三个现象揭示认知心理学与用户体验的关系
编辑导语:如何才能更好地进行产品迭代优化,提升用户体验?也许,了解一些相应的认知心理学知识,可以帮助你更好地洞察用户心理,理解用户需求。本篇文章里,作者总结了一些认知心理学上的原理与案例,一起来看一下吧。

以下所有的图都来自作者Katerina Limpitsouni:https://twitter.com/unDraw_co.
在下文中用于描述和举例的一系列现象,是我根据认知心理学在实践中的应用(或缺乏)而做出的选择。
仅需 14 分钟,你就能了解到认知心理学中的一些在用户体验领域从未遇到过的现象。
我们都知道 NN Group 为 UI 设计提供的 10 条启发式评估可用性的原则。但扪心自问,我们当中有多少没有认知科学或任何类似领域学位的用户体验设计师( 或想要成为用户体验设计师的人 ),也不知道一些相对简单的启发法 [ 1 ]和行为模式。启发式和行为模式引导着我们的行为,从而塑造我们与数字化或非数字化产品的互动。
([ 1 ] 启发法是指依据有限的知识( 或“不完整的信息” )在短时间内找到问题解决方案的一种技术。它是一种依据关于系统的有限认知和假说从而得到关于此系统的结论的分析行为。)
我决定把重点放在 UI 设计与一些来自生活的微小片段上,并深入研究我最近发掘的内容:是我偶然买的一本书,由丹尼尔·卡尼曼( Daniel Kahneman )写的《 思考,快与慢 》。在我大学的两门课程中,我也曾学习了以下两门课程 —— 认知心理学入门和认知科学入门。
我去阅读了一些书籍并学到了一些东西。如果您想知道在哪找到它们,在本文的最后,我提供了一些非常有用的资源列表,它们是我写作的素材,也是灵感的来源。
一、心流状态和认知负荷不足状态 Let us delve in — state of flow and lack thereof
Kahneman 先生在他的书( 我之前提到过,关于思考的书 )中向他的读者介绍了“ 认知放松 ”(cognitive ease)和“ 认知紧张 ”(cognitive strain)这两个术语。我们将在下文进行探讨。

这就是现在的我。那么你是如何浏览媒体的呢?#忏悔时间
作为用户体验或UI设计师,我们的目标是将用户的认知负荷降至最低。只要坚持这个原则,一切都会好的。但是这就像我告诉了你 “ shmoozle your breckles ” 这个词,对吗?我刚刚发明了这两个词,你对它们的含义不会有任何了解,除非你以前发明过。
回到正题——当你进入心流状态并放弃对你的认知过程的控制时,“ 认知放松 ” 就会出现。听起来熟悉吗 ?比如有一次,当你全神贯注于你的项目时,你感觉不到时间的流逝,突然到了凌晨 2 点,你想知道那 15 分钟怎么变成了 4 小时的持续工作的吗?
这就是认知放松,它往往使人们更冲动、更情绪化、更乐观,更倾向于遵循第一直觉,这可能会( 也可能不会 )导致更多的错误。
会有各种各样的刺激和过程导致这种情况发生,并由此产生很多后果。

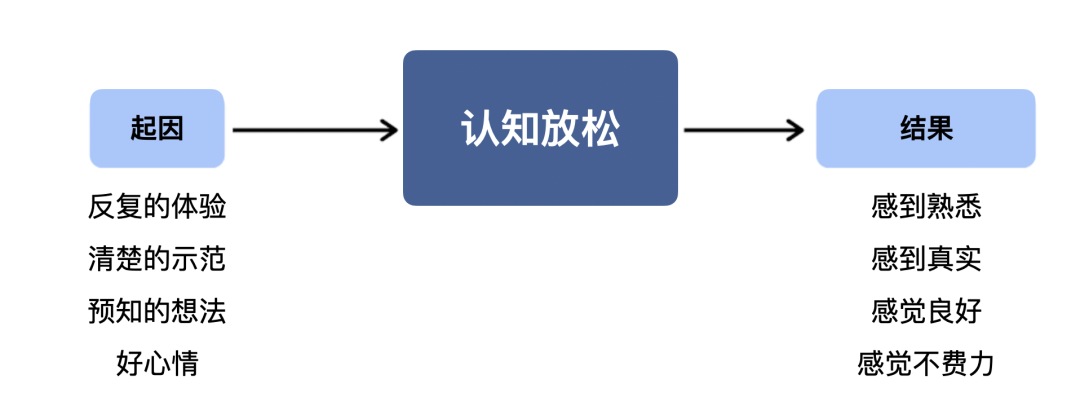
认知放松——起因和后果(改编自卡尼曼的书)
现在,我们来看看有哪些技巧可以将这些知识快速融入到设计中。
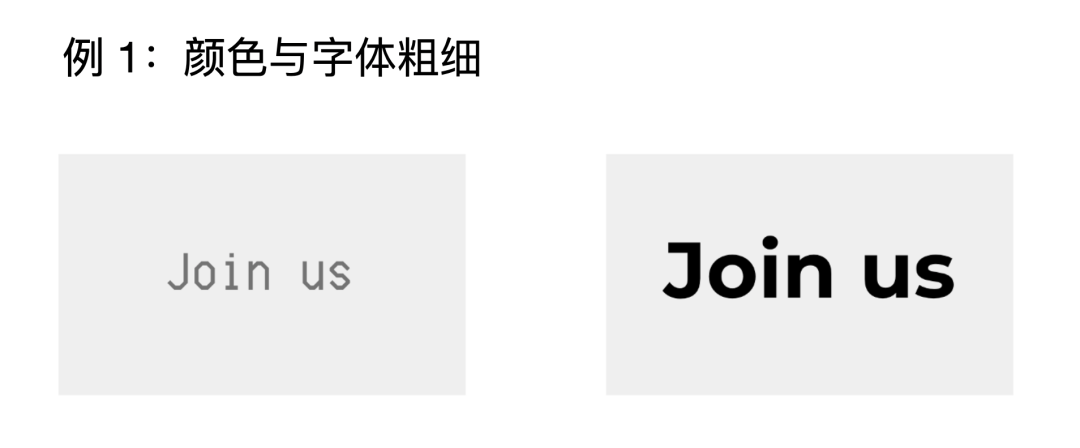
1. 对比度和字体不仅仅是易读性
如果你想说服人们相信你,可以使用对比度、字体粗细和字距来突出你的信息,你使用的字体也会影响你的可信度。

