《我在混合云做控制台》一致性体验升级
编辑导语:控制台是用户通过web端管理和使用云产品的入口,是一种直观的图形化界面。那么,在混合云做控制台是一种什么样的体验呢?本篇文章作者将结合自身经验对混合云控制台展开一系列的讲述,感兴趣的小伙伴们快来一起看看吧。

一、控制台体验
控制台(Console)是用户通过web端管理和使用云产品的入口,是一种直观的图形化界面。
几乎所有云厂商都提供控制台,以方便对云产品和服务进行购买、查看、使用等操作。
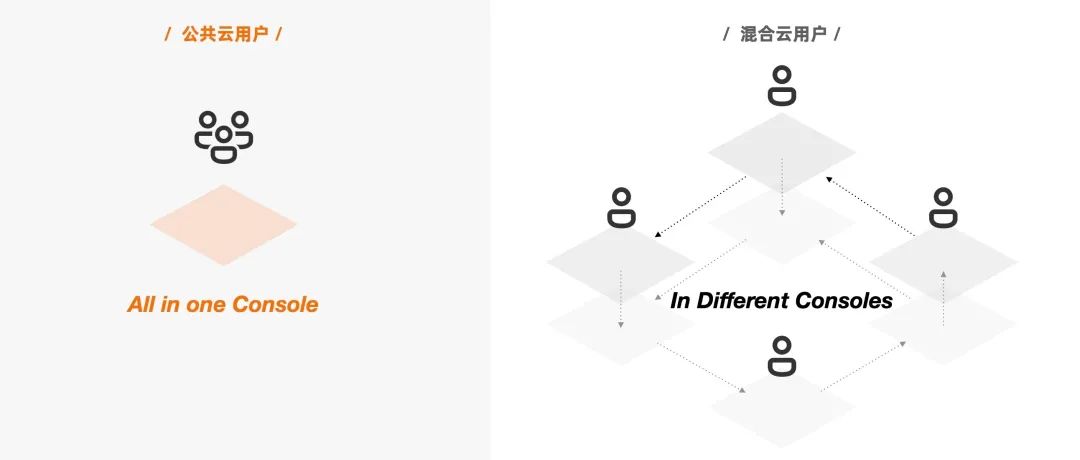
1. 公混用户差异
相比公共云几千万的线上用户数,混合云用户数可谓寥寥无几。公共云上人人都是 DevOps,是服务的开发者,是原厂工程师。
用户只需在一个控制台上购买产品和服务,出现故障也无需担心运维修复,因为这些问题都会被云厂商自行解决。
混合云以大型企业用户为主,部门多、角色多、需求差异大,难以在一个控制台完成所有工作。每种角色都是一个专业的群体,All in one Console 的产品思路可能会让控制台变成一艘航空母舰,但对于每个岗位的专家用户而言 “大而全” 不如 “少而专”。

2. 混合云管理平台
阿里云混合云管理平台(Apsara Uni-manager)是面向阿里云专有云和混合云场景的企业级云管理平台,提供全方位的云资源供给、运维和运营管理能力,具备一体化管控、自动化运维、智能化分析及个性化扩展等核心竞争力;致力于为客户提供优质的用户体验,简化混合云管理,加速政企数字化转型。

“分平台,聚能力”的产品形态为多岗位用户带来了独立的管理体验,但给“跨平台,体验难统一”埋下了隐患。
混合云对外交付产品数量众多,过往各产品拥有自己独立的产品体验和技术选型,这就给客户侧带来产品风格差异大、管控行为不统一的体验心智。
一致性(Consistency)是每个复杂系统平台追求的首要体验目标之一。
体验一致,能让用户在跨平台使用中形成熟悉感,也能让产研规模化可复制。
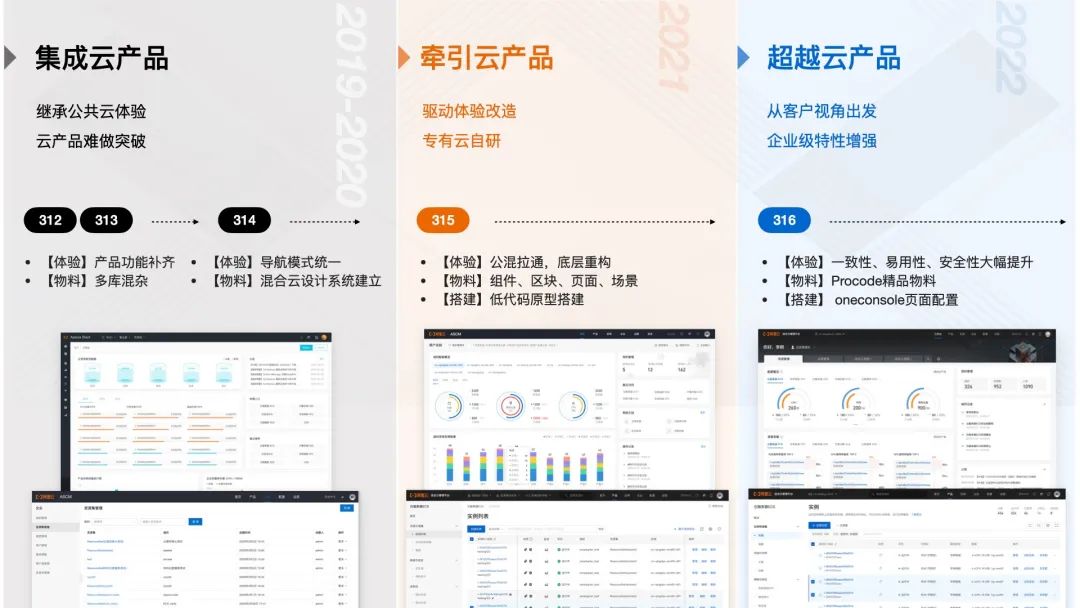
我们将“打造面向企业级用户简单+高效+统一的混合云管控体验”作为构建体验竞争力的长期目标,并在多个版本产品迭代中逐步渗透管云方法论。
把简单留给用户,把复杂留给自己。
3. 有序建立,共识驱动
“一致性”不是一天建立起来的。首先,设计师要直面“业务错综复杂、依赖公共云产品、客户需求多样化”的产研外环境,又要克服“资源少、交付快、多版本”的研发内环境。
在每个版本研发周期中,留给我们的时间其实非常少,如何将“一致性”分阶段有效落实是我们必须面临的挑战。

