产品体验思考-设计案例第4弹(31-40篇)
编辑导语:产品体验是一个很好的培养自己阅读习惯和设计思维的方法,但阅读并把自己理解的东西写出来呈现给别人确是一个很艰难的过程。本篇文章作者为我们分享了他自己在产品体验中培养和运用设计思维的过程,从产品设计到对设计的思考,作者自己思考分析了自己关于设计的理解和经验,一起来看。

设计成长在于日常的学习积累,多看多想多写是最基础的一种方式,体验产品的一些设计点,思考并记录能让自己学习理解的更深。除了可以丰富自己的设计体系之外,也能从优秀的设计中吸收更多的东西赋能在自己的日常工作当中。产品体验其实是一个很好的培养自己阅读习惯和设计思维的方法。
简单便捷易获取,但阅读并把自己理解的东西写出来呈现给别人确是一个很艰难的过程。因为大家对于设计理解的也会千差万别,所以内容的表达理解若有不恰当或站友不认同之处,欢迎指摘和交流讨论。
内容不求有多出彩,只希望能彼此共勉,设计总结均由自己思考编写,体验中注明使用机型和产品版本、设计点类型,便于大家了解,文章篇幅过长,近1w字,阅读时间会比较久,感谢你的细心阅读,如你有疑问或建议可反馈留言!
2022产品体验思考第4弹目录:
- 01 飞书—好“特别”的首页底部导航栏
- 02 钉钉—这个日历功能设计细节满满
- 03 飞猪—好用的“始发-终点”站点筛选条件
- 04 掌上英雄联盟—真的完全被你套路到了
- 05 鲨鱼记账—账单内容竟然可以这样修改
- 06 滴滴出行—多方式触达打车出行页面
- 07 微博—不同维度的用户评论内容查看
- 08 极客时间—浏览和专注两种学习模式
- 09 自如—Banner设计的无限可能性
- 10 招商银行—主题的丰富程度的快赶上QQ了
01 飞书—好“特别”的首页底部导航栏

1. 设计描述
(1)飞书底部tab导航栏框架主要是“业务功能”按钮和“更多”按钮组成,最多只能展示5个功能按钮,主要功能总共有7个:消息、日历、工作台、云文档、视频会议、任务和通讯录;点击“更多”在底部会弹出 Actionbar(动作栏),显示其他功能,点击任一功能,在“更多”模块下显示相对应的页面内,同时弹窗右上方有文字“编辑”按钮,可以对7个主要功能就行编辑(显示、隐藏、调整功能顺序)。
(2)在功能编辑页面中分为“底部导航”和“更多”模块,在底部导航模块可以点击“减号”按钮,对应的功能会自动落到更多模块中,在底更多模块可以点击“加号”按钮,对应的功能会自动添加到底部导航模块中,按钮点击可以控制业务功能的现实隐藏,手势拖动可以在两个模块之间调整功能的顺序和隐藏展示,在操作过程中,下方的底部导航栏可以实时预览调整效果。
2. 设计思考
(1)在工具类应用中,飞书的底部tab导航栏的功能按钮的设计比较特别和富有新意,正常产品应用底部tab栏下方最多展示五个按钮,在交互设计原则中有描述,“4+/-1”的数量是比较符合人的记忆习惯。飞书的底部最多也是5个功能,只是多增加了一个“更多”的模块,让模块变为6个部分,用于业务功能的编辑。
