如何优化“信息输入”设计?这些大厂案例给你标准答案
编辑导语:“信息输入”是用户在使用app时不可缺少的一环,高效的输入形式不仅能极大提升效率,还能促进产品多方面的发展。本篇文章作者为我们分享了大厂的“信息输入”设计案例,为我们的工作需求和个人作品提供一些灵感,一起来看。

“信息输入”是用户使用APP最常见的形式,高效的输入形式不仅能极大提升效率,还能有效地促进产品易用性、口碑、甚至业务目标上的实现,是每个产品和设计师都需要掌握的知识点。
本次带大家看下有哪些有趣的‘信息输入’小案例,给你的工作需求、个人作品提供灵感来源~
大致分为:产品能力(8个)+交互体验 (8个)
一、产品能力上
1. 横屏时分割键位
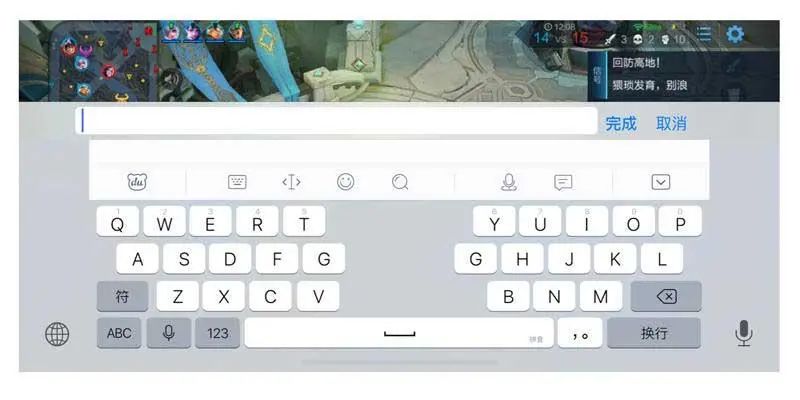
在游戏状态下的手机键盘都会变成宽屏模式,为了解决【跨度过大】的问题,百度输入法就尝试将键盘一分为二,让键盘更佳贴合左右手的打字习惯。

让用户更快更清晰地输入信息、减少打错字的概率,突显产品的个性化服务与对用户的重视程度。
Mark一下:横屏状态下,需要思考是否有更高效的操作方式。
2. 语音转文字自配表情
「微信」将语音内容转化为文字时,系统能检测用户当前的情绪并自动添加相应的Emoji表情,如开心、难过、愤怒等表情,特别有意思。

更好地表达出自己、感知好友的当前情绪,以便更好地进行交流,并通过这种小细节提升用户对产品的印象。
Mark一下:挖掘【行为/情绪】上对用户的关怀点,可助力产品口碑与印象的提升。
3. 关键词自动匹配表情
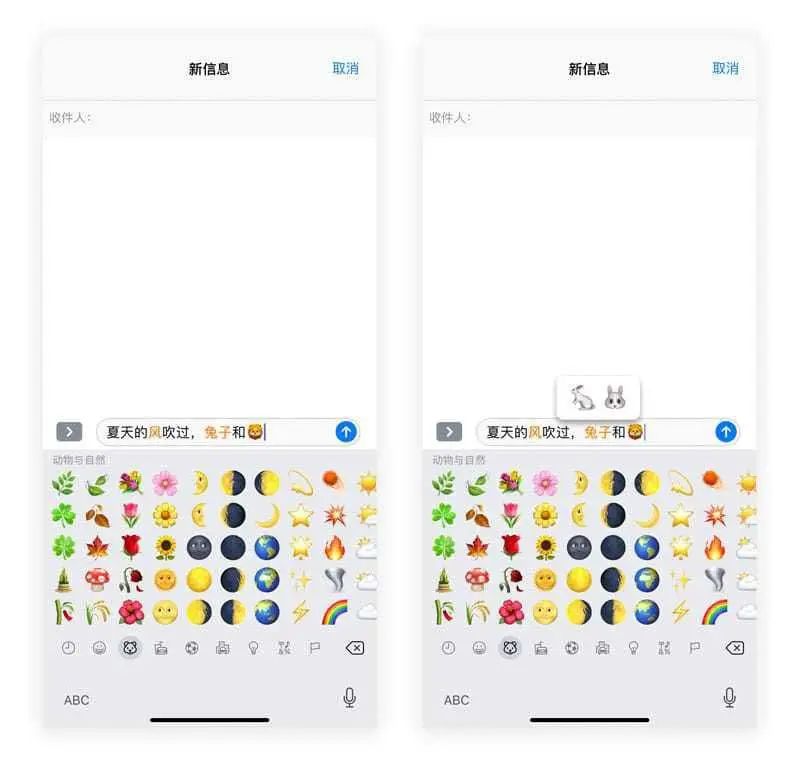
在iOS的原生键盘输入文字,再去打开表情/符号键盘时,系统会自动在文字上自动高亮对应的表情,方便用户直接选择,特别有意思。

减少用户操作成本,同时利于表达当下情绪,给用户带来惊喜并拉进之间的距离。
Mark一下:学会分析/检测用户当下的情绪/心理,并做出相对应的设计。
4. 电脑复制文字, 手机同步收到
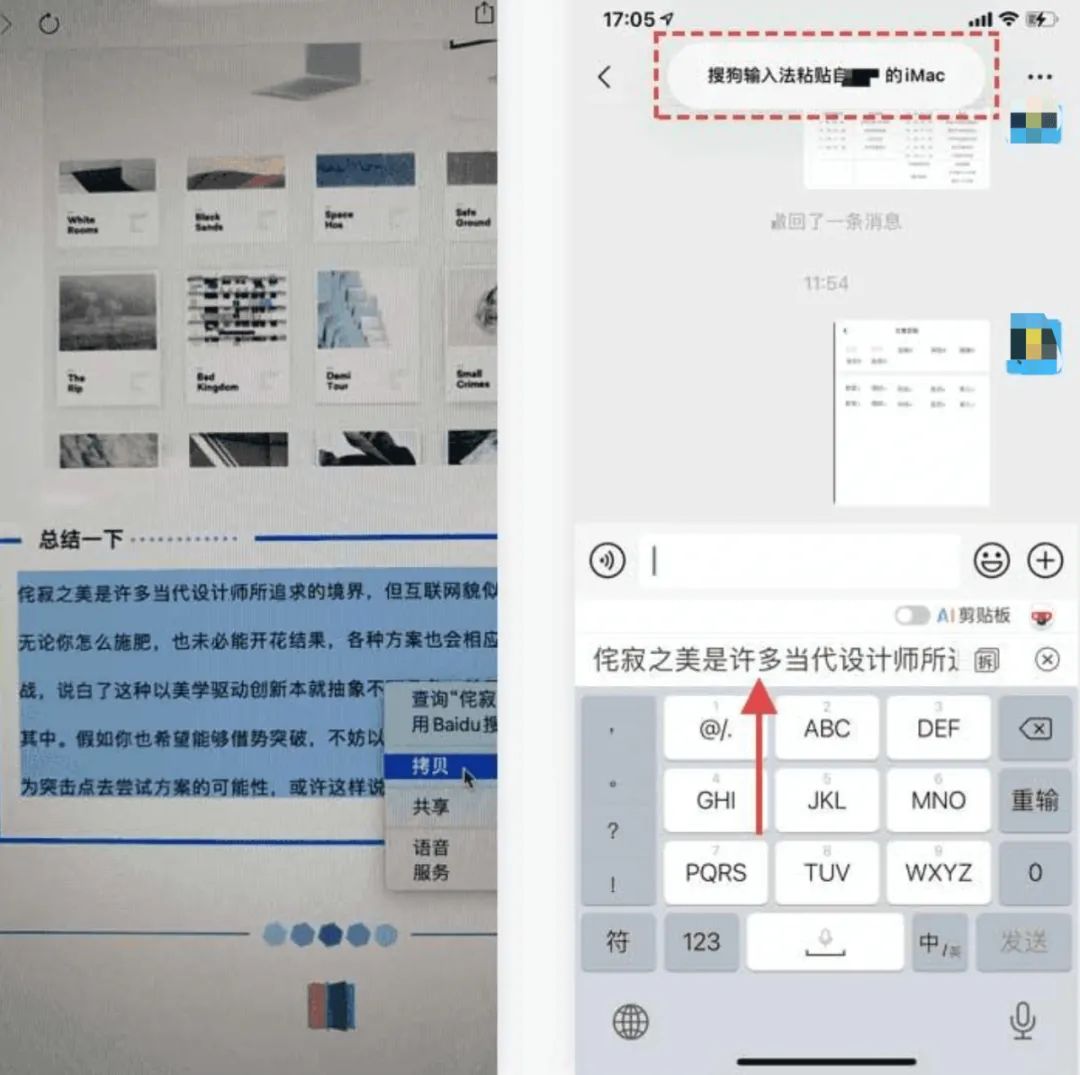
在电脑和手机上都使用同一个「搜狗输入法」账号,只要电脑上复制文字,移动端上就能同步检测到复制信息,并且进行粘贴提示,非常便捷。

