设计的魔法-动效设计
编辑导语:总是会在手机、电脑看到各种小动画,这些动态的界面有什么小细节可以考量呢?本文作者分别从动画组件、动画功能、智能设备动效、动效设计工具四个方面讲述了交互动画设计,希望对你有所启发。

大屏手机中的交互设计越来越讲究用户体验,而对设计来说提升用户体验除了完善友好的产品链路和精致的视觉体验之外,还有一个被越来越多设计师重视起来的地方,就是交互动画设计。
我们熟知的苹果开关按钮就是使用交互动画的典型案例,它精准的模仿了现实中用户按下按钮后的转换过程并且给到用户实时的点击反馈。

苹果经典按钮开关
添加动画效果是为界面服务并给到用户能够控制的预期,用户在操作页面的同时也乐于看到生动活泼的情感化响应。
制作时需要注意一些规则,比如参考现实中物体的运动规律,这样会使页面功能的展示方式更加丰富、更富有吸引力,但动画的加入要根据场景和功能而定,不宜过多,否则会使用户感觉混乱分散注意力。

一、动画组件-有温度的设计
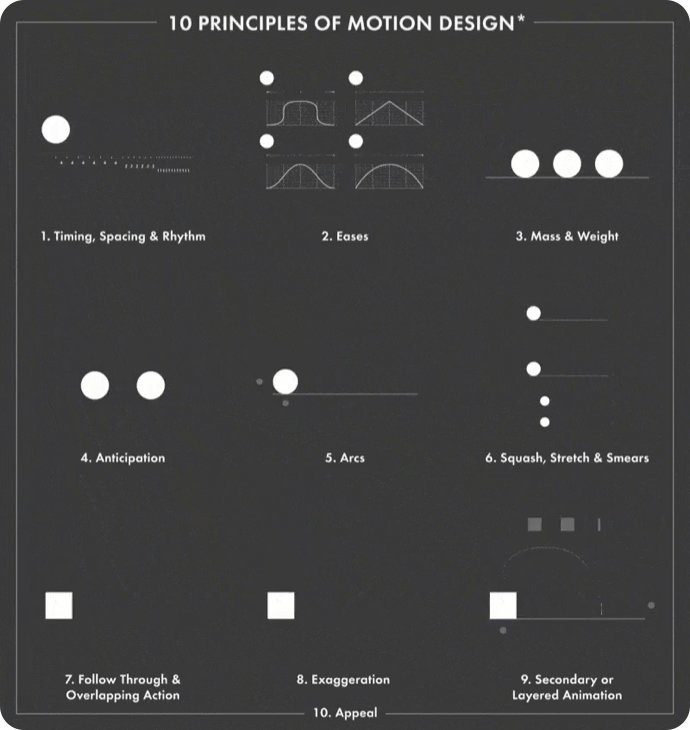
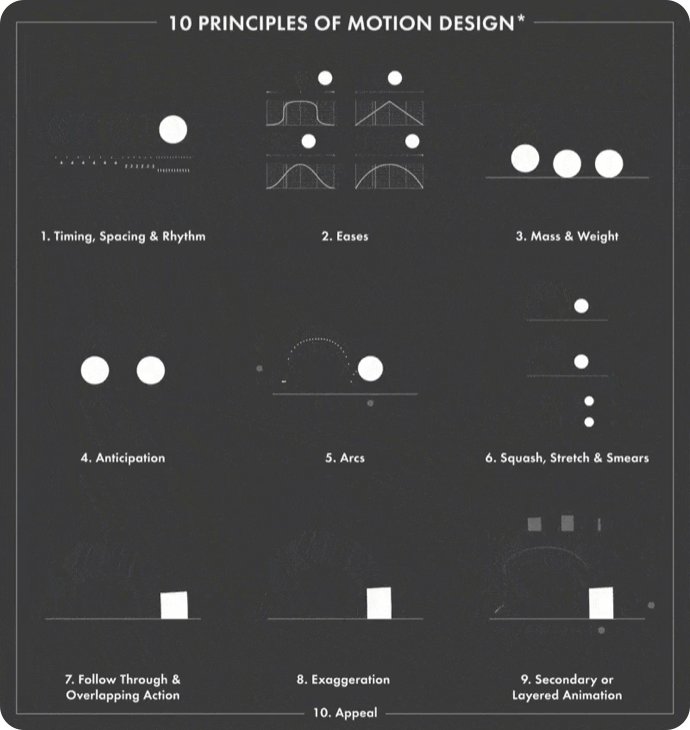
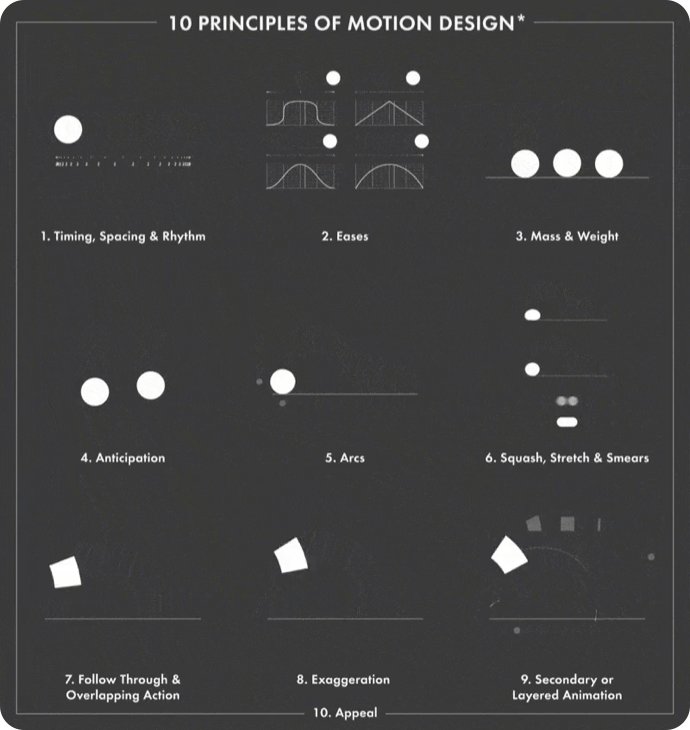
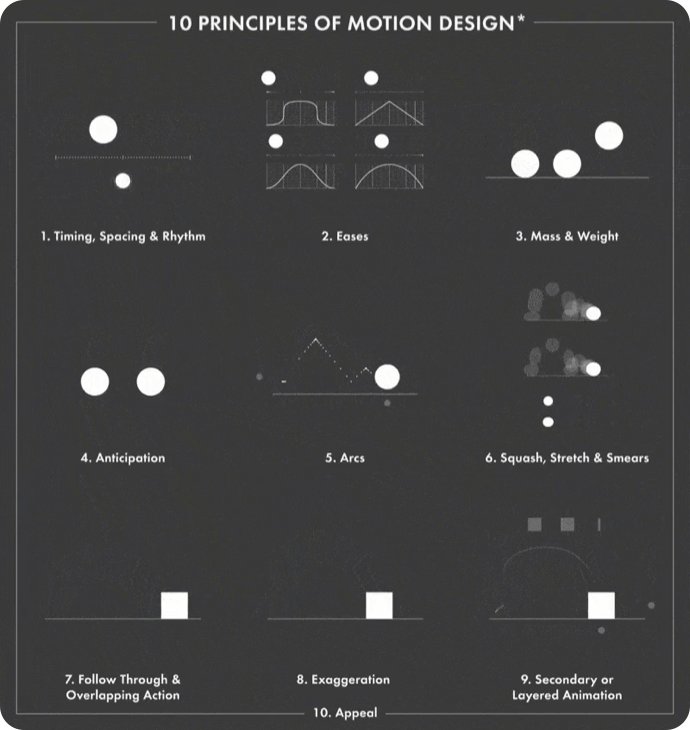
安卓和iOS的动画组件库都支持针对目标的基础动画属性调整,如目标的透明度、大小、旋转角度,颜色变化等,经过不同的组合后便成为了丰富的动画样式。具体表现形式可以参考Jorge Rolando Canedo Estrada基于迪士尼动画原理提炼的十条动画设计原则。

动画设计的十个原则
1. 渐进渐出
渐进渐出模仿了现实中目标进入和滑出的方式,会伴有加速和减速的过程,部分样式还会加入弹跳的效果,这种样式多用于表现页面的上下级切换。