我们将一致性目标分为“物理层、行为层、感知层”三层分别推进。
在每个版本的研发初期,设计师要和业务、研发梳理本次必须优化治理的体验关键项,并从影响面、产品价值、研发成本等角度评估,哪些是高优先级务必要落入版本的,哪些是可以在下个版本进行的。
达成共识后,设计师就能有的放矢地对每个体验项针对性推进。

二、物理层
关注业务、系统、设备差异,打磨“细致见微”的界面观感。
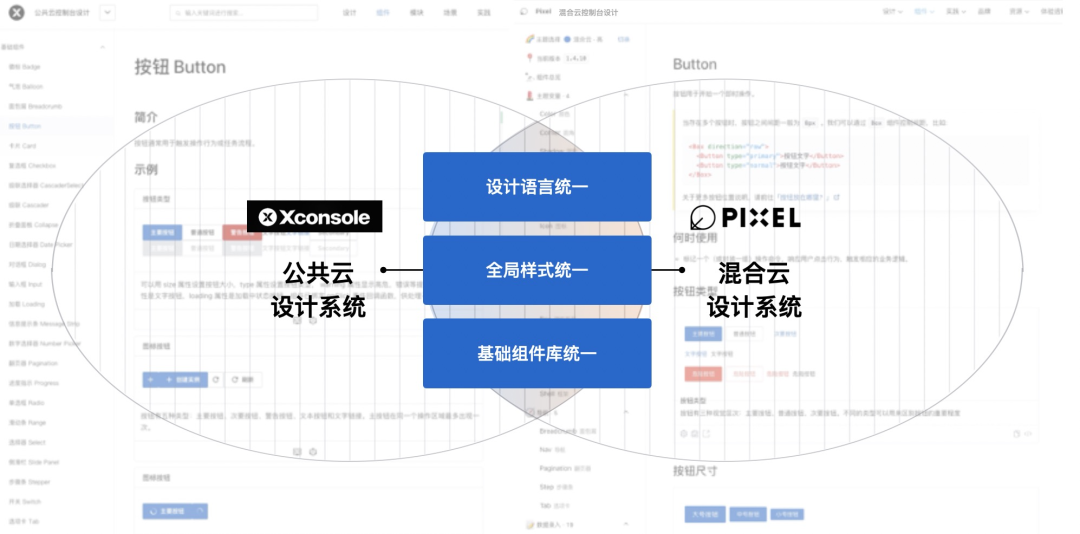
1. 拉通公混设计底层,打造“一朵云”体验
对于企业用户而言,无论多少部署地点,无论购买了多少云产商的产品服务,控制台都应该提供“一朵云”的管理体验。未来的企业用户很大可能是混合云用户,也会是多云用户。
所以,我们从设计系统创建初期就与阿里云公共云保持设计共建,在设计语言、全局样式、基础组件库上达成了一致。
再者,混合云控制台中有大量页面直接集成公共云页面,所以拉通设计底层,只会让内部整体更一致、更可控。

