手势设计 | 大屏里的指尖奥秘
编辑导语:大屏时代,出现了各种各样新奇有趣的手势,为我们带来了更好的体验。在这篇文章中,作者盘点了各类令人愉悦的手势设计,一起去看看吧!

随着大屏时代的全面普及,新颖好用的手势交互能够给用户带来更高的效率和更有趣的体验,即便是最基础的手势也可以在不同场景里焕发新的光彩。
今天我们一起来看看都有哪些让人愉悦的手势设计吧!
一、单手操作:复杂功能也能轻松拿捏
当下手机屏幕越来越大,给单手操作带来不少困难,不少os和app针对单手操作提供了更加便利的手势交互,让用户能够轻松使用。
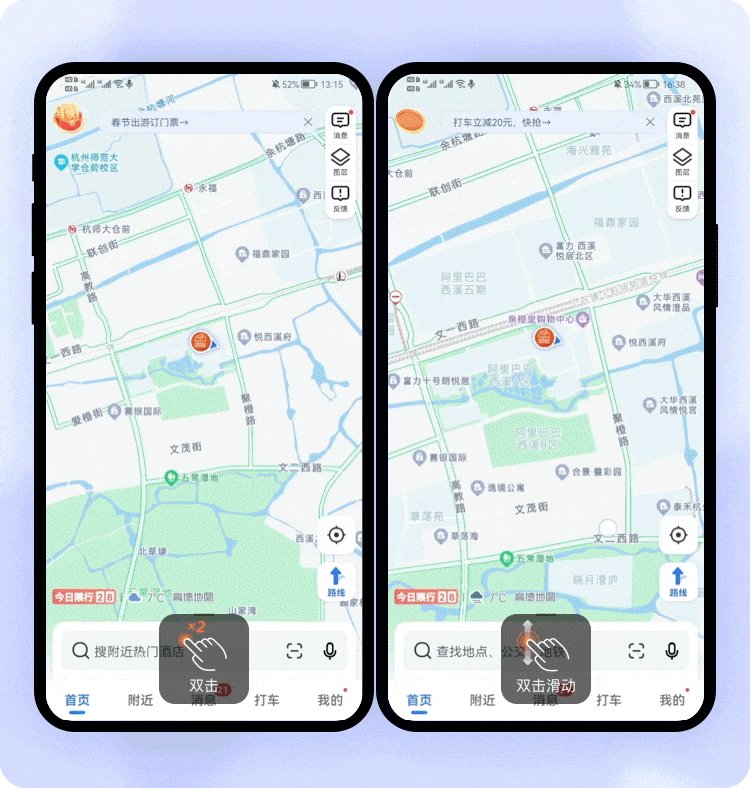
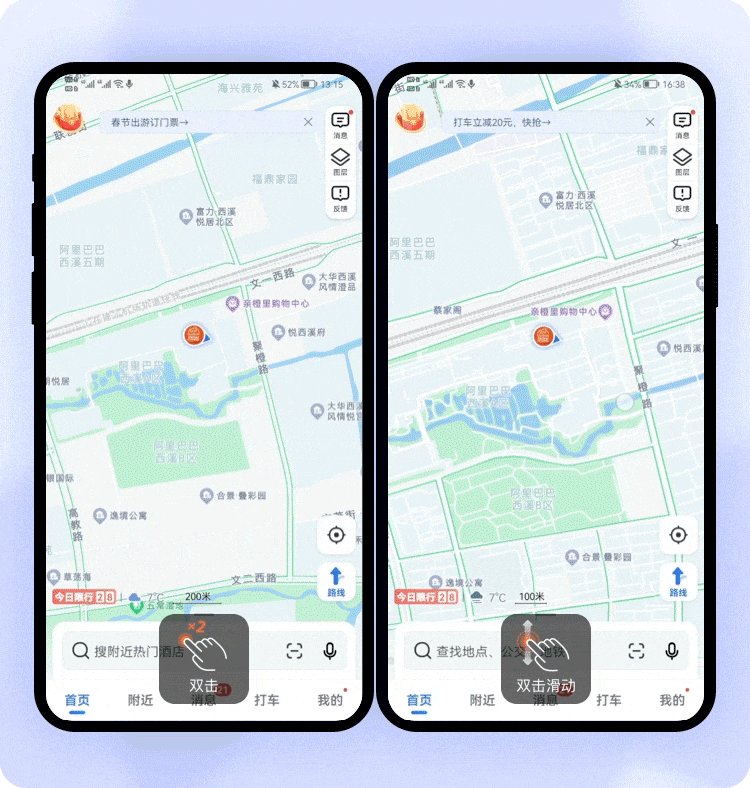
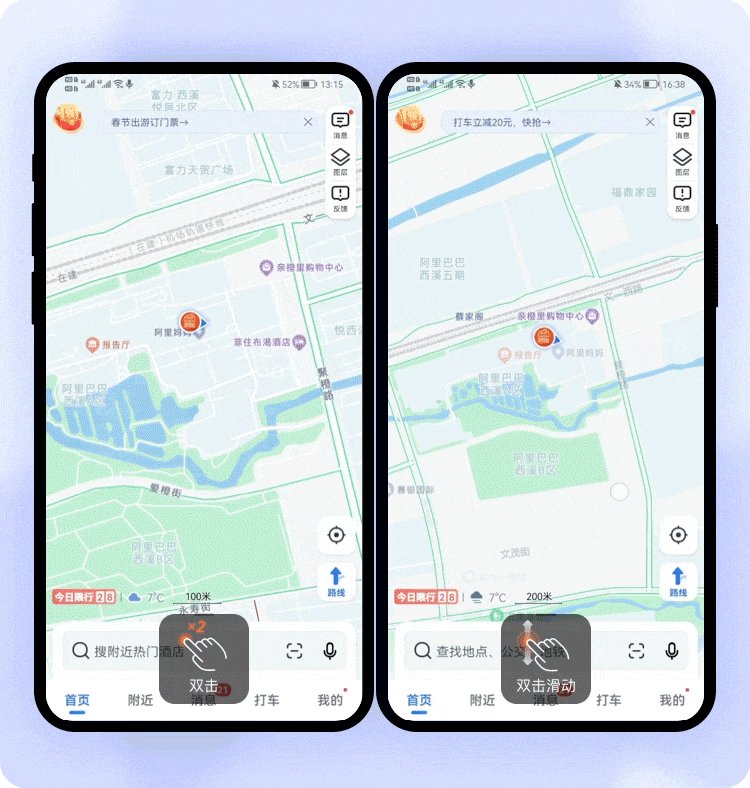
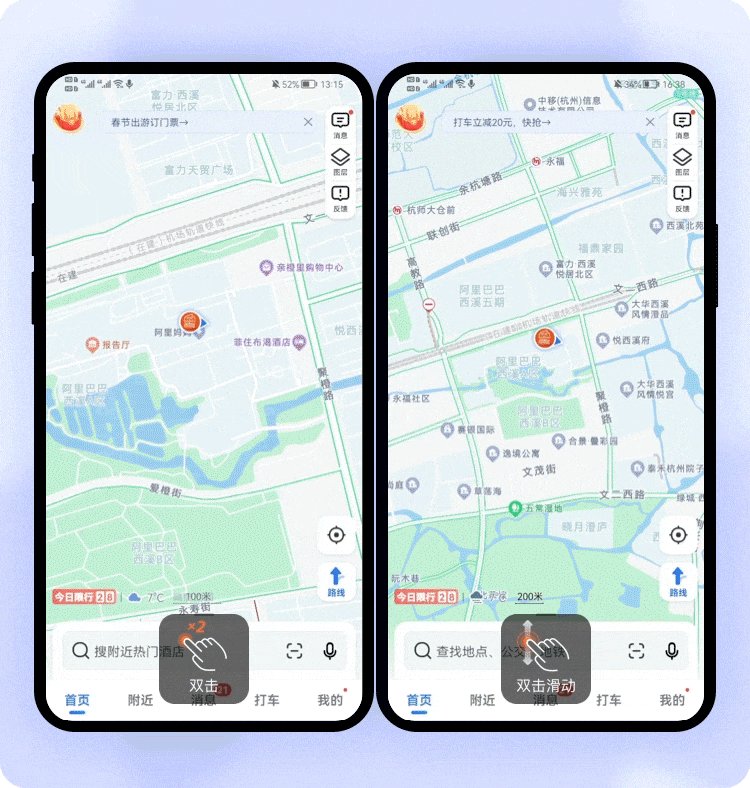
1. 单手轻便缩放
「高德」对于地图的缩放提供了多种手势操作来应对不同的场景:常规场景下两指搓动缩放;单手场景下双击可按一定比例放大地图,而双按滑动则可以无缝缩放地图,彻底解决单手对于缩放地图的不友好。

