简单又不简单的“设置”场景设计
编辑导语:许多看起来简单的设计场景,可能隐藏着容易被忽略的用户体验问题。“设置”场景便是其中之一。那么,站在用户使用的角度上来看,“设置”场景要如何设计,才能给予用户完善的体验?本文作者就此做了总结,一起来看一下。

一、随处可见的齿轮
以一个小小的齿轮(或者扳手)形象登场,“设置”在几乎所有产品中都是不可回避的模块,它允许用户在弹性范围内自定义产品,来更好地适应实际需求。

在一些产品团队的眼里,“设置”或许是一件非常简单的事情,因为大多设置模块的使用频次低,无关核心业务。所以当内容看似非常简单明确时,“设置”甚至会不经设计,由开发直接上手就干。
但这样简单处理的结果被摆到用户面前时,各种糟糕的体验就纷至沓来了。找不到设置入口、不知道该如何设置的用户吐槽屡见不鲜。所以说,“设置”,说简单也不简单。
下面我们就从用户场景出发,深入挖掘设计逻辑,重新认识这个随处可见的小齿轮。
二、“设置”的用户场景
调研发现,不同性质、体量的产品,“设置”模块的功能设计存在着不小的差异。
ToC产品一般会提供关于用户自身使用习惯的设置,如界面语言、皮肤主题等。而对于ToB产品来说,除了部分与ToC产品重叠的用户个性化设置内容外,往往还有作用于整个平台、全体用户的系统设置权限,当然他们的可见用户并不是全体成员。
从上述对功能的简单描述可以初见,“设置”模块的目标用户也不会是一成不变的。
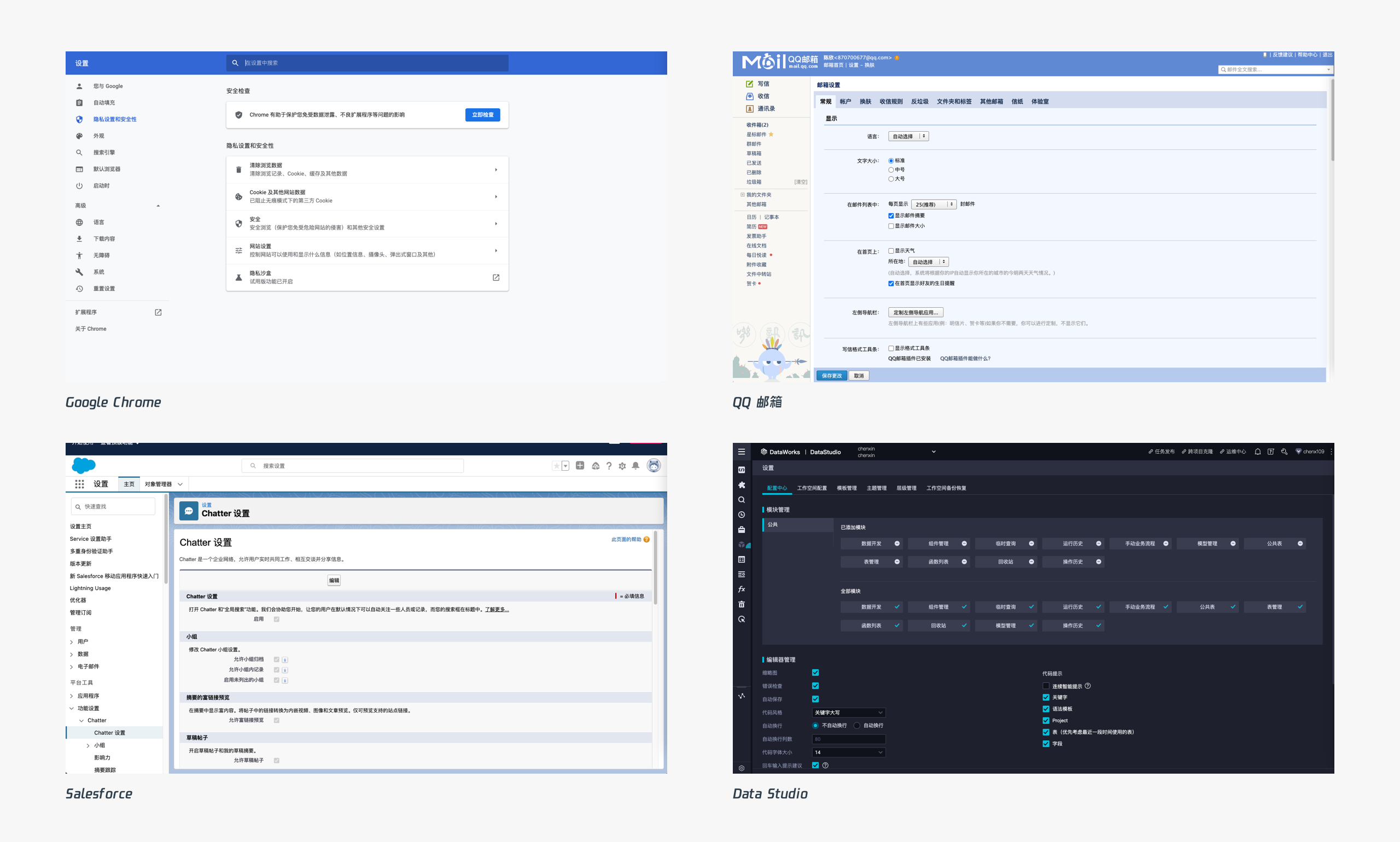
拿我们日常高频使用的浏览器产品来说,设置是开放给全体用户的功能模块,但它的使用频次很低,如一些关于性能、证书的配置,即使是浏览器的熟练使用者也可能对它很陌生。
也就是说,哪怕是产品的高级用户,也可能是“设置”模块的新手用户。
而以技术导向的工具型产品为典例,繁杂的系统设置是产品为了满足不同客户间、复杂多变的业务规格,在系统中留出的弹性空间。
在这个需求场景中,与产品对话的用户一般是系统管理员或技术支持人员等,他们对系统方方面面的经验认知都很充足,甚至系统设置就是其主要工作模块。所以,对于这类用户场景下的“设置”模块,“高效操作、成功结果”是至关重要的设计目标。因为高级用户往往不追求很强的互动性,更希望跳过流程和步骤,直接切入功能得到理想结果。
