B端设计新手,应该如何入局
编辑导语:自疫情以来,B端这一领域就备受行业关注。很多C端UI设计师想要来学习B端体验交互设计,本篇文章作者分享了B端设计新手应该如何入局,其中涉及推荐书籍、组件用法、组件落地、页面临摹、前后台推导等内容,希望对你有帮助。

最近互联网行业迎来很多波动,企业在裁员的同时,也带来设计趋势的变化。
造成了越来越多C端UI设计师想要来淌B端体验交互设计这趟浑水,出现了很多设计师在观望,想要入局?
但又不知道,应该如何学习?这里推荐五个快速学习的方法,能够让你理解B端设计入门知识。
一、阅读书籍
虽然读书在很多时候会被嘲笑为效率低、内容过时。
再加上B端设计,放眼望去国内真正值得阅读的书籍其实并不多。
其原因主要是在国内,界面设计的传播,很大程度上是源自移动互联网的普及,也就造成了我们对于桌面端的设计理解非常欠缺。
这时候不妨把视野放大,去看看国外的设计书籍。
这里推荐几本较为经典的书籍,能够帮助大家快速入局。
1. 《决胜B端》
虽然这本书主要是为产品经理写的一本书,但是里面的很多内容也同样适用于B端设计师。
谁叫B端设计师就是半个产品经理呢?
建议大家可以去阅读这本书的前五章,书中讲清楚了关于B端与C端的差异。
同时你可以站在设计的角度,去思考他们之间存在的差异。
2. 《WEB界面设计》
虽然这本书的 “年事” 已高,但是也不妨碍它里面的内容值得大家去阅读。
正因为国内桌面交互设计书籍的欠缺。
也就导致了我们只能够多去看一些国外书籍。
当然里面的案例是非常久远的,需要小伙伴们根据书中内容,结合自身产品去思考对比。
3. 《WEB表单设计》
表单是B端产品当中非常重要的一个环节。
因为表单会为整个系统的信息录入,到整个系统当中的一个重要环节。
如果做过比较系统的统的小伙伴就会知道。
一个系统当中如果不包含任何的数据,他就如同人们只有外面的躯壳。
而没有灵魂。大家可以想一想,你再去试用一个低端产品的时候,你根本不知道这款产品的用途究竟是什么。
因此在低端系统当中,表单的设计非常重要。
如果你设计好了表单,也就意味着你的系统已经非常成熟。
因此他可以认真地阅读这本书。
去了解表单背后设计的逻辑。他不光是简单的信息排列组合。
里面会涉及到不同字段的真正的用途。
