如何做好B端产品的适老化设计?来看猫眼演出的实战案例!
编辑导语:随着社会中老龄人口的增多,产品的适老化改造也逐步提上日程,而适老化改造并不只是放大字体,若想有效地实现适老化改造,产品需要了解老年人的生理特性,基于老年用户的真实需求之上进行规划。那么如何做好B端产品的适老化设计呢?一起来看一下。

老龄化社会已经到来,如何让中老年群体更好地使用互联网产品是当今的热门话题。
猫眼演出设计团队负责的一个B端项目的使用人群需覆盖到中老年用户,也属于适老化的涵盖范畴。
在前期调研和设计环节中,我们收集了一些相关的文献及案例,并且结合项目实践有所思考和沉淀,在这里与大家分享。
一、普适的适老化设计理念
世界卫生组织根据现代人生命状况,提出了人生阶段年龄的新划分。
45~59 岁为中年人;60~74 岁为年轻老年人;75~89 岁为老年人;90 岁以上为长寿老人。[1]
随着年龄的增长,人们的身体机能、心理状态、认知能力等都会出现衰退的情况。
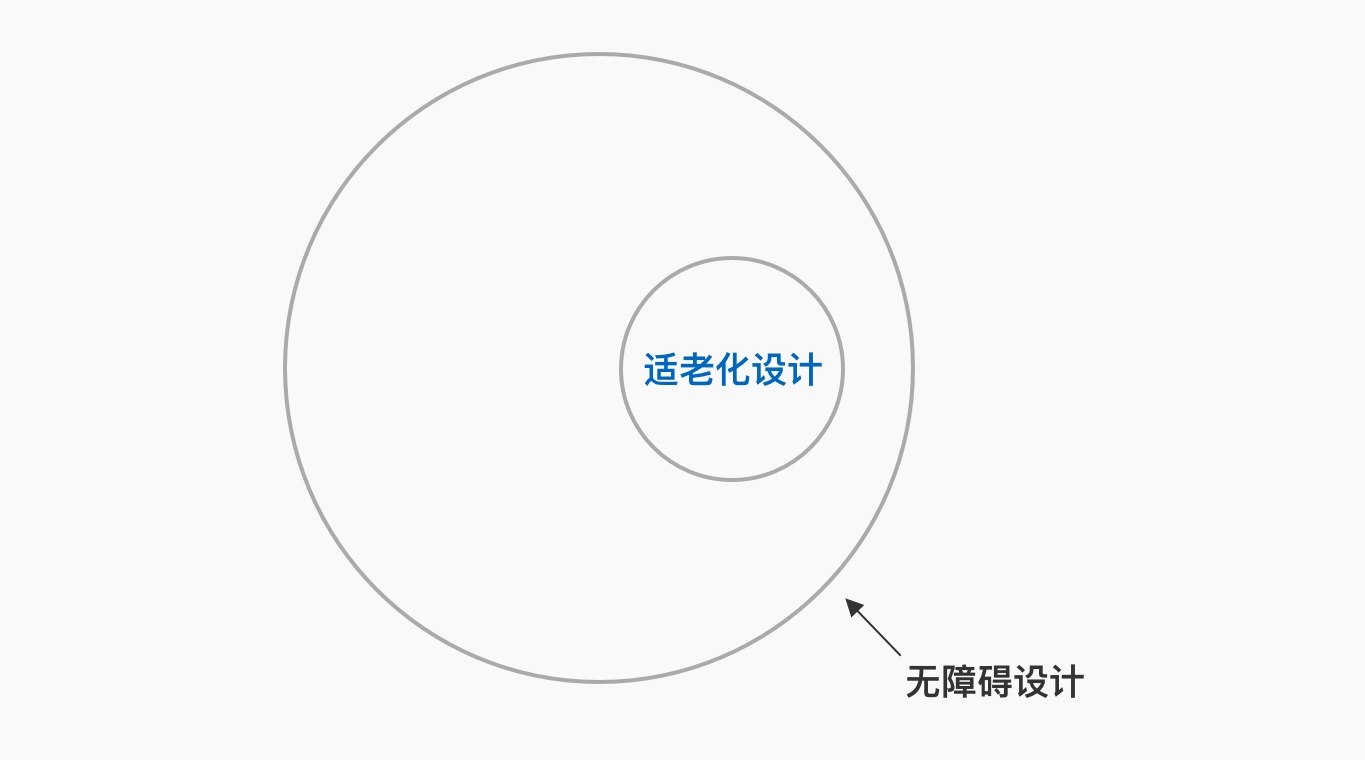
适老化设计是无障碍设计中的一种。无障碍设计于1974年由联合国组织提出,设计中需要充分考虑具有不同程度生理伤残缺陷者和正常活动能力衰退者(如残疾人、老年人)的使用需求。[2]

目前互联网产品中大多数的适老化设计,主要是集中在C端。
针对不同障碍(视觉、肢体、听觉、认知障碍)[3],目前普适的适老化设计原则有:
(1)“强烈“好于“柔和”
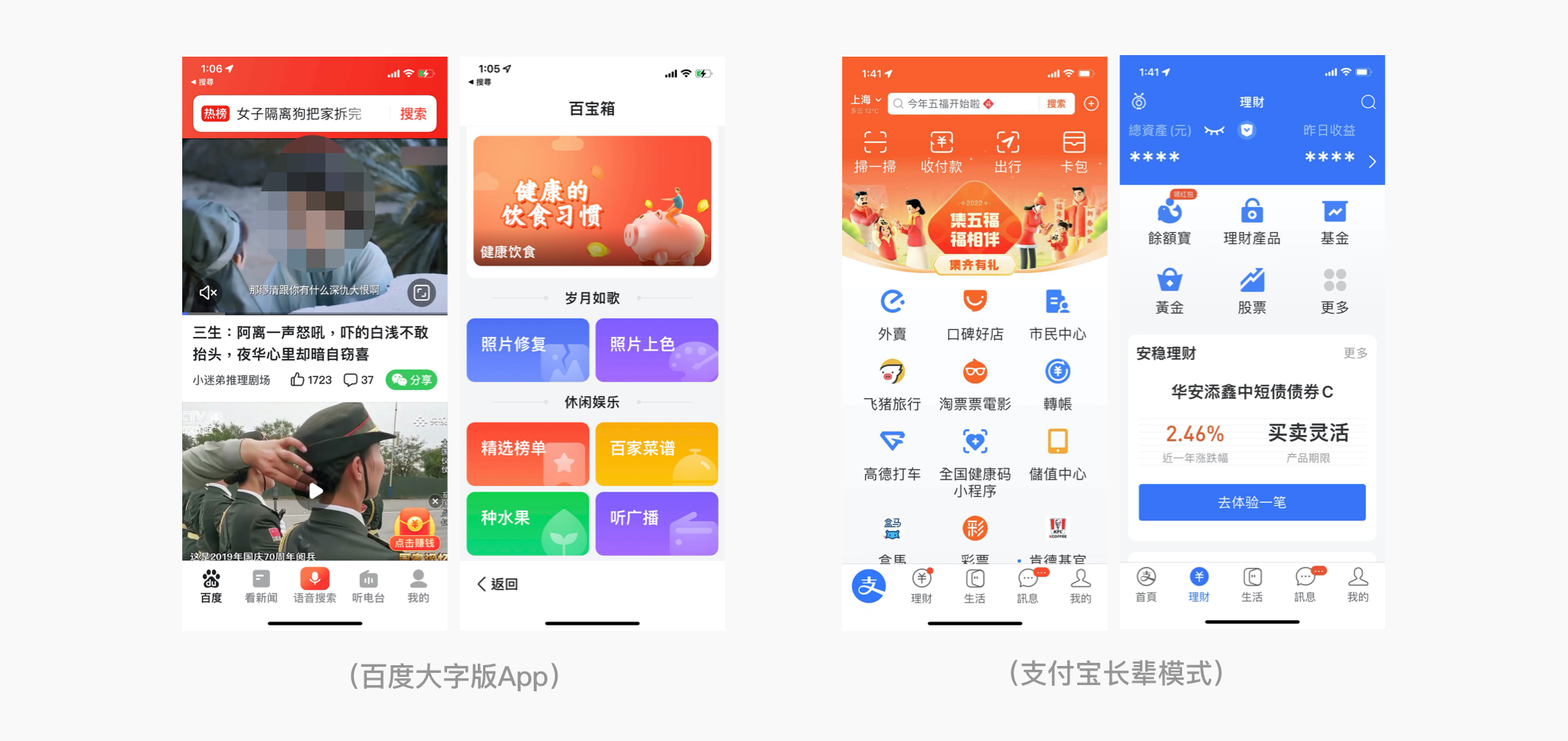
针对视觉障碍,常见做法有增大字体大小,使用非衬线体字体,提高颜色对比度等。
相比原版的App,百度大字版App和支付宝长辈模式修改了UI界面,每个功能模块都用了明亮的大色块、加大字体的设计。