渐进渐出动效
2. 缩放
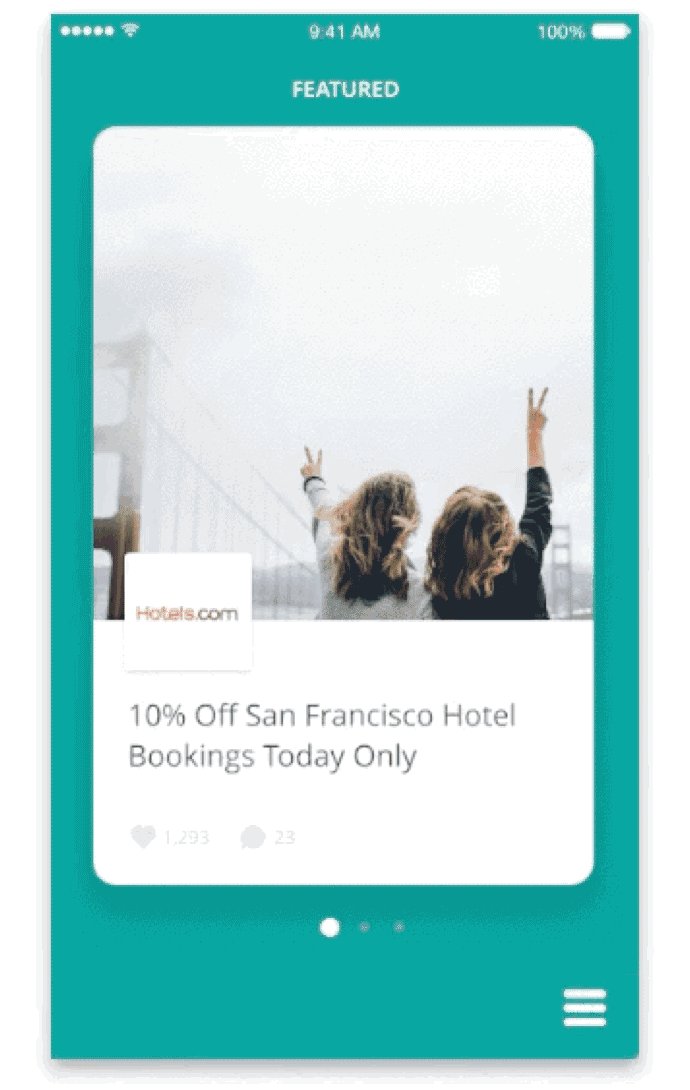
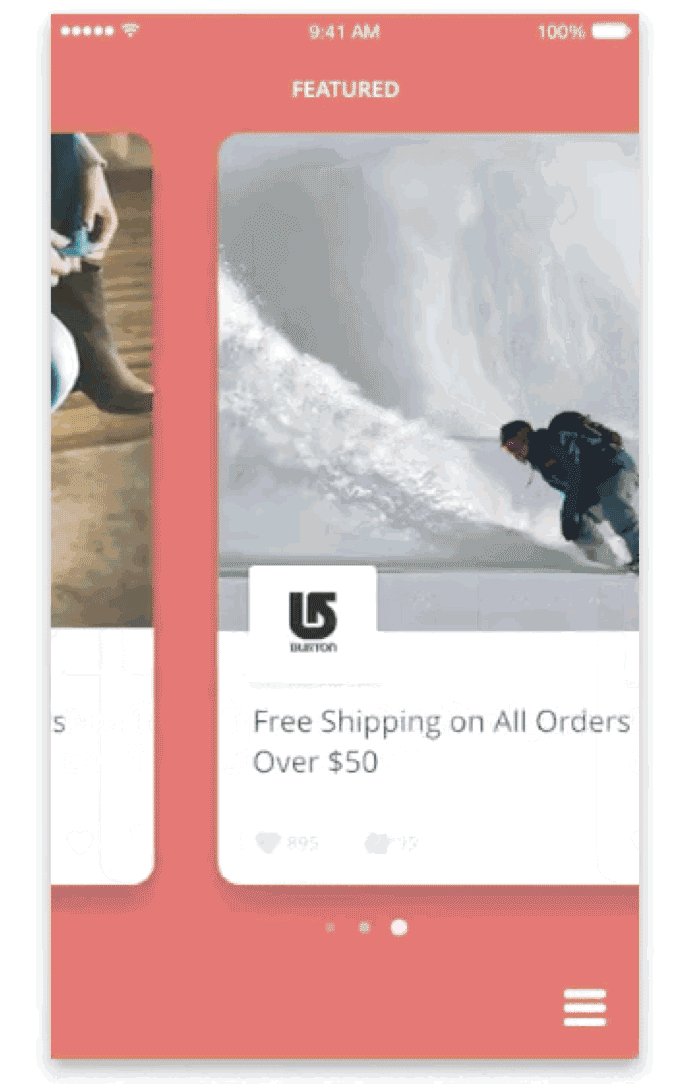
这种动画效果模拟了现实中近大远小的物理关系,多用于图片内容的查看,一般会配合上下滑动来切换。

页面缩放动效
3. 叠加遮罩
叠加遮罩的效果动画常用于界面中的弹层展示和一些细节界面,常伴随着同一页面中前后目标之间的形变和转换。

叠加遮罩动效
二、动画功能-附魔产品
1. 转场动效- 贴近现实的动画
针对多层且复杂的页面层级需要在多个页面之间转换,这些场景中往往需要简单的滑动和点击操作向用户传达清楚页面之间的层级链路关系,而默认的动画效果如横滑和平移并不能很好的加深用户的印象,这时可以结合app的特性来添加动画以强化属性。
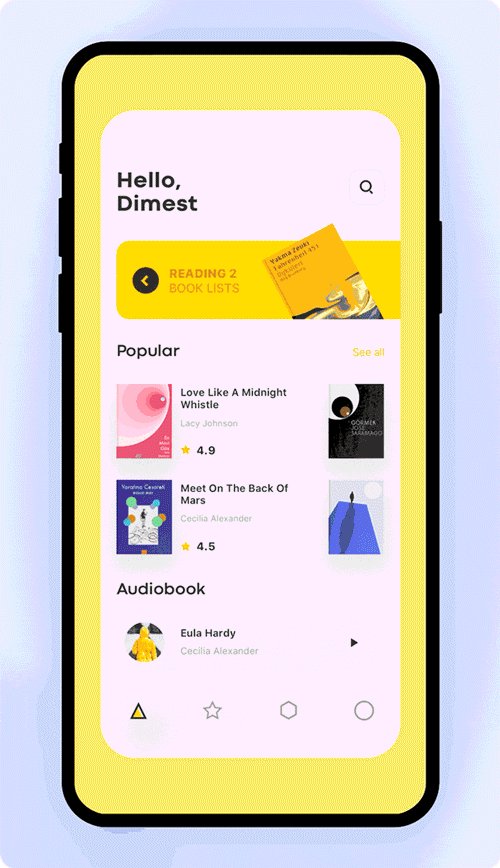
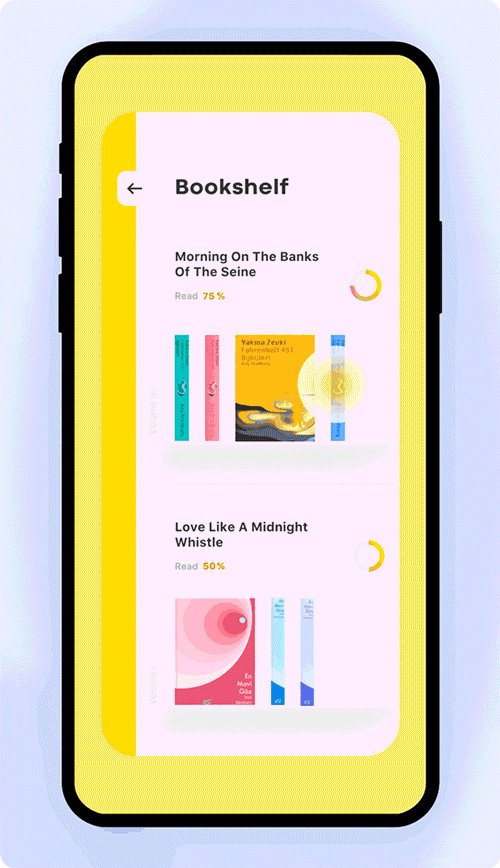
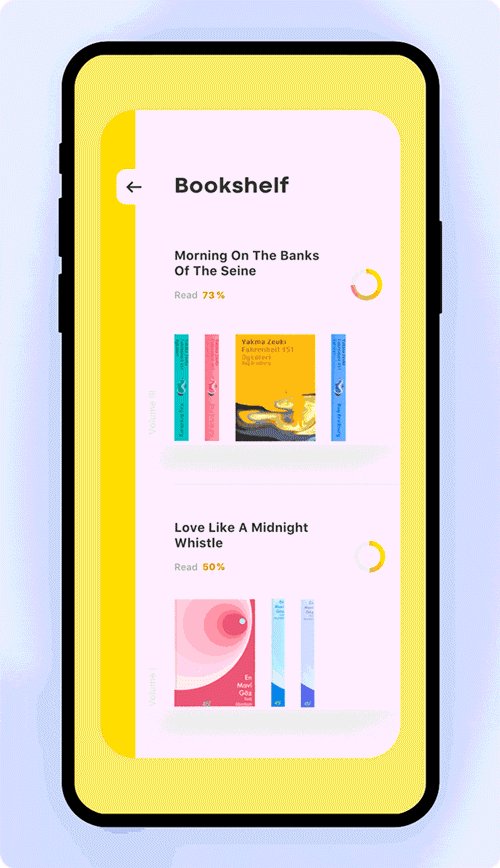
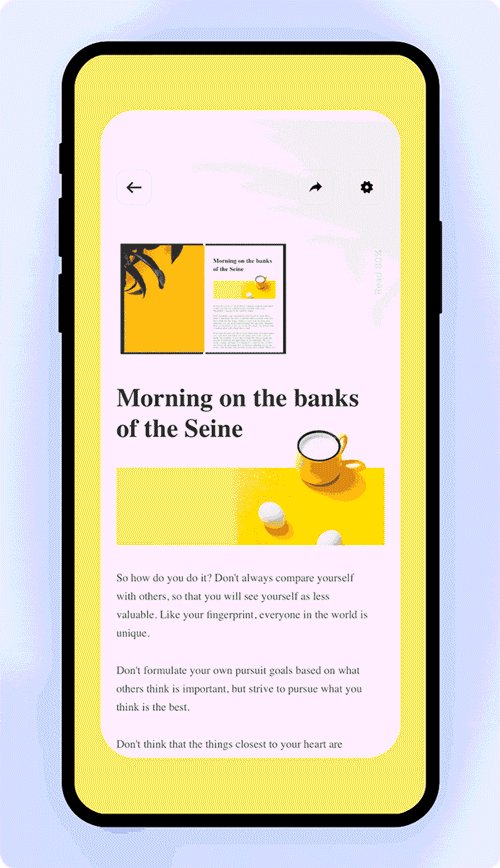
比如下图中这款图书类的app设计对页面的转场加入了翻滚的动效,用户在操作时和现实中的翻书类似,很好的串联了界面前后转换的过程,强化了界面之间的关系。

