作品没有设计感?这10个优化技巧简单有效!
编辑导语:设计需要一定的技术,但如果缺少了审美,作品可能会因为缺乏设计感而被忽略。那如何才能够提升作品的设计感呢?在本篇文章中,作者讲述了十个设计的技巧,不妨一起来看看吧!

Hi,我是彩云。
每个人都是以新手的身份入行设计,没有人天生就有很好的审美,它也必须像其他事物一样得到训练。每天看 Dribbble 上的设计作品可能是非常有帮助的,但很多时候你可能只是在欣赏设计,却不明白为什么。
没有想法,只会用素材,不知道该设计什么,所有这些都可能是你进步路上的阻力并给你带来挫败感。在今天的这篇文章中我将教你 10 个非常简单的设计技巧,这些技巧不需要任何特殊的技能,只要用上就能大大提升你作品的设计感。
当然,这些不是公式定理,而是大多数情况下行之有效的技巧。
一、善用黑白
没有想法?没有好的配图?那么就只需要用到万能的黑色和白色,就可以迅速获得一个具有正确构图的“抽象主义设计”。在作品中善用黑白将帮助你理解平衡、留白以及如何使用文字和几何图形。
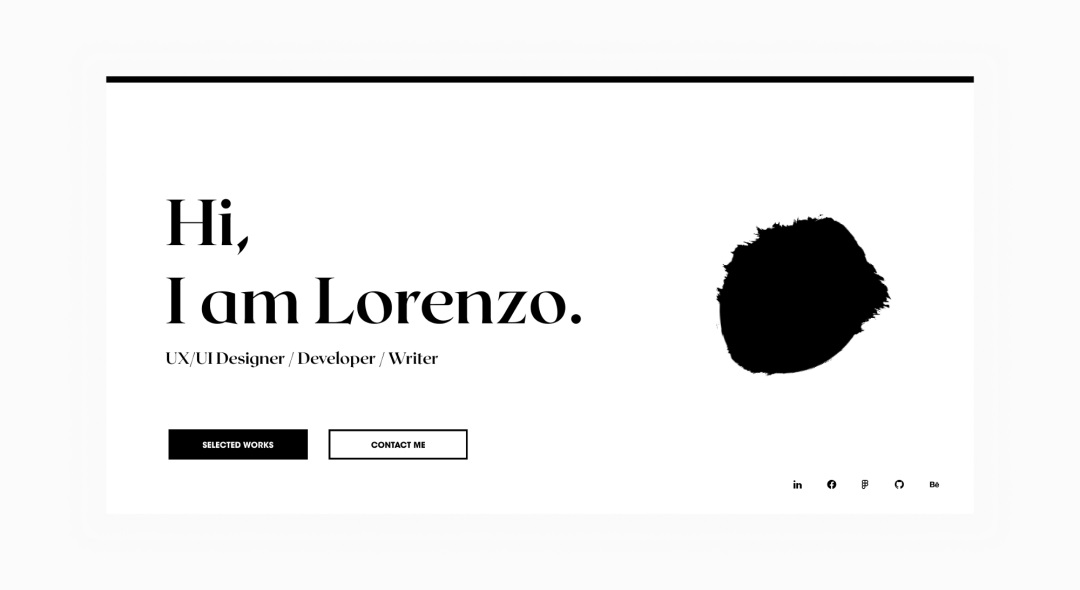
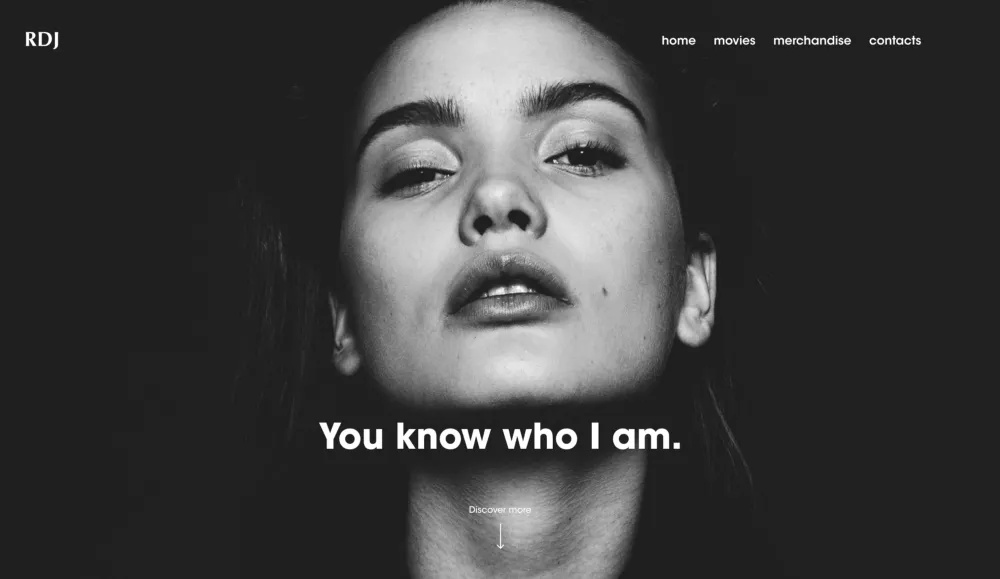
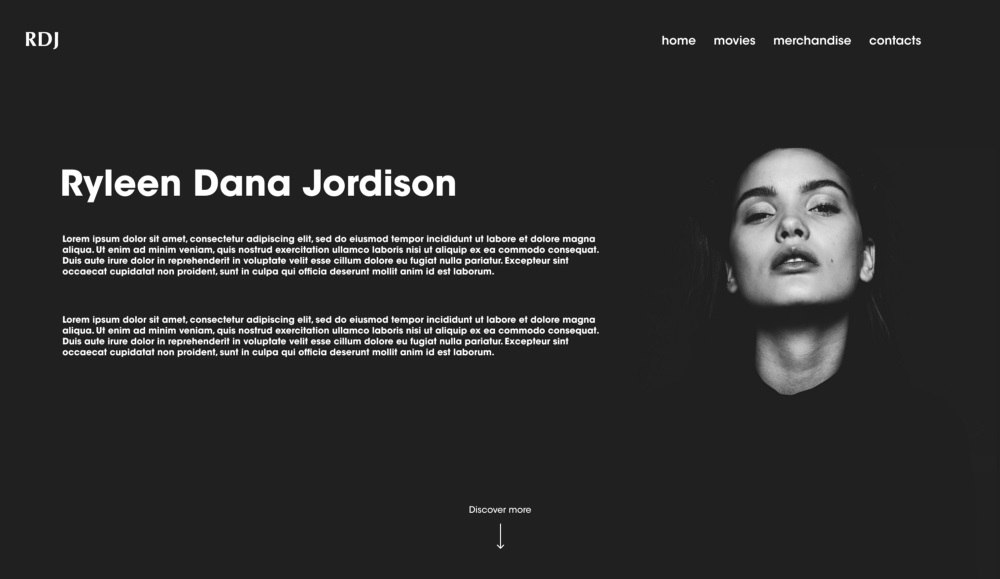
让我们快速看一个例子,黑白的运用对作品的展示简单而有效,看起来就很高级。

二、保持画面平衡
我喜欢用我自己发明的“东西”来测试我的设计,我称之为“平衡方案”。这是一个黑白的内容块方法,我会用简单的几何图形来代替内容。
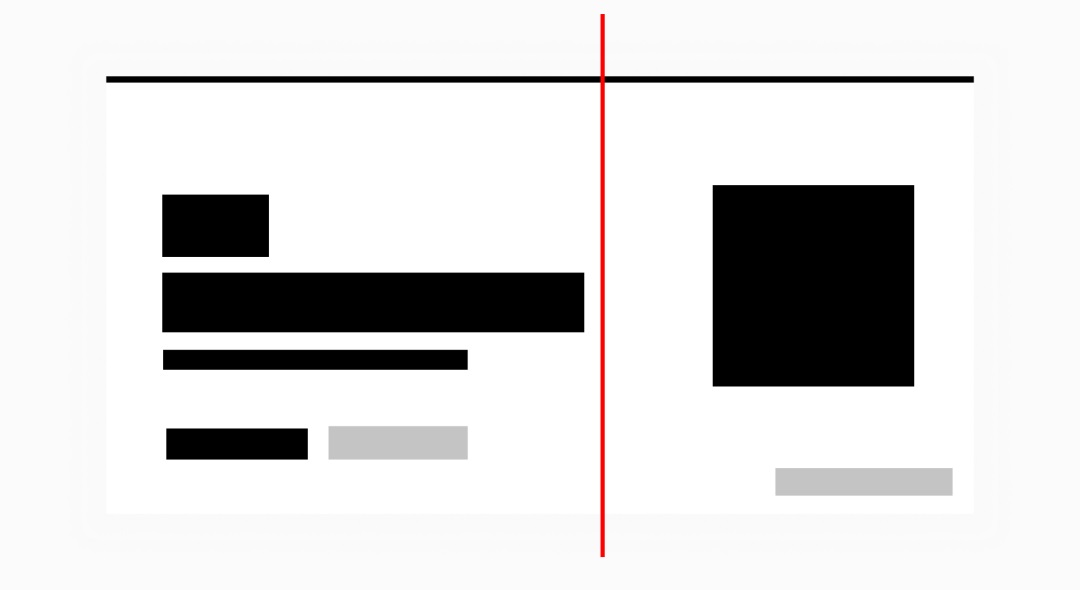
我的这个方法是让黑色块盖住元素,然后计算左右的黑色面积,大致相等的话,就视为平衡。如果把这个原理应用到界面中,会得到这样的结果:

用黑色矩形替代主要内容,灰色是次要内容。显然你必须靠眼睛观察,但其实我们也可以直接计算。左侧区域的黑色矩形面积之和为(236×138)+(934×132)+(674×44)+(313×69) = 207109px,右边的大矩形面积为(446×446) = 198916px。他们之间的差别很小,误差只有 3.9558%
