G端可视化中的适老化设计
编辑导语:本篇文章主要讲的是在G端可视化大屏中,适老化设计的应用场景,主要从目标客户的需求和心理进行分析,来阐述适老化的解决方案。

调查显示,2020年我国老年人口达到约2.43亿,占比18%,50岁以上的网民群体占比22.8%,G端可视化面对的主要群体就是政府领导,而政府大领导普遍都是市级及其以上,年纪大多数为60岁往上,属于适老化的涵盖范围,因此探索适老化在G端大屏中的体现,也是很有必要的。
有人说:适老化是减少操作,注重呈现,是在设计方案中的体现。并且适老化设计,本身也是给老年人群体的一种特殊定制。
在我眼里看来:G端可视化大屏本身就是面向定制化,不存在特殊化或普遍化,因为他的群体本身就是老年客户,既然是这个群体,那么适老化就是我们设计师需要考虑的。
一、通用性和包容性设计
首先一般讲适老化无障碍设计,我们都要提到的就是通用性设计和包容性设计。
1. 通用性设计
原则:强调设计所有的系统和产品,使每个人都能使用,无论他们的年龄或能力。
百度百科将通用设计定义为:“能被失能者所使用,就更能被所有的人使用。通用设计的核心思想是:把所有人都看成是程度不同的能力障碍者,即人的能力是有限的,人们具有的能力不同,在不同环境具有的能力也不同。”
通用设计中应当也包含对于特殊人群的基本考虑,要让目标人群觉得:鱼和熊掌都可兼得,既照顾了特殊人群的使用,又兼顾所有人。

2. 包容性设计
原则 :好的设计应该满足尽可能多得使用者的需求。
百度百科将包容性设计定义为:包容性设计着眼于清楚源于使用主体而造成的各种障碍,使每个个体都能平等、自信、独立的正常使用,为同一适用条件下的互动提供了新的视角,也为创造性和问题解决导向的设计提供了机会。

那么我们应该如何践行通用性和包容性设计在G端可视化中的理念呢?
二、客户的困境-现状分析
通过分析客户的困境,结合现状进行深入分析,发掘政府端客户的普遍性存在的问题。
1. 年龄分布适老
大多数政府省市级领导人的年纪均在60左右,由于年龄普遍较大,对于设计的认知会有偏差,对于审美的把控以及设计本身的价值理解会偏弱。
从去年十月上旬开始,省级党委换届拉开大幕,在至今近8个月的时间里,全国31个省区市先后展开换届。经过此次换届,干部队伍的年龄结构得到进一步优化,初步形成“50后”为主导、“60后”渐成中坚的格局。
根据公开资料统计,31省区市书记平均年龄为58.1岁。其中,“40后”书记有6位,“50后”有22位,“60后”也有3位,某区党委书记胡XX和XX省委书记孙XX同为63年出生,是最年轻的书记。

2. 生理机能下降
- 视力:老年人视力的下降,影响眼睛对空间、颜色、明暗等加工等;
- 听力:听力弱化造成的听不清楚,尤其是在嘈杂的环境中,老年人听起声音来会更吃力;
- 表达力:专业化的术语以及需求,会使表达和沟通不便;

3. 认知能力不足
互联网和人工智能等技术发展变化太快导致认知力的不足。
绝大多数的老年人对现在数字化的产品很陌生,再加上复杂的界面操作,需要反复的学习使用才能熟悉掌握。

三、设计的探索-客户心理
ToG类型的项目,我们的客户群体是政府的某个部门(G端行业中,政府部门因为权限和管辖内容的不同,客户的诉求也会不一样,同时由于决策层是一级一级往上的,对于各个层级的领导都需要去进行满足,对于设计的要求也就更高了),因此我们需要对客户的心理进行重点挖掘。
1. 政府部门客户的特点
1)严谨务实原则
政府部门的领导或者员工大多数都是高知人群,对于工作的态度都是非常严谨,喜欢按规矩办事,分工明确,力求事情做到一丝不苟,有理有据,讲究严谨做人,务实做事。
2)安全性原则
政府部门的保密工作需要做的非常到位,尤其是关于公安等民生问题时。另外政府类客户一般对于数据的保密做的非常好,基本都是内网开发,私有化部署,一切互联网的东西连接内网都会报警。如果是外网开发,则需要做好数据存储,一定要非常注重数据安全。
3)实用性原则
政府类的软件或者产品,基本都有很强的实用性,实用好用才是客户最关心的问题,因此在系统架构上需要做到,简单高效,快速触达,减少客户的学习成本。