对比度和字体粗细是强大的工具,不仅仅是提高易读性的一种手段。
更好的字体形式=更高的可信度。
如果同时给出上面显示的文本,那么第二个文本会比第一个文本更易读,用户对第二个文本的反应会更好( 表现出更多的信任 ),因此更容易理解并相信所传达的信息。它们还会使用户更容易进入心流状态,特别是当与其他方式结合使用时。
看!这就是认知放松的力量!
2. 启动效应更好
启动效应是一个经常被 UX 行业忽视的一个效应,虽然这种效应不一定会发生。
启动是一个过程,在这个过程中,用一个刺激物去“启动”另一个刺激物,也就是说,第一个刺激物会使你自然地 “ 准备好 ” 接受另一个刺激物,从而使你更容易受到它的影响。如果你想要把这一心理学现象应用到 UI 设计中,可以使用增强信息的图形或是添加一些动画的方式,这样你的用户都会更容易接受到你想让他们接受的东西。
那么启动效应是什么原理呢?一起来看看下面这个很常见的例子:在漫长而紧张的一周工作之后,你洗了一个舒服的泡泡浴。你想做的就是放松,好好休息,在一个小时内什么都不用操心。你拿出你最喜欢的浴弹,点上一些漂亮的蜡烛,然后坐进去。
现在让我们假设你收到了另一半的短信,他在短信中说他很快就要回家了,所以你在浴缸里伸手去拿“ S_ _P”。
现在,让我们来玩类似猜字谜的小游戏,你选择了什么字母来填补空白?是O和A,然后组成了“soap”这个词吧?所以在这种情况下,你被上文的情境所启动了。