(2)善用“辅助”和“替代”
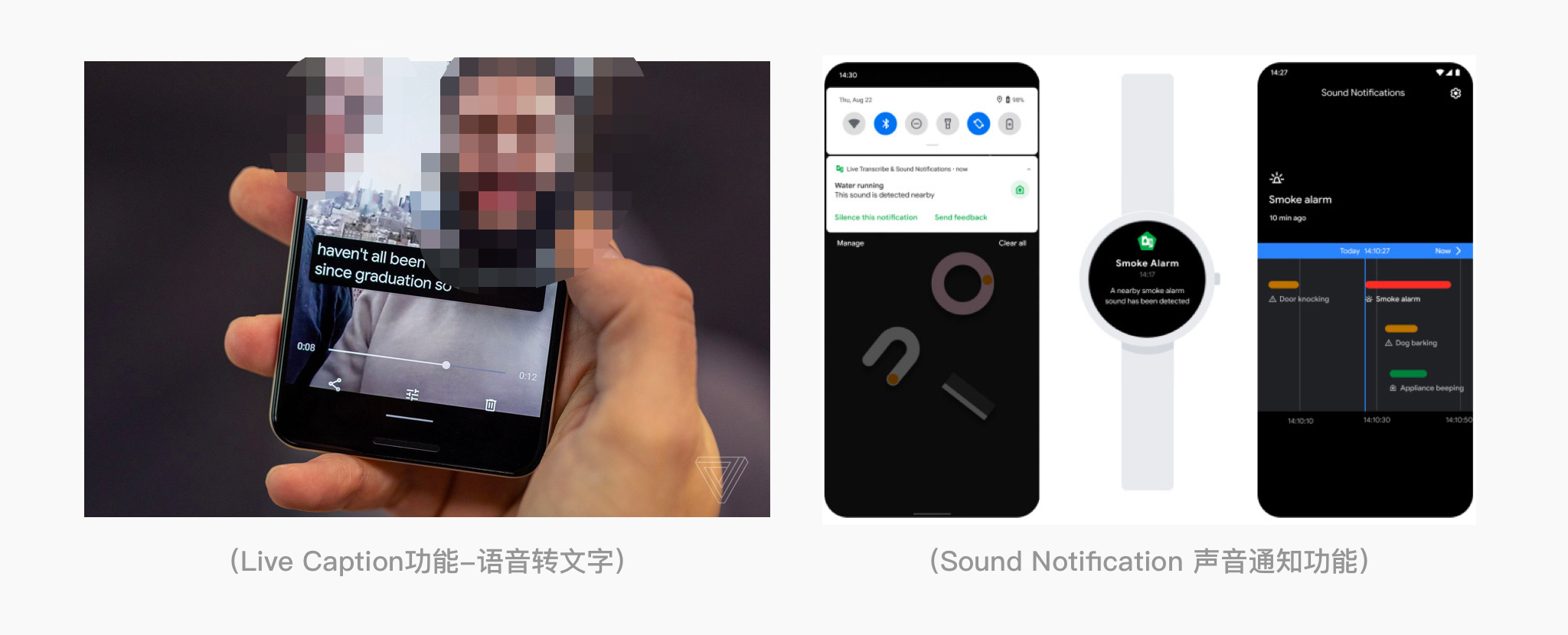
针对听觉障碍,常见的做法有通过视觉辅助,将声音转化成文字、扩大音量、降低语速等。
Google安卓系统推出了Live Caption功能,可自动将手机上播放的内容转换成字幕。Live Transcribe-「Sound Notification声音通知」功能,可识别特定声音(比如烟雾警报器、婴儿啼哭、敲门声等),并转化成文字及视觉符号推送至手机,方便听障用户辨别生活当中一些重要的声音信号。

