避免信息过载,让设计更有效
编辑导语:有了互联网以后,大家都会发现信息的获取越来越方便,但同时也会发现,信息过载的问题更加严重。产品设计中,很多时候信息过载是无法避免的,很容易在无声无息中给产品带来负面的影响。如何解决这个问题?本文作者从自身实践出发,总结分享了相关方法,希望对你有用。

之前写过一个过度设计的小结,然后最近有大佬普及了一下信息过载的概念,然后抽空写了一下小结,信息过载的确跟过度设计有一些关系,但也有着本质上的区别,具体可以看看之前写的小结。
小乞丐:把握设计的“度”,避免过度设计。文章链接:http://www.woshipm.com/pd/5346020.html
一、什么是信息过载
信息过载原本的定义指的是社会信息超过了个人或系统所能接受、处理或有效利用的范围,并导致故障的状况,即信息超过了人接收和处理的限度。同样的,在产品设计中也有信息过载,大致可以归纳为:
产品设计中包含的“信息”过多,超出了用户正常处理的“限度”,即需要花费过多的时间和精力来处理这些信息。
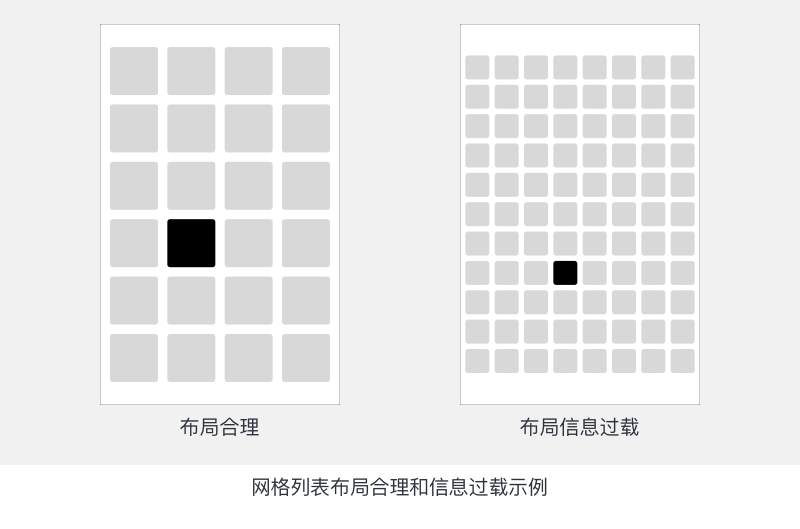
如下左图所示列表网格为4*6,如下右图所示网格列表为8*11,就形成了信息过载,用户找到目标信息(黑色方块)就需要花费更多的时间和精力,点击操作的成本也更大。一般来说5*8以内网格列表最适合用户阅读和操作,超出这个范围就容易形成信息过载。