阅读app的翻页动效
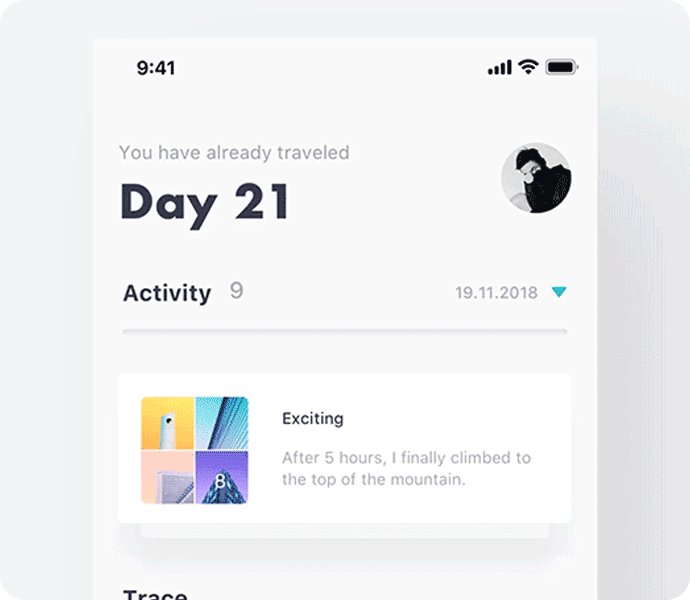
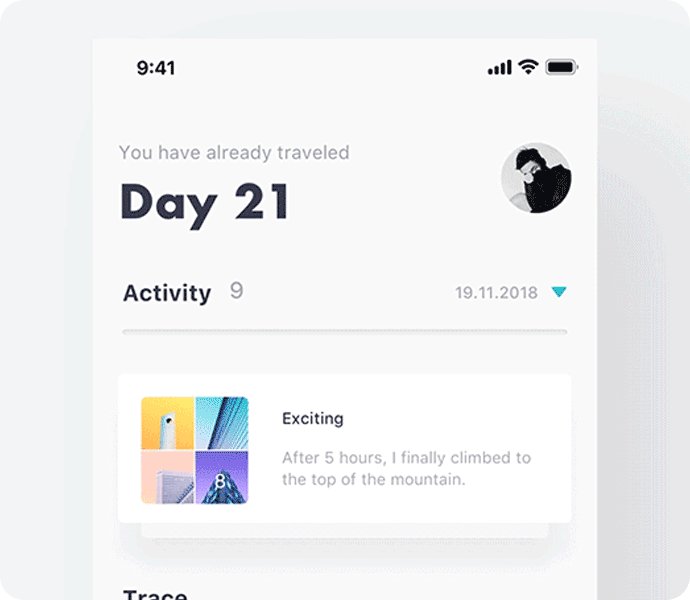
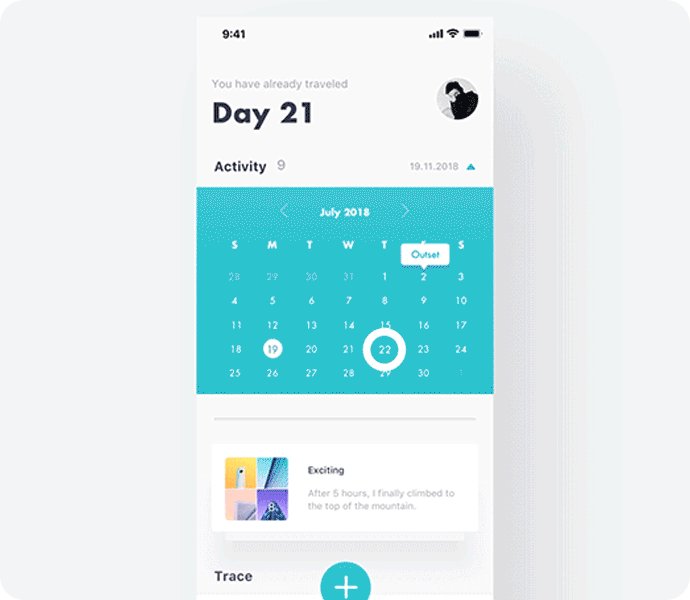
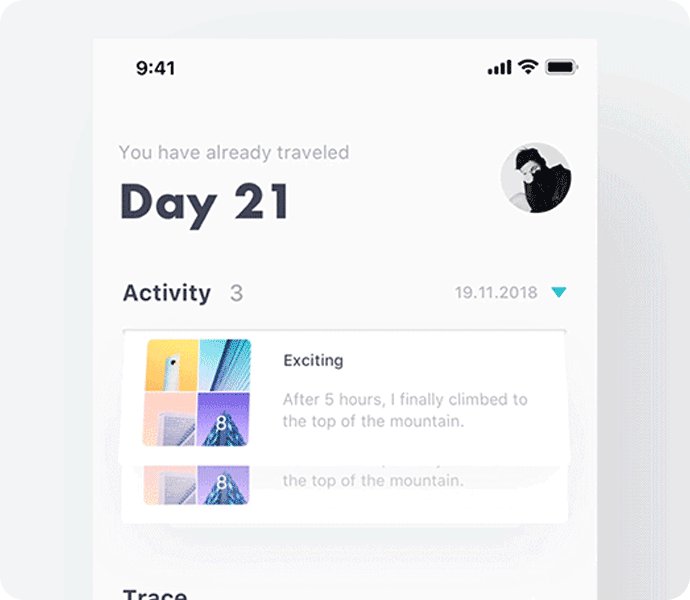
下面这个日历app也模拟了现实中纸张的层叠效果,滑动切换待办事件就可以轻松丢掉已完成事项的便笺,让完成的动作更轻松有趣,同时也赋予了用户成就感。