我现在在设计之前不用去计算,经过多年的练习,这种意识就变成了自然而然的事情,因为你的眼睛会感觉到不平衡。
(彩云注:关于视觉平衡,这里其实讲的是视觉面积要大致相同,人眼才会感知到平衡。正好彩云在上一篇文章《为什么你的设计总感觉不舒服?很可能是视觉平衡没有做好》中有分享更全面的画面平衡知识,一定要读一读了。)
三、给作品增加背景
我在前面那个例子中是用了一个灰色的背景来展示设计作品,但其实可以尝试不同的元素,这有助于增加画面空间感和背景效果。
但要注意,在一个真实的网站中,页面周围可能没有有这么多多余空间,所以这只是一个作品展示技巧。

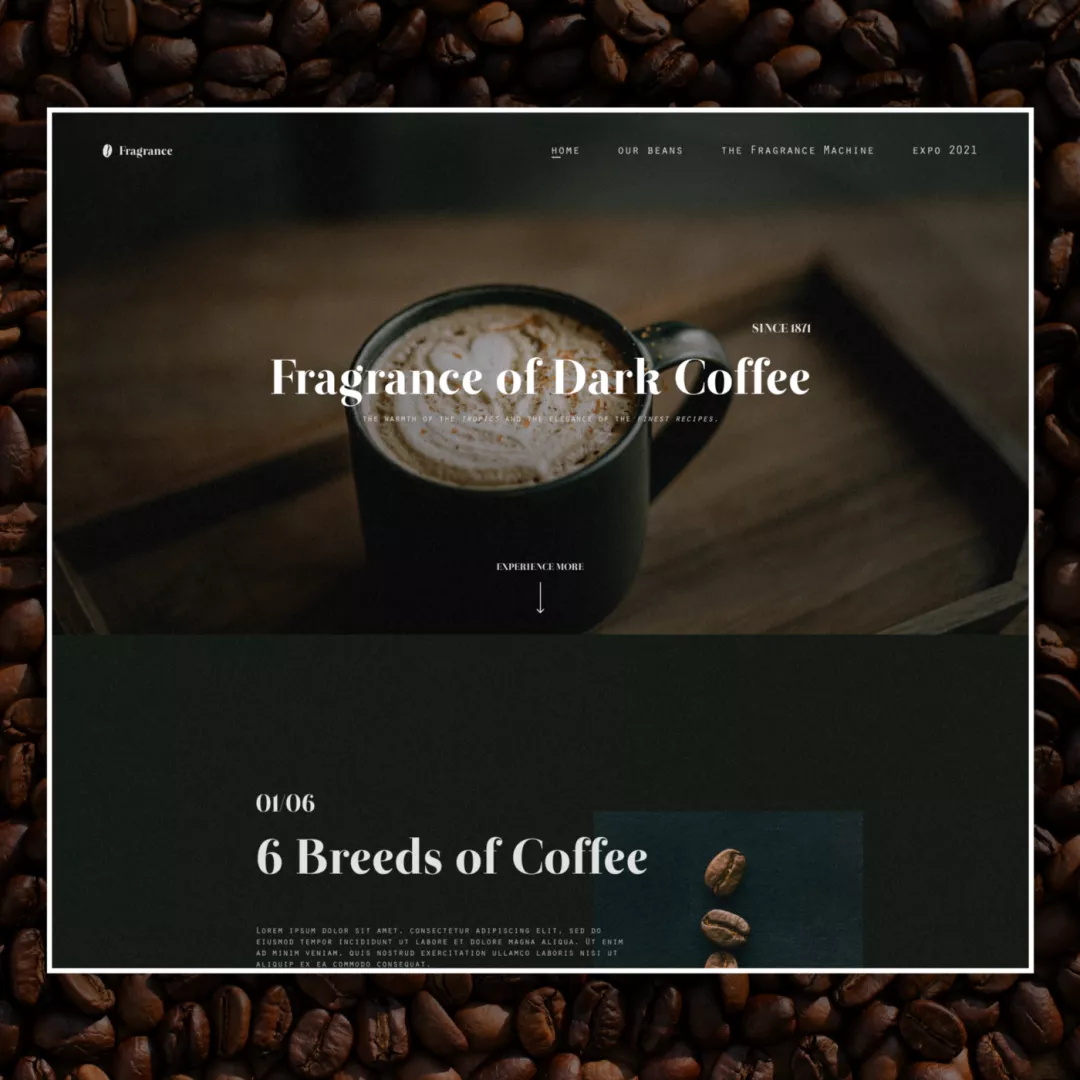
在上面这个作品展示中,咖啡豆给人的感觉是有深度和有品质的。
四、使用规范字体大小
不用浪费时间整天去测试尺寸。我建议段落文字尺寸大约是 14-18pt,副标题是 24-36pt,标题可以用更大一些的字号(我个人是习惯用 96-144pt)。Figma 的默认大小非常适合排版。
上面的尺寸看起来太小,这也正常,因为你在手机上看到的图,在电脑上全屏看就是正常的。
注意:有些字体比其他字体大或小得多。你应该使用像 Roboto 这样的标准字体,如果字体大小跟 14-18pt 的 Roboto 差不多,那么它是完美的正文字体。

段落 18,导航 24,标题 96
彩云注:我建议刚入行不久的小伙伴,比如不知道网页规范,移动端规范,一个比较快且行之有效学习规范的方法就是去截图大厂的应用,网页和 APP 都可以。然后,对着截图直接量就好了,记住人家在做界面的时候,字体用多大,什么颜色,间距,字号等等。
记住这些参数,至少不容易出错了。之后,在自己项目中自定义规范,关于设计规范如何制定我之前也专门写过文章,想了解这块知识的一定要去看看《原来设计规范要这样理解,早知道就好了!》
五、增加 z 轴
如果你有一些透明的图片,可以利用它们来设计一些 3D 图层。如果你没有,你可以使用网页版 AI 自动抠图神器!