编辑的内容包括对功能展示、隐藏和顺序的调整。用户在使用产品的过程中可以针对自己比较高频的应用场景去选择功能。灵活的功能编辑在某种程度上确实可以让用户选择更加的方便。
(2)对于飞书的底部tab栏的交互设计方式类似工具类应用的金刚区编辑方式,飞书将这种可编辑的交互设计嫁接到底部tab上。创新的设计固然有可取之处,但是难免也会打破很多用户的操作使用习惯。
底部导航栏中的每一个模块在产品中是一个个比较独立的功能,主要功能相对于次要功能,重要性会更强。“更多”就是作为一个对其他功能的编辑辅助,当点击更多按钮时,弹出 Actionbar(动作栏),会有其他的一些功能,当点击某一功能时,这个功能的内容还是处于更多模块中,如点击“消息”模块时,消息还会是在更多的模块中,但是这个会使内容和标题模块不对应,虽然页面左上方也会显示页面标题,但在内容表意上,让用户感知不明显。
当用户只选择一个功能时,底部只有两个模块,会显示的底部导航很空。飞书的设计可能在时考虑用户的使用场景,让用户自己灵活选择,但是否可以限定最小数量展示,让功能更多被使用,空间合理利用。
02 钉钉—这个日历功能设计细节满满

1. 设计描述
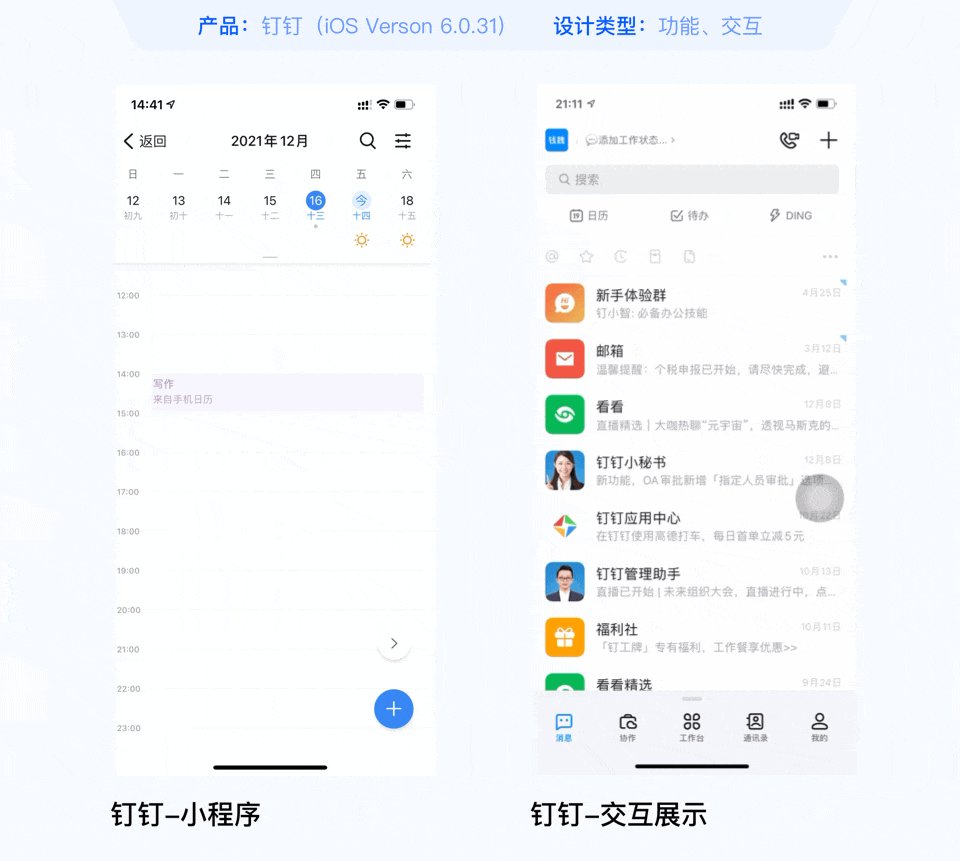
(1)钉钉日历默认进入至展示一周的时间,当查看其他时间,当选择“非今天”的日期,今天和选择的日期会有明显的样式区分。如上右图,16号为深蓝底白色文字,农历时间为蓝色字,今天的日期为浅蓝底背景作区分。钉钉日历中增加未来7天天气情况查看的功能,今日至后面一周的天气,在日期时间下方会有天气情况的图标样式。
当左右滑动查看临近一周的时间信息时,中间会仅显示此一周的开始和截止日期时间的文字(如:上右图左滑,中间显示“12月 19日-25日”字段,停顿数秒后再显示下一周的具体时间)。
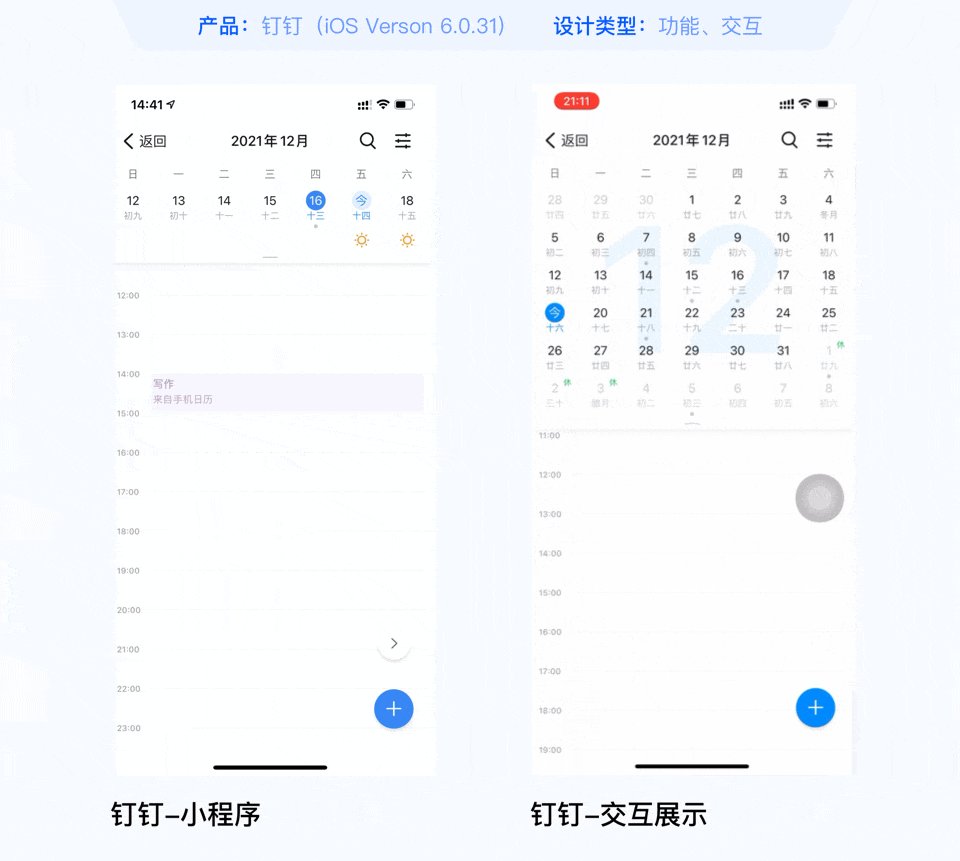
当手动操作下滑拉动日期,会显示更多的时间内容,背景底部会有当月月份的数字显示,此状态下也可以左右滑动查看相邻月的时间信息。
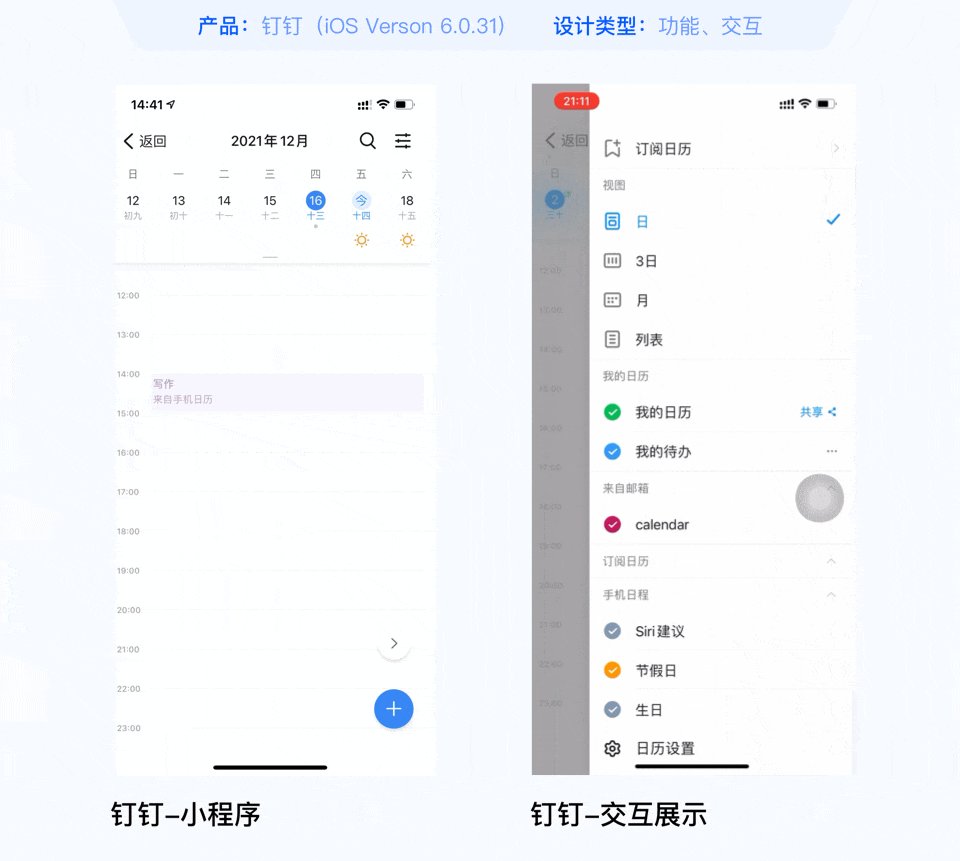
若选择非今日的时间时,右下方会有一个返回按钮,点击可以直接回到今天。选择的时间<今天,返回按钮朝右,选择时间>今天,返回按钮朝左。同时日历视图还可以根据日、3日、月、列表进行设置展示。
2. 设计思考
(1)钉钉日历可以作为一个用户日常活动事件的记录功能,日历视图可以根据分类有多种形式的展示,相关日期的天气情况展示,切换中的数字时间段提示,下方的返回按钮的设计。
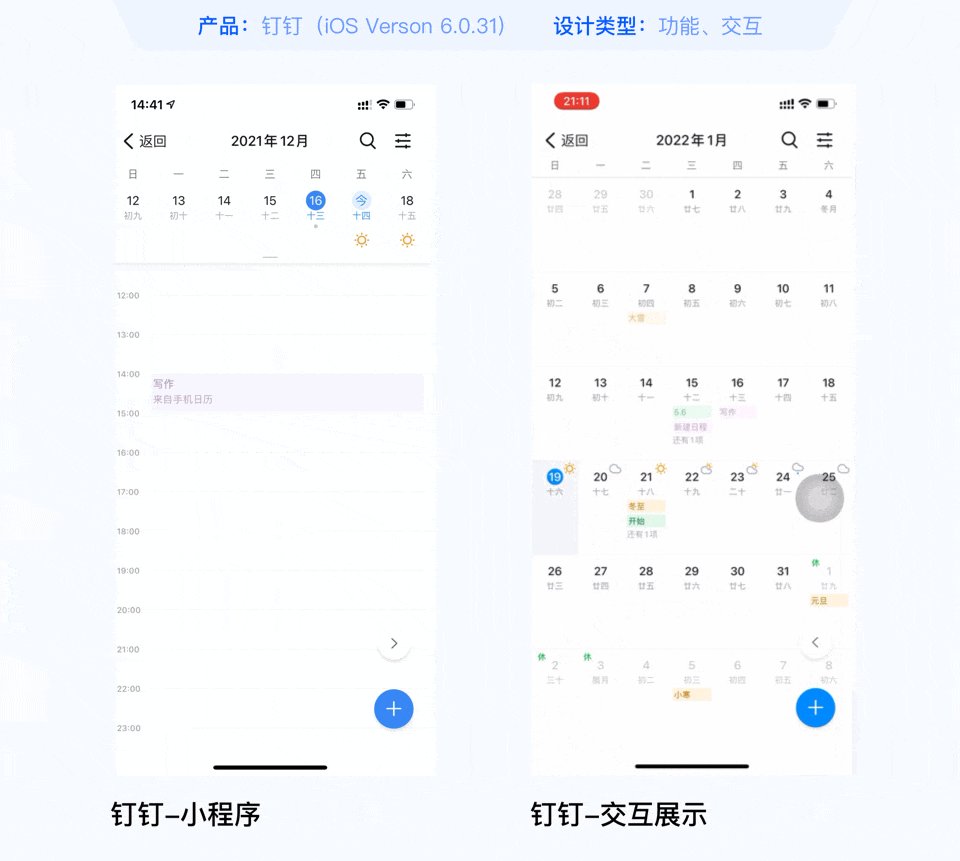
(2)日历视图根据分类可以将页面上下分或整个平铺。用户可以根据自己的时间或阅读习惯选择自己所需要的展示方式,用户可以根据“日,3日”分类选择内容上下展示的方式,浏览时间和日程,同时还可以也可以使用“月”的展示方式,让内容平铺整个页面,阅览当月时间日程的更多信息,用户还可以在已有的日期中直接点击修改或者新建。用户还可以根据“列表”形式时,让日程会以文字列表的方式从上往下排列去浏览。
