表单第三趴 | B端设计师绕不过去的10个灵魂拷问
编辑导语:表单的存在可以让用户更加清晰地获取反馈结果,进而推动系统与用户之间的信息与数据传递。但表单的每一个细节都是设计师一点点分析修改出来的。本文作者分享了开会过程中关于表单的十个灵魂拷问,希望能给你带来帮助。

早上9:30,A产品的产品设计规范评审会如期展开。
设计师、产品经理、研发小哥哥悉数到场。
产品经理主持会议,说明了今天的会议主题后,设计师开始介绍产品设计规范的设计理念了。
当设计师介绍到表单规范时,大家问了很多问题。
设计师一脸懵,但只得一个个问题耐心解释着……
这些问题,很多B端设计师都遇到过,今天,我们一起来看看吧~
一、必填项的*「要」还是「不要」
灵魂拷问场景:
拷问者说:我们的表单项默认都是要填写的,还有必要在label前加个「*」吗?我们觉得没必要。
设计师说:要「*」。
1. 「要*」的理由
- *是用户判断表单项是否必填的符号,如果不带*,会给用户产生模棱两可的感觉,不利于用户明确任务目标。
- 若用户没有填写某一项,点击了表单提交后才发现该表单项为必填,用户会感觉人与系统交互的过程是滞后的。而通过加*,会让人感觉系统更人性化。
2. 「不要*」的场景
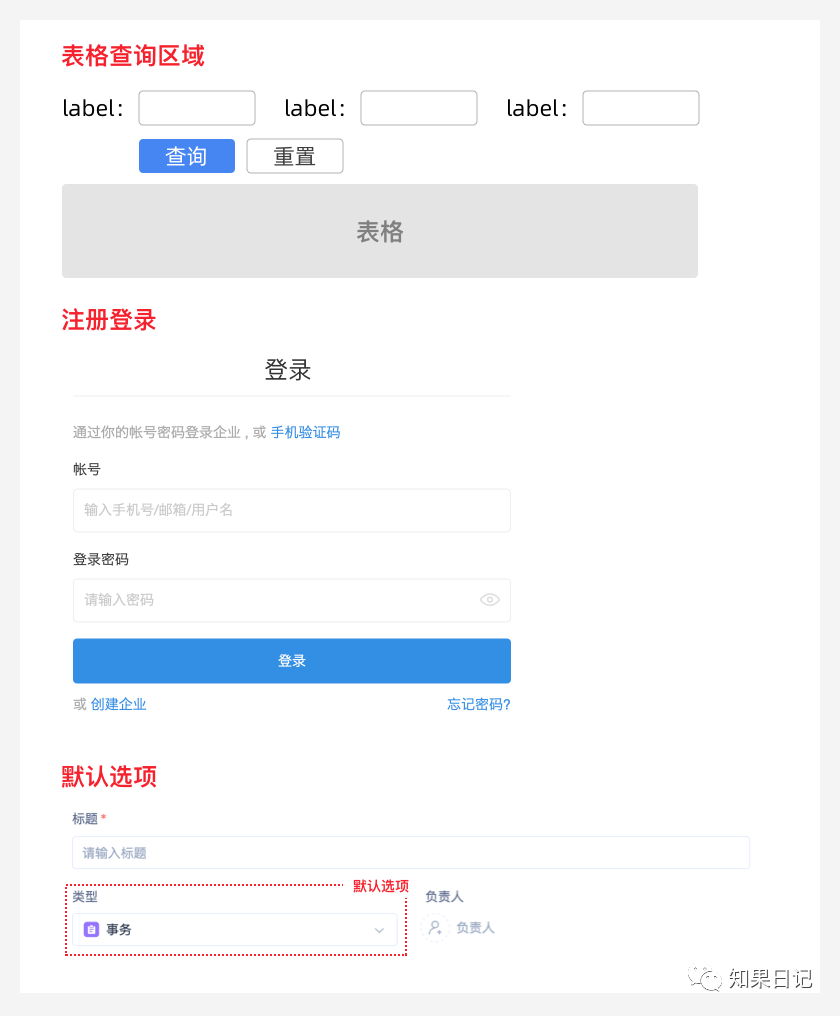
虽然以上场景建议加上*,但也有一些场景例外。比如,表格查询区域、注册登录、默认选项等的场景。

结果:采纳设计师的建议。
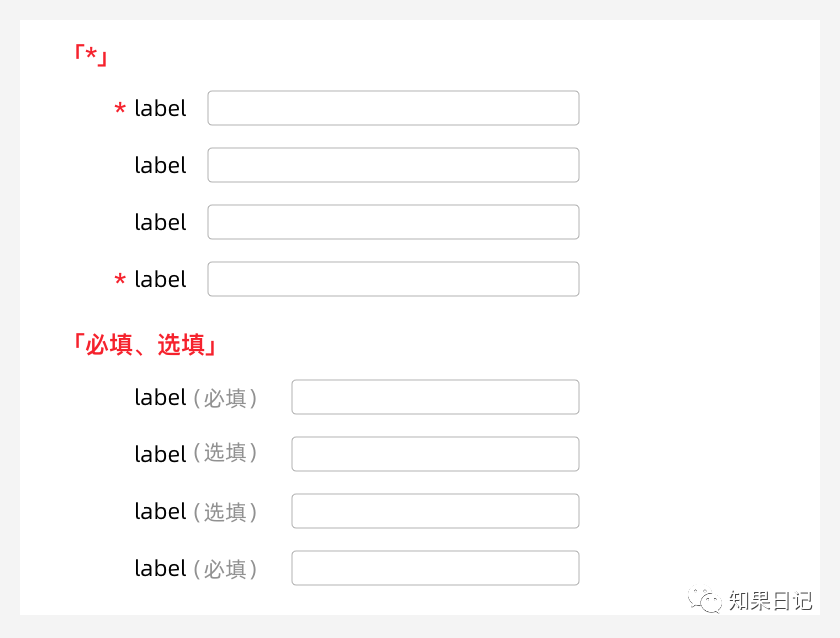
二、必填项用「*」还是「必填、选填」
灵魂拷问场景:
拷问者说:实在想不好必填项用「*」还是「必填、选填」,说说你为什么用「*」吧。
设计师说:「*」比「必填、选填」在视觉上明显,且不会加长label的长度。