用户能感知到系统已自动复制文字,无需在电脑上再发送给手机、手机上再去复制信息并粘贴,大大减少操作链路与成本。
Mark一下:对用户重要/常用的功能可以设置「快捷操作」。
5. 自动计算数学公式
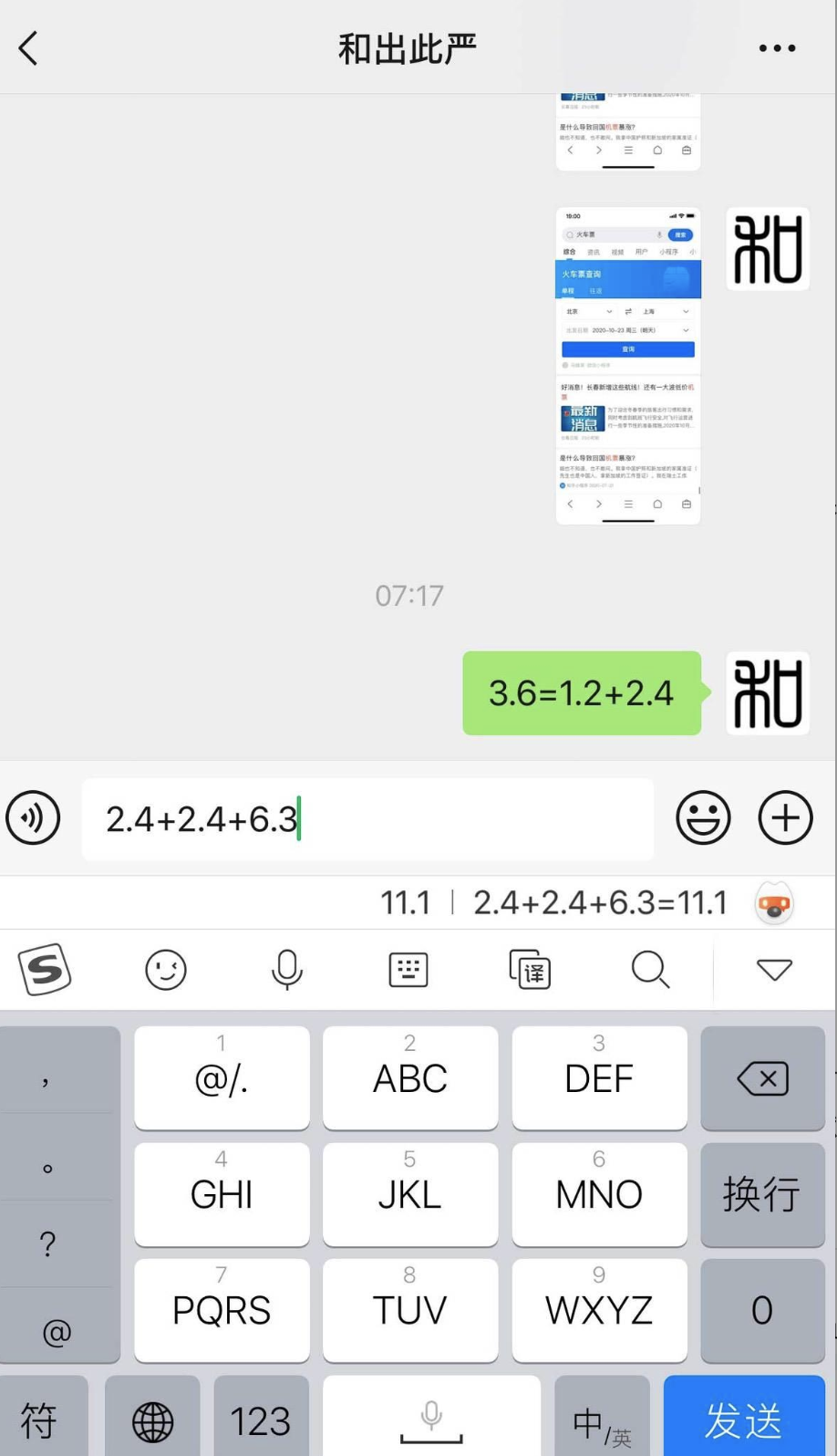
在搜狗输入法输入简单的计算公式时,系统会自动帮你计算并前置展示结果。若点击会将该公式和结果显示在输入框内。