上面这些书籍就不做过多的介绍,都是一些经典好书,看名字就知道它究竟是用来做什么的。
二、组件用法
在你阅读上面的基础书籍过后,便可以深入了解B端产品的组件设计。
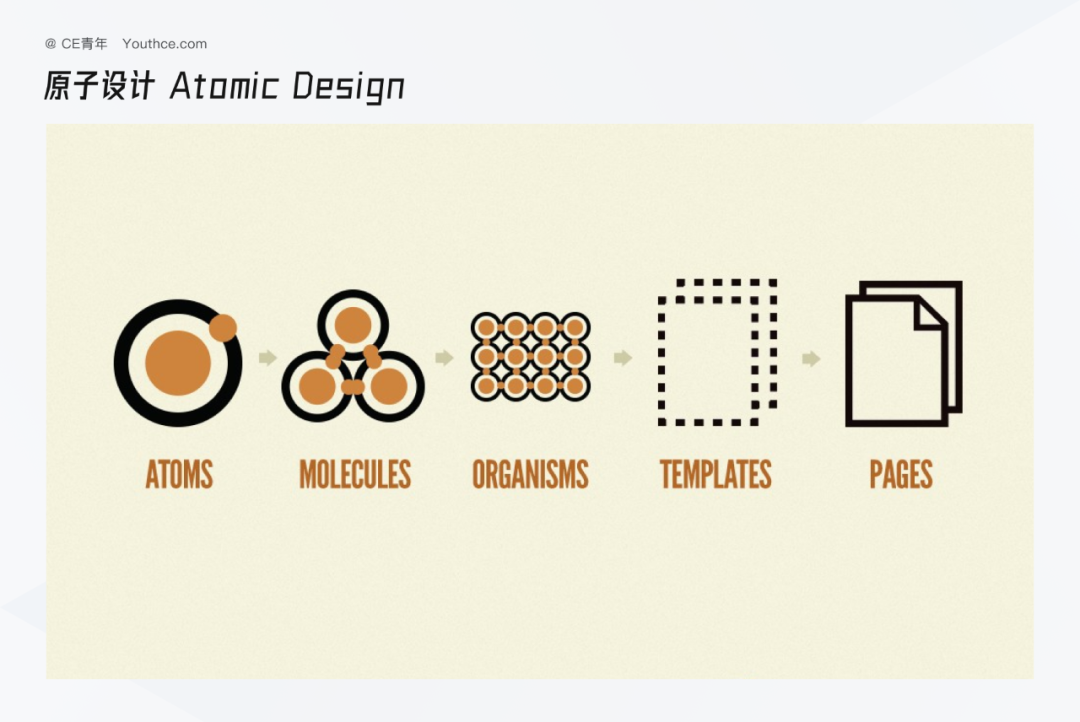
因为从原子设计的理论来看,B端产品就是由原子、分子、组织、模板、页面所组成。
而组件作为我们设计当中的基础单位,等于说我们了解了组件的使用,就知道B端设计的基础原理。

在组件的设计过程当中,我们可以通过目前较为成熟的设计系统去窥探一二,这也是建议很多零基础的小伙伴需要去认真阅读的内容。
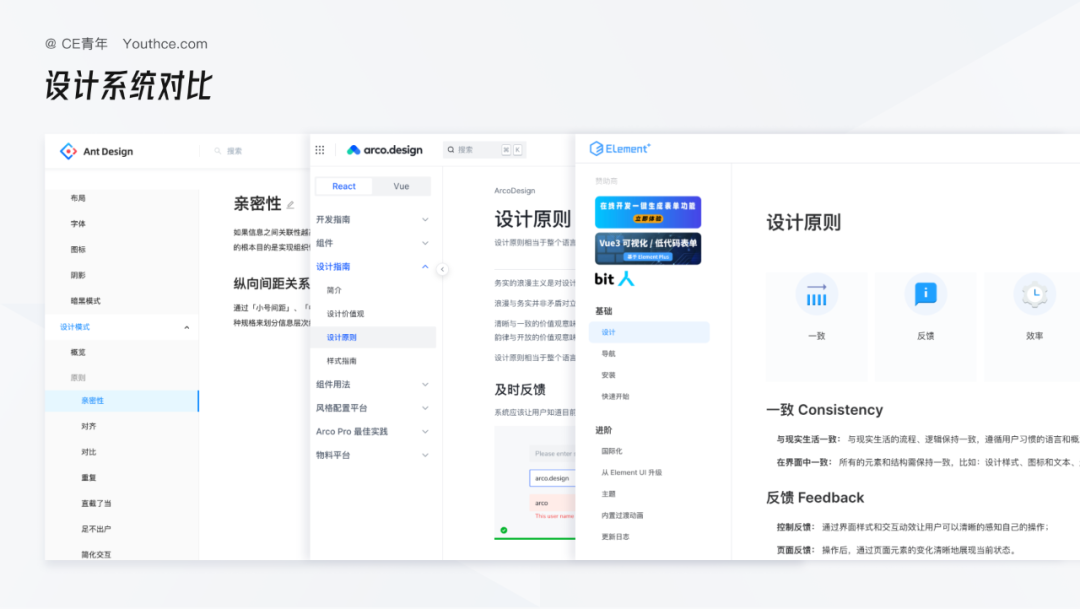
这里建议初学者可以多看国内较为出名的三款设计系统:Ant Design 、Element、Arco Design。
并且在每一个设计系统里面都有对应的设计资源的分享、设计组件的解析、以及设计原则的确定。
能够让你了解到在之后的工作当中,我们究竟需要去做哪些设计相关的事情。
当然,很多人在了解设计系统时,其实是较为茫然的。
你可以通过这样两种方法,去对设计系统进行简单分析:
- 对比法:在阅读不同设计系统之间的设计组件规范时,通常你会感到非常的迷茫,比如 在设计原则上,很多小伙伴不清楚多个设计系统之间的差异,当你对某一类型的规范产生疑惑时,这时候可以打开 各大设计系统,去对比他们之间存在的差异,这样你的理解会更加的深刻。
- 思考法:思考为什么他们之间会存在差异,是服务对象不同?还是产品规模差异?对于他们的差异,一定要知其所以然。不然简单的对比只是一个笑话。

当然并不是了解了组件,就会知道应该如何设计,还记得我们刚才说的原子设计?我们还需要了解具体组件,如何在页面当中进行使用。
三、组件落地
当你了解完组件过后,你对整体的设计就有了初步认识。
但真实的工作当中,你会发现组件只是设计当中一小部分,除了组件之外,我们还需要去理解整个组件在页面当中存在的意义。
这样你才能够对组件有一个全方位的认知。
建议大家可以将每一个组件进行截图,然后在真实落地的产品当中,去寻找一到两个案例。
试着通过页面的分析,让你理解到在这个产品当中,组件究竟存在于哪些页面当中,它为什么要这样设计?