2. 单手快进快退
影视app的全屏播放状态,基本形成了一套完善的交互操作心智,通过左右滑动、上下滑动以及区域长按等操作实现亮度、音量、快速进退和速率播放等功能、借助手势能力帮助用户尽可能的在单手状态下快捷实现基本操作。

3. 系统级单手模式
屏幕太大一只手无法掌控?目前绝大多数安卓OS都可以通过不同的手势操作触发单手模式,在牺牲屏占比的情况下使用户能单手触达所有内容;如华为的「鸿蒙」通过底部横滑悬停的方式触发。

二、多段式操作:一个手势的多种选择
在有些app里,同一个按钮或手势采用多段式交互,比如根据不同的触发时长呈现不同的功能效果,以此来帮助用户实现更便捷的操作或更多的功能选择。
1. 相似功能的递进
「bilibili」的点赞按钮除了单击为点赞功能外,还有很符合产品特色的“一键三连”功能,即通过长按点赞按钮可以同时触发点赞、投币、收藏功能,已成为B站的标志性互动方式。

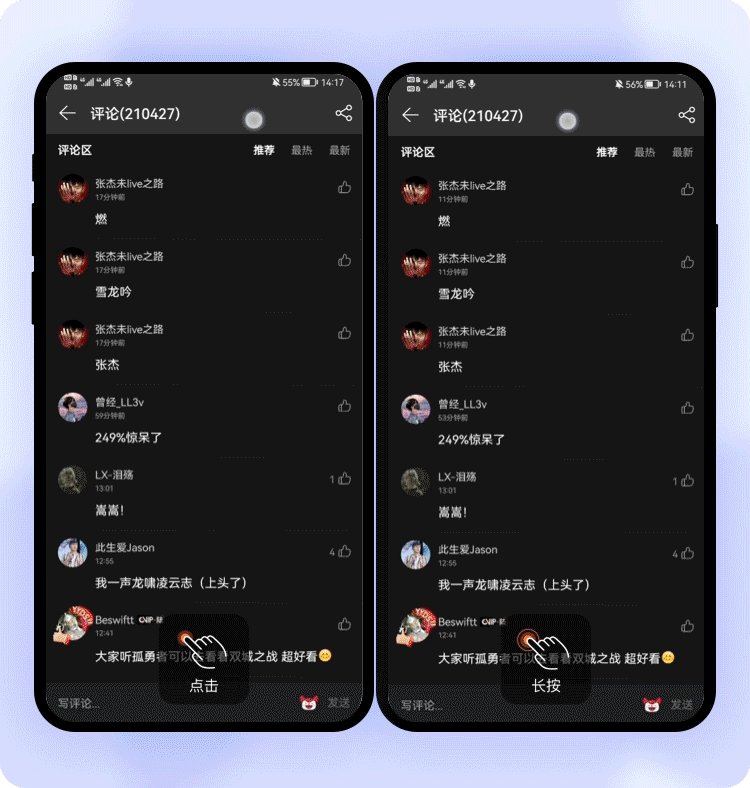
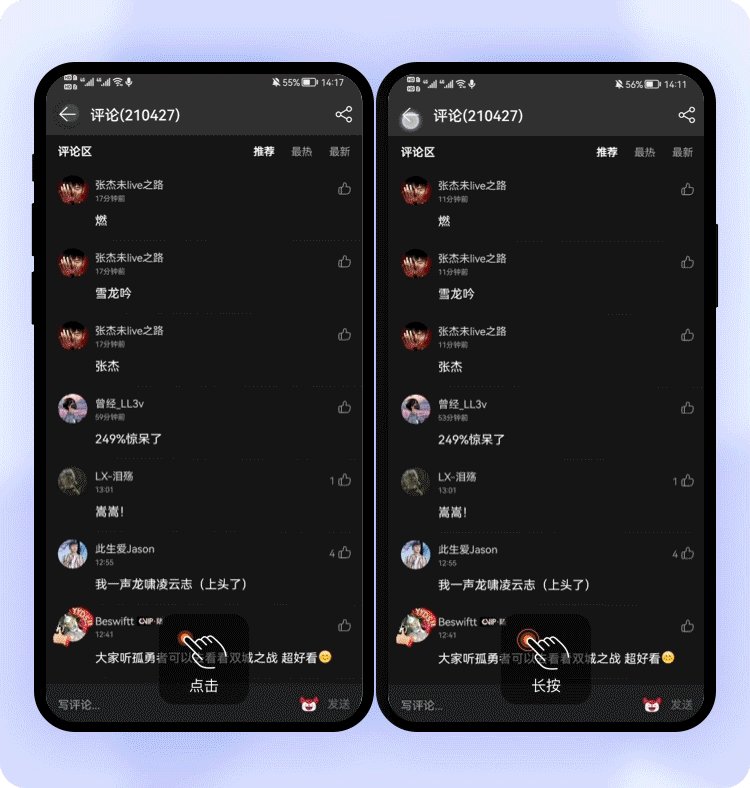
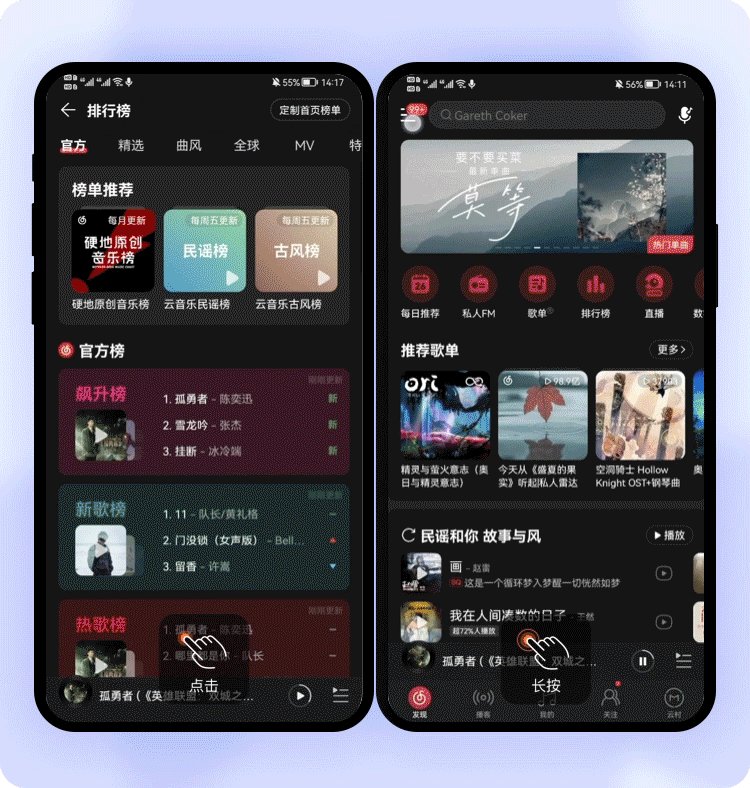
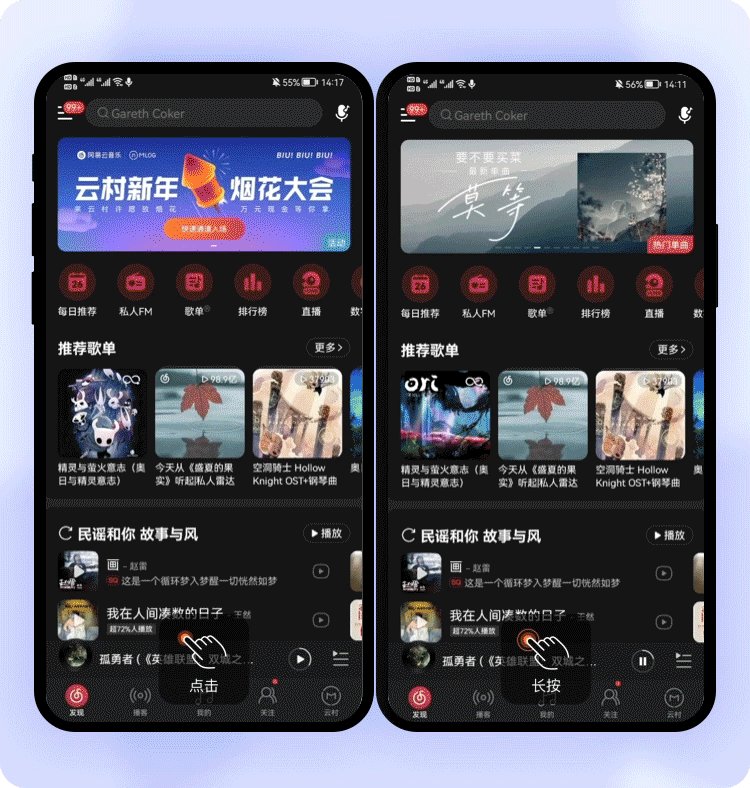
「网易云音乐」的返回键,在长按时可以直接返回最上级主页,满足用户不同的返回需求。