面向不同的目标用户,自然有不同的设计逻辑,本文接下来的内容,或有共同之处,但更侧重于面向第二种情况的思考。
三、“设置”的设计逻辑
思考“设置”的用户场景,使得设计逻辑的探讨更加有据可依。简单来看,“设置”的设计可以从三个环节切入:
- 设置前:如何向用户展示设置内容;
- 设置中:如何设计用户的输入交互;
- 设置后:如何保存生效或发生错误的处理。
接下来我也将从这三个环节发散思考,从信息架构、展示编辑、默认值、帮助说明以及保存等多个方面来谈谈我对“设置”的一些看法。
1. 做好内容的信息架构
成熟的“设置”模块,必然拥有良好的信息架构。
这不仅是指“设置”内部的导航设计,同时也包括“设置”在整个产品的层级安排。这些导航、层级的确定,则会受内容信息体量、功能重要程度等影响。
首先,在“设置”内部规划一个合理且清晰的导航,需要在信息的深度和广度之间做好平衡。
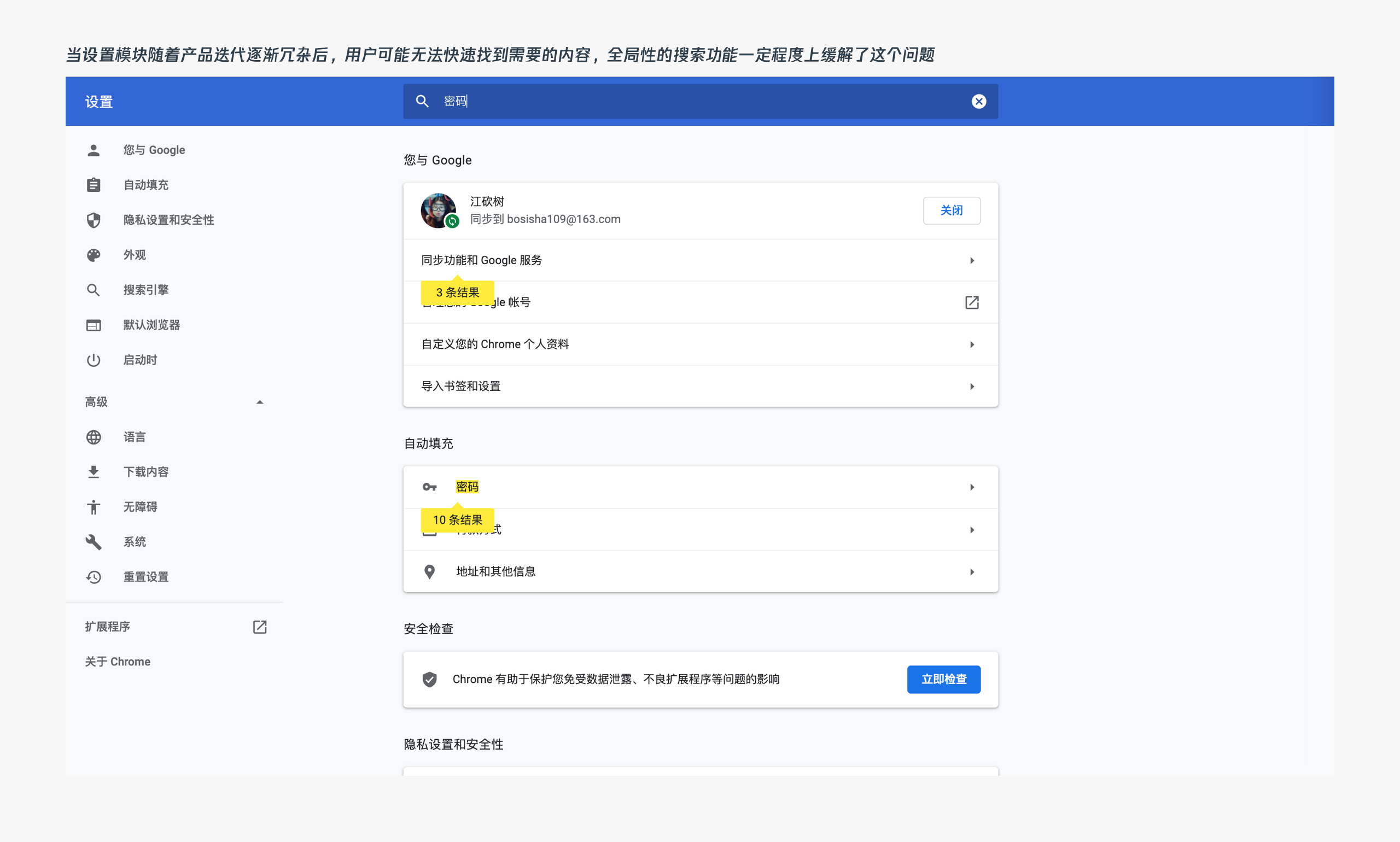
平衡架构的天然敌人少不了信息量冗杂这个令人头疼的问题。无论是在单个层级中内容过多,还是层级本身过多,都会给用户的快速定位带来考验。如Google、Salesforce等产品都选择在复杂的“设置”模块引入了全局搜索来帮助用户缓解查找某一功能的压力。

