我预判了你的预判
编辑导语:预判设计(Anticipatory Design)是一种能够引导用户、缩短用户行为路径的有效设计手段。它可以根据用户的行为/用户所在的场景,让功能主动找到用户,并让用户与之产生自然的交互,为用户提供更好的使用体验。我们一起来看看用日常使用的哪些软件预判了我们的预判吧。

互联网的发展让人们的生活越来越丰富,同时也带来了越来越多的选择。
预判设计本质来讲就是为用户多想一步,让用户在使用过程当中尽量的简单。
核心不仅仅是帮助用户做选择,而是在使用过程当中让一切自然的发生,最终达到自动化、个性化的“无决策”状态。
一、自动性预判:无决策的体验感
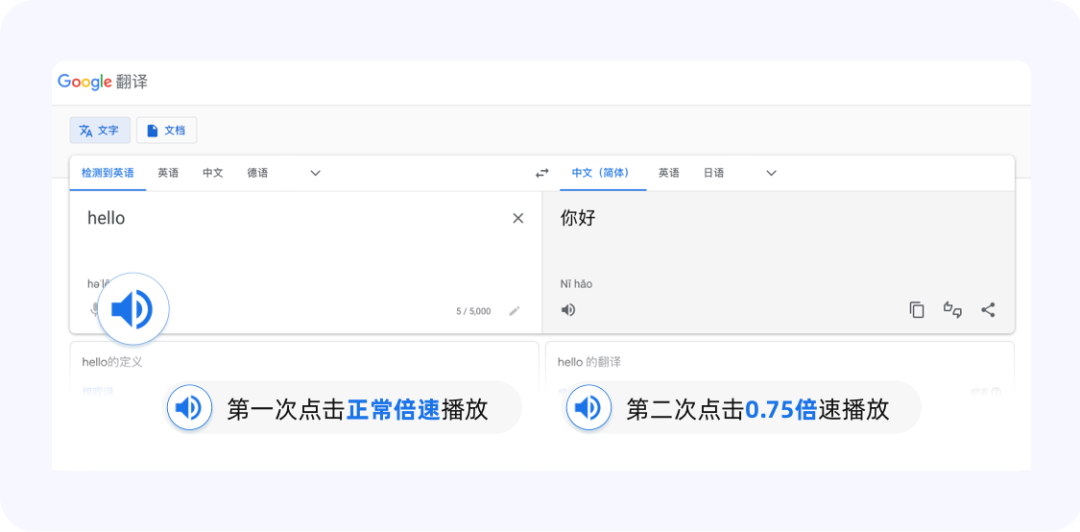
1. 谷歌翻译:第二遍播放语速变慢
在网页版的谷歌翻译里,第一次播放语音内容是正常速度。