日历app的层叠动效
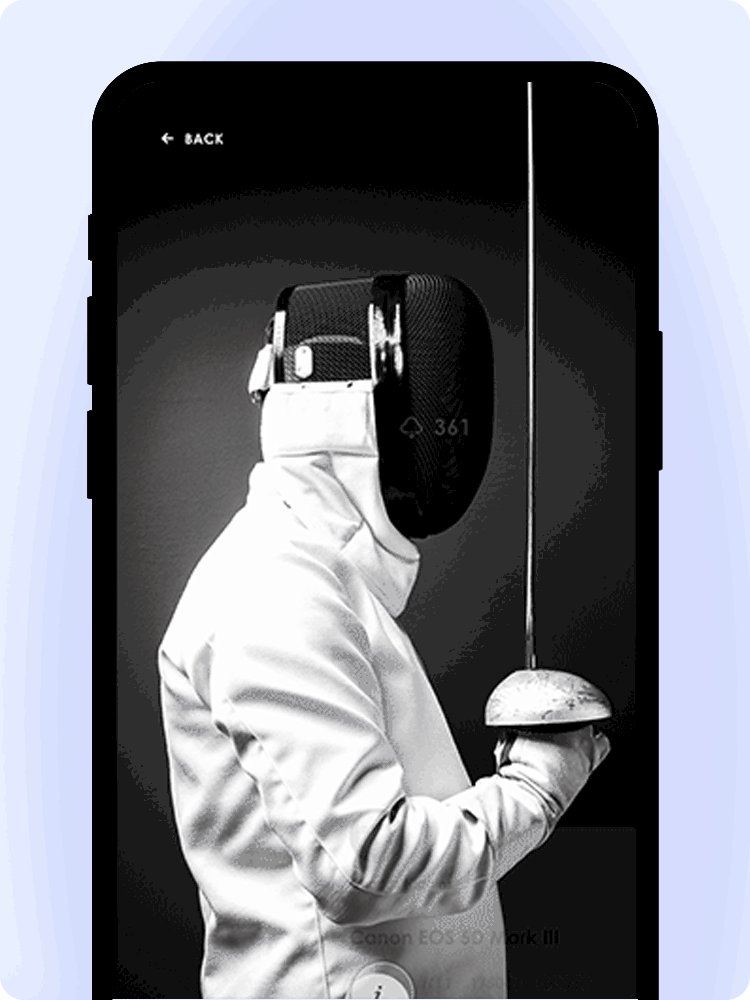
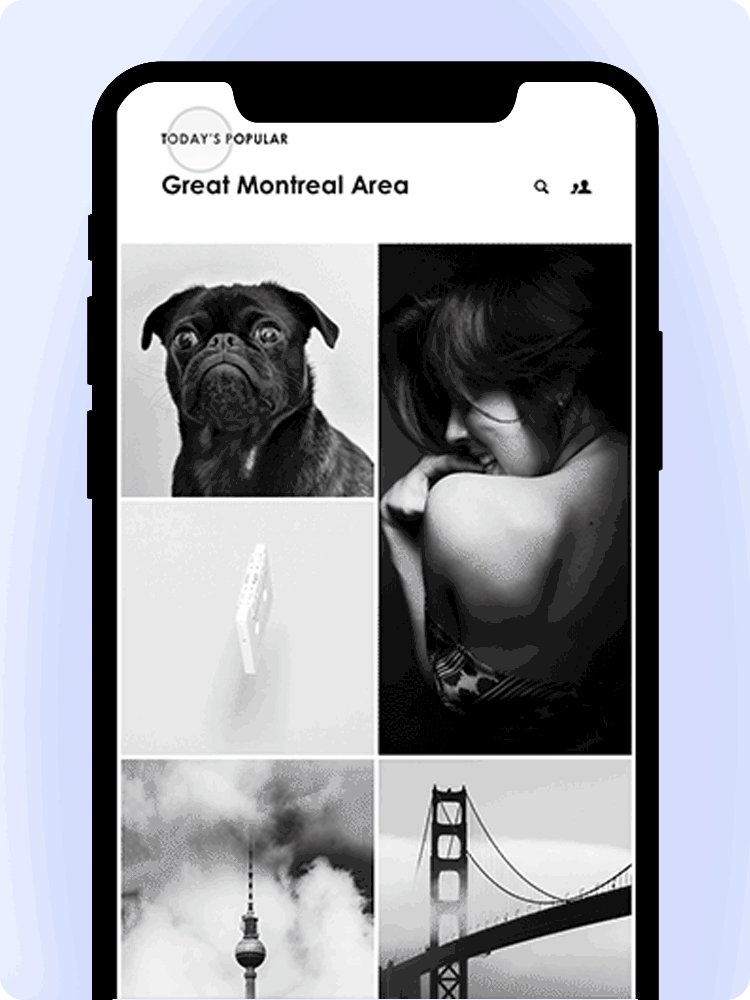
当页面中有详细信息但又不至于跳转页面的时候也可以使用叠加效果,对页面的局部信息进行放大,同时弱化模糊其他非必要信息,可以有效的帮助用户抓到内容重点。

图片app浏览动效
2. 加载动效-趣味化的设计
现实使用过程中常常会因为硬件配置和网络等因素导致页面的加载速度极不稳定,为了让用户感知到当前页面正在运行,通过丰富有趣的小动画可以很好地缓解用户在等待中产生的焦虑情绪。