(3)“点击”好于“滑动”
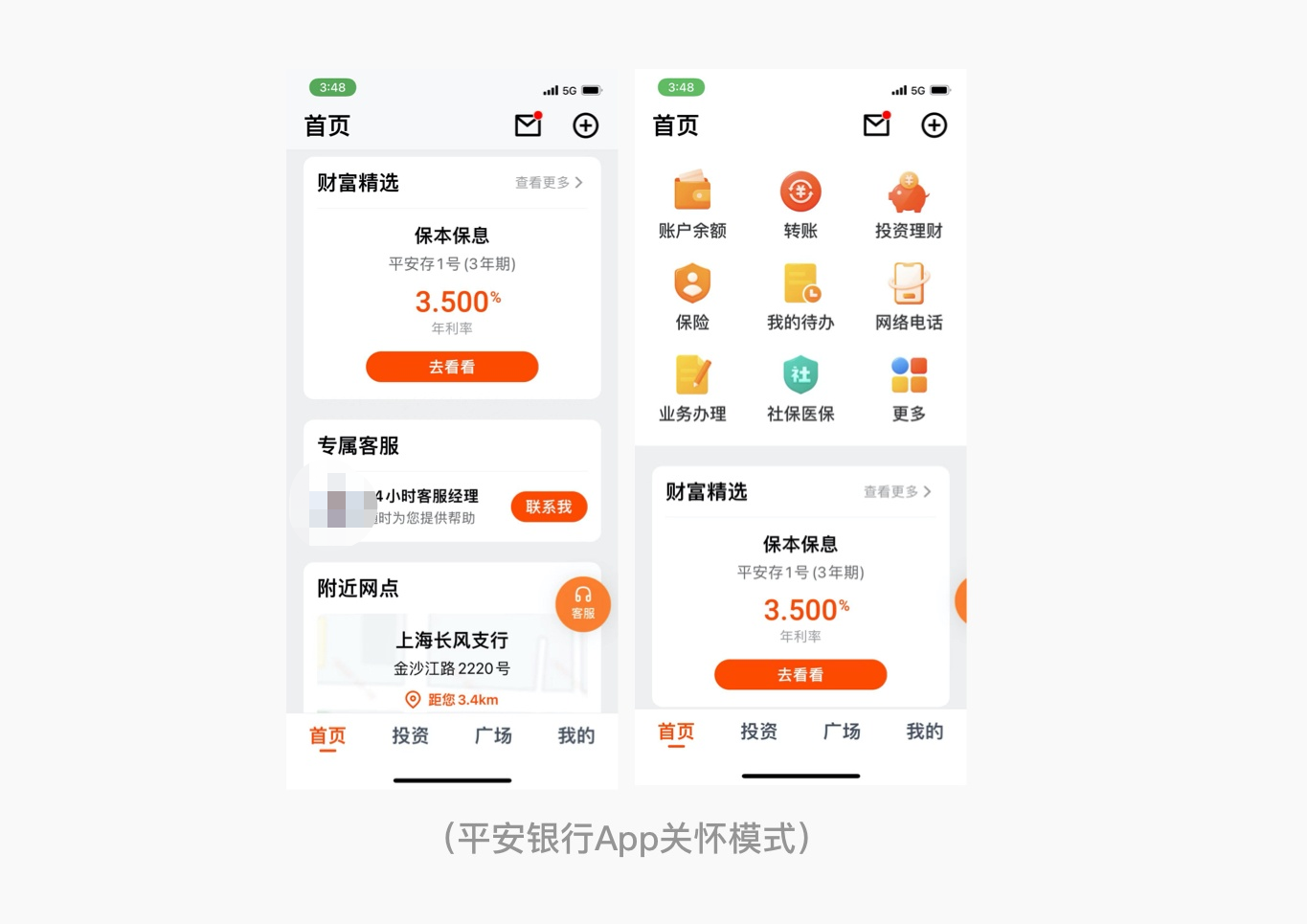
针对肢体障碍,减少页面信息的密度,避免使用过小的按钮以及复杂的交互手势。
有研究表明,老年群体在操作时难以瞄准物体,在浏览图片时,由于视力衰退导致无法对焦,他们会不断地用两只手指放大/缩小并反复点击屏幕。[4]
平安银行App关怀模式采用卡片拼接的设计方式,将间距放大,保证每个信息有更大的展示空间,同时也放大按钮点击热区,提高操作的准确率。

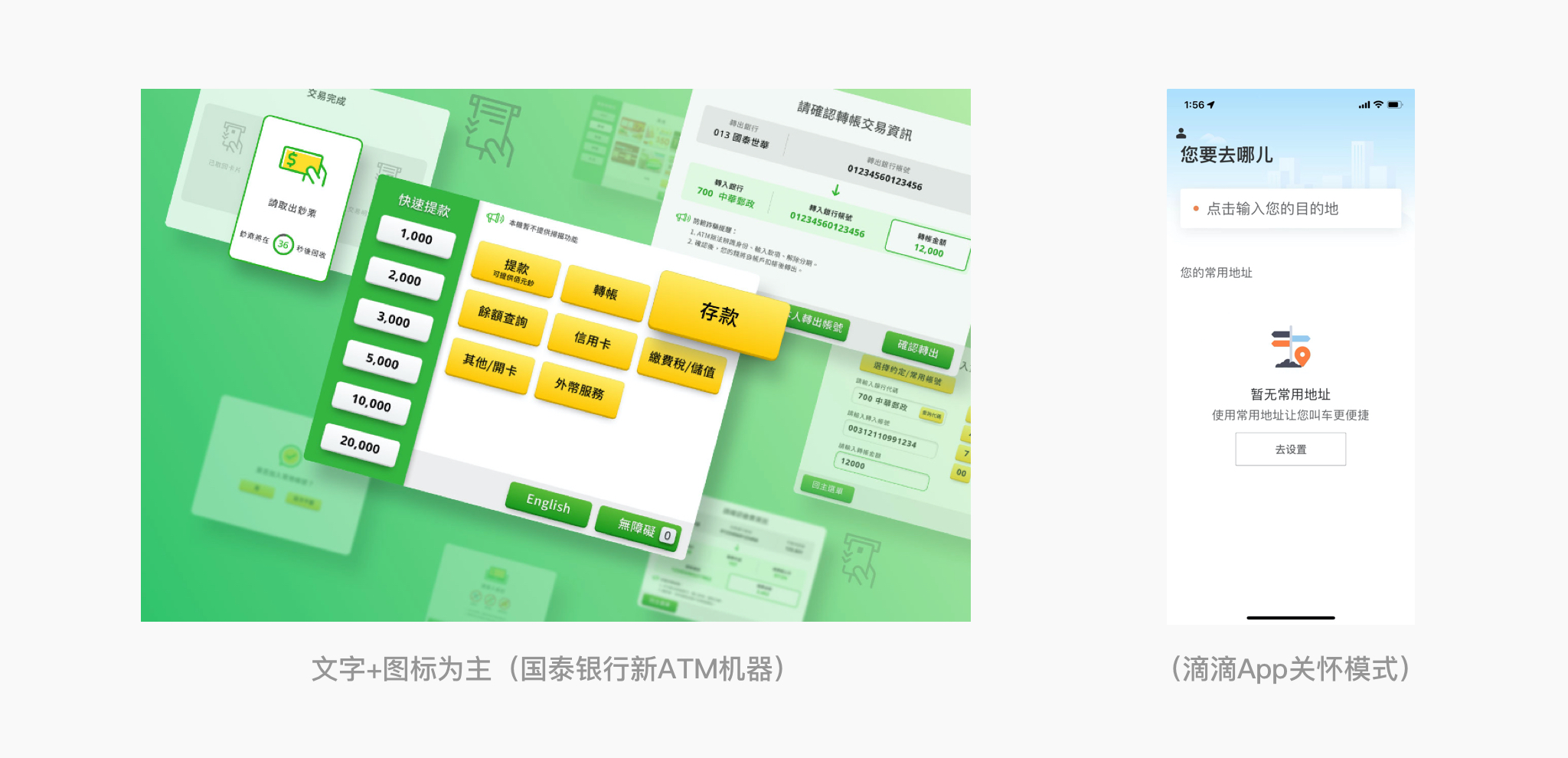
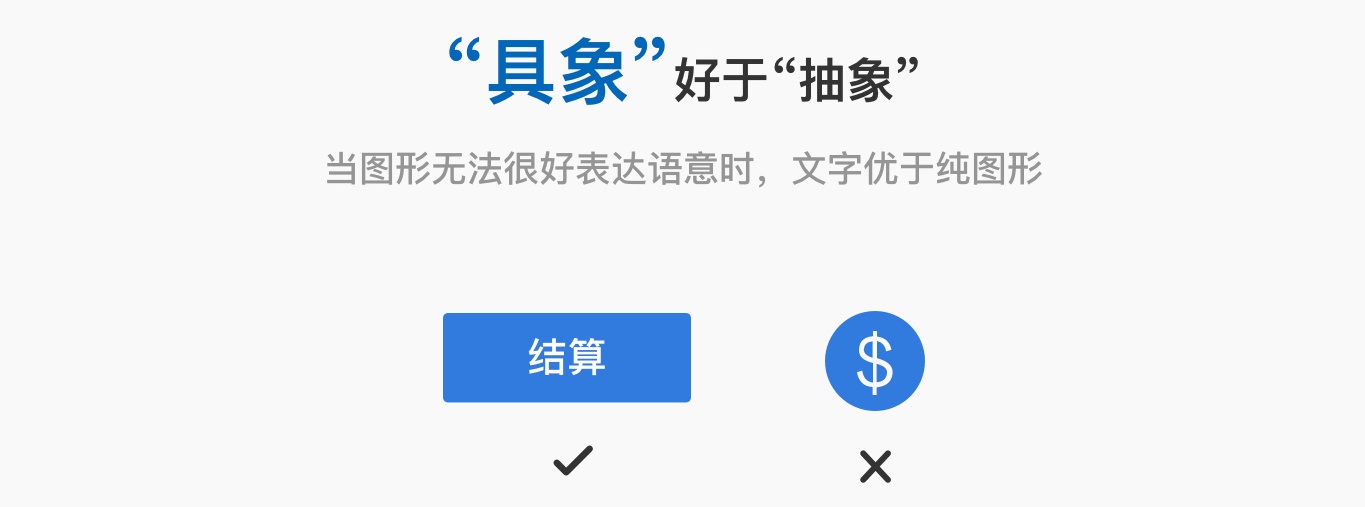
(4)“具象”好于“抽象”
针对认知障碍,避免使用不易识别的图标,尽可能配有图标或图片,简化信息内容。
有研究表明,文字+图标为主的设计有助于提升老年新手用户对新ATM使用的学习效率和记忆。[5]
滴滴App关怀模式针对老年人进行功能精简,满足高优先级核心诉求,首页只放「一键打车」,操作简单,大字、无广告。

