讲那么多设计方法,不如多做一些设计方案
编辑导语:对于交互与UI学习,除了知道设计方法外,理论学习一定要扎实,然后通过一些实际案例加强巩固理论印象,不断优化设计方案。那么本文将根据实际的解决问题的案例,来达到设计方案如何达到最优化。值得新手小白阅读学习。

目前为止,我发现大部分市面上的文章都在告诉大家,竞品分析怎么做、场景分析怎么做、体验地图怎么做、访谈怎么做、度量模型怎么做,但唯独少了最后落地方案怎么做。方法在我们的能力框架中不可或缺,但是它就像是一本武功秘籍,教会了你心法但是没有教你招式,心有余而力不足。
我曾经试着利用迪士尼和环球影城的两个案例来优化他们的产品,但是很多人开始无脑喷,因为没有业务做背景,别人想怎么说怎么说,都是“我觉得”。正因为这样,市面上你几乎看不到有什么文章教大家实际的交互解决方案,因为怕被喷子喷,反正没有业务背景你也无法论证自己方案的合理性,靠经验?别人不认同,你也没有数据来说服别人,所以这事大家都不敢去做。
但是没有业务背景的交互方案就不能做了吗?当然不是,有了业务背景你可以更针对性的选择你自己知识库里的方案和页面结构来解决业务和用户的问题,那么前提是你的知识库里有那么多案例才行,否则有再多再清晰的业务背景,你掏不出来,没有用。
所以从今天开始,我会陆续提供一些咱们小伙伴在做练习时候遇到的一些交互问题,大家一起来探讨一下。业务背景会适当的提到,但是还是以交互方案的多样性为主去讨论,再强调一遍,不要揪着业务去框住自己的思维。