loading动画
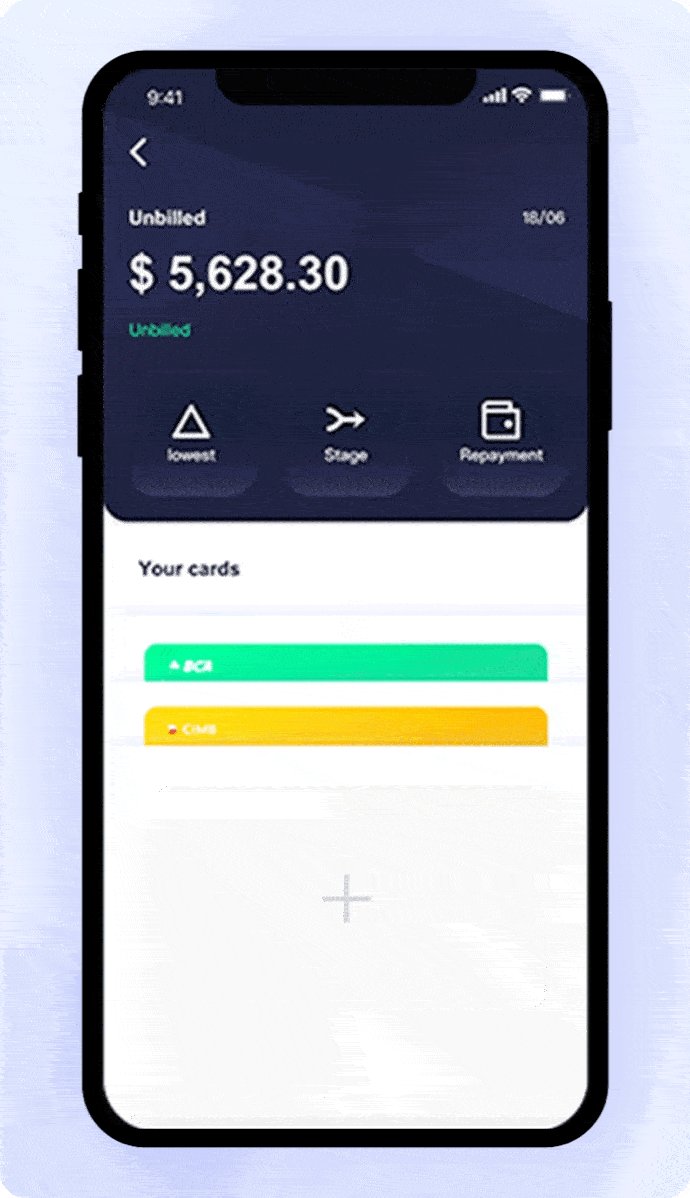
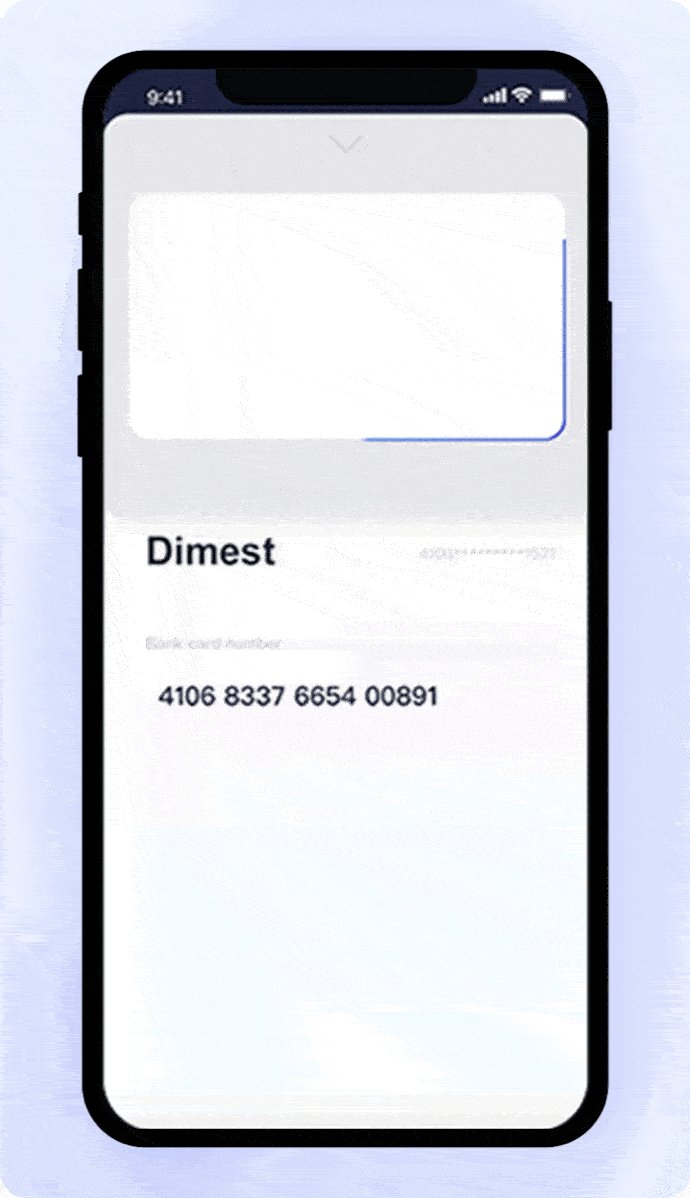
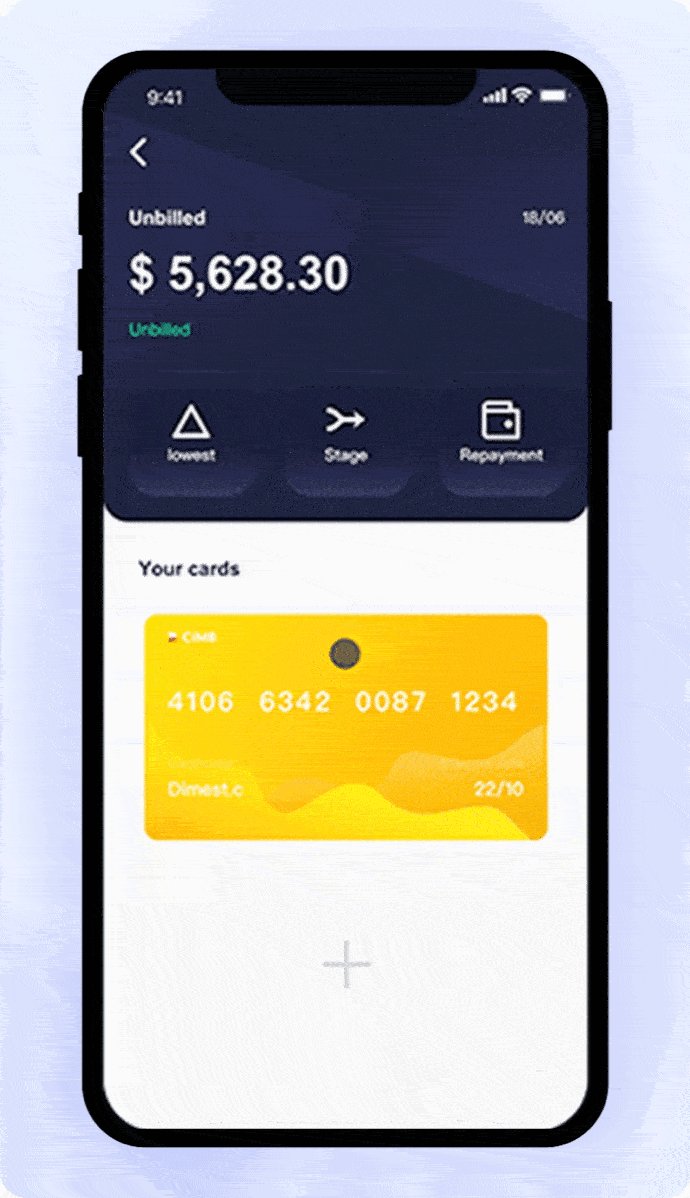
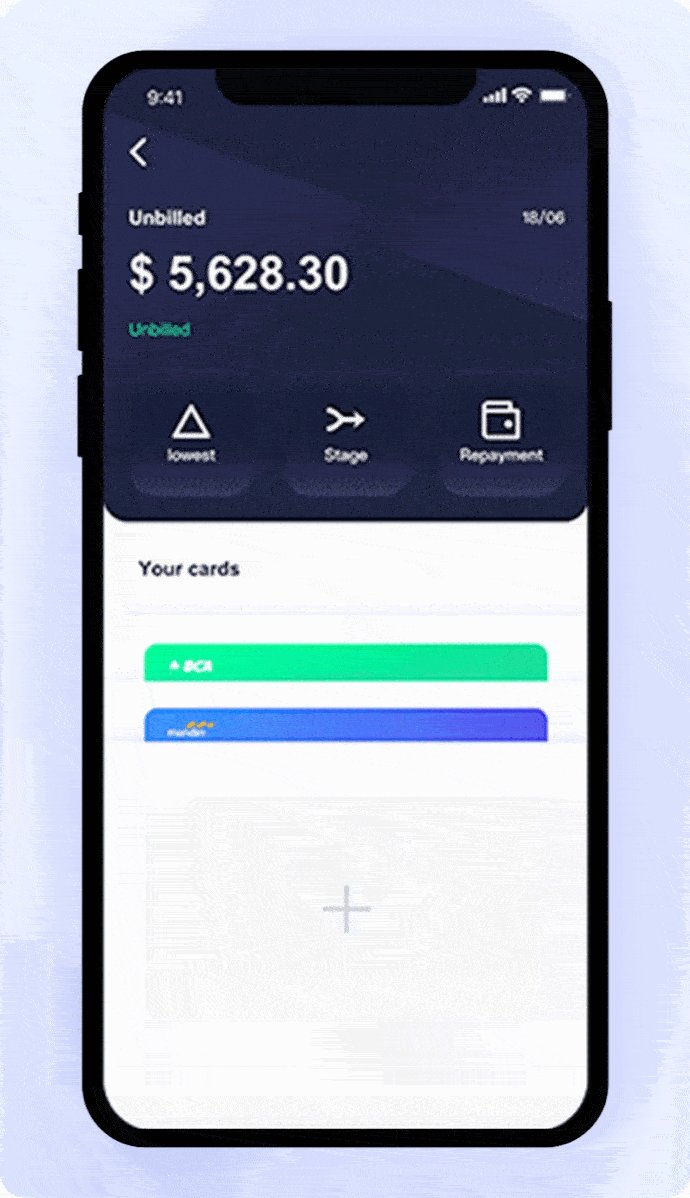
空白页面的加载也可以和过场动画相结合,如下图所示,首先是拟物化的卡片抽出效果,之后的数据读取用色块的滑动效果取代死板的填充。同时卡片成功删除后的效果并不是直接确认的生硬文案,而是符合现实中消除卡片的粉碎动画,帮助用户加深确认效果。