而再次点击时,产品会判断用户可能是刚刚没听清楚、或者想听清某个词的念法等等原因,从而将语音播放速度变慢(大概是0.75倍)。

2. 饿了么:差评自动勾选匿名
当在对店家进行评分时,如果勾选的分数在两颗星或两颗星以下时,系统会自动勾选匿名评价,避免商家与用户产生冲突的可能性。

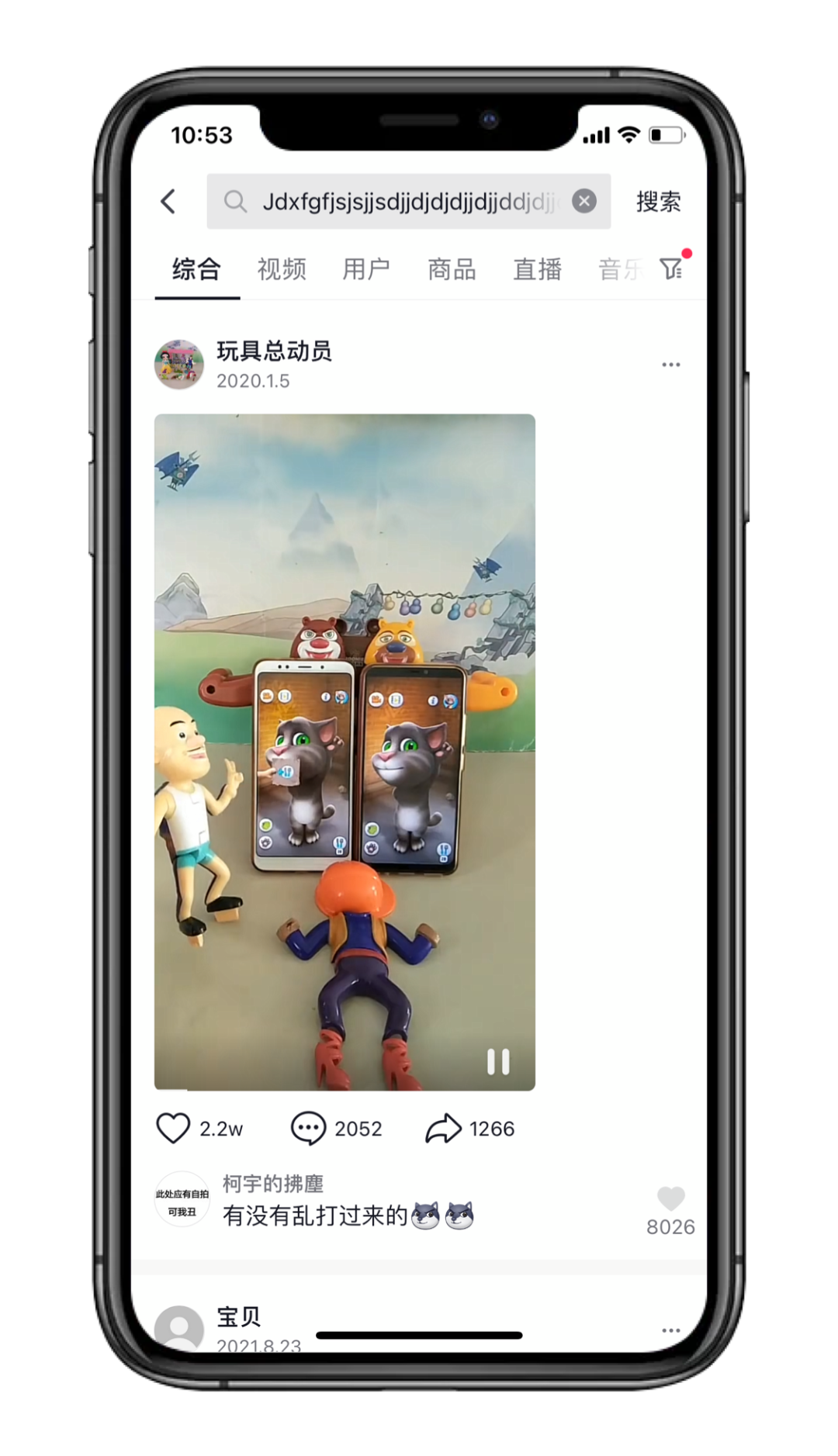
3. 抖音:一串乱码下的儿童剧