日历的丰富形式可以满足不同类型用户的使用需求。日历对应的日期会展示未来一周的天气情况,可以帮助用户的出行安排。周时间段的切换过程中,有几个细节,首先切换中增加时间段的显示,用户在工作中比较关注对应的工作日期,日常工作安排都是以具体时间为准,时间段的增加能很好帮助用户记忆一周的开始和结束时间。
其次就是文字字段的处理如“12月 19日-25日”,将月和“日时间段”单独分离开,将本来的一个整体时间段拆分成两个部分,一连串的文字对于用户记忆花费的时间更多,这样的设计更便于用户理解和记忆。
03 飞猪—好用的“始发-终点”站点筛选条件

1. 设计描述
(1)飞猪在使用乘坐火车的交通方式时,在选择好“始发-终点”地点开始搜索火车票后,车次列表页面可以展示当日所有的列表班次信息,在标题栏的中间会显示始发终点站和当天次班次数量的信息。
如上右图,进入页面前我选择出发地的时候是自动定位选择了上海市,进入页面后会显示所有的“上海”文字开头的车站到终点站的班次。在页面提示信息的下面。是始发和终点车站的条件选择。
若进入页面之前选择的是(始发/城市-终点/车站),那页面中的筛选条件中的终点车站会有选中的标记,当再次点击此标记,终点站的搜索会变成整个城市所有的站点。如进入页面前选择(上海市-铜陵站),进入车次页面,“铜陵站”会被标记,标题栏上的文字变为“上海市-铜陵市”,若再点击“上海站”和“铜陵站”,选择始发站点后,车次列表信息就会重新刷新,始发和终点会变成唯一的地点。
2. 设计思考
(1)飞猪的火车票购买流程中,在车次列表页面中将重要且频繁的筛选条件(“始发-终点”站点)单独放出来。这个筛选设计也满足了用户针对性的场景使用需求:用户如何去有效率选择的合适的站点,进行搜索。
市面上的购票应用中,所有的车票信息展示都是按照时间去排序。时间选择确实也是用户购票的第一需求。相比较地点,车次时间的选择也更方便用户进行合理的安排。但在平时的购买火车票的环节,我们有时候不会第一时间去锁定车次信息,进行购买。
用户会去考虑自己出发和到达的位置,会去挑选距离自己最近的车站去乘车,考虑去选择离最终目的地更近的终点站。当没有任何条件筛选时,也会出现不同始发站但相邻近的时间点车次。这样对于用户选择的干扰很强。
实际购票过程中我确实也因为这个问题,不止一次错误的的完成车次购买,很容易增加误操作的几率。车站的条件筛选不会影响时间维度的车次信息展示。车次不管在什么筛选条件下时间都是正序的排列展示方式。
这样的筛选结束后,我们可供选择的车次信息会更加精准,不过任何设计也不可能百分百的避免发生错误,但是合理的设计能让错误在某种程度上有效的被避免,尽可能的解决用户操作中的问题。
站点筛选条件的位置至于车次上方,不干扰页面车次信息,更易于操作点击,选择点击站点后可实时在列表查看车次信息。飞猪购票的设计也不是最完美的,比如说他没有往返车次的购买,车次信息展示也没有携程全。
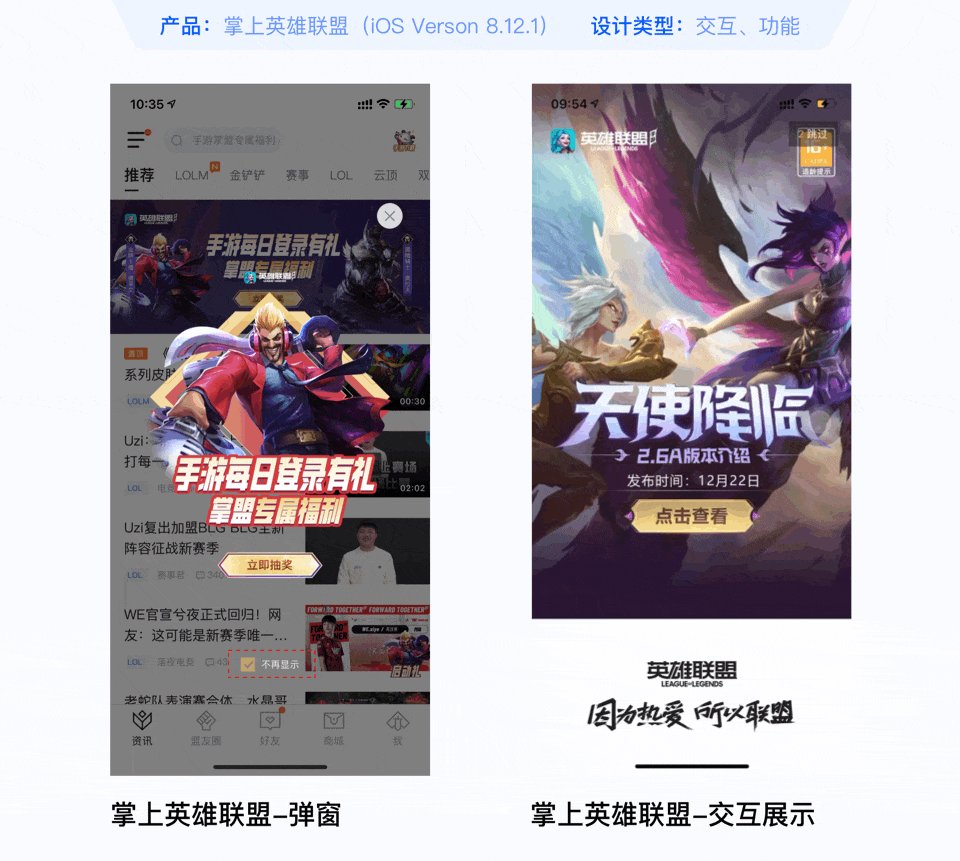
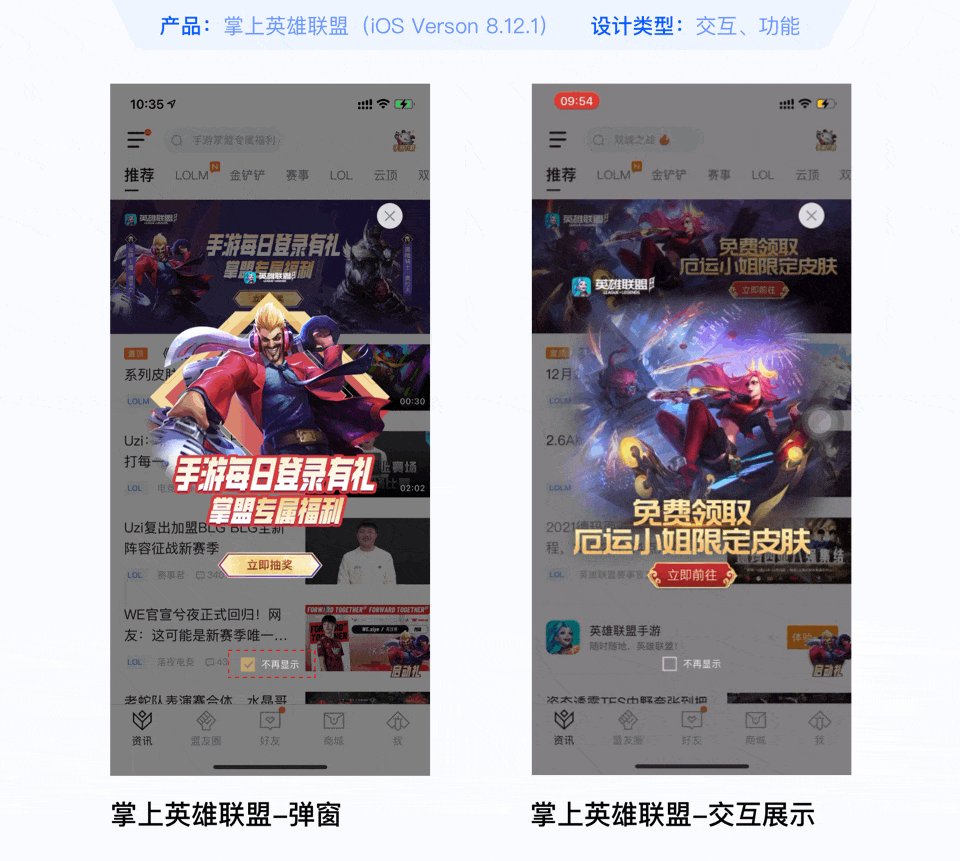
