出海产品设计之多语言设计指南
编辑导语:本文从界面设计的角度介绍了在出海产品中,多语言设计的相关原则及要点,希望可以帮助刚接触或正在做出海产品的设计同学,建立起对多语言设计的初步认识。我们一起来看看。

一、背景介绍
1. 国际化与本地化
在认识出海产品时,我们常常会听到“国际化”和“本地化”两个概念。在信息技术领域的官方定义下,对产品进行国际化(i18n)与本地化(L10n)处理的含义是,通过修改软件,使之能适应目标市场的语言、地区差异以及技术需要。
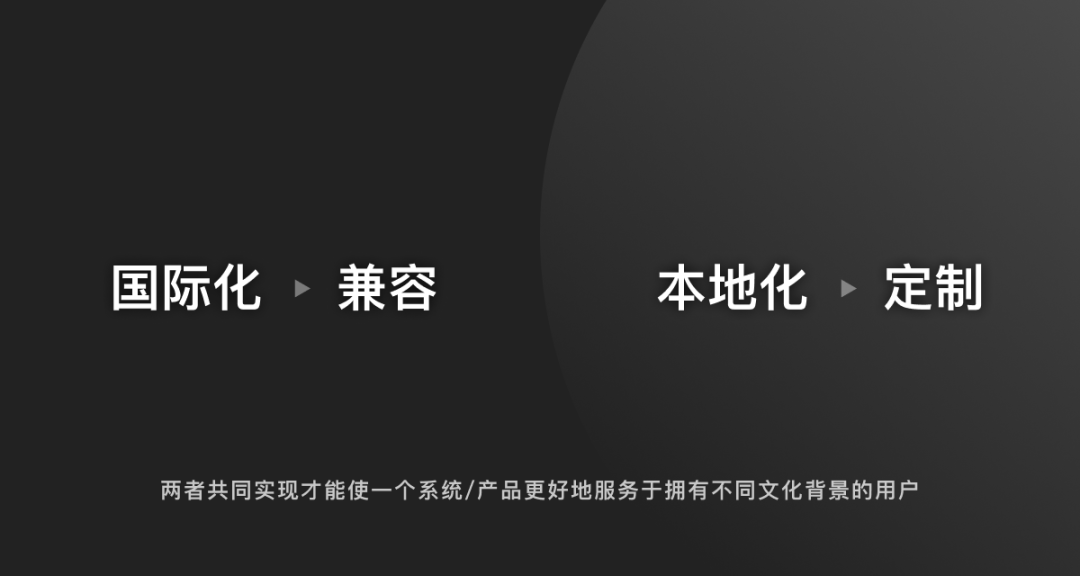
两者概念区别有些微妙,我们或许可以用更简单的说法来解释——“国际化”意味着兼容,即用一套产品方案,来面对不同地区的用户,这叫实现产品的“国际化”。而“本地化”意味着定制,需要根据不同地区特性,进行分别处理,这叫“本地化”处理。两者的共同实现,才能更好地服务拥有不同文化背景的用户们。

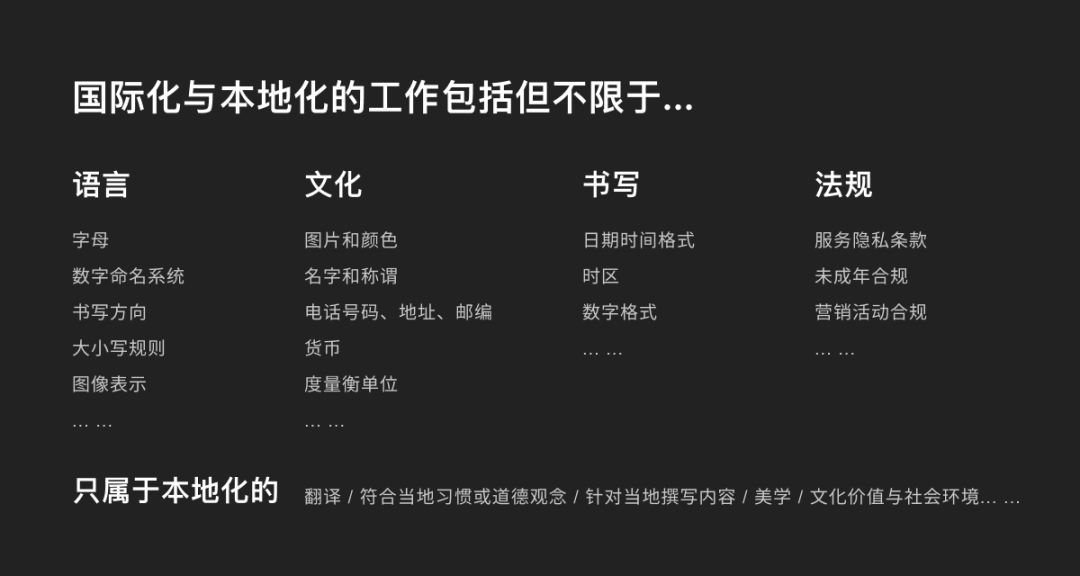
产品实现国际化与本地化的基本范围包括但不限于以下内容:

2. 为什么要做多语言设计
由上述背景可知,一个出海产品想要达成良好的国际化与本地化效果,需要整个产品研发团队从内容、设计、技术多个层面进行全面考量。
对于设计环节而言,多语言设计是最需要关注的重点之一。做好多语言设计,能让产品拥有最基本的、适应不同地区的潜力——也为本地化内容的翻译呈现,提供良好的环境。

国内设计师更常接触单一中文产品,但用中文产品设计的习惯来做出海产品,很容易“踩坑”。这与出海产品与国内产品的研发流程不同有关。我们团队在实际的项目经历中,发现具有一定规模的平台型产品,不太可能在设计初期拿到各语种的真实文案。因此在出海产品的实现过程中,会在中间阶段多出翻译、内容校验等阶段。

因此,对于设计同学而言,如何做好多语言设计,以预知落地问题并提前规避,是一项重要挑战。
二、认识语言差异
全球文化多元各异,最直观的体现便是在语言和文字上。如何用一套设计方案来兼容存在各种各样差异的多国语言呢?这正是多语言设计的难点所在。
首先,我们需要认识各类语言间存在哪些主要差异。

1. 字符形态的差异
字符是语句的基本构成单位。不同的文化发展背景下诞生出了形态各异的字符样式。而部分语言会共用一套字符体系。常见的字符体系有如下几种类型。

从图形的角度分析这些字符的形态,不难发现,像拉丁字母以及西里尔字母,字符笔划构成相对简单,且笔划多为平直线条或是规整的弧线。而像阿拉伯字母、泰文等字符,组成相对复杂,笔划线条特殊的曲度较多。这是非常关键的字符形态差异,它将会影响后续我们对字体的选择。

2. 内容长度的差异
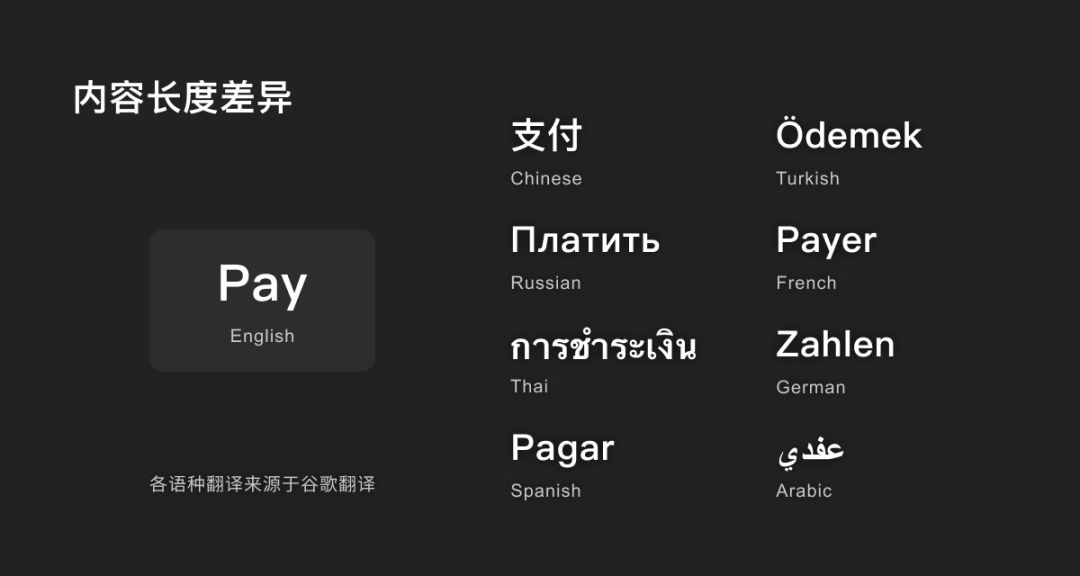
在不同语言下,同样含义的内容进行翻译后,得到的文本长度可能会有较大的差异。如何通过设计兼容这些信息,正是做多语言产品最大的难点所在。