一般来说,不同的产品和用户对信息过载的接收“限度”是不同的,比如老年用户由于其生理特征的原因其信息过载的“限度”就比年轻用户低得多。类似的,ToB产品面向专业的用户群体,ToC面向普通用户群体,前者对信息过载的接受程度可以更高一点。
需要注意的是,信息过载与过度设计有一定的相似,但有本质上的差异,过度设计一般都缺少其“价值性”,而信息过载可能存在其必要性和价值性,更多的是信息的表达方式或设计形式不合理。
二、信息过载有什么影响
产品设计中的信息过载是一种负面体验设计,会给用户带来负面体验的同时,也会给产品带来负面影响。
1. 给用户带来的影响
信息过载对用户的负面影响主要体现在以下几点:
1.1 影响用户对产品信息获取的效率和准确率
产品设计中一旦形成信息过载,则用户需要花费更多的时间和精力从过多的信息元素中找到自己需要的信息,这必然会影响用户获取信息的效率和准确率,从而导致用户的产品使用成本也会变得更高。
1.2 用户容易形成负面情绪和认知
信息过载对用户来说是一种负面体验,这种负面体验很容易让用户形成负面情绪和认知,比如xxx功能真难用,从长远角度来说,对产品的发展和品牌形象都是极为不利的。
2. 给产品带来的影响
信息过载对产品的负面影响主要体现在以下几点:
2.1 信息元素很难得到正确有效地表达
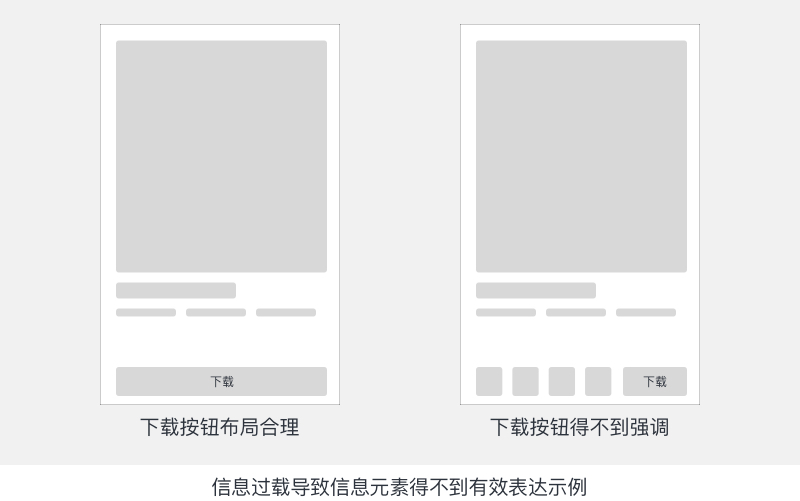
信息过载对产品最为直接的影响是信息元素很难得到正确有效地表达,比如重要元素得不到应有的“强调”,或者是次要元素得到过多的“表达”。如下左图中将下载按钮单独布局在页面底部,而右图在页面底部下载按钮附近布局很多其他信息元素,两者相比较,左图中下载按钮得到了有效地“强调”和“表达”,而右图页面底部信息过载,下载按钮被旁边的信息元素分走了“视觉焦点”。

2.2 信息层级结构混乱
信息过载中过多的信息容易导致产品层级结构混乱,让用户对信息产生歧义或者误解,无法将信息元素归纳到正确的产品层级结构中,不利于用户在产品中的“交互”和“操作”。
2.3 产品逻辑“复杂”
任何一个信息元素都有着其功能作用,或是用于信息表达,或是用于用户操作,因此当产品设计中形成信息过载时,也就意味着相应的功能逻辑会非常复杂,而任何复杂的功能逻辑对用户和产品来说都不是一种好的结果。
三、有哪些常见的信息过载形式
信息过载在产品设计中是一种常见的现象,常见的有如下几种形式:
1. 页面布局信息过载
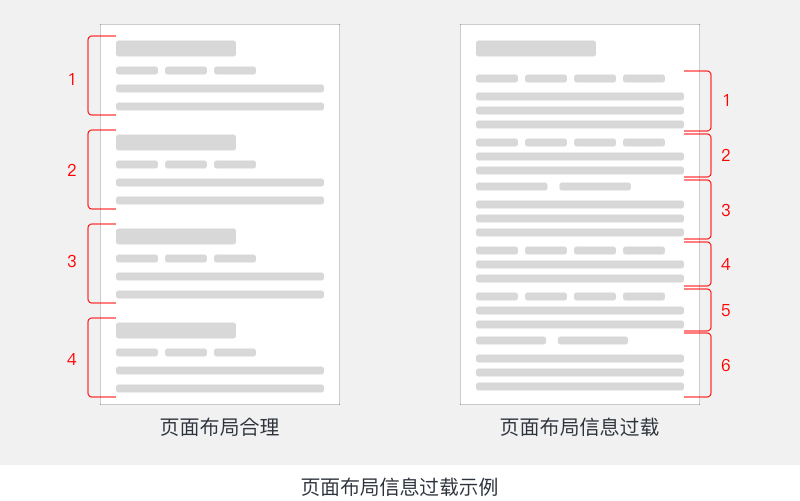
页面布局信息过载是最为常见的一种信息过载形式,其主要指在在页面中布局了过多的信息元素。如下图所示,左图页面中布局了4个同类型的卡片,属于正常合理的设计方案,但右图中布局了一个父级卡片,其中布局了6个子级卡片,每一个子级卡片中包含的信息个数和格式也不相同,这就是典型的页面布局信息过载,用户就很难理解和操作页面中相关的信息。