2. 不同功能的跨越
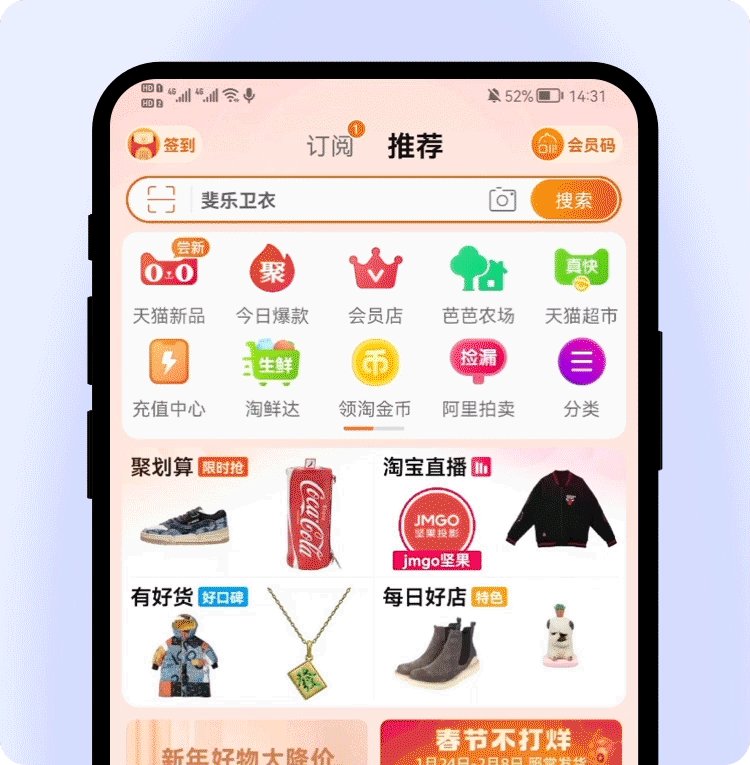
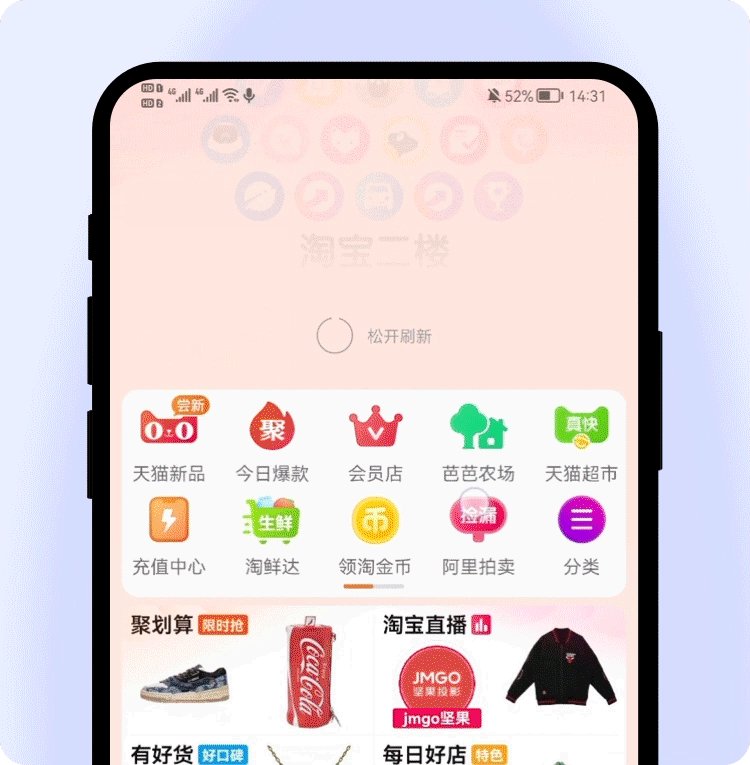
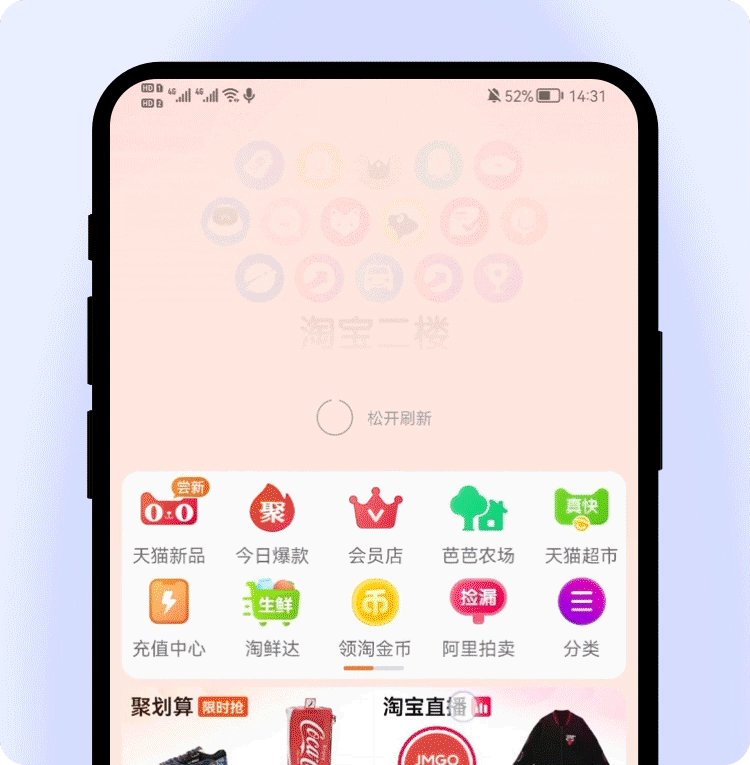