所以针对政府客户特点,我们需要做到严谨务实的态度,安全实用,简单高效。
2. 政府部门客户的需求
1)正文字要大
对于文字大小的需求比较强烈,提及最多的就是字体放大,加粗。
2)屏幕要看清
对于画面能够看清,需要重点表现在前景和背景的色彩对比度。
3)画面要酷炫
对于画面的表现,要更加的酷炫,在客户眼里,动态图形效果远远大于静态效果图。
4)饱和度要高
随着年龄增长,人类的晶状体会变黄变浑浊,导致选择性的吸收蓝光。所以蓝色色调在老年人眼中可能会出现模糊褪色的视觉效果,从而降低元素在界面中的对比度, 因此需要提高色彩的饱和度。
5)逻辑要清晰
产品整体架构以及内容逻辑清晰,简单高效,上手简易。

所以针对政府客户的需求,我们需要做到画面清晰,视觉酷炫,色彩明亮,逻辑清晰。
四、策略的应对-解决方案
通过对政府类客户的分析,挖掘客户最深层的需求,针对于以上的关键点,提出适合的解决方案,大体在一下6个方面的全面解析。
1. 解决方案:框架
对于系统框架以及布局进行一屏式展示,减少系统层级的递进。
对于展示形式上可以更清晰准确, 尽量模块化展示每个需求,做到聚焦用户视角,提升画面表现。
整体交互流程简化,复杂以及多层级弹框尽量少使用。

2. 解决方案:字体
1)中文字体
中文字体类型的使用,在使用数字屏幕阅读时,字体的选择要选用无衬线体(比如黑体,微软雅黑)厚重一点,不可选用衬线体(比如宋体,书法体)比较单薄。

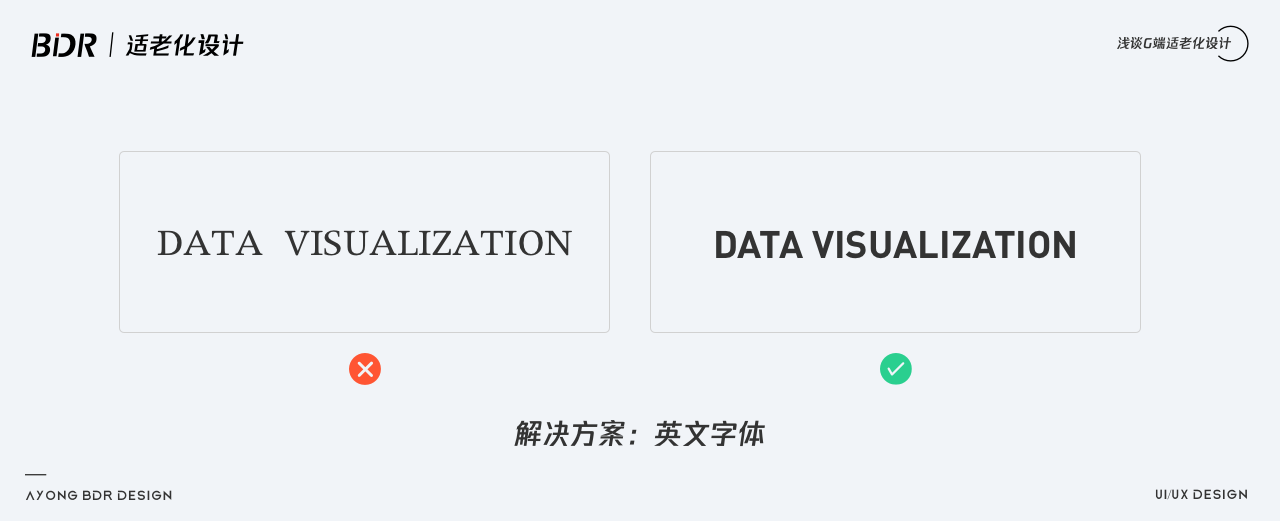
2)英文字体
英文字体类型的使用,英文数字的字体选择更明显的粗体,因为要展示数据,使得数据展示更加直观,依旧是选用无衬线体,比较推荐:D-DIN字体。