在抖音里,如果输入一串无意义的乱码,系统会判断是小孩子无意操作,出现的都是儿童类的趣味视频。

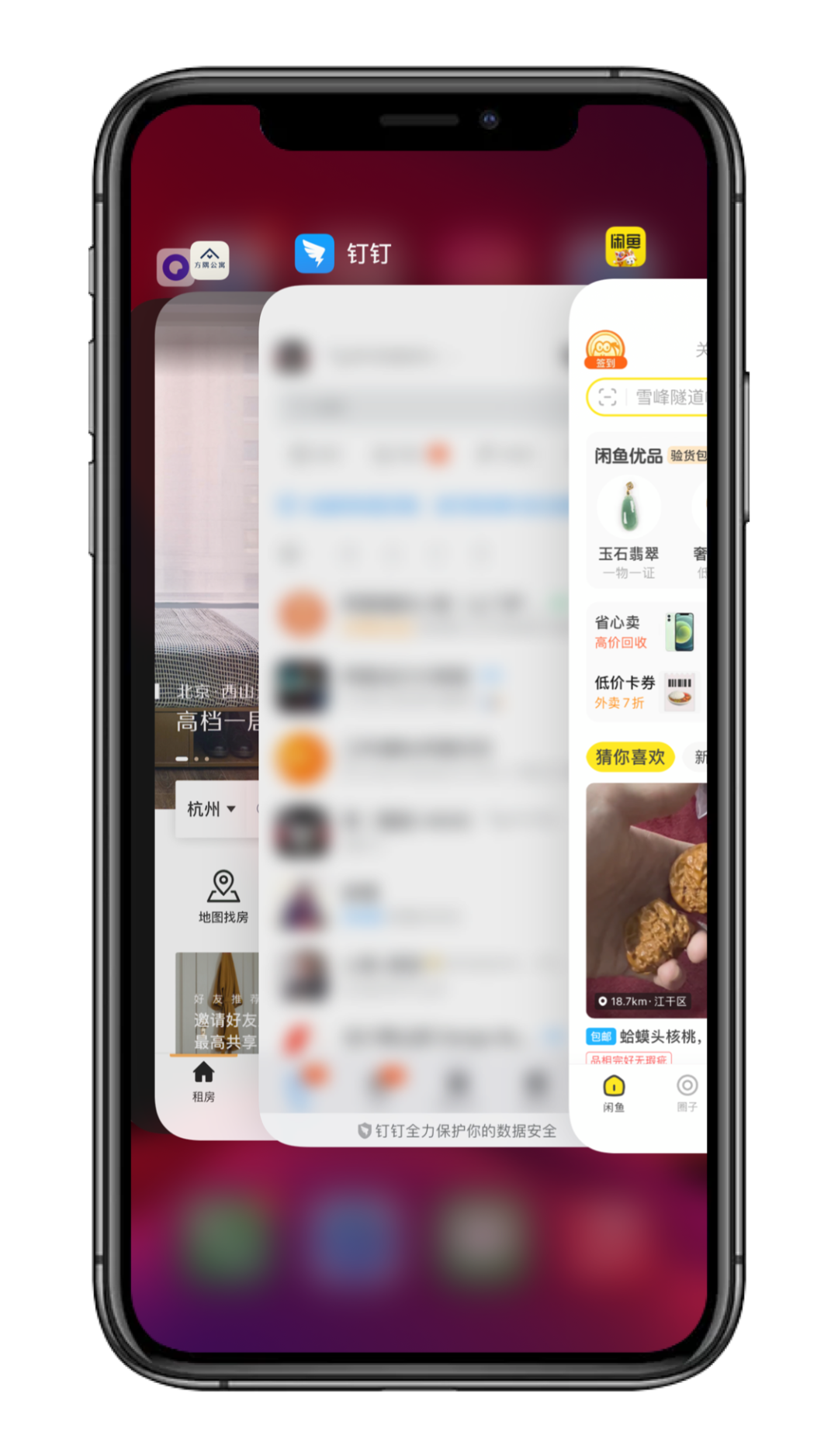
4. 钉钉:模糊界面内容
当手机调起多个屏幕窗口时,应用内的信息漏出是一个容易忽略的地方。
作为一个工作沟通协作的聊天工具,隐私的保护就变得尤为重要。
钉钉聊天会通过模糊掉屏幕里的内容,保护我们沟通的信息不被外泄。