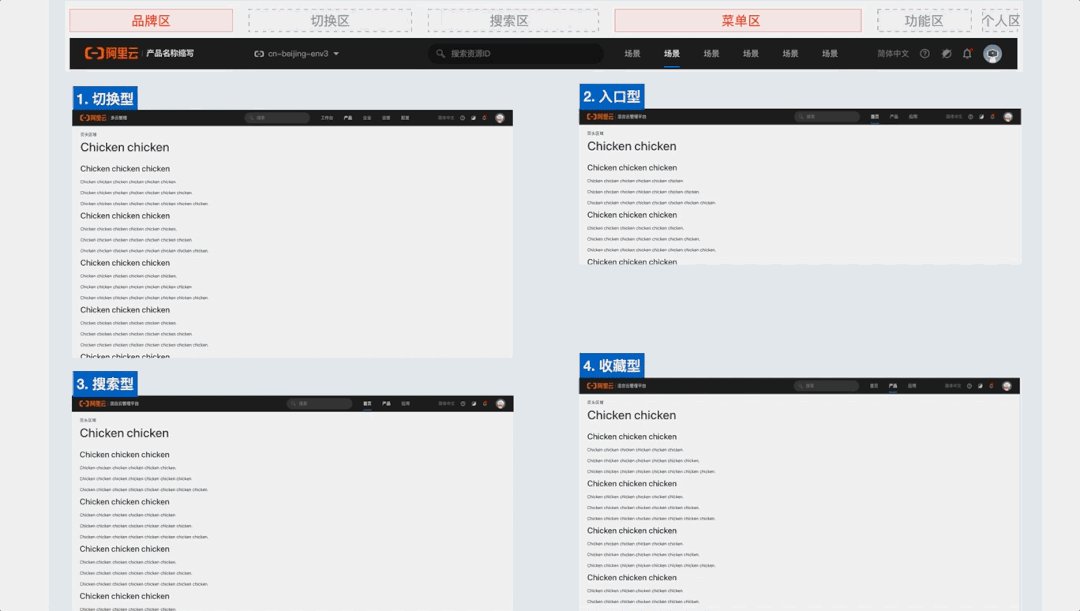
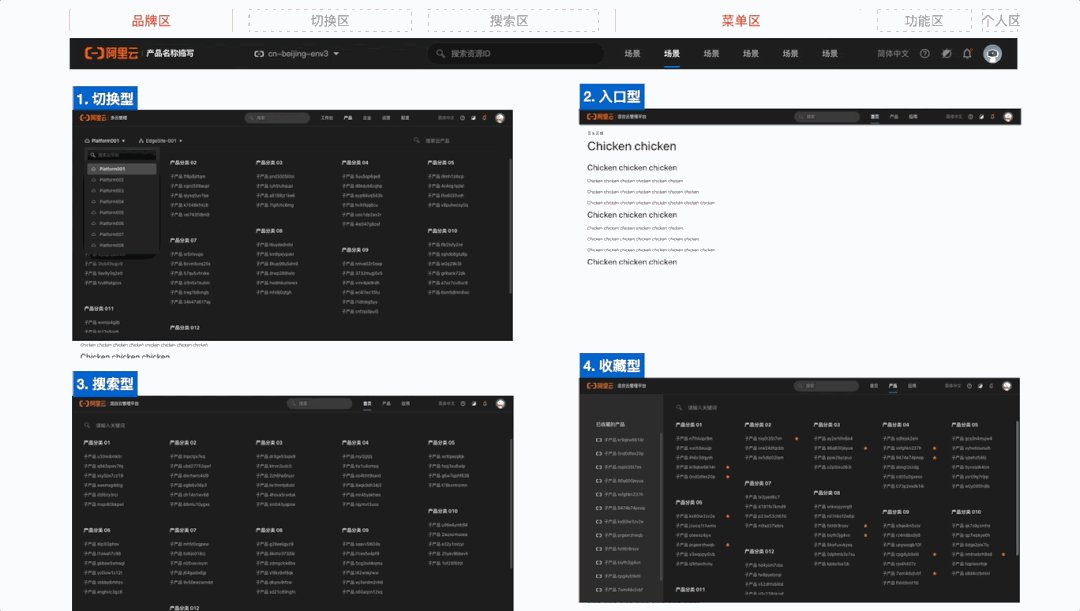
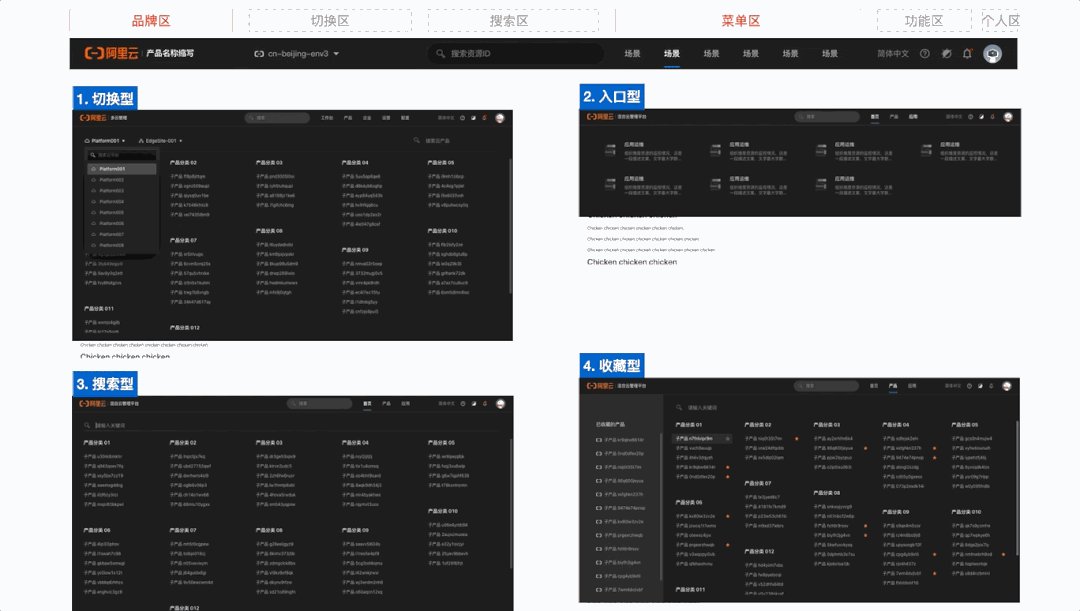
2. 统一导航模式,形成组件化应用
导航是信息架构中最重要的“冰山一角”。各产品的顶部导航在统一之前“相似但又不同”,主要有三类问题:
- 菜单个数超量,局部信息过载,深度不均匀
- 多场景、多角色区分不强,分析链路存在断点
- 各业务独立开发维护,不利于新产品复用
我们尝试把“顶部导航”看做一个大组件封装,来解决上述问题:
- 结合业务逻辑梳理导航具备的功能,形成子功能区块,并进行模块化开发。
- 运用穷举思路,列举各区块在不同权限、角色、内容下的不同样式,通过配置化方式让不同类型的样式在各种业务中灵活调用。