1. 用「必填、选填」的场景
大部分设计规范是用「*」来表示必填,但也有一些产品选择了「必填、选填」,原因在于:假如总共有10个表单项,有9个表单项必填,1个选填,那么为了界面整洁,就可以给选填的表单项备注「选填」。
假设刚好相反,那么给必填的表单项备注「必填」。如果它俩势均力敌,那就标注「必填」项。
结果:采纳设计师的建议。
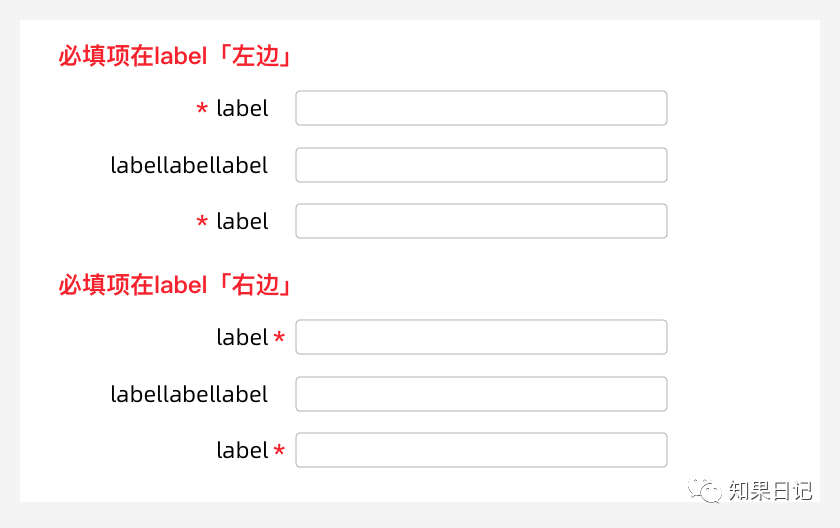
三、必填项在label「左边」还是「右边」
灵魂拷问场景:
拷问者说:我们现在表单label都是右对齐,把必填项「*」放右边,显得整齐。
设计师说:还是把必填项「*」放左边好。

1. 放「右边」的理由
由于「*」位置统一,用户直接在一个位置扫一眼,就知道必填项的多少,很方便。
2. 放「左边」的理由
用户是从左往右阅读文字,因此「*」放label放左边,符合用户阅读习惯,让用户阅读时一眼明了哪些必填。并且目前公司大部分上线的产品均采用必填项「*」放左边,还未有用户提出问题,运行良好。
结果:采纳设计师的建议。
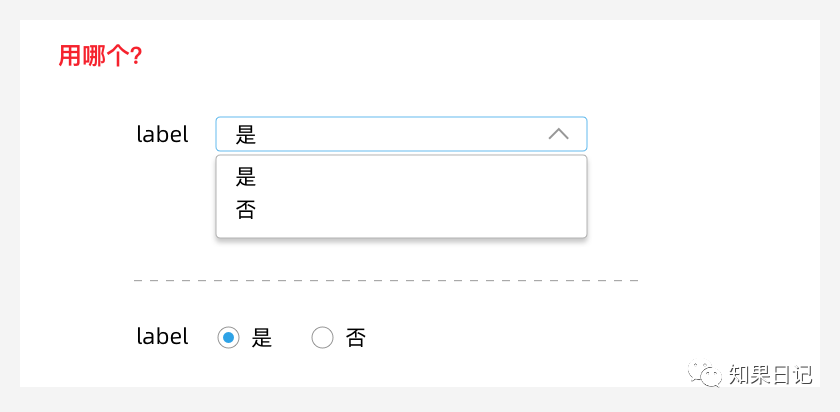
四、用「select」还是「radio」
灵魂拷问场景:
拷问者说:这个场景下,「是、否」选项用户已经习惯通过select来操作了,不要用radio。
设计师说:只有「是、否」两个选项,直接展示给用户操作更直观,用户操作路径也短。

1. 「select」的使用场景
用户需要通过点击输入框唤出下拉面板来选择自己需要的选项,通常选项数多于5项,可以考虑使用选择器。建议选项按照业务需求进行排序,使用户可以快速找到,并尽量让内容显示完整。
2. 「radio」的使用场景
radio组件的所有选项平铺展现给用户,方便用户直接选择,选项不宜过多,一般在2-5个之间,同时必定会有一个选项处于选中状态。