信息量冗杂带来的考验还有那些零散的、彼此关联不强的设置项。对他们的架构安排,很容易因为不知道怎么组织,便一股脑地塞进诸如“通用”、“高级”等的模糊分类中,这可谓是十足的懒人设计。
想要搞定这些难搞的信息,设计者需要对设置内容有更深入的研究和理解,搞清楚它改变了什么、会影响什么以及后续是否会拓展更多关联设置,等等。
还有一个值得思考的细节:对于丰富多样的设置项来说,是将他们散落到直接影响的功能模块中合适,还是汇总于一个设置模块中更合适呢?或许在不同的场景里答案并不一致,我觉得这需要综合考虑该设置项的放权角色、配置频率、配置影响等因素,很难一锤定音。
2. 设置内容的展示与编辑
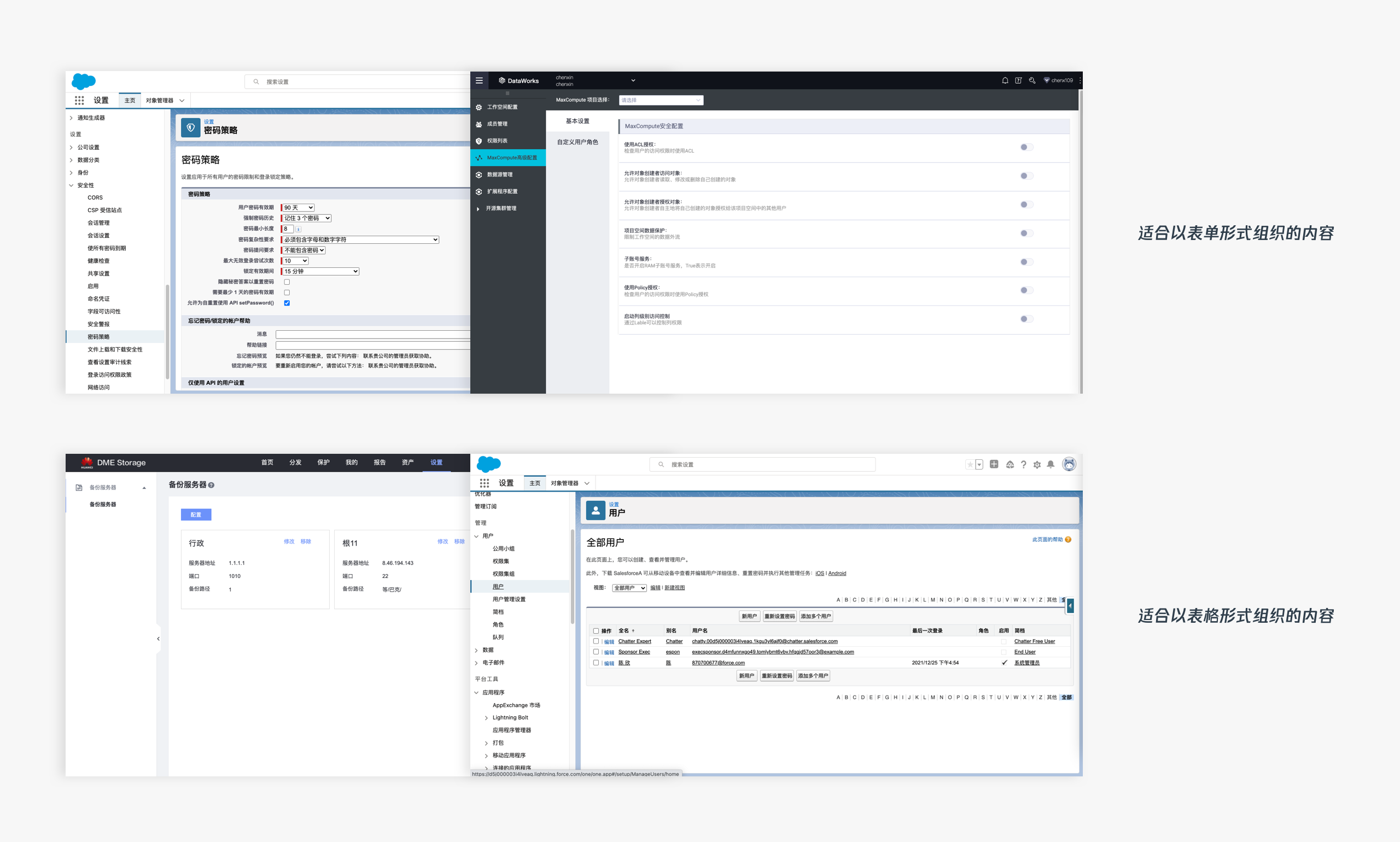
完成“设置”模块的基本架构后,就该将目光投向那些具体的设置项了。就常见的设置内容而言,根据其适合的展示形式进行简单的抽象,主要分为以下两种:
- 适合以表单形式组织的内容:一般是具有独立影响又拥有相同特征标签的单条数据被整合到一个分组下进行展示与配置;