2. 单一元素的信息过载
单一元素的信息过载指的是页面中为单一元素设计了过多的“内涵”。如常见的按钮操作就是点击,如果为同一个按钮同时设计了点击和长按2种完全不同逻辑的操作,这种设计对用户的认知和操作使用上来讲都是一种的“负担”,用户无法理解何时进行点击操作何时进行长按操作,这就是典型的单一元素信息过载。
3. 操作行为信息过载
操作行为信息过载指的是设计中用户操作行为和路径过于复杂。常见的操作行为信息过载有如下几种:
3.1 操作路径过长
用户与产品进行交互时,如果某一目标的操作路径过长,则需要用户花费大量的时间和精力来处理相关的信息,因此每多一步操作路径,用户的操作成本就会大幅度提升同时负面体验也会逐渐提升,所以设计中,用户操作路径需要尽量简短,过长的操作路径容易造成信息过载。
3.2 单步操作信息过多
单步操作中包含过多信息也是一种常见的操作行为信息过载。如果在单步操作中包含的信息过多,那么用户在单步操作中就需要花费较多的精力和时间,从而容易导致后续操作中断。如果单步操作中的功能逻辑信息较多无法删减,则可以考虑将单步操作拆解成多步操作,从而最大限度的降低信息过载。
3.3 操作路径结构过于复杂
常见的用户行为路径基本上都是线性或者是树状结构的,即完成上一步操作后才会进入下一步操作,这样的设计让用户更好地理解操作逻辑和聚焦操作行为,如果将用户的行为路径设计成网状结构,容易因为网状结构中复杂的操作和功能逻辑而导致信息过载,从而让用户很难理解产品的功能逻辑和使用产品。
4. 逻辑信息过载
逻辑信息过载是指产品的某一功能的逻辑过于复杂。逻辑信息过载常见但容易被忽视,因为逻辑一般很难在产品中可视化地表现出来,用户的负面体验也很容易归结到功能本身,而不是逻辑设计上。常见的逻辑信息过载都是设计中过于细化逻辑或是逻辑表达不合理。如账号登录功能中,为输入手机错误提示设计了各种细化逻辑,比如“请输入11位手机号”(输入小于11位),“输入纯数字手机号”(输入了非数字字符),“请输入有效手机号”(输入了无效号码段)等,这些过分细化的功能逻辑只会增加用户的认知和使用成本,实际中简单的“请输入正确的手机号”就可以解决所有问题。
四、如何处理信息过载
信息过载的本质就是产品中的信息过多,导致信息密度超过了用户的可接受程度。因此从根源和本质上解决信息过载的方法就是降低信息密度。常见降低信息密度的有几种方法,即降低信息数量,过滤/聚焦信息,区分信息和转移/隐藏信息。
1. 降低信息数量
降低信息数量指的是在产品设计中尽量降低展示给用户的信息数量,这是避免信息过载最本质的方法,具体可以从以下几个方面来思考和设计。
1.1 降低产品的“复杂度”
降低产品的复杂度是从产品设计源头上避免信息过载,即在满足用户和产品需求的前提下,尽量简化产品的功能逻辑(具体的可以利用“简约有效”原则来进行产品设计和设计评估)。比如应用中的图片下载功能,就可以使用长按下载的设计,无需为其设计暂停下载,取消下载和展示下载进度等相关的逻辑,如果将其做的这么复杂,不但不会有正面作用,而且还容易带来负面体验,形成信息过载。
1.2 合理规划产品的信息层级结构
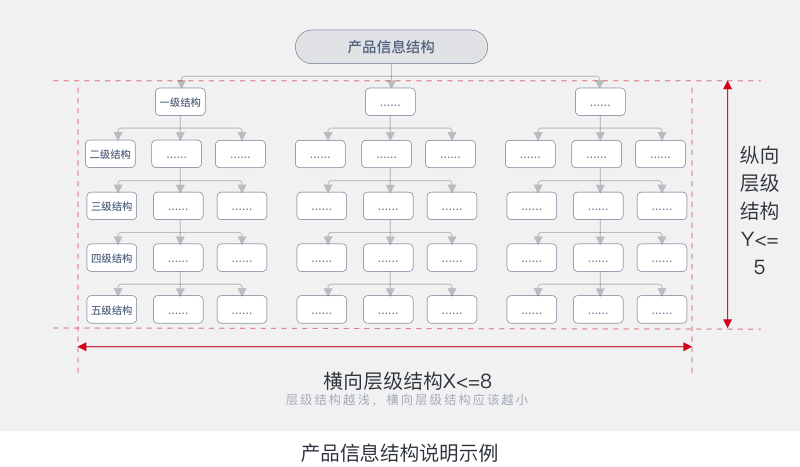
产品信息层级结构是产品的骨架,决定了用户在产品中“浏览”和“操作”的路径,如果信息层级结构设计不合理,就很容易形成信息过载,比如某一层级中信息展示过多信息或者是某一功能的信息层级结构纵向深度过长。比较合理的信息层级结构应该是纵向结构不要超过5个父子层级,横向结构不要超过8个兄弟层级,如下图所示。