如果让你去设计会有其他的设计结果吗?
通过组件的页面分析,能够让你快速理解在真实的工作当中。
这个组件究竟是如何使用,你可以考虑一下如果是你,你会怎么去做。
四、页面临摹
页面临摹,一定是设计师再熟悉不过的一种方法。
通过临摹,你能够确定阅读的具体宽度与内容,让你对整个产品的页面布局有了初步的认知。
就像移动端设计一样,我们B端产品的页面布局也会存在一些固定的设计模式。
通常情况下B端产品不要去标新立异,所以了解页面的设计模式就显得尤为重要。
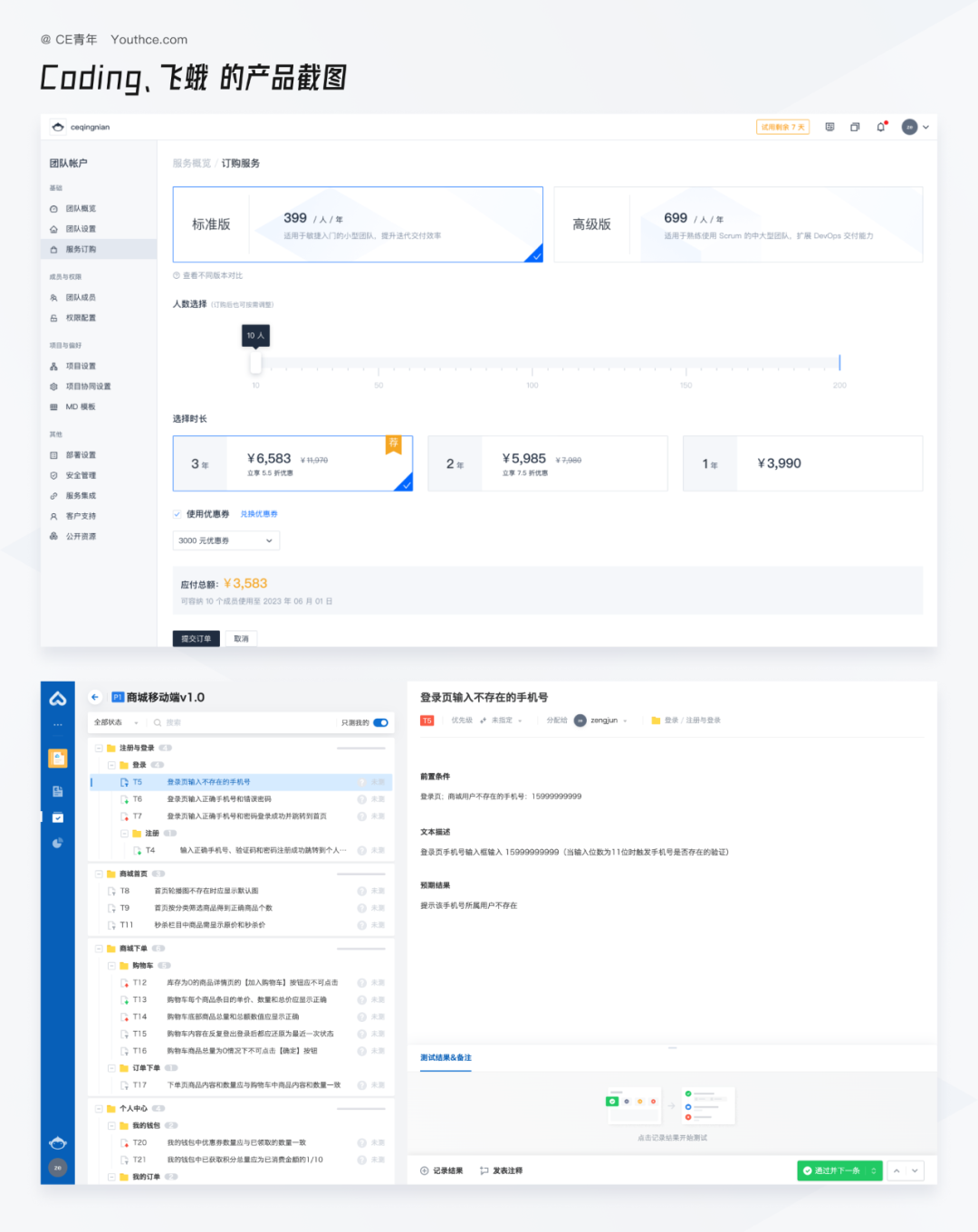
关于临摹哪些产品的页面,我这里也会有一定的建议,可以尝试“Coding、飞蛾”两款研发管理的工具产品。

五、前后台推导
其实在我看来,很多C端转型B端的设计师,缺乏的是对于B端产品的理解。
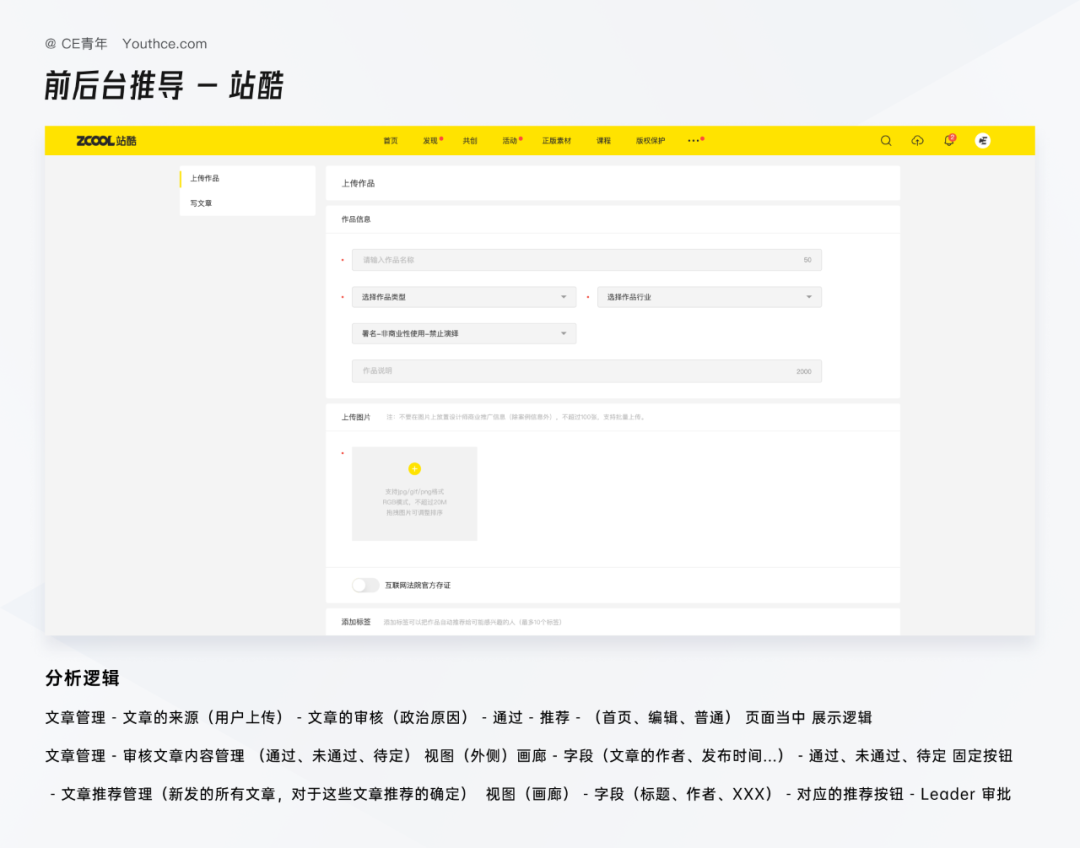
比如分享一个我的B端课程当中的案例:大家对站酷这个网站应该非常熟悉吧?
假设现在让你去设计站酷的后台文章管理系统,如果是你,你会怎么做?
在对课程的授课当中,其实就会发现,很多人能够合理的运用各种各样的组件。
但是在组件的选择当中,往往缺乏 前后台关联的思路。
因为对于一个B端产品来说,系统当中每一个字段信息都会有在系统当中存在的意义。
而我们B端设计,真正目的不在与将几个信息联合、分组。
如果你不明白这些信息出现的前后关系,对于系统而言,是不具备任何价值的。
由此我们可以通过前台页面,尝试着分析后台产品的具体内容,这样能够帮助你进行很多联动的思考,让你的设计不会在评审时受到多方面的质疑。

虽然目前网络上信息非常的多,但是很多刚入行的同学切忌好高骛远。
先要了解基础的设计模式才好为后续的设计铺路,关于基础的B端设计。
后面还会给大家带来一系列的分享,也希望小伙伴们能够利用好有限的资源去更好的学习。
#专栏作家#
CE青年,微信公众号:CE青年,人人都是产品经理专栏作家。专注B端设计领域,一个2B行业的2B设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















老师临摹的后台系统要从哪儿找呢