用户不用专门打开计算器就能知道结果,减少操作链路。同时突显产品的便捷性与科技性。
Mark一下:前置展示潜在的用户诉求、产品服务、竞争优势等。
6. 输入框文字越多就越小?
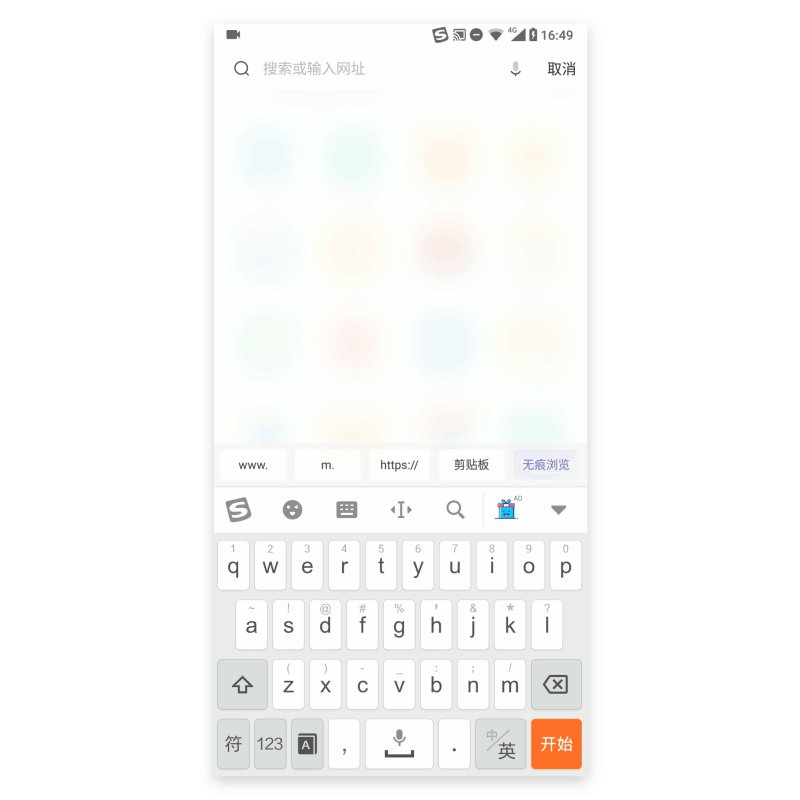
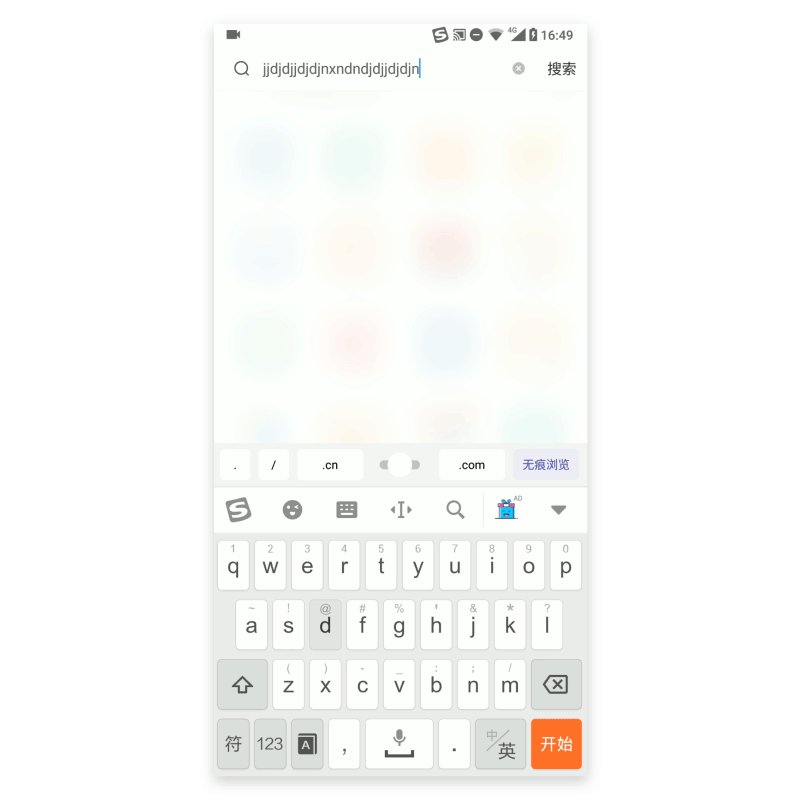
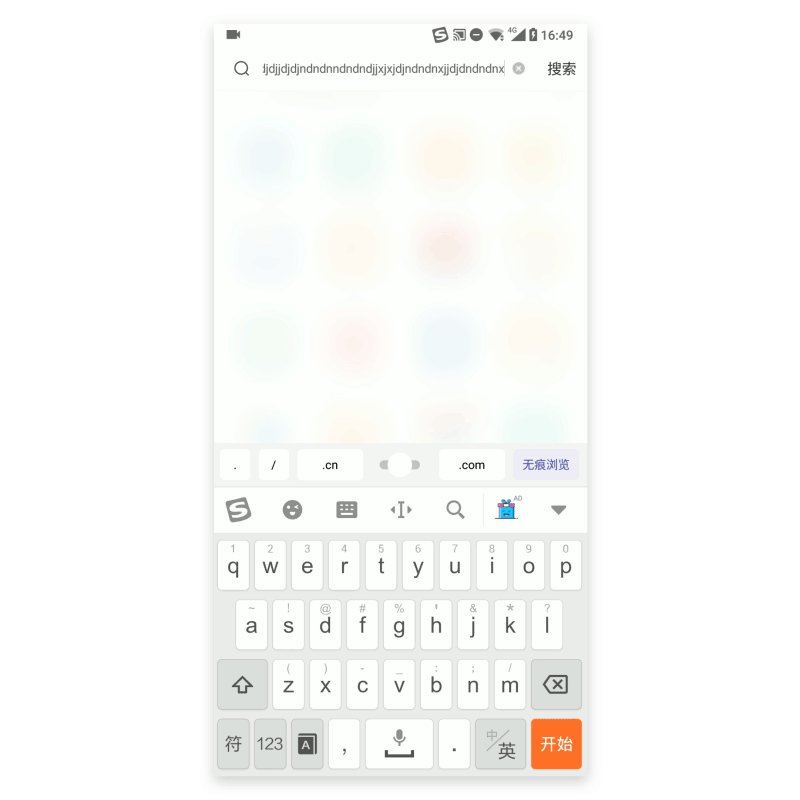
各大APP搜索框的大小都是固定好的,当输入较长文本(如链接)时编辑起来就很麻烦,需要来回移动光标。
而UC浏览器上的输入框,当你输入的文字越多时,文字就跟着变小,便于用户看到更多内容,再也而不用移动光标才能看到全部信息。

Mark一下:当信息复杂+数量巨大时,必须给予用户清晰的分类与状态、位置指引。
7. 检测关键词显示电话号码
在iOS的原生键盘里,可以根据输入词检测对应的手机号码:
当你输入 【打+我/通讯录好友名字+电话】时,键盘上会自动显示自己或好友的电话号码,点击号码就能自动粘贴在输入框中。

