B 端设计法则
编辑导语:相信很多人都参与过B端的工作,但大家真的了解B端是什么以及怎么操作吗?这篇文章作者详细分享了一系列B 端设计法则,感兴趣的小伙伴一起来看看吧。

朋友们好久不见,22 年一开年就感觉好多事情要做,好忙好忙,抓紧更文~~~
这篇是 21 年年底在「我们的设计日记大学」 7000人社群做的分享,今天才把内容整理成文,哈哈哈哈,我不懒~~
视频已上传 B 站,也可以直接看视频:https://www.bilibili.com/video/BV1wR4y137w7/
下面是文章整理,内容都是一样的。
一、什么是B端?
B 端是为企业提供服务,帮助企业实现商业目的,往往是为了解决办公或经营过程中的问题,承担着为企业提高收入、提升效率、降低成本、控制风险的重任。
常见的产品类型有:「后台管理」「OA 协同办公」「CRM 客户管理」「ERP 企业资源计划」「SCM 供应链管理」「BI 数据分析」「HRM 人事管理」「云计算」等。我们常用的产品如:阿里云、飞书、钉钉等都是 ToB 产品。

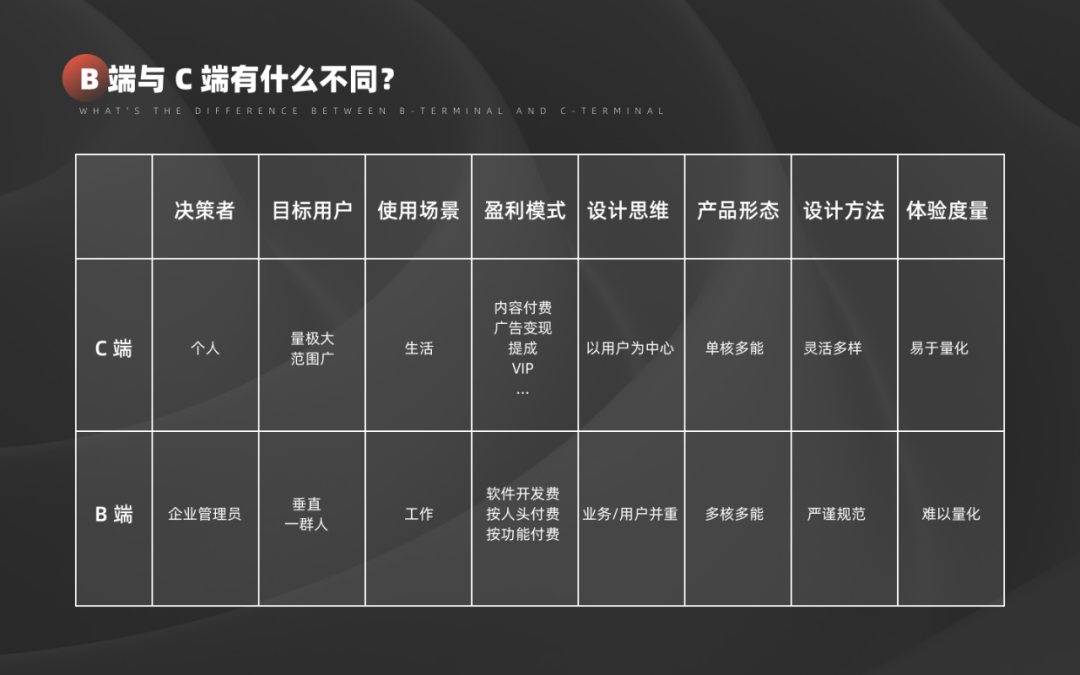
二、B端与C端有什么不同
无论是 ToB 还是 ToC,我们的最终用户都是「人」,所以一些基本的设计理论、设计方法、设计原则等都是可以复用的,相同点也有蛮多的,但是我们需要关注的是不同之处。

1. 决策者
C 端:决策者一般是个人,决策流程也相对来说比较简单,比如你要买一件衣服,只要你喜欢,直接付款就能完成整个流程。B 端:决策者一般为企业管理员,且决策流程较长。

2. 目标用户
C 端:用户类型比较单一,但是量级大而广。B 端:用户类型比较丰富、量级小、相对也更垂直,注重使用效率,使用者往往是一群人。

3. 使用场景
C 端:使用场景是生活场景,时间和场景是碎片化的,自由度是很高的,比如听歌、点外卖等。
B 端:使用场景是工作场景,统一处理任务,比如报销、请假等等。