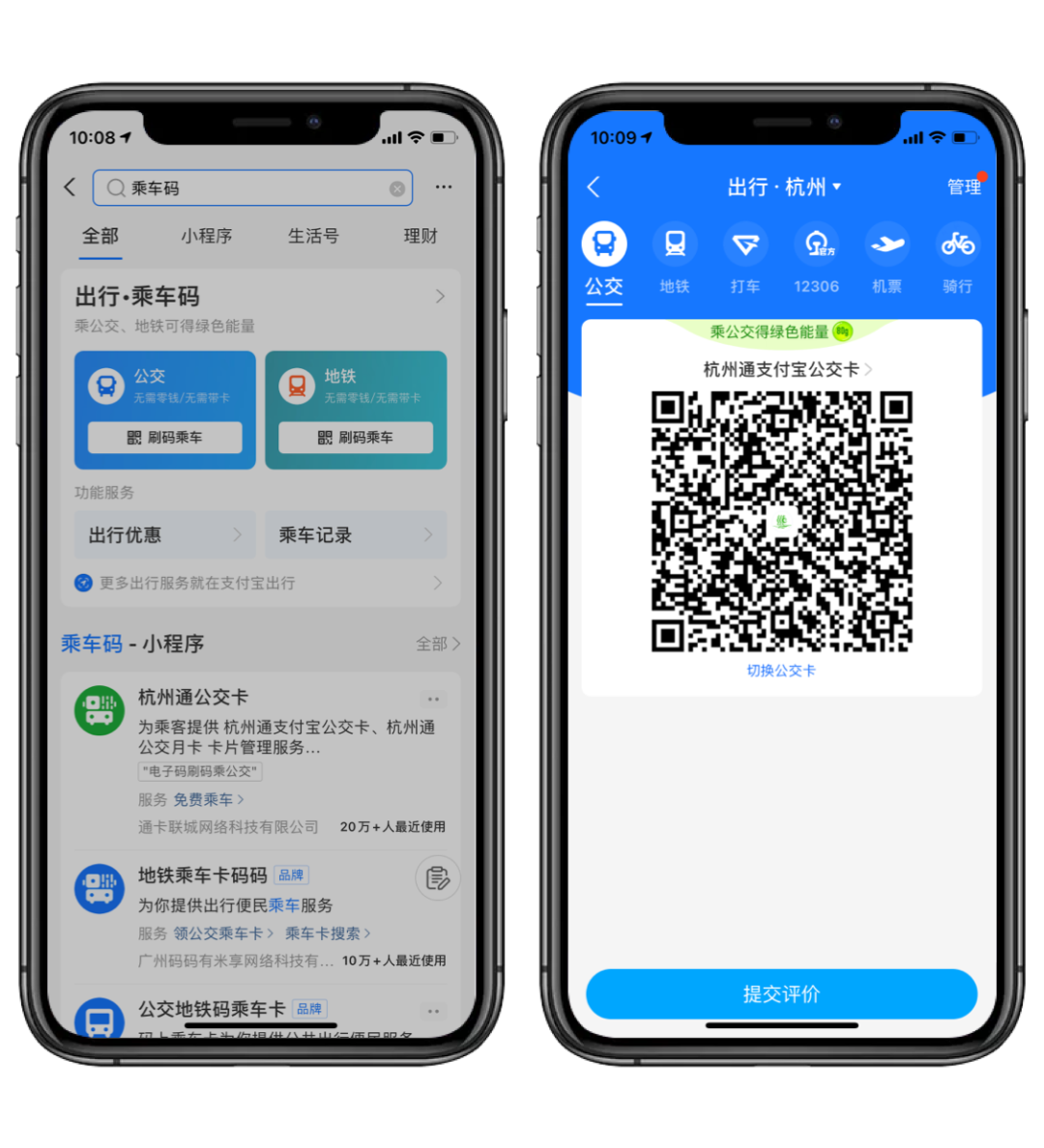
5. 支付宝:二维码自动变亮
使用支付宝乘车出行,进入二维码页面时屏幕会缓缓变亮,让扫码成功率变的更高。

二、引导性预判:基于习惯的引导
1. 阿里健康:帮你理解专业术语
在互联网问诊过程中,医生的回复经常会包含各种医学专业名词、术语及生僻词,普通用户会存在一定的理解和认知门槛。