结果:采纳拷问者的建议。
虽然拷问者认同设计师给出的设计思路,但B端用户习惯不敢随意挑战。用户习惯是产品迭代与创新路上的大难题、拦路虎,设计师经常被用户习惯这个理由打回去改设计稿,怎么破呢?
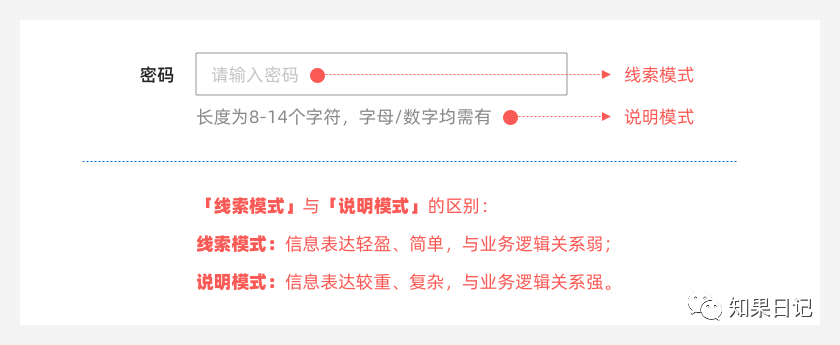
五、用「线索模式」还是「说明模式」
灵魂拷问场景:
拷问者说:你来说说放在输入框里的文字和放在输入框下面的文字有啥不同,我看都是提示文字。
设计师说:嗯,还是有很大不同的。
1. 线索模式
大家记不记得时间控件中有“请选择日期”,搜索框中会有“请输入IP地址”等线索文字,这就是线索设计模式。假如搜索框中什么文字也没有,用户就会搜索一次错一次,因为设计者没有给用户框定搜索边界。因此线索设计模式可以让界面不言自明。
2. 说明模式
说明模式是输入框下面的文字,该文字是用来解释输入框中内容的输入标准、注意事项、要求等的,会比线索模式的文字更完善和具有指向性。采用信息说明模式时,建议文案精简、设计直观,保证用户在无需猜测,便可以根据说明自己操作和成功完成操作。

结果:采纳设计师的建议。
拷问者觉得设计师说的很有道理,这块上再也不纠结了,直接按照设计师定的设计规范来。
六、说明文字的句号「要」还是「不要」
灵魂拷问场景:
拷问者说:我看好多产品,表单项的说明文字都是不带「句号」的,但是我觉得它们是一整句完整的话,是不是应该带句号呢?
设计师说:我觉得应该不带句号,界面看起来整洁一些,而且就如你说的,大部分产品也确实这么做。
1. 一番深挖
设计师不放心,会后继续深挖了一下。
还别说,有类似疑问的小伙伴还挺多的。比如,有人问:插图(手绘插画、摄影图片)下面的说明文字需要加句号吗?还有人问:“特此通知”“特此证明”究竟要不要加句号?