用户无需前往通讯录就能轻松「获知+想起」谁谁的电话号码,大大提升操作体验与效率。
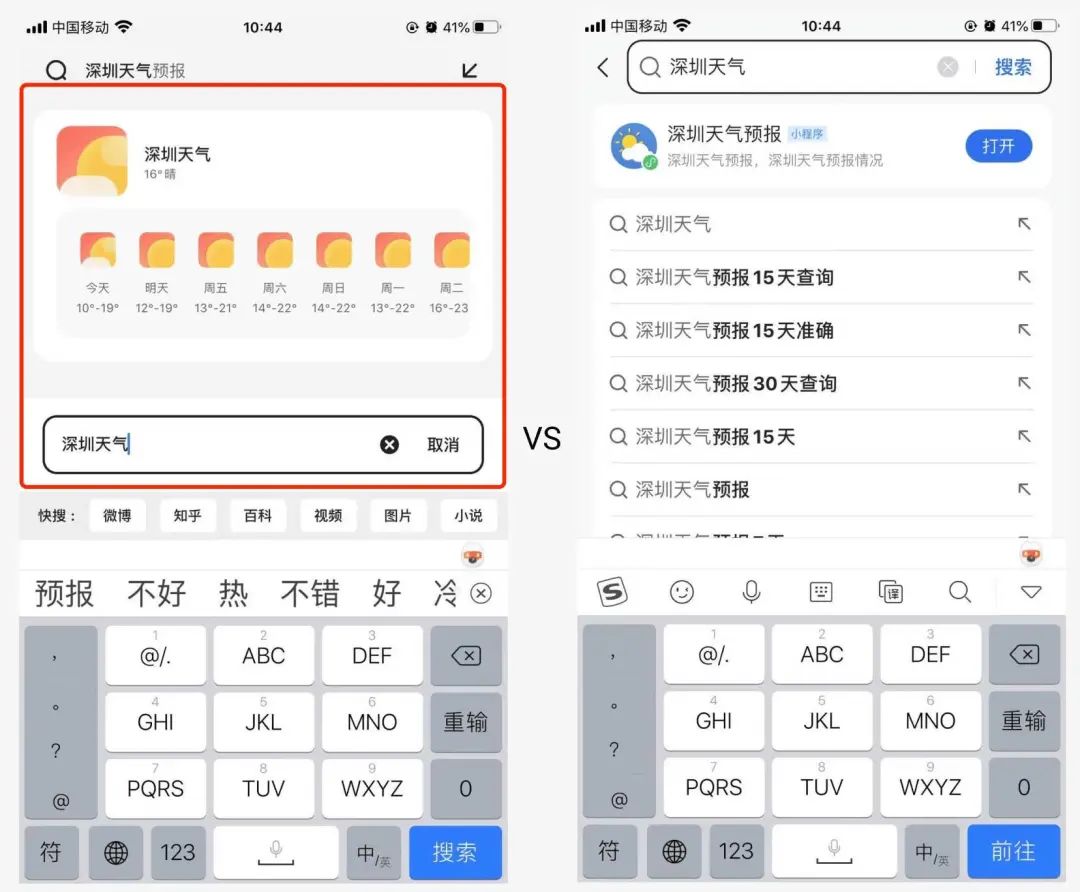
8. 前置展示搜索结果
相比于国内的其他浏览器,夸克浏览器在搜索框中输入“某城市+天气”的关键词,上方就会以卡片的形式显示该地区最近一周的天气,让用户一目了然。

用户无需触发搜索、进入结果页才能看到想要查询的信息,大大提升信息的查询效率、增加后续用户来夸克搜索的粘性与意愿。
Mark一下:前置展示潜在的用户诉求、产品服务、竞争优势等。
二、交互体验上
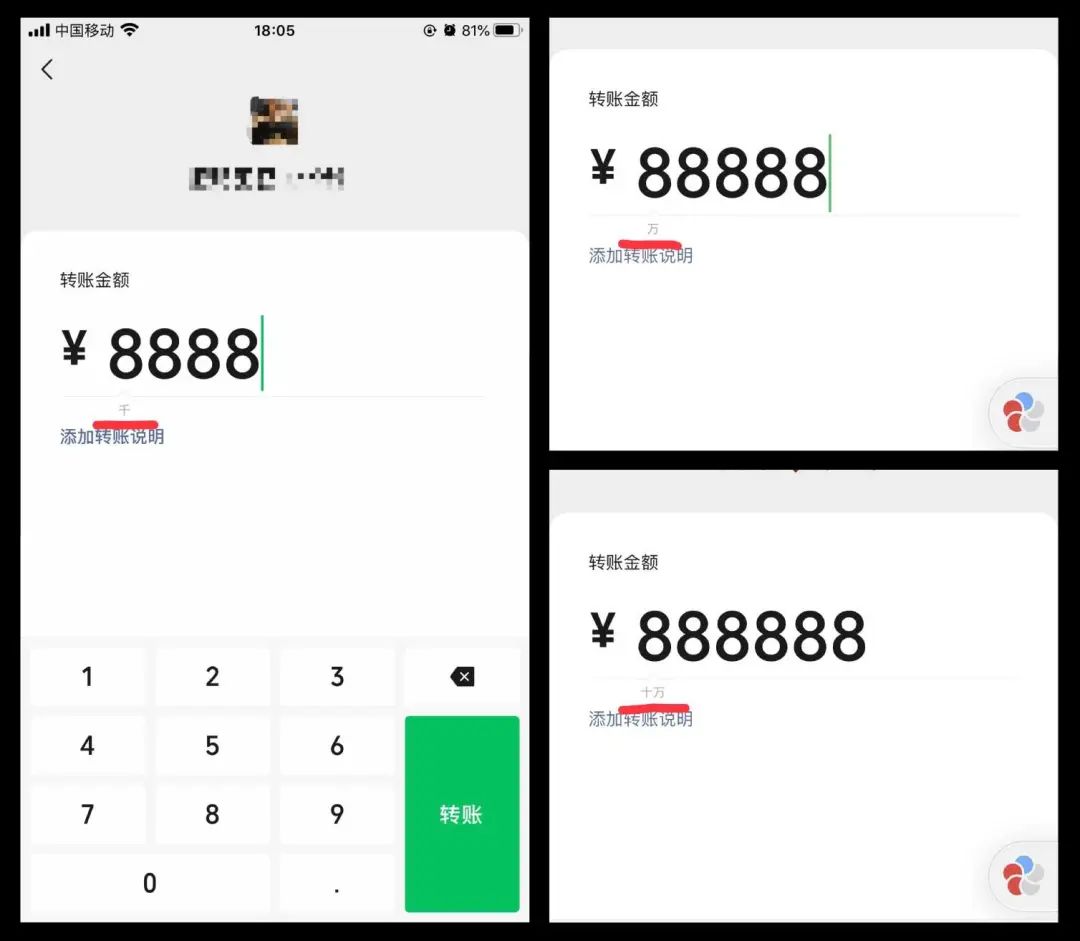
1. 不用心算现在多少钱了
在微信发起转账,输入数字时会检测对应的数额(千、万、十万、百万等),用户一眼就能知道输入了多少前,特别nice。