产品通过自动识别医生回复中的专业名词,帮助普通用户快速理解和获取相关信息。

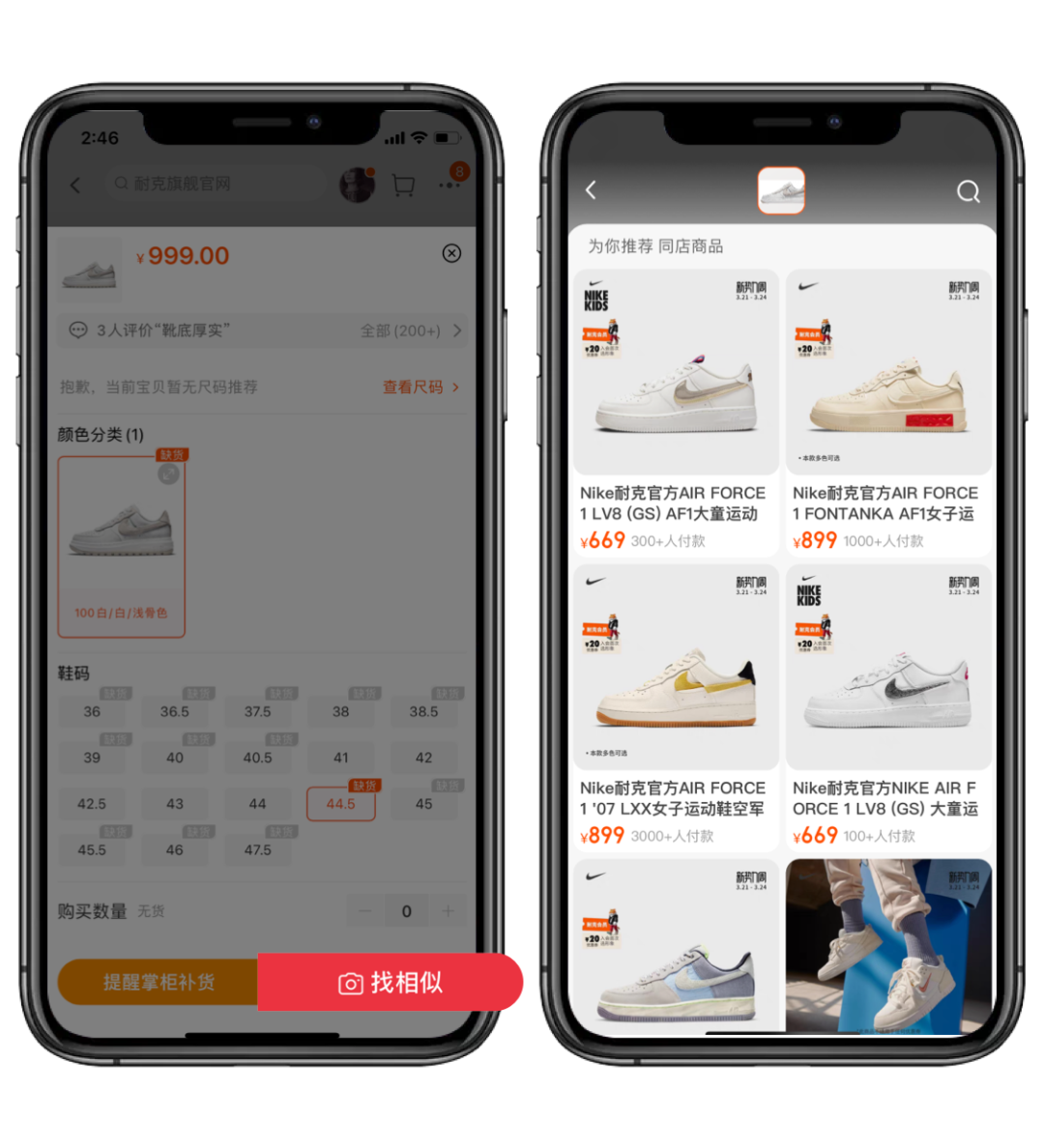
2. 淘宝:缺货了,帮你找相似
在淘宝选购商品时,如果所选商品处于缺货的状态,原本确认购买的按钮,将会变化为找相似按钮,为强意愿购买的用户推荐同款、相似的商品进行购买。

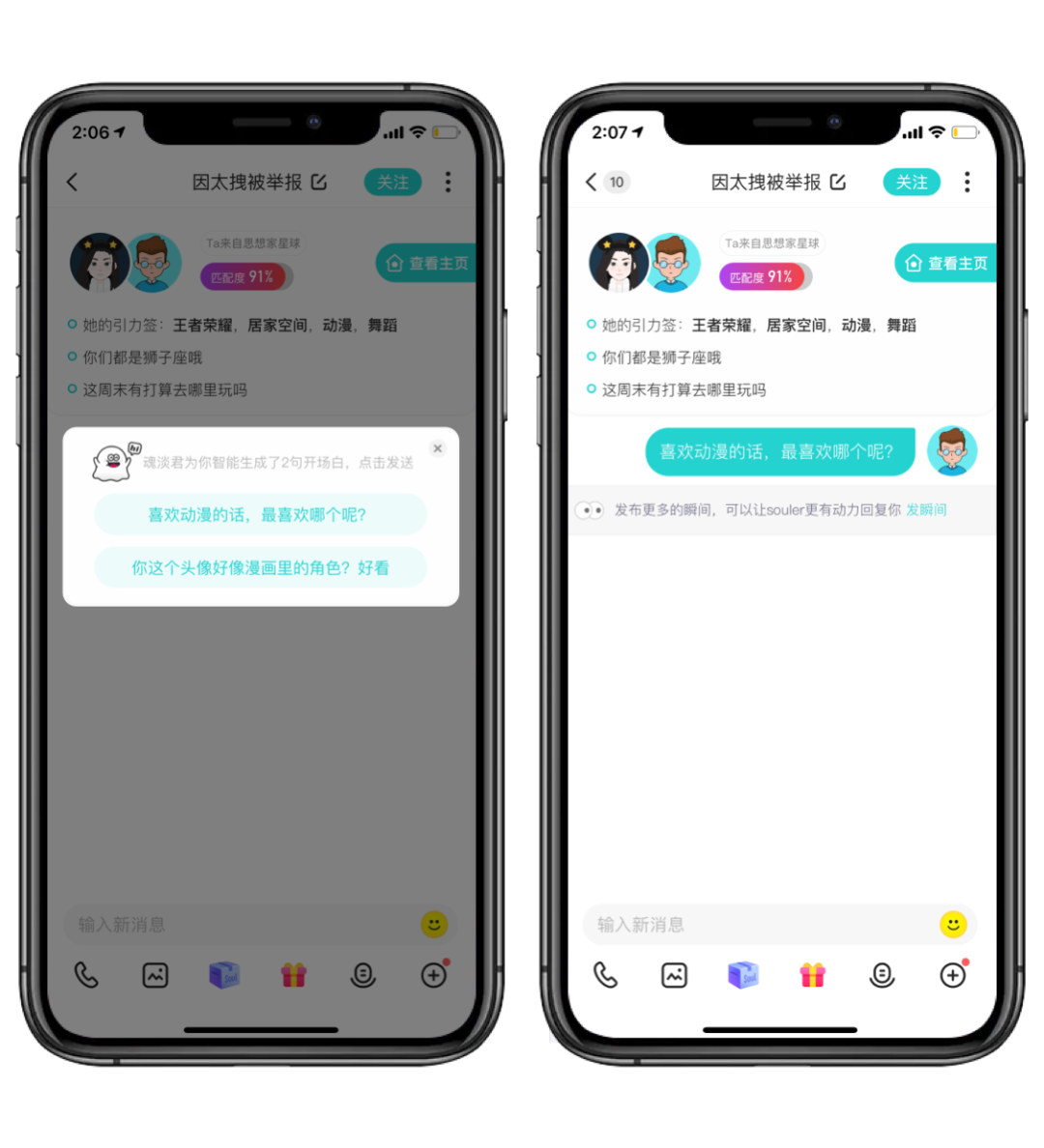
