2022年,B端设计的趋势有哪些?
自疫情以来,B端这一领域就备受行业关注。本文作者结合自身B端用户体验设计的经验,基于2021年设计形式,与大家一同探讨2022年B端行业设计的视觉趋势与产品趋势。其中涉及3D设计风格、新拟态、低代码定制化等多方面的概念及案例,推荐小伙伴们阅读学习~

在2020年,疫情最为严峻的时候,B端这一领域得到了前所未有的关注,而那时,身为B端用户体验设计师的我,也曾总结过,当时B端设计的诸多趋势。比如:
- 多端需求桌面端、平板端、移动端 的设计形式。
- 设计中台:拥有更为统一的设计平台,与这两年讨论较多的设计资产相同,都是起到快速协作的作用。
随着2022年的到来,B端行业又会迎来哪些新的机会?今天我们就从整个的B端入手,回顾一下2021年的设计形式,展望一下2022年的设计趋势?当然趋势完全是我自己个人主观理解,仅供参考,如有异议,以你为准~
完整的趋势,我们会分为视觉趋势与产品趋势。
视觉趋势:主要围绕设计当中的细节展开,比如图标、色彩、字体、插画等。
产品趋势:主要是了解不同的B端产品当中究竟有哪些发展形式,对于设计师又会产生何种影响?
一、视觉趋势
1. 3D设计风格
虽然 3D化 的视觉风格早已到来,但是在B端市场上,3D风格在此之前依旧表现的十分克制。
随着 C4D、Blender 这些 3D 建模软件的不断普及,再加上互联网上关于 3D 建模教程的增多,你会发现 3D 风格的视觉表现,是一个 B端视觉设计师 的基本要求。
而3D风格用在B端软件当中,会有两个使用场景。
(1)图标
因为在B端产品当中,图标本身就是非常难以去表现,比如“物联网,大数据”。
许多的抽象词汇,很难通过一个具象的事物进行表达,而在企业官网当中,在视觉表现上的要求又十分的高。因此你会发现,在视觉风格上的选择,往往只有 3D 图标 + 插画 这一条路。

并且 3D 图标的使用场景不会太过于局限,也可以用于产品的工作台、运营营销工具箱 等页面,因此 3D 图标的出现,它的应用场景也会相比之前 要更加的广阔。

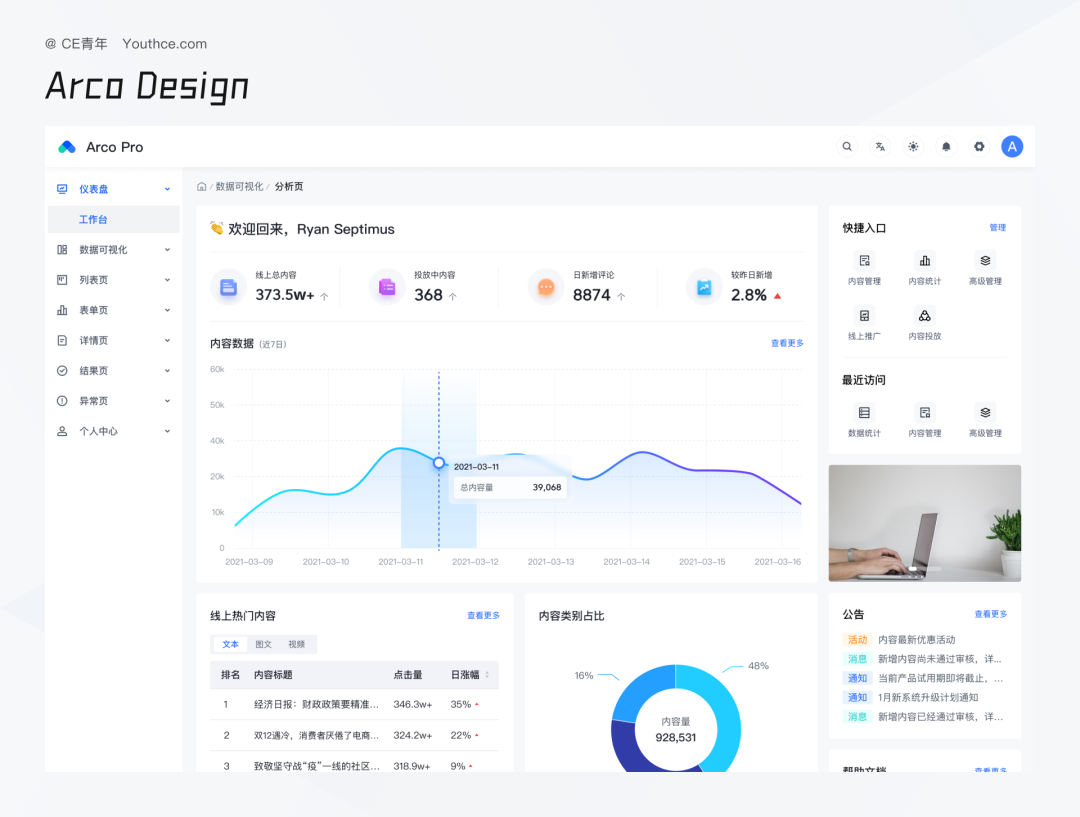
(2)可视化大屏
大屏设计 也在不断的“内卷”,因为传统的 2D 可视化大屏 所搭建出来的大屏已经满足不了企业的野心, 像DataV 腾讯云图 ,大家都在朝着 3D风格 炫酷的方向进行延展,因此也就会导致 3D 的视觉风格需求 激增,而 3D 建模仿佛就是大势所趋。

