产品经理必备的尼尔森十大可用性原则(案例)
编辑导读:尼尔森十大可用性原则,也叫用户体验十大原则,它是产品设计与用户体验设计的重要参考标准。本文作者对此进行了分析,希望对你有帮助。

关于 雅各布·尼尔森,著名网页易用性专家,被誉为可用性测试鼻祖。被《美国新闻与世界报道》杂志誉为“Web可用性方面的世界顶尖专家”。
尼尔森原则几年前我就看过了,但当时没有太多的工作经验,仅了解大概,也没有太多想法;只知道我该这么做,但如何贴切得运用到实际,还是个疑问。如今重新回顾,也给我带来大量收获。
尼尔森十大可用性原则旨在设计好的软件产品,让用户有更好的用户体验,面对虚拟的数字化产品也有耐心舒服的感觉。以下便是具体原则的详细介绍:
一、反馈原则(Visibility of system status)
The design should always keep users informed about what is going on, through appropriate feedback within a reasonable amount of time.
系统应该在合理的时间,用正确的方式,向用户提示或反馈目前系统在做什么,发生了什么。只有知道当前系统的状态,你才能去改变它。没有及时合适的反馈,用户会茫然失措,不知道下一步做什么。
比如上传文件时显示进度条,并预估剩余时间。