二、B端产品引入适老化设计也值得深思
在很多行业中,中老年人因为拥有丰富的经验在岗位上更具竞争优势,譬如教师、医生、律师、会计等职业,工作年限长、经验足是优势,可以提供更好的服务。他们既会使用C端产品,也有使用B端产品的场景。
随着时代变迁,2015年世界卫生组织提出了“健康老龄化”理念[6],倡导改变过去“老了就要退出社会生活”的消极认识。
从“老有所依”到“老有所为”,很多的B端场景都覆盖了中老年用户,如何提升中老年用户的办公用户体验是重要课题。
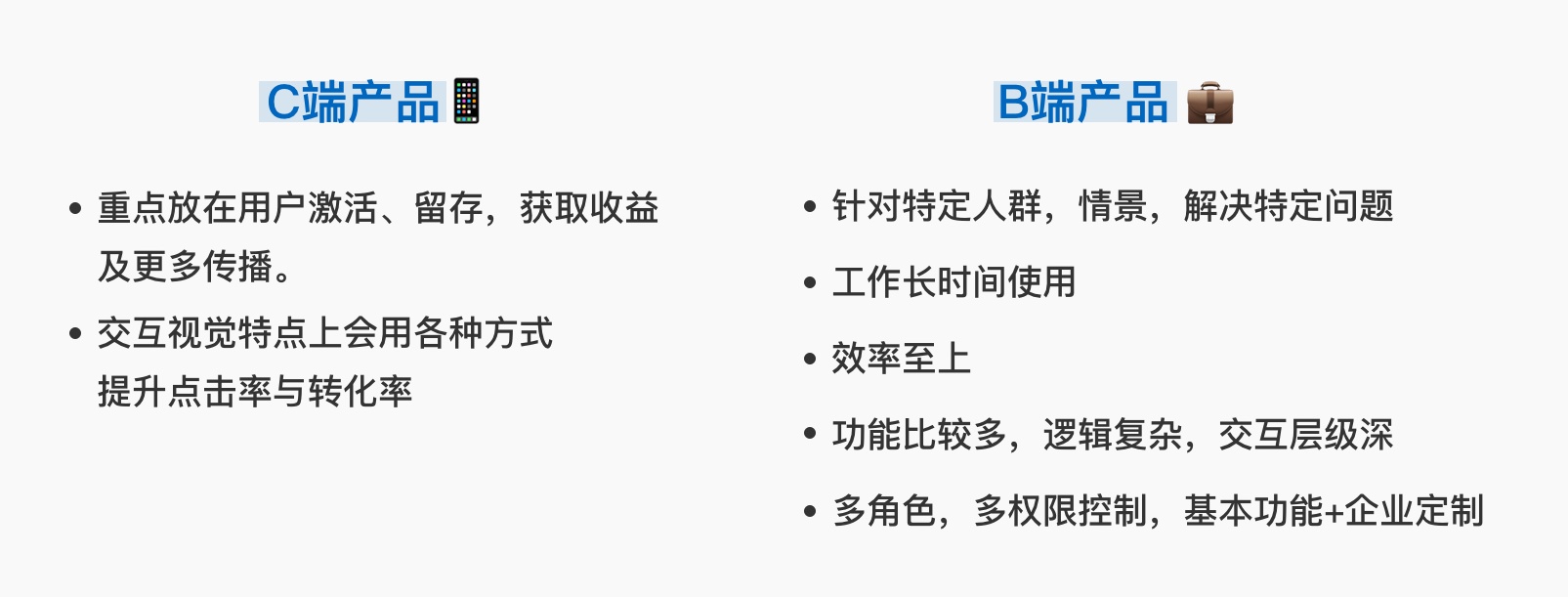
另外我们看下C端与B端的主要差别:

C端App中时常将简单作为适老设计宣传点。追求简单有一部分原因是,C端用户是在自己的场域操作且几乎无时间压力。
而B端产品却相反,业务逻辑复杂,用户要长时间使用而且要求效率。B端面向企业定制化,针对特定人群、情景,使得在适老化设计中要解决的问题更清晰。
三、适老化设计在POS中的应用
留意生活中的零售行业,如餐厅、商场、药局、便利店的服务人员,往往能看到中老年人的身影。
POS系统是B端场景中使用率最高的产品之一,POS系统的英文全名为Point of Sale,中文名为销售时点信息系统。[7]
它由硬件与软件组成,根据产业和店面类型的不同,会有功能上的差异。