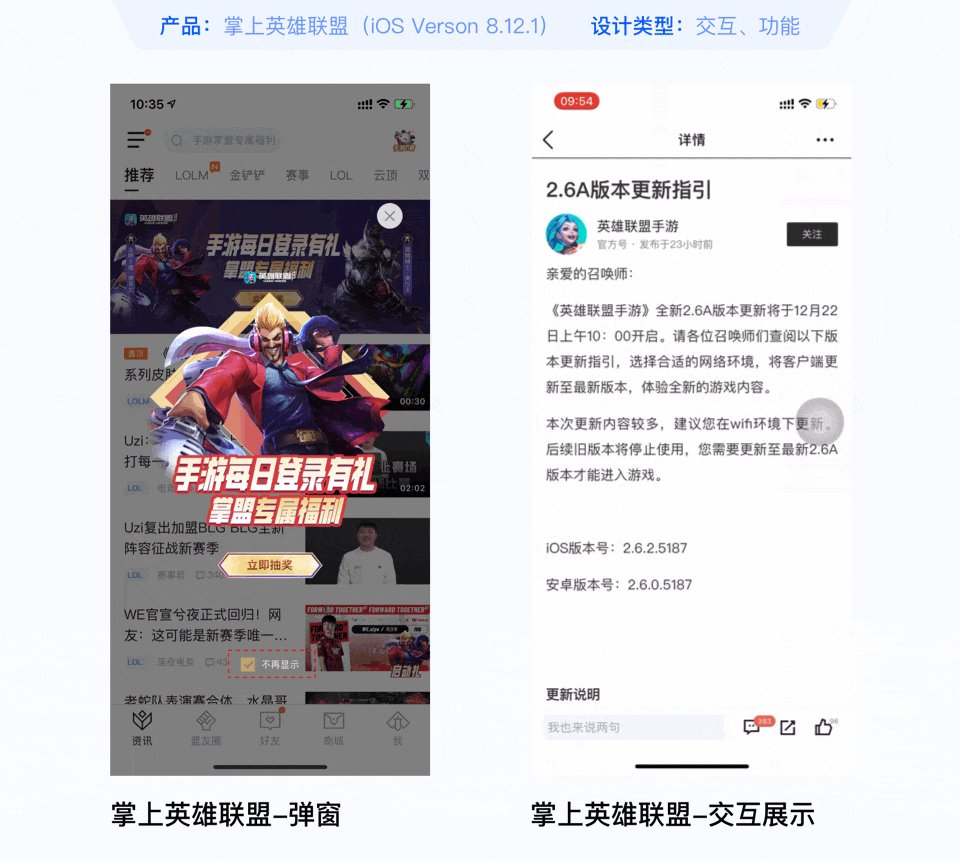
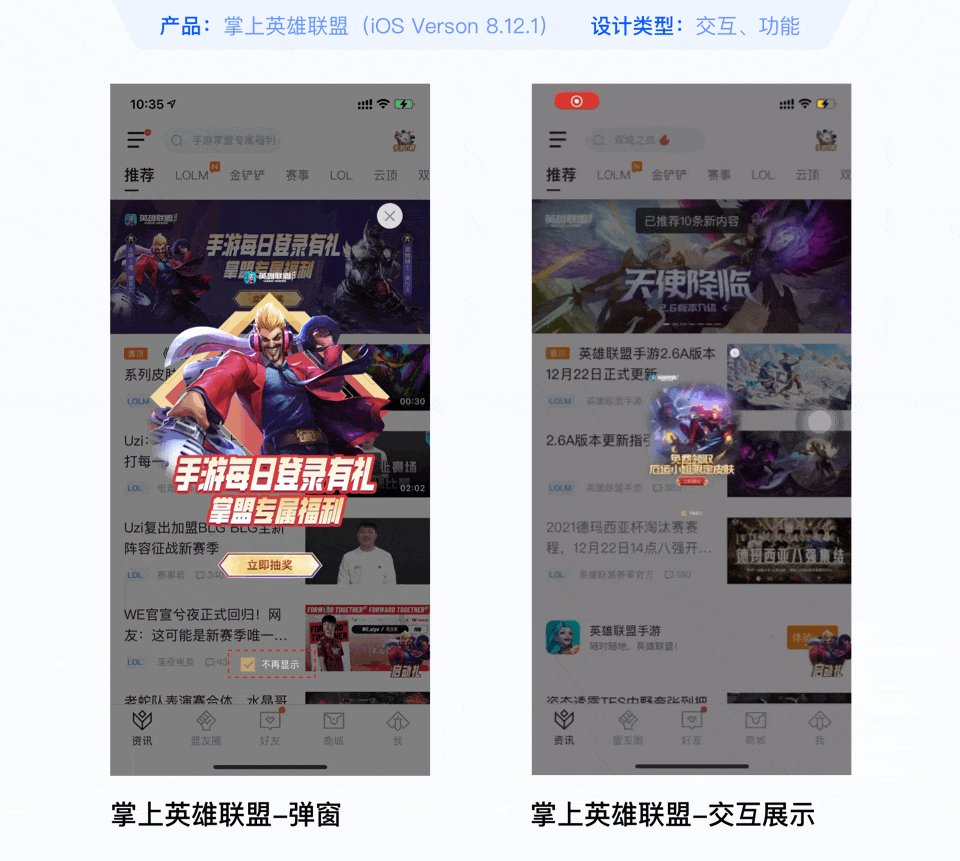
04 掌上英雄联盟—真的完全被你套路到了

1. 设计描述
(1)打开掌上英雄联盟app,在首页会弹出一个异性弹窗图,弹窗图展示一些运营活动信息,引导用户去进去相关活动页面。弹窗内容主要包括关闭按钮,运营活动异性图,页面入口按钮,“不再显示”的选框,弹窗弹出时默认勾选“不再显示”,点击关闭按钮,弹窗不会再出现,当不勾选“不再显示”弹窗,点击关闭按钮,弹窗消失,当点击页面中的内容进入查看后再退出,会再次弹窗运营活动过弹窗引导用户点击。直到用户勾选“不再显示”,点击关闭按钮,弹窗才会消失,不然在点击页面中的内容退出后都会弹出弹窗。
PS场景:首次进入app时,勾选“不再提示”后,点击关闭按钮后,弹窗短暂消失后会再次重新弹窗,进行第二次重复操作,当再次点击关闭按钮后,弹窗才消失不再出现。
2. 设计思考
(1)掌上英雄联盟这个弹窗设计,在设计体验上个人认为挺奇怪的,甚至有点被强制和“欺骗”的味道,但是在引导用户运营活动转化率上应该是非常有效果的。下方勾选框的作用,主要是控制弹窗的出现,但设计上默认是勾选“不再提示”,用户点击关闭按钮就不会再出现了,但它根据用户心智和操作习惯做了些的微小调整。
我们在使用app过程中经常会有一些操作提示弹窗,但是这种默认勾选,如果再没有注意到旁边文案的时候,会让人下意识的去认为这个勾选了是不是对我会有什么影响,下一步都会选择取消掉,这样让用户觉得我已经规避了什么麻烦的事情。
当你取消的时候你就掉进了产品设计的坑了,这样弹窗会再次弹出,增加用户点击的几率。正常的用户操作习惯,如电脑中文件夹多个同名文件的替换时,弹窗中的选框都是默认未勾选,用户选择再确认,所以掌上英雄联盟的弹窗就很“反常识”的设计。
(2)产品设计弹窗机制的时候,目标是为了增加弹窗的转化率,若用户勾选了“不再提示”,用户在进入其他内容页面后,还是会有退出弹窗,弹窗强制展示给用户。首先产品设计了这样的弹窗机制,考虑到用户体验,如果一直弹出会让用户很反感,所以在弹窗的下方增加取消弹窗提示的操作。这样让用户可以有地方能将烦人的弹窗提示取消掉。不至于太影响用户体验。
05 鲨鱼记账—账单内容竟然可以这样修改

1. 设计描述
鲨鱼记账首页的账单列表中,每一个列表支出账单都是有三个部分组成:支出图标类型,支出备注、支出费用,每个部分都可以单独点击进行修改。
点击图标进入支出类型页面,重新选择类型图标进行替换,点击支出备注,支出备注内容区域以外部分会有黑色遮罩效果,备注修改时,键盘上方有一个常用(系统会记录每一次修改的备注作为常用备注)的备注选项,点击支出费用是和修改支出备注的效果一样,都会有遮罩效果,鲨鱼记账自带的数字键盘中会有日期选择,可以进行支出日期选择,若选择非当天的日期后,这条列表的内容会从当日的记账列表内容中抽离出来,自动落到当天记账内容的下面。在同一天的记账列表中对其中的一个内容进行修改,修改完成后,当前列表会自动置于列表内容的顶部。