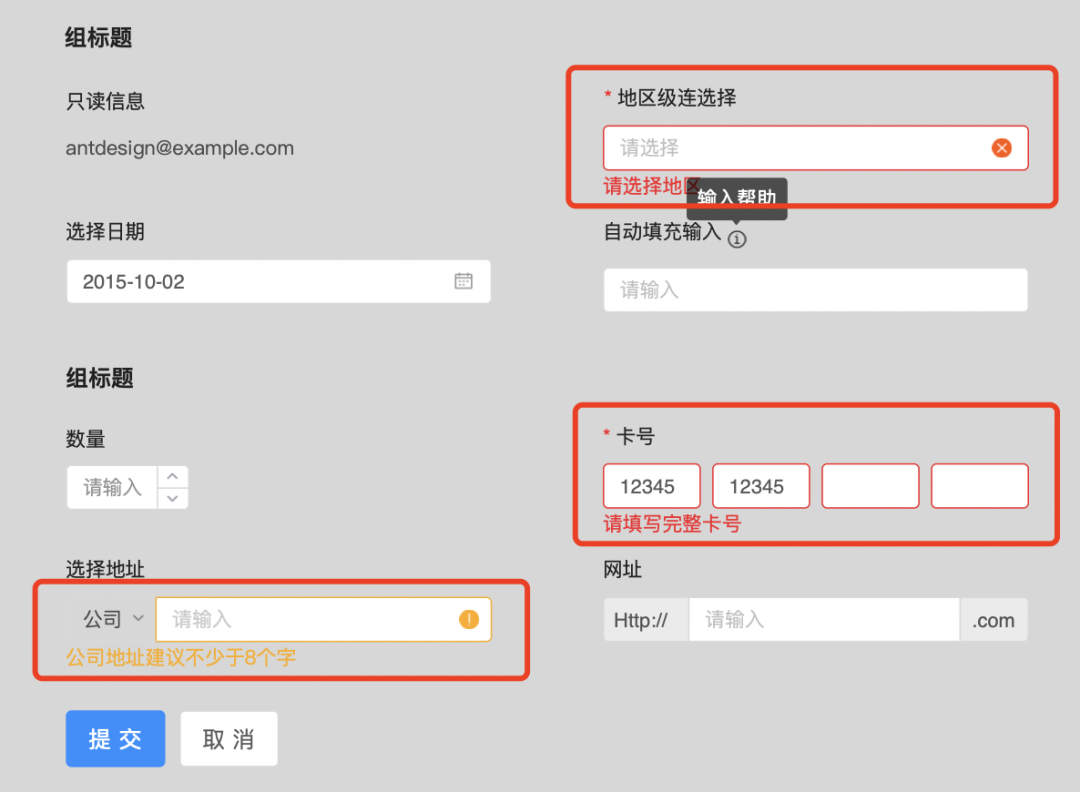
提交表单时,如果校验失败,则在填写有误的内容旁边提示错误原因。

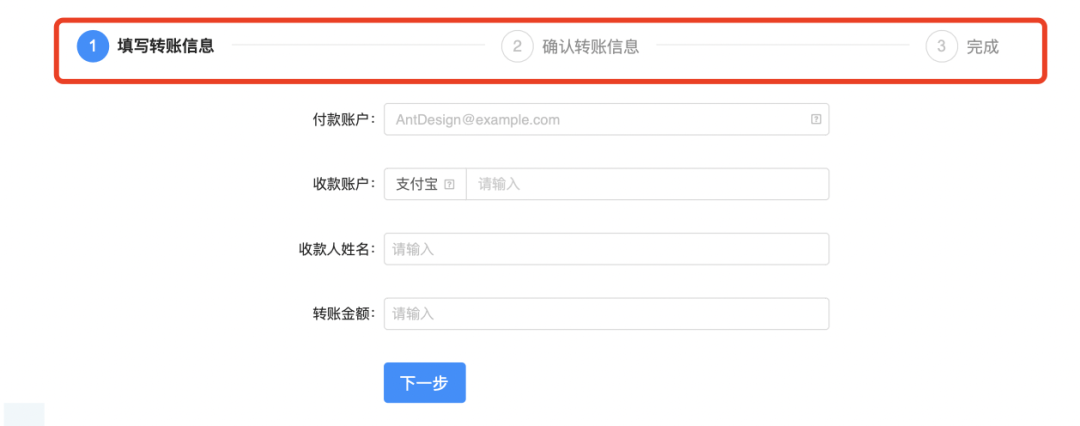
当流程更长时,会有对应的进度展示,以至让我们不会变得焦虑。

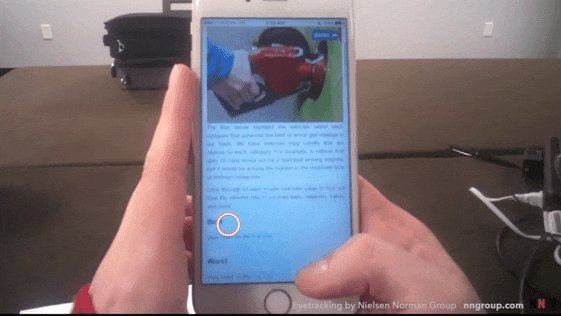
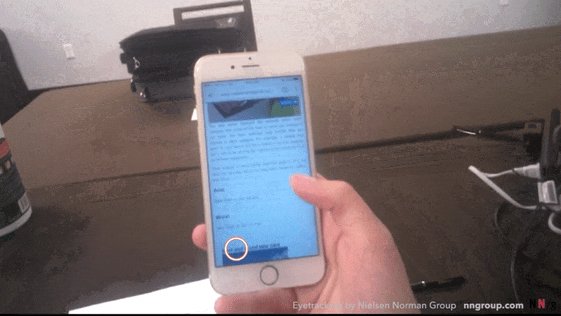
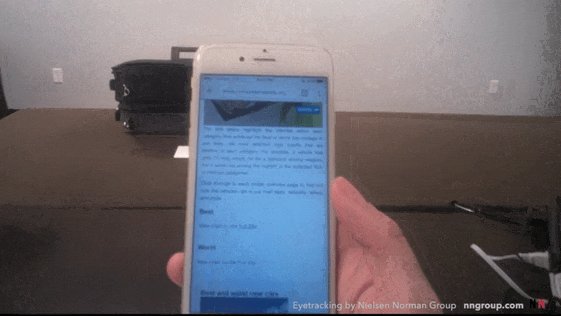
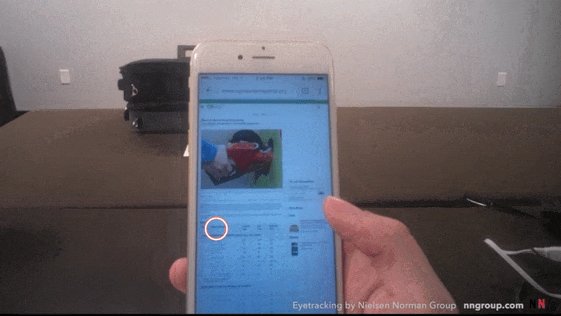
「空心红色圆圈」是系统没有反馈时,用户注视屏幕的位置。可以看出,系统没有反馈时,我们的眼睛会随处乱看,根本不知道目前系统是处于什么状态。

视频来自:nngroup.com
系统及时合理的反馈是良好用户体验的基本原则,就仿佛用户和系统在进行开放式的持续沟通,那如果沟通出了问题,用户就会对系统不信任,于是再也不会使用。
二、隐喻原则(Match between system and the real world)
The design should speak the users’ language. Use words, phrases, and concepts familiar to the user, rather than internal jargon. Follow real-world conventions, making information appear in a natural and logical order.
系统要采用用户熟悉的语句,短语,符号来表达意思;遵循真实世界的认知,习惯,让信息的呈现更加自然和合乎逻辑。在现实生活中的元素引渡到数字世界的时候,我们也会不由自主的去发生隐射。用户期望反映实物的UI元素与现实世界中的那些对象相似。
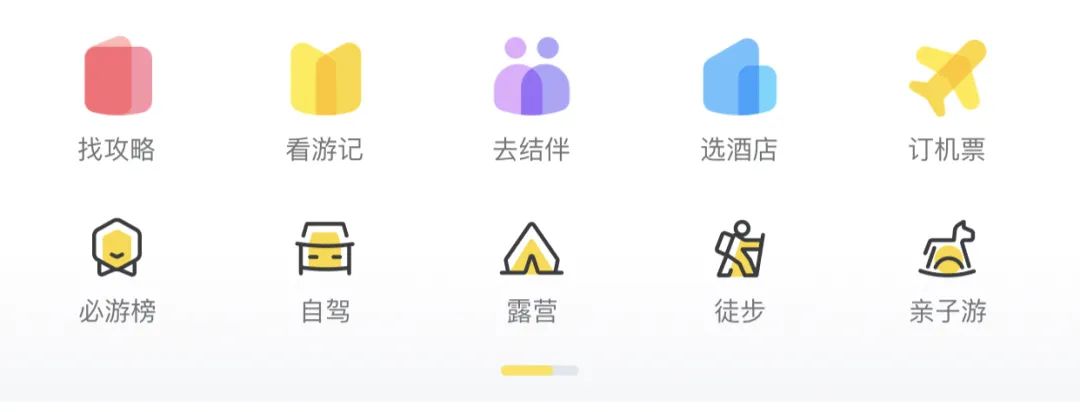
比如一些APP的图标设计,用户通过图标也能知道大概是什么内容。订机票就使用飞机为模型进行设计展示。

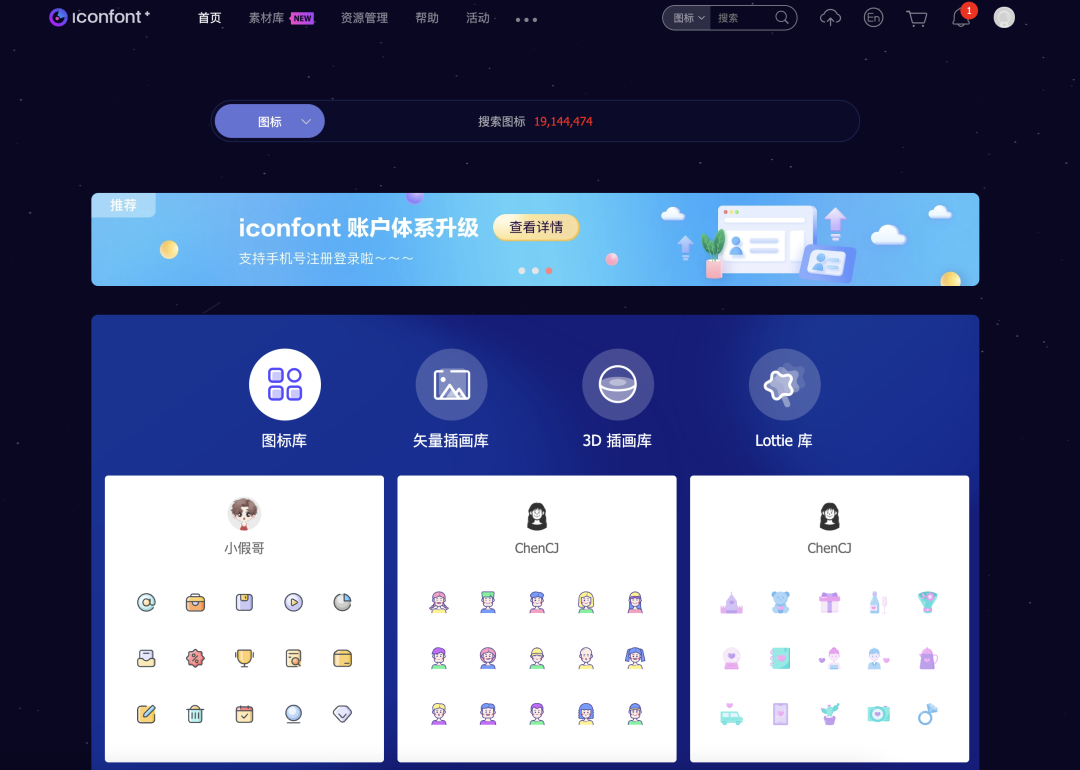
涉及图标,推荐一个网站:iconfont.cn。在设计产品原型时,可以直接复制图标作为展示。