2. 新拟态
虽然新拟态是在前两年的产物。这个设计风格背后,遭到了很多设计师的质疑与排挤。
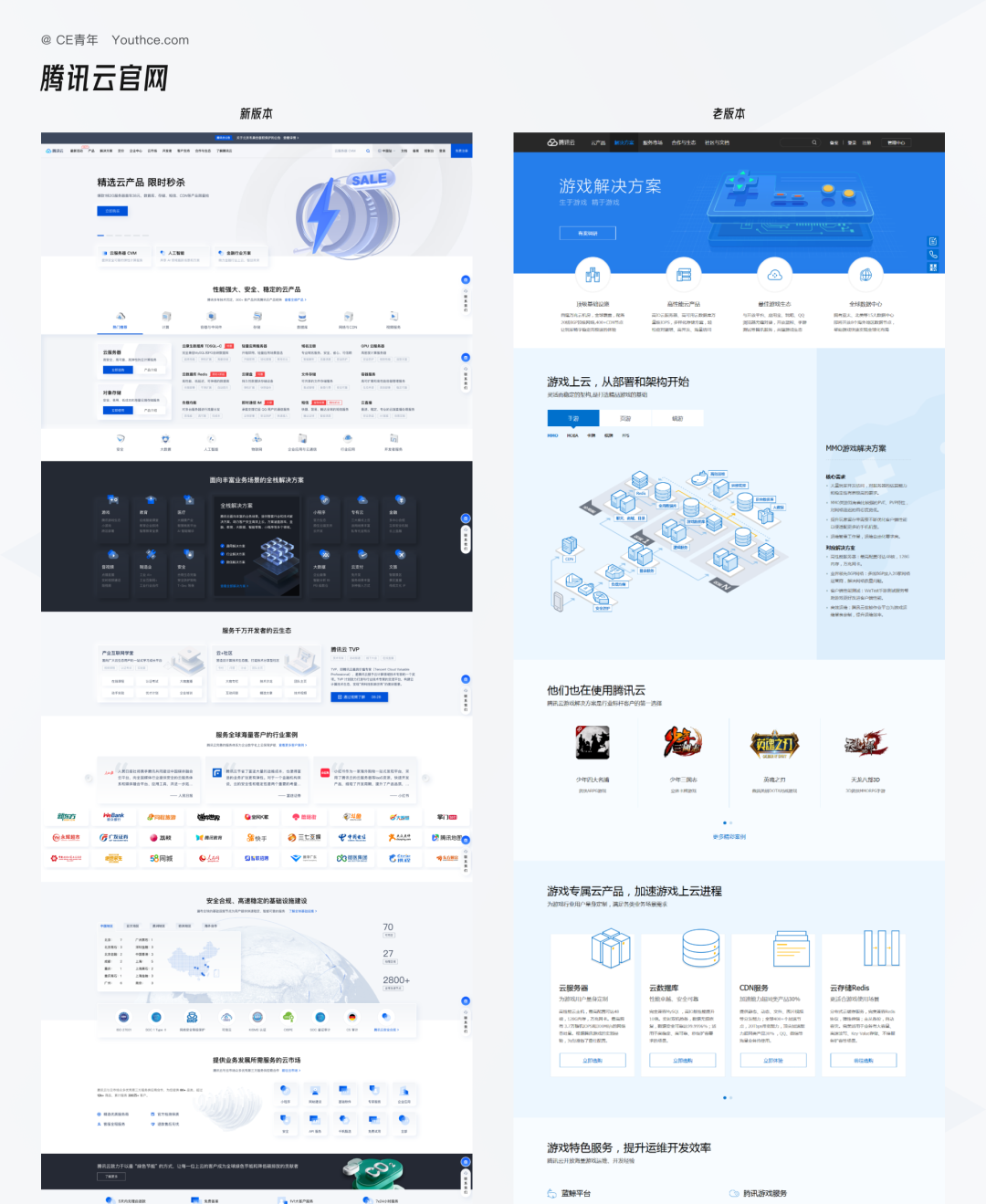
但是随着这个风格的不断成熟,感觉它在B端视觉领域(特指的是 官网 ),是非常受到欢迎的,因为整体的风格,与官网的设计形式趋同。
同时作为B端产品的官网,其实是更需要新拟态这种风格。因为电脑场景下鼠标光标对页面进行 Hover 操作 给出的真实反馈,而使用了新拟态的官网按钮,给你的反馈非常真实。
这里安利一下腾讯云的首页官网,大家就会发现在设计风格上,大量的采取了新拟态元素,并且配合 3D 风格的图标,以及毛玻璃材质的设计,让它的设计瞬间加分不少。