在我们的小故事中,我提到了 “泡泡浴” 、“浴弹” 等词,所以你会想到 “Soap”,而不是 “Soup” 一词( 或者其他合适的英文单词 )。
3. 一切都在视网膜中
我不是指你眼里的手机屏幕上的内容。请耐心听我说,我先谈谈眼睛的解剖结构。
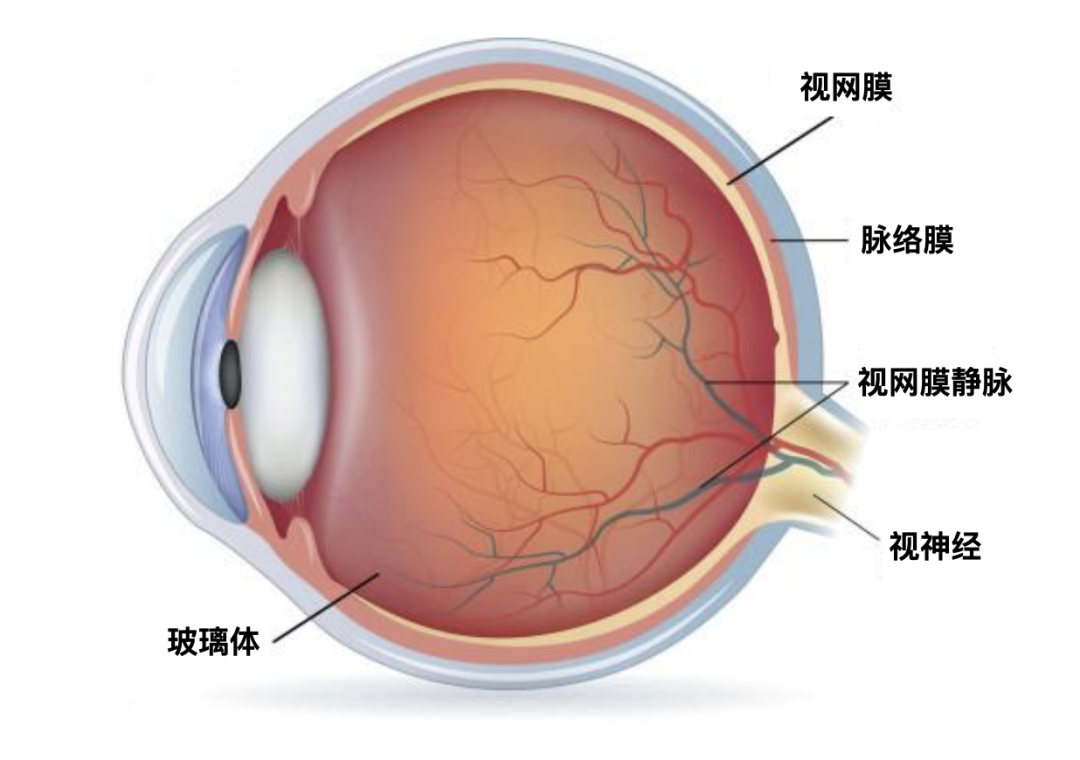
视网膜是眼睛的感光部分。当你从环境中收集信息时,眼睛是这样做的:光线到达视网膜,然后转化为脉冲,沿着视神经传递到你大脑中的视觉皮层。

这就是我们正在谈论的视网膜但是如果只是为大脑创建图像的心理表征而不进行处理,那就太简单了,对吧?为了不说得太详细,让我解释一下大脑处理视网膜信息的方式:

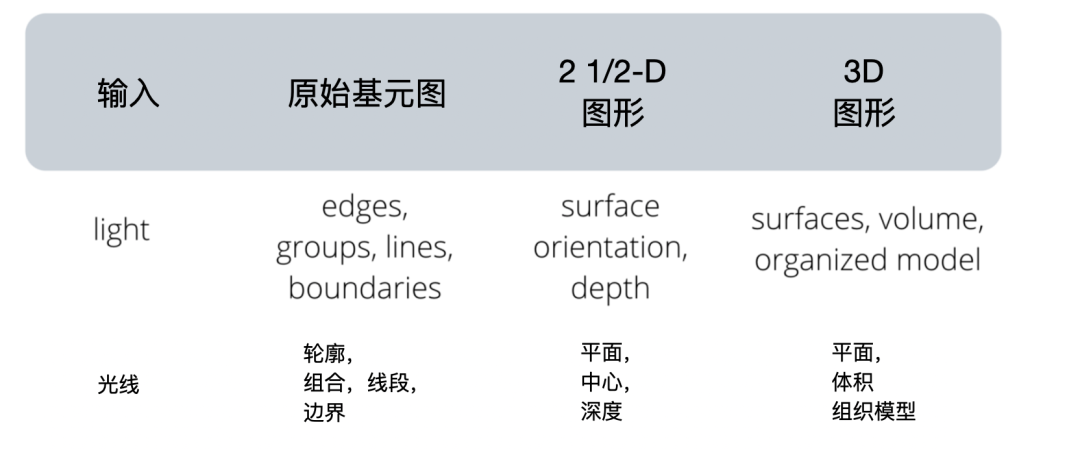
Marr 范式(我们看东西的方式)
正如你在上面所看到的,它既复杂又不复杂——首先接受光线,然后放进一系列的计算过程中,最后得到一个模型,这个模型只有在最后阶段才会在大脑中被 “ 编码 ” 。整个过程占用的时间非常少,远远少于一秒钟。
我提这一点的目的是,尽管这一过程不会让认知过程变得更复杂,但重要的是,不要在 UI 界面中引入不必要的元素。用户的大脑中已经有很多东西了,别让他们感到困扰。

视觉感知与许多非常有趣的现象有关,比如格式塔定律,视觉错觉。( 我不太了解这方面,所以留给其他人来讲吧 )
4. 他们不记得了,你也不记得了
我们的记忆偶尔会出错。Jon Yablonski 在他的博客上对这一点的讲的非常好。他在这里引入了 “ 认知负荷 ” 这个术语,它描述了更广泛的范围。我在本文开始时介绍的认知轻松其实是认知负荷不足,这会导致记忆困难。