3. 信息展示:高密度,快获取,易定位
控制台单页面的信息量往往非常大,“高密度,快获取,易定位”一直是我们在信息展示上坚持的设计理念。
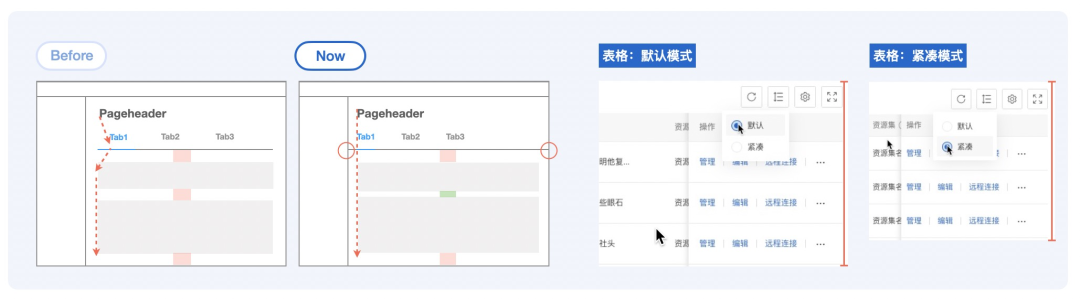
(1)高密度
让同一层级或关联性强的内容聚拢,减少留白。比如,我们让每个表格都具备了紧凑模式,让用户在一屏中能多看30%的内容。

(2)快获取
通过优化元素之间的间距和对齐、通栏和分割,让视线尽量成直线移动,更快扫视数据。
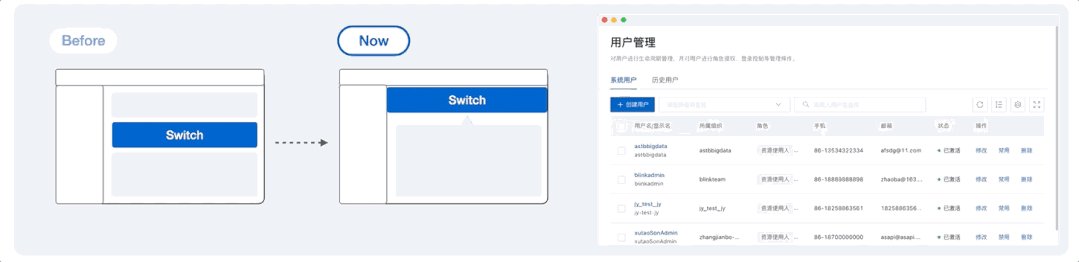
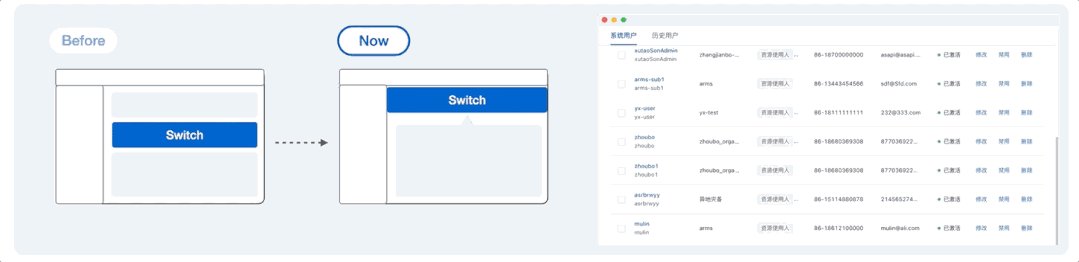
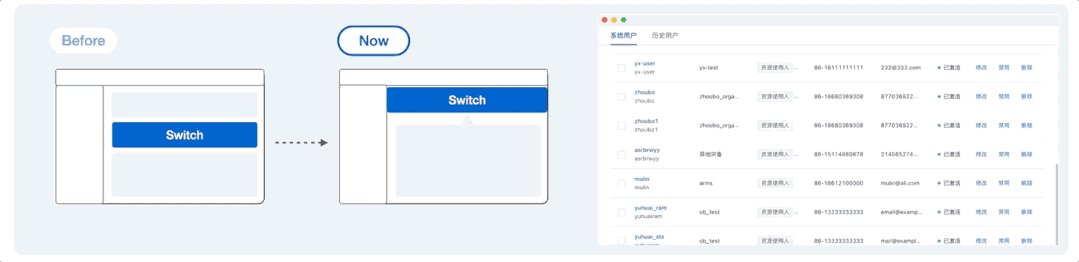
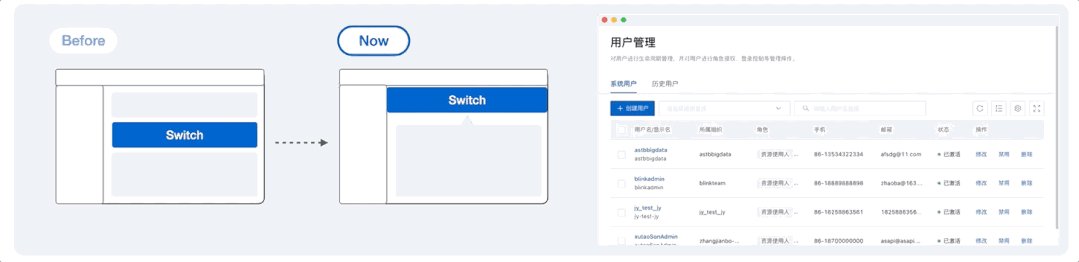
(3)易定位
“浏览”和“切换”是用户最高频的两类行为。在用户需要频繁在不同对象中切换的场景下,我们把切换区(Switch)始终固定在页面顶部,让用户滚动时内始终看到可切换项,既保持明确的定位感,也能在浏览中方便快速切换定位。