看来一个小小的句话,让很多人产生了疑惑啊。
《标点符号用法》(GB/T 15834-2011)标准规定了现代汉语标点符号的用法。该标准适用于汉语的书面语(包括汉语和外语混合排版时的汉语部分)。
其中说到了“图或表的短语式说明文字,中间可用逗号,但末尾不用句号。即使有时说明文字较长,前面的语段已出现句号,最后结尾处仍不用句号”。
可见,说明类文字,可以不加句号。当然加也可以,只是会显得多余。
结果:采纳设计师的建议。
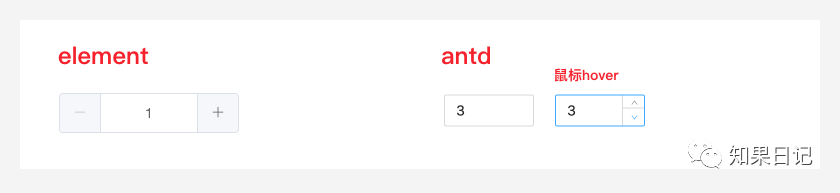
七、用「加减」还是「上下」数字选择器
灵魂拷问场景:
拷问者说:element数字选择器是「加减」设计;antd是「上下」设计,而且还是鼠标hover显示的「上下」图标,你怎么看?我们用哪种?
设计师说:我们产品目前两种都不用,是antd的「上下」设计,但不是鼠标hover显示,而是常显。

1. 理由
唐纳德·诺曼在《日常的设计》中说:产品外观必须能够说明问题,能自然而明显地体现外观与其作用之间的关系,使用户一看就明白。
「加减」数字选择器其实是个不错的选择,它符合唐纳德·诺曼的说法。但「加减」在选择器的两端,对用户来说,需要通过鼠标左右跨度移动才能完成操作行为,比较费力费时。
而antd的「上下」hover设计,对于用户来说不够直观,用户并不能一眼知晓这是数字选择器,表象上来说,就是一个文字输入框。但优势是,鼠标停留在一个区域,就可以完成数字的增减。
因此,结合了它们两者的设计优势,及抹去了设计劣势,我们用了现在的数字输入框。
结果:采纳设计师的建议。
拷问者连连拍手称赞,认为设计师有思考,做的好。
八、用「checkbox」还是「switch」
灵魂拷问场景:
拷问者说:这个“节点复用”字段不要用「checkbox」,用「switch」,它看着更好看点。
设计师说:不能因为它长得好看而用它,还是要以用户认知和操作提效角度出发。
1. 「checkbox」的使用场景
checkbox用于在一组选项可以多选时使用。单个复选框可以表示在两种状态间切换,例如我们在注册APP时,APP会让我们选择“是否同意该协议”,如果同意,我们在checkbox上打钩即可。
2. 「switch」的使用场景
switch用于切换单个选项的状态,类似电灯按钮的开和关。在开关本身可以表达清楚状态的情况下,可以不在开关上加文字。若无法表达清楚的情况下,建议在开关内加入例如“禁用/启用”等说明状态的文字。
由上我们可以发现:
checkbox(单个复选框)和switch都有让用户在两个状态下选择的寓意,但switch最初的设计起源就是与“开和关”相关的,后来才慢慢被拓展使用。在使用switch时,给用户的感觉更是强调开/关之类的动作态的互斥状态。
checkbox的优势是,可以让整个组件描述会更清晰,就像在做填空题一般。
结果:采纳拷问者的建议。
“节点复用”并不需要如做填空题一般,复用/关闭是和开/关一样的动作态选项。
九、label用「左对齐」还是「右对齐」
灵魂拷问场景:
拷问者说:我看业界产品表单项的label左对齐和右对齐都有,你说说我们该用哪种呢?