学习交互也好,学习UI也罢,如果你完全不懂理论是行不通的,所以很多刚入行的小伙伴基础不够扎实,觉得理论没用,这是不对的,理论有用但是也配合实践,利用更多的实际案例去加深理论的印象,做到举一反三,这样的效果比较好。所以在做案例之前大家务必也要多去了解一下交互的设计理论和基础指南。
今天练习的主题是:篮球馆预定流程和原型
其实以前有文章聊到过,但是大家都有不同的声音,那么我们就继续来探讨一下有哪些不同的方案。既然业务背景不确定,那么我们的交互方案就不存在最优解。
案例:
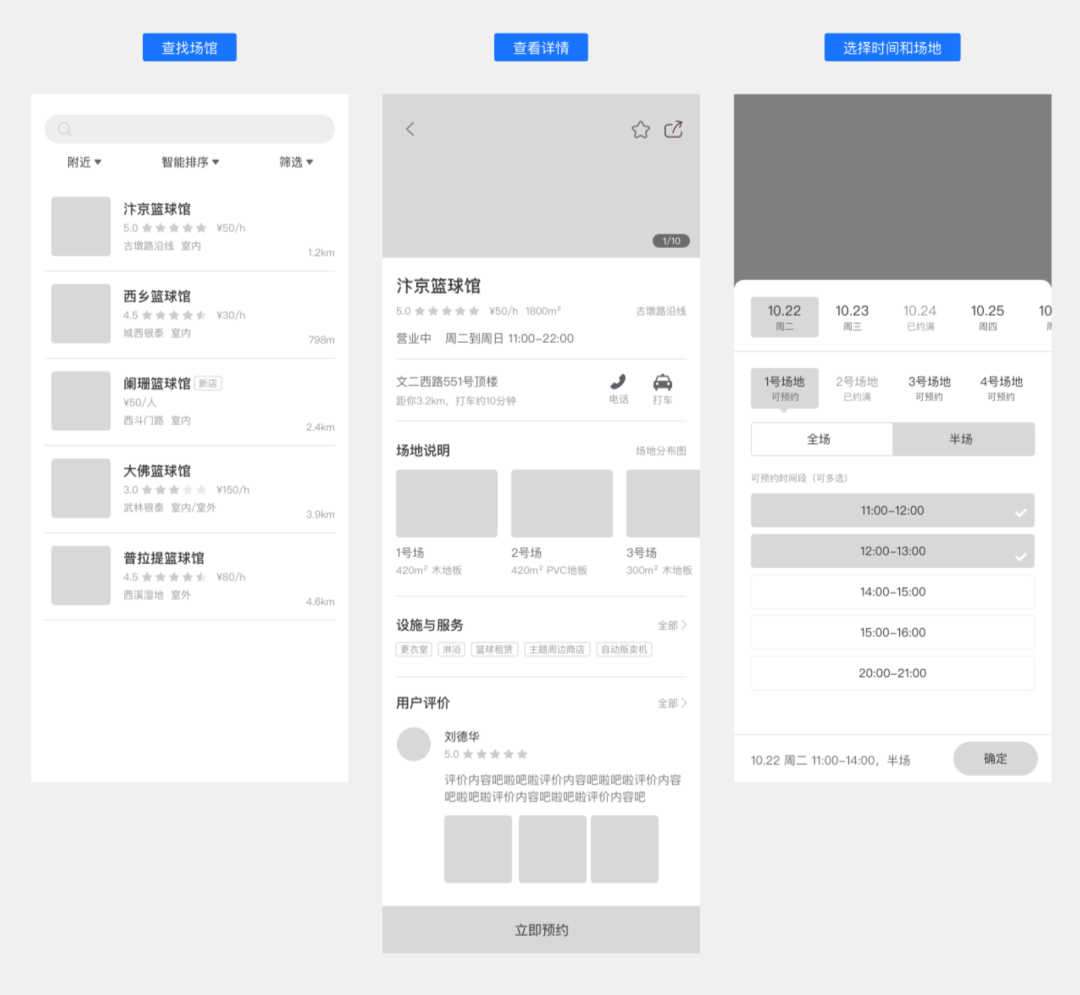
下文描述以图片顺序做记号,例如第一张界面即为p1。

产品功能为什么这么布局、为什么用这个控件、为什么用这个交互形式,取决于业务目标和设计目标,还有用户的心智模型,以及该单元本身的属性。那么首先来看案例1-p1,该练习的背景没有描述业务特征,所以这个布局说明,该产品是一个平台型的产品,有各种球馆的列表,除了细节不完整以外没啥大的问题。
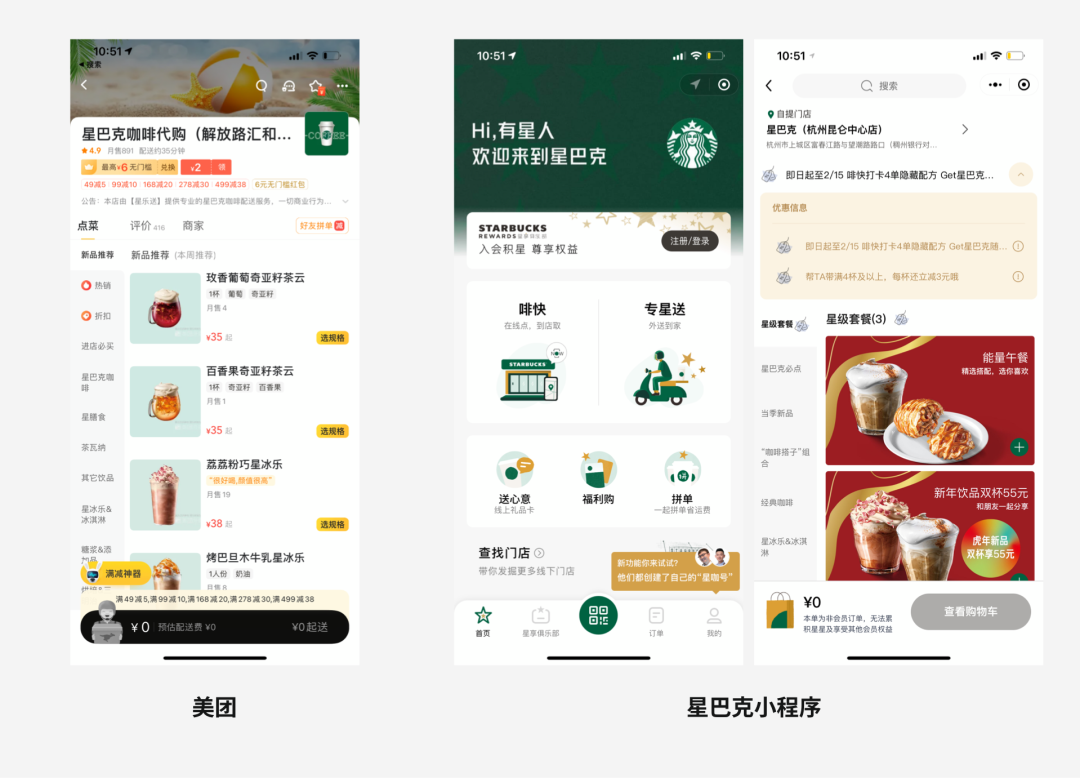
再看p2和p3这两个页面是这个练习的核心页面,我们总说产品形态取决于产品本身的定位,平台型产品的球馆详情大致是可以这样的,如果产品是自我品牌的产品,那么形态就会发生很大的变化。例如你可以在美团上点星巴克,你也可以在星巴克小程序上下单,但是这两个应用中的星巴克,是不一样的内容呈现。

我们从p2依次往下看,从业务和用户两个角度来看这个方案,首先从业务的角度看,有问题的点在于场地说明,平台型的产品一般都会给商家做管理后台和营销工具,但是场地说明这个板块就有点鸡肋了。
原因如下:
- 大部分球馆的标准都是统一的,不可能一块木地板一块pvc这样错开,很难看,也不可能。如果有区别那么只有尺寸规格的区别。