- 适合以表格形式组织的内容:一般是具有相同固定结构的数据集需要进行统一管理,包括组层面的增删等。

为每一个内容选择最合适的展示形式(当然也并不仅是上述两种),这个选择大多时候并不困难,因为“设置”场景的目标导向往往比较明确、直接。当然也不排除部分复杂场景的存在,这就需要我们多花些心思,以用户更易理解的展示形式完成功能性的表达。
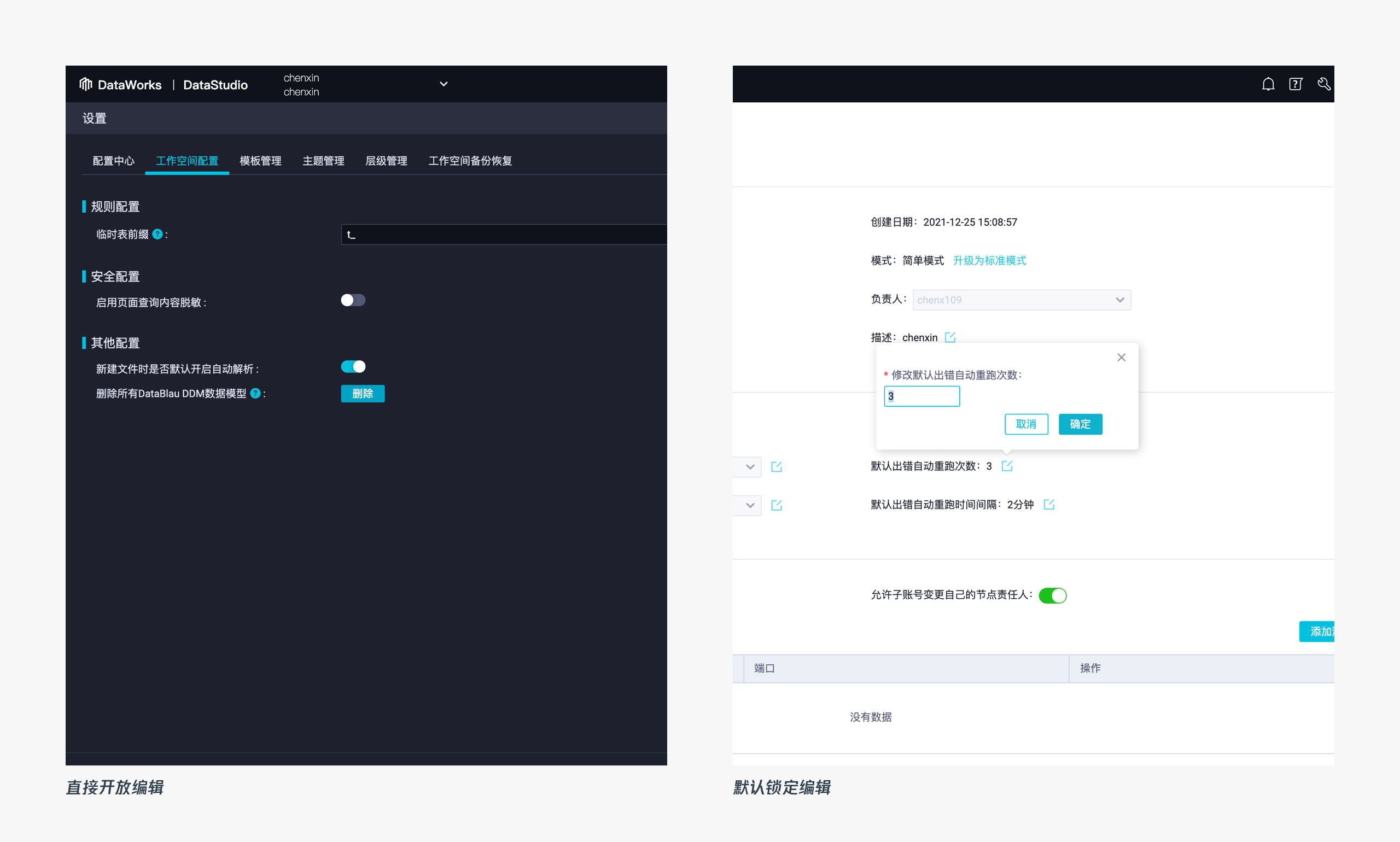
在“设置”模块,展示与编辑的联系非常紧密。直接编辑和解锁后编辑的选择,主要取决于用户进入页面的常规诉求是查看确认还是编辑修改,以及这些设置内容的改动容错性是否良好,等等。

3. 默认值与帮助说明里的用户体验
在本文讨论的“设置”场景中,每一个更改都可能对整个平台乃至全体用户产生影响。通过调研,我们发现多数用户对于默认值的沿用性不低。故,对于那些需要默认值的设置项,选择一个合适的默认值是值得审慎对待的问题。
了解用户习惯和业务需求是解题的关键。什么样的默认值最贴合用户的使用习惯,什么样的默认值能以最佳状态满足业务需求。例如,我们的堡垒机产品一般将日志保留时间的默认值设为365天,便是考虑到了用户习惯与产品性能的微妙平衡。
