从交互的角度讲讲弹窗(中)
编辑导读:弹窗是吸引注意力的一种方式,不管是PC端还是移动端都广泛使用。本文作者从交互设计的角度,对弹窗进行分析,与你分享。

上期我们小聊了一下弹窗的定义与使用的常见场景,本期我们来聊点实际的:弹窗的内容布局,本来本期想把常见的两种弹窗问题:弹窗的从属关系(弹窗叠弹窗)、弹窗的流程关系(连续弹窗)都讲一遍,但写完基本布局以后发现字数超了,所以弹窗这个话题从2期变成3期了。
一、弹窗的基本布局
以车为例,假如我们把“车”这种物体身上的零部件分成两种:一种叫基本零件、另一种叫附件。基本零件(比如发动机)是所有车都必须要有的、没有它车就开不起来,甚至就不能叫车。而附件(比如座椅、天窗),这些东西可有可无,每一样车的配置可能都不太一样。比如车装上铲子就是铲车,装上车箱就是货车。
在做规范时,做控件的逻辑和组装车是很类似的:控件的内容布局也有基本零件和附件。基本零件的差异决定了不同弹窗类型(这种差异是比较大的、场景性的差异);而附件的差异则决定了同类型弹窗的扩展性(也就是你定义的这类型弹窗,极限状态下最多能支撑什么样的场景)。
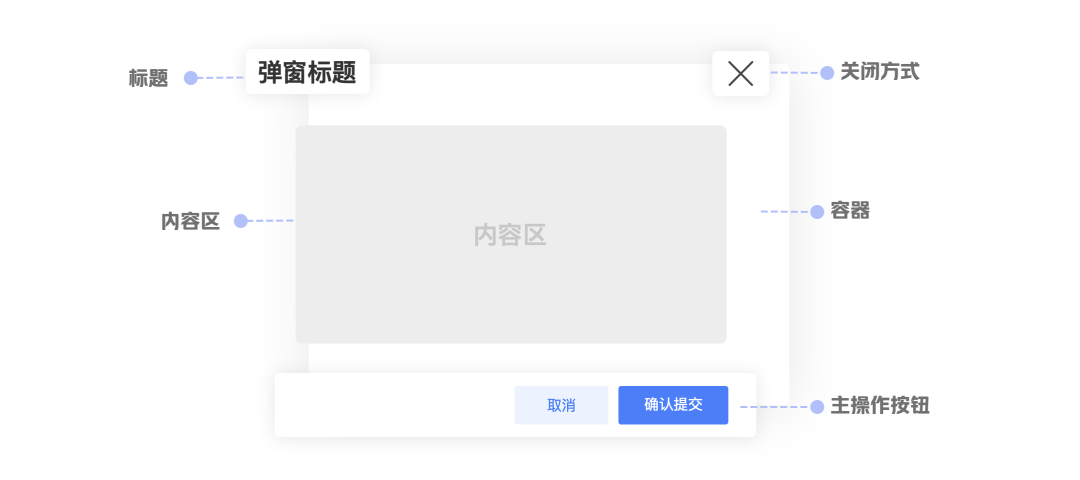
按上一篇文章从交互的角度讲讲弹窗(上)来讲,触达、信息展示、操作弹窗各自的基本零件可以画成这样:

△也没多难
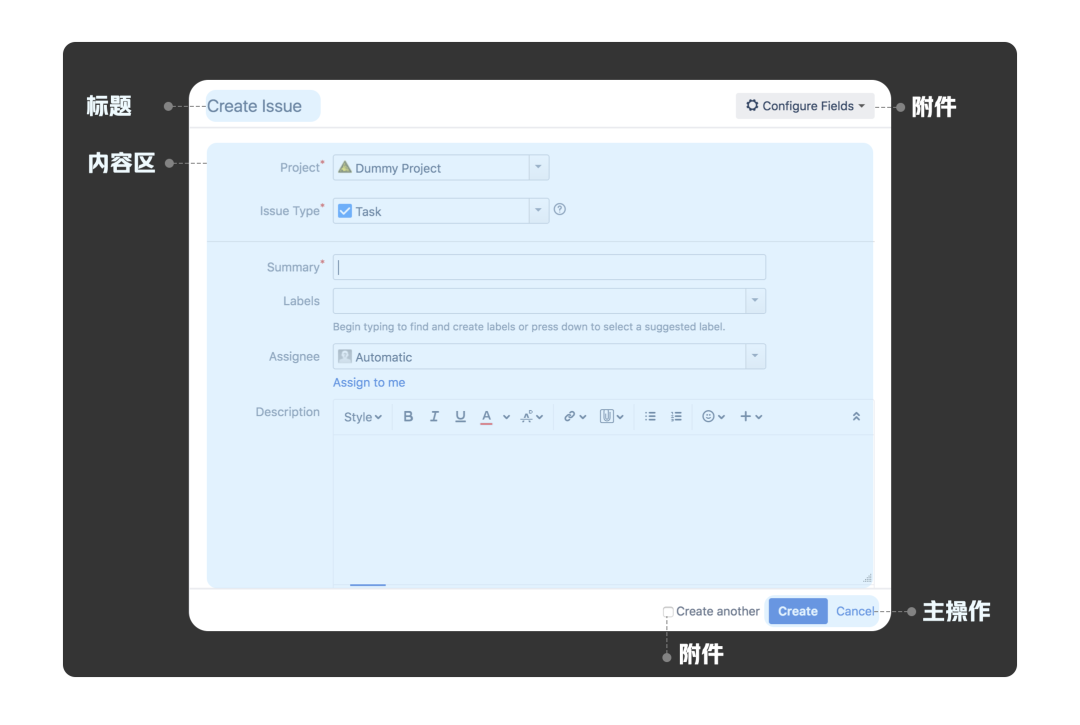
画成这样了以后我们可以发现,就算是支持复杂场景的大弹窗,其实骨架结构也是简单的。以JIRA这个操作弹窗为例:

△jira真的很爱大弹窗
接下来我们就按照弹窗的基本框架布局来一项项地拆解弹窗的基本零件与常见附件,复杂问题展开讲,简单问题就简单过:

- 相对简单的:容器、标题、关闭方式
- 比较复杂的:内容区、主操作按钮
- 附件:“不再提醒”
二、弹窗的容器
容器也就是弹窗尺寸,虽然在做规范的时候弹窗尺寸一般是UI去定义的,但作为交互我们也需要思考一些事情:
- 弹窗的尺寸需要和内容适配。正常情况下,弹窗应该是不需要纵向滚动的(当然横向滚动就更应该避免了)。假如你的弹窗尺寸需要滚动一下才能展示全信息,应该先考虑它是不是过小。
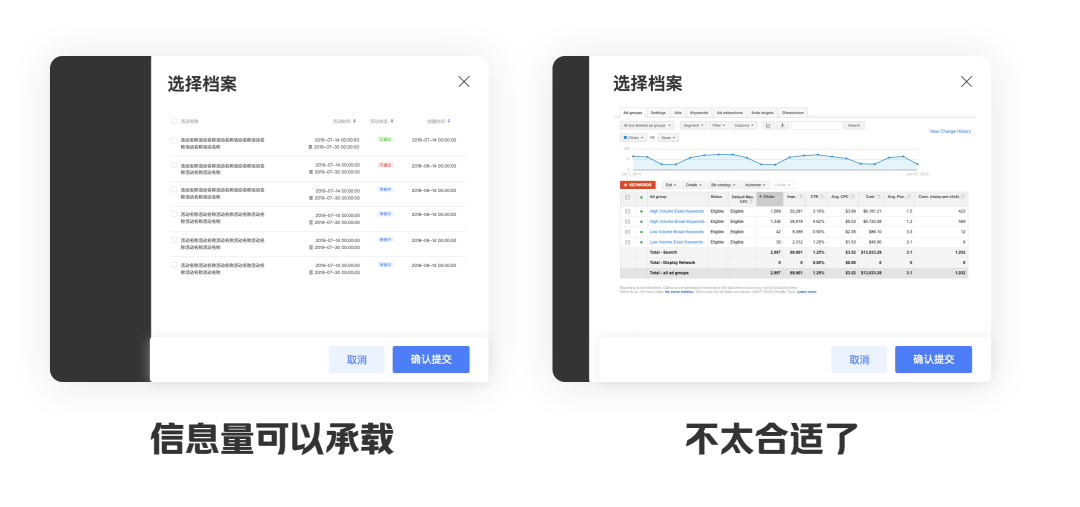
- 大弹窗和全页面、不同尺寸弹窗之间,应该有明确的界限。交互需要去界定什么样的信息量是弹窗容纳的极限,超过这个“极限”那么弹窗这种控件就无法承载、需要使用其他的展示形式。