3.开源的设计系统
在去年,设计系统迎来了一波发展的高峰期,随着字节、腾讯,三大设计系统(Arco Design、TDesign、Semi Design)的开源,其实是给我们很多B端设计初学者,有了更加完整仔细的B端入门教程。
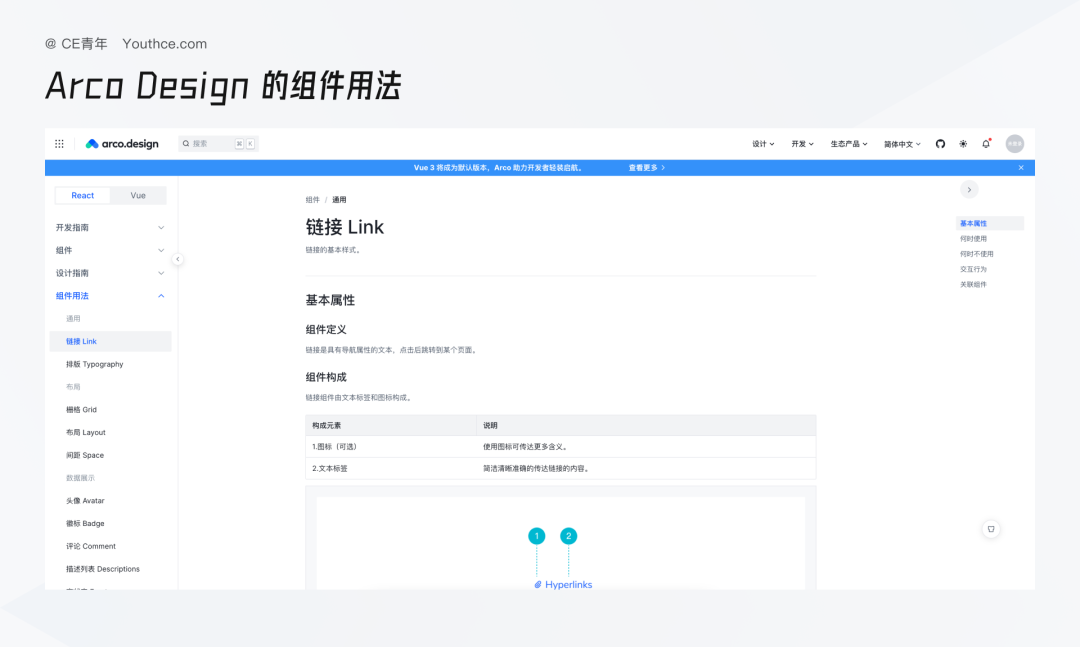
比如 Arco Design 的组件用法。

