B端项目复盘:数据可视化仪表板风格设计
编辑导语:可视化仪表板主题体验升级对于满足多样场景下用户展示需求起着重要作用,本文从多个方面介绍了Neblua平台其中仪表板主题风格的设计过程,一起来学习一下。

Neblua是一个专为数据分析师/数据分析小白打造的一款一站式智能大数据分析平台,平台通过便捷的数据导入、清洗,智能可视化推荐辅助分析。帮助企业或者个人洞察数据价值,快速做出决策。

本次优化迭代主要完善可视化仪表板主题体验升级,新增仪表板的风格切换功能,满足多样场景下用户展示需求。
一、根据角色使用场景确定主题
1. 产品问题&用户调研
我们对Neblua可视化视图进行了一轮内部用户体验反馈和调研,发现:可视化组件存在众多体验问题、可视化展示主题单一,我们的用户希望有多样化的仪表板主题来满足不同场景展示的需要。
2. 项目设计目标
基于现平台问题和用户调研结果,对优化方向进行了归纳分类,最终确定可视化仪表板主题体验升级的项目设计目标:增加多种主题,提升主题的美观性和可用性。除了常规浅色常用风格外,新增深色主题,满足大屏展示需求。
3. 可视化大屏都用深色原因
1)使用场景环境
大屏一般室内展示用,光线较暗且屏幕尺寸较大,有的甚至十几米,工作人员需要时时盯着屏幕对数据进行跟踪,在这种场景下深色比白色更不易视觉疲劳。并且深色也更加节能省电。
2)硬件规格
数据可视化展示的硬件有:大屏、拼接屏、LED大屏、DLP大屏、LCD、PDP(3mm拼接缝隙),虽市场占有率较高的为无缝隙拼接屏,但也存在拼接而成的液晶屏。拼接屏幕会有深色的拼接缝隙,因此用深色背景更具有包容性。
3)炫酷的视觉效果