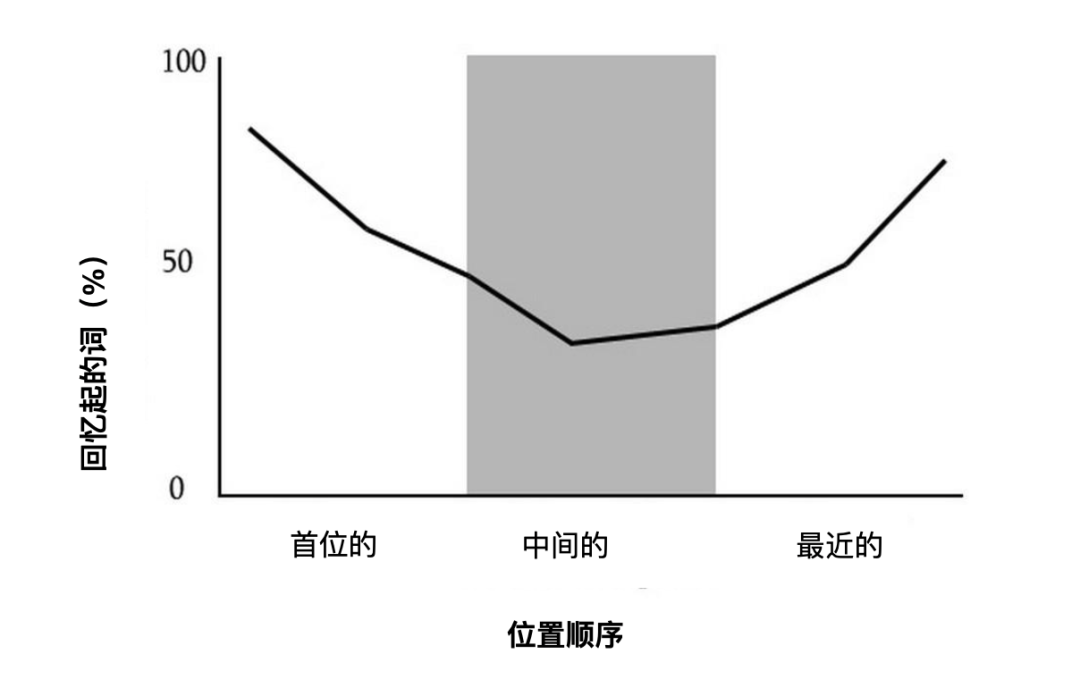
下面是一系列研究参与者记忆单词百分比的图表。从中你需要记住的一件事是这个曲线图形——一开始记忆百分比是高的( 首因效应 ),后来显著下降,最后上升( 近因效应 )。

作者/版权所有者:WikiPremed。版权条款和许可证:CC BY-SA 3.0。
最好的建议是利用它——不要试图让你的用户记住东西,因为他们不会记住。而首要效应和近因效应,这两种已经被广泛地探索和剖析的效应是十分有效的,利用这两种方法可以更好地强调你相传达的信息。
1)可以重复一遍吗?
如果你想让你的用户记住一条重要的信息,或者在与你的网站互动后给他们留下一个好印象,请记住“重复”是一个很好的方法。
让我们回到卡尼曼先生 2010 年在 TED 官方会议上发表的演讲。
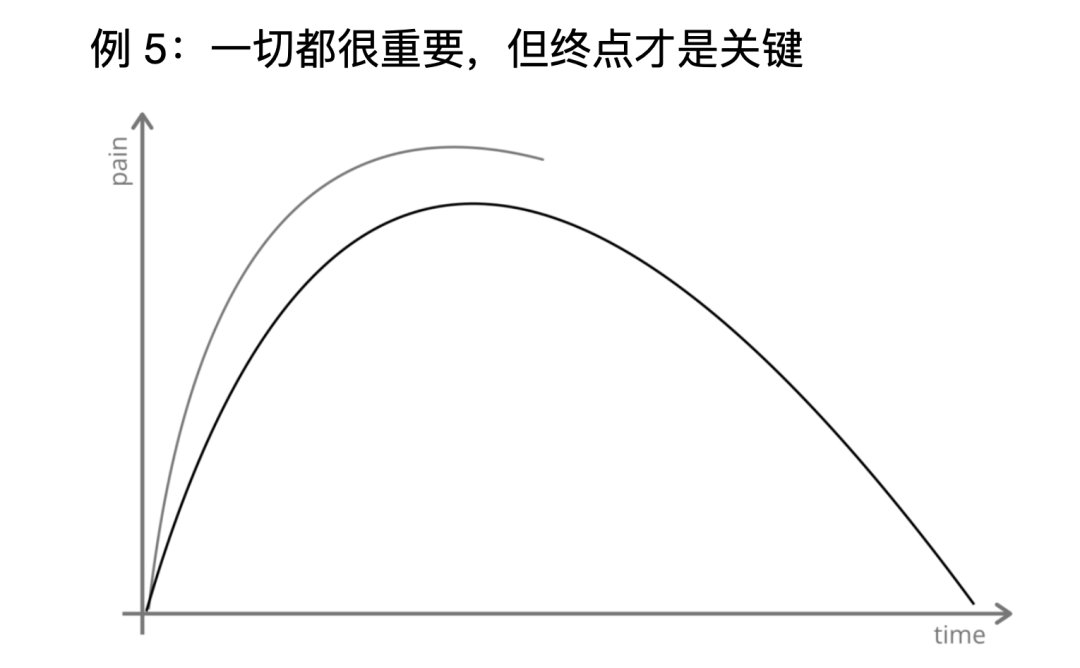
他提到的一点是,接受结肠镜检查的患者( 在没有麻醉的情况下进行结肠镜检查的患者 )是如何遭受巨大的不适,并且经常感到疼痛。可当他们在最后忍受的疼痛明显低于开始时的疼痛时,他们会认为这次经历比更短时间但在相对更痛苦时结束更容易忍受。
是不是迷糊了?让我在图表上展示一下,它显示了两条线——灰色的一条线显示了一个结肠镜检查时间较短且明显更痛苦的患者的经历。第二条线的时间更长,但最后几乎没有痛苦。