三、弹窗的标题
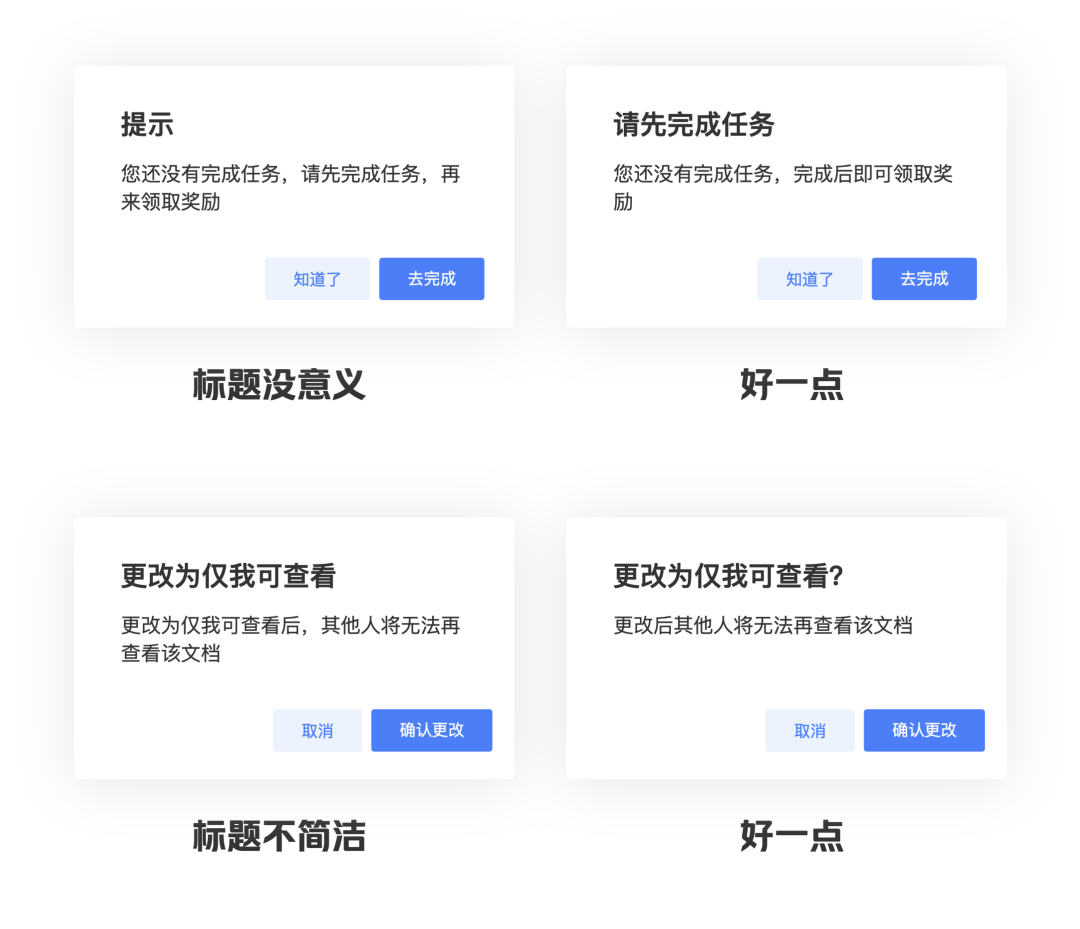
弹窗必有标题,能不能写清楚弹窗标题,算是区分合格交互设计师与还差点意思的交互设计师的试金石。其实这事情说复杂也不复杂,只有2个事情需要注意:
(1)假如这个弹窗是由用户主动触发的,那么弹窗标题应该与用户触发弹窗的操作按钮同名,或者至少有相同的关键字。此时弹窗是用户操作后的反馈,用户需要通过弹窗的标题来确认自己是否进入了正确的模块、进行了正确的操作。

(2)弹窗标题与内容区说明文字要各有分工。一般来讲,弹窗标题简单陈述问题、询问行为或者作出行为建议。内容区的说明文字展开来解释出现问题的原因,以及操作后的后果。

当然文案,或者更时髦的说法:UX writing,是一门很大的学问,甚至可以支撑起一个职位。所以这里讲的两条规则只是最为基础的原则,不能涵盖所有的文案要求(比如你要是做国际化,那么标题和正文的首字母大小写、加句号不加句号都需要考虑)。另外,B端的文案规范有时候也无法推广向C端营销类设计,因此本篇暂时不做更多讨论。
四、弹窗的关闭方式
我之前写了一整篇文章来说明弹窗的关闭方式:【PC设计】弹窗为什么需要两个关闭按钮?,总体而言:
作为一个非常底层的控件,弹窗(或者说窗体)应该兼顾大部分用户的不同习惯,来保持整个系统有比较好的可用性。因此,建议在右上角添加“x”作为关闭操作性弹窗的最短路径,并且佐以键控、点击遮罩等多种关闭方式;除非要求用户明确表态(比如要求同意协议)
当然,更便捷的关闭方式代表着更多的误触,如何平衡可用性和误触,就要根据具体场景具体分析了。