- 场地类型展示并不是核心用户需求,只是一种辅助决策,并且是“一次性”决策,该流程的核心任务还是要让用户可以去预定场地,但是目前整个页面只有底部一个预定的按钮(等会说这个按钮)
- 页面顶部有场馆的图片及环境介绍了,所以场地图片展示可以集中在顶部的图片区域展示,例如大众点评,点开后会有更多分类的图片和视频标签。
所以中间这块区域可以展示快捷预定的入口,比单纯展示场地类型性价比高的多。
那么底部是否需要有一个立即预定的按钮呢?如果这个产品是一个专门用来给篮球馆做推广的平台,我觉得可以放。但如果是类似大众点评这样的平台的话,就要继续思考了。
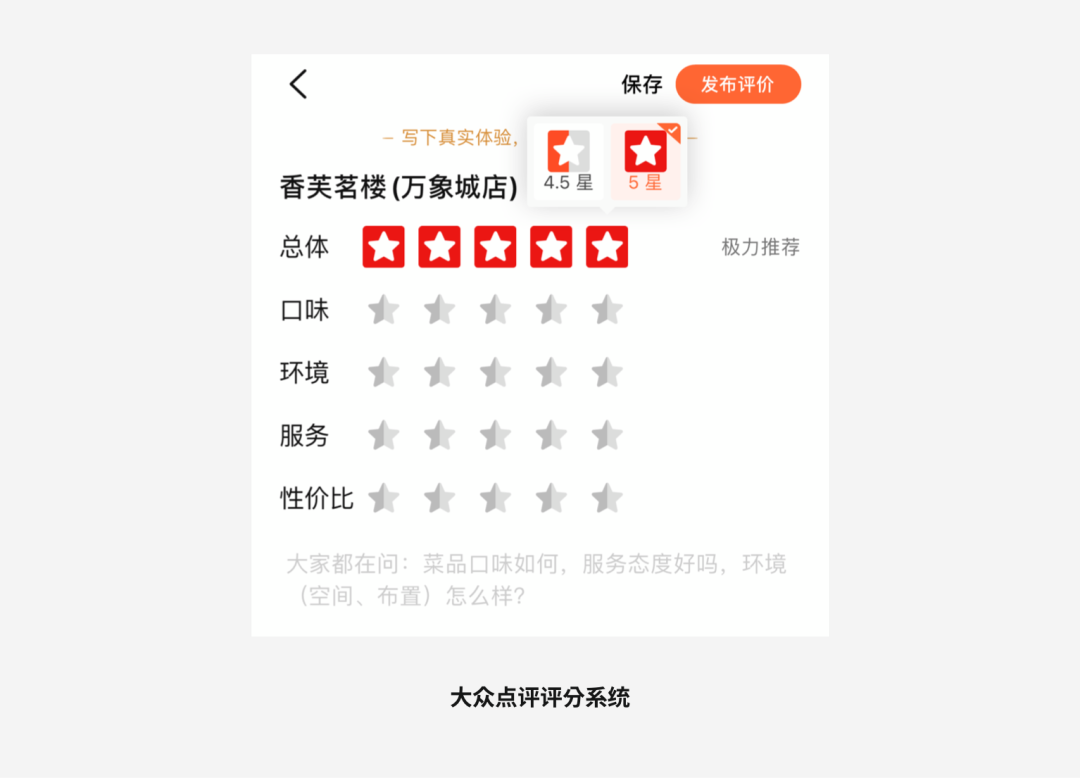
而我们看到大众点评为什么底部不做成一个大按钮的形式,岂不是会更加强化这个任务的核心目标吗?平台类型的产品对接商家的种类非常多,同时类似这样的平台产品核心的产品定位是给帮助用户去找到好吃、好玩、好看的地方,侧重的是真实用户反馈,所以说到真实用户反馈这里再举个小例子,大众点评在评价的时候当点击第五颗星的时候是显示4.5星,而不会直接显示5星,要再次点击后才会变成5星。

产品认为为了快速点击5星好评的行为并不是真实反馈,当真实想要给5星的时候才会再操作一步(题外话)。
回正题,平台型的产品定位是为了把所有商家和用户进行高效的匹配(花钱匹配度、曝光更高),而不是为某一个商家去做转化。并且使用该产品的用户场景和需求比较丰富,大部分用户都只是来看看这些场所的评分、口碑和详情。