现在,如果你猜猜看,哪位患者在检查后被询问时报告有更糟糕的经历?
答案可能是令人惊讶的——结肠镜检查时间较短且经历了更剧烈疼痛的患者,比疼痛持续时间较长的患者感受到更不舒服。尽管他经历了更多的疼痛,但在检查终止前的疼痛程度相对较低。这就是近因效应在起作用。

也许您的用户在使用 UI 界面时不会体验结肠镜检查那种痛苦( 除非特殊情况 ),但这条规原则适用于许多其他领域——不要忘记它。
2)考虑一下顺序问题
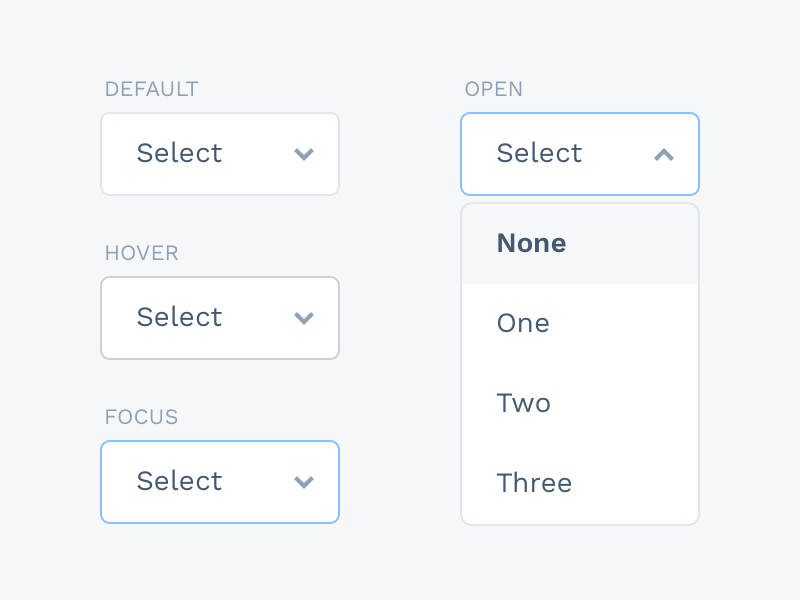
这是这两种效应的另一个用途——在设计下拉列表和选项顺序时可以使用它们。
利用你创建的 persona 考虑他们的需求:他们在寻找什么,那么最合乎逻辑的排序方式是什么?如果存在一个非常特殊的选项,你希望用户在其他选项中进行选择,那么可以将其放置在列表的最开始或最末尾。