2. 设计思考
(1)鲨鱼记账的账单列表数据修改更加简单和独立细致了,支出账单的核心三个内容主要是消费支持类型、消费备注和消费金额,简单在于用户可以在修改备注和支出金额时,都可以直接在当前页面掉起键盘对文字进行编辑。点击消费支出类型图标进入支出类型的选择。独立细致的设计是在操作使用中,点击和输入是两个完全不一样的用户行为,消费类型时通过点击图标的形式进行修改和选择,备注和金额是通过文字来展示。
这个相比较“口袋记账”。口袋记账的账单内容修改是在同一个页面中。实际操作时,进入页面就会出现数字键盘,上方展示所有的类型图标,但是键盘的存在会占据页面空间,挡住下方的图标显示。这样操作的区域和灵活性就不会那么容易被把控。
(2)简单独立的的设计让用户账单内容修改的效率也会高更多,在记账过程中,整个账单都要重新修改的问题应该是比较少见的,因为如金额的信息都是很准确的,修改比较频繁可能是比较有疑惑的描述或类型选择。
例如我只是想修改备注描述,那我可以直接在当前页面点击备注文字区域直接进行修改,这样修改触达的时间非常快而精准。修改类型可以直接类型页面,进入页面就能看到图标,没有冗余的操作和信息干扰。鲨鱼记账也是秉承工具类产品的原则:风格朴素,操作简单。有记账习惯的朋友还是可以试试它的!
06 滴滴出行—多方式触达打车出行页面

1. 设计描述
(1)滴滴出行首页中,可以有三种操作方式进入到出行打车页面,点击功能按钮、地点信息输入模块下拉、地图触控等都可以进入打车页面。首页第一屏默认主要显示地图,地点选择、其他业务功能等。点击按钮,整个页面从右至左滑动显示,首页地点信息输入区下拉拖动,地图显示区域增多,信息地点选择模块消失后重新从底部弹出,完成打车页面切换过渡。地图区域触控操作的转场过程和“地点选择模块”下拉一致。
(2)打车页面中,地图中会展示和很多标记性的设计样式,进入页面会自动定位,之前的定位图标会抖动变为一个指示牌,里面展示定位的地点名称。点击可以进入地点选择页面,地图中还有行驶的模拟小车、用户目前的位置和提供两个附近建筑的可以上车的点。
2. 设计思考
(1)打车是滴滴出行的主要业务。在首页的整个页面布局里面可以看到,打车功能占据了首页的一半以上的空间,由于新业务的渗透和新功能的增加,滴滴首页也是为这些内容省出了一些空间。但是主营业务的打车出行功能还是主推的。在基础功能的第一个位置就是“打车”。
打车功能在页面空间上的收缩,也让滴滴在交互形式上做了很多补充。打车页面触达方式和路径有很多,方式有点击和下拉、触控三种方式。首页中地图和地点信息输入,在视觉设计上独立又统一。信息输入覆盖在地图上,整个模块外边框又增加粗描边效果让两部分包在一起,和其他内容有区分。
(2)在打车页面,当用户定位后,提示附近建筑哪里是可以上车的点。这个让用户也是比较方便直接的去到合适的地点等待车辆。打车软件的定位功能已经越来越精准了,用户在移动过程中,随时重新切换地点,司机都能找到你。但是对于路况复杂的城市,用户和司机都是双向努力的。