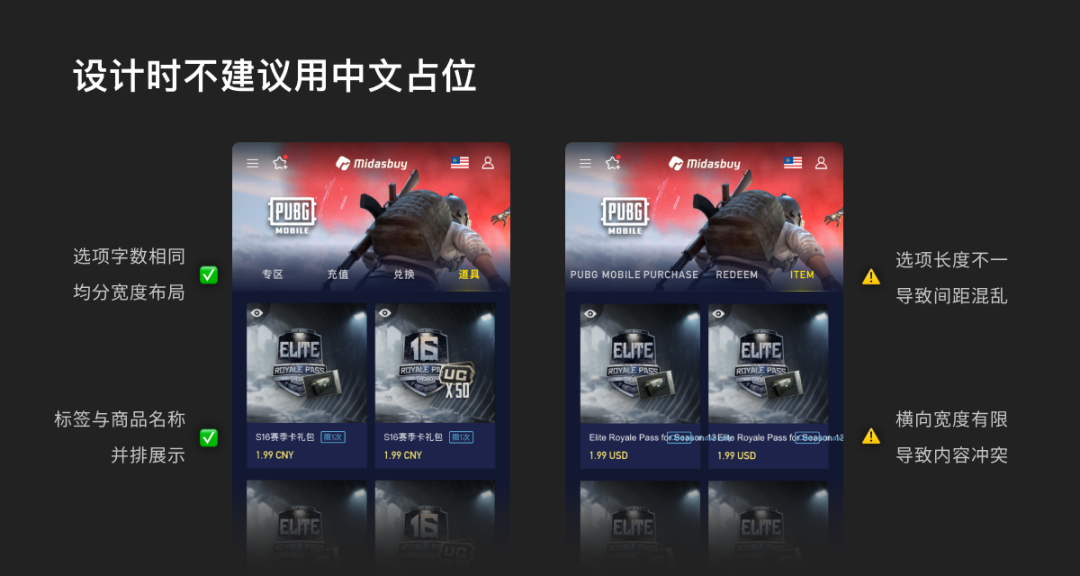
因此,在多语言设计阶段,非常建议基于英语进行设计(善用谷歌翻译),以便于更直观地对信息兼容进行处理和判断。这里需要提醒的是,不建议大家用最习惯的中文进行占位,因为中文可以精炼文字,信息本身较短,很容易产生多语言适配的“盲区”。

如果设计想要预知信息翻译后的长度,以便制定布局策略,可以用google文档自带的翻译函数 fx=GOOGLETRANSLATE(文本,“源语言”,“目标语言”) ,以及字符统计函数 fx=LEN(文本),快速实现多种语言的批量翻译和字符数计算,为设计提供初步参考。

*资料1: 我个人使用google文档创建的简易小工具,供参考:
https://docs.google.com/spreadsheets/d/1GeX16TYKUKjLLjeCOz8Iz2sqyYXOCmuxp722007guO4/edit#gid=0
*资料2: 全球语言简码表:https://www.zhudc.com/browser/20162
3. 词汇分界的差异
语言还分为带有词汇分界、和不带有词汇分界两种情况。带有词汇分界的语言有英语、俄语等,分界意味着他们的语句以单词为最小单位。而中文、泰语等语言是没有分界的,一个语句中除了标点符号分隔,字符都是相连的。这也是影响段落布局的一个重要因素。

4. 阅读顺序的差异
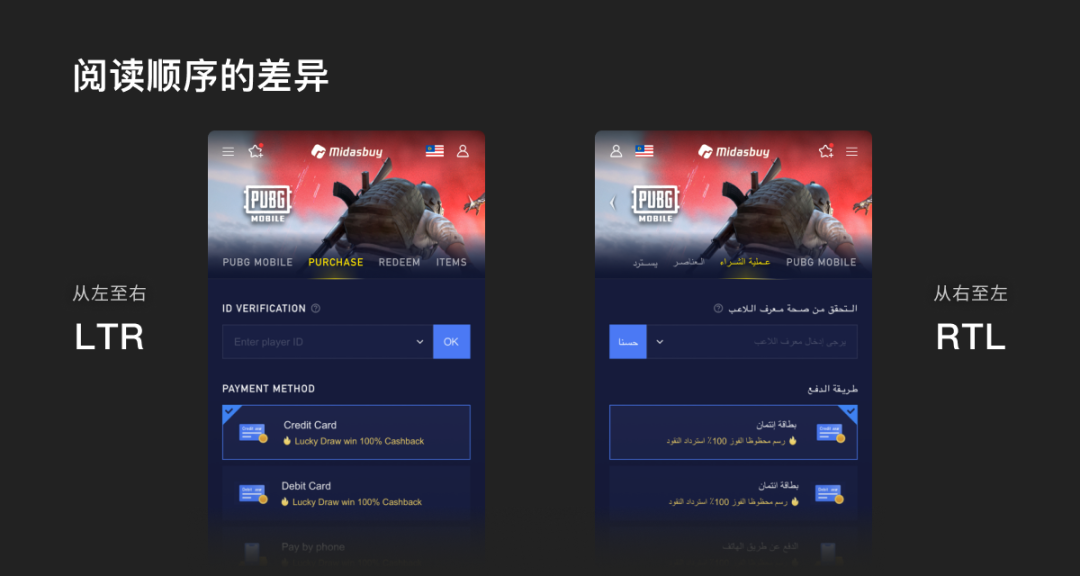
阅读顺序分为LTR (Left to Right)和RTL (Right to Left)两种。我们常见的绝大部分语言都是从左到右的阅读顺序,而使用特殊右至左顺序的,则以阿拉伯语为代表。不同的阅读顺序,决定了布局时信息对齐、元素排布、甚至图标图示,都可能存在不同的规则。

综上,在正式启动设计以前,建议设计同学向业务方了解清楚,平台会支持哪些语言。明确语言类型,了解以上差异后,才能更好地制定设计方案。
三、核心原则:可读性与包容性
根据对于不同语言差异的认识,以及我们团队在项目实施过程中的经验,我们可以将多语言设计的核心原则总结为可读性与包容性两大原则。
可读性包含(1)字符可读性(2)内容可读性;
包容性包含(1)布局包容性(2)认知包容性。

1. 可读性原则
1.1 字符可读性
字符可读性,主要针对的是在应用风格化字体时,需考虑到在不同语言下的显示效果。
部分产品因为品牌调性或美术风格的需要,会引用带有特殊风格个性的字体。而我们发现,市面上大部分风格化字体都是基于拉丁字母设计的。而那些形态特殊的字符,可能会比较难找到同种风格的风格化字体。即便有,它们的可读性受字体影响的风险会更高,因此检验字符可读性尤为必要。
例:在一次运营活动中,我们将英语版本转为印地语版本时,两种语言都使用了名为Teko的风格化字体。当地合作的印度伙伴看到落地页面后,向我们反馈,这种字体导致他们的语言可读性下降许多。

所以当产品覆盖的语言类型特别多时,如果要一一对应特殊语言去找风格化字体,无论是设计成本、或是页面加载成本都会特别高。这种情况下,可以适当考虑放弃部分语言的风格化字体效果,转用基础字体,优先保证字符的可读性。
1.2 内容可读性
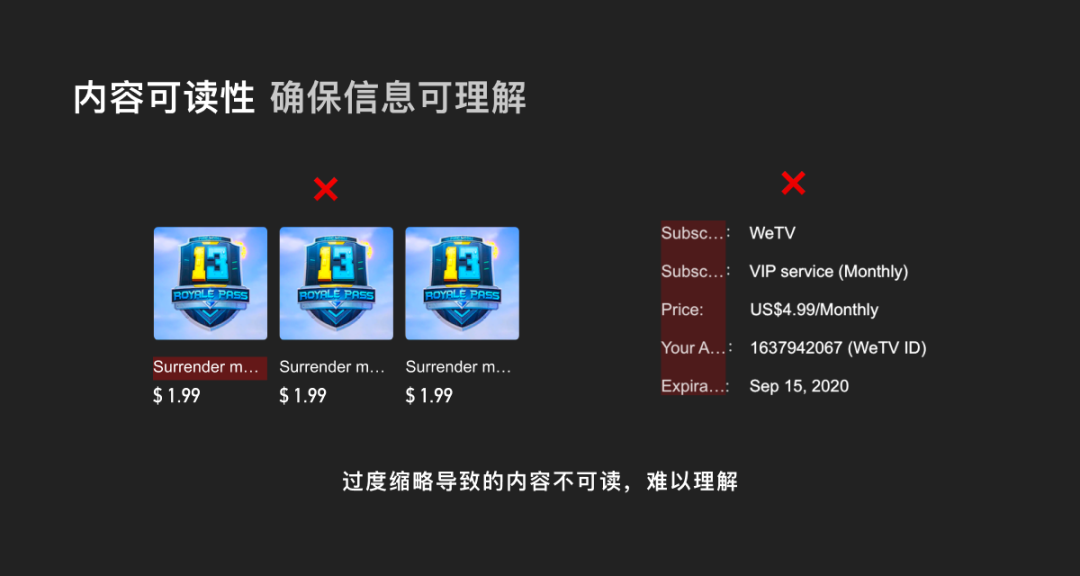
内容可读性,指页面容纳信息时,是否给用户传递出了足够多的内容,让用户能达到最基本的信息理解,而不是靠猜。因此我们要针对多语言内容的长度特性,留有一定信息空间——尤其是信息使用了缩略处理时,需谨慎地确认露出的部分是否足以被用户理解。