支付app的加载和删除动效
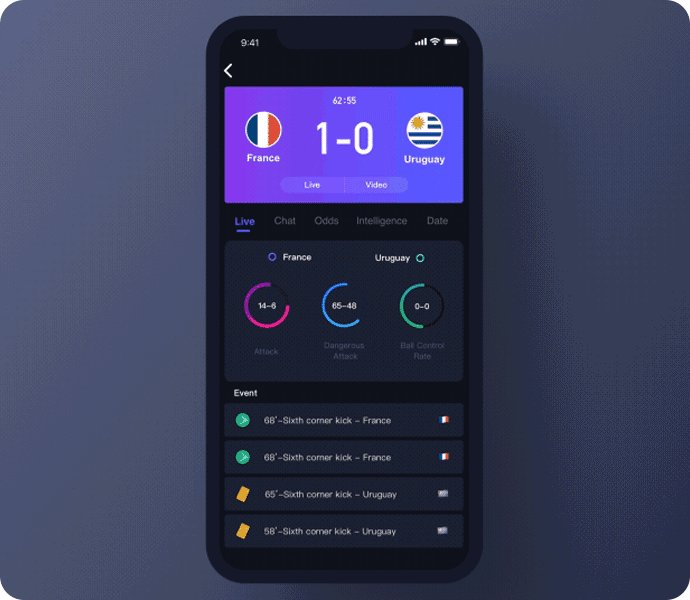
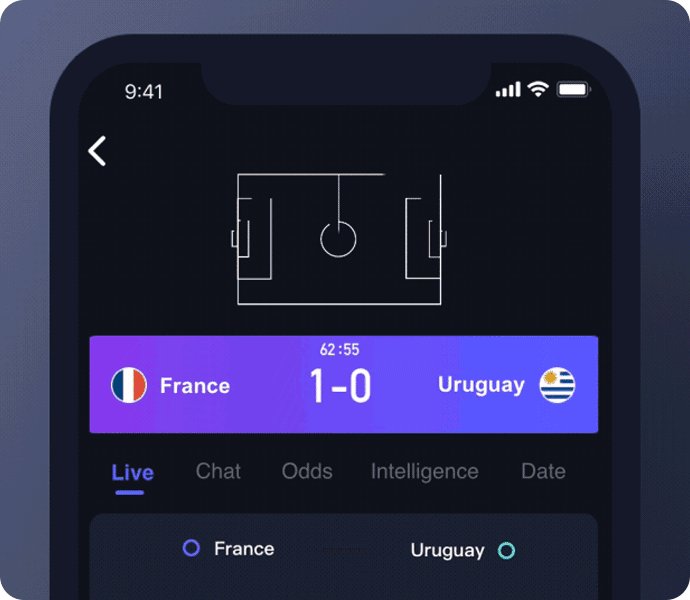
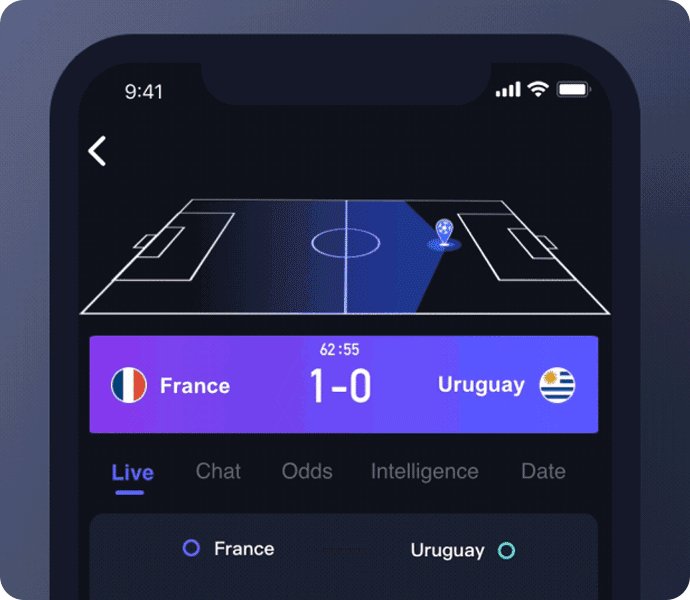
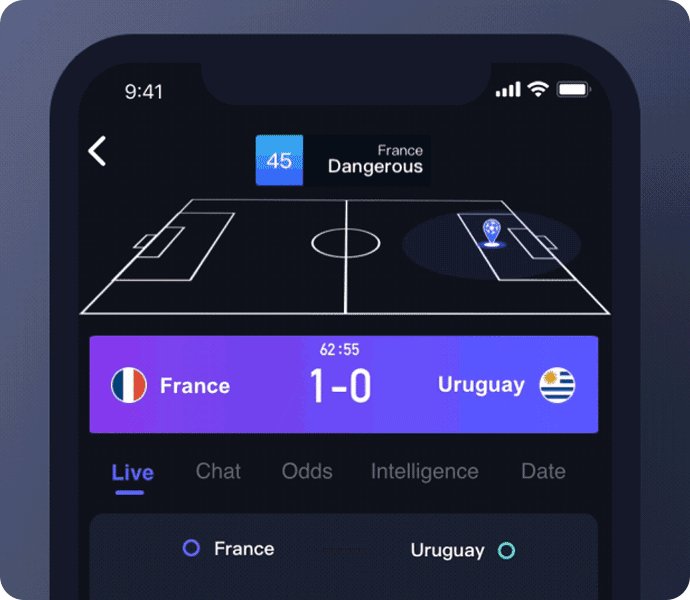
下图中足球比赛的app也用到了同样的设计方式,当用户点击球队比分时会显示详细的进球数据,因为是实况比赛用户需要快速阅读了解当下比分,这时的加载画面用球场的轮廓形状展现,这样既切合了app本身的属性,也弱化了用户对数据加载的焦急等待。

体育app的加载动效
3. 引导动效-情绪的引导
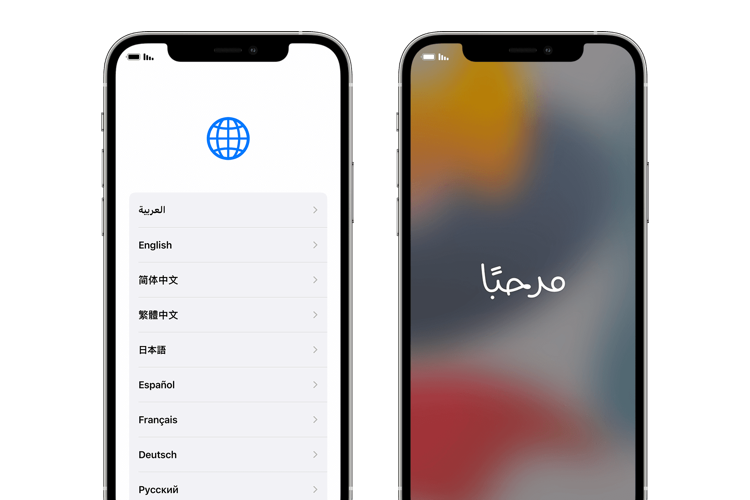
在app版本升级和一些页面新功能介绍时我们经常看到这类动画效果,主要功能是给用户介绍更新内容,ios15更新后将多国语言的hello文字转换成更加友好的动画形式,增加了温度也更贴合用户的情感需求。