五、内容区与主操作按钮
这两个东西不能分开来讲,它们是弹窗设计里最复杂、最经常出体验问题的部分。理解了内容区与主操作的关系,才能真正理解弹窗的设计。
1. 内容区与操作的层级关系
做B端产品时,设计系统的稳定是非常重要的一件事。构成设计系统稳定的重要因素之一,就是控件的操作模式的稳定和一致性。这个部分属于设计中比较难以量化验证的地方,就算做得很好,也可能并不能从业务数据上找到特别正向的反馈;但要是做得不好,整个设计系统(至少是交互系统)的逻辑会很快地被复杂的业务摧毁崩溃。设计系统一旦不能自圆其说,那就没有系统可言了。因此为了避免这种情况,做交互还是需要定义一下控件的基本层级关系和逻辑。
弹窗的底栏层级高于内容区:底部操作栏上的主操作按钮承载着全局操作,它的行为对弹窗整体生效、可能会导致弹窗关闭;而内容区的操作只对内容区生效,并不会导致弹窗关闭。这意味着做交互的时候,需要在样式上为全局按钮、内容区按钮作出区分,以免用户产生困惑。

比如说假如我们是一个中学老师,现在正在新增一个班级列表,班级列表里有所有同学的名字:

到此为止内容区与操作的关系都还是清晰的,但一旦我们为弹窗加入导航控件——tab,那有些人可能就搞不清楚了。
首先我们在做弹窗的时候,要尽量降低弹窗的层级结构和内容复杂度,尽量把用户完成任务的关键信息一开始就展示出来,避免用户在弹窗里四处探索。但假如说因为任务的因素非得在弹窗上加tab的话,还是需要记住:属于弹窗内容区的tab的层级低于弹窗操作区。
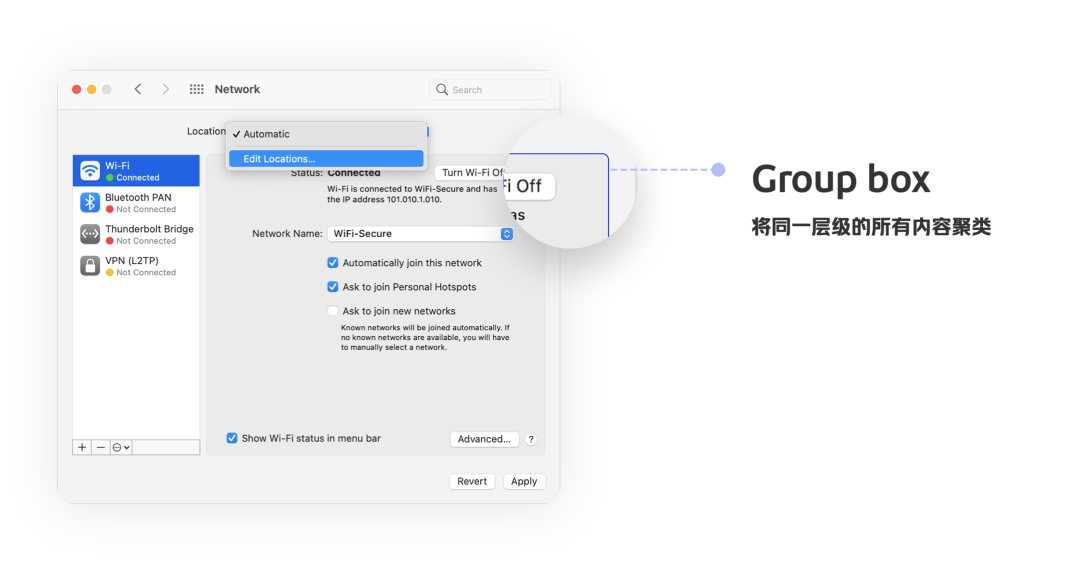
在windows/mac的应用程序中,这个问题可以被官方规范提供的group box组件解决——可以理解为把内容区从弹窗上“框”了起来,在视觉上创造出内容区和操作按钮之间的层级差异。但是由于当前互联网整体的设计趋势倾向于减少层级、扁平化,所以在日常做设计时往往不再能使用这种视觉上的处理方式,只能做交互的人自己心里清楚。