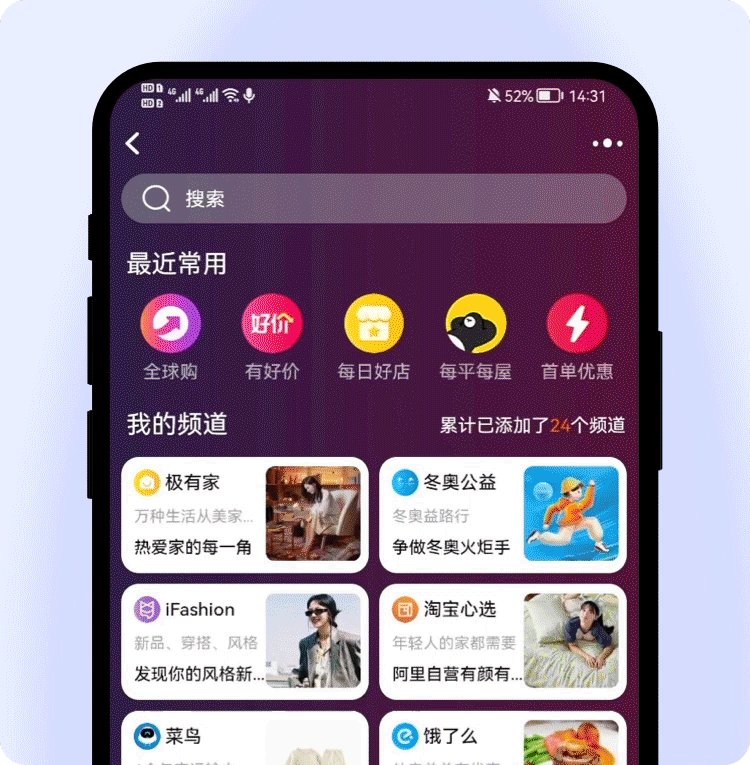
淘宝首页下拉手势,根据拖拽距离产生两种交互结果:正常短距离下拉提示“松开刷新”,而持续下拉则会进入淘宝二楼承接页。这样的方式也给用户多一种选择。