2. 包容性原则
2.1 布局包容性
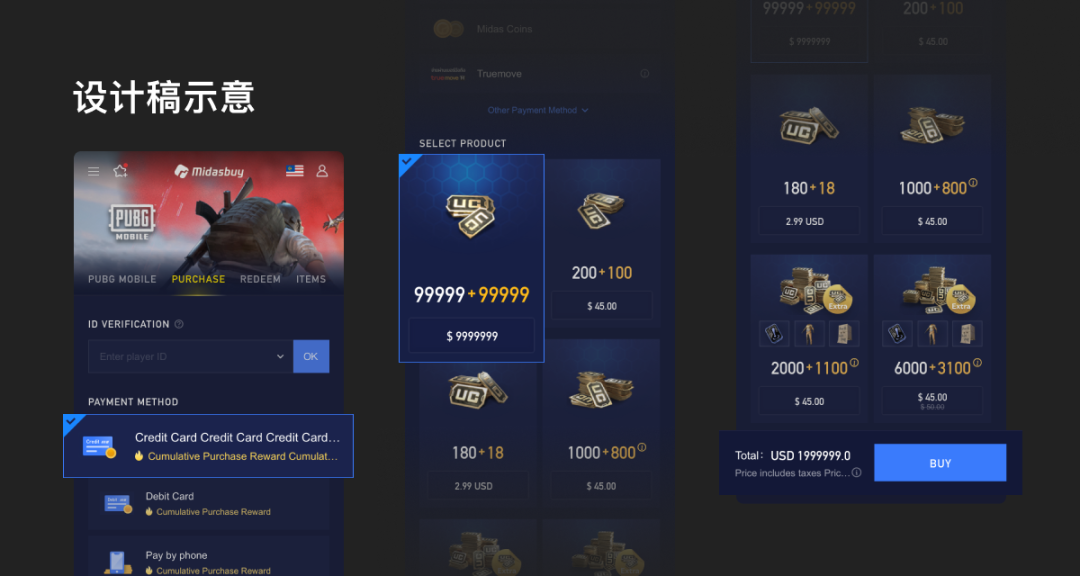
布局包容性,即需要设计同学在元素、组件、模块等设计中,要进行弹性的设计考量,通过合理的布局设置,更好地兼容极多或极少内容的情况。布局的包容性对于平台型产品尤为重要。如果是一次性产出的、纯展示型产品,细致地根据实际内容检查调整适配效果并不需要太大功夫。但如果是需要长期维护、内容持续变更的平台型产品,一个高度包容性的布局,才能帮助产品用有限的成本达成较好的落地效果。
例:商品货架卡片是一种典型的弹性空间,没有固定信息,因此信息布局以竖排为主,保证横向空间足够,不增加换行难度。输出时也要兼顾不同信息丰富度下的规则。

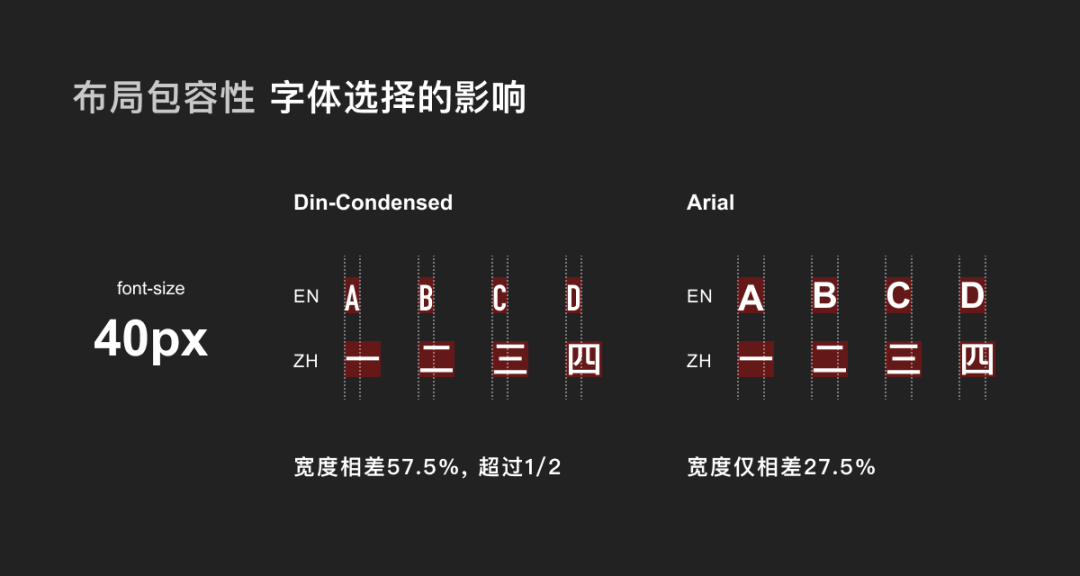
字体的选择同样会影响布局包容性。当你选择了一个默认字符尺寸太超乎寻常的字体(过扁、过宽)时,在产品存在多语言多字体的情况下,会发现即便是同样的文本参数,单个字符宽度却相差很大。这会使得文本展示空间变得更不可控,导致适配风险增大。

2.2 认知包容性
认知包容性,是指设计时需要考虑到不同文化背景下用户,对于某些元素、符号的认知是否相通。例如,当产品出现需要单独使用图标来指代信息的情况时,需尽量保证选用的图标具有全球性的大众共识,并且不能产生歧义。当然,若非极端情况(如文字信息实在是兼容不下),大部分场景下还是建议尽量将图标配合文字使用,帮助不同语言、不同互联网认知水平的用户更好地理解并使用产品。

四、设计实施要点
接下来,我们将从基础样式、通用布局、组件使用和图标设计四个维度,介绍多语言设计时需要关注的问题要点,以及相关的处理建议。

1. 基础样式
1.1 字阶
在同样的文字参数下,不同语言字符的体积视觉感受确实会略有不同。但遇到体量较为复杂庞大的产品,建议使用同一套字阶应对,尽可能降低设计成本和维护成本。可以基于本平台用户群体量级最大的语言为准来制定。

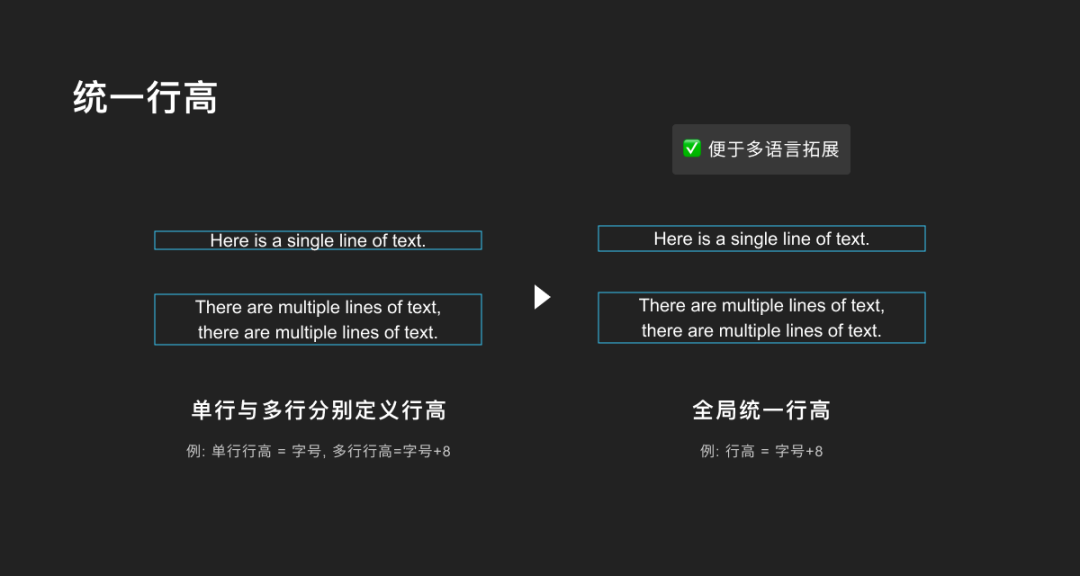
1.2 行高
为了让文本能更弹性的适应场景需要,建议文字默认带有行高,不按区分单行/多行情况,也便于字体样式的统一管理。