滴滴设计用户可以上车的点的提示,除了让自己乘车更有效率,同时也能帮助司机规避违规停车的风险。比较了下同类的打车软件,高德地图基本覆盖了滴滴出行的功能,唯一的变化是在那个定位后的文字展示上,除了地点名字之外还有一个到达时间的提示。哈喽单车的打车流程基本是没有什么好的体验,操作很难受,需要点击图中的全屏按钮才能进入到完整的打车页面。
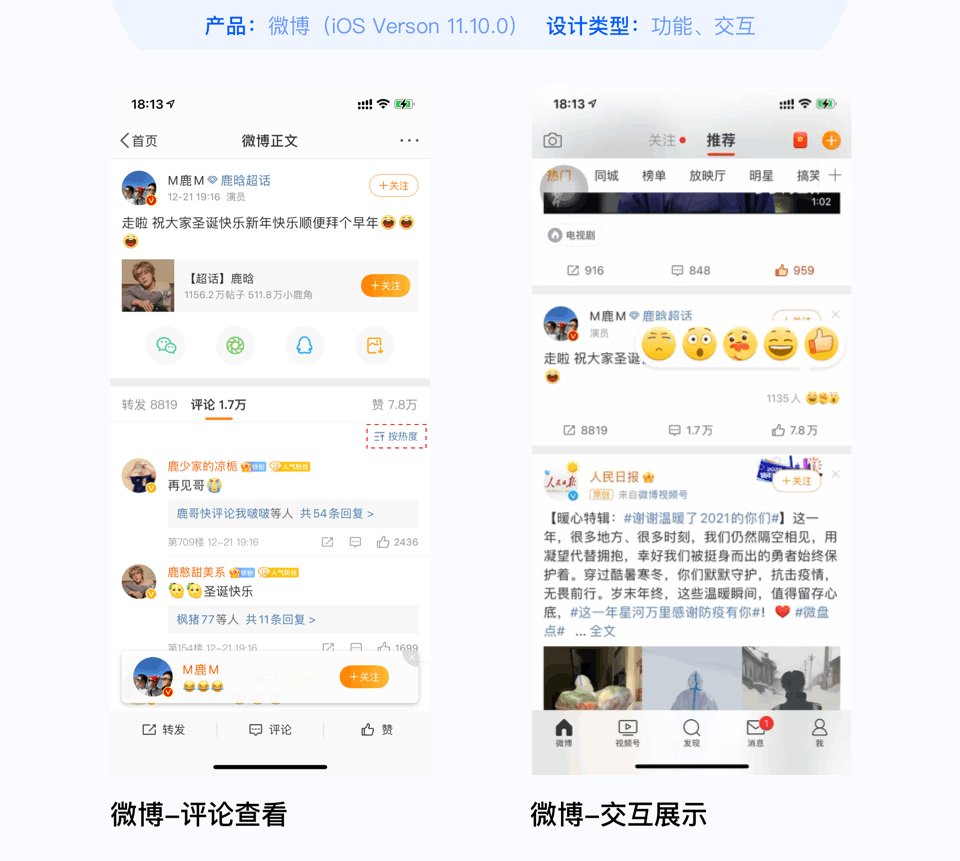
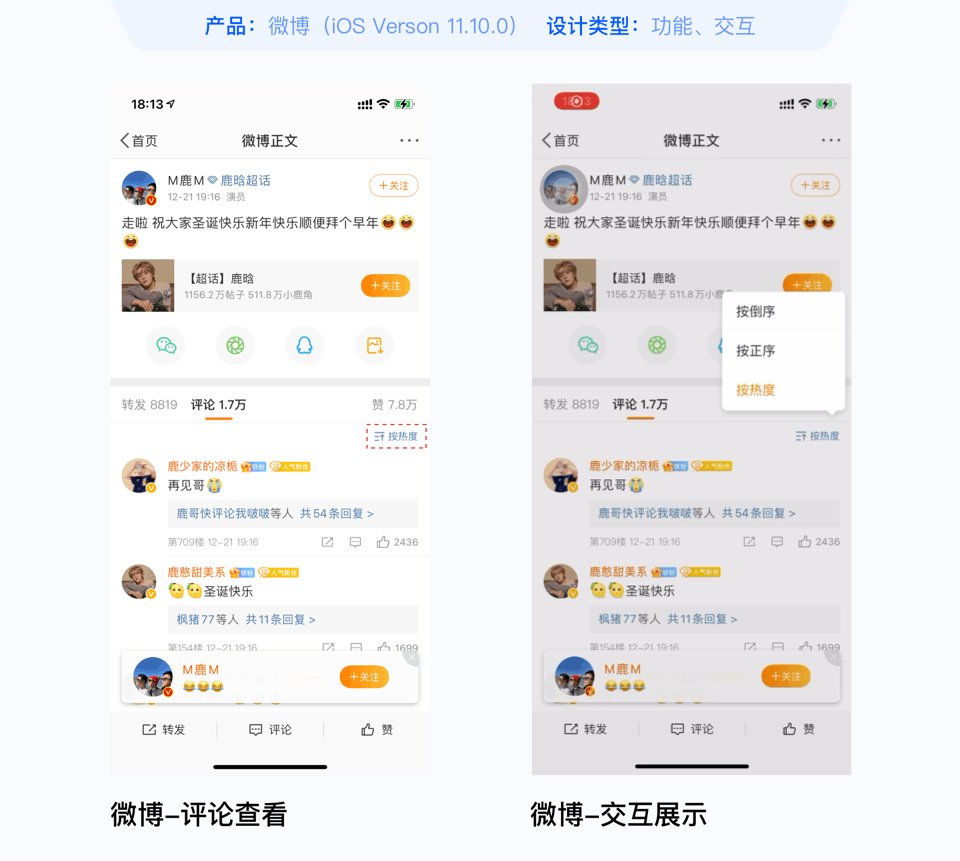
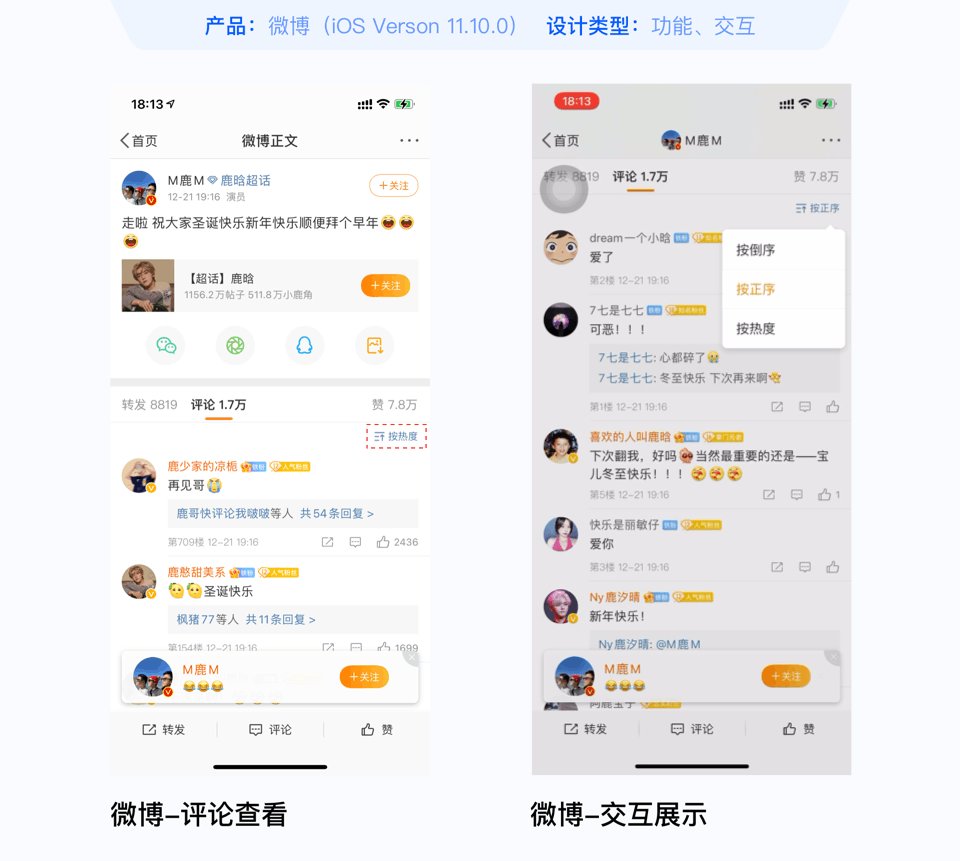
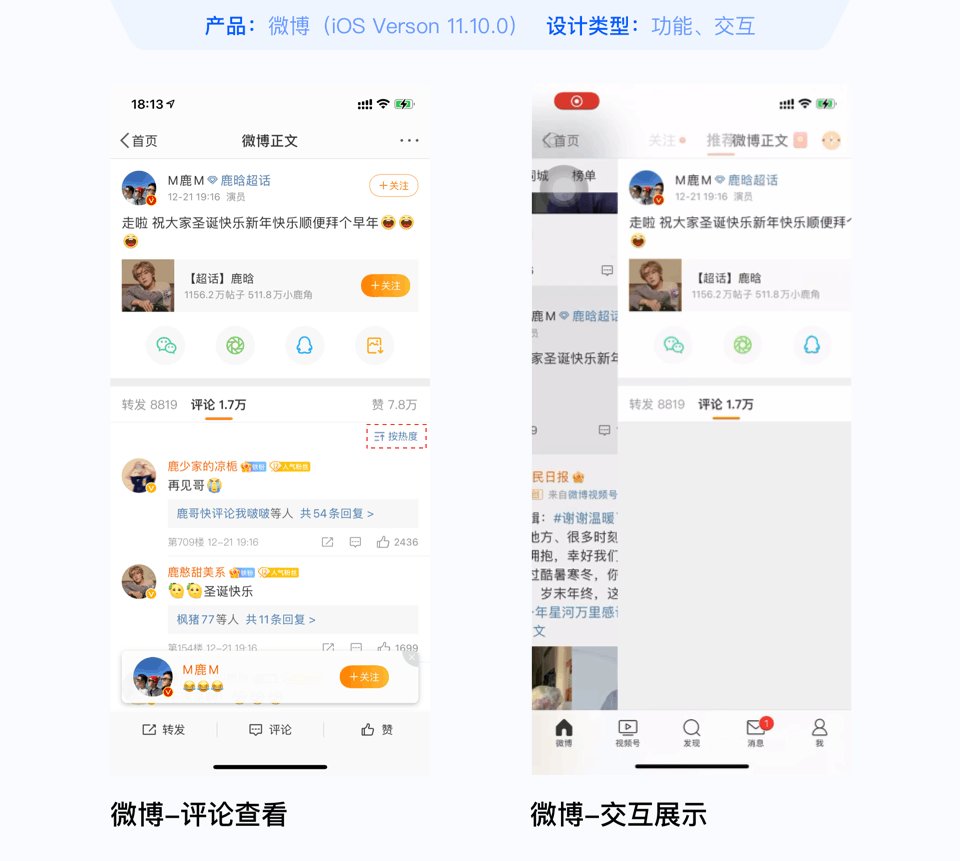
07 微博—不同维度的用户评论内容查看

1. 设计描述
微博首页“推荐”模块,点击列表中的博主或各大官方机构发布的内容,进入到内容详情页,在评论内容查看区域的右上角,有个条件筛选的控件,用户可以选择不同的纬度去查看其他人的评论内容,默认按热度排序,点击控件,在文字下方会出现一个弹出框,弹出框中有几个筛选条件选择,分别为“按时间、按正序、按倒序、按热度”,点击筛选条件后,评论标题一栏会直接吸顶,用户可以上下滑动查看评论内容,同时页面下方会弹出可以博主关注的浮层。
点击关闭按钮浮层退出。当进入页面上滑查看更多信息时,当评论区内容滑动页面中间位置后,底部也会弹出浮层。
2. 设计思考
(1)微博的博主评论区一直是粉丝吃瓜讨论的重要区域。评论区的留言多而庞杂。不是所有的精彩评论都会被看到,随着评论的增加,很多有价值的评论会被覆盖掉。评论增加条件筛选,时间维度上分为倒序、正序去调整评论区展示,按热度可以讲一些讨论比较激烈,比较多的有价值的内容放出来。
其实对于评论的内容在任何终端页面显示上都是一个比较烦的存在,因为页面的承载空间无法完全高校的将庞大的内容信息展示给用户。有很多评论信息还是不能被我们抓取。但是筛选条件的存在可以让比较一部分有意思的评论能够被用户了解到。虽然还是不能最大化的错过讨论吃瓜的机会!用户在浏览感兴趣的讨论内容时,博主关注的浮层引导能够让用户更加接近关注博主。
(2)在筛选功能也可以做一些交互优化,现在的交互效果是点击出现下拉框,下拉框展示晒选条件,评论条件的晒选其实可以参照旁边“赞”的筛选控件设计,它将筛选条件平铺左右滑动去点击。目前评论展示的筛选条件比较少,而且针对不容博主内容筛选条件都会有所不同,但是后续如果增加筛选条件,在交互操作简易程度上:滑动>点击>输入,左右滑的查看方式也更加方便,也能和产品其他功能的交互控件设计统一。
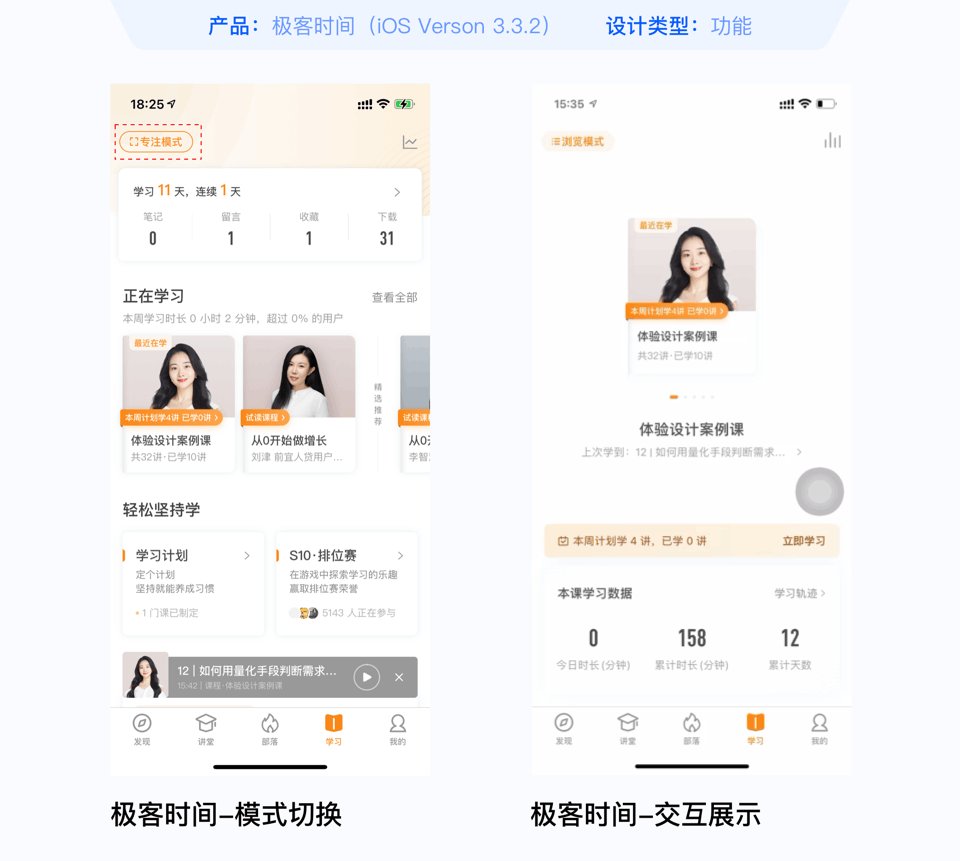
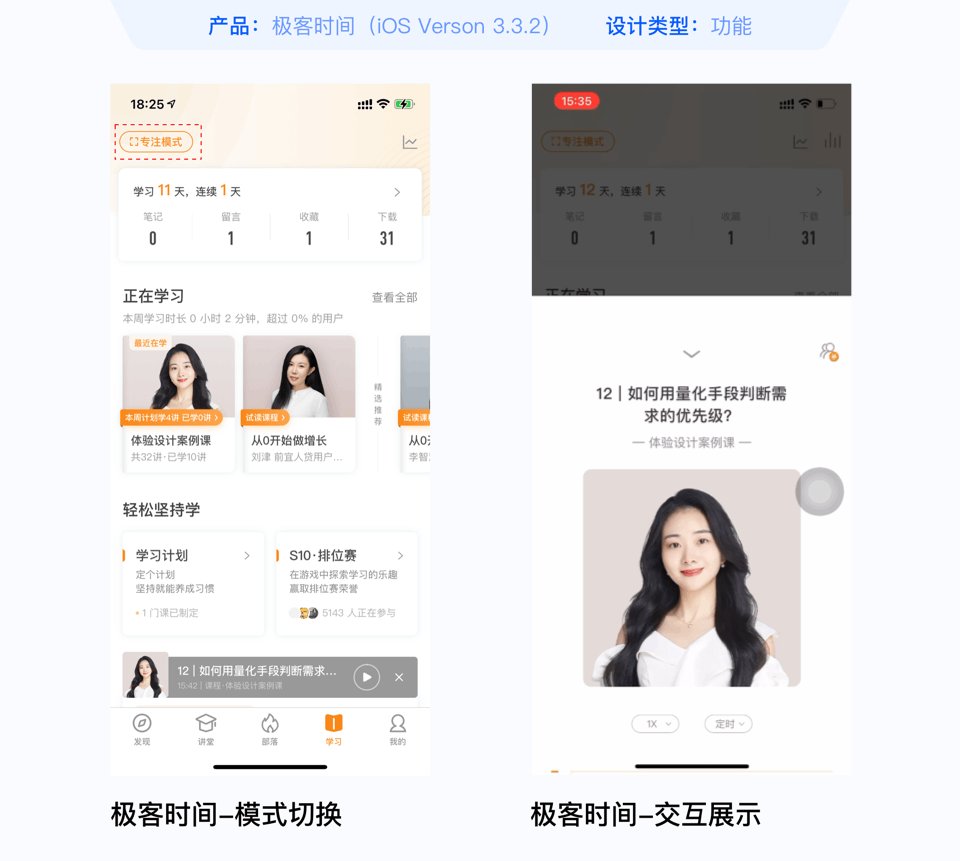
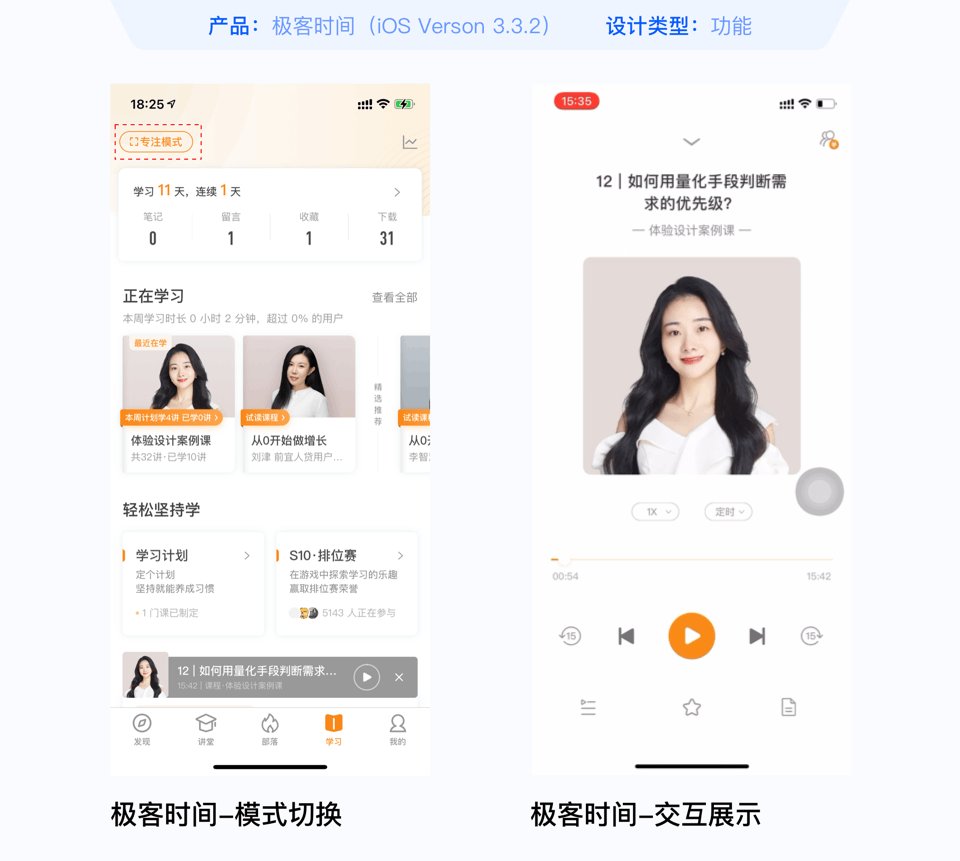
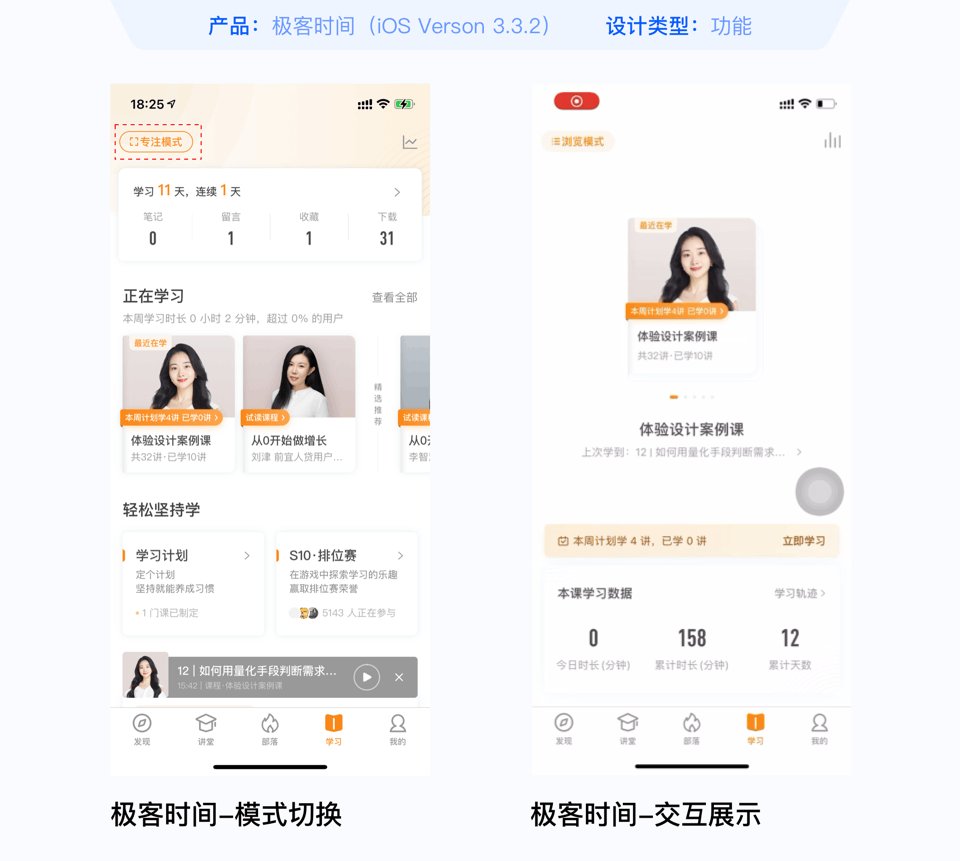
08 极客时间—浏览和专注两种学习模式

1. 设计描述