3)字体大小
字体大小的定义。在字体大小的选择上,参考了页面上常规大小,定义了一套关于不同尺寸下的标准字号,正常1080P页面,最小字号不小于16px,具体字体大小还需要参考设备清晰度,环境灯光,视距等因素。

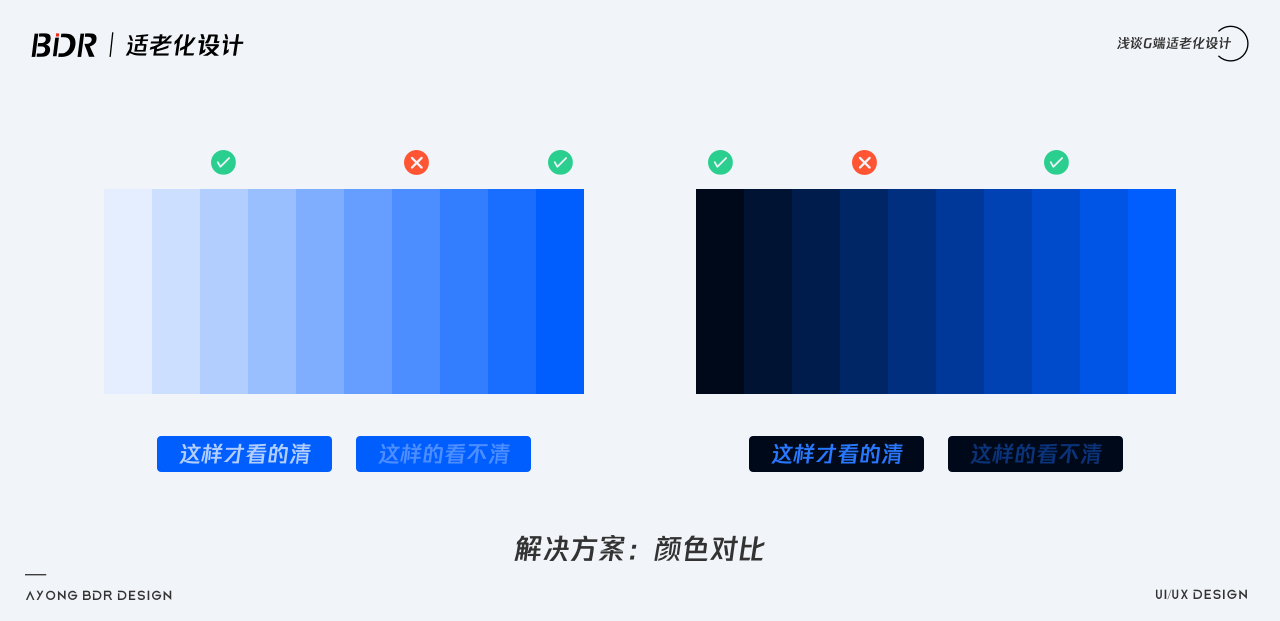
3. 解决方案:颜色
1)颜色对比
界面中的前景与背景的对比度,是否足以让政府类客户清楚识别;
颜色不应该用作传达信息的唯一视觉手段,需要用额外的文字提示;
通过 H(色相)S(饱和度)B(明度)的数值来划分色域,在保持H值不变的前提下,定义了10个色域。所以在前后景的颜色选择上,满足跨度至少为6,才能让目标人群准确识别文字信息。

2)对比度检测
视觉呈现以及文案图像对比度至少要有7:1,大文本至少有4.5:1的对比度。有很多在线工具可以帮助检测颜色对比度以及是否达标,如Contrast Ratio 在线检测工具:

3)颜色多样
画面采用多种饱和度较高的颜色,而不是单色;
颜色的丰富程度决定了画面的视觉表达,色彩越丰富,画面表现越好;