所以底部就不会只放一个预定/买单的大按钮,而改成了用户反馈的相关功能。为了帮助商家做销售,营销管理工具做的还是很成熟的,什么拼团啦、套餐啦、代金券的工具啦等等。
有同学会问,那不就是大众点评嘛,有什么区别。首先不要为了不同而不同,为了创新而创新,如果有更优秀的解决方案当然是最好了,但在当下的环境中,没有什么必要。如果一定要做差异化,一定是业务诉求出现了。比如这个产品变成了自有品牌做的一个app/小程序,而不再是靠平台帮我去宣传篮球场地,那么会变成什么样呢?
那我们可以想到的时候在预约入口的地方就会发生了变化(同星巴克),平台通过列表进入,而自有产品则是在产品首页中放一个入口,形态也完全改变,首页不仅仅有场地预定,还会有私教培训、课程套餐、活动组织等等,围绕着这个场地衍生出很多的业务。并且像用户评价这个东西,在自有产品中也变得不那么透明,表现形式肯定也会更加弱化。
所以在本身是平台的属性下,这个页面正常就是这样,p2缺少了用户侧的一些支线场景和功能的补充,例如咨询入口、举报入口等支线的功能。
再看p3,点击预约入口后开始进行选择场地的交互,选择场地需要几个关键要素:1.日期 2.时间 3.场地号 4.场地规格 5.价格,那么这里又涉及到业务背景了,场地号是什么?场地规格又是什么?商家如果要让别人预定场地,是按照全场预定还是可以半场预定,场地的类型是否有多样,都会影响到我们这整个预约的交互流程。
p3的这个方案的问题在于:
- 信息关联度没做好,这里的日期和时间要更紧密,和买电影票不一样。
- 时间的交互效率低,并且没有展示全,可扩展性不好,如果场馆早上8点开门怎么办?商家要求最低2小时起订或者1小时起订怎么办?