除了隐射实体的物件,我们还会隐射现实生活的行为习惯。就比如一些读书类的APP,它们展现的方式就是以书架模式进行展示;

回想一下我们在现实生活是怎么去读书的呢?
现实生活中的书店往往都是按照架来陈列,我们通过架位的寻找,来获取我们想要读的书籍。这样一来,现实的生活习惯就和数字体验一致,会让我们觉得亲切舒服。
隐喻原则能够体现出设计软件产品对用户的关心,把现实世界通过一定的设计模式搬到虚拟世界,让用户方便使用。
三、回退原则(User control and freedom)
Users often perform actions by mistake. They need a clearly marked “emergency exit” to leave the unwanted action without having to go through an extended process.
用户经常会不小心操作错误,需要有一个简单的回退功能,让程序迅速恢复到错误发生之前的状态。用户误操作的概率极高,对于误操作,软件系统尽量提供“撤销”“重做”或“反悔”的功能,这样能让用户快速纠正错误或回溯所做的选择。
比如访问网页的后退操作,能回到先前状态。

使用苹果手机输入一段文字不小心删除后,可以采用摇一摇来恢复。

除了有撤销的操作外,还要确保撤销的操作需要容易发现。就像在物理空间,紧急出口用绿颜色文字标识,以便在需要的时候快速找到。

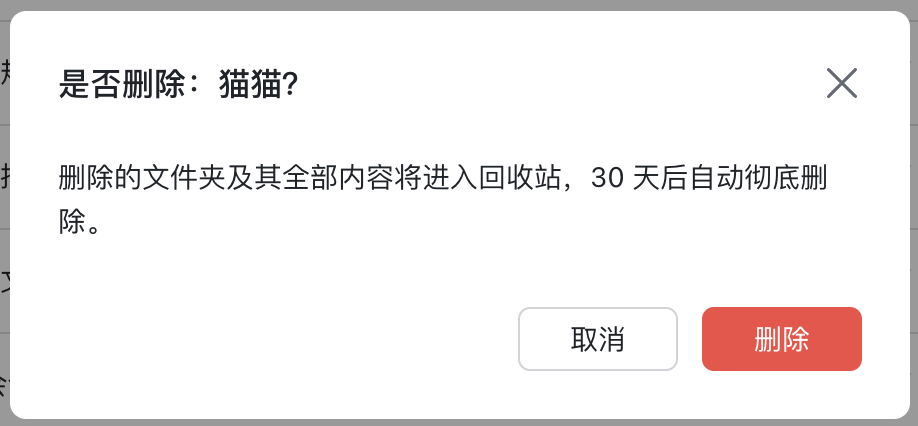
当然,为了防止用户犯错,还有一些应对策略可以采用。删除时会有二次确认的弹窗,来确保操作就是没问题的;或者在页面有对应的文字说明,告诉你操作后的结果会如何。

但并不是所有的操作都可以撤销,比如你不能撤销一笔成功的转账交易。但总体而言,在设计产品时需要给用户留有自由感和控制感,让他们能够轻松放弃一项任务,而不是让他们发生错误之后就惊慌失措。
四、一致原则(Consistency and standards)
Users should not have to wonder whether different words, situations, or actions mean the same thing. Follow platform and industry conventions.
产品在遵循系统平台惯例的基础上也要保证产品功能操作、控件样式、界面布局、提示信息的一致性。
大部分网站都默认遵循着一致的约定。比如蓝色下划线文本默认是可点击的,网站主页默认可点击左上角,放大镜图标代表搜索。这样的标准可以让用户减少学习成本,减少混淆发生。
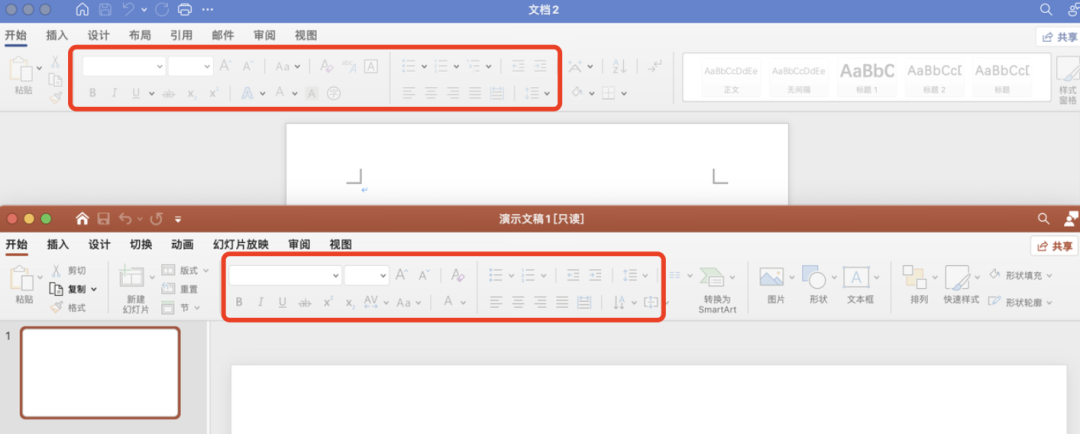
比如office软件里的各个产品很多功能的排列顺序,布局方式甚至图表图形,都是高度类似的。