3. SOUL:帮你想好话题
作为主打“扩列”的社交产品,如何让两个陌生人尽快建立起共同话题,产品通过对于用户感兴趣的标签自动生成对话开场白,让你发出的开场白更能够命中另一个人的“兴趣”。

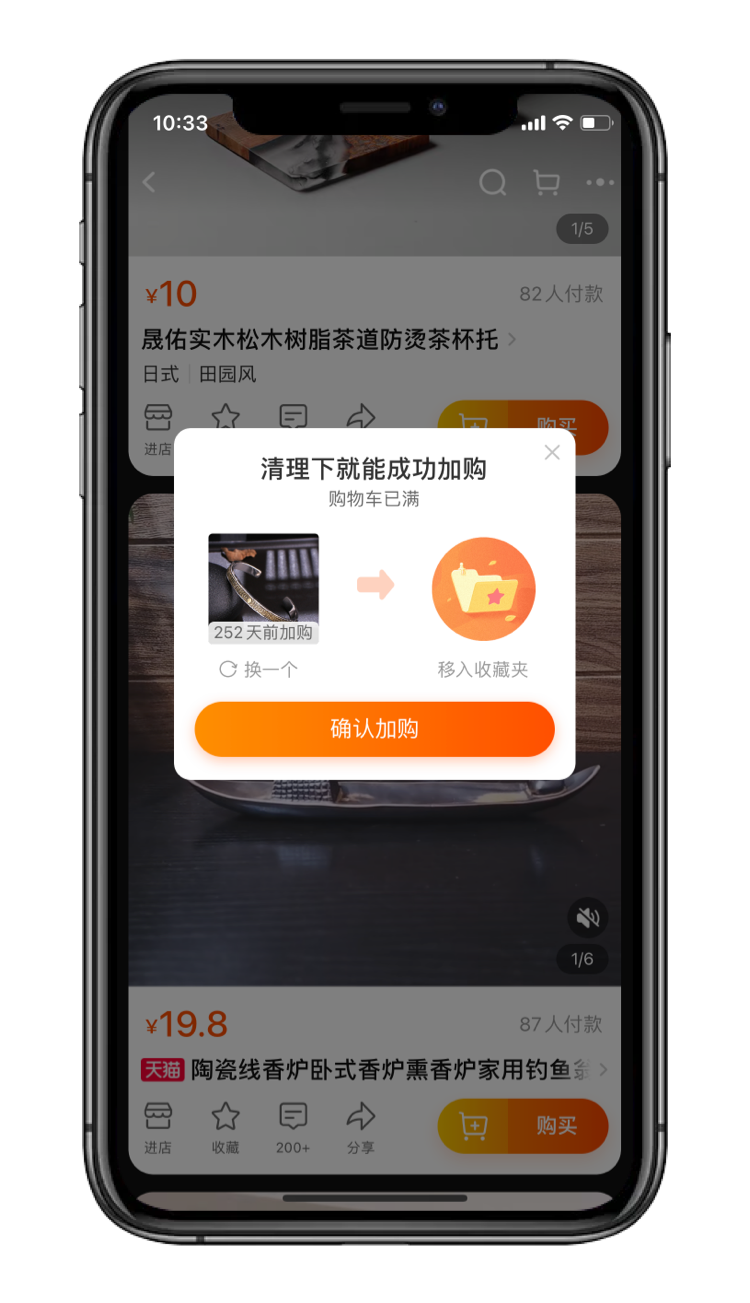
4. 淘宝:帮你清理购物车
当你的购物车已经加满到上限,这时候再加购时返回到购物车去做清理是不是很麻烦?