- 半场和全场的选择不够简单,全场其实等于两个半场,而现在的展示形式变成了一个切换按钮,虽然加了一个箭头,但是这样的交互形式和控件的用法是不符合常规的,并且指向性很差,当切换到3/4号场地的时候箭头就指向了半场,这样就会产生歧义,所以是不可行的。
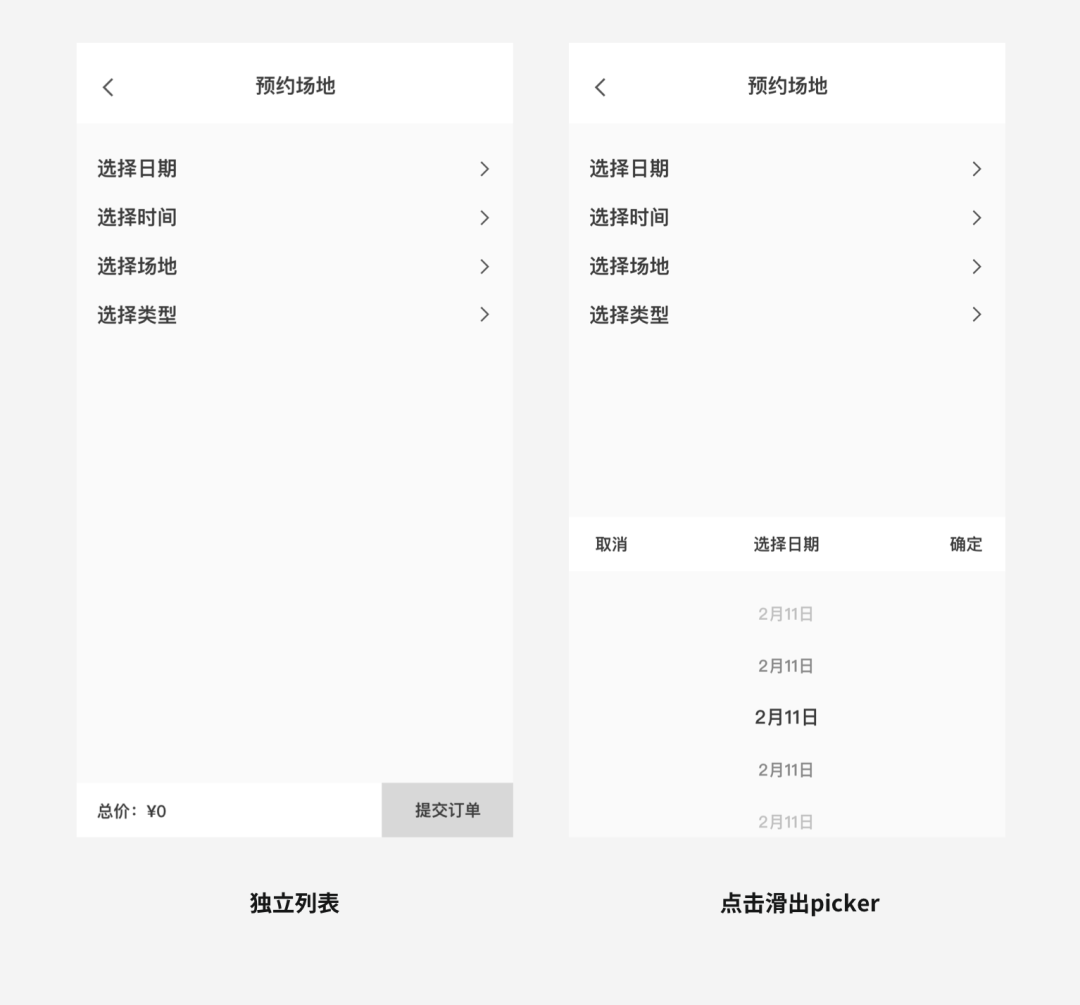
所以我们这里就会发现这些信息是需要联动的,联动表单最常见的就是横纵联合。一般最初级的做法就是一个行为管一个信息,就比如这样:把选项放入picker中。

这种交互方式一般不单独用,因为其实算是一种树状结构,这种结构一般运用在添加收货地址等完全独立的信息填写或者一些多行表单中。
而这里的选择日期、时间、类型、编号并不完全独立,而且需要实时查看。
所以这样也不够直观,picker挡住了价格,无法实时查看。更何况在这个页面中所有内容都收起来版面利用率大幅下降,交互层级更深了。
再看一些其他的方案,难道就一定要选场地吗?我只需要时间、日期行不行。不行,为什么?