大屏数据可视化由不同的可视化图表组件构成,深色背景给人高端的气质,更容易做出炫酷和沉浸的效果。

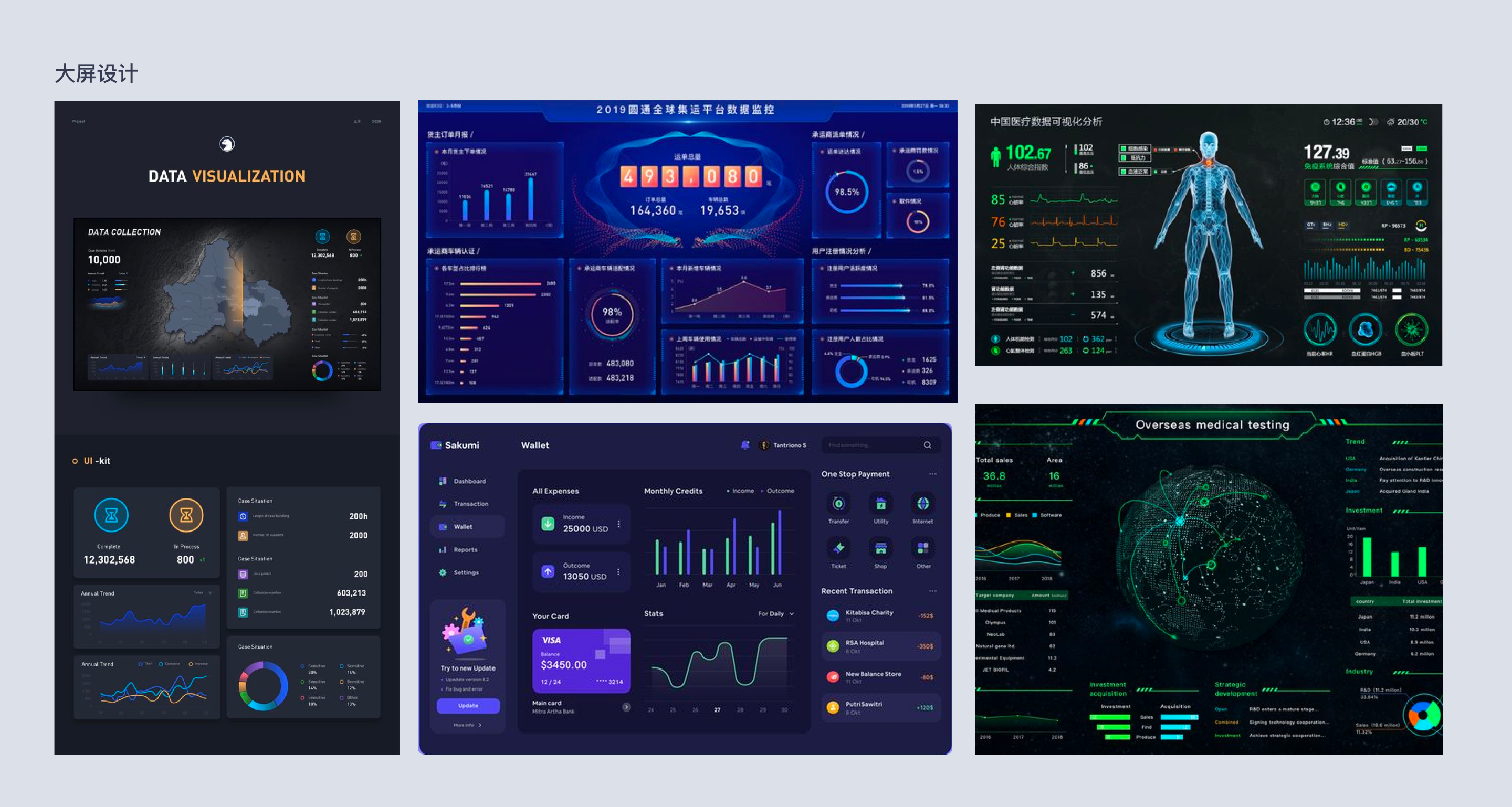
大屏可视化设计(图片来源网络)
二、可视化大屏的视觉调研
观察市场上可视化大屏方案,它们有个共性就是主色调不管倾向于哪个颜色,背景通常是对应颜色的暗色系。背景虽然是“黑”色,但带有某种色彩倾向的“黑”。这样处理视觉上会比较“和谐” 且给人舒服的感受。因为可视化大屏使用环境通常是在室内、展厅等这种外部环境比较暗的地方,这样避免观赏者视觉上的不适应。
一般可视化大屏幕用色类型总结,根据色彩呈现可以分为三种:
- 体现“智慧”“健康”“医疗”领域:绿色;
- 体现“科技”表达:蓝色;紫色(蓝紫);
- 体验“运营活动”:橙色;红色;