用户无需【边输入,边计算这是多少钱】的脑力投入(特别是对于年纪大的用户),增加信息输入效率与速度。
Mark一下:记得检测信息数量是否有对应的梯位。
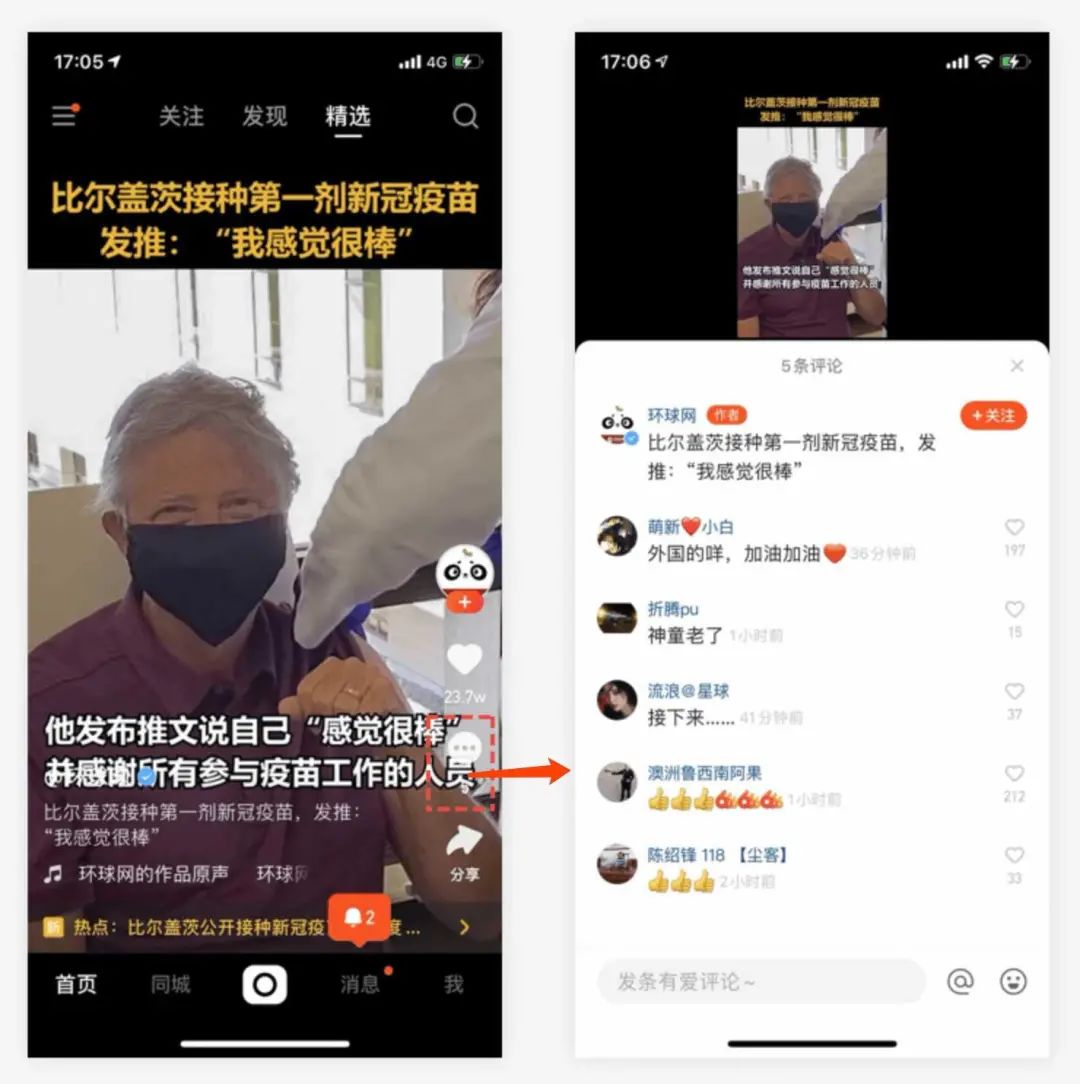
2. 评论时也能看短视频
在快手观看短视频时想查看、发表评论,原本的视频会继续播放+等比例缩小置顶,这样一来就实现了「边评论 边看视频」,有点类型「分屏」的意思。

避免原来看视频的体验被打断、错过重要的视频片段,同时方便用户跟随视频的播放而即兴发挥评论。
Mark一下:学会用同一个模块 兼容多种交互/内容。
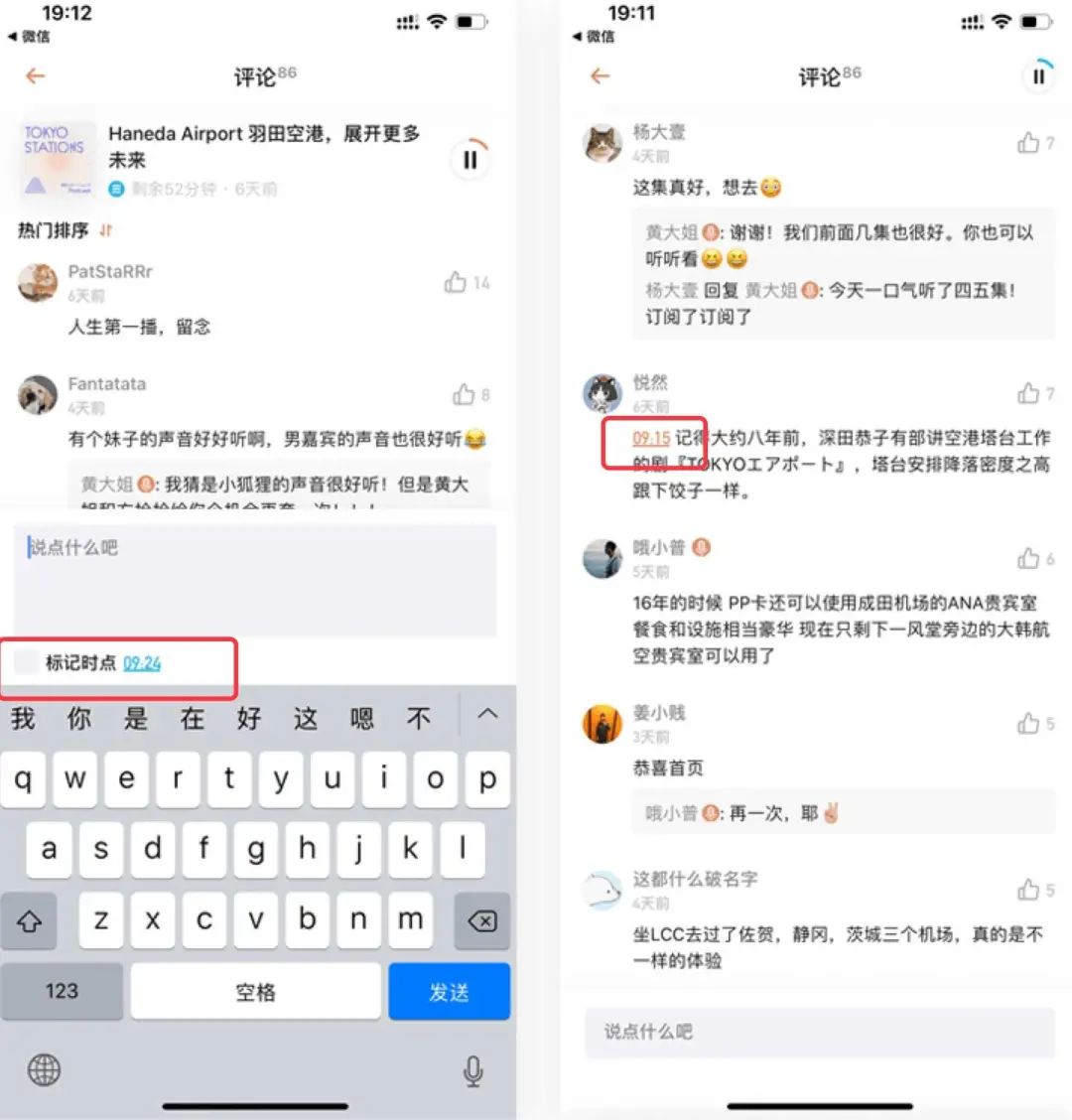
3. 可定位的的用户评论
在小宇宙里收听音频且发表评论时,输入框下面会带有【标记时点】的入口:
勾选它且发布评论后,其他用户点击已标记的时间点,当前播放的音频内容会直接跳转至该时间点位置。