4. 关注用户真实设备系统,让操作更沉浸、更优雅
我们发现大部分企业用户还是使用台式机为主,一般只有键盘和鼠标(没有触摸板)。
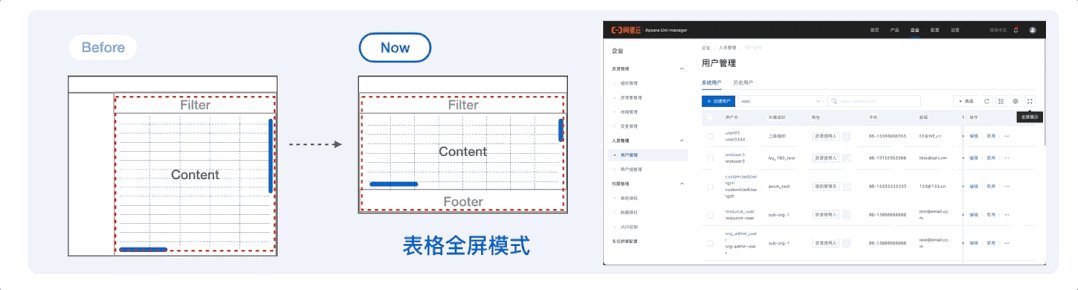
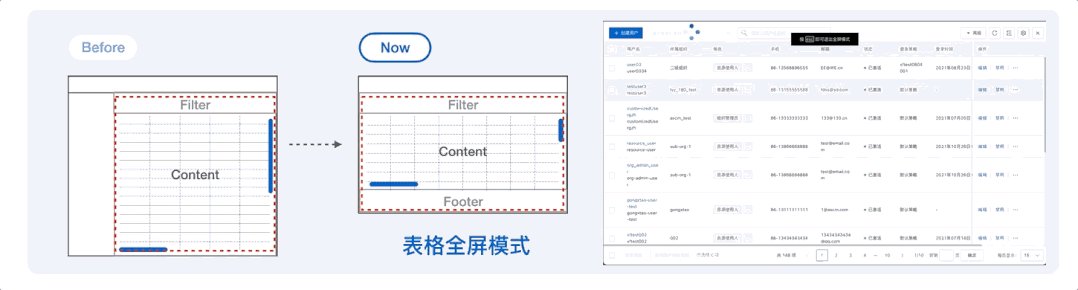
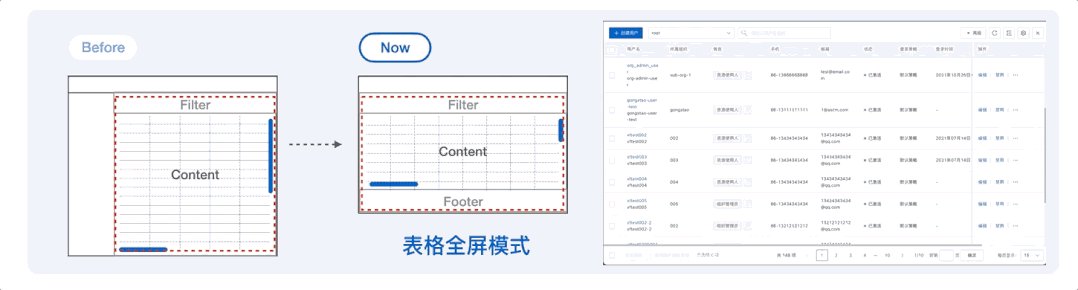
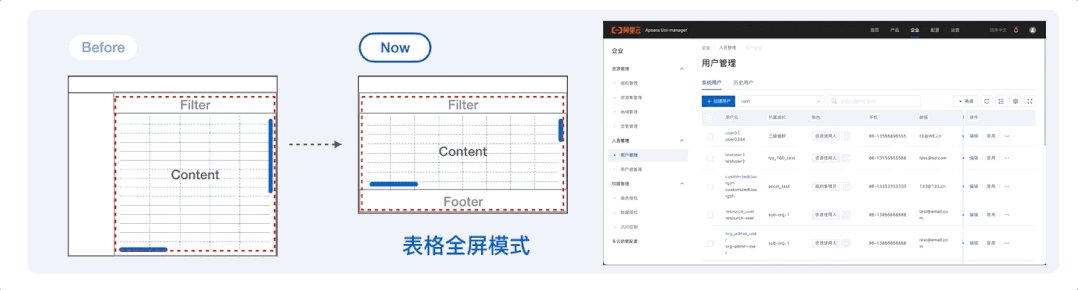
在某些滚动场景,横向滚动体验非常糟糕。比如,在多行多列的锁列列表页中,用户需要先用鼠标滑到页面底端才能找到横向滚动条,然后拖拽横向滚动条进行左右滑动以浏览表头其他字段。
如果既要上下滚动又要左右滚动,体验就会非常糟糕。
我们对控制台中的所有表格都内置了一种“全屏模式”的交互态。在全屏模式下,表格高度始终固定,纵向和横向滚动条能在首屏就被看见,方便用鼠标拖动;从信息传达角度来看,全屏也加大了表格宽度,让更多表头字段在一屏内同时得到暴露。