那我们再来看下面这个方案:

这个方案中,同学把图片加入进来,希望帮助用户去辅助决策,其实没必要,之前也说过,图片属于认知信息的一部分,在外面认知完了解过就可以了,里面就不需要再展示一遍了,可能也是为了不让页面这么空,因为底部用了一个卡片的块选择日期时间。但是少了场地类型的选择(半/全)长,为什么说半全场和场地号一定要选呢?因为有很多场景缺失了,比如你要帮朋友订另一个场地怎么办?我要订两个半场打全场怎么办?每次预定只定了时间,老板还要手动标记哪些场地在哪些时间没有预定,非常的麻烦。所以不选择场地是不行的。
再来看一个方案:

这个方案的选项和操作过于分散,而一般也不会将需要交互的选项放在左侧,有个原则就是内容在上/左,操作在下/右,虽然不能一概而论但大部分情况都要遵循。参考古腾堡图标原则,左侧的日期不经意看以为是一个标题。大部分第一次做交互原型的同学可能都会这样,一些按钮和控件的用法和该放、可以放的位置不太清楚,在做交互的时候还有一件事要清楚,就是谁控制谁,控制器怎么触发。
而这个方案和p3也是一样,触点顺序乱了:选择日期-选择场地类型-选择场地号-选择时间。因为预约场地的场景是,今天小王想约朋友去打球,他问了一下朋友哪天有空,朋友说下周六都可以,最好是下午,于是小王打开应用软件,选择了下周六的日期和下午的时间,看看还有哪些场地可以预约。
同样也是顺序乱了:场地编号-日期-时间。为什么顺序很重要,这就和我们买电影票的习惯一样,大部分情况是我们想要看某一本电影,然后再考虑自己的时间和去哪个电影院,有人说,我就不一样,我会先选择电影院,比如我逛街途中突然想看电影了,再看看电影院最近有什么电影。我只能说,满足大部分、大概率的用户需求和场景才是正事,产品是无法满足全部用户的。