上图出处:https://www.sketchappsources.com/free-source/1529-dropdown-select-form-style-sketch-freebie-resource.html
3)记住那个图形——那个 U 形图是你的朋友。用起来!
这是事实。无可否认,无可争议。如果你能在不确定中找到确定,那就应该去执行不是吗? 让我们来看看如何将提示信息应用到界面中,以及它们是如何提高用户的认知轻松度的。
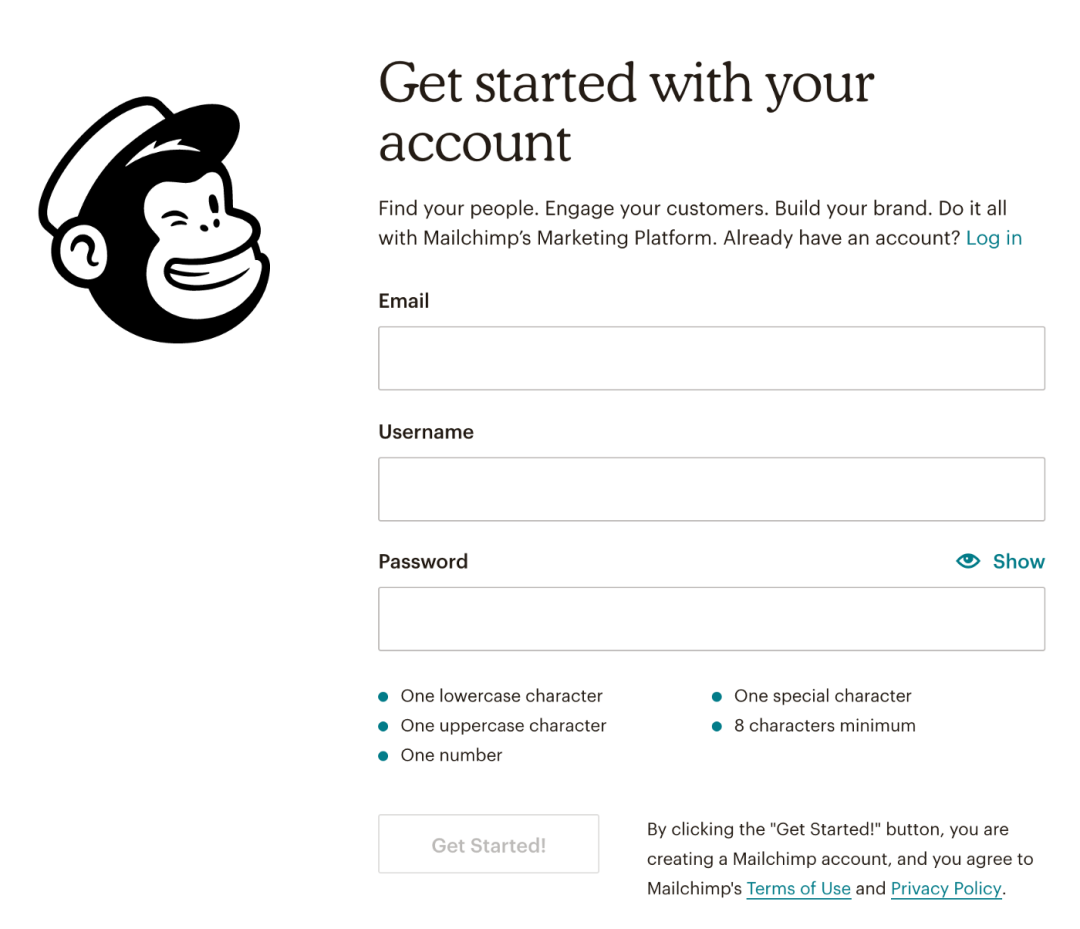
让我们看看这个简单的登录页面。提示都在那里,告诉用户你想要的和需要他做的是什么。他们不必去记忆,你可以帮助他们记忆,这就是近因效应。

Mailchimp网站的注册页面
看是他们如何给用户传达信息的——持续输出他们的价值观。这是十分关键的,你希望用户可以信任你提供的数据,那就要给他们一些好处。但是在这之前,你可以做一件事:启动他们,让他们更有可能为你提供你需要的细节。
看一下 logo 旁边的文字,他们向潜在客户展示了使用 Mailchimp 网站的好处,这给了客户继续注册的启动想法。客户只要提供他们的电子邮件,创建用户名和密码,毕竟有这么多好处呢,所以感觉这也没什么,对吧?

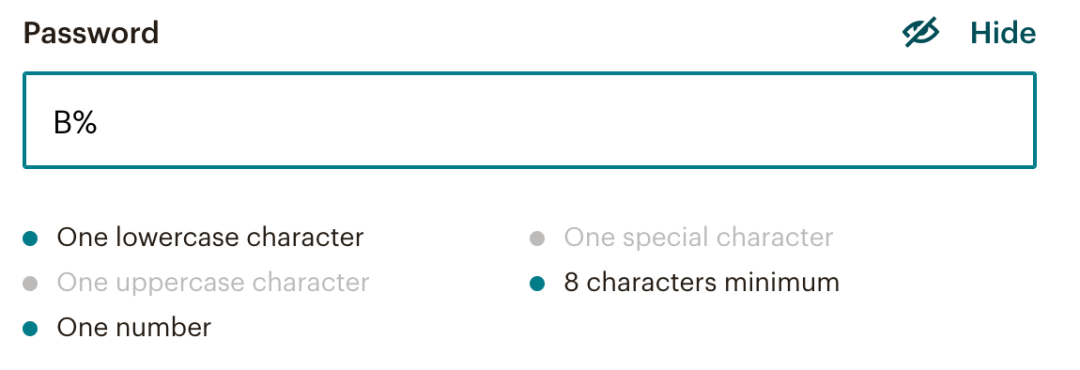
创建密码 | Password creator
现在,我们来更仔细地研究一下密码创建页面。当开始键入字符时,如果已经满足一些规则要求,则底下提示文字的对比度也会相应地被改变,让它们变得不那么明显。
这将进一步减少认知负荷,因为你不必查看每一条要求并思考是否已经在密码中使用了该条规则。另一个便捷的方式是在键入密码时显示/隐藏密码,确保没有人在看!
二、不是你想让用户看到什么,而是用户能看到什么 It’s not what you want them to see, it’s what they can afford to see
有一个人,Gibson先生,他创造了“功能可见性”(affordance)这个词。如果你读过《日常的设计 》(The Design of Everyday Things),你就会熟悉它。自从 Gibson 提出这个概念以来,有一件事发生了变化,那就是思考交互的方式。