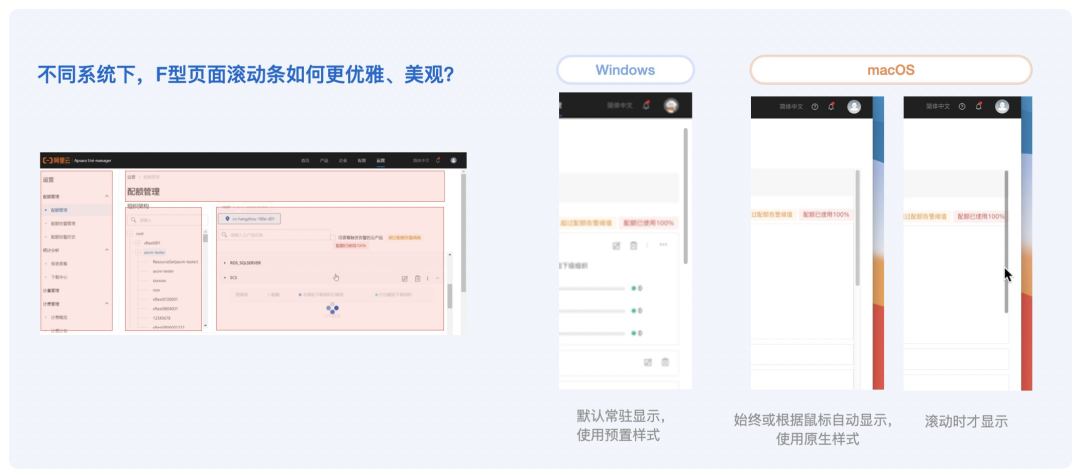
另外,我们还关注到大部分企业用户电脑是 Windows 系统,而设计师常用 macOS 进行设计,很多系统差异带来的细节点会被忽略。
比如,macOS上已经存在覆盖式滚动条,该操作系统有”始终显示/滚动时显示/根据鼠标显示”三种模式可选,而Windows 10前还没有一个设置来控制滚动条的可见性。
这就导致 Windows 10 之前系统下的“F型”页面滚动条“又多又粗”,视觉上非常不美观。
所以针对 Windows,我们对滚动条进行了样式覆盖预置,让滚动条看上去更优雅、更美观。
不过,近期微软也宣布将重新设计非覆盖式滚动条,以适应Fluent Design的设计理念,并在Windows 11/10得以运用,我们需要保持关注后续如何适配新系统的变化。

5. 让文案及时有、讲清楚、好理解
文案,是中后台平台系统的细胞。文案治理是个长期过程,需要和国际化内容团队紧密沟通,建立内容定期走查和更新机制。好的文案体验应该是:
(1)及时有
在用户容易产生疑虑的位置,尽可能多增加文案进行解释说明。