2. 通用布局
2.1 关注文本空间
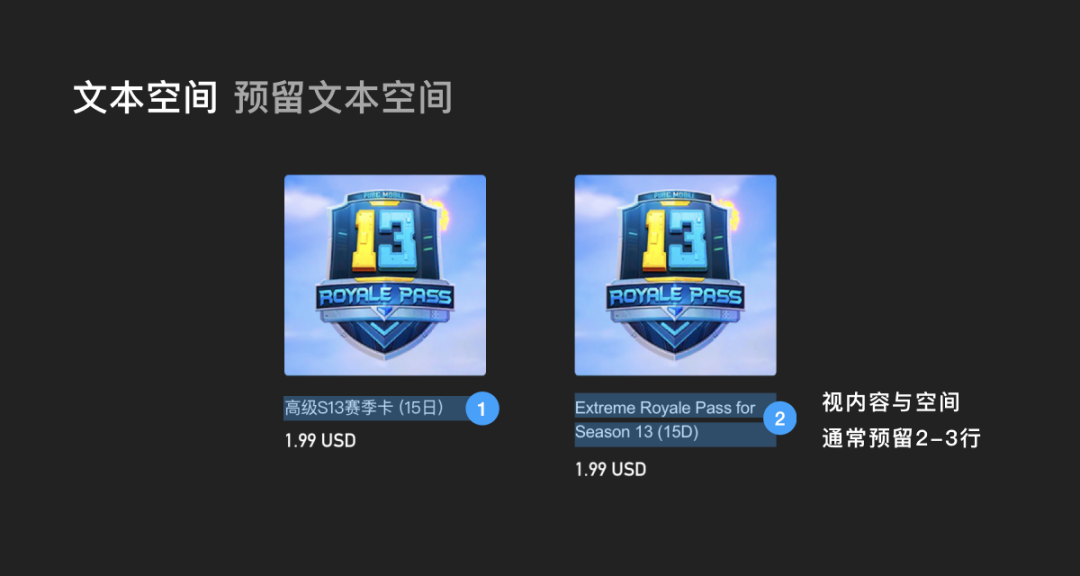
2.1.1 预留文本空间
普遍情况下,多语言场景下文本长度会大于中文场景的文本长度,因此需要考虑预留更多文本空间,以保证信息露出的有效性。过小的露出空间(如只能露出一个单词)会让用户无法理解内容,产生困惑。

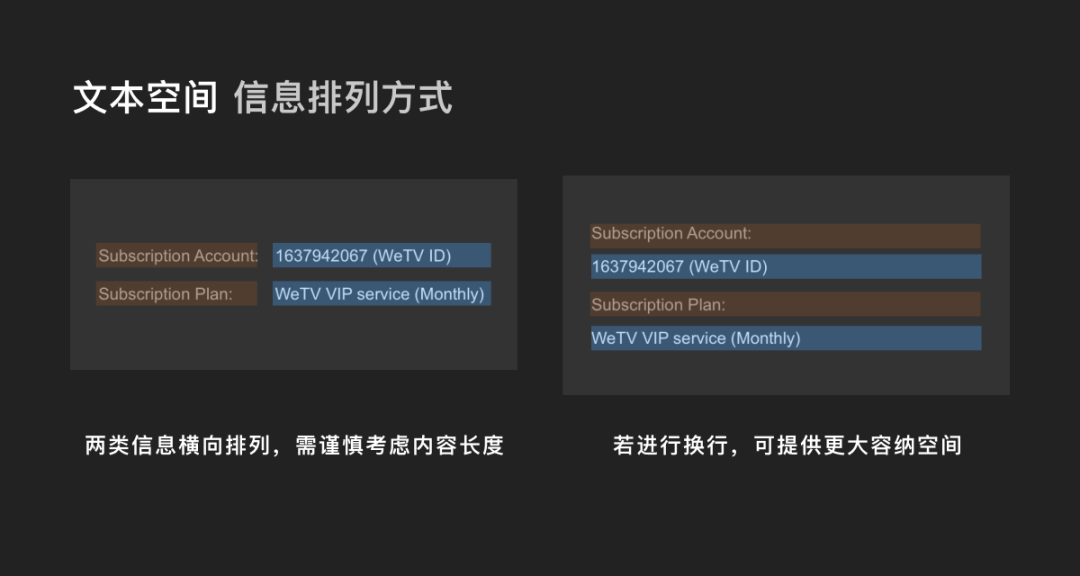
2.1.2 选择排列方式
在多语言设计中,排列方式的选择,需要视功能的实际场景确定。
两类信息在同一水平下横排,就必然会需要分割有限的宽度空间,这种情况下如果文本超长需要换行时,信息可能会显得略微杂乱;但它的好处在于节约纵向空间,在信息不长或者横行空间较大的情况下仍可以使用。
如果使用上下排列的方式,文本容纳的空间也将会更大,换行时的显示效果会相对更为可控。

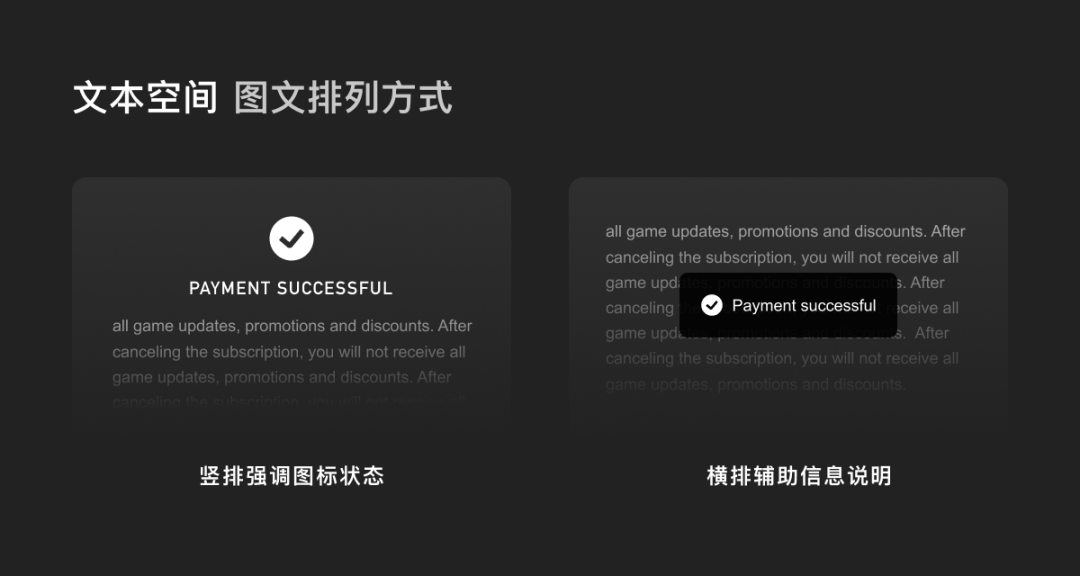
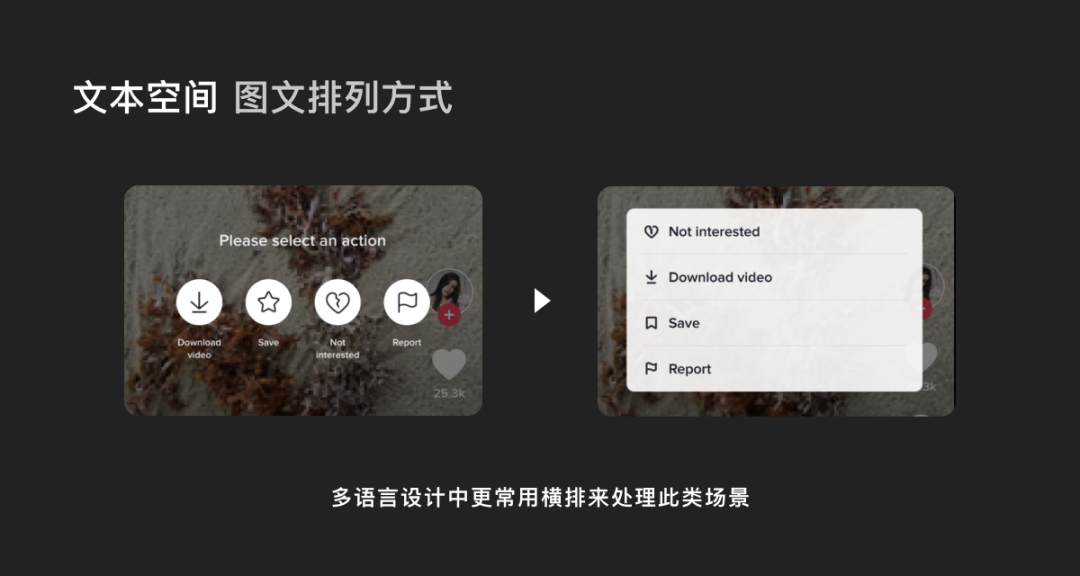
当图标与文本内容组合出现时,同样也需要考虑合适的排列方式。竖排更强调图标,可以应用在强调状态的场景下,如结果页;而横排时图标与文本同级,图标做辅助的说明作用,更适用于轻提示、列表等场景。