蓝色、紫色、绿色为可视化大屏设计常用颜色,更容易体现出科技、炫酷感。橙色、红色象征热情、活泼的气息,属于偏暖色调,更容易体现活动运营中的热闹氛围,常在促销等节日活动场景,作为点缀烘托热闹氛围。

不同色彩风格的大屏可视化设计(图片来源于网络)
三、根据调研确定四种风格
根据调研和组内讨论,本期迭代确定四种画布风格:浅色、暗黑、 星云、科技蓝。
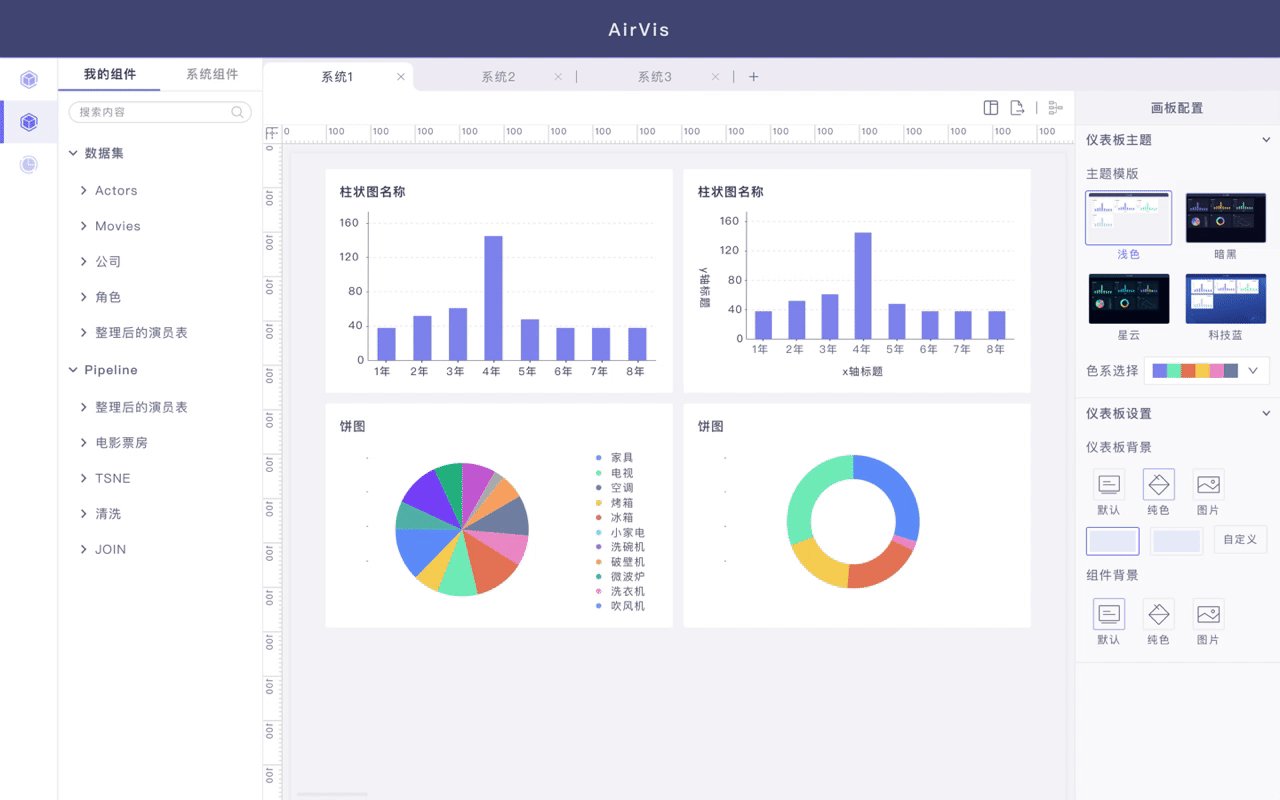
1. 浅色(汇报、下载、打印)
浅色为最常用风格风格,针对浅色模式我们从基础布局和组件样式上进行优化调整。
- 基础布局:图表由文字和图形元素构成,如标题区、操作区、图表区、图例区、单位区。合理的基础布局增强图表的一致性,体现秩序感。