最近团队参与了一个改造POS系统的项目,使用人群覆盖到了中老年用户,提升他们的办公用户体验是其中一个产品目标。
本次项目主要是POS界面的更新,完整的POS体验不仅有软件本身,有更大的部分在于实体环境与设备,例如:结账区的控件、店面的摆设、扫描枪,读卡器等,而POS界面是连结上述元素的节点。
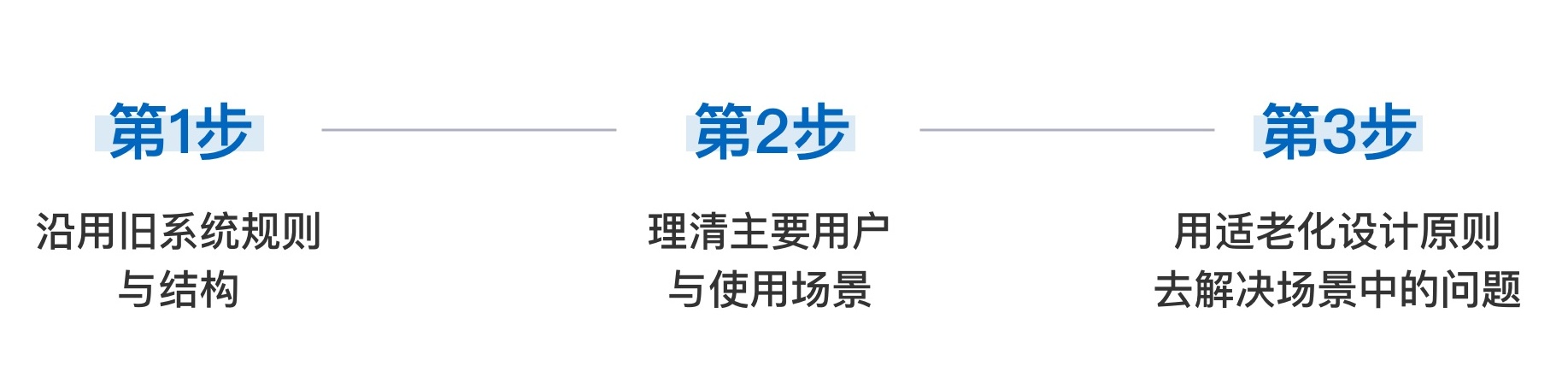
在对POS系统进行改造时,我们是按照以下设计思路进行的:

(1)第1步:沿用旧系统规则与结构
B端系统背后往往由成熟的业务场景和复杂的业务逻辑构成。B端系统往往不是一个从0-1全新的系统,而是存在一个被使用了很多年的系统。
在这种情况下,企业服务的每个用户都是趋向于规避风险的。人们可能已经习惯了原有的解决方案(尽管不好用,但是大家都会用了),但新的方案如果不好用,他们的生产力反而会因为不知道如何使用新方案而降低。
这就意味着在做B端设计时,现行的方案会产生很大的习惯引力。
当设计师要引入一个新方案时,取消或改变某些功能及操作行为将有难度,不能霸道性更改,取代需要合理性。
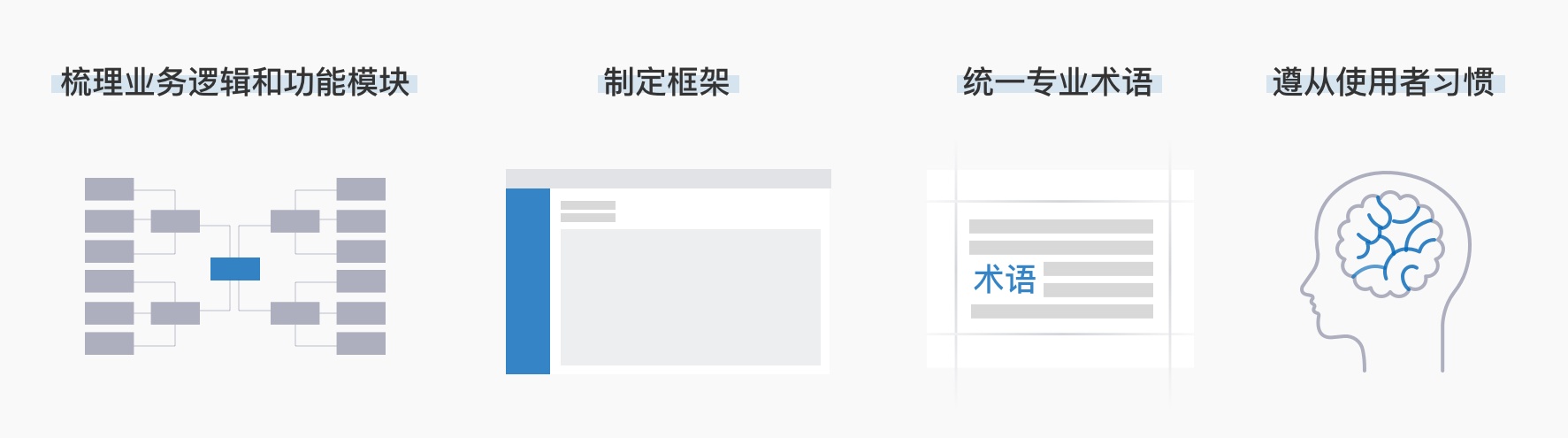
设计思路:
- 梳理业务逻辑和功能模块:沿用旧系统规则与结构。
- 制定框架:定稳定一致、拓展性强的信息框架与导航栏。
- 统一专业术语:信息表达(文案)与原有系统尽可能保持一致。
- 遵从使用者习惯:原系统中可能存在一些不够美观或不合常理但却实用的快捷入口及交互方式,可以整合优化后进行复用。

(2)第2步:理清主要用户与使用场景
想要了解使用者的真实痛点,需从场景出发。

(3)第3步:用适老化设计原则去解决场景中的问题
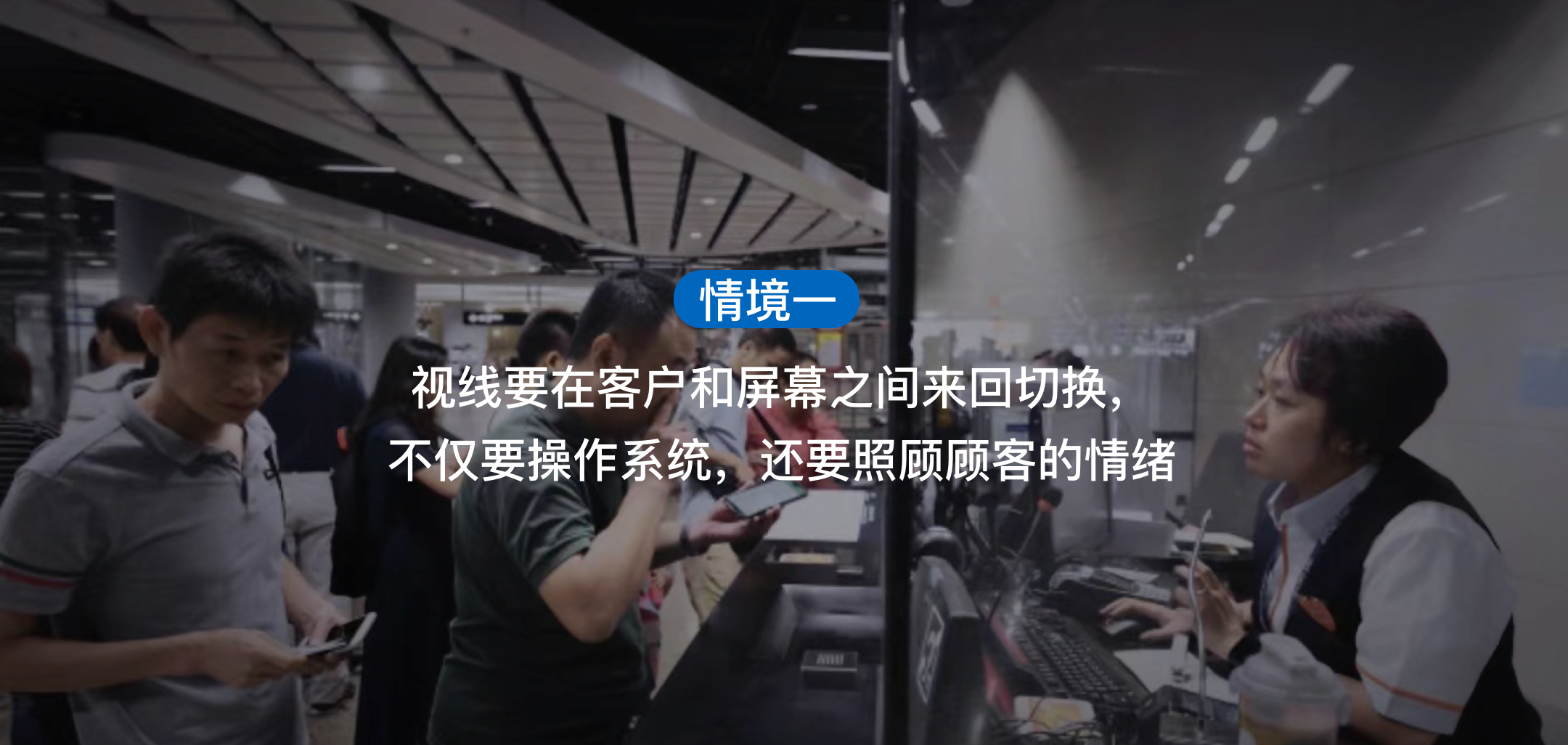
POS使用场景有很多,这里列举3个常见的使用情境:

