体验设计核心概念之约束
在体验设计中,约束也是重要的一环。本文将从四个方面讲述约束的概念,并聊聊如何利用这些约束来提升用户体验。推荐对用户体验设计感兴趣的朋友阅读。

在之前的文章里,向大家介绍了示能、意符和映射,这篇文章我们接下去要聊一聊约束。
听到“约束”这个词,但从字面意思大家可能会觉得它有多层含义,比如你小时候,妈妈总是约束你不能吃很多的糖,不能在地上滚来滚去,这是来自父母的约束。那么我们在生活中还有很多的约束,比如道德约束、法律约束、规则约束等等。
所以从字面意思上约束的意思就是:限制管束使不越出范围。
在体验设计中,约束也被分为了4个大的类型,分别是:物理约束、文化约束、语义约束以及逻辑约束。接下去我们通过对这四个约束类型来聊一聊在设计中,如何利用这些约束来提升用户体验。

一、物理约束
这个很好理解,一个圆形的井盖只能用对应尺寸的圆形来覆盖住,其他形状或者尺寸就不能匹配。一把锁也只能通过相应钥匙才能打开。所以物理约束取决于物体本身外部的特性,决定了其操作方法。设计师们在设计一些产品、界面的时候,务必要考虑物体的物理特性,例如不同的设备、不同的材料等等。
诺曼老师在设计心理学中举了一个电池正负极放置的例子,我打算换一个手机的例子。大家是否有想过为什么手机是竖着操作的,横着操作不行吗?当然不排除我们在玩游戏看电影时一些特殊场景需要将手机横过来,但是日常我们通过手机来使用应用的时候为什么不是横过来的。
大家可以尝试着单手横过来去发一个微信给好友信息,或者在淘宝买一件商品,首先这俩产品在移动端的手机上都没有支持横版适配的设计,因为横置无法有效进行导航,而且很难浏览内容,更不要提用单手横过来去做一些交互行为。

所以我们发现移动端手机本身的物理特性和受到的约束来自于我们人类的手,四根较长的手指在一侧,一根较短的拇指在另一侧,这种自然生物的进化就告诉我们,我们的祖先是习惯通过“握”这个行为来对物体进行交互的,而手机除了满足人手的特性约束以外,也要满足日常使用的场景:单手手持(单手握比单手托省力很多)、打电话(如果你的听筒和麦克在屏幕的两侧,脑补一下打电话的样子)……
所以手机的外形设计,是受到了使用者本体的物理约束,我们的手、我们的耳朵、嘴巴等等,大家也可以再试想一下,如果我们要设计一款专门为没有手的残障人士用的通讯工具,我们该怎么设计?例如他们习惯用鼻子操作、用脚掌操作等等。
好了,讲完了人类对手机的约束后,我们再来看手机本身对我们数字界面有哪些物理约束。即然手机现在被设计成了竖着的样子,于是我们的口袋也变成了竖着的,同时我们数字界面的内容也变成了自上而下的内容显示顺序。触摸式智能手机也将原来只支持点击操作的手势进化出支持滑动、3d触摸的更丰富的交互手势。
我们在设计界面中元素、组件的时候其实也可以把他们理解为一种“物体”,既然是“物体”那么必然有其特性,例如属性、状态、布局规则….,具有一定特性的组件就只能使用在其固定的位置,并给予一定的尺寸范围和交互方式。
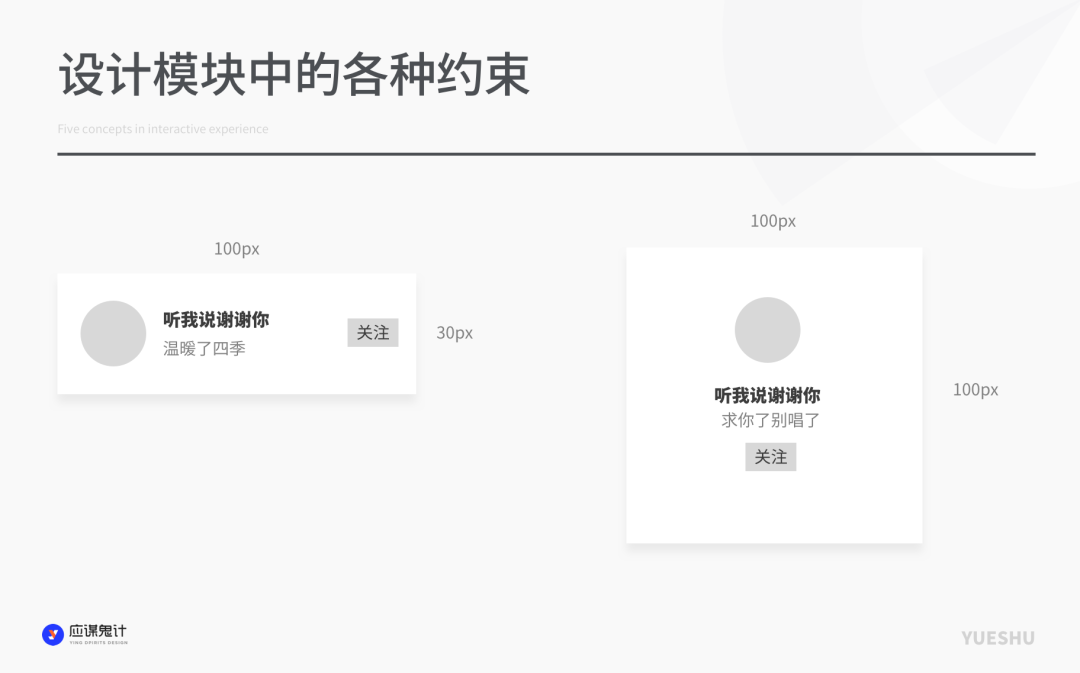
例如现在我们有这样几个信息,人物头像、人物昵称、个人简介、关注按钮这四个元素,我们需要做一个用户信息模块,我们会怎样布局。很显然将这几个元素通过排列组合放进一个容器里,有无数种排列方法,但如果我们提前给这个模块加上一些物理约束,比如它的高度和宽度是30px*100px,同时满足信息阅读的顺序和效率最优,那就只有一种排列方式。如果这个容器的尺寸变成100px*100px,那么就会有更多的布局,例如居中对齐,个人信息与关注按钮上下分布等等。而且不同的排列布局、呈现位置给受众带来的视觉感知、浏览效率也是不同的。如果这个容器是可折叠、可滑动的呢?那么布局又会发生什么变化?

所以物理约束在生活中可能是一种硬约束,但是在数字化设计中,我们用的更多的是“偏软”的物理约束,例如一张卡片的大小、图文的间距、控件的展开面积等等,无法用硬约束来控制,因为受到更多因素的影响,不适合用硬约束来规范这些设计元素。
设计师们在做方案的时候要学会寻找最优解,做设计不像是用钥匙开门或者拼图这样每一块都有他固定的位置,有时候就像是你身边有几根不同粗细和长短的木棍,你需要插到一个洞里,不可能有非常完美契合的情况,那我们就要考虑你更在乎的是插紧?填满?还是堵住?要灵活运用。
二、文化约束
文化约束在书中的原话是:每种文化都有一套社交行为准则,如果置身于不熟悉的文化环境,原有的准则和行为就会