用户能清晰的知道当前评论是围绕音频的哪个时间点,从而快速收听所对应的音频内容,大大减少操作链路与成本。
Mark一下:要让用户清晰地感知当前的操作进度/状态。
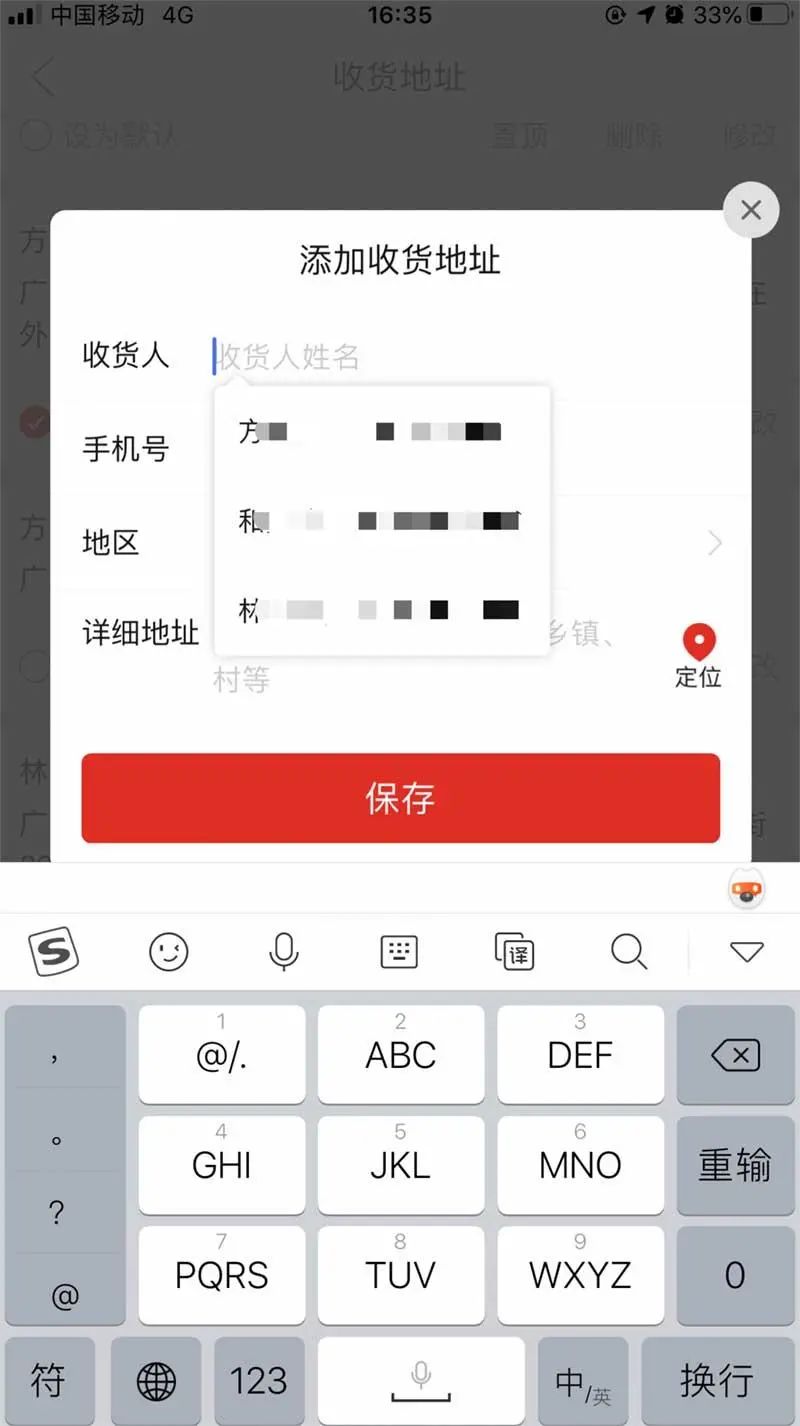
4. 自动加载收货人+手机
拼多多上新建收货地址时,系统会加载已存在的收货人姓名+手机(从创建过的收货地址信息里获取),用【已有信息的选择】代替手动输入。
选择已存在记录的信息,可以免去操作,大大降低操作成本。

Mark一下:尽量减少需要用户记忆的事情/行动,提供「再认」上的解决方案。
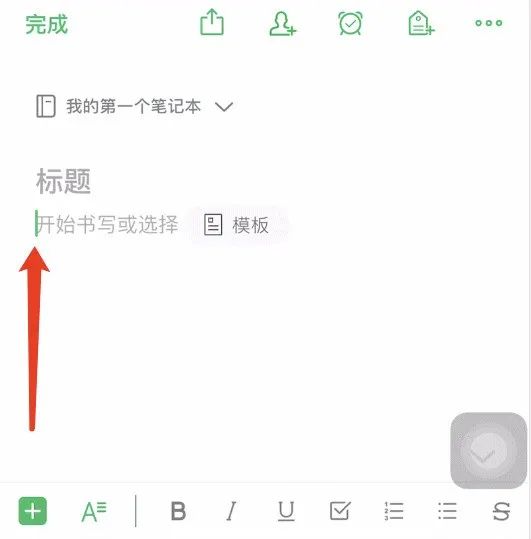
5. 新建笔记先定位内容栏
印象笔记新建笔记时,会将键盘光标自动定位到【内容编辑区】中,而不是【标题区】。