可能存在的障碍:无法聚焦信息内容,难做到边看屏幕边与顾客交流。
设计目标:确保信息在复杂的环境中,信息内容清晰可读。
设计思路:
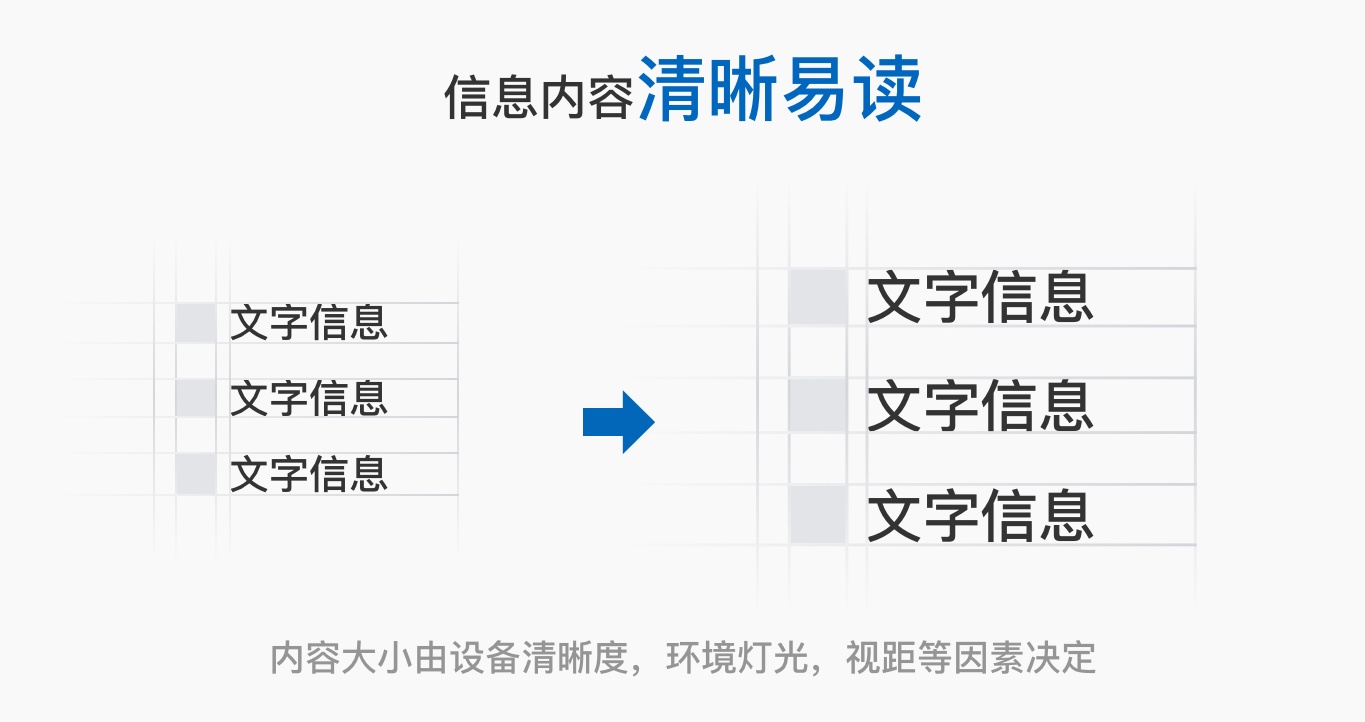
(1)放大信息内容
服务至上,POS使用者在工作时需保持端庄热情的姿态,不能只专注看POS屏幕信息而不顾顾客。
内容大小的确立由设备分辨率、环境灯光、字体、视距等因素决定,在复杂的现场环境中,信息内容要清晰易读。

(2)色彩对比度符合WCAG标准
参照WCAG有AA和AAA的对比度标准,界面中的信息与其背景间的关系对比度至少在4.5:1之上,保证信息易读性。
WCAG全称是Web Content Accessibility Guidlines(网页内容无障碍指南)。
这是一套由无障碍功能专家编辑的指南,有若干国家在其网络无障碍功能法律要求中明令必须使用这些指南。[8]