2. 过滤/聚焦信息
产品中的信息是非常多且非常复杂,而且到了一定程度,信息的数量和复杂程度就无法降低了,此时避免信息过载的最佳方法就是过滤信息和聚焦信息,即过滤掉当前场景中用户不需要的信息或者是聚焦当前场景中用户需要的信息。
2.1 分清信息的主次
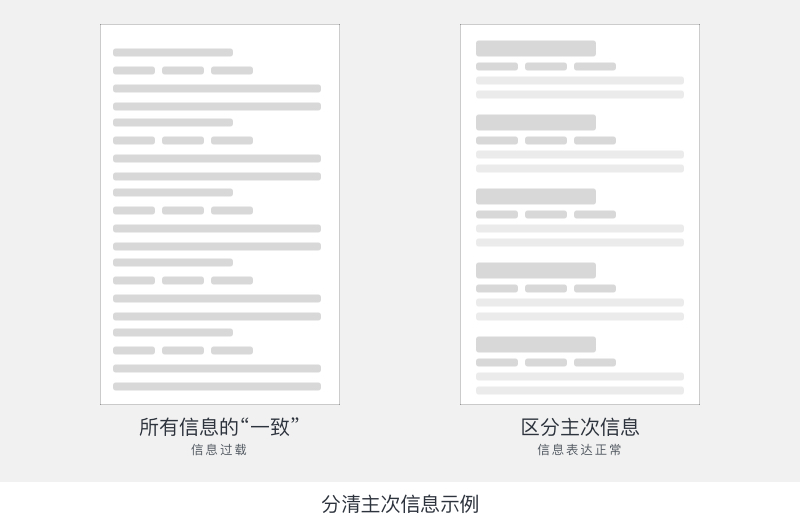
产品中不是所有的信息都是一样的重要,是有主次和优先级高低之分的,在设计中应该遵循“主次原则”,即分清信息的主次,将重要和高优先级的信息在页面中进行重点“设计”和“表达”。如下图所示,左图中所有信息的“表达”都是一致的,容易形成信息过载,而右图中通过设计的形式区分了主次信息,用户可以主次信息来进行信息快速筛选和获取,从而找到自己的目标信息。