- 图表细节:图表的整体细节做了统一调整,从整体布局、字体、字号、颜色、描边粗细、数据轴等多方面进行视觉优化设计,让更改图表看起开更加清晰。

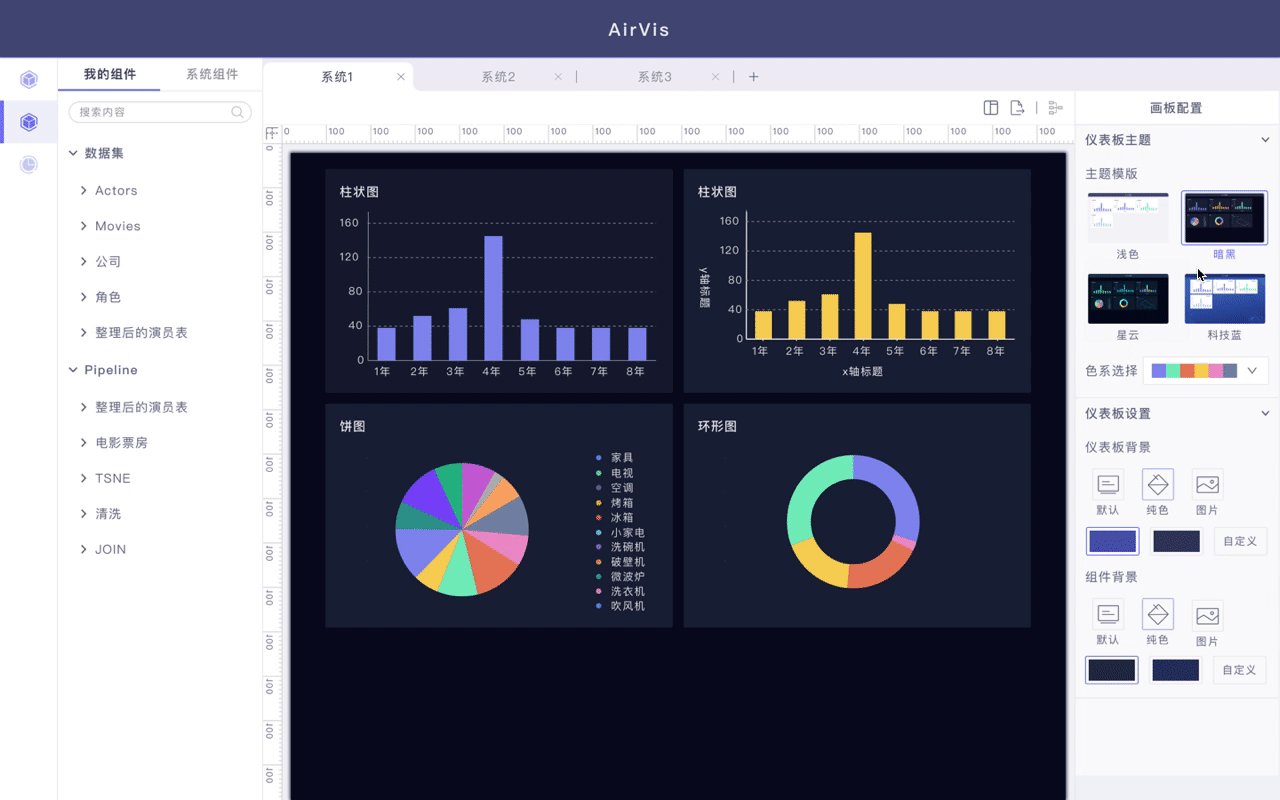
2. 深色风格
深色风格我们尝试了两种色相,体现紫色品牌的暗黑主题和体现绿色色相的星云主题。
暗黑风格整体用色在品牌色相基础上,运用带有品牌色相的深色。
【深色风格设计原则】:
- 展示数据清晰/视觉舒适;
- 体现品牌感;
- 防止疲劳;
【深色风格设计注意事项】:
1. 深色风格设计背景避免用纯黑色,而是采用带有主色色相的深色。

2. 文字避免用纯白色,深色背景下文字用纯白色就会显得突兀,长时间看容易视觉疲劳,因此深色背景用色文字颜色最好加上透明度。

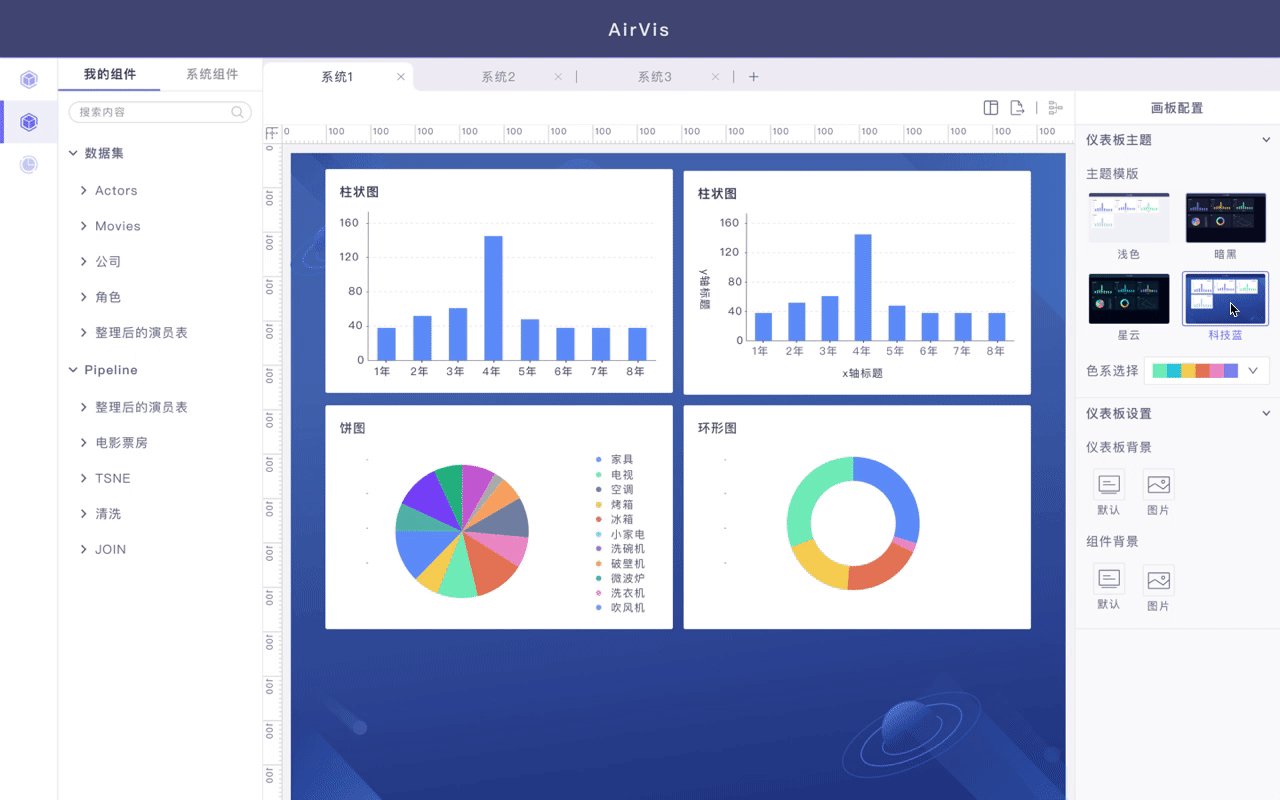