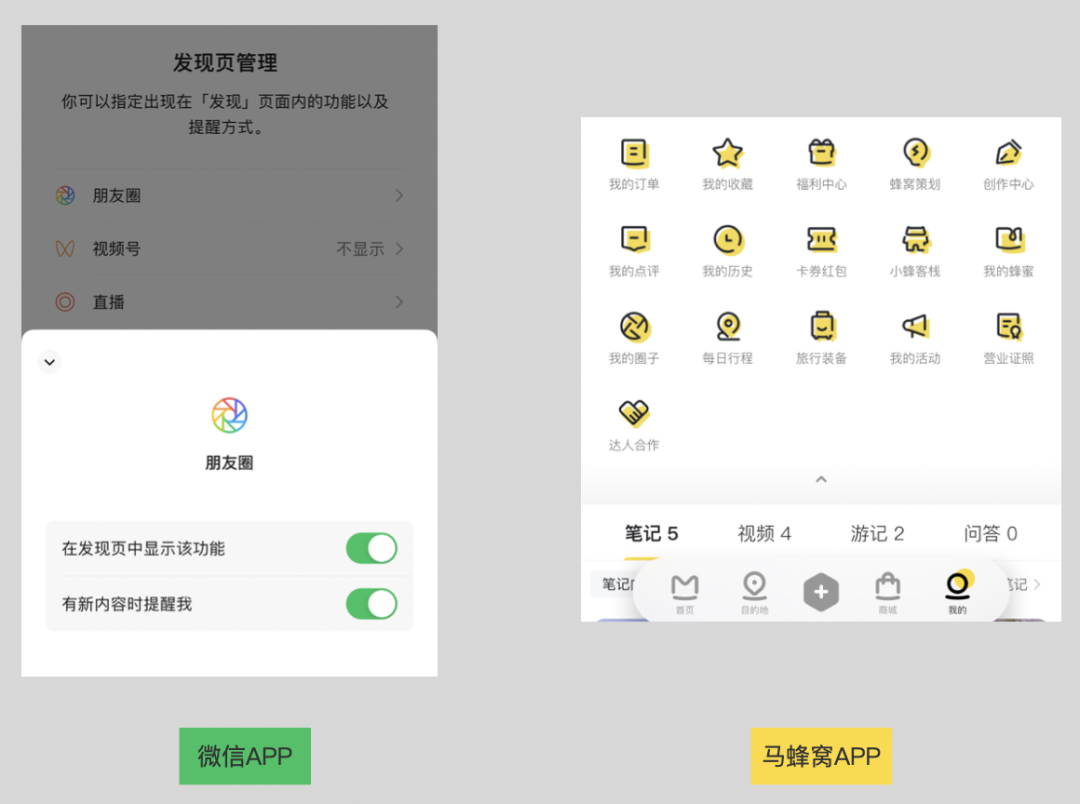
除了功能一致,还可以包括视觉一致。比如微信的主色调是青绿色,它对应的功能开关设置也采用对应的颜色;还有马蜂窝旅行APP主色调是黄色,它对应的功能图标也是主色调。

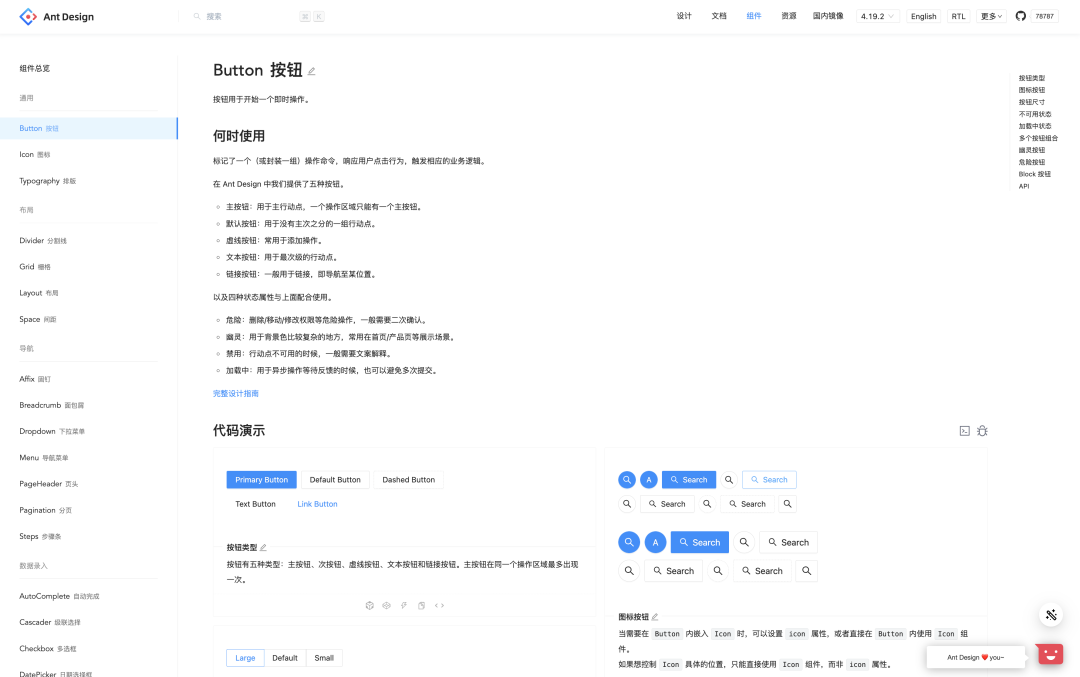
其实网上已经有非常多的设计规范,我们都可以去学习和借鉴,就不需要重复造轮子。介绍一个网站:https://ant.design/index-cn,我们可以下载原型设计组件,以后每次画原型复用即可。