当今的在线去背工具多半会整合 AI 人工智能技术,以机器学习方式去建构出可准确辨识前景和背景的模型,使用机器自动化去除背景的好处是快速、精确而且无需额外编辑,即使没有专业绘图软件一样可以在浏览器进行,remove.bg 是在线去背服务最早出现、而且最强大的选择,后来也有 FocoClip。
作为 CSS 中的 Z-index,你可以将透明图片放在其他项目的后面或前面,给人一种三维的错觉。这对增强设计感来说,是非常有效的。
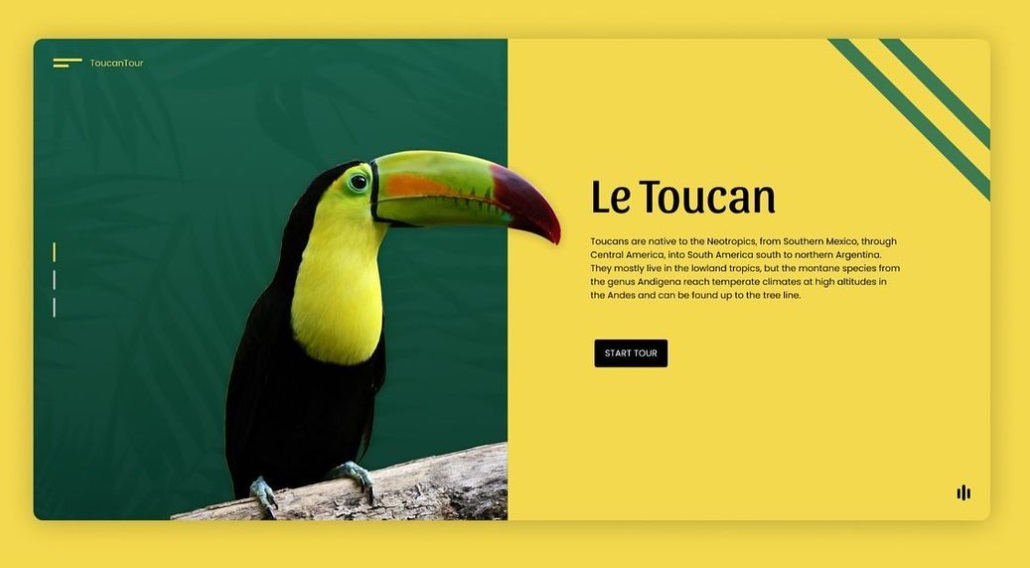
让我们看看我使用这种技术的一个简单设计。

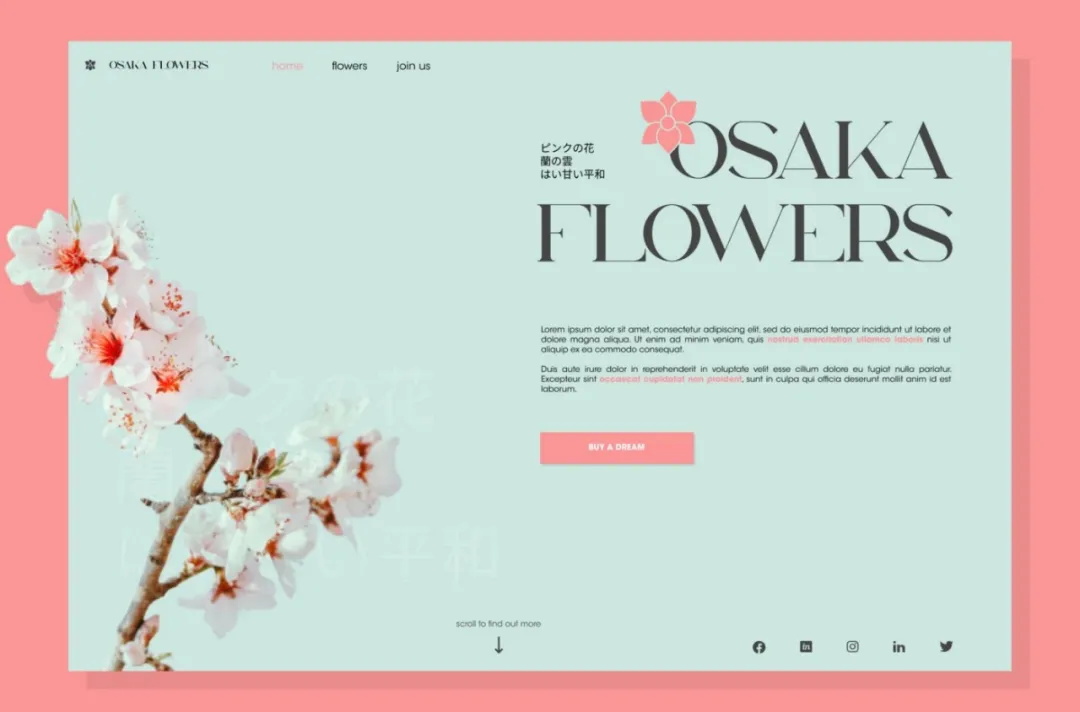
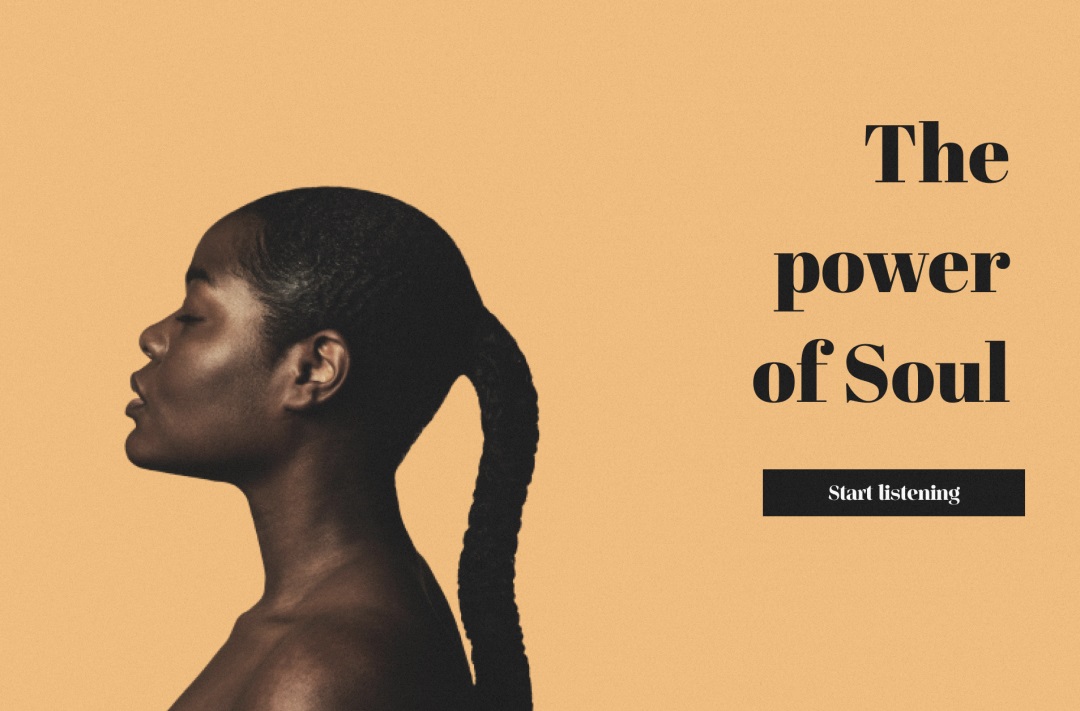
鸟嘴巴从绿色背景中出界到黄色背景中,强化了整体的视觉冲击力。
六、使用高级浅色
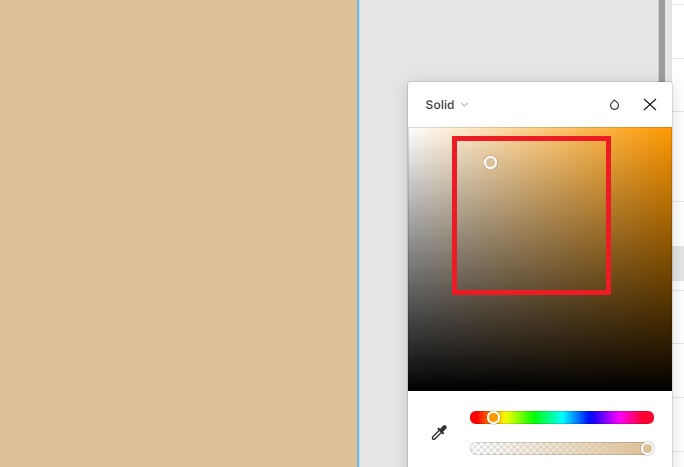
明亮的颜色很棒,但没用好的话,往往会导致激进的设计和糟糕的画面。此外,浅色设计(性冷淡设计)如今非常流行,所以让我们开始尝试颜色选择器的一个新区域。