抛开日期和时间的关联性,这个方案还有一个问题就是如果要预定多个场地就会比较复杂,例如只有1号场地和9号场地的某一个时间段可以预约,那么就需要用户在几个场地中展开收起进行操作,非常繁琐。
再来看一个案例:

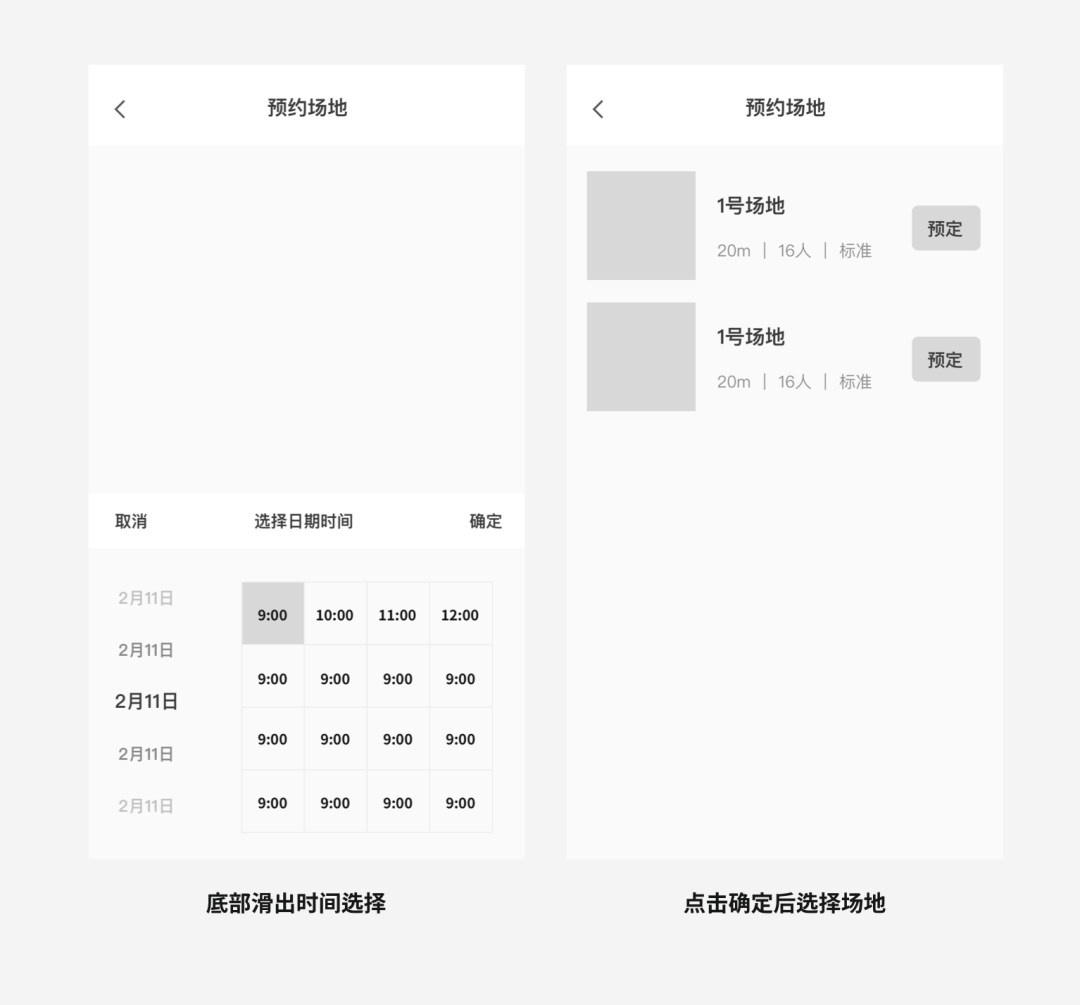
这位同学将步骤分为了先通过picker选择日期和时间,确定后再选择场地。这个流程问题就在于:
- picker用的不对,picker虽然叫做选择器,但往往不会作为一个中间任务承载的模块去用,而是对于一个页面中需要选择一些选项的时候才会用到,选择完后依然停留在该页面。否则进入下一个页面后,再返回,就看不到picker了,还要再选择一次。
- 场地可能会出现被人预定的情况,所以当选择日期和时间后再选择场地,如果被预定了,那么用户就会比较抓狂。
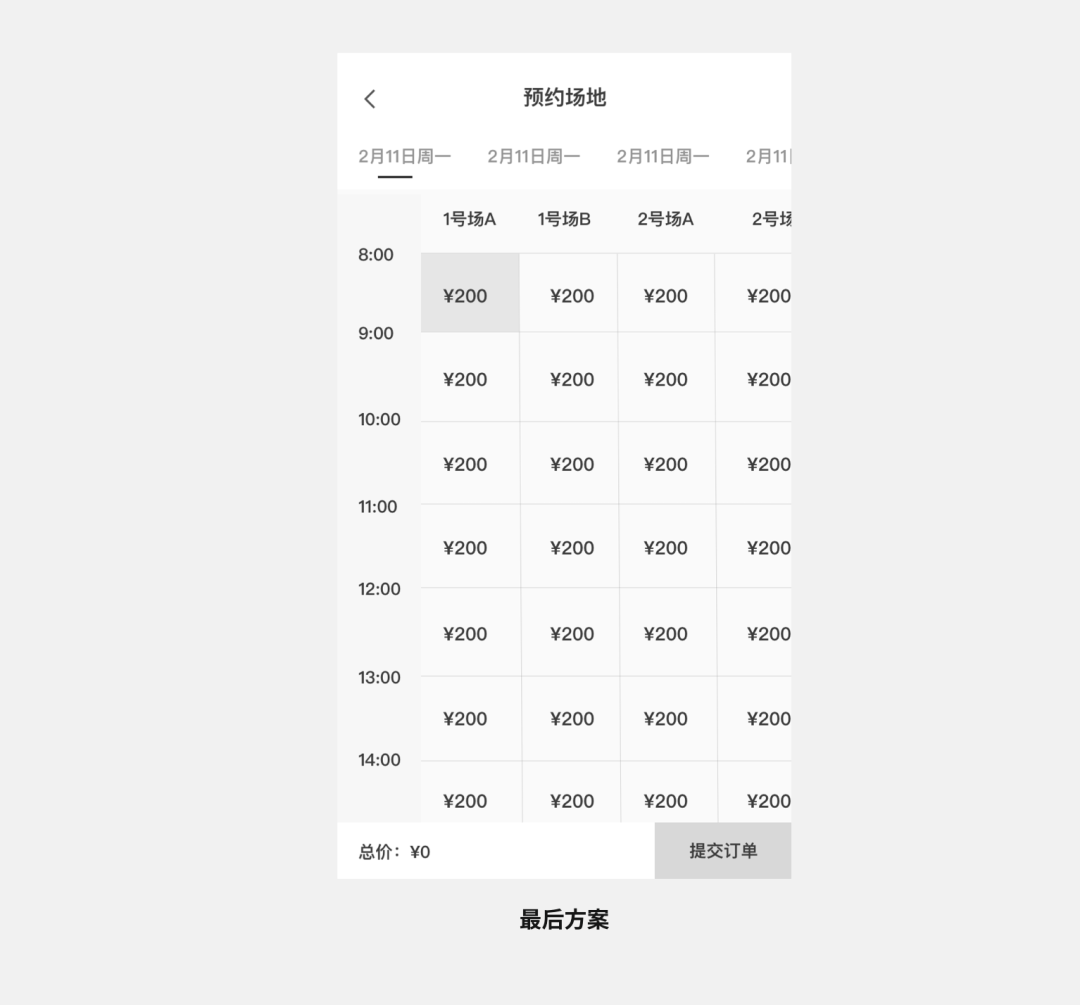
所以在这个页面中我们会选择将其全部展开,怎么展开呢,有人觉的日期时间可以不动,把场地和类型展开。有人觉得全部展开才更直观
如果日期和时间不展开,会有一个问题,那就是无法选择多个时间段的场地,只能选择某个时间段的多个场地,无法满足这部分用户需求,并且在信息展示上也会比较拥挤。那么我再看看全部展开,全部展开之后将时间和日期也做一个横纵形式,然后将半/全场和编号进行结合,默认选择一个块即为半场,但是在场地命名上还是需要做一个小心思,那就是如果有人要包全场,如果我们单纯给场地编号1、2、3、4….就会让用户不知道哪个半场和哪个半场是一体的,所以命名就可以改成1号场A、1号场B……

当然如果不要编号问题也不大,主要是场地还有些特殊情况,比如不同场地的通风、灯光的区别,所以会有场地编号。