网站:https://ant.design/index-cn
一致原则可以让用户在网站使用的方式不断复刻到别的网站,降低用户在使用新网站交互的学习成本。如果你想标新立异也可以,但是需要去仔细权衡利弊得失。
五、防错原则(Error prevention)
Good error messages are important, but the best designs carefully prevent problems from occurring in the first place. Either eliminate error-prone conditions, or check for them and present users with a confirmation option before they commit to the action.
好的错误提示信息非常重要,但最好的设计在一开始就可以去防止问题发生。要么消除容易出错的条件,要么在提交之前就仔细检查并向用户确认信息,系统要避免错误发生,这好过出错后再给提示。用户经常会从手头上的任务分心,所以软件产品可以提供建议,利用约束灵活防止无意识的错误。
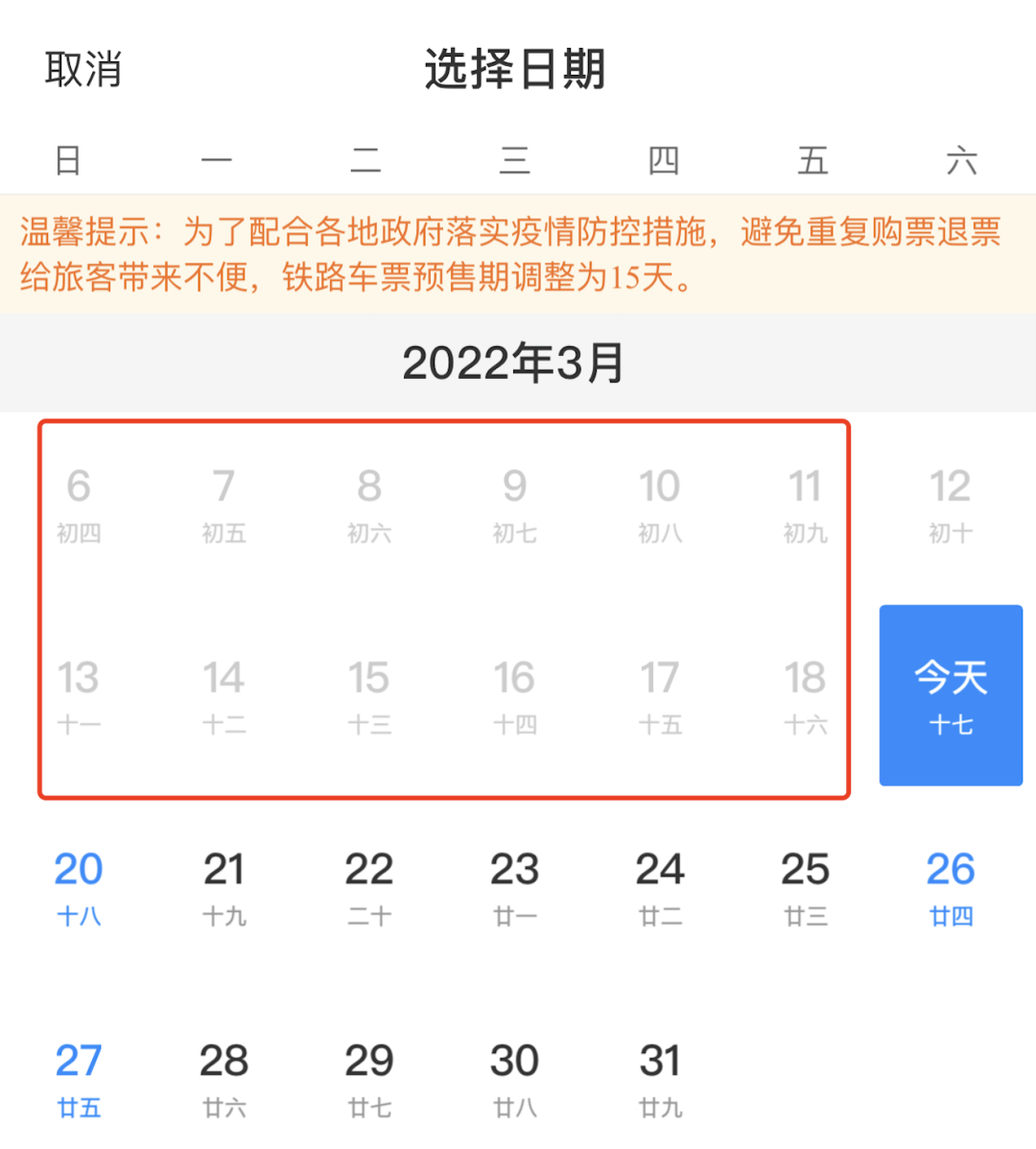
比如当我们订车票选择日期,为避免误操作,于是约束用户就不能选择过去的时间。

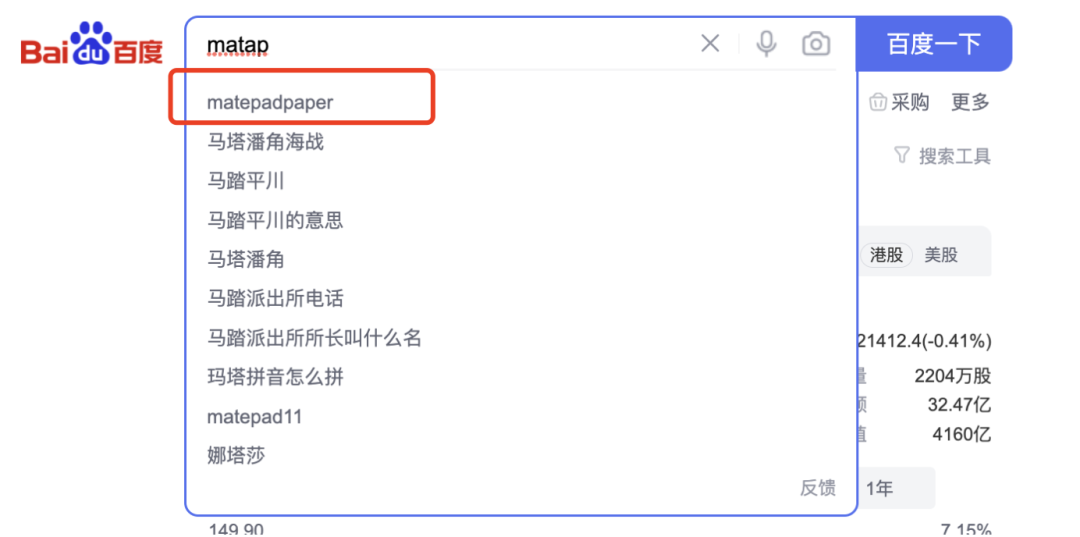
我们要查某个英文单词的意思,下拉列表会给我们推荐和建议,防止我们输入错误。

为防止用户重复提交或者重复点击,第一次点击按钮后就可以将按钮置灰;或者通过调换按钮的顺序,避免误操作,我们一般习惯点击右侧的按钮完成操作,那我们把实际有效的操作按钮放在左侧位置,也会有一定程度的避免。

用户发生错误是很常见的事情,针对这一现象,软件设计就需要防止这类型错误,尽量减少用户的负担并及时的指导他们。
六、记忆原则(Recognition rather than recall)
Minimize the user’s memory load by making elements, actions, and options visible. The user should not have to remember information from one part of the interface to another. Information required to use the design (e.g. field labels or menu items) should be visible or easily retrievable when needed.
为了极大限度的减少用户的记忆负担,可以使用明确的操作提示和符号文字。让用户在界面识别信息,而不是必须记住它。
比如界面中最典型的示例就是登录。当你输入用户名之后,网站会按照你的要求帮助你记住密码。因此,每次登录,你可以不需要重复输入。