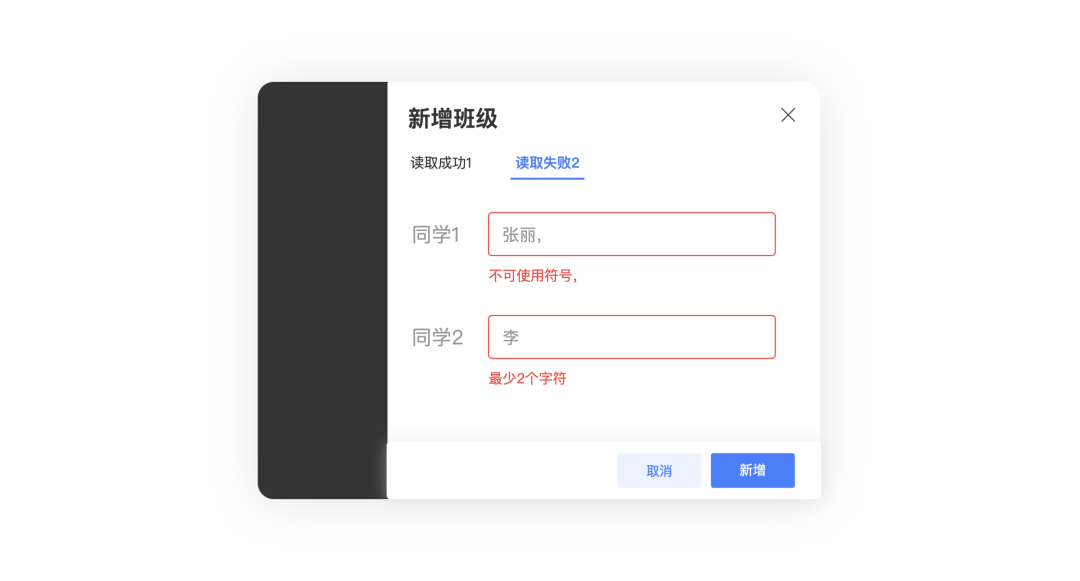
还是以新增班级为例,假如存在一个按钮让我们按一下就能上传班级列表的excel,但是excel里有些名字可以读取出来,有些名字包含特殊符号(比如,、…),需要人为修改一下,那么这个弹窗也许就会这么做:

这个时候跳转到到“读取失败”tab,底部栏的主按钮仍然存在——即使你可以给表单设置一些提交限制,要求读取失败的项目没有被手动修改的时候,不允许点击“新增”按钮。

反过来说,正因为弹窗的操作区层级比内容区高,并且tab是一个导航控件而非选择控件,因此tab+弹窗的潜台词是“点击操作按钮后,所有tab中的内容都会被提交,即使有些内容当前没有展示出来”,而不是“只有选中的tab会生效”。因此,假如你需要让用户在弹窗上作出选择,就不要使用tab等导航控件,而可以选择单选框/多选框这种典型的选择控件(或者苹果的segemented control这样有点像导航的选择器)。
比如说我们在新增班级弹窗上给用户提供了两个功能:手动新增或批量新增两者的内容区样式不一样,那么画出来则是:

值得注意的是,这个层级关系只能应用在弹窗上,在网页全页面上往往存在层级高于操作按钮的全局导航。
2. 内容区与操作的映射关系
有的时候,弹窗会提供多种操作选项,并且每种操作选项都会有大段的说明文字。
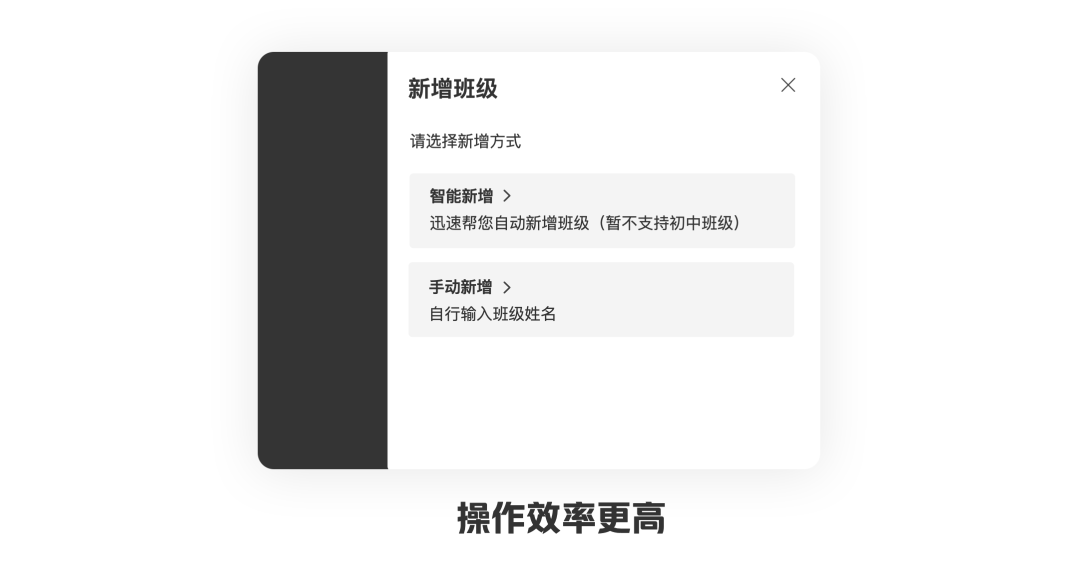
还是拿学校老师新增班级做例子:校园网新上线了一个功能叫“智能新增班级”,这个选项可以根据你的身份,自动检测你带的学生并填充到表格里,你只需要把他们对应的班级标注出来就好了,不需要一个个手动填写学生姓名,非常方便,所以推荐老师使用。但由于系统还不是很完善,因此只能检测到高中部和小学部的学生,带初中部学生的老师,还是需要手动新增班级。
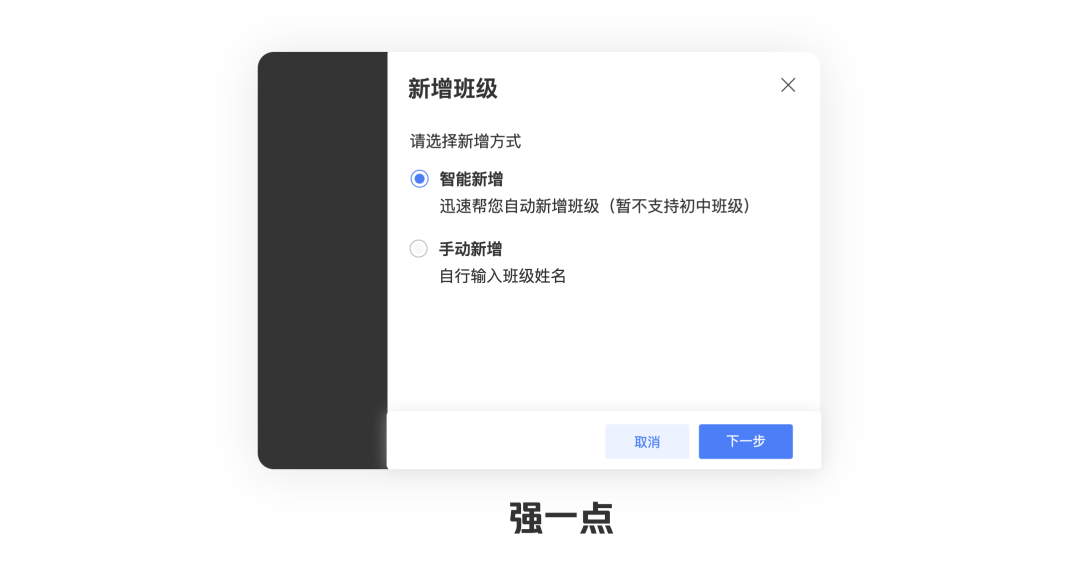
假如非要用弹窗来做新建方式的选择入口,并且还按照我们之前的弹窗基本结构来处理,那么有些人可能会做成:

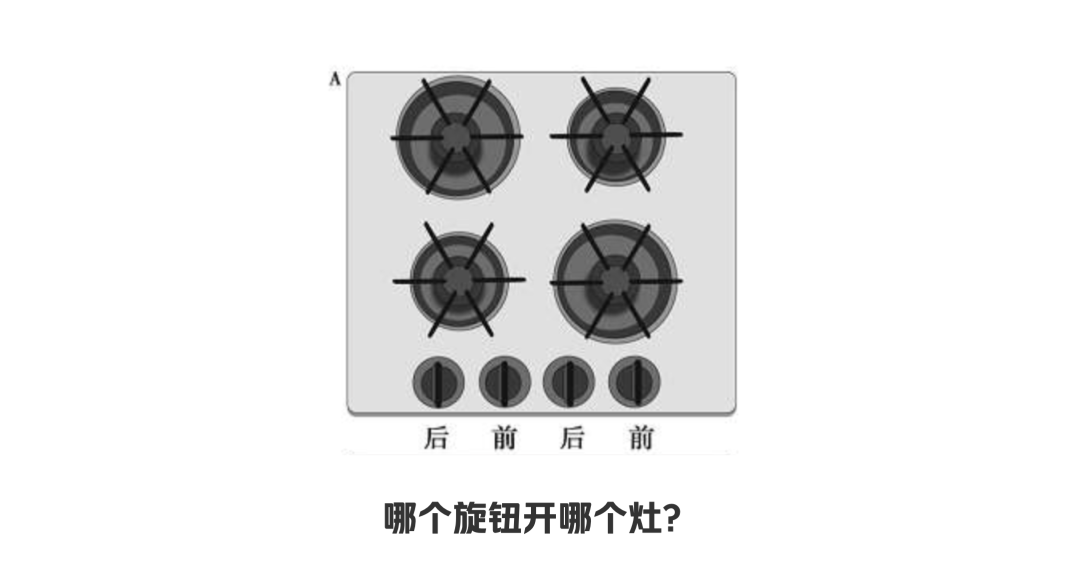
这个案例和诺曼《设计心理学》里那个炉灶与旋钮的案例不谋而合。这样设计的劣势是,用户从读完内容区的文字,到去操作区进行行为,需要在心里先做一个判断——我是高中小学部还是初中部的老师?然后再做一个映射——高中/小学部点这个“智能新增”、初中部点这个“手动新增”。一来一去反应时间就变长了、出错概率也更高。

因此,我们可以在这个案例上增强文案与选择器的亲密性,让用户做出判断的瞬间就可以完成操作,无需再做一次映射:

甚至,假如这个任务以效率为第一标准并且规范定义的比较宽松,我们还可以省略“下一步”按钮,直接将点击生效的热区放置在内容区上:

同理,优化操作按钮的文案也能帮助用户消化内容区与操作按钮之间的映射关系。比如说这种再确认弹窗:

习惯上来讲我们会将一个弹窗的积极操作(确认、提交、更改…)修改为与弹窗标题或内容区联系性更强、更符合场景的说法,比如说打印机的“打印”弹窗,操作按钮写作“打印”而不写作“确认”。这样做的好处也是帮助用户减少反应的时间。
但另一方面,弹窗的消极操作(一般是取消或退出,注意消极/退出操作不等于破坏性操作,比如删除)的文案是不会修改的。这样做是为了让用户无论在什么场景下,都能感知到“取消”是一个无害的、不会造成严重后果的安全退出方式(和弹窗右上角的x一样)。
3. 操作按钮与附件
理想状态下操作按钮只有2个,但实际情况是多种多样的,所以有时候操作区也可能有超过2个按钮。
我个人把3个操作按钮作为弹窗操作区的上限,假如超过3个按钮,那么就应该思考是不是去掉操作区,直接把按钮放在内容区里,以便帮助用户合理地判断自己应该按哪个按钮。
当存在3个按钮时,按钮的摆放规则可以根据自己平台的特性决定,并没有通行的规则(但一般会将破坏性按钮放在主操作按钮的对侧)。假如弄不清楚用户的主要诉求,不用在多个按钮中非要选一个推荐操作。