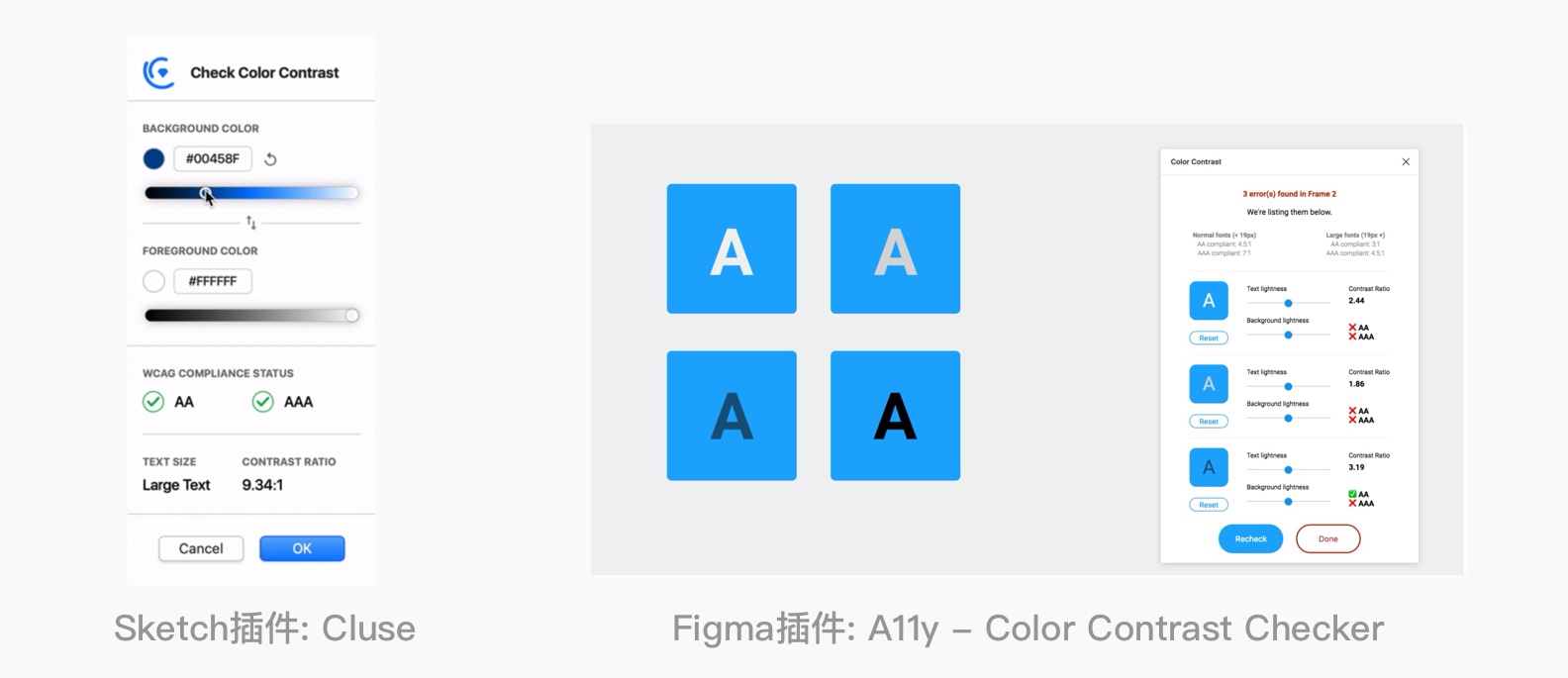
一些设计插件可以帮助我们检验色彩对比度是否符合WCAG标准,给大家推荐2款:
- Sketch插件:Cluse
- Figma插件:A11y-Color Contast Checker

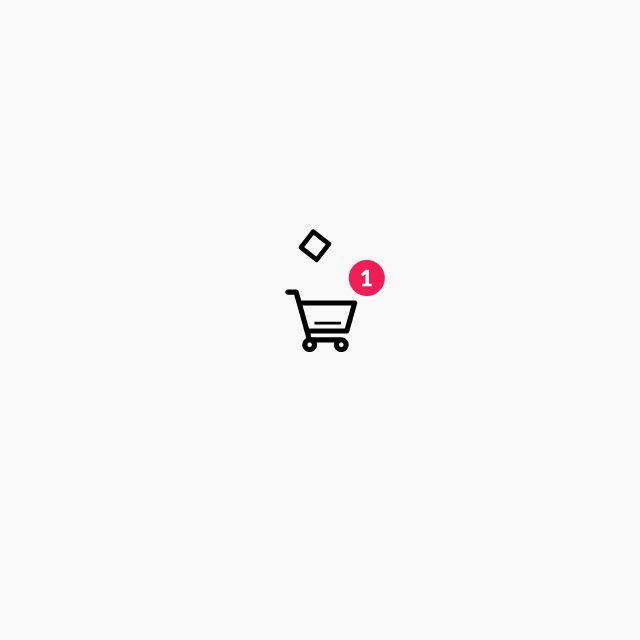
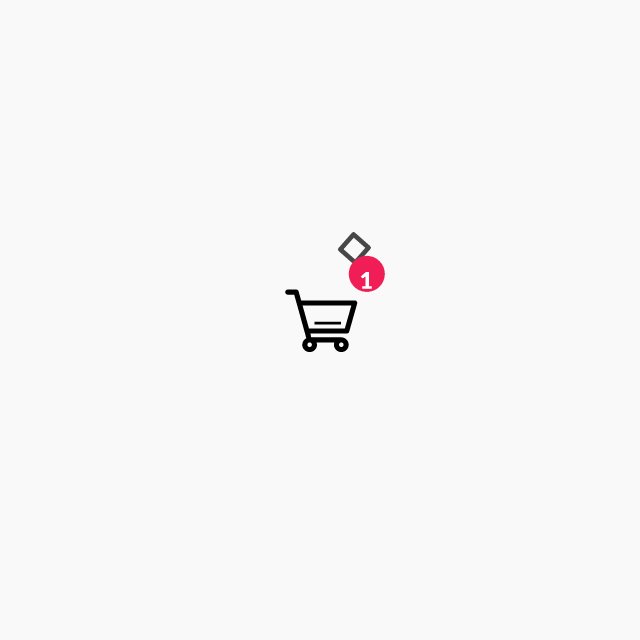
(3)设计有意义的动画
通过动效来表达静态视觉效果无法准确传达的信息,如反馈、引导下一步、状态表达等。
好的动效与视觉设计是互补而成系统的。
比如用动画来展示商品被加进购物车的状态,引导下一步操作。