极客时间的学习模块有两种学习模式,分别为“专注模式”和“浏览模式”,默认模式为浏览模式,展示学习历程、学习轨迹、正在学习、轻松坚持学、热门划线等模块,切换到另外的专注模式下,主要展示当前正在学习的一些课程。
所有信息仅一屏展示,不支持上下滑动,页面标题栏有上方是按钮,在两种模式下,点击都会进入有声播放详情页面,退出页面后,有声播放按钮消失,下方会出现有声播放详情页浮层入口,关闭浮层,右上方按钮恢复。
页面中有个类似书籍的设计轮播展示样式,可支持左右滑动,查看其他讲师的课程,滑至最后一个课程时,最右边会出现查看更多的课程按钮。书籍封面展示课程的信息,包括讲师头像,课程名称,课程的数量、学习进程等,下方展示用户的学习轨迹。
2. 设计思考
(1)针对用户的学习目的性强和弱的场景,极客时间将学习板块分为两个模式,帮助用户在学习过程中的的状态切换,“浏览模式”和“专注模式”主要区别是页面内容上,浏览模式展示的信息会更多,专注模式让用户专注课程学习,收缩信息量,将课程更专一的推送给用户。
不管在何种模式下,页面下方的浮层入口的隐藏或显示和右上角的按钮联动。有声听说已经越来越被用户适应,在同等时间内,有声阅读的成本相比较纯文字的阅读要低,所以这也是极客时间想要保留和极力促进用户使用的功能。但是对于有声播放的入口和按钮的联动在其他模块都会存在,但联动的主要目的也是为了展示或者隐藏这个功能。
如果这个功能确实比较重要,其实也是可以考虑删除浮层入口中的关闭按钮,采用其他的设计方式,每一个模块都要为了联动而去增加一个按钮来联动确实比较浪费也看空间。因为如果不关闭它,就是需要一直显示,也不会影响用户使用和浏览。
(2)顶部的模式切换入口的文案,在语意理解上也是非常绕,比如上方显示专注模式,那现在这个算是专注模式还是浏览模式。如果是“专注模式”,那这么多信息内容符合“专注”的语意表达么?
还有一个模式中不同的模式还需要用不同的按钮来表示,其实这个功能主要是用意图就是模式切换。所以在按钮和文案上我觉得可以略作修改。按钮统一使用有“切换”语义的按钮。文案可以做如下修改,在默认模式浏览模式下,文字表达为“切换至专注模式”,虽然文案略长,但是让用户能明白我现在是什么模式,点击按钮切换的又是什么模式。
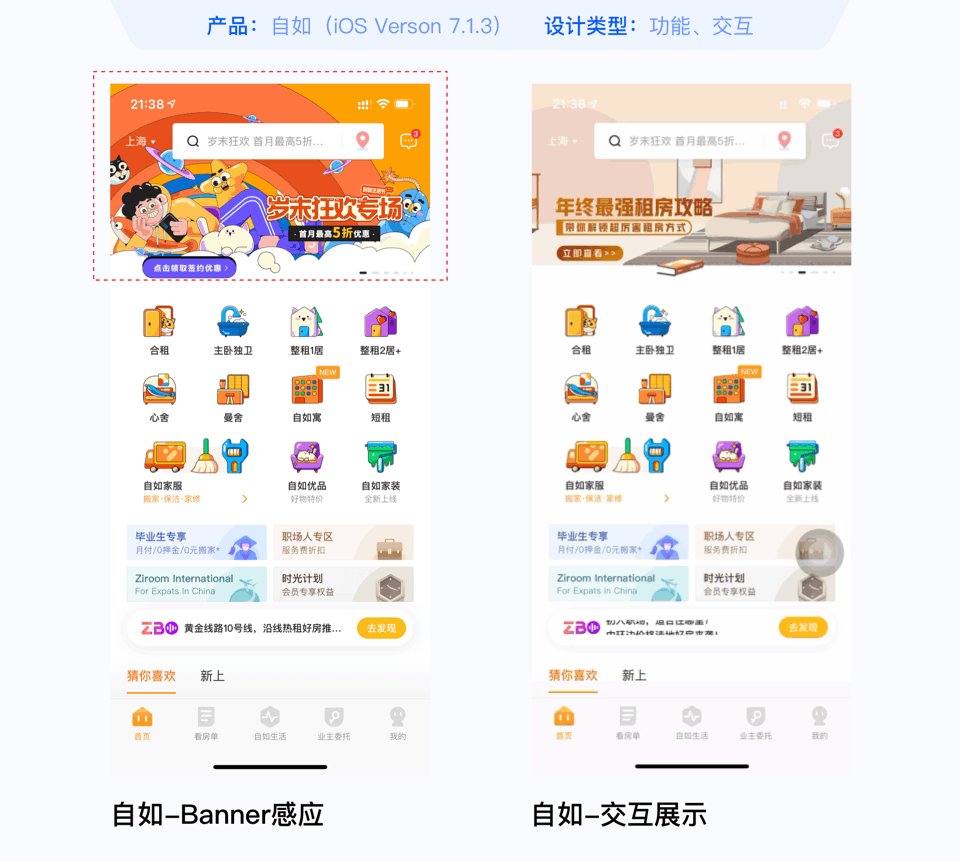
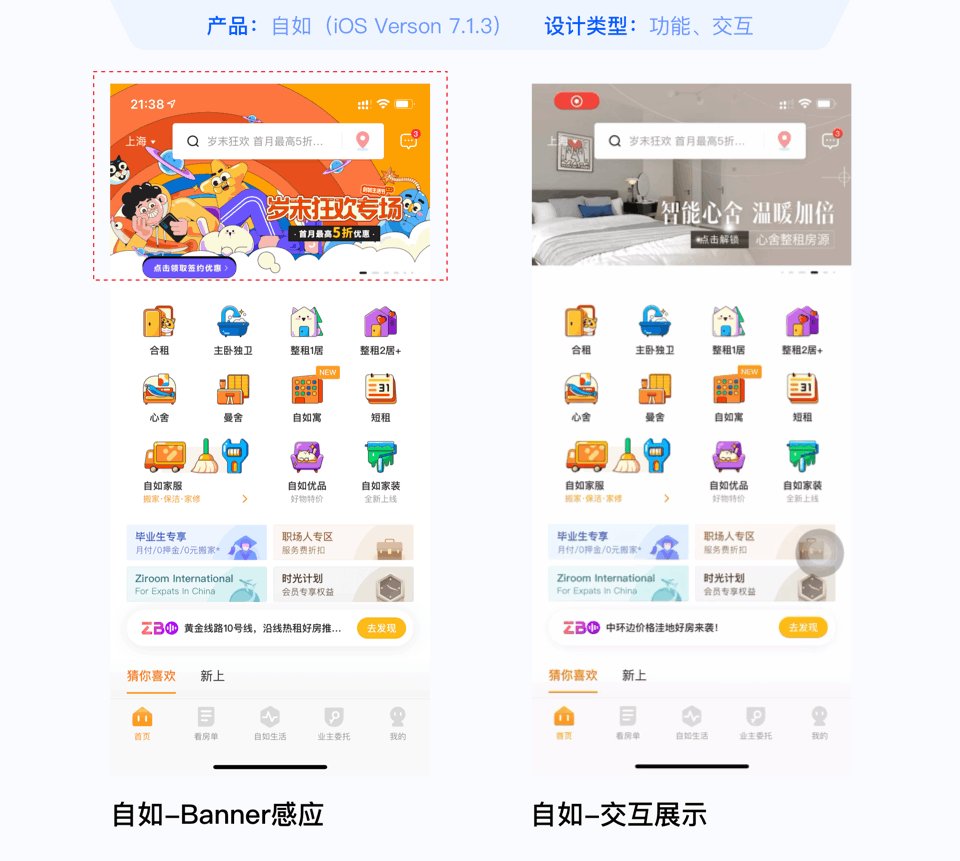
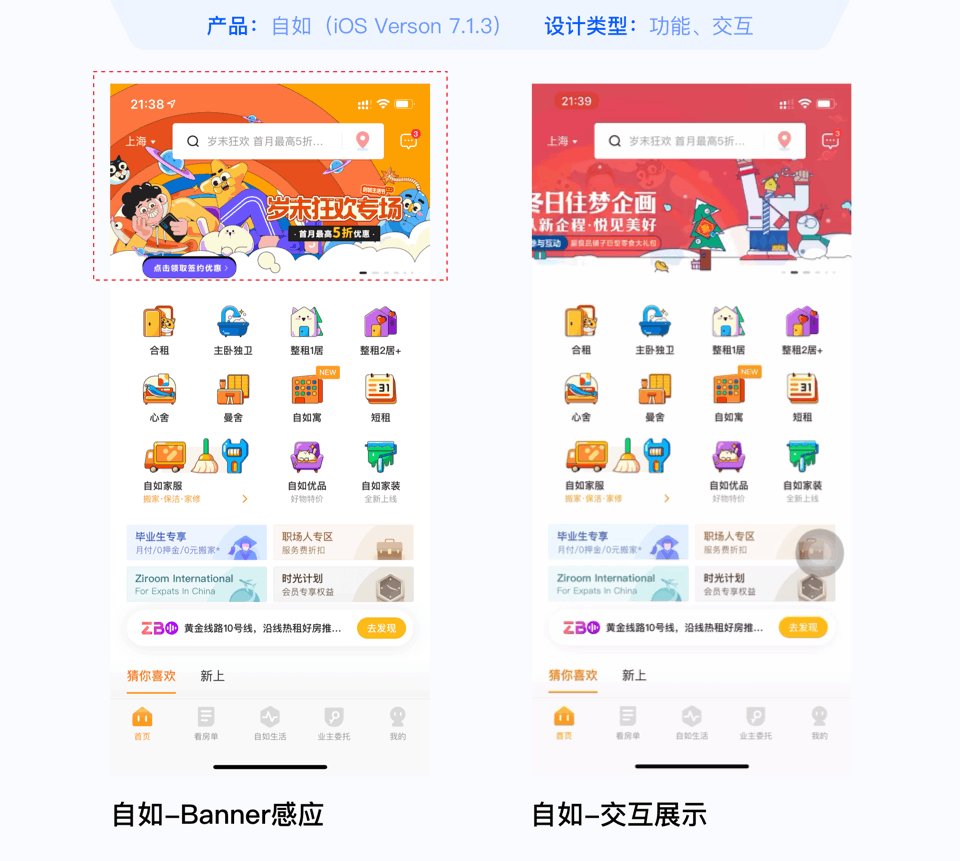
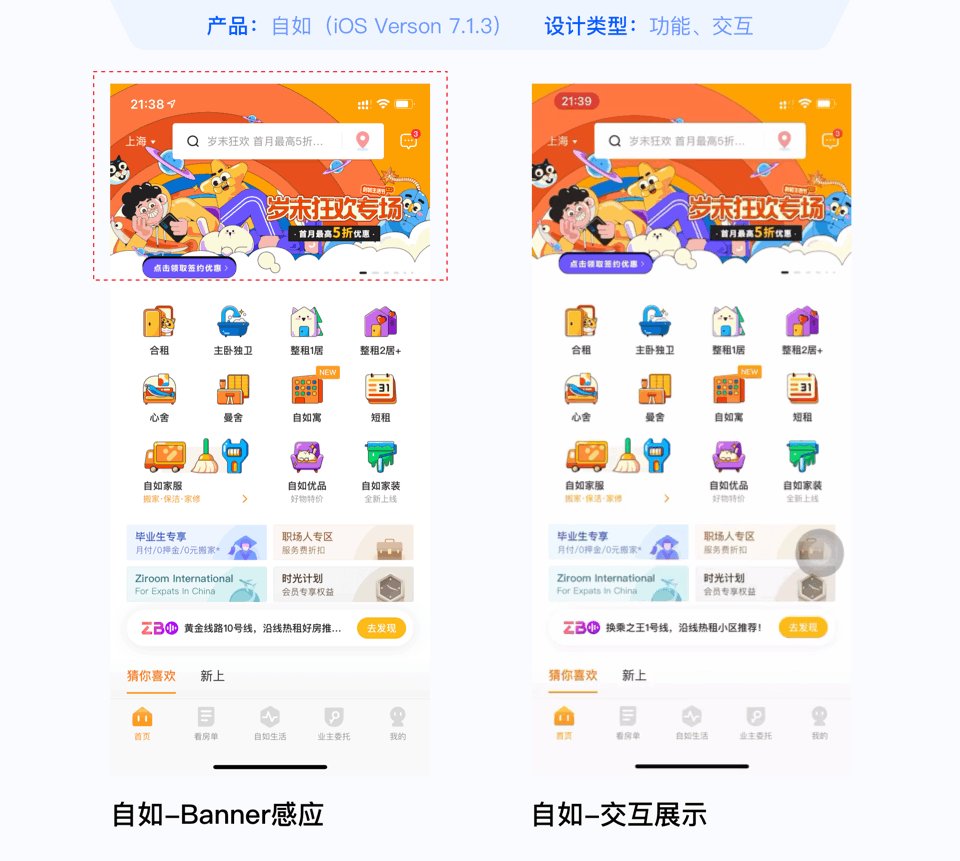
09 自如—Banner设计的无限可能性

1. 设计描述
(1)自如的首页轮播Banner上有两种非常富有新意的交互方式,一种是正常的左右滑动操作,轮播图会出现元素拆分闭合的场景,另外一种是手握设备进行不同角度晃动时,页面中Banner区域相关元素给用户的感应反馈。
Banner的是由图片背景和文字或小元素部分组成,当用户左右滑动操作时,前一张轮播背景图在当前位置消失,第二张的轮播背景图慢慢渐现,文字内容以及原本在背景中被拆分的元素也随着滑动操作出现,和背景图融合,在每次切换的过程中,轮播图都会在水平方向进行有次序的拆分和闭合。