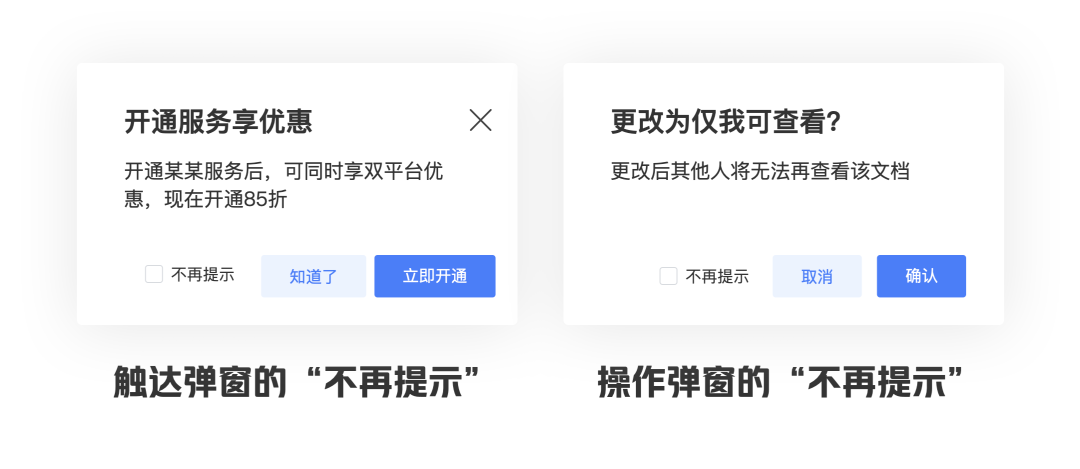
最常见的弹窗附件是“不再提示”按钮,选中后提交弹窗,则这个弹窗就在用户或者设备维度不再出现了。这个操作常规上用checkbox实现,并且放在弹窗内容区/操作区都可以接受。需要额外注意的有这么几点:
(1)对于触达弹窗来说,点击“知道了”“立即开通”都能算是对弹窗的一种表态,因此选中“不再提示”以后,点击任何一个主要操作弹窗都应该不再展示。而相比之下,选中“不再提示”后又点击“x”就意味比较含糊了,考虑到一般“不再提示”选框都不做默认选中,因此这里选中很有可能是用户有强意愿,所以点“x”弹窗也不展示也说得过去。
但对于操作弹窗来说,“取消”是全局性的消极操作。在任何情况下,用户点击“取消”的含义都是“放弃弹窗上的一切已完成操作并且退出弹窗”,所以这里只要用户点击了“取消”,无论是否选中“不再提示”,都应该视作选择未生效。虽然这样做在具体场景内有违背用户预期的可能,但为了全局交互规则的一致性,这样是更合理的。

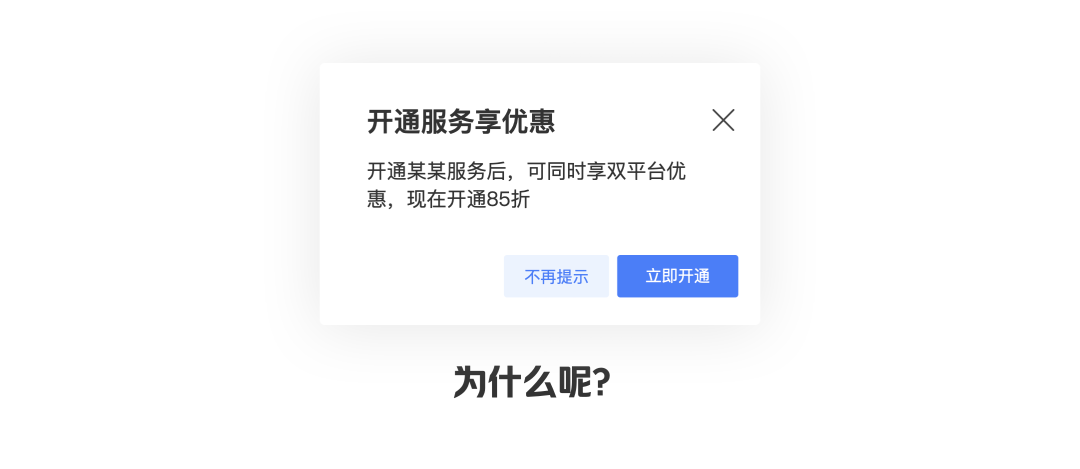
(2)有些人比较倾向于把“不再提示”做成操作按钮。我个人其实不太理解这种做法。
假如这个弹窗具有用户价值,那么就持续弹好了,没必要设置“只弹一次”的限制;假如这个弹窗纯粹是商业化行为,那按钮文案写成“我知道了”,直接修改按钮的弹出逻辑即可,也没必要告诉用户错过这次机会以后就不提示了。

本文由 @白话说交互 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















最后一种弹窗的“不再提醒”是不是适用于推送类型的弹窗?不是由用户主动点击触发的,所以没有取消按钮,一般只有【知道了】按钮。不再提醒这种按钮样式对比勾选样式可能更便捷,适用重要程度中等的弹窗;不适用于重要通知,重要通知还是建议让用户手动勾选比较好。
收获满满


受益匪浅!
讨论一下把“不再提示”设置成按钮的的问题。
首先,选择这个操作肯定是对于该用户,这个弹窗没有价值。此时,如果做成勾选的话会造成疑惑:下一步要干什么?没有价值的弹窗的“确认”按钮往往不是用户的选择;剩下的“取消”“x”操作好像不会执行勾选的“不再显示”。
估摸着这种弹窗大多处于广告弹窗,并不会考虑用户体验,他们需要更高的曝光量和点击率。
有道理
弹窗要目的明显,步骤引导和内容展示要清晰,不要让用户迟疑