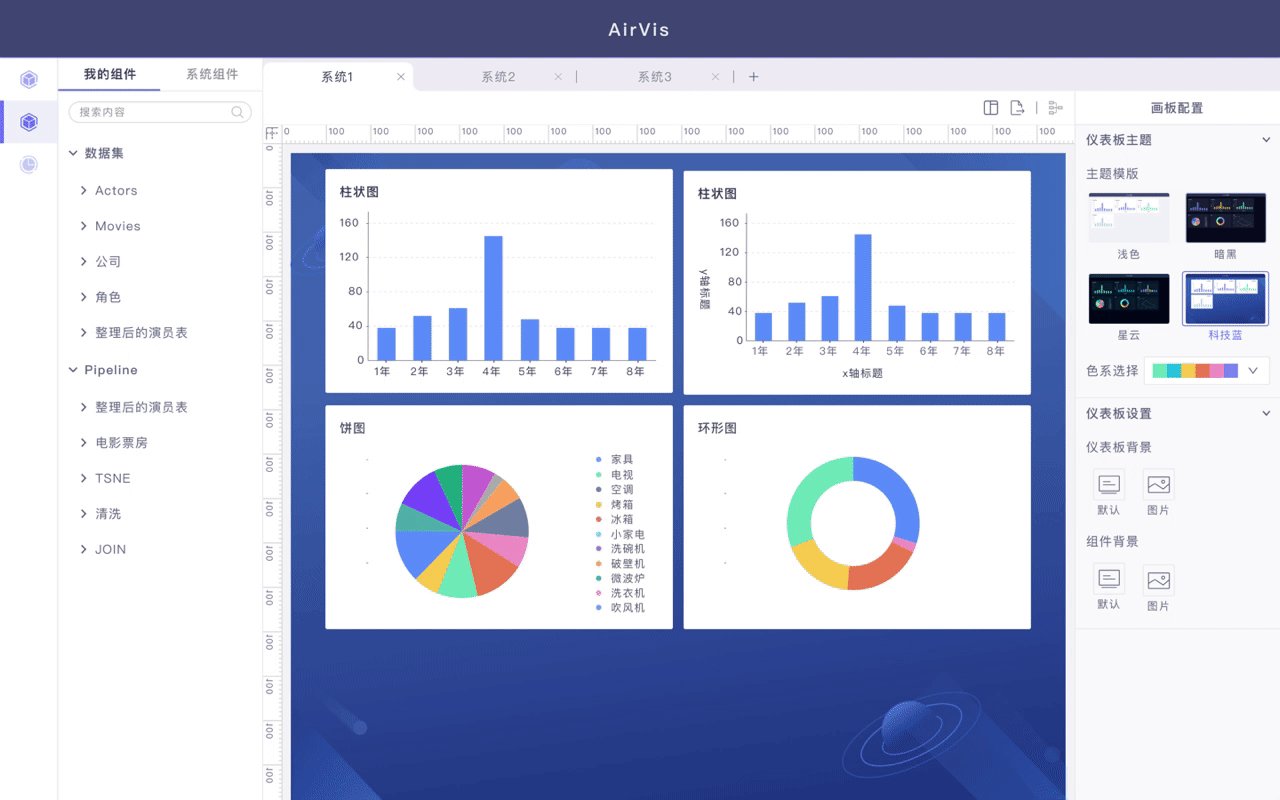
主题模版切换
我们在不同主题下配置画布和组件背景,如果用户完全自定义,最终效果不可控。因此平台在不同风格下给予用户背景颜色的选择,满足多样画布需求。
四、利用投屏测试和颜色工具进行整体调整
1. 投屏测试
由于大屏设备成像和分辨率差异较大、使用场景各异,有时和设计稿会存在加大色差。 因此我们需要进行投屏测试,查看不同终端设备上显示效果。

投屏测试
2. 工具走查
我们通过工具查看用色是否满足无障碍设计。
3. 对比度测试
颜色的选择属于「易于感知的」无障碍设计范畴。
如果高对比度,那么长时间阅读容易导致视觉疲劳。
如果低对比度:阅读性和识别性差。