4. 盈利模式
C 端:内容付费、广告变现、提成、VIP…B 端:软件开发费,按人头付费,按功能付费。

5. 设计思维
C 端:以用户为中心,追求极致的使用体验,基于核心功能深挖更多的用户诉求、情感化、个性化、品牌创新等,围绕用户场景和商业价值出发。
B 端:用户/业务并重,追求效率,需要设计师了解行业和业务,遵从用户真实的使用习惯,全面理解业务功能和产品架构,了解业务流程,在设计中更注重交互的一致性。

6. 产品形态
C 端:单核多能,产品围绕一个核心功能,附加其他功能体验,比如淘宝,购物是核心功能,盖楼、养猫是辅助功能。
B 端:多核多能,多个功能和多个业务的协同。
7. 设计方法
C 端:灵活多样,设计手段多样,快速迭代,容错率高。
B 端:严谨规范,设计过程严谨,可形成标准化指导原则和规范。
8. 体验度量
C 端:业务及用户数据丰富,易于量化。比如PV、UV等等。
B 端:缺少相关专业的业务数据及用户数据,价值难量化。

三、基于B端的特点,我们有什么挑战?
拿一个企业级产品作为案例,我们来具体分析下。

用户角度:需要考虑不同角色场景,有「IT 管理员」「开发者」「应用管理员」「技术支持工程师」「售前」等多个角色,每个角色的关注点都不一样。
我们可以把用户归为 4 类:「购买决策者」「主要使用者」「次要使用者」「间接使用者」,往往我们产品的决策者并不是主要使用者,而且决策流程一般比较长,所以我们需要考虑不仅要站在决策者角度,也要站在使用者角度。如何保证不同角色体验更优?是我们要考虑的问题。
销售模式的转变:传统的销售模式是销售驱动,一旦成功卖出,只要后续的服务不太差,客户就没必要更换迁移。
现在市场越来越大,行业信息越来越透明、客户的判断力越来越强,传统的销售模式慢慢向互联网模式转变。如何拉新和稳固老用户,也是一种挑战。
产品易学性:对于企业级这种需要 POC 的产品而言,易学性很重要,如果在 POC 阶段就让用户觉得学习门槛非常高,第一次操作就遇到路径不清晰,不知从哪儿下手的情况,那么这些用户基本上已经流失了。
当用户反复使用产品的时候,没有发现越用越顺,反而用完就忘记,需要重新学习,那么用户会转头去寻找更合适的解决方案。
技术背景:需要用设计方法去解决部分技术问题,很头疼~
挑战还有很多……作为 B 端产品设计而言,面对不断变化的市场和环境,不仅需要掌握基本的设计方法,也要熟悉业务,深入挖掘并分析业务的痛点,洞察设计创新点,助力业务发展。
四、设计策略与原则
作为产品设计师不仅要考虑视觉的差异化需求,还要根据不同角色、不同场景下对产品的使用体验。产品初期尽可能的把各种可能性都考虑进去,各种规范、归类也考虑的尽可能完善。
同时要奉行 5 个设计原则:「体验一致性」「简单易懂」「内容至上」「B端C化」「体验度量」。

1. 体验一致性

降低用户学习成本及认知负担,提高操作效率,使其产生对操作合理预期,降低风险。可以让对比强烈或是突兀的界面变得舒服柔和,拉近用户之间的距离,增加亲切感和严谨性。
- 与现实生活统一:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念。
- 视觉保持统一:通过色彩、文案、区块、布局结构及其他视觉元素实现界面上的统一性。
- 操作交互统一:各页面中类似功能的交互流程及操作反馈需要保持统一性,以达到在视觉、交互方式和操作结果上的一致。
2. 简单易懂
文案简单易懂、精简操作流程、内容预判,我们的目标是把复杂的产品做成「傻瓜式产品」,降低用户学习和理解成本。

3. 内容至上
可视化的本质是通过可视的表达来增强用户处理数据的效率。一切的展现离不开内容,我们在产品方案评审初期,抓住核心内容,对其进行分级处理,通过视觉方式突出层级划分,引导用户按我们的预期流程使用产品。
4. B端C化
B 端产品也越来越注重用户体验,借鉴C端的体验设计,给用户更好的产品体验。

5. 体验度量
不断的探索体验度量,希望每一次的设计输出都是可量化、可验证的。通过方法论、调研结果做前期验证,通过数据、用户反馈做后期验证和优化。
五、效率
1. 设计交付效率
各行各业为了迎接客户规模增加而带来的交付成本、效率问题,都在想方设法提高交付效率。之前的设计方法已经很难迎接大量需求的涌入,改变迫在眉睫。我一直在不断优化设计模块工具,统一、规模、自动化解决公司的需求,加速产品迭代。
- 软件自动化:借助 Figma 强大的协同办公方式,实现软件自动化,解决文件、协作、对接、提醒、沟通等问题。
- 插件自动化:基于当下在使用的设计和开发工具,有很多自动化的插件,实现基础问题自动化,赋能产品以及研发团队。
- 流程自动化:不断优化流程,对已有的对接流程、研发流程、测试流程都有不同程度的自动化来解放重复性人力。