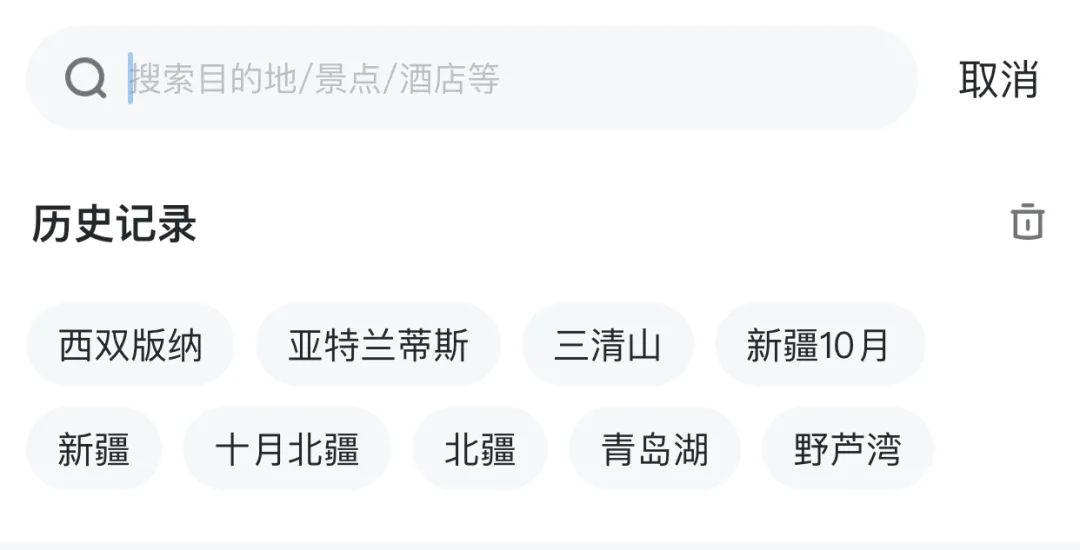
在很多APP的搜索栏下,会有历史搜索,可以帮助我们记忆。

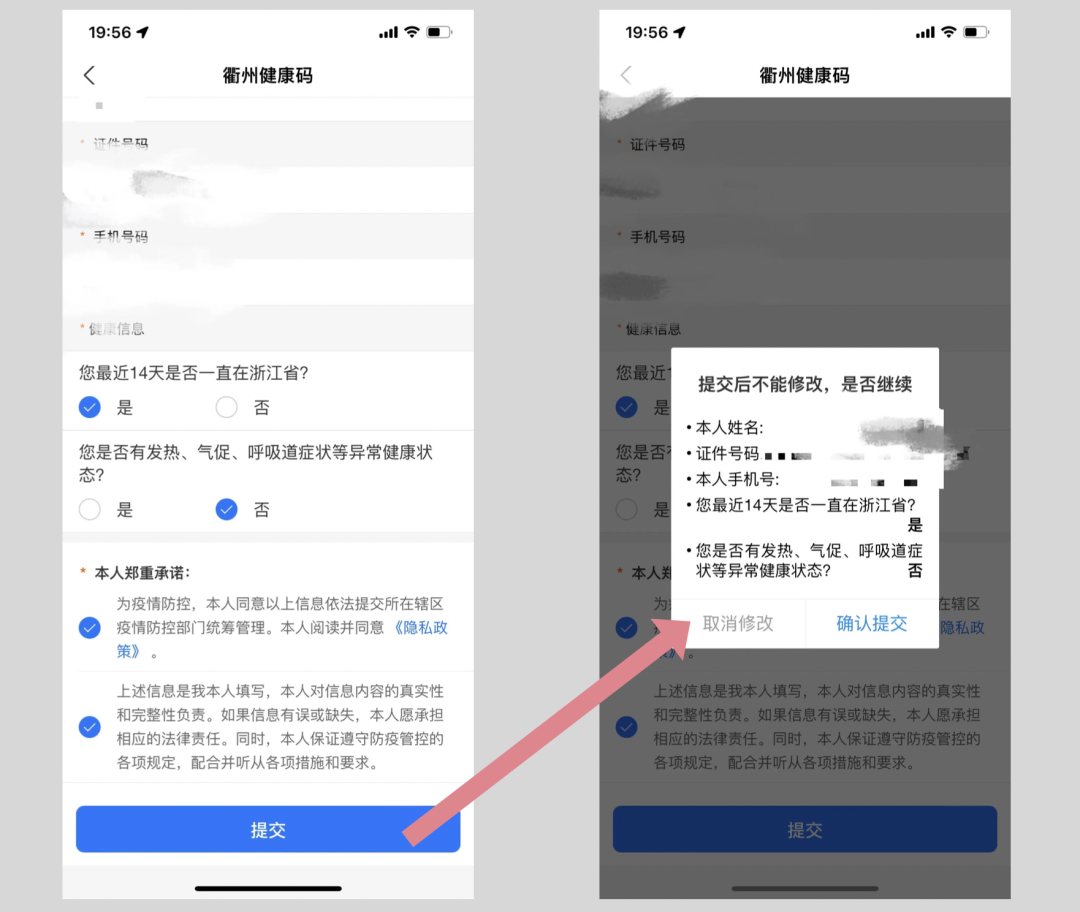
我们在填写健康码表单的时候,提交之后还会弹个弹窗进行二次确认,确保之前的信息没有错。

我们每个人并不是都是记忆大师,从记忆中检索信息的难易程度取决我们面对信息的频率,最近使用时间以及它与当前上下文的相关程度。为了让用户快速记忆,在进行产品设计时,有必要提供一些额外的帮助来达到用户的目标。
七、灵活易用原则(Flexibility and efficiency of use)
Shortcuts — hidden from novice users — may speed up the interaction for the expert user such that the design can cater to both inexperienced and experienced users. Allow users to tailor frequent actions.
使用人群分为没有经验和有经验,因此系统可以针对不同人群提供个性化的操作方式,达到更加灵活易用的效果。
对于新用户而言,他们在使用系统时常需要指导,并且需要清晰明了的功能选项,因为对当前的系统还没有一个初步成型的使用概念。所以新用户可能就会严重依赖分布向导,清晰标记菜单。但是对于有经验的用户就可以学习使用键盘快捷键,触摸屏手势等方式来完成同样的任务,让用户使用最少的步骤,最敏捷的完成操作任务。
使用系统的用户大概分为3种,分别为初级,中级,高级。这呈正态分布,中级最多,初高级较少。因此系统在设计时需要让中级用户得心应手,初级用户能顺利上手,高级用户用进阶方式使用系统。
比如我们在使用Axure,针对不同用户群体,有不同的使用方式。