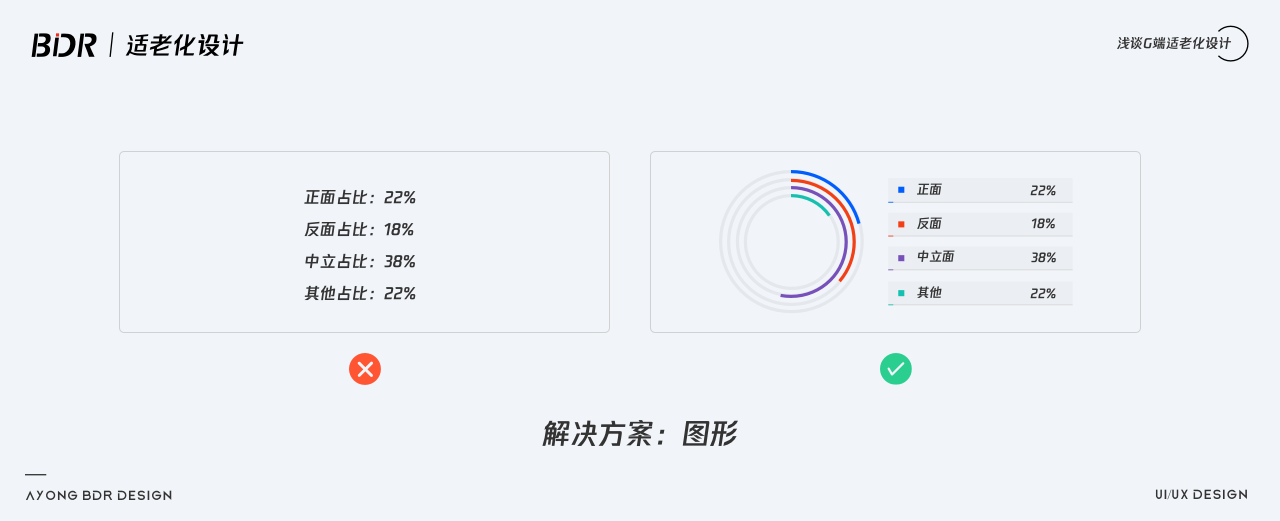
4. 解决方案:图形
增加图形的占比大小,提升视觉上的表现;
尽量采用识别度较强的图形和图标,尽可能贴近客户的认知范畴;
图标和图形尽量搭配文字描述,方便客户更清晰更快速理解。

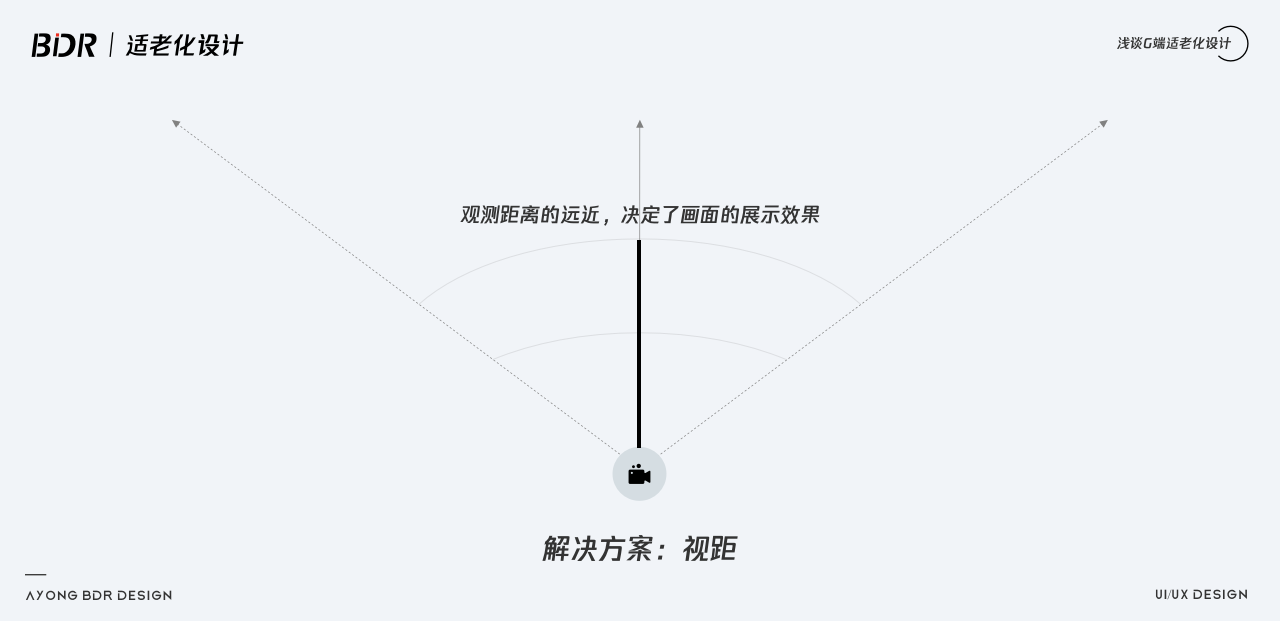
5. 解决方案:视距
观测距离的远近,也决定着画面的展示效果,尽可能的拉近观测距离;
正常视距观测下,以常规设计规范去制定即可,如若观测距离较近,则可适当缩小相应的视觉表现,反而观测距离较远,则放大视觉。