(2)讲清楚
与公共云相似的文案场景,要明确展示出差异化。

(3)好理解
避免机器语言直接暴露,也要考虑国际化翻译后是否符合当前语境。

三、行为层
将“选择”、“搜索”、“筛选”的用户行为收敛为几种固定交互模式,让用户形成统一的操作心智。
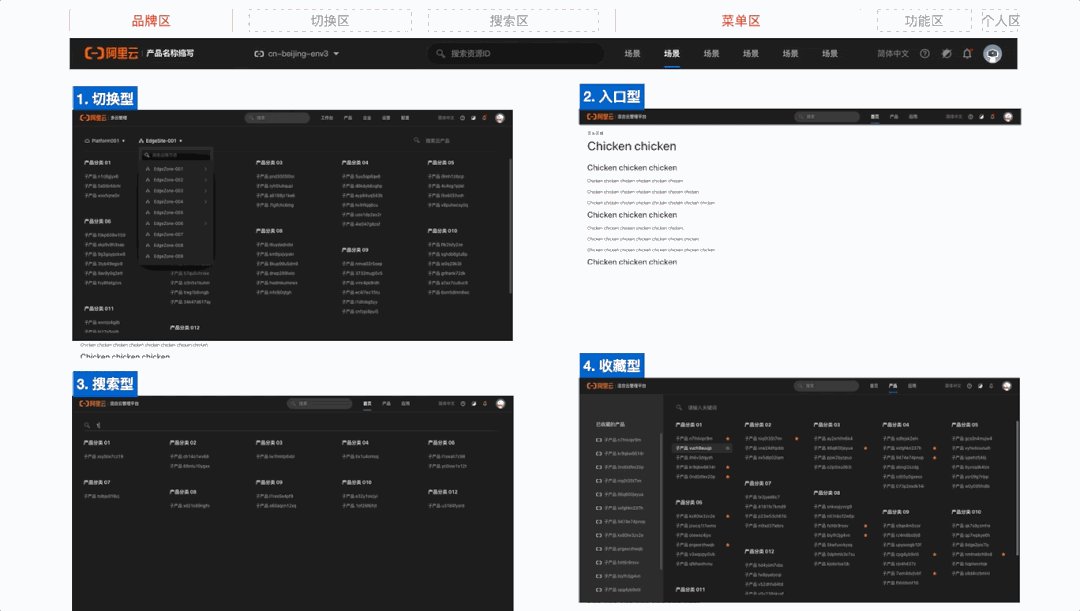
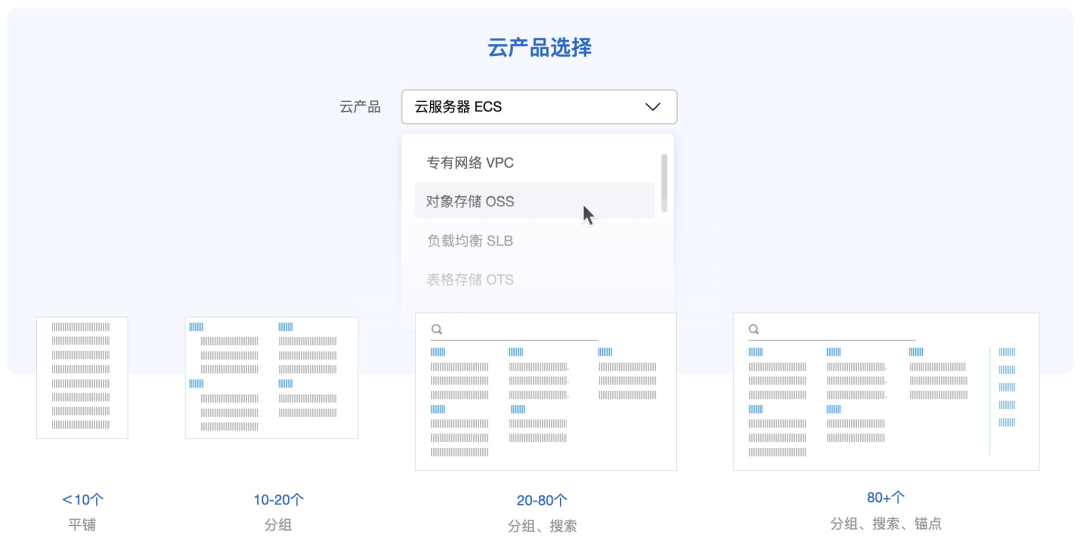
1. 数据动态获取,分梯度制定面板样式和能力
动态获取导致下拉面板的菜单个数容易发生变化,比如有些客户可能购买了上百款云产品,有些客户只购买了几个,“一刀切”的面板样式难以承载动态数量的菜单展示,而有些数据结构是相对固定的。
比如,同一云厂商的云产品都有“一级分类”→“云产品”→“二级资源”这样相似而稳定的层级结构,所以就有可能根据层级和数量推导不同样式,并封装在一个大组件里,在超量时提供分组、搜索和锚点能力,让选择更快速。