当用户手持手机通过三维空间进行摇晃,背景图和文字、小元素等会随着要懂得方向进行移动,背景图会移动到屏幕里,小元素会移动到轮播图区域之外,形成错位移动的即视感。
2. 设计思考
自如的轮播图设计真的刷新用户认知,让设计充满了无限的可能性。这种错位联动、摇晃感应的操作给产品增加了不少亮点。用户对于轮播图的设计认知,还停留在整张图片读秒切换阶段。
轮播图切换通过左右滑动的交互方式让元素拆解拼合,同时进行联动,形成错位感,晃动通过借助传感器来获取当前手机倾斜的方向和角度,计算元素需要移动的距离,产生倾斜移动的的错位效果。一个简单的banner模块也可以通过设计思考和结合技术手段呈现出富有创新型的玩法。
自如在轮播图中具有差异化的设计方式,也支持了自己产品在用户体验方面负有竞争力。这个有趣的设计值得思考的是:当技术壁垒被打破之后,设计就不会那么的被限制,能创造出更多的有趣的东西,赋予产品更多的价值。
10 招商银行—主题的丰富程度的快赶上QQ了

1. 设计描述
招商银行我的模块的设置功能里,点击主题中心进入主题库。里面有丰富的主题可供用户选择,主题库中会提供用户集中免费的主题。剩下的主题需要用户用过积分兑换、活动领取等用户行为来获得。
当用户点击免费主题时,可以进行设定或预览。当点击预览时,会进入主题应用预览页面,使用“我的模块”页面作为预览效果的呈现,点击设定会直接返回到我的页面。主题皮肤的主要应用区域在解锁页面、底部导航栏的图标、我的页面。
在底部导航栏每个模块都会变成对应主题的图标设计。我的模块的顶部区域和账户总览模块也是对应的添加了主题的元素和对应的颜色,用户头像上也会有比较丰富的主题设计;应用退出后再次点进进入,切换到我的模块会出现页面解锁,也会有对应主题元素。
2. 设计思考
银行软件中基本很少会看到这种功能,主题皮肤设置是和银行业务相互绑定的。银行现在都会出IP联名卡,通过不同的IP形象来吸引客户办卡,提升银行业务。
招行银行主题种类非常繁多,在主题设置选择中,将联名卡业务也穿插进来。有基础的主题给用户选择,也有通过申请联名卡获得对应主题。海量的皮肤选择可以增加用户粘性,主题设置更类似一个娱乐的功能。
在设定之后,用户可以实时查看主题在页面中的效果。用户可以反复去尝试装扮自己的页面,获得趣味感。底部tab的icon全部换成主题元素了。这样的设计让页面变得非常场景化,富于变化。联名卡申请获得对应主题也让办卡业务能够很好的被衔接起来。一网通登录、积分兑换、联名卡办理等方式让主题的获得途径也变的极其丰富。
总结
产品体验思考用于自己的日常积累学习,助力自己养成勤于写作和思考的习惯。提升自己的撰写和表达能力!
案例内容的表达和理解有不恰当或站友不认同之处,欢迎指摘和交流讨论,码字不易,谢谢支持!
本期分享到此结束。持续学习,助力成长!
本文由 @Q什伍 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