6. 解决方案:设备
设备的尺寸、精度,分辨率大小都会影响目标人群的体验;
在设备精度较低,或者说点间距过大时,应当适当放大视觉表现,点间距小的则显示非常清晰,可适当缩小视觉表现。

五、规范的提炼-应用推广
为了保证适老化的推广,需要在适老化的基础上统一标准,在字体,颜色,框架,图形等内容上做出提炼,深入了解目标客户的需求以及客户心理。
本着严谨务实,安全性,实用性等原则,沉淀出一套符合目标人群的设计规范,应用并推广到不同设计团队以及推广到广大设计师中去。

六、未来的期许-设计使命
我们需要不断践行适老化设计原则,体现设计的通用性和包容性,应当在设计表现和产品功能上更加的包容这个群体。人工智能大数据时代,虽说政府类客户会比普通人更容易接受,但是受制于某些原因,推动解决老年人面对智能技术的问题解决才是重中之中。
设计师也需要运用自己的专业性,来帮助目标人群融入数字化的生活中去。
因为在不久的将来,我们也会变成这个群体,当我们面对这些束手无策时,那时的设计又会是如何适老的呢?适老化设计是适合所有人的设计,所有的设计师都应该密切关注。

七、全篇总结
1-不要依赖颜色来传达信息(客户更喜欢文本,有特殊含义除外:四色预警,国标色);
2-文字展示要清晰,字号大小要更加适合目标群体;
3-提高颜色对比度,丰富画面色彩,禁止使用单一色系;
4-界面中重要元素应尽量避免使用蓝色(特殊行业除外:公安等其他);
5-增加图形以及图标的视觉表现,尽可能做到一目了然,便于客户理解;
6-尽可能拉近观测距离,提升观测体验;
7-选用高性能,高清晰设备,提升观感,优化客户体验;
8-针对政府客户特点,做到态度严谨务实,安全实用,简单高效;
9-针对政府客户的需求,做到画面清晰,视觉酷炫,色彩丰富明亮,逻辑清晰;
10-盲目照搬照抄而不去具体问题具体分析,这些无障碍设计在某种程度上就会成为“障碍”设计。
作者:AYONG_BDR
原文连接:https://www.zcool.com.cn/article/ZMTMyNDcyNA==.html
本文由 @AYONG_BDR 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
作者:拾象;公众号:海外独角兽(ID:unicornobserver)
本文由 @海外独角兽 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信存储空间服务。


 起点课堂会员权益
起点课堂会员权益









这个数据我现在在国家统计局搜不到。。请问是搜什么关键词?
同是做G端的,我们老会跟设计说群体年龄大大大,但是怎么解决这个问题
这篇文章概况得到位
写的真的很好,每次家里老人看东西都挺费劲,这个方案的可实施度很高