在这个红框范围内可以快速选到一些比较好的颜色


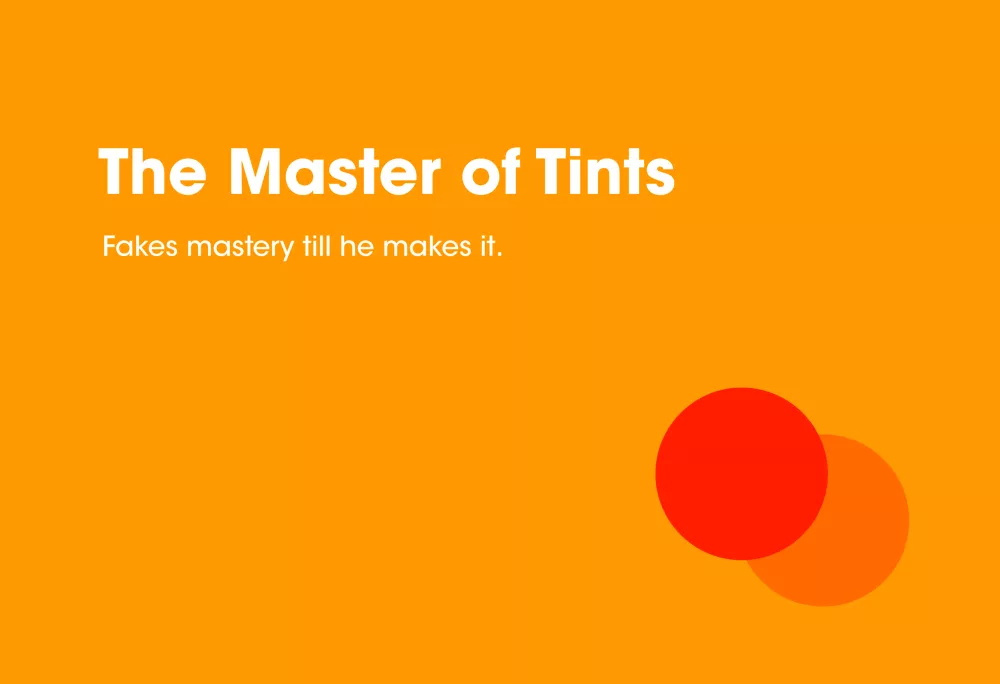
两种配色都没有啥问题,这是一个审美的问题,但如果你想要表达一些更高级的设计感觉,可以尝试浅色。
七、打造呼吸感
在我看来,大的留白比太少的留白要好。杂乱满档的设计很糟糕, 呼吸感可以通过多种方式获得:
- 让背景大面积保持可见
- 善用间距,避免出现文字墙效果
- 使用不会引起太多关注的图片
- 精简文字,保留朗朗上口的短语


更大的留白(在上图中指的是黑色区域)会显得更加高级。
八、加入噪点
通常当我们思考设计时,我们想到的是干净、流畅、清晰的概念。但太干净的画面会让人感到不真实,缺乏质感。
在设计中,噪点是一个很好的朋友,尤其是当你想给你的网站有一个优雅或艺术的外观时。此外,应用一个微妙的噪点让画面能有一个电影级的外观,这种处理手法非常适合用在视频和动态网站中。
你可以使用 Photoshop 在白色背景上创建 2-4K 大小的杂色-高斯分布的纹理,然后将它放到页面的最上层。

整个网页中都增加了一些噪点,这让画面整体拥有更强的质感。(这里噪点的效果比较微妙,小图可能看不清,点看大图可以看到噪点效果)
九、使用漂亮的字体
有很多不同的字族和风格,但总的来说,我把它们分为三大类:
- 衬线字体
- 无衬线字体
- 正文字体
常用的衬线字体,如 Abril Fatface, Playfair Display, Volux, Chalga 等。
无衬线字体包括 Metropolis、ITC Avant Garde、Redwing、Takota、Gotham….

十、使用几何图形
这可能是最难使用的技巧,但如果使用正确,它定会大放光彩。
使用几何图形有助于加强概念和布局中的顺序,甚至不需要配图。找到合适的几何形状是困难的,我至今仍然不能很好地掌握它。
一个好用的技巧是将文案中的字母、数字和标题作为几何形状:让它们变得巨大而巧妙,或者使用一些特殊的字母作为形状(A 很管用)。(这个技巧非常实用,彩云经常在一些视觉内容较少的页面,用一个大的几何图形比如大写的字母作为底部背景,用很浅的颜色,看起来视觉上就能更丰富了。)

#专栏作家#
彩云sky,腾讯高级视觉设计师;公众号:彩云译设计
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