设计师说:定义一种,特殊场景再定义。
1. 一番深挖
马泰奥·彭佐在2006年进行了label对齐的眼动实验,结果如表所示。

可见,从用户填写速度、完成率、认知压力等方面来说,“label顶对齐”优于“label右对齐”优于“label左对齐”。
对于“label顶对齐”来说:虽然占用大量的垂直空间,但label和输入框非常紧密,有利于用户浏览和填写。
对于“label右对齐”来说:人类的阅读习惯是从左往右读,而偏偏label左边是不对齐的,因此会有些影响用户的阅读效率,但label与输入框联系紧密,填写速度也较快。
对于“label左对齐”来说:label与输入框联系不紧密,特别是当label之间的长短差距非常大的时候,还会导致用户填写表单的时间过长,但label可读性较强,且界面整体看起来较为清晰。
除上述外,还有一种“输入框内label”的设计模式,这种模式会让界面干净整洁,且与输入框联系很紧密,唯一的缺点是,当用户激活输入框准备输入内容时,label会消失,不利于他们回忆表单所需要他们填写的信息。
结果:采纳设计师的建议。
拷问者听完设计师的阐述,认为这块在自己的认知范围之外,听设计师的没错。
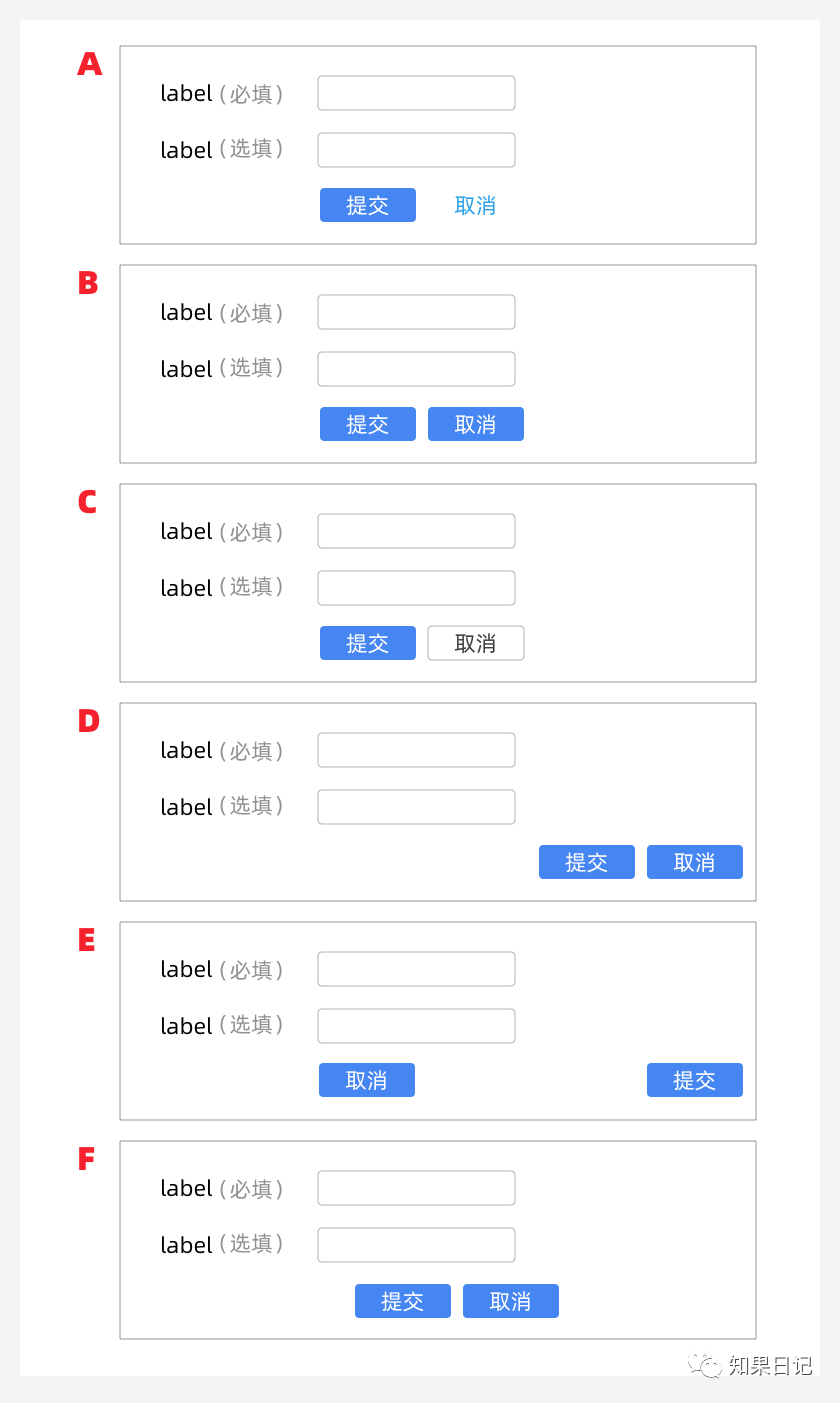
十、短页面表单主次操作按钮怎么摆放
灵魂拷问场景:
拷问者说:我看表单的主次按钮顺序有好多种,到底哪种比较合理呢?