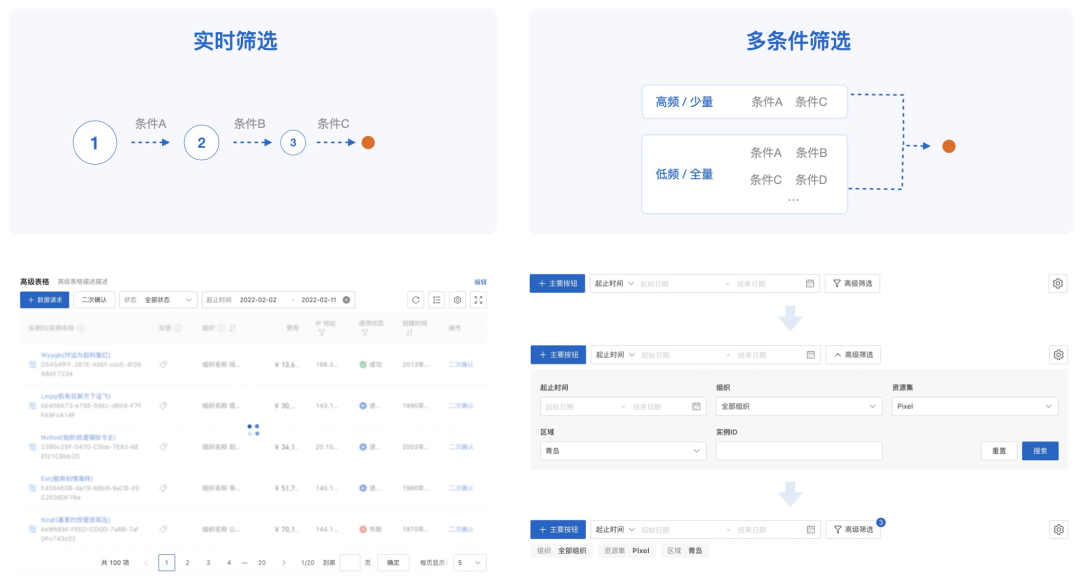
2. 根据用户习惯,收敛为少而精的数据过滤模式
我们将数据过滤收敛为“实时筛选”和“多条件筛选”两种过滤模式,满足不同条件个数、不同查询频次的使用诉求。
“实时筛选”是一种逐步缩小范围的查询心智,适合条件个数不多的业务场景;“多条件筛选”是一次性多个条件并发查询命中结果的心智,适合条件个数多而且复杂、接口实时查询慢的业务场景。在多条件筛选中,我们将某些高频条件常驻在面板外,提高内容的曝光率。

四、一致性落地
任何设计规范从产生到落地,都是一个意识传递的过程。
在业务规模化发展的重压下,我们一直在探索如何让设计规范在产研链路中又“快”又“准”的传递。
(1)快
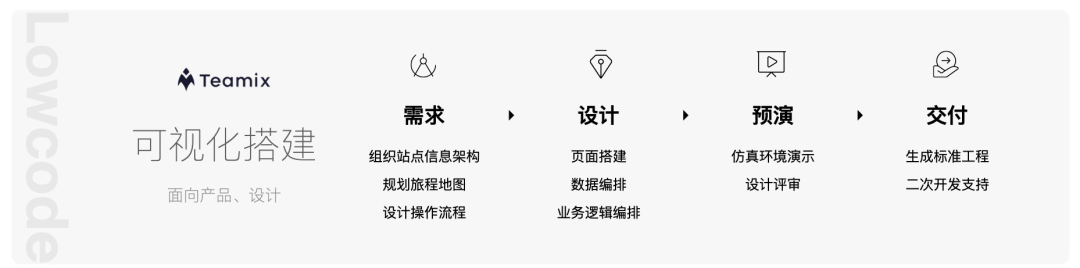
面向产品经理和设计师,我们建立了一个搭建平台Teamix,将混合云设计规范内置到搭建物料中,让需求方在原型阶段更多关注业务逻辑本身而少关注设计规范的约束,让专业人做专业事。
需求沟通和设计协同在一个平台上进行,也是为了让不同角色能更可视、更精准、更自由的「在线」表达。

(2)准
面向开发者,我们提供了“精于心,简于行”的前端开发解决方案Teamix Pro。
它预设了混合云业务所有通用场景的UI样式和逻辑性代码,让开发者大胆跳过那些「重要但你又不想关心的样式、逻辑」,全力关注真正复杂的业务逻辑实现。
Teamix Pro致力于完美还原设计规范,用大组件思路拼装页面,最大程度减少页面代码量,让「高质量还原」和「高效开发」同时成为可能。

可视化搭建和可视化配置是我们探索设计规范价值最大化的两个方向,设计资产无论是以Lowcode还是Procode形态输出都是为了提高”设计规范流转效率”。
由于篇幅有限,本文重点讲述近半年来我们在物理层、行为层的一致性提升工作,后续会用专门一篇文章来介绍感知层的实践,敬请期待。
作者:壹汀;公众号: Alibaba Cloud TxD
原文链接:https://mp.weixin.qq.com/s/Ag8sjlBTbk4CjsgOmWa3iw
本文由 @Alibaba Cloud TxD 授权发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








这个设计看起来很不错,收藏了,日后多加参考研究!