也许基于用户行为的分析+数据的验证,大部分用户新建笔记的目的与行为就是:立即记录、输入此时/当下的想法。毕竟‘标题’这种概括性信息 往往不是最首要的,因为它是不确定的图片:一是很难确保用户 已经有了想好的标题名称;二是标题很可能随着整体内容的变化而更改。
Mark一下:根据用户诉求调整内容优先级。
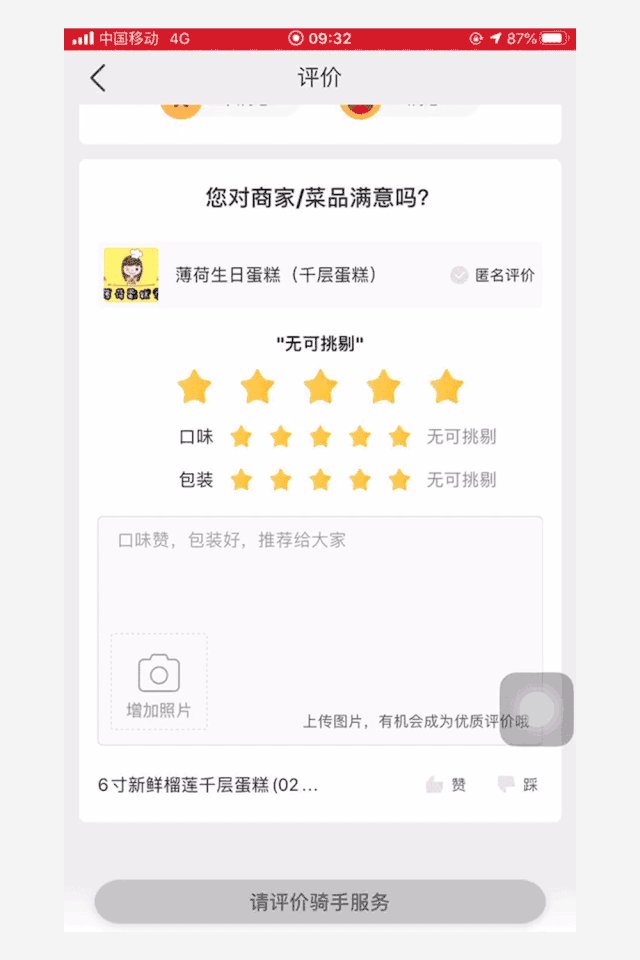
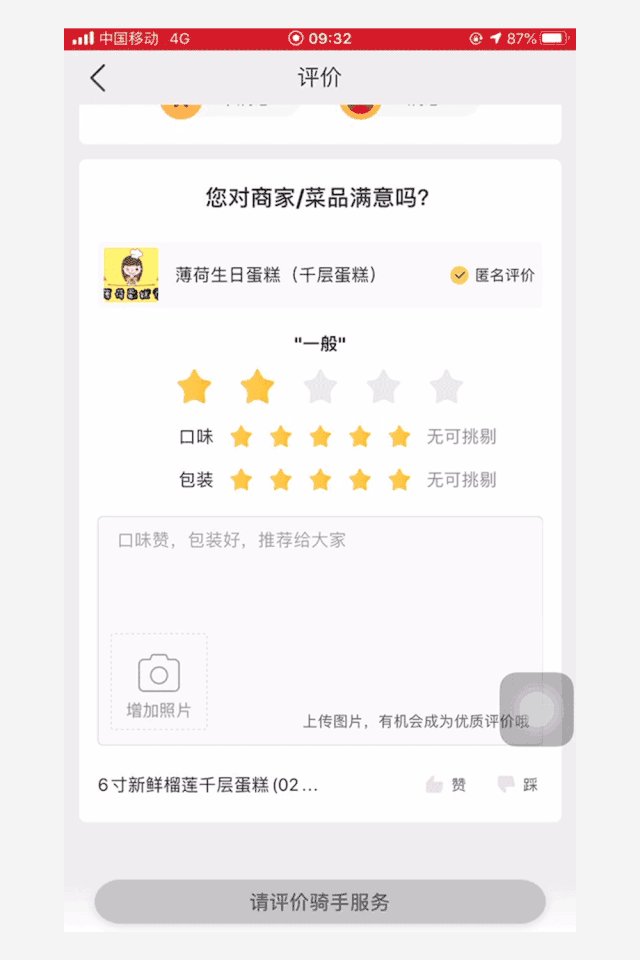
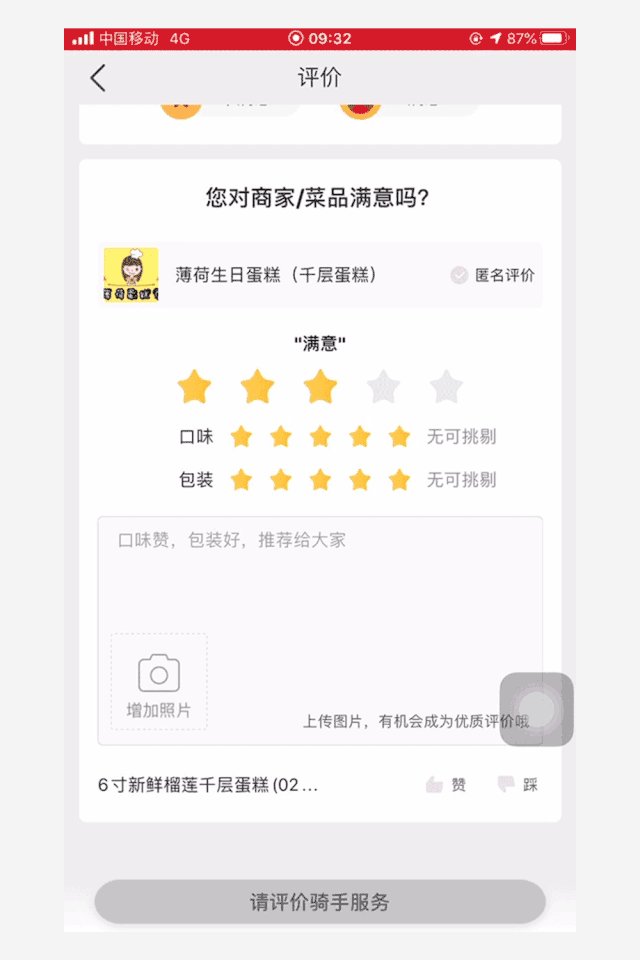
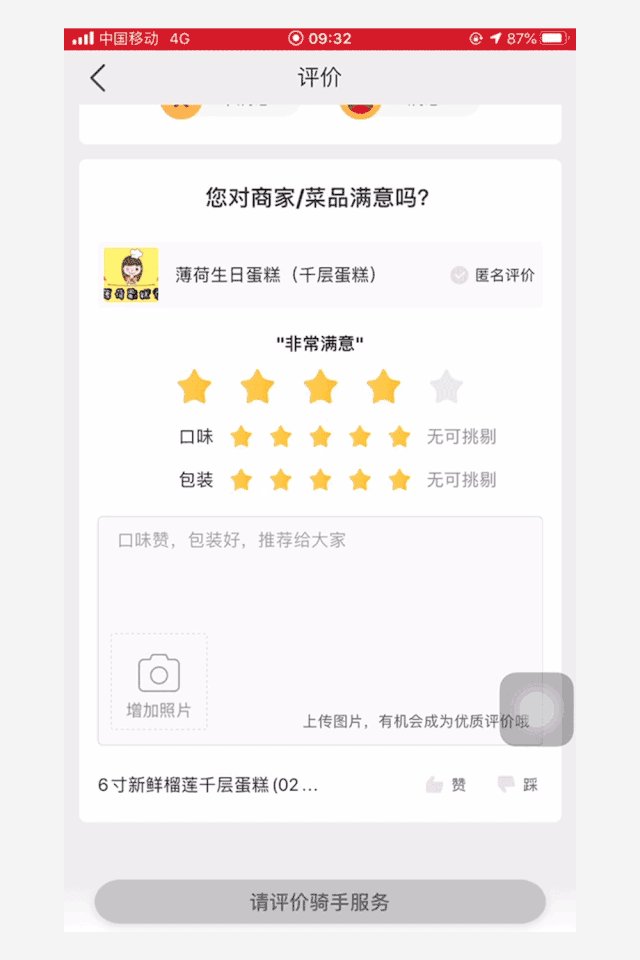
6. 差评会自动匿名
美团或饿了么上选择差评时,系统会自动勾上匿名评价。而当选择中评或好评时,则取消匿名评价。