设计师说:这个有人做过实验,我们一起来看看。
1. 一番深挖
Luke Wroblewski和伦敦的可用性专家Etre做过一次实验,专门对网页表单设计的主次按钮进行眼动研究。首先确定什么是主次按钮。例如我们期望用户对表单进行保存的,那么此就是主按钮,取消则为次按钮。
他们还讨论了例如“重置”按钮有无必要,因为很多用户会误点,但调查发现,重置按钮在某些场景下也是有用的,因此,好的办法是将主次按钮视觉上区别对待。

他们的实验选取了以上6个表单场景。最后发现,ABCDF都能使得用户成功完成任务,并且用户完成时间也差异不大,且用户的满意度评价也不错。出乎意料的是,B是表现最好的。
我们常说,主按钮与次按钮要区分视觉样式,加快用户操作效率,而事实上,不论按钮是否颜色不同,用户在做出选择前,总是会再次确认按钮上写的是什么。
这就像C的一部分用户所说,将主次按钮进行区分,反而让我们认为按钮怎么了?减慢了他们的决策,让他们再次核对自己是否正在点击正确的按钮。
结果:采纳设计师的建议。
拷问者听完设计师的阐述,认为这块在自己的认知范围之外,听设计师的没错。
十一、RRRA原则
从这10个灵魂拷问我们可以发现,一些看似不同的设计方法之间,对用户的决策和操作影响不大;而另一些不同的设计之间,对用户会产生不同的决策影响。我们能做的,就是记录、假设、验证、沉淀,我们不能做的就是凭感觉。
这里知果总结了表单设计的RRRA原则来指导我们的表单设计,分别是:
1. 减少(reduce)用户思考时间
使用表单需要启动用户的逻辑思维,没有人喜欢使用表单,越让用户少思考,对用户来说他们是越开心的。因此,结构化表单内容、简化表单信息、清晰排版布局等,有利于减少用户思考的时间。
2. 减少(reduce)用户操作时长
必填信息有提示、专业术语有解释、默认选项有预填等,都可以减少用户的操作时长。
3. 减少(reduce)用户操作错误
金额、卡号、身份证自动格式化,填错信息及时友好反馈等,可减少用户操作错误。
4. 提升(improve)用户操作效率
无必要不乱拆解步骤、简化及清晰文案表达、扁平化交互等,可提升用户操作效率。
任何形式的表单设计,符合以上4个原则,那么距离用户认为好的表单设计就不远了。记住,任何表现形式或设计方法,不服务于用户需求,不能达到用户所望,都可以说是还值得在进一步思考的设计。
十二、写在最后
表单是连接产品与用户的重要桥梁。而表单的设计细节多之又多,每更换一个产品,同样的表单问题会需要设计师再处理一遍。
通过上述第三趴的表单整理,相信大家对表单又有了进一步的认识。
表单设计不可怕,最怕我们不了解业务场景、流程与用户诉求,仅仅按照经验来设计。
很多时候,个场景下验证有效的设计策略,放在另一个产品中就不适用了。
好了,今天知果的分享就到这里,我们下期见~
#专栏作家#
知果,公众号:知果日记,人人都是产品经理专栏作家。浙江工商大学品牌设计专业硕士,《B端思维-产品经理的自我修炼》作者。在产品设计流程、产品设计原则、产品设计方法、产品设计规范方面均有丰富经验
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








三篇都看完了,干货很足
六
线索模式:告诉用户要输入什么内容
说明模式:告诉用户对输入内容的要求
七
选择的是常显?就是鼠标hover吗?
九
顶部对齐放个案例就好了,目前认知中又左中右对齐,顶部对齐是指?
好好好
非常好,专程留言点赞
请问什么是节点复用?
表单设计确实有很多细节需要注意,最终完整页面诞生还是挺不容易的。
是的,非常多呢
哈哈这种一问一答的灵魂拷问可真是让人代入感极强,已经开始秃头了
哈哈,真的秃头了
这十个拷问真的是太让我有代入感了,让我陷入工作的阴影之中了
越挫越勇哇,哈哈
第一次看到这种格式的文章,感觉很新颖唉。这种对话的文章很让人有代入感
那下次多给你们这种的,一遍学习,一遍放松下。
业务场景、流程与用户诉求这些方面真的要落到实处才能真正设计出体验感舒适的产品
是的,需要一直打磨和迭代。