「初级用户」学会的最基本操作就是拖动组件开始进行画原型,借助工具上栏的功能操作完成原型图;「中级用户」了解一定程度后,可以开始让画板位置根据自己的喜爱去调整,通过简单的快捷操作可以快速将不同组件进行合并和取消,提高操作效率;「高级使用用户」就会直接对画好的原型高保真的展示,有顺滑的交互,通过中继器等功能实现新增或删除表单等操作。

Axure的快捷键
设计系统时,可以为完成一个任务设置不同难度的操作路径。对于无经验用户,可以给予帮助和指导;对于有经验用户可以提供更加快速的捷径完成任务。
八、简约设计原则(Aesthetic and minimalist design)
Interfaces should not contain information which is irrelevant or rarely needed. Every extra unit of information in an interface competes with the relevant units of information and diminishes their relative visibility.
为确保界面的视觉元素支持用户的主要目标,对话中不应该包含无关或没必要信息,适当增加或强化一些信息让主要内容更突出。
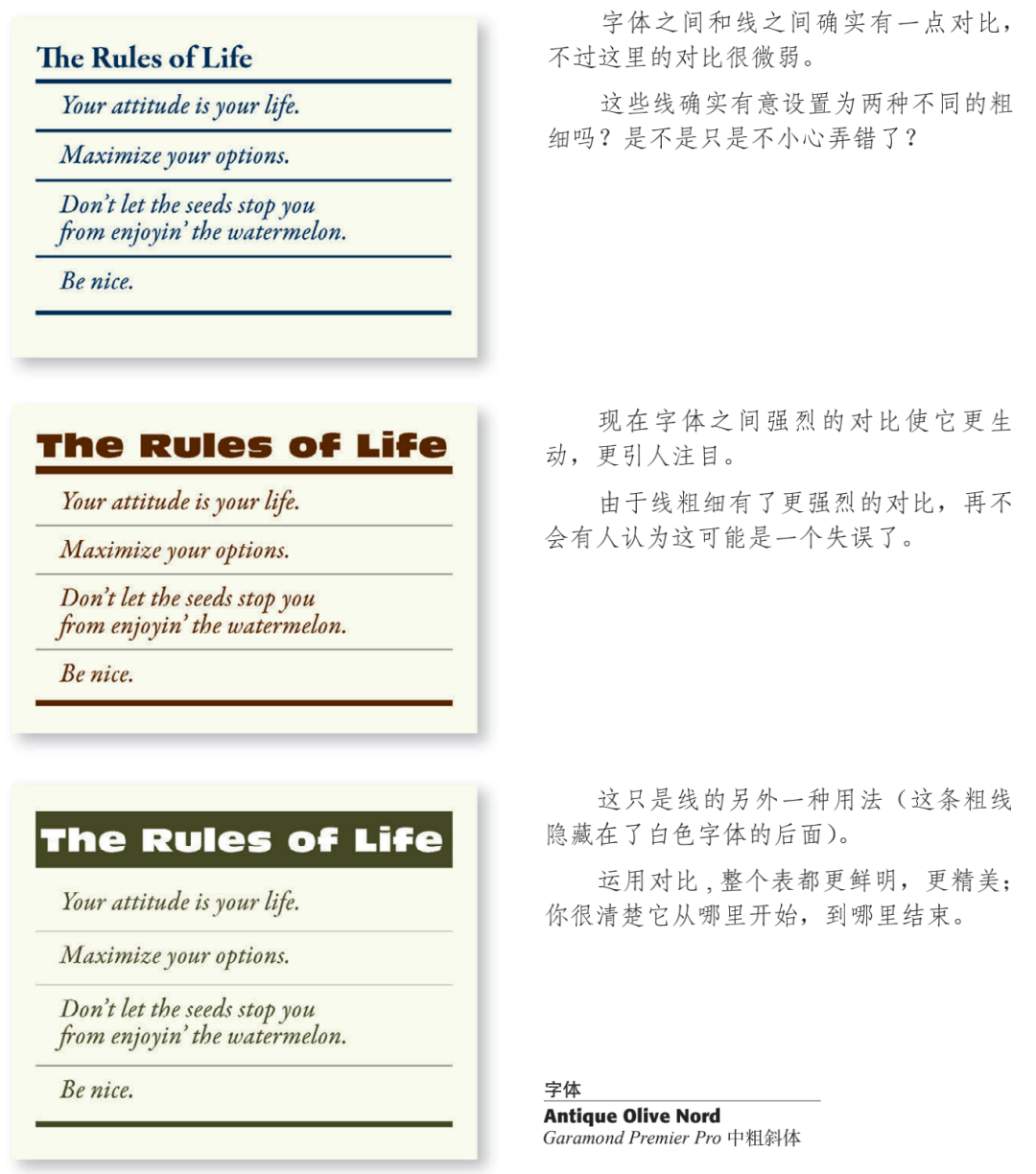
推荐大家一本书:美国作家Robin Williams写的《写给大家看的设计书》,书中有大量的实例,读起来通俗易懂,值得学习和借鉴。
举几个书中的例子。系统可以通过对比来强调内容的重要性。相较于前两张图,第三张图的设计是不是更加顺眼舒服。

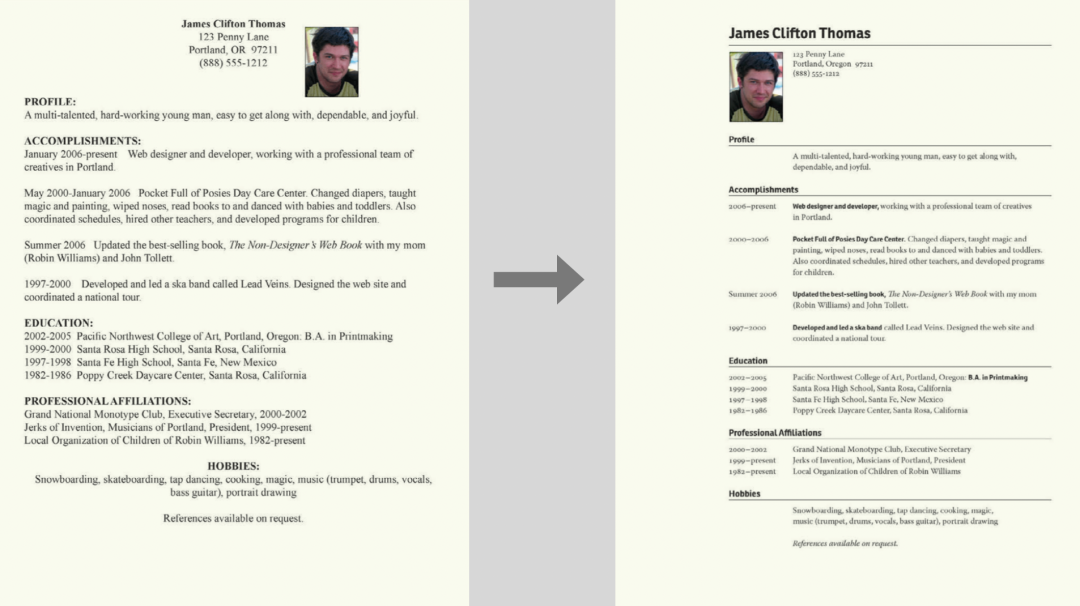
同样是一封自荐信,左侧图重点内容太多,相当于没有重点。而右侧图的展示,内容主次分明,容易抓住重点。

