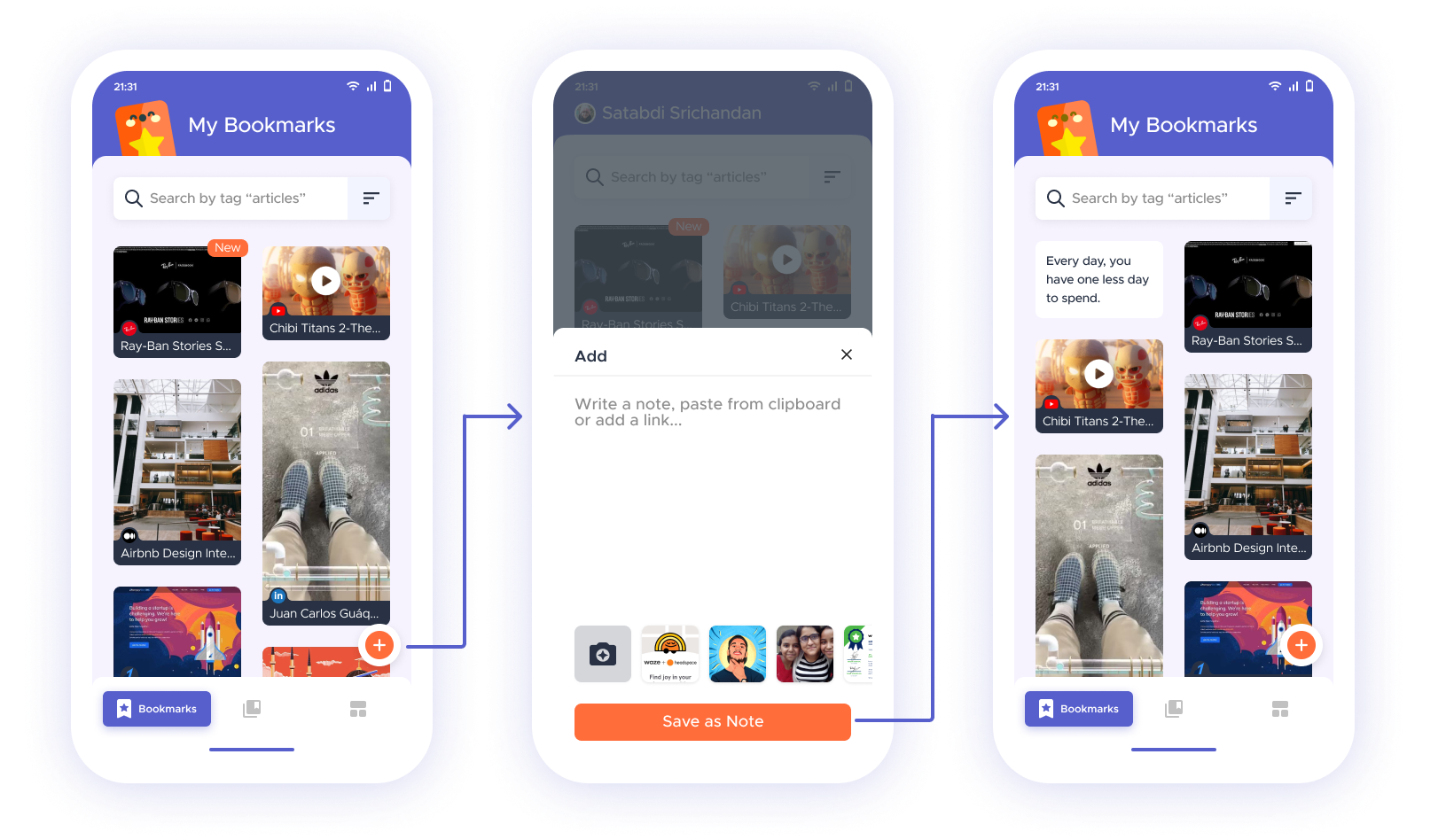
书签:
保存的书签首先是图像,图像是从保存书签的网站中提取的。在用户研究期间,用户说他们也记住了许多网站图标的项目,所以我也显示了书签所属的图标,这也是一个不错的关联工具。
由于我们提供了支持AI的搜索功能,该功能具有略高的学习曲线,因此指导用户的一种方法是提供有用的小指令,帮助他们输入更有效的搜索详细信息。

添加新注释:

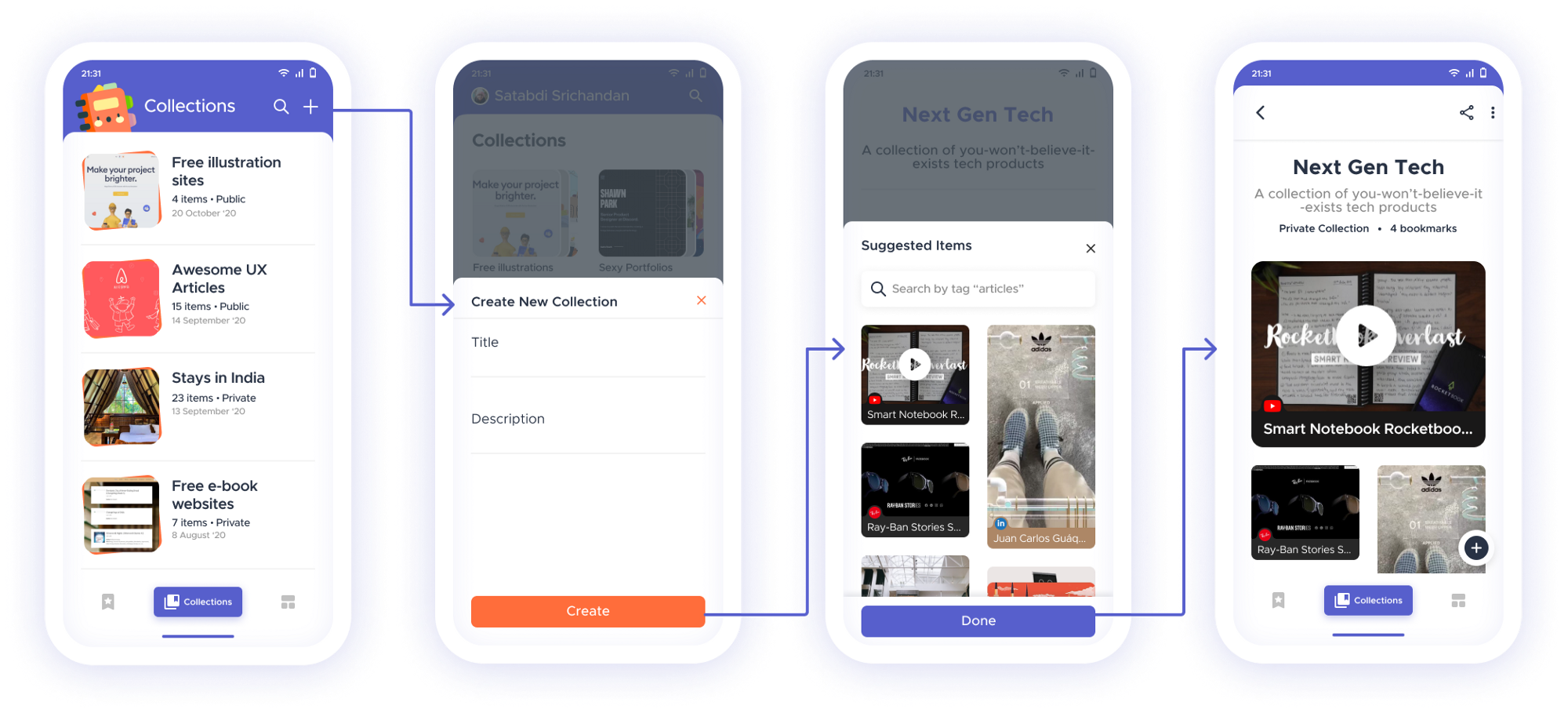
收集:
制作系列是为了让您创建个性化的情绪板并分享它们!共享是通过使您的集合成为私有/公共的机制来完成的。此书签应用程序是一个非常个性化的产品,因此默认情况下,您的所有集合都是私有的。您必须将其公开,才能在发现源上可见。