三、轻便功能:预约舒坦的操作体验
通过手势创新,我们也可以对一些以往较为繁琐的功能进一步简化,以更合理的方式高效实现。
1. 未读消息快速清理
对于强迫症患者来说,在「QQ」消息列表内的小红点快捷清空操作非常痛快,用户可以直观的将某条消息的未读红点直接拖拽删除。

2. 随心所欲的画幅
「bilibili」在全屏观看视频的状态下,可以通过双指操作让用户随心所欲的控制画幅大小和角度。

3. 视频快速预览
「youku」在主页里长按单个内容卡片,会进入预览模式播放该节目的简短切片让用户快速决策。

4. 文件快速多选
「百度网盘」里当用户点击并按住文件选择控件时,结合滑动可以实现快速多选。

四、创新手势
除了常规手势外,很多os会在系统级别定制一些更创新的手势,来方便用户实现快捷创新功能。
1. 按压面积的识别
在锤子手机的「samrtisanos」里,对图片或文字大面积的长按会唤起大爆炸模式,可快速识图或编辑文字内容。

2. 按压关节的识别
华为「鸿蒙」的截图功能通过识别关节敲击来实现;基于这种技术能力,可根据不同的关节动作来实现局部截图、滚动截图等功能。

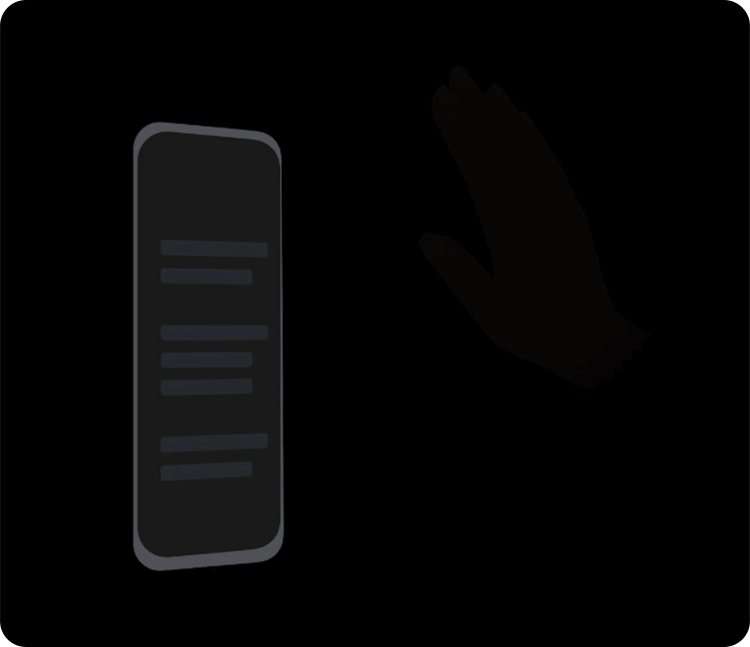
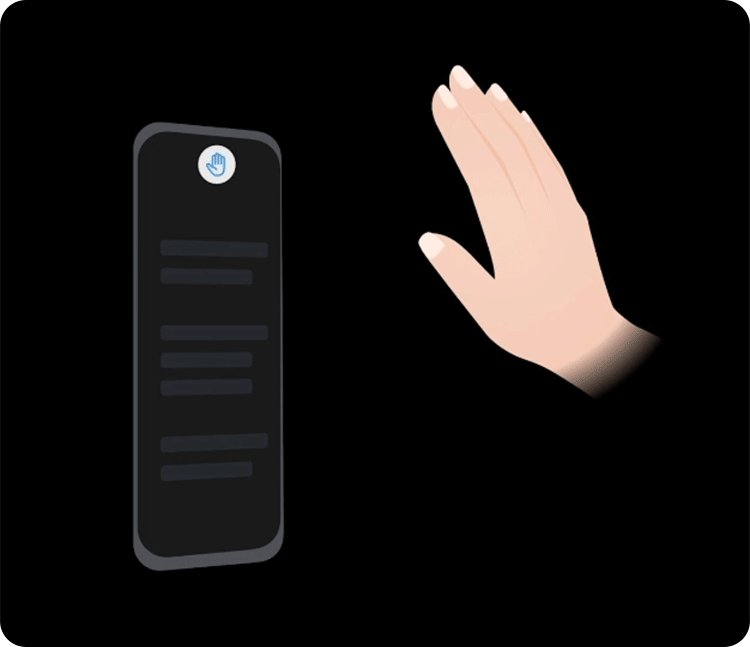
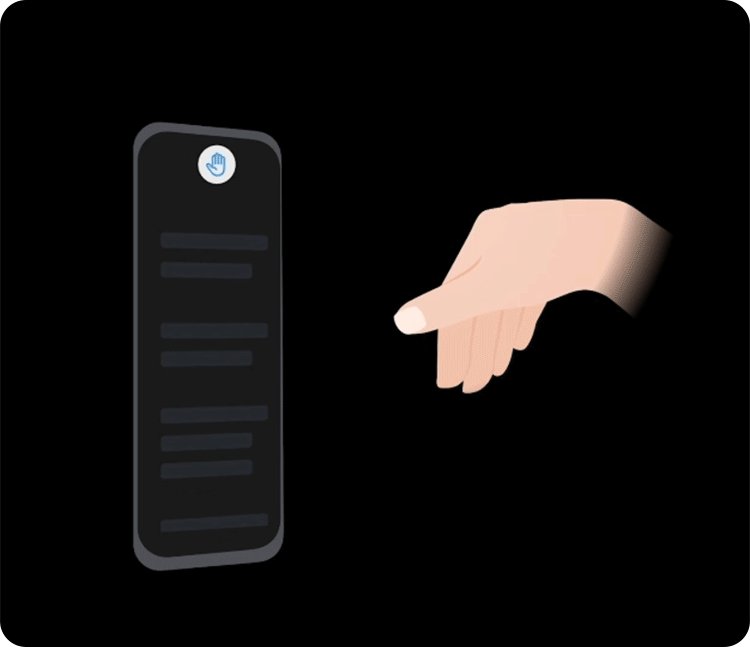
3. 隔空手势的识别
华为「鸿蒙」摄像头可读取用户隔空手势,根据手势触发各种交互动作,使用户在特殊场景下不接触手机屏幕实现多种常规功能。

五、写在最后
手势是使用移动设备最基本的手段,在应用设计中,我们可以充分使用各种手势带来的便捷,帮助用户提升产品体验;当然,即便是最简单的点击与长按等手势操作,也可以结合具体场景,通过创新的交互响应来传递产品功能或解决用户的痛点。
作者:容易手滑的腾;公众号:淘宝设计
原文链接:https://mp.weixin.qq.com/s/PhHTm0fB5d36IYG6kE3Ggg
本文由 @淘宝设计 授权发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








虽然我不经常用这些手势,但确实,用户在使用这些便捷操作时能提高用户体验感,增加好感度