2.2 信息归类分组
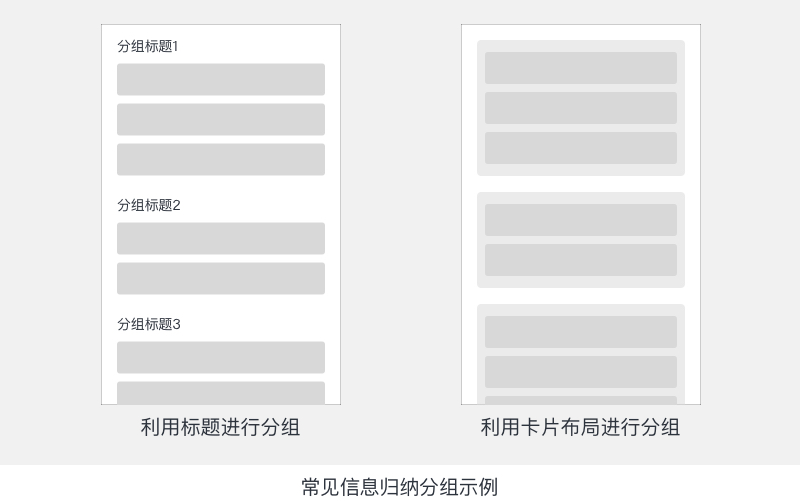
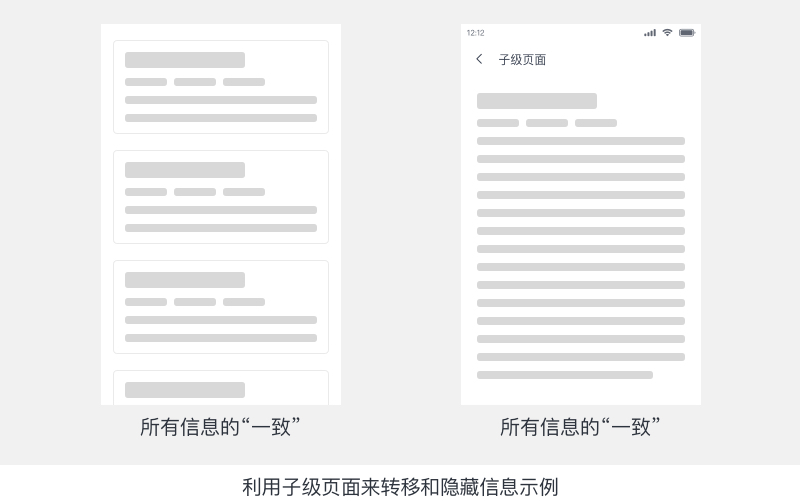
产品中,信息之间是不可能完全独立的,一定有相关的逻辑关系,我们可以根据这些逻辑关系来对信息进行分组,这样可以通过信息组与组之间的差异提升用户获取目标信息的效率,从而避免信息过载。常见的信息归类分组的方式有很多,有标题,卡片,分割线或者布局间距空隙,层级结构等,如下图所示就是利用标题和卡片布局进行信息分组的示例。

3. 区分信息
区分信息指的是指利用合理有效的表达形式来增加信息之间的“独立性”和“辨识度”。因此当页面中信息比较多且复杂的时候,合理有效的信息表达形式就是减少信息过载最简单且最有效的方式,因为信息的表达形式是视觉样式的差异,不会对产品的功能逻辑产生任何影响,具体可以从以下几个角度进行思考和设计。
3.1 合理地利用视觉属性
信息在在页面中的可视化表达是通过不同的视觉属性来进行表达的,这些视觉属性虽然对功能逻辑没有影响,但是会影响信息的表达和传递,因此合理地利用信息的视觉属性可以一定程度上避免信息过载,位置、形状、颜色、大小和间距等是使用最多的视觉属性之一。如下图所示为利用位置、形状、颜色、大小、间距等视觉属性来增加信息之间的“独立性”和“辨识度”的示例。