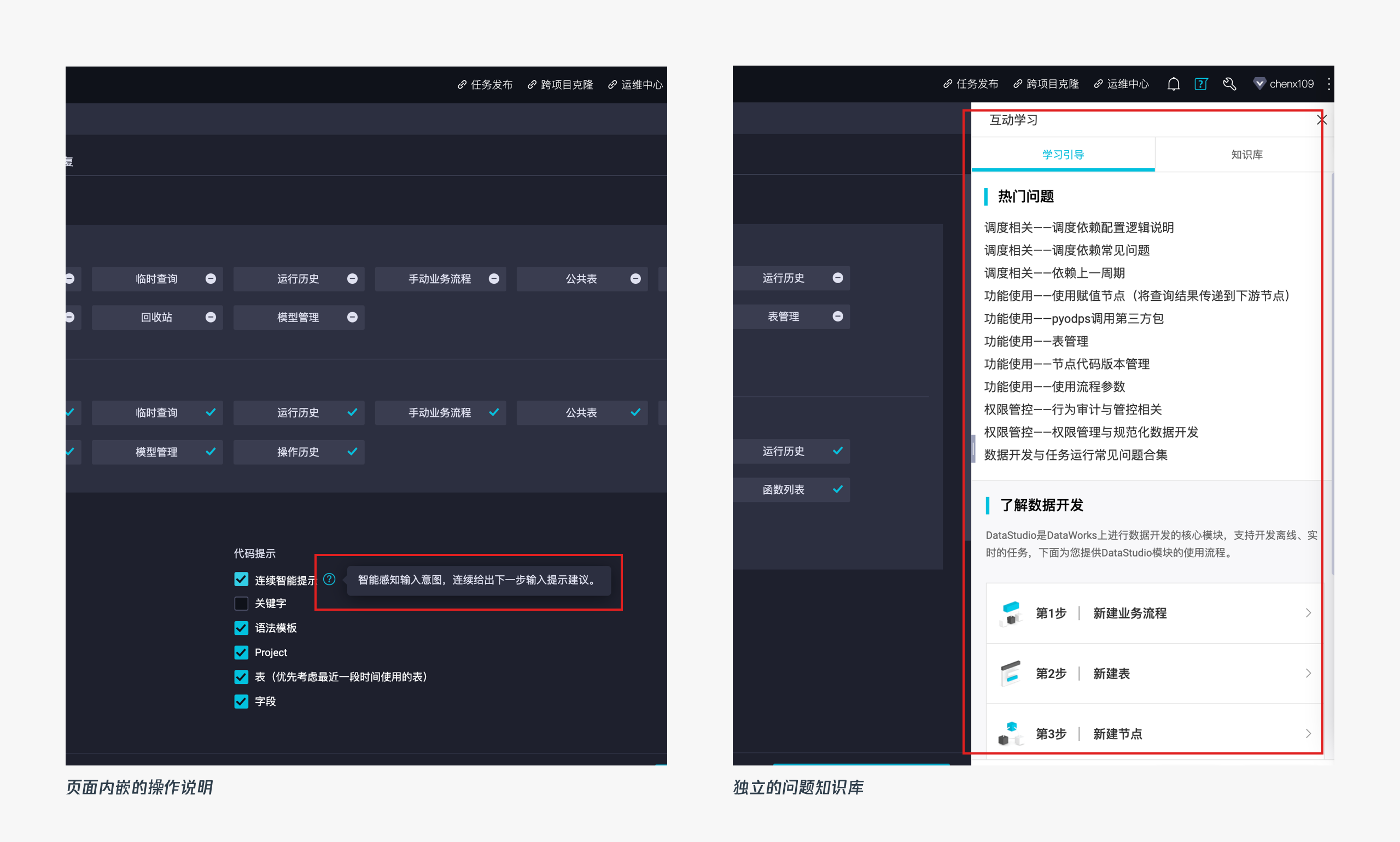
除了默认值的设计,恰到好处的帮助说明也可以让设置的用户体验变得更好。
我时常看到“设计的目标应该是完全删除说明文字”之类的论述,这好像正契合了简约至上、不要让用户思考等当下流行的宗旨。但,正如尼尔森十大原则的最后一条“人性化帮助原则”也指出,帮助和使用文档是有必要的。

结合“设置”的自身的特点:这是一个对产品进行底层配置(相对其他模块而言)的控制模块,对用户的认知与学习能力有着不低的门槛要求。也就是说,设置的内容对于用户是有一定难度的。我们需要更多考虑内容的帮助说明是否充足,不要想当然觉得用户能够理解。
所以,不难想象,设置模块的说明概率会远高于产品的主体功能模块。进一步探究帮助说明的设计:从形式来说,它可以是文案、配图甚至是一个视频讲解;从强度来说,它可以一次性出现、常驻于页面或是直接跳转帮助文档等。
大多数用户并不希望在设置模块获得探索的乐趣,所以无论如何设计,帮助其快速完成任务是我们在设计“设置”时非常重要的一个追求。

4. 二次提交与即时生效