2. 提升用户操作效率
大多数私有云产品的用户学习成本较高,我们通过几个方面来提升用户操作效率,减少学习成本,我们的目标就是减少用户使用我们产品的时间。

(1)减少操作路径
操作路径过长会影响用户的操作积极性,在每个产品设计前期都要考虑一个问题:可以帮用户操作的,绝不让用户亲自动手。并不是说把所有的控制权都给到用户,只需给用户最关键的决策点即可。
(2)去掉冗余/干扰信息
不是信息展示的越多越好,过多的干扰信息会阻碍重要信息的展示,适当的做减法是不错的选择。
(3)减少重复操作
可以通过一次解决的问题,不要让用户操作两次。在用户第一次使用产品的时候引导用户正确设置全局性的操作,可大大减少之后的重复操作。
(4)操作所见即所得
及时反馈给用户的信息要保证是用户的预期信息,尽可能把操作的结果展示给用户,不要让用户跳转到某个页签才可看,会打断整体操作动线。
(5)使用引导 / 视频引导
企业级产品相比 C 端产品的学习成本是要高一些,我们可以通过一套完整的新手引导、视频引导的方式带用户入门。
六、设计预判

1. 预见用户的行为习惯
在一些场景中,用户的行为习惯有很强的共性。比如第二次看视频的时候用户是想跳到上次播放的位置。我们可以通过观察用户的行为习惯,发现很多共性习惯并加以设计,预判用户的预判。
比如可以从当前功能的流程来预判用户的功能操作,在导航上加入关联功能,不必让用户去大导航中搜寻相关的功能,更快捷的到达用户预期的目的地。
2. 内容预判
在创建内容的时候,通过数据埋点得知用户比较期望的填写内容,得出一个合理值直接做内容预判,预判值合理的情况下,可以大大减少用户的操作时间。
没有一个产品可以保证 100% 不出错,我们可以通过设计来减少或避免出错。
- 在经常出错的地方做一些提示,先发的避免用户操作错误。
- 在操作错误后及时我们产品及时给出解决方案,而不是直接给个错误提示就完了,这样用户会不知所措。
- 适当的给用户做一些推荐操作,把容易出错的弱化 / 隐藏。
3. 考虑实际使用场景
产品从安装到使用,有很多不同的使用场景,比如安装的时候,有可能在机房,机房的温度一般较低,环境体验较差。这时候设计可以考虑尽可能的引导用户同时进行多个操作来减少整体的安装时间,对于一线的安装人员是一种使用体验的提升。
使用场景有很多,我们要保证在每个场景下都有更优的使用体验。输出一套完善的用户旅程地图,保证每个角色在不同场景下的使用体验。
4. 提示信息
一个合理的提示信息包含两个要素:「温暖」和「完整」。要不断尝试把情感化设计融入到产品中,提示信息则是不可或缺的一部分。针对不同结果、不同场景,有不同的信息展示方式,让用户在操作流中提升愉悦度。
不仅要站在用户角度,也要站在客户角度。在很多企业级产品中,客户和用户不是一个人,所看到的和关注点会也有所不同,两者必须兼顾。
七、提升用户操控感

1. 让用户感知到变化
用户的每一个操作都要有适当的反馈,让用户感知到界面的变化,提升操控感,让操作与感知融为一体,不知不觉中完成操作。
等待是很烦躁的事情,在产品操作中亦是如此。不要让用户漫无目的的等待,给个进度、预估时间等都是可以缓解用户的等待焦虑。
2. 提升数据的操控感
提供足够便捷的操作组件,方便用户多方位的查看想要的内容。比如监控数据上,不仅要设置几个预设值方便操作(1天内,3天内…),也要支持时间段的自定义,方便查看所有时间点的监控。
八、写在最后
真正了解业务背景后,才能做出打磨出好的企业级产品。以上是我的一些浅见,有不足的可以指出,欢迎指教~
作者:友设青年,公众号:友设青年
本文由 @友设青年 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








卡片式布局
产品架构
非常好的文章,对B端设计有了更多的认识,谢谢作者的分享
受教👍
哈哈哈哈哈哈我是傻瓜,希望你不要骗我!了解好业务背景很重要!