iOS15设置欢迎引导
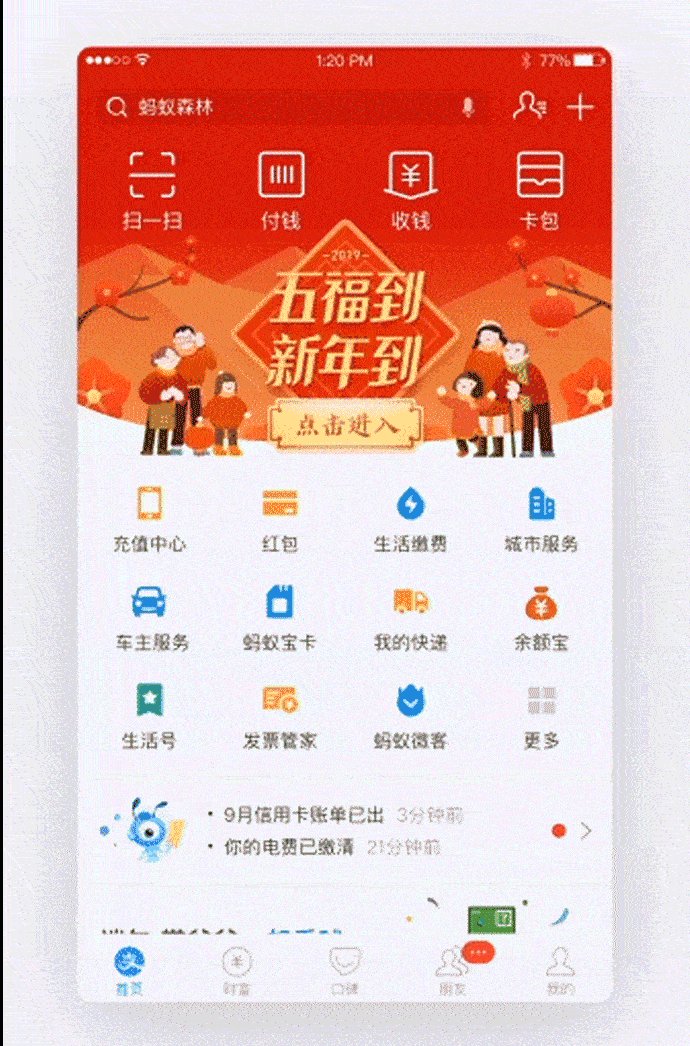
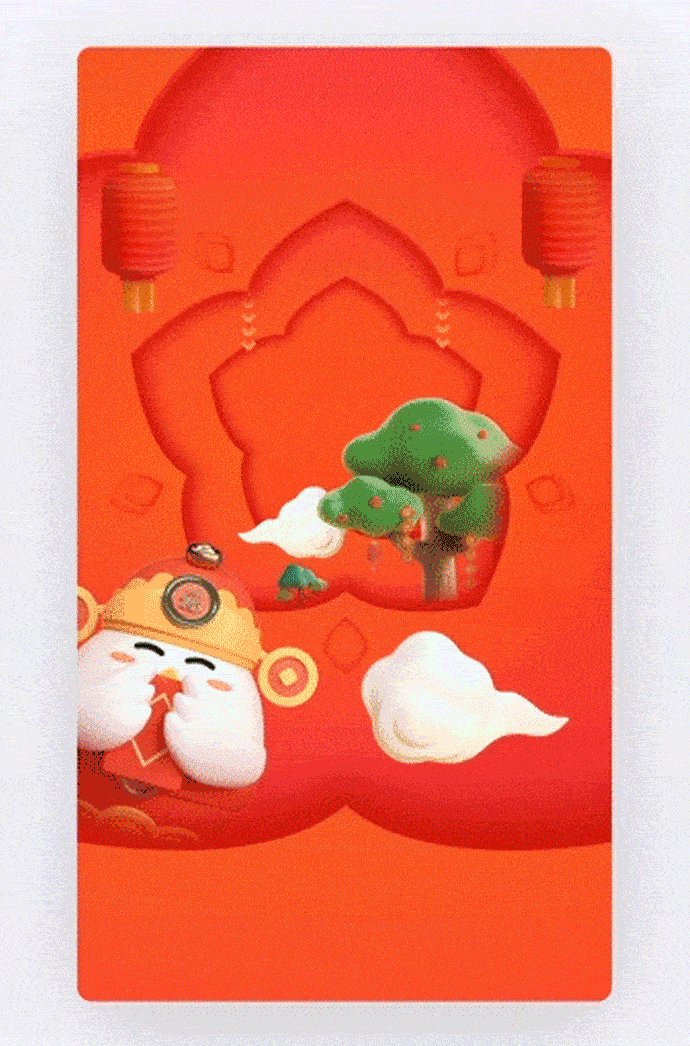
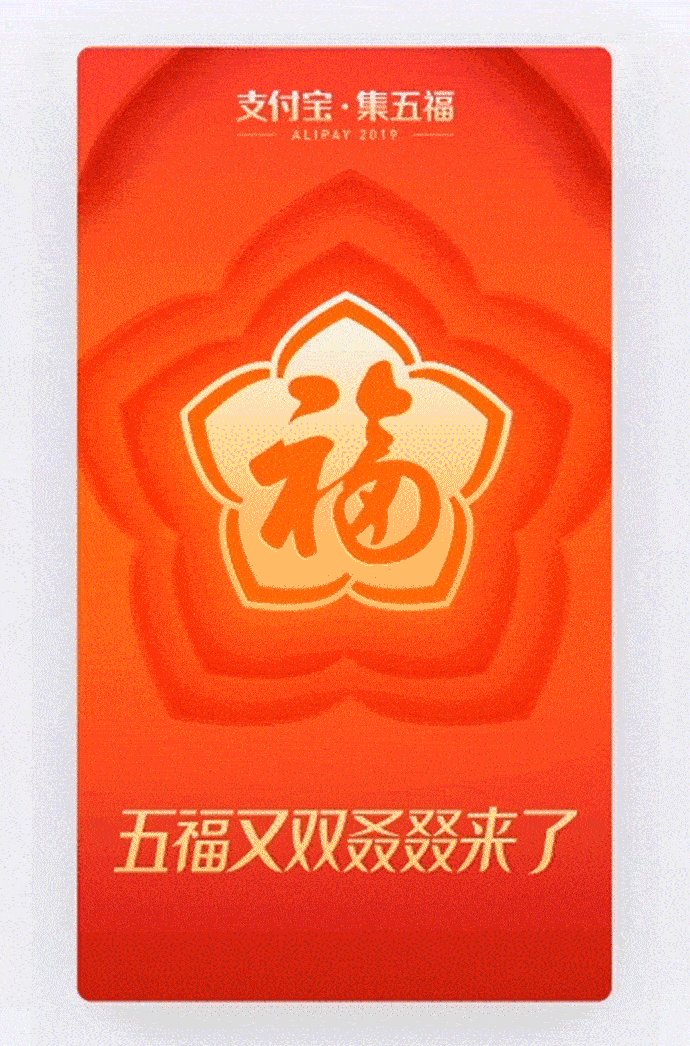
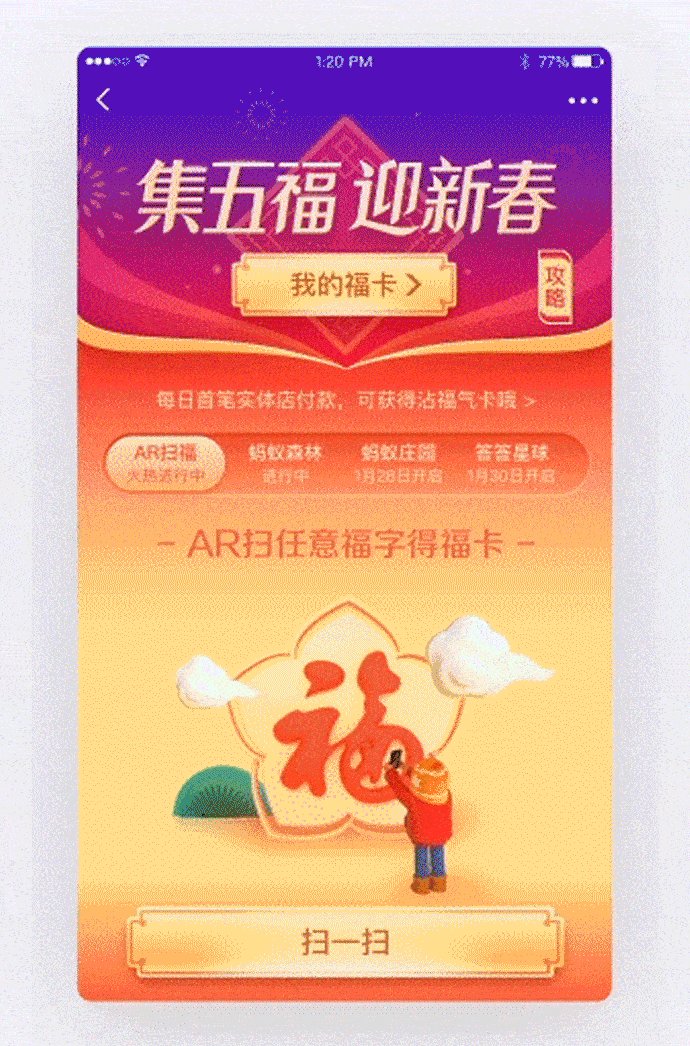
支付宝的集五福活动把五福做成了开屏动画,动画结束时落在了页面的顶部五福活动入口,动画上的前后无缝承接既起到了活动入口宣传的作用也帮助用户强化了对于活动的理解。

支付宝集五福开屏动效
三、智能设备动效
智能设备逐渐普及的当下,很多交互界面是非常规或是没有屏幕的,这就更需要利用软硬件的结合动效来传达用户的操控反馈,这些动画效果和特殊的硬件设计结合在一起起到了1+1>2的效果。