3.2 不同的信息表达方式
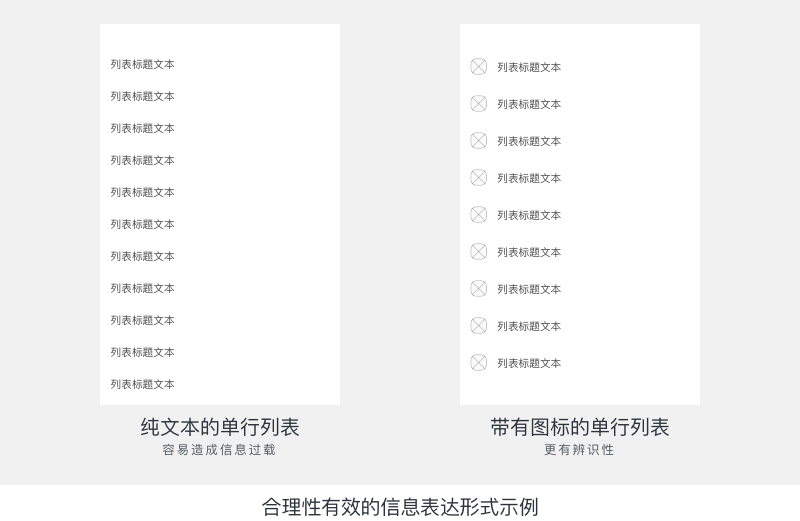
同样的信息可以有多种表达方式,不同的表达方式对信息的表达效果也是不同的,而合理利用不同的信息表达方式可以在很大程度上降低或者避免信息过载。如下左图所示,页面布局了较多的纯文本的单行列表,单纯的靠文本来分辨不同的列表项就很容易造成信息过载,如右图所示的单行列表添加了图标,就可以利用图标来增加列表项的辨识度,从而避免信息过载。

3.3 符合认知和习惯的表达方式
设计中信息的表达方式应该最大程度的符合用户的认知和习惯,这样可以有效的降低用户对信息的理解和认知成本。比如在进行语音交互设计的时候,最合适的语音输入方式就是长按按钮进行语音输入,因为在国内微信已经将长按语音输入培养成为一种较为普遍的用户认知和习惯。
4. 转移/隐藏信息
用户与产品之间的交互是一个持续的过程,没有必要将所有的信息一次性地传递或者展示给给用户,可以根据具体的上下文环境,仅仅展示用户需要的信息,将用户不需要信息隐藏起来,即通过合理的设计将部分信息进行转移或者隐藏,以减少信息密度,从而避免信息过载。
4.1 利用层级结构转移/隐藏信息
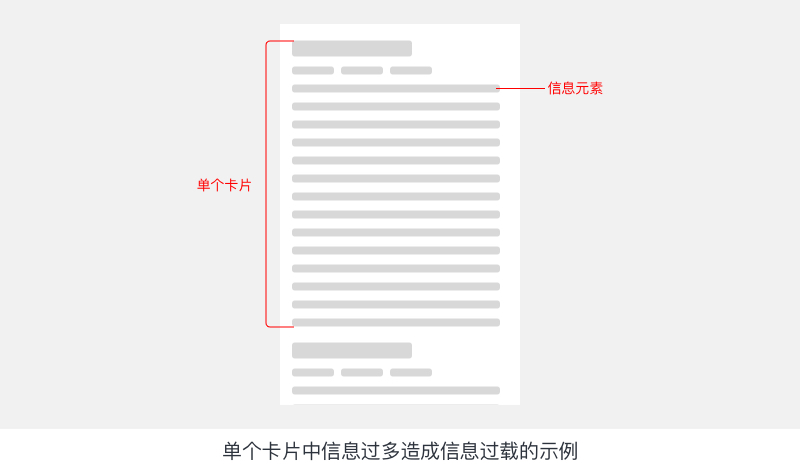
利用产品信息层级结构来进行转移/隐藏信息就是将重要的/主要的信息优先在高层级结构或父级页面中展示,而将次要的信息展示在层级结构较低的结构或子级页面中。如下图所示页面中包含若干个卡片,单个卡片中包含的信息数量较多且较复杂,容易形成了信息过载。