但是,对于那些没有读过 Don Norman 书的人( 顺便说一句,你应该读这本书 ),让我们在这里介绍一下“ 功能可见性 ”的概念。为了找到正确的解释方法,我想出了一个主意,让我们再做一次思维实验,好吗?
假设你对花生过敏。当你吃它们时,首先你会上气不接下气,然后你的喉咙会肿起来,你可能都快死了。这里的重点是:你不吃花生。
然而,当你看到花生时,它们会“传达”一个信息:“把我吃掉吧” ,请把它想象成一个美好的、下意识的行动唤起按钮( call to action, CTA )。此时由你来决定是否要吃它们,你的决定可能基于至少几个因素。

你没有意识到这个 CTA 就是花生的“功能可见性”。尽管你对它过敏,但它们还是你的营养来源对吗?你可能会死,但至少你会吃饱肚子后再死。
现在,让我们看看它在实践中的使用。我在例子中已经提到,CTA 的要点是让你的用户做你想让他们做的事。所以你可以先“启动”他们,然后在你的 CTA 上以 “ 功能可见性 ” 的形式,发送另一条信息给他们。听起来不错,不是吗?现在让我们仔细研究一下。
在以下这个网站上寻找一下 CTA,并试着运用你已经掌握的知识。
可汗学院:www.khanacademy.org
现在,你有没有注意到,你是如何被那些可爱的小傻瓜动画奖励,去在按钮上悬停的?看看这些法则都是怎么用的:它们吸引了你的注意力,让你想要悬停按钮,去看看有多少不同的动画,结果也许会让你想要看看它们引导的后续页面是什么。

这是不是超级可爱?
让你的冲动更加强烈的是,你更加了解设计师在设计页面时使用的机制。或者……你已经准备好欣赏他们的工作了?这是一个值得深思的课题。
三、混乱的语言 = 困惑的用户 Confusing language = confused users

不开玩笑,这是一篇研究的标题
这是我在网上发现了一份出版物,名为《 不必要地使用博学的白话文的后果:不必要地使用长词的问题 》。
你是不是对这个标题感到迷惑?坦率地说,当我第一次读到它的时候,我很迷惑。其中一个原因可能是我不是个以英语为母语的人。此外,我在阅读标题时有太多的事情要做。你会想要去学一个“聪明”的词来描述我( 也许还有你 )的经历吗?
我在这篇文章中已经提到了它,所以它可能听起来很熟悉,也可能看起来不熟悉。让我们介绍一下认知负荷及其对用户体验的影响。