就清晰的讲清楚了每一个组件的使用方式,以及注意事项,仔细阅读这里面的内容,其实就是B端设计的入门学习。
而未来,国内的环境,开源的系统也会越来越多,大家可以针对这几大类不同的设计系统,进行对比,或许会有一番收获。
二、产品趋势
1. 超级app
这里的超级app 可能和大家潜意识里的支付宝、微信这些软件不太一样。
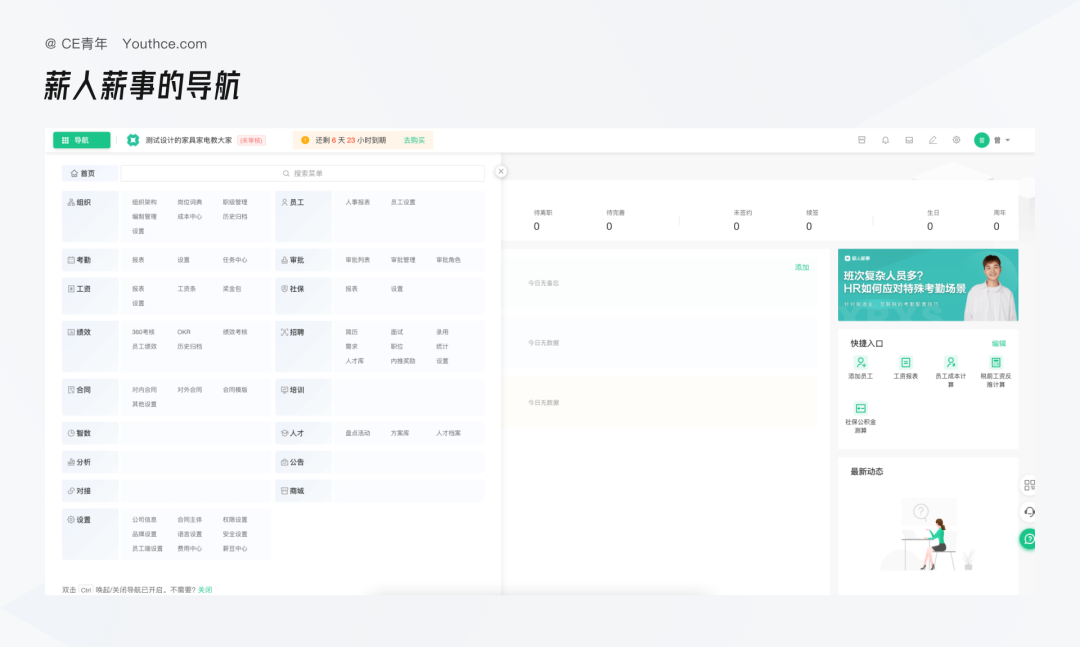
在B端行业,随着疫情的不断扩散、再加上了两年时间的发展,很多B端产品的功能架构都出现了一个现象,产品的功能开始变得非常拥挤。