在之前的留言中,也有小伙伴会问,即便是自有产品,用户在选择场地的时候到底是否需要再看场地的图片,直接从入口进来不显示图片就让用户去定场地合理吗?这里主要就是分针对老用户还是新用户,只要去过一次的用户基本上也就不需要再看场地图片了,新用户的话就需要,他们还需要知道场馆的地址、联系方式等等,所以这些内容会聚合在选择场馆的上一步,也就是首页,具体首页可以怎么放这些内容留给大家思考。
我们讲到这里,还有一些抬杠冠军又要说了,一个页面这么多信息太复杂了,我选择第一个方案,多简单,就两个选项。如果我们知道复杂性守恒定律,那么不管怎么压缩信息复杂度是不变的,把那么多场地选择压缩在一个picker中会更加复杂和难操作。
其实当大家看到这些原型的时候,都明白问题出在哪里,真实情况是,如果让你们从0开始,一下子就懵逼了。比如预定篮球场地的这个流程,从无到有,如果让你自己来设计一遍,你可以完整的做下来吗?每一个细节是否到位。大家产生了一种幻觉,看懂了,等于自己会做。一定一定要脚踏实地去做一遍才知道自己哪里搞懂哪里没有搞懂。
最后给大家留个小作业,预定演唱会门票,请大家开始表演。完成流程和原型的同学可以发给我看看,我会给予建议和参考,切记不要去看竞品,看看自己能做出多少。
#专栏作家#
应骏,人人都是产品经理专栏作家,公众号:应谋鬼计(shejishiyj)
本文由 @应骏 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















小白需要的就是这种,太感谢了!
写的很棒!完成流程和原型在公众号发给你吗?
是的哈
太详细了,而且浅显易懂,我先收藏了,点赞。
这个分享好棒啊,清晰明了,很有条理,视觉效果很舒适
好记性不如烂笔头,边学边做
干货!