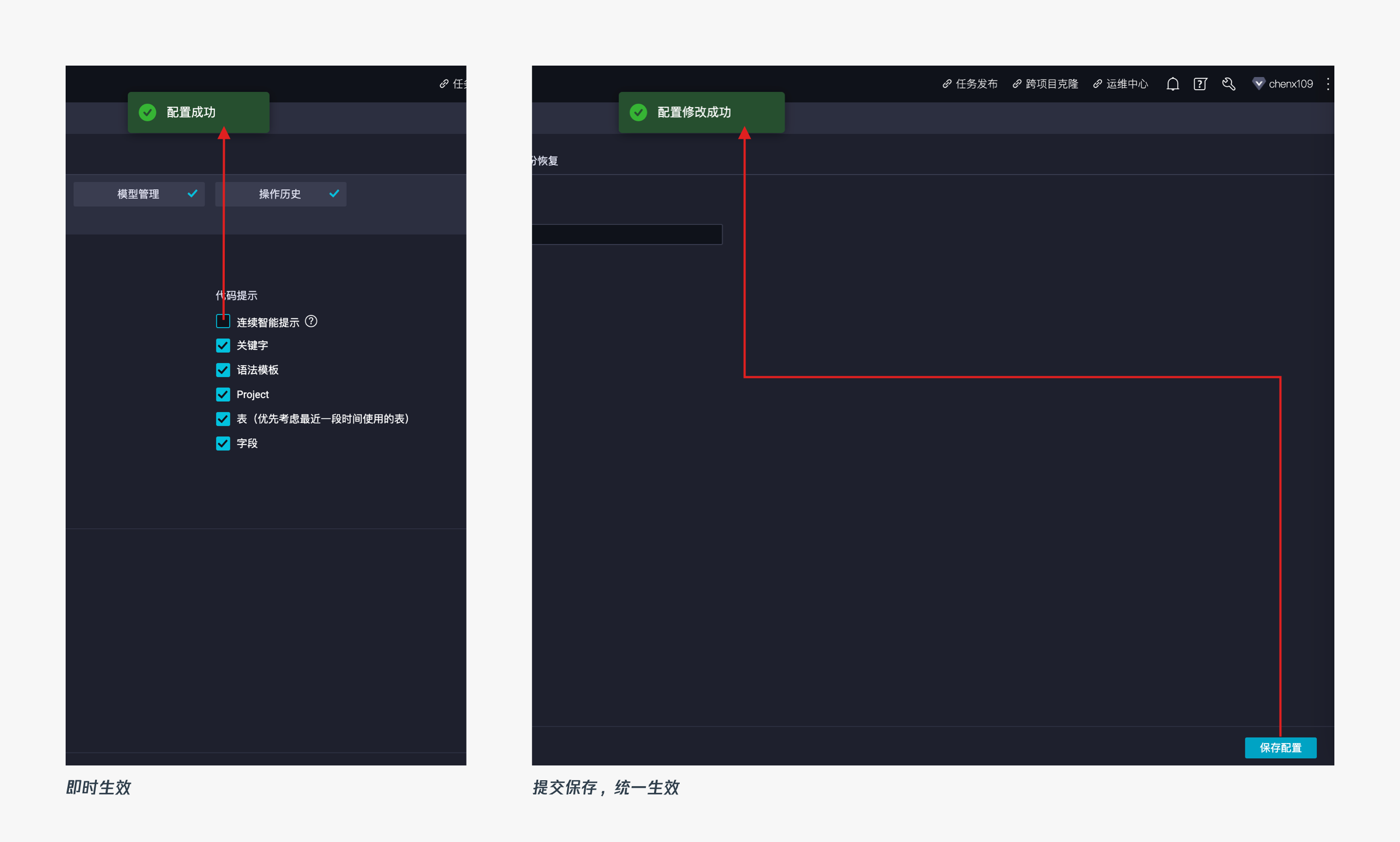
“保存了吗”这不仅是每个设计师在电脑卡机时候会问自己的问题,也是用户在完成一系列配置操作后的疑惑。这就牵扯到了设置何时生效的问题。最常见的交互方案有两种:
- 每一项配置都即时生效;
- 整个表单统一提交后生效。

那么,哪一种方式更好?我继续尝试从业务需求和用户习惯两个方面入手:
“设置”模块的操作往往牵一发而动全身,试错成本其实是非常大的。之前听产品经理说过一个银行客户因为修改了某个小小配置项,而造成了巨大实际损失的例子。所以,在这样一个控制中枢般地位的模块中,即时生效的选用必须谨慎评估操作风险,减少用户轻易出错的机会。
同时,由于即时生效和表单提交这两种交互方式都非常常见,用户天然存在一种认知压力,也就是上面提到的“保存了吗”的不确定。所以,我们需要通过设计,让用户快速且准确地知道当前页面采用的是何种保存交互。
从调研和自身经验得出,以下几点都是比较好的思路:
- 实时的操作反馈可以帮助用户判断是否生效;
- 尽量控制设置内容在一屏以内,这样无论是否设计统一提交的按钮(或者更改后出现),用户都可以轻易感知;
- 将统一提交的按钮以悬浮方式明显地驻于页面底部,减轻内容超出一屏时的认知压力;
- 慎重处理如开关、按钮、滑块等带有很强“即时生效”隐喻的控件。
四、简单也不简单的“设置”
对于很多产品产品而言,“设置”是点击率不高的辅助模块。由开发人员直接上手,设置项很容易就变成机器语言的直译、迭代顺序下的铺陈,而用户是否可以接受这种简单粗暴的处理,就成了阿甘手中的那盒巧克力。
从关于“设置”的论述以小见大,哪怕是看似简单的角落,也存在着不简单的设计逻辑。如果说,设计对于商业的价值在于推动沟通,那么理想状态下,我们应当保证产品与用户的对话“时刻”流畅。所以,不要草率处置那些不起眼的边缘模块或简单功能的设计。
本文由@齐治设计 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








设置真的很重要,有的时候想修改默认值,但是怎么也找不到位置或者根本不存在
设置确实是打开率较低的功能界面,大部分操作都看不懂,所以还是希望用户体验能更友好一些
真的是很棒哎,有形之中胜于无形,其实有很多时候对于某一个小小的用心设计真的是很能感动人心的,也确实是需要花挺长时间的呢