创建一个新书签集合

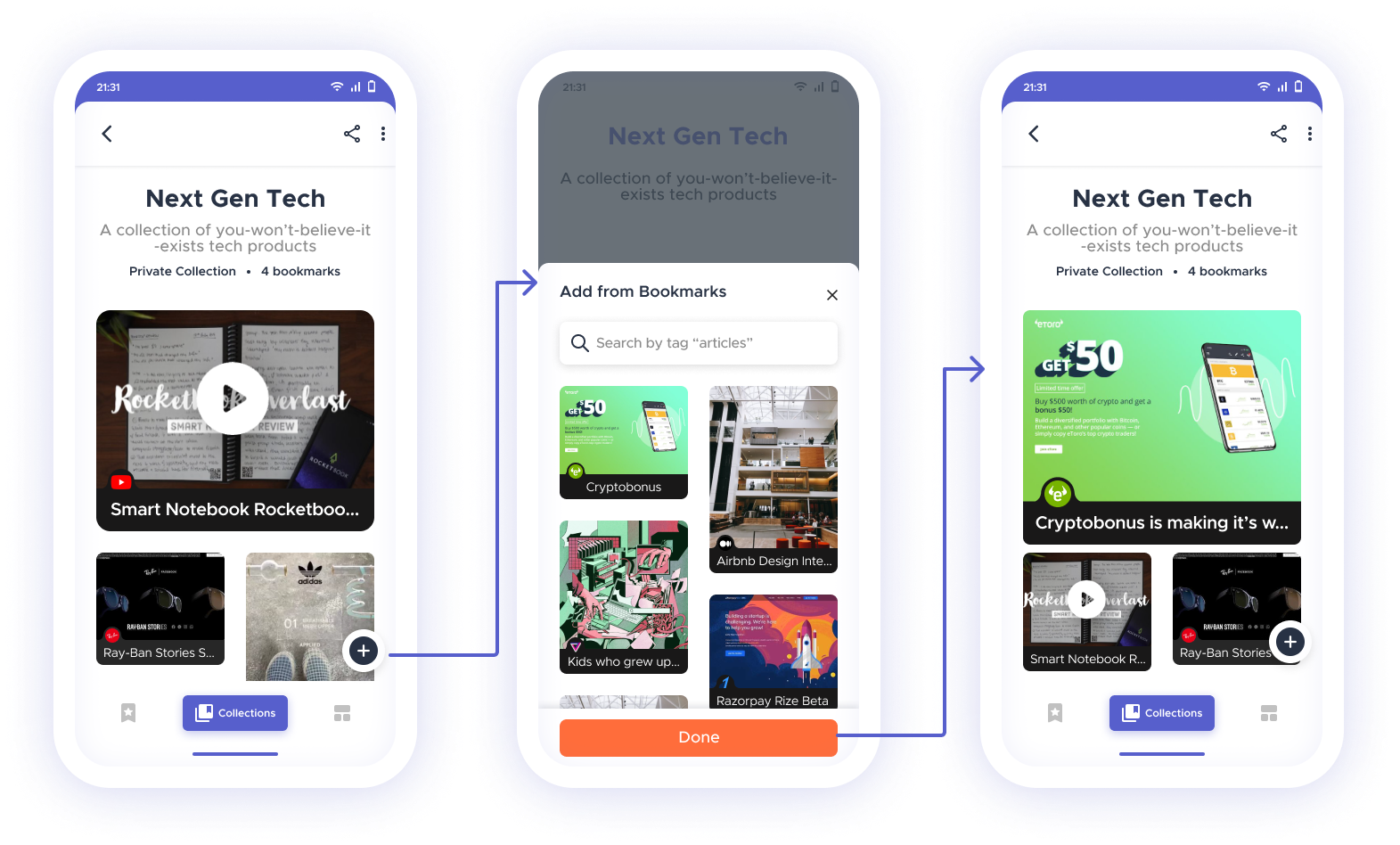
向收藏添加书签
发现:
拥有发现部分的想法来自Instagram的指南功能。我觉得这是展示策划内容的好方法,但只对那些在他们的页面上发布非常具体的,与主题相关的东西的人有用,而大多数Instagram用户的情况并非如此。它可能在Instagram上并不受欢迎,但在书签应用程序上会非常有用,因为如果用户进行收藏,可以提示用户在”发现”部分发帖,以便与志同道合的人互动。
为什么人们会去发现部分而不是谷歌?答案是策划的内容。你在网上得到的选项太多了,以至于它变得令人困惑,你不知道该信任谁。但在这里,有很多人公开了他们的收藏,因为他们相信这可能会帮助他人,你会发现这些东西是非常原始和真实的。

这是我对书签体验的看法,希望你觉得它很有趣!
当然,有一些(许多)东西我本可以添加或更好地工作,但那是以后的事了。
缺点和未来计划:
- 创建整个入职体验,因为这个依赖于AI/ML的应用程序确实有一点学习曲线,所以最好给用户一个演练,以便他们可以轻松掌握它。
- 与移动应用程序无缝协作的桌面应用程序和插件,可轻松添加书签和集中查看
- 对手势导航进行了更好的研究
- 接触到更广泛的用户,因为我只能通过我的远近朋友和同事收集信息,因此我可以使用特定的书签应用程序更好地了解用户。
- 在创建应用程序后进行了可用性测试,以验证我是否已达到基础或错过了
- 花了一点时间开发品牌部分(感谢Flaticons在应用程序上飞溅的小插图)
原文作者:Satabdi Srichandan
原文链接:https://bootcamp.uxdesign.cc/bookmarking-but-its-actually-useful-12a65c49034a
译者:王姝丫-Sylvie
本文由人人都是产品经理团队实习生 @王姝丫-Sylvie 翻译发布,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








哇作者写的好全面呀,looklook当是涨知识啦
哇😭一直在找关于设计的文章,终于找到啦!点个赞!
有趣!作者的想法很独特,想打了大家没想过的问题,感谢分享!