因为B端软件的核心价值其实就是靠着一个又一个功能去累积,也就意味着随着B端产品的发展,功能模块在不断的累积,导致在设计层面,这样的现象变得更加严峻。
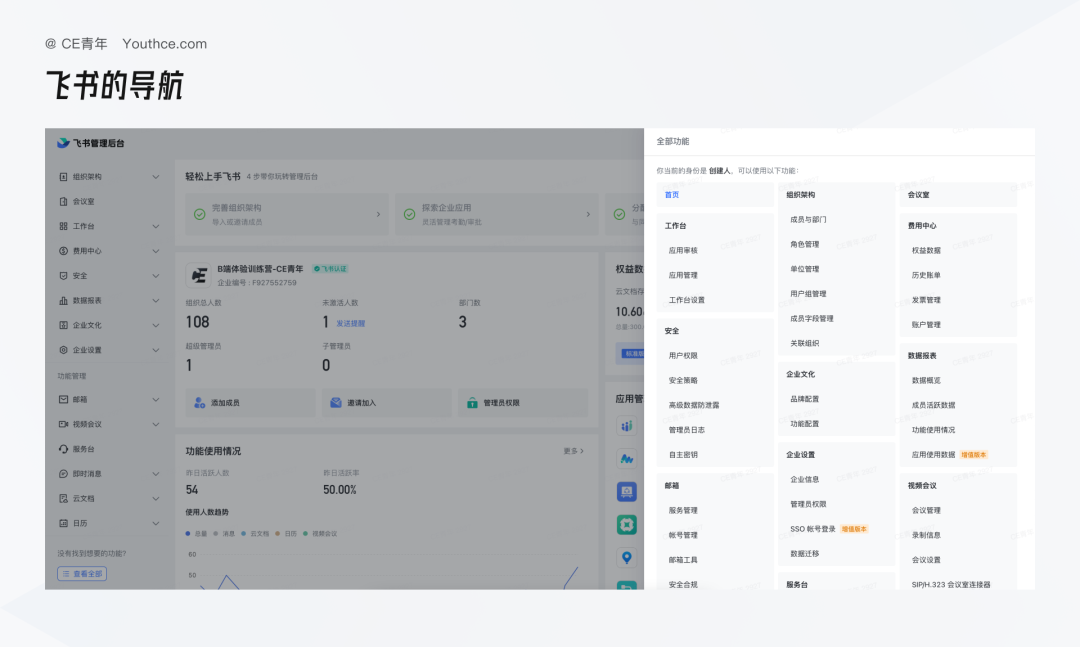
你会发现左侧的导航菜单已经完全没有办法装下这些导航内容,而这一现象也反映在很多产品当中,比如我了解的 飞书管理后台、薪人薪事 等等诸多B端产品,它们在整个导航内容上,已经增加到一级导航 15+ 、二级导航 40+ ,这无疑会开始对设计师的能力造成巨大考验。