淘宝会自动提示一键将很久之前的加购的商品转移到你的收藏夹从而腾出购物车空间,不打断当前用户加购的流程。

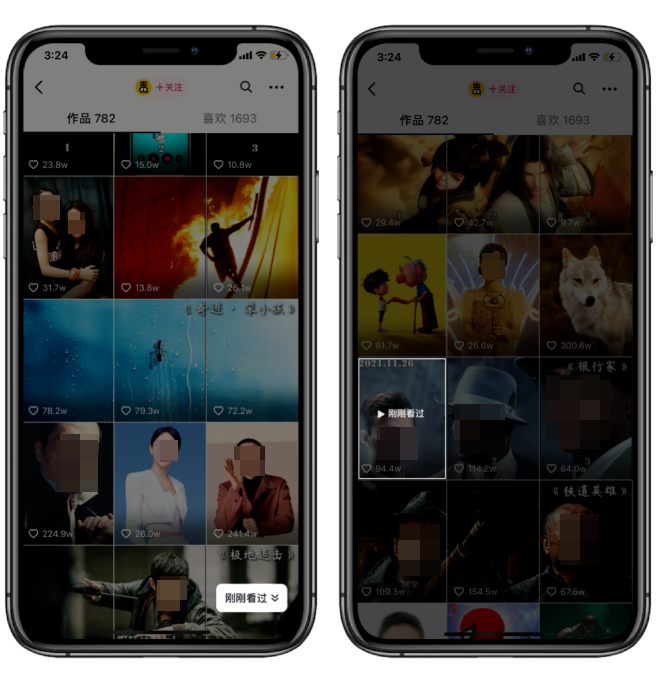
5. 抖音:帮你找到刚刚在看的
当我们在抖音看到一个喜欢的视频片段时,通常我们都会去寻找上、下集。
抖音会预判用户的潜在需求,提供刚刚看过的按钮,帮助用户快速寻找到上下集相关视频,节约了用户寻找到时间。

三、小结
其实在我们日常使用的产品中,细心寻找经常可以挖掘到这种设计。
预判设计要求设计师们更具有同理心、场景化的思维,理解用户的真实使用意图以及使用环境,让用户在实际使用中觉得这样是自然而然发生的,甚至不被刻意感知到的。
让合适的场景找到合适的用户,而非用户去寻找合适的场景。
也正因为我们设计师不断要去思考的,不断的去预判合适的场景,才让用户的体验越来越顺畅。
作者:VAVA;公众号:淘宝设计
原文链接:https://mp.weixin.qq.com/s/DJoEjDm0RBMHJba8FvvJ3Q
本文由@ 淘宝设计 授权发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







二维码支付之前自动提高亮度这一点真的让我觉得很人性化
啊哈哈哈,真的是这个操作这样拿出来一分析还别有一番风味。
不得不说一句:太智能了。但是过度预判用户习惯,会不会引起反感呢?
太卷了太卷了!涨知识了,居然有这些功能,着实太贴心了吧。。。
“我预判了你的预判”这句话很酷,但是过于智能的检索有时候也会让人怀疑信息泄露
多站在用户的角度考虑问题,如果我是用户我下一步该怎么做或者说想怎么做,这样可以让用户产生更多的好感
这个确定不是抄袭么?
不错不错,这里面的大部分功能满足了用户的需求,是好的设计。
预判设计本质来讲就是为用户多想一步,让用户在使用过程当中尽量的简单。
哈哈哈哈哈,我预判了你的预判。真的是很洗脑的一句话。
原来还有预判设计这种设计手段,学到了学到了哈哈哈。
这个标题真的太熟悉了哈哈哈,前段时间一直被这句话洗脑。