LV智能手表三代
LV采用鸿蒙系统的三代智能手表,与特殊印花表盘结合的动画效果在非常的炫酷流畅,凸显了品牌的调性。

LV智能手表表盘动画
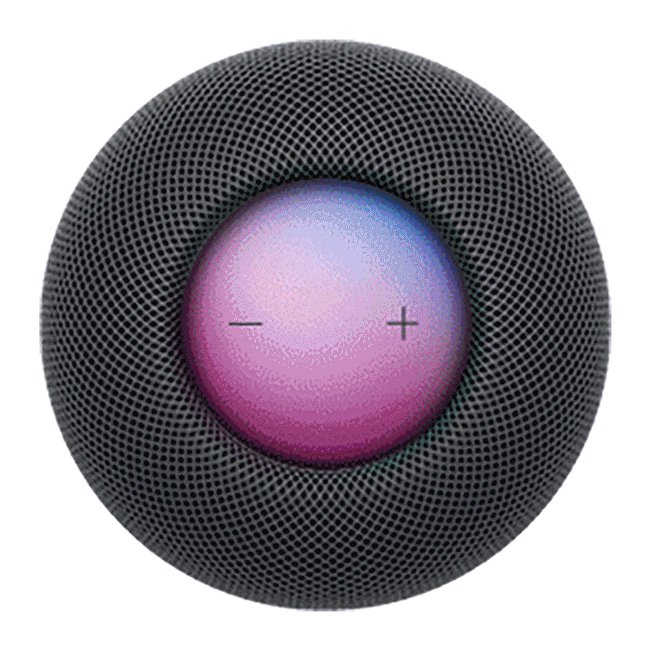
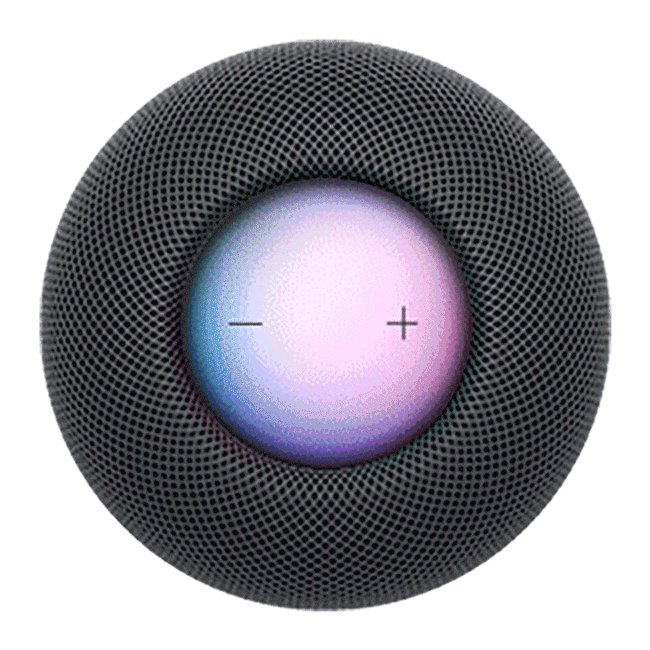
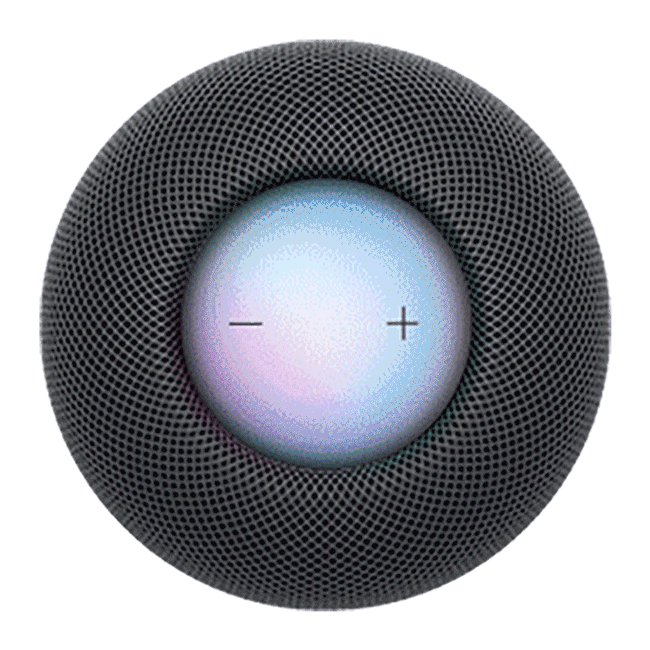
苹果Homepod mini的触控面板动画模仿了手机上呼出siri的动画效果,让用户在呼叫音箱的时候代入了手机的操作体验,延续了体验的一致性。

Home pod mini

Home pod mini操作动效
四、动效设计工具
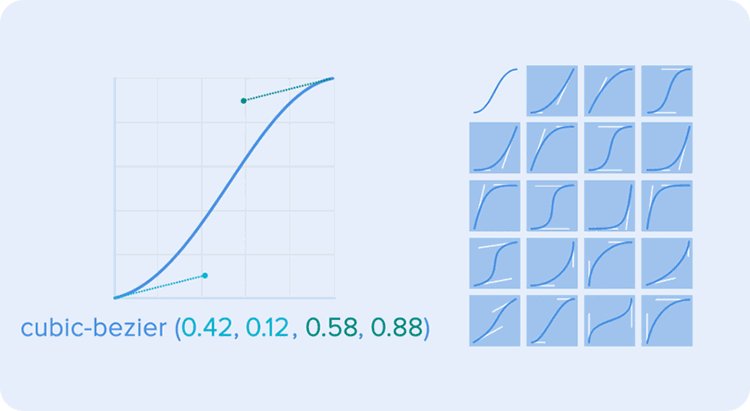
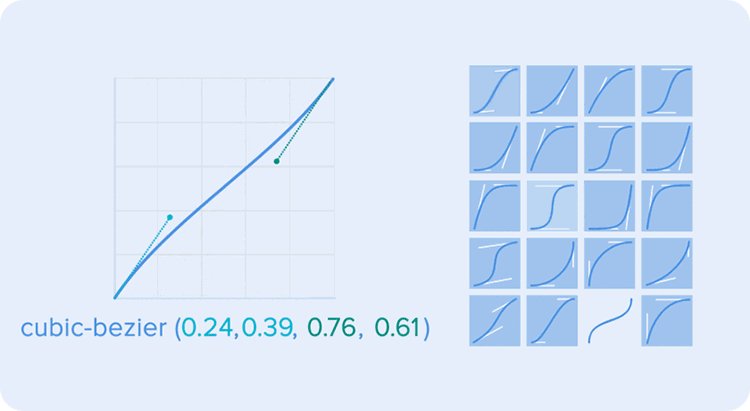
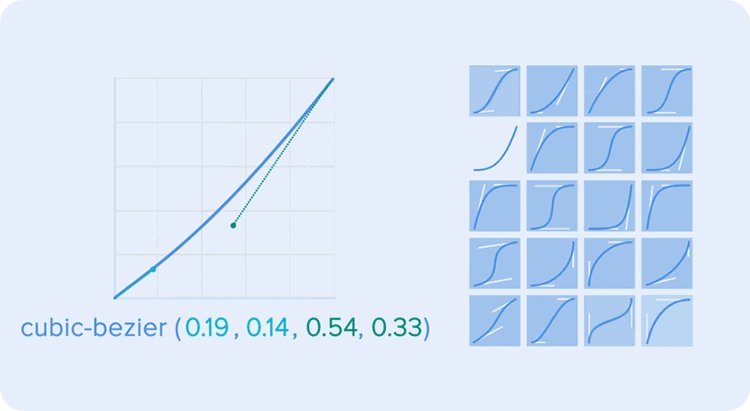
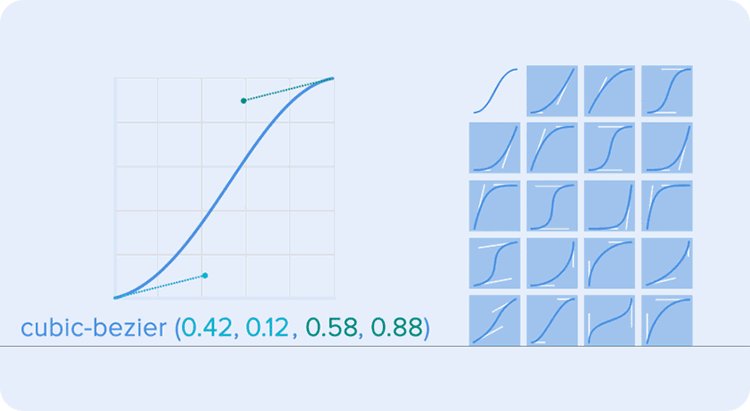
目前安卓和ios平台都有自己的工具来支持开发者制作交互动画,可以直接加入贝塞尔曲线来设置动画目标的各项参数,这里分享两款常用动画制作软件,都支持精致且舒适的动画效果,让吸引人的动画效果向用户呈现操作结果,传达界面状态,增强用户的感知。

贝塞尔曲线
Adobe After Effects拥有丰富的图层效果和动画参数设置选项,可以根据需求输出多种格式,缺点是上手有一定难度,在导入素材时一些常用的设计软件无法很好的兼容。

Adobe AE 2021
相较之下Principle则更为小巧便捷,可以直接导入sketch和figma的源文件,并且默认设置了多种转场的交互动画和预置的贝塞尔动画参数供使用者选择,可以用来快速的制作交互动画原型。

Principle
五、写在最后
随着智能设备硬件的不断升级,平时习以为常的设计细节也需要不断地推陈出新。不论是基础组件还是链路设计,都可以结合实际界面做出惊艳的动画效果,帮助用户带来更好的体验,交互动画设计将是未来设计师必备的一项专业技能。
作者:Troy;公众号:淘宝设计
原文链接:https://mp.weixin.qq.com/s/TrK0ggIn3HB1_o9AirxaSQ
本文由@淘宝设计 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








“动画组件-有温度的设计”,对于这句话我感触颇深,作为一名交互设计的学生,我清楚的感受到设计的微妙、美妙,每一个设计作品,都需要我们倾入大量的心血去做,都是有温度的。
我发现好像是有剪影,并且帧率能够被人眼看见,符合能量守恒定律,会看起来有温度。
果然一些很小的细节都要通过深思熟虑去完成,有时候用户也许注意不到,但是却注入了很多心血
哈哈哈这些设计好炫酷,细节地方处理的极好,爱了!
个人很喜欢这个动效的设计,感觉让软件更加的生动形象了
小动画也太细节了吧,能够做到也很棒了!很吸引用户
这些设计好巧妙,学到啦!又是一个需要注意到的点
随着智能设备硬件的不断升级,交互动画设计将是未来设计师必备的一项专业技能。
好喜欢这种小巧思,特别是看了很久的手机之后有一个眼前一亮的动画,很吸引注意力