文本对比度:文本的视觉呈现以及文本图像至少要有4.5:1的对比度(AA级)。
推荐测试工具:Color Oracle
WebAIM’s Color Contrast Checker
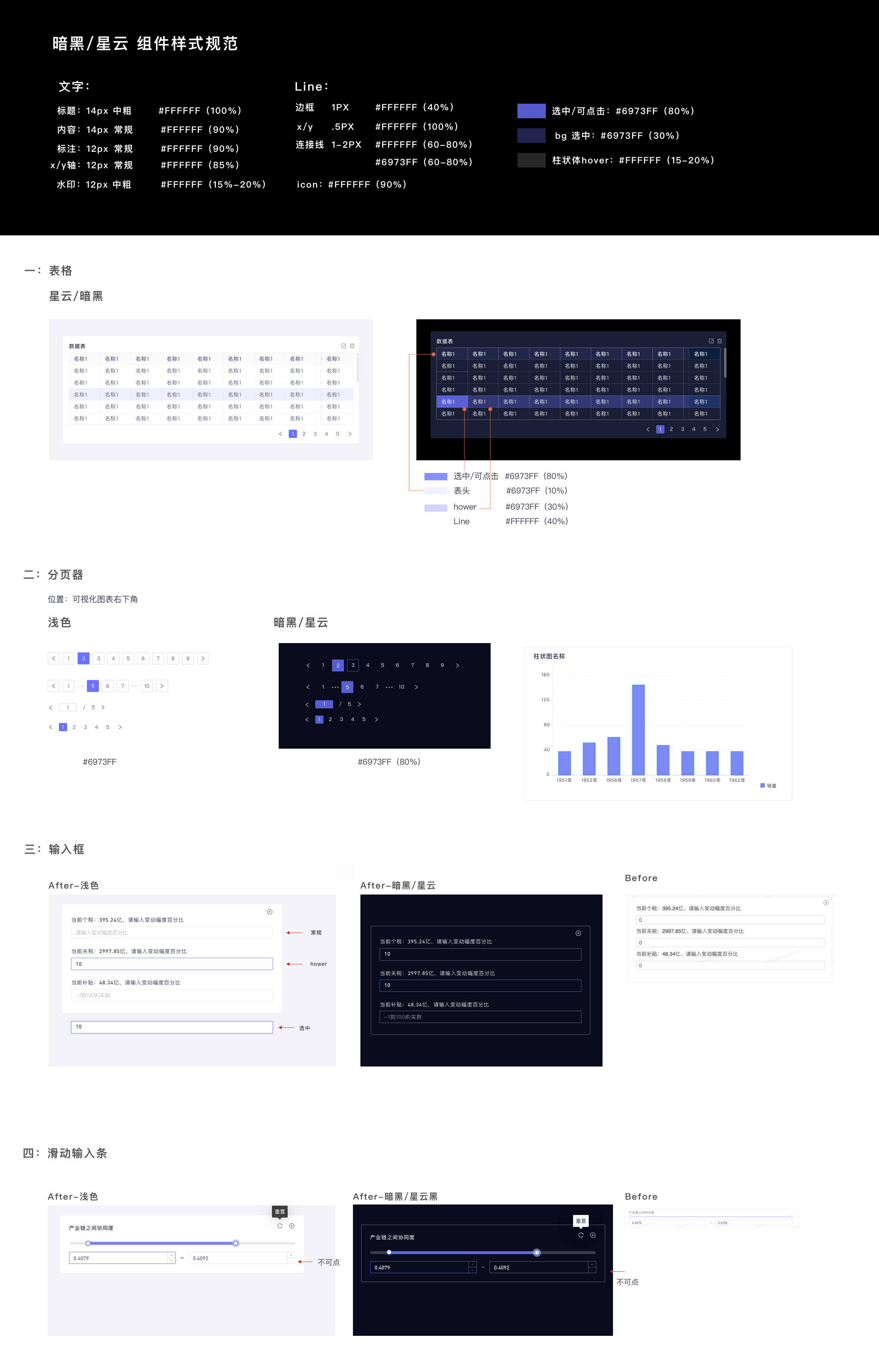
五、规范制定、跟踪走查
我们针对不同画布风格做了视觉规范,包括组件规范和画布风格用色规范。规范制订好后一定要召集组内人员开会,落实到组内人员知晓。

以上规范仅限于通用组件的视觉方面,对于数据展示层面的极端案例和适配规则,我们后续待做讨论。
总结:本文介绍了仪表板主题风格的设计过程,后续有机会将继续完善可视化图表组件应用经验的沉淀及分享。
本文由@小设计? 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益