但值得注意的是,在多个图标及文字并存的场景下,多语言设计布局会更常用横排的方式来兼容信息,例如快捷操作,或是一些入口场景。横排更能保证文字说明的露出效率,以及提升样式布局的规整度,并且也更方便内容条目的拓展。

2.2 关注段落空间
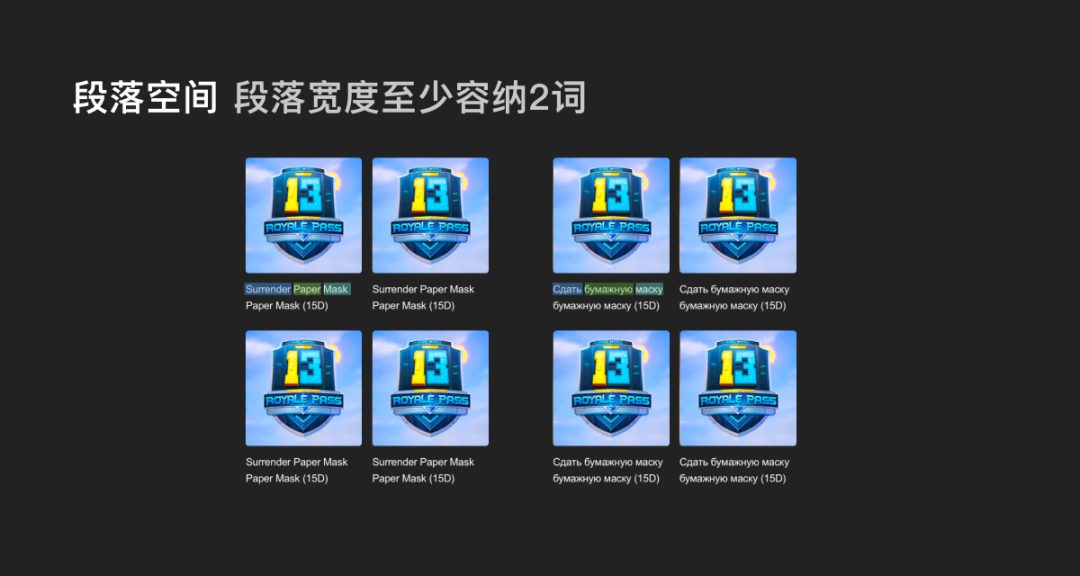
2.2.1 注意最小段落宽度
当页面的横行分割较多时,单个段落宽度就会变得较小。此时在某些语言场景下容易出现单个单词换行,甚至宽度都容纳不下一个极长的单词情况。因此,在多语言场景下,需要保证段落有一定的宽度容纳信息。移动端小屏幕建议谨慎使用一行三个的布局方式。


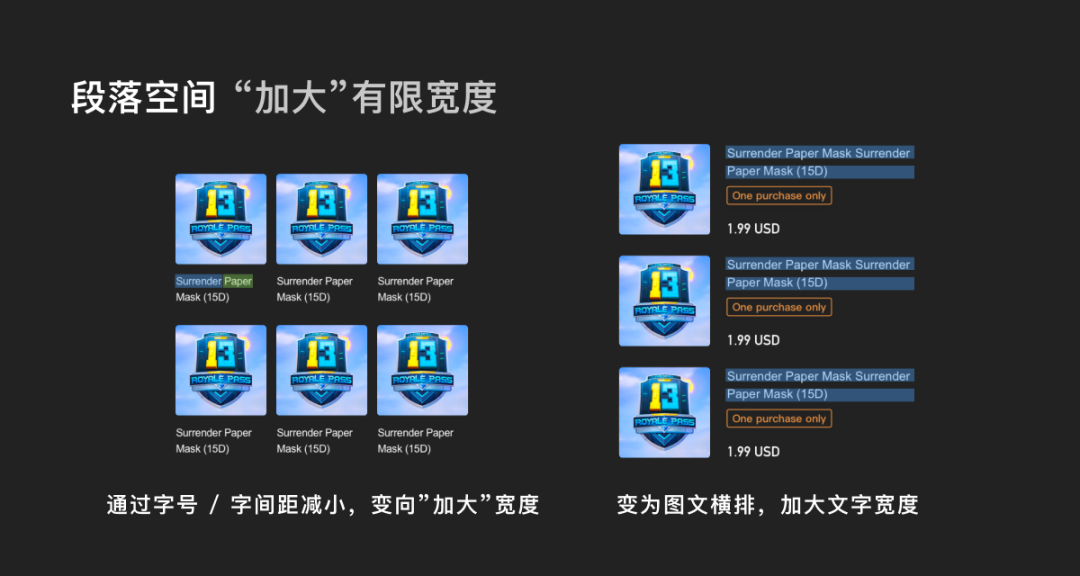
2.2.2 “加大”有限宽度
排版时也可以通过改变排列方式加大段落宽度,只是这样会导致同样高度下可展示的卡片数量变少,信息密度降低,因此需要根据实际情况取舍;如果实在改变不了段落宽度,还可以通过缩小字号或字间距,变相加大宽度,尽可能容纳多一些信息。

2.3 关注信息对齐
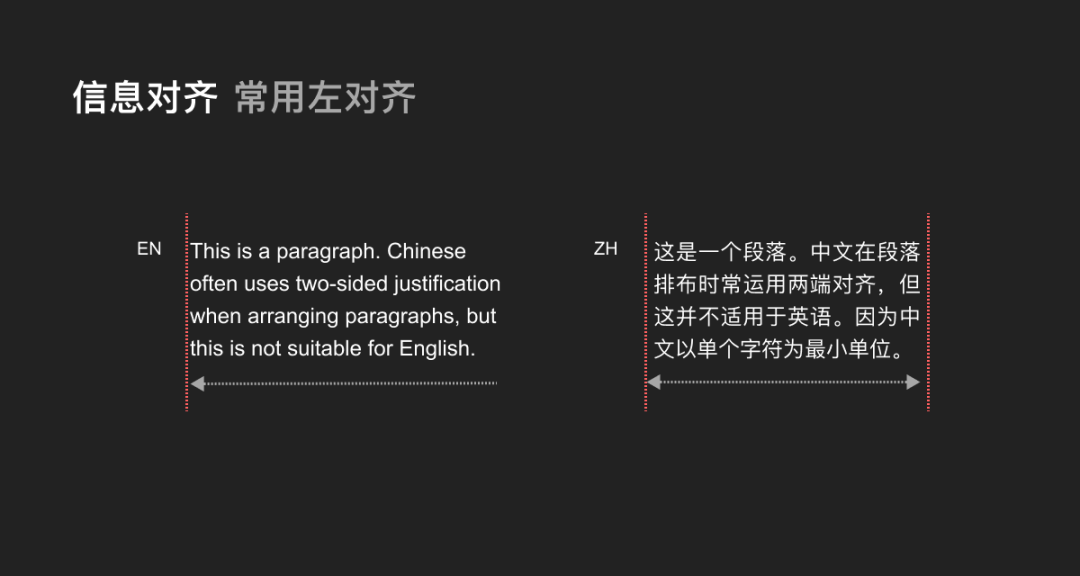
2.3.1 常用左对齐
如前文所说,不同语言在书面上的最小单位不同,为了更好的兼容各种情况,建议多用左对齐。因为像英语这种按单词分界的语言,很难保证每行内容宽度一致,并且中文常用的两端对齐的效果也并不能适用。多语言场景段落的左对齐相比居中对齐,更能带给用户较好的阅读体验。

2.3.2 同类信息水平对齐
当一个卡片模块中有多类信息并存时,需要关注重要信息的水平对齐,确保阅读动线的流畅,便于用户获取信息。


2.3.3 限定高度内使用下对齐
下对齐的使用,能帮助设计师在不改变限定空间尺寸的情况下兼容延展更多信息。例如大图卡片空间内的文本。下对齐之所以优于上对齐,是因为能它避免信息不足时,可能会浮在空中的情况。