避免用户发表差评时 受到商家的恶意骚扰,同时通过这种小细节提升用户对产品的印象Mark一下:涉及「用户隐私」的场景要思考如何进行关怀设计。
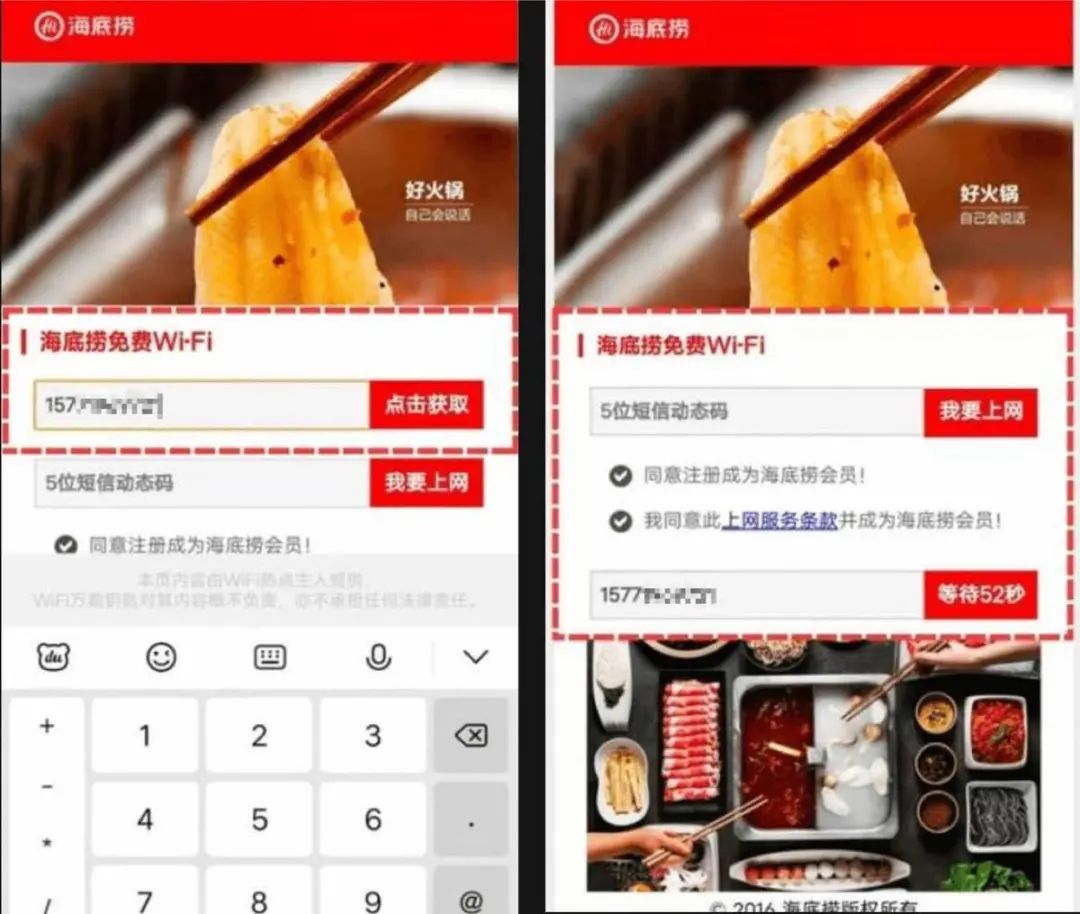
7. 根据需要 变换输入栏顺序
在海底捞连接WiFi时,输入栏位置会根据输入状态进行调整:·未输入手机号码时,【电话号码栏】在最上面;·已输入手机号码+已触发获取验证码时,【验证码栏】就变成了在最上面了。

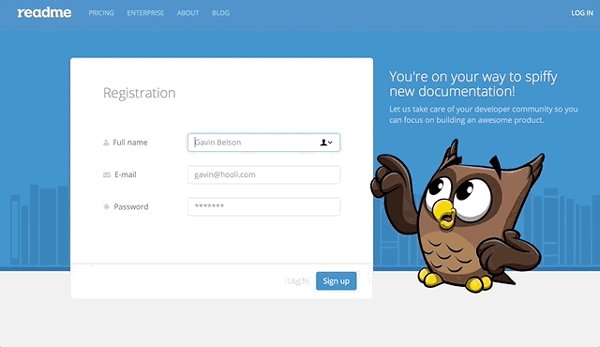
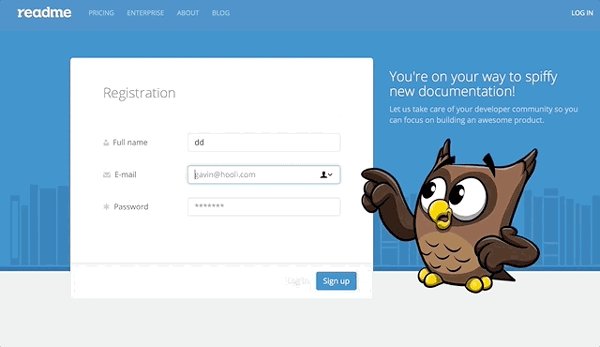
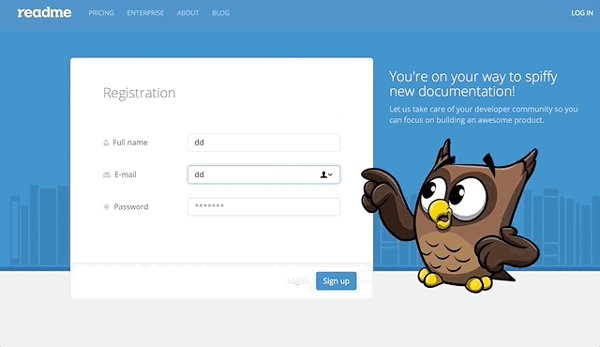
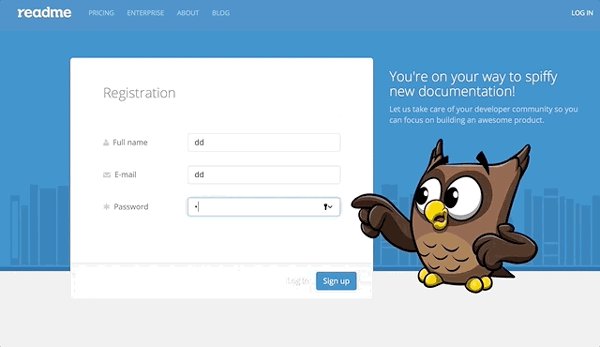
使重要的信息都围绕在第一栏输入,减少手指与视线移动,增加操作效率与速度。Mark一下:根据用户诉求调整内容优先级08.吉祥物跟随操作行为?在Readme的注册页面中,在切换不同的输入栏时,右边的吉祥物猫头鹰的手/翅膀 也会跟着指动到对应的输入栏中,并特别有趣。

通过吉祥物的手指到输入栏,帮助用户知道当前输入的是哪一行、在输什么,从而减少信息错误的发生,也让整个注册流程变得有趣、顺畅,同时加深新用户对产品的印象。
Mark一下:吉祥物不应只静态展示,可以跟随用户行为做相应的变化。
#专栏作家#
和出此严,微信公众号:和出此严,人人都是产品经理专栏作家。一枚在鹅厂成长中的‘90后老干部’,主产各种接地气的交互/产品干货。以做产品的方式,写好每一篇文章。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








哈哈哈哈这些小细节真的很提升用户好感度,每次发现这些细节的时候都觉得很舒心
喔噢~不得不说现在的信息输入功能确实是还挺惹人喜爱的,就是手机要是也可以自动记住密码就更好了,每次有需要的时候就可以自动输入了。
ios可以记住密码的呀,在登陆界面有提示可以解锁密码界面