系统在给用户提供内容的基础上,还需要结合用户的操作目标,未完成这个目标,系统还可以做哪些辅助提示来让用户更加快速明了的去完成。
九、、容错原则(Help users recognize, diagnose, and recover from errors)
Error messages should be expressed in plain language (no error codes), precisely indicate the problem, and constructively suggest a solution.
错误信息应该用通俗易懂的语言说明,而不是只向用户提示错误代码;应该要明确指出问题,并建设性提供解决方案。
对于很多运行时错误或异常,计算机程序都会返回某个错误代码,但是对于用户来讲,看到这些错误代码并不明白发生了什么,所以一定要将错误代码转换成用户能看懂的语句,并告诉用户解决的建议。
比如一些网站出现错误时,会显示403、404、500…那对于一个普通人会了解这是什么意思吗?
但如果在下面加部分解释,把错误提示转换成用户理解的语言,是不是就能清晰知道该怎么做了?没有权限,我们只需要联系管理员赋予权限即可。

设计产品时,用户应该始终能够理解定义,无需在搜索引擎中寻找答案。
十、帮助原则(Help and documentation)
It’s best if the system doesn’t need any additional explanation. However, it may be necessary to provide documentation to help users understand how to complete their tasks.
有些软件系统虽然不需要经过培训也能上手,但提供文档去帮助用户了解如何完成它们的任务依然是很有必要的。
网站和应用程序可以提供两种类型的帮助:主动和被动。
一种是在用户遇到问题之前提供主动帮助,以防止出现问题。比如对于一些新手用户刚注册APP,在不了解使用的情况下,会有相应操作指导提示。

在注册账号输入密码时,会有对应的要求提示。

第二种是反应性帮助,主要包括文档,视频甚至教程等材料,用于用户遇到问题并寻求解决方案。
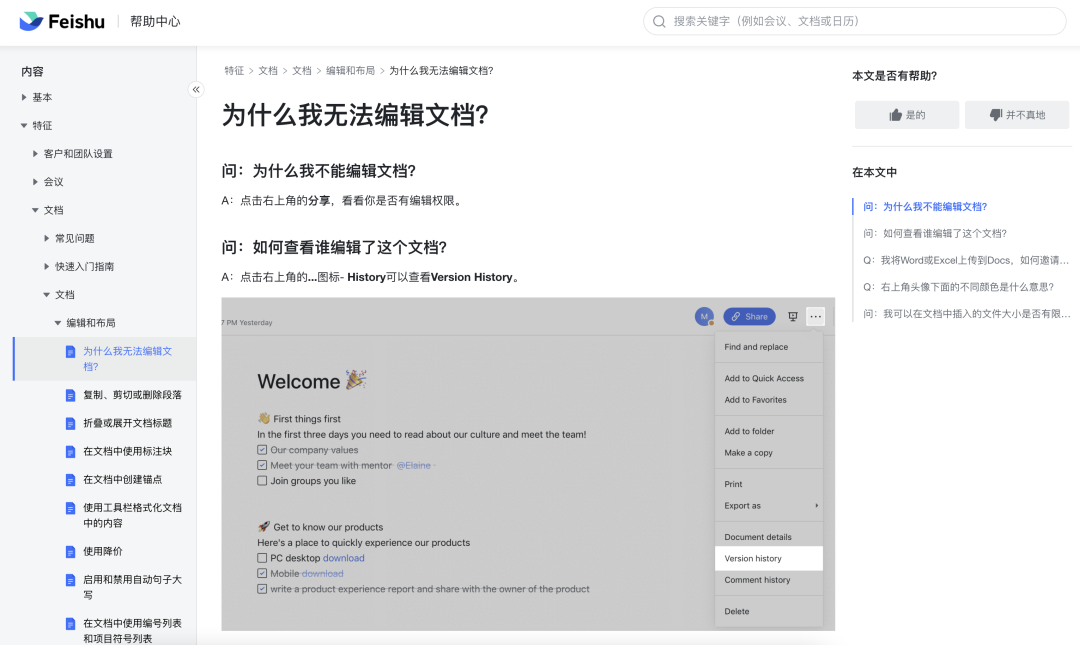
比如飞书的帮助文档,这还提供了搜索的功能,因为用户的目的并不是阅读你的文档,他只是想要找到自己感兴趣的内容。

帮助文档也是用户体验的重要元素,但只有遇到问题后才能凸显其重要性,通常也必不可少。
十一写在最后
尼尔森十大可用性原则提出已经快10年,但仍值得反复查阅。
很多书我们只是在当时读的时候起作用,会惊讶为什么写的这么好;但如果不用于实际,那永远也无法掌握这个知识点。因为书中的内容是别人经历或思考过的,写书人印象当然深刻。没有经历过的我,只是在简略了解别人的经历而已。
这是我最近感触最深的一点。因为我在重温一本关于产品经理的书籍时,发现里面有那么多好的思路,但我真正遇到困难时,却没有想起它。
经典需要重新研读,这也就是我为什么要写尼尔森可用性原则文章的原因。不同时期阅读同一本书,总会让你有些新的感悟。
感谢阅读。
借鉴参考网站:nngroup.com
作者:炸草少女,一个想跑着看世界的女子,也是一个3年多经验的产品经理。在这里,想和你分享我的跑步经历和思考复盘,让身体和灵魂都在路上~
本文由 @炸草少女 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















刚在语雀看到你的文,来产经又看到你的文,大佬
第六点的提交健康码信息二次确认应该是防错原则。
眼睛:我学会了!
脑子:不,你不会。
码住了,以后慢慢学习。
哈哈慢慢学起来