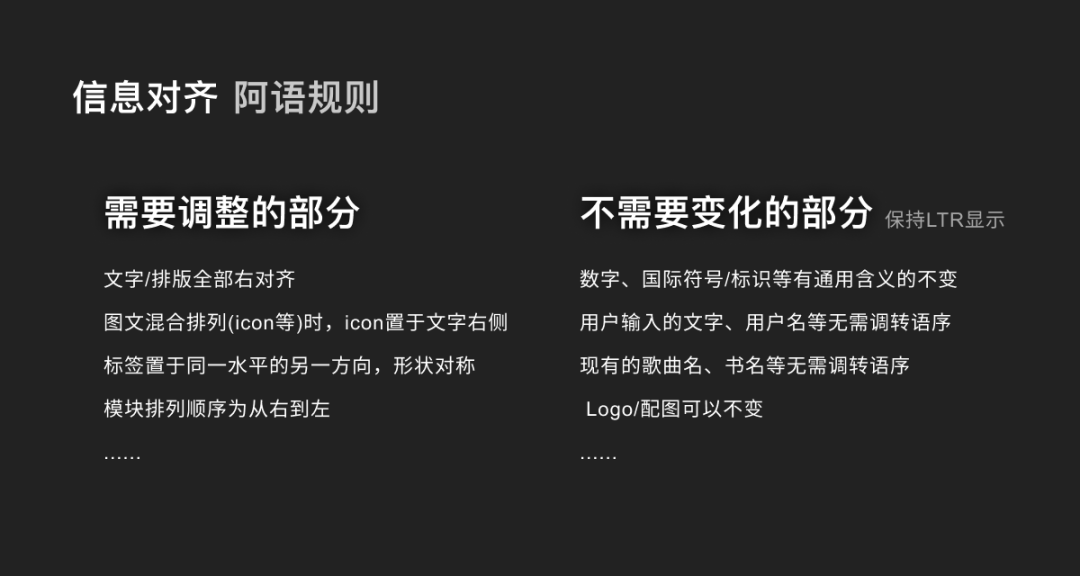
2.3.4 特殊的“右对齐”——阿语规则
阿拉伯语界面需要根据一定的规则来满足这个地区用户从右至左阅读的需求,但其中也存在一些并不需要用RTL做处理的信息。设计阶段如果想要快速产出RTL界面,也可以应用设计软件中一些现有的插件资源来实现。协作中也可以将阿语规则与开发同学优先对齐,由开发实现后,最后再进行细节的检查。

3. 组件使用
3.1 标签组件
在中文场景下,标签通常精简为2-4字。而在英语这类带有分界的语言下,通常建议标签内最多不超过两个单词,或是使用数字和符号代替,如20%off 或 -20% 代替 20 percentoff。如果一些辅助描述信息,必须展示3个及以上单词才能说清楚,建议以文本形式放到界面中,而不是使用标签组件,以保证信息的可拓展性。
例:亚马逊的标签一般情况下只会承载促销说明用的短词组。而对商品的更多信息补充,如配送范围、官方认证等,会直接用文本的形式补充在商品列表中。

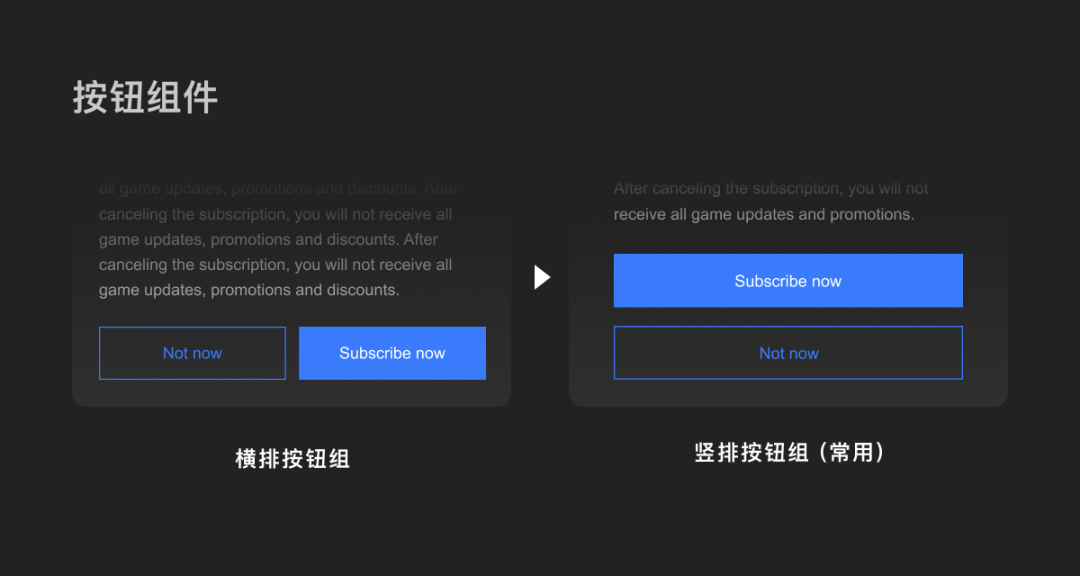
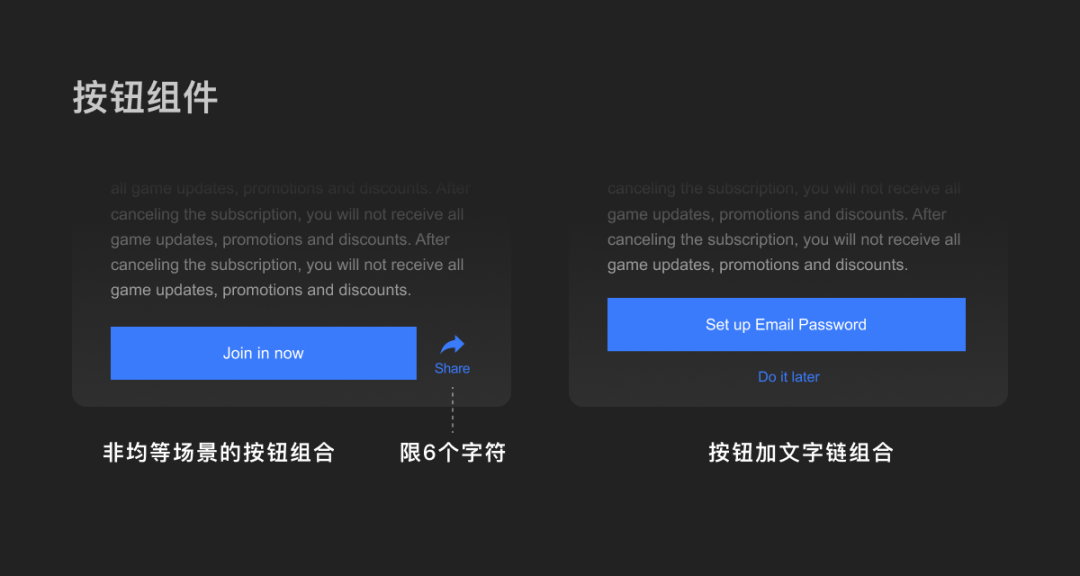
3.2 按钮组件
竖排的按钮组合相比横排按钮,能兼容更多信息,因此在多语言产品下的使用会更为广泛。

非均等场景的按钮组合,需要限制图标下文字长度;如果为可能分界的语言,建议使用单个单词,否则建议更换成其他按钮组合样式。

3.3 通知栏组件
在移动端的多语言产品中,通知栏组件一行容纳不下全部文案的情况非常常见。在文本超出通知栏宽度的情况下,需要灵活使用信息横向滚动、或是带操作的方式,允许用户进入下一级或配合气泡、弹窗,确保用户有办法能获知完整内容。

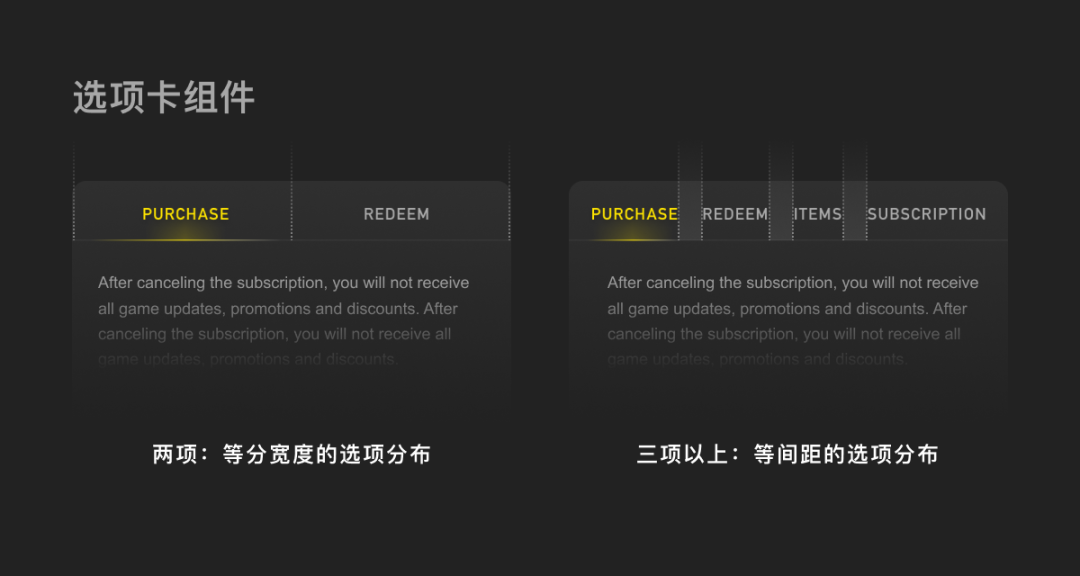
3.4 选项卡组件
当选项卡选项大于等于三个时,建议使用等间距的选项设计,而不是均分宽度的选项设计,以避免文案溢出,同时显示信息更均匀紧凑。