认知紧张与认知放松相反。这两者都描述了用户的认知负荷。但如果我给你留下了很多解释,而没有实际的例子,那我就是一个伪君子,对吗?所以让我们深入研究一下。

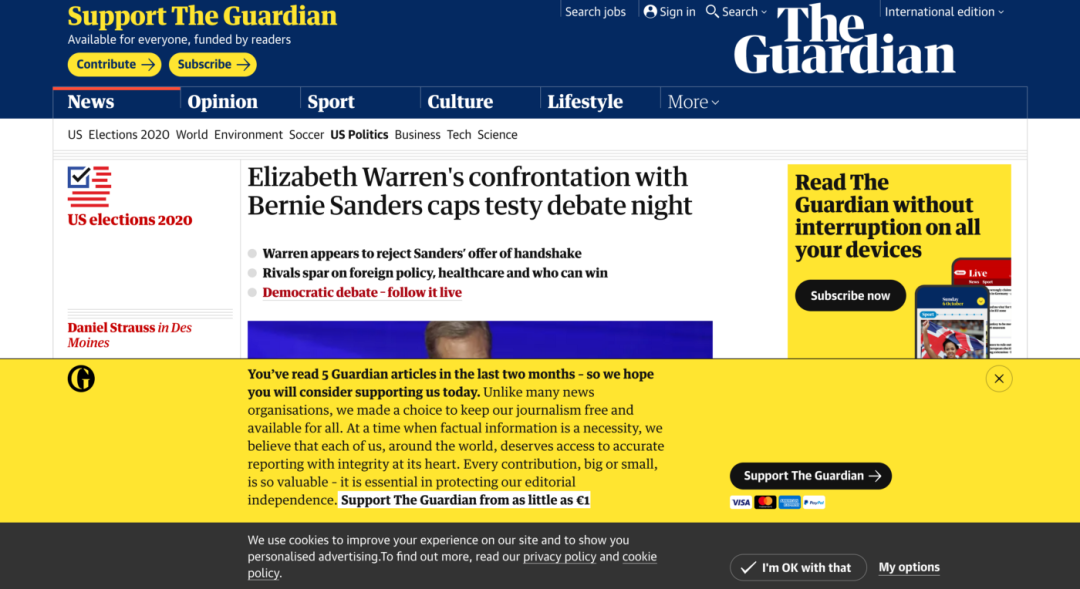
卫报的网站。你能告诉我编辑对于该网站的优先级是什么吗?
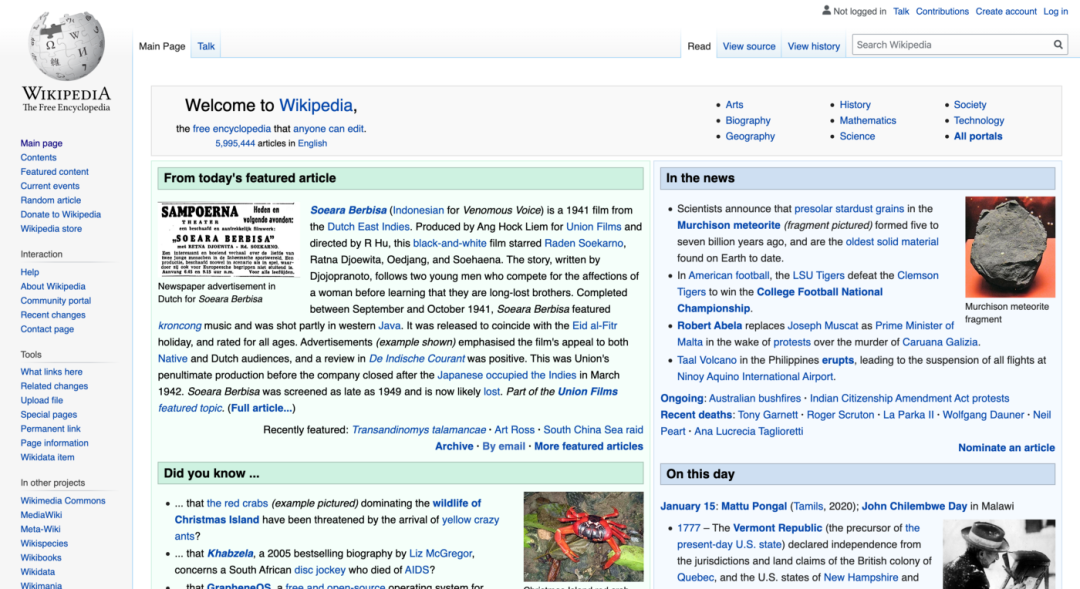
我对《卫报》有爱有恨。虽然他们知道如何报道一个故事,但我最头疼的是他们的界面。我明白他们希望读者通过捐款的方式来支持他们——但是,这一定要在我们面前展示这么多版面吗?比如,将其与维基百科进行比较。

我们都知道,维基百科也是依靠捐款来保持开源。让我们暂时先把争议放在一边,我记得去年他们在每一页的顶部都引入了弹窗要求捐款。
它对许多读者产生了影响,许多人都捐款了。现在请看屏幕截图,看到 “给维基百科捐款” 的按钮了吗?如果你想让它更大,你可以点击它。它已经被移动到导航栏的左侧,这使得它不那么显眼,但你仍然可以找到它。为什么我认为这是一个更好的做法?因为你不会被它分心,你 10 次访问维基百科中有 9 次是为了查看一些信息,而不是为了捐款,对吧?
结论就是优先响应用户的需求,而不要优先考虑你作为设计师的需求(除非你不得不这样做)。
四、更多内容 Want some more
因为我不是专家,我只是分享我这学期学到的东西。肯定会有更聪明的人可以更好地解释它们。
如果你有任何想进一步探索的内容,更多详情请阅读以下书籍:
- Don Norman的《 日常的设计 》
- Daniel Kahneman的《 思考,快与慢 》
- James Gleick的《 信息简史 》
- Rupert Glasgow的《 最小的自我与自我意识的起源 》
本文翻译已获得作者的正式授权(授权截图如下)

原文:https://uxdesign.cc/the-relationship-between-cognitive-psychology-and-ux-explained-f3ade59644c9?source=post_page—–c5fb711cee6f
作者:Barbura Adamska
译者:彭祎婕;审核:吴鹏飞、李泽慧、张聿彤;编辑:李莉好
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