面对这一情况,许多导航菜单都将会迎来前所未有的挑战,最近也在深入研究导航菜单过多时的解决办法,发现了一些新的导航菜单设计方法,有机会咱们重新梳理一下导航菜单的内容,将B端设计指南文章进行更新。

2. 低代码定制化
低代码一直是我关注的一个领域,先给不明白低代码的同学简单科普一下。
低代码,一种快速开发应用的软件,将通用、可重复利用的代码形成组件化的模块,通过图形化的界面来拖拽组件并形成应用。低代码能够实现只写少量代码或不写代码,类似用“乐高积木”的方式来开发。
在国外有很多著名的低代码成功案例。Outsystems(国外非常出名的低代码平台)帮助施耐德电气在20个月内推出了60款应用程序,开发过程加速了两倍,仅在第一年就节省了650人天的工作量;在2012年即将推出Model S之际,特斯拉放弃了SAP的ERP产品(可以思考一下为什么),改用低代码开发平台Mendix,用25个人四个月时间自建ERP系统
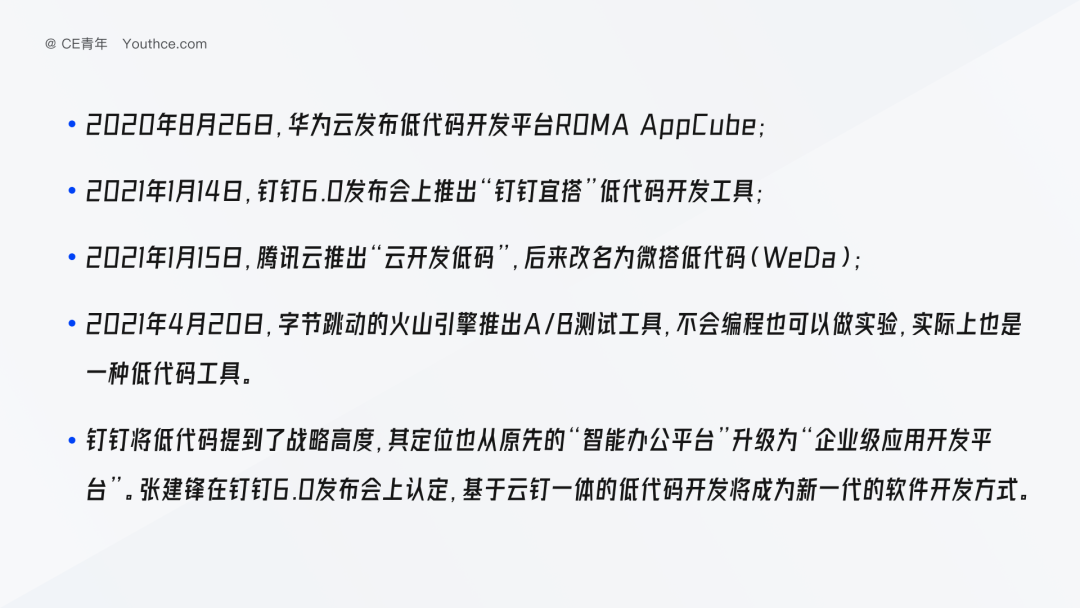
去年,低代码平台,也有很多新产品面世,其中就包含。

因此你会发现,其实低代码就是在解决一件事,围绕着某一个业务场景,通过平台的持续完善优化。
让所有的功能都能围绕这个业务展开,其中包括:权限、时间轴、流程、表单、公式等等,能够解决很多特殊的业务场景。
而低代码会涉及到设计思路上的转变,以及低代码编辑器的出现,如何去设计如此复杂的配置流程,如何能够让用户能够快速上手,如果你能够有比较完整的思路,这些都会成为我们设计的新机会。
3. 行业细分
随着互联网市场的不断发展,用户会越来越关注产品在自己行业的应用,比如CRM,其实只是一个笼统的称呼,现在CRM市场又会分为 SCRM、运营CRM,等诸多产品。
PaaS类的平台也出现了 负责从虚拟主机和数据库层面入手的 iPaaS 以及 从应用和数据层面入手的 aPaaS
即使是大家经常使用的 钉钉、企微、飞书,它们也在各自的领域有所擅长。

因为B端产品,在底层逻辑上是不能允许趋同的产品出现,如果你和别人的产品一样,其实是没有办法在目前的市场上立足。
因此你会发现,虽然产品形式都会比较相同,但是B端市场十分广阔,大家都在去寻找自己产品的差异化。
当然市场是瞬息万变的,这里也只是简单聊聊我自己的看法,希望对你有所帮助。
作者:CE青年,2B行业的2B设计师;公众号:CeDesign
本文由 @CE青年 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















那如何寻找自己产品的竞品,有什么渠道,通过对比,打造自己产品的独特化
应该是新读者,在 youthce.com/saas 里面会有汇总
然产品形式都会比较相同,但是B端市场十分广阔,大家都在去寻找自己产品的差异化