4. 图标设计要点
4.1 选用有大众共识的图形
图形需要满足认知包容性原则,可以多去观察成熟的全球性产品,何时会使用到纯图标的场景,又使用了什么样的图标。基础图形如代表播放的三角形、代表喜欢的爱心型,都是比较具有大众共识的。另外一些本身模拟了常见物品的图标,也不容易出错,如代表录制的摄像机、代表收藏的标签等。

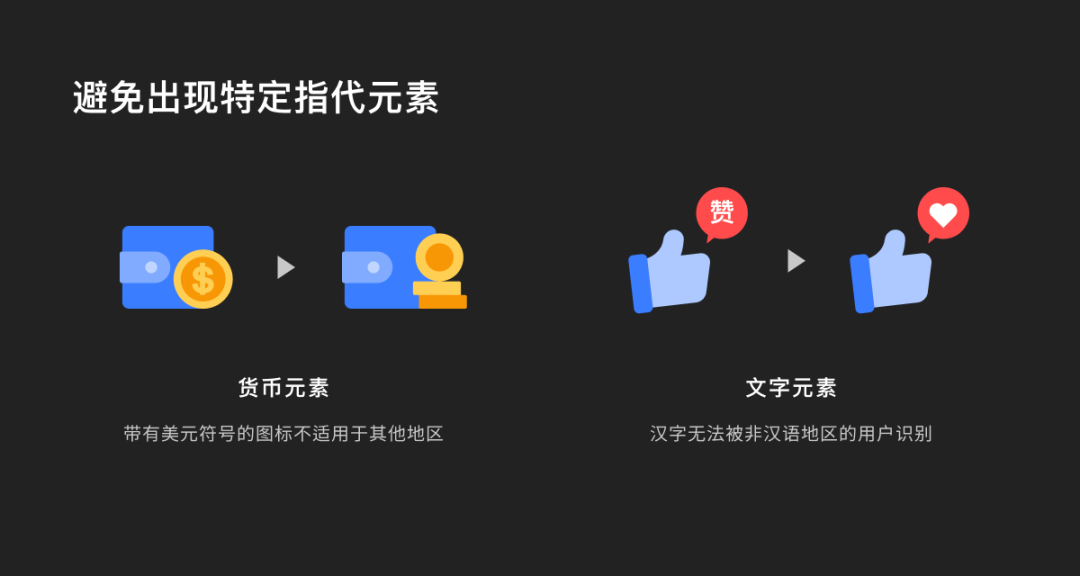
4.2 避免出现特定指代元素
在图标设计中,可能会使用到一些特定的信息作为装饰,如文字或者是符号。如果这些符号带有特定区域,如美元的货币符号、或是赞的汉字,在全球性多地区的产品图标中必须谨慎使用。建议用更通用的元素代替,避免产生歧义。

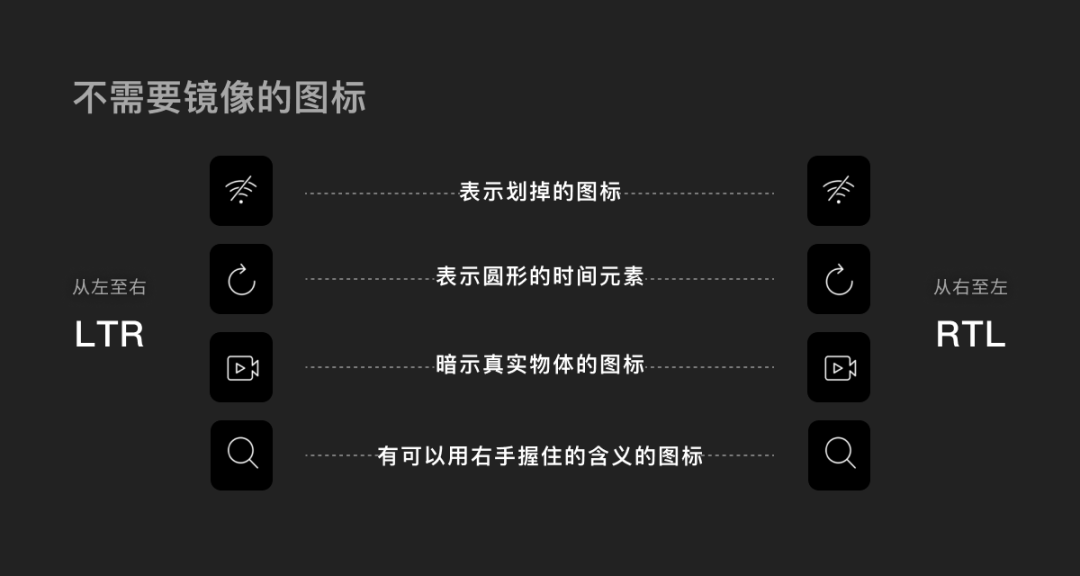
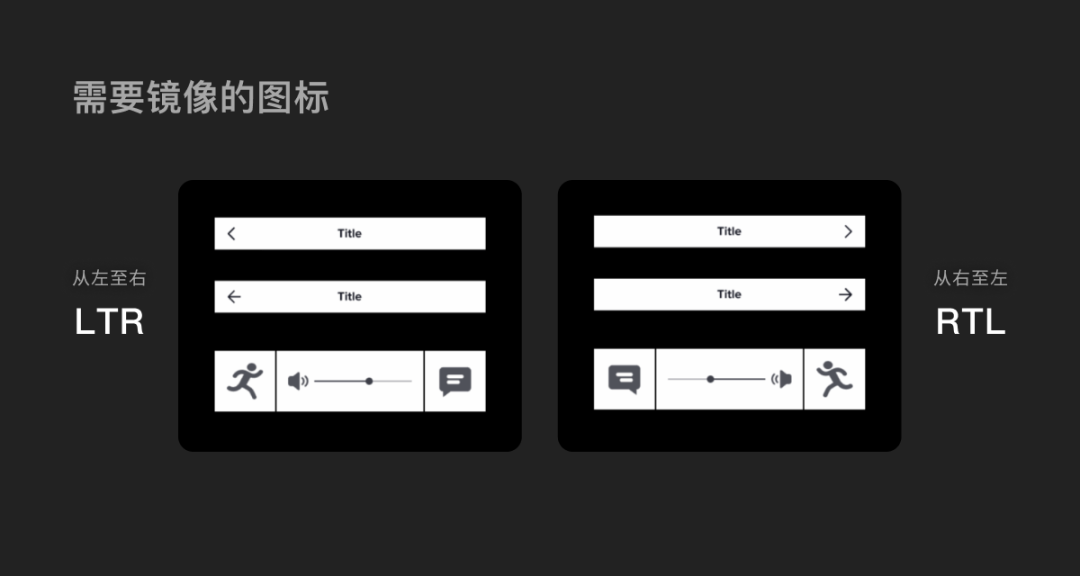
4.3 RTL场景图标规则
RTL场景中,并非所有图标都需要镜像。例如暗示真实物体时,图标可以保持一致。需要镜像的常为带有方向含义的图标。


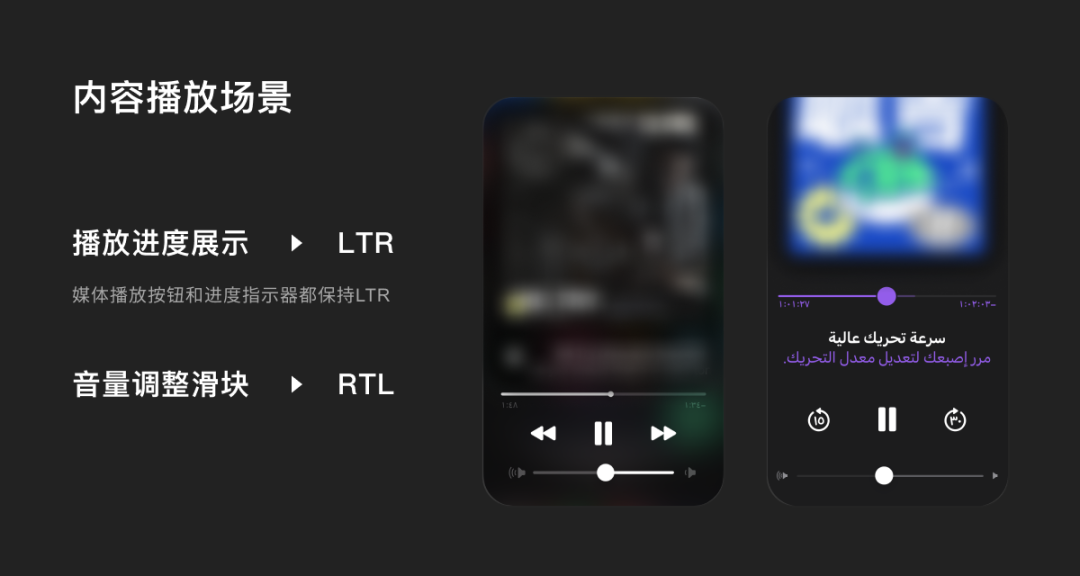
有个比较特殊的场景值得说明:在内容播放场景中,播放按钮以及进度指示反应的是播放的方向,因此保持从左至右即可;而音量值的大小控制,是需要镜像的。
更详细的镜像规则可参考:https://material.io/design/usability/bidirectionality.html#mirroring-elements