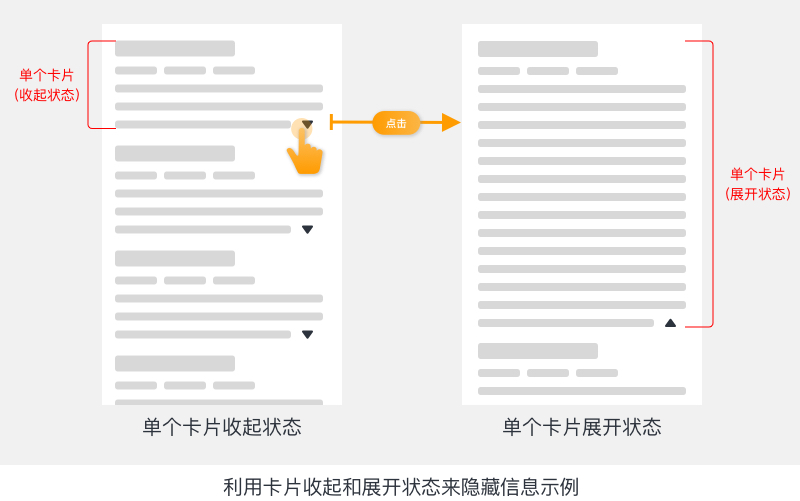
对此,可以利用产品层级结构来转移和隐藏信息来优化设计方案,如下图所示为分别为利用子级层级结构来隐藏和转移信息的示例。


4.2 用户任务流程和操作步骤的分解
在用户与产品交互过程中,如果在较短的时间内用户需要进行较多的交互操作,也很容易形成信息过载。因此当某一个交互操作较为复杂需要用户较多的时间和精力时,可以考虑对交互操作进行分拆,即将交互操作按照一定的逻辑拆分为几个细分步骤,用户每一次只需要完成其中一个步骤,从而减少用户单次交互操作中需要处理的信息。
如下图所示假设用户在产品中新建功能时需要填写若干信息,左图中将所有信息布局在同一个页面中,由于信息逻辑复杂,很容易形成信息过载,而右图将信息填写操作分拆为3个页面,每个页面仅展示若干有关联的信息,这样不仅可以以避免信息过载,而且还可以让用户更好聚焦当前的操作,提升新建操作的成功率。

在产品设计中如果需要对用户的交互操作进行拆分,一定需要注意如下2点。一是分拆要有一定的逻辑,即每一个步骤中的信息应该有一定的逻辑关联性,不能随意的进行拆分;二是不能无限制的进行分拆,常见的是分拆到3~5个步骤比较合适,超过这个范围反而会因为操作路径过长而带来负面影响。
五、小结
产品设计中,很多时候信息过载是无法避免的,这是产品的功能结构和逻辑“本身造成的,因此信息过载也是一个容易被忽视的问题,很容易在无声无息中给产品带来负面的影响,比如产品用户数据的降低,产品口碑变差等,而且这些负面影响很容易被归结到产品功能本身(而不是设计方案上),所以在产品设计流程中,应该合理有效的考虑信息承载的问题,从根源到设计方案上都尽量避免或者是降低信息过载。
本文由 @小乞丐 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








信息过载是一个不好把控的细节,信息少用户了解不全面,信息多又容易找不到重点
进行对比之后才发现原来修改前和修改后差别这么大,果然是细节决定成败
页面过于杂、多,会消耗用户的很多精力,从而产生负面情绪,页面过载的背后还是需要对用户有更好的调研
在产品设计的过程中,恰到好处的信息量应当是提前筛选和设计好的,否则后期极其影响用户体验
功能设置尽量简便,过于繁琐会让用户产生抗拒心理,现在用户使用过程中的目的性很强
信息过载容易忘记很多有用的,囊括一些娱乐化的
随着信息技术的飞速发展,信息以指数级数增长,远远超出了人们所能够接受的程度
看完这篇文章真的学到了很多,干货满满呀!给作者点赞