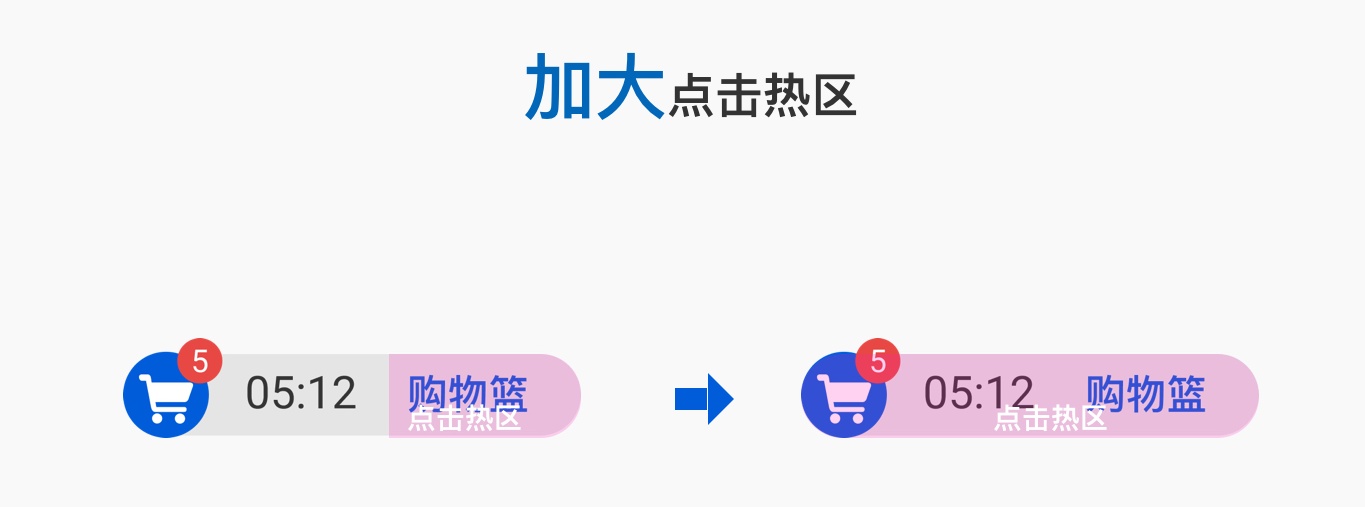
(4)加大点击热区
提高使用者点击操作的准确率和速度。

(5)一屏策略
在这次的项目中存在一个场景,除了销售端服务员看到的屏幕,顾客也会有一个客显屏,即服务人员看到的界面,顾客也会看到。
对于页面信息框架以及布局尽量“一屏”展示,确保双方的视线和注意力一致,便于沟通交流。但这时会有挑战:字放大、按钮放大,信息和功能在一屏上怎么放得下?
解决思路:
- 进行功能筛选,满足场景中高优先级核心诉求,提取核心功能展示。
- 模块化展示每个信息,根据格式塔的视觉感知理论,做到聚焦用户视角。


可能存在的障碍:在顾客的“催促”下,使用者也会着急,对事物表现出茫然的情绪,定位当前位置困难。
设计目标:追求信息的有效表达和操作的直觉性与效率。
设计思路:
(1)避免使用不易识别的图标
B端系统中会有些功能很难用一个图标去表达其含义,此时文字+图标按钮优于纯图标按钮,能帮助POS使用者更好地理解语意并做出操作。

(2)信息的呈现符合用户眼动规律,操作轨迹越短越好
可运用古腾堡图表法Diagonal Balance,它由14世纪西方活字印刷术的发明人约翰·古腾堡提出。他发现人们视觉阅读规律,左上角是视觉第一落点区,右下角是视觉最终落点区,右上角和左下角都是一个视觉落盲点,大多数情况容易被忽略。[9]
四、用超多案例,帮你掌握交互设计心理学的古腾堡原则
在平时的设计过程当中,你是否有这样的疑惑?
在进行信息排布时,可根据用户习惯性的眼动规律,将最重要的信息放在左上角,右上角和左下角添加辅助元素,右下角作为整个视觉落点可以展示重要操作。


可能存在的障碍:百忙之中,应变能力下降,容易发生误操作的情况。
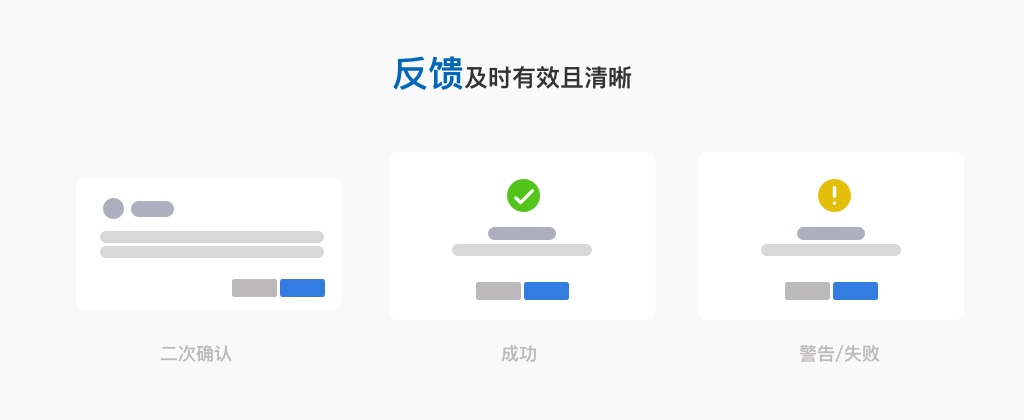
设计目标:预防不当行为,提升容错率,反馈要及时有效且清晰。
设计思路:
(1)通过二次确认避免误操作
在产品设计时,要把各种可能性考虑进去,通过模态对话框让用户二次确认来避免误操作行为。
当有重要操作时需告知用户处理结果,状态反馈信息采用的颜色需要遵守用户对色彩的基本认知,如红色代表警示,黄色代表警告、绿色代表成功等。

上述举例的设计原则是启发但不是限制,每个设计提案最后都要经过用户调研,看是否符合使用者的使用习惯,是否真能解决业务与工作中的痛点。
附上总结图:

其实设计到后面会发现,起初为了方便中老年用户使用POS运用的设计原则,最终都能给多数人带来很大便利。
这是因为我们每个人在某些时候都会遇到各种临时的无障碍需求。
五、结语
适老化设计,不仅仅只是为中老年群体做设计,更是一种新的设计思维方式,去挖掘更多普适的场景痛点,来指导我们做方案设计。
市面上很多适老化设计方法为B端产品提供了借鉴,但B端产品不能为了适老而适老,理清相关工作情境和要解决的问题很重要;不能霸道性更改,取代需要合理性,因为B端产品现行的方案会产生很大的习惯引力。
以上是近期对B端引入适老化设计的一些思考和沉淀,是开始,也将继续,适老化设计还有很多值得深究和验证的内容。
参考文献:
[1] Cherry K E, Hawley K S, Jackson E M, et al. Pictorial superiority effects in oldest-old people[J]. Memory, 2008, 16(7): 728-741.
[2] Persson H, Åhman H, Yngling A A, et al. Universal design, inclusive design, accessible design, design for all: different concepts—one goal? On the concept of accessibility—historical, methodological and philosophical aspects[J]. Universal Access in the Information Society, 2015, 14(4): 505-526.
[3] Vanderheiden G, Tobias J. Barriers, incentives and facilitators for adoption of universal design practices by consumer product manufacturers[C]//Proceedings of the Human Factors and Ergonomics Society Annual Meeting. Sage CA: Los Angeles, CA: SAGE Publications, 1998, 42(6): 584-588.
[4] Wang M H, Liu S F. Study on Innovative Gestures Applicable to the Elderly[C]//International Conference on Human-Computer Interaction. Springer, Cham, 2020: 200-211
[5] Huang H, Yang M, Yang C, et al. User performance effects with graphical icons and training for elderly novice users: A case study on automatic teller machines[J]. Applied ergonomics, 2019, 78: 62-69.
[6] 世界卫生组织网站. 世界卫生组织发布《关于老龄化与健康的全球报告》[J]. 中国卫生政策研究, 2015, 8(11):1.
[7] Rahman M, Ripon S. Elicitation and modeling non-functional requirements-a POS case study[J]. arXiv preprint arXiv:1403.1936, 2014.
[8] Web Content Accessibility Guidelines (WCAG) Overview[EB/OL].
[9] Gutenberg Diagram — Why you should know it and use it[EB/OL].
作者:范特西,猫眼演出设计团队
原文链接:https://www.uisdc.com/b-end-elderly-design
本文由 @范特西 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
专栏作家
晌午,微信公众号:晌午自习室,人人都是产品经理专栏作家。4年产品经验,专注于数据方向,目前是电商客服领域的产品 。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









同B端设计师,之前没有考虑过这些角度,不错
很不错