五、落地还原
在完成设计输出后,如何与开发同学配合落地,尽量在真实文案上线前打好适配基础,也是设计师需要投入精力关注的。
1. 设定规则
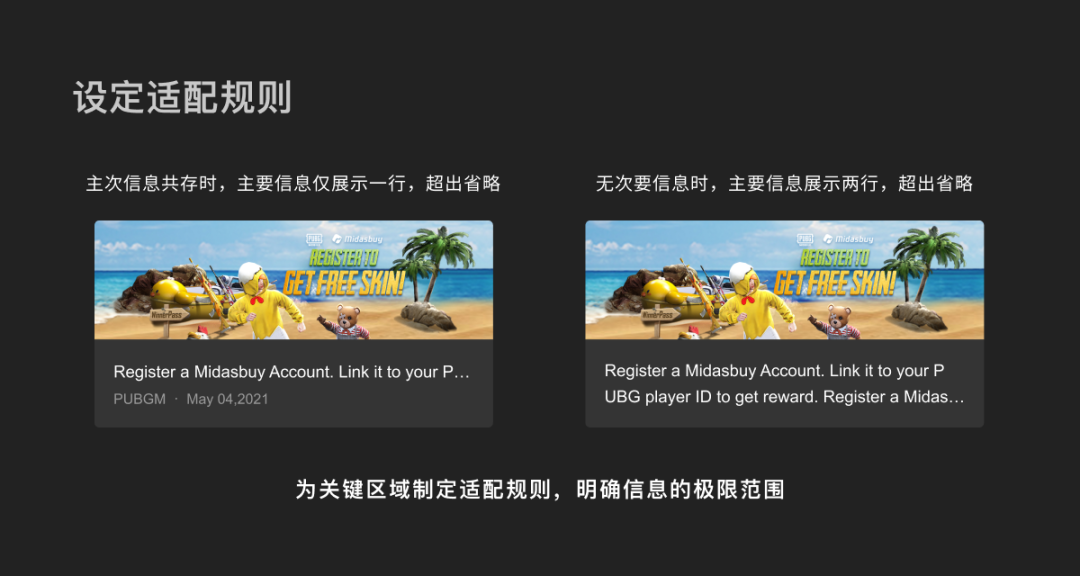
1.1 设定适配规则
在设计方案交付到开发时,需要预先明确一些规则与开发同学对齐。
例如在非通栏的容器中,需要向开发同学示意信息的极限宽度和内边距,并且明确超出该范围的情况下,应直接省略、滚动显示、还是换行处理。
如省略处理,需要检查省略号前展示的内容是否可被用户理解;
如滚动显示处理,需要评估是否会过于吸引视线,打扰到用户;如换行处理,需要进一步明确极限行数,保证容器高度可控。

在交付设计稿前,设计师应有意识地在设计稿中尽可能展示极限情况,再配合沟通,更能提升双方协作效率。

1.2 设定字体应用规则
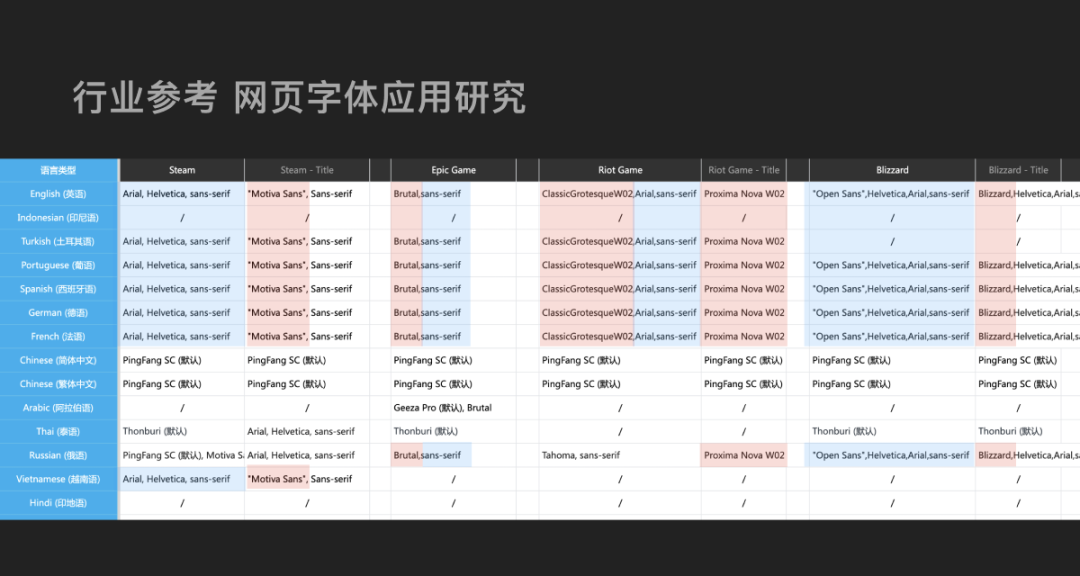
为了呈现效果等合理性,字体选择也必须进行更详尽的适配考量。以下内容主要介绍在网页产品中,可以如何制定字体选择和应用的规则。
我们在项目设计的过程中进行过一次对游戏类网站中字体应用的研究,总结出一些规律:

即多数网页产品通常会定义风格化字体和基础字体两种。风格化字体以凸显品牌调性/美术个性为目标,常应用于标题;而基础字体则应用于所有正文或控件当中。

基础字体的选择一般从网页默认可引用的字体库中选择即可。常用的系统字体有Arial或者Helvetica等。如果在字体声明中没有特别列举某些语言的字体,浏览器在识别时会自动转为提供对应语言的常用系统默认字体,如Thonburi(泰语)、Geeza Pro(阿语),因此不需要针对所有语言逐一做字体声明。
2. 验收效果
2.1 走查适配效果
在走查还原效果时,建议多运用代码走查,在html结构中增加文本或是增加模块,检验开发同学是否有进行响应适配情况的处理,处理效果是否符合预期。

2.2 检查字体显示情况
着重检查font-family的规则,是否符合不同语言下的效果预期。其中需要注意,如果需要特别声明中文字体,务必把英文基础字体最前置,以防中文字体包中的字母样式覆盖英语场景。

另外也需要检查你选择的网页系统字体,在不同语言下实际应用中的效果是否符合预期。
在阿拉伯语的网页下,tohoma覆盖后文字会看起来特别粗,暂不能特别明确是否是字体问题,但因为存在风险,我们将不会选择tahoma为第一基础字体,也不会列进字体声明里。

六、结语
文字是一个产品触达用户的桥梁,而出海产品的多语言适配,需要产品、设计、开发、翻译同学多方通力配合,才能尽可能达成较好的效果,呈现给各地区用户使用。
本文主要以设计师视角介绍了多语言适配设计过程中需关注的要点和建议,希望可以帮助设计师规避设计产出到落地过程中可能存在的“坑”,更好的与各侧协作。但多语言适配涉及到的细节之多,在某些场景下并非只有唯一解,需要整个团队一起,具体问题具体分析,才能打磨出更友好的出海产品。
作者:腾讯CDC,微信公众号:腾讯CDC体验设计
本文由 @腾讯CDC体验设计 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








可以申请转载吗大佬?
CDC出品,必属精品
写的太棒了,学习了学习了
mark
文字作为传播的一种重要形式,尤其在面向全球用户时,打破语言壁垒是必要的,作者所进行的设计非常合理。
干货满满!是一篇可以一步一步跟着学的文章,码住了!
写的太详细、太好了!!!非常有帮助的一篇文章!感谢作者分享
想要出海就得从国外消费者的角度出发,认清和国内之间的差异
国外和国内app的使用习惯有很大的不同,如果想要出海就得摒弃掉原有的思想
不得不说这也太详细了些!值得收藏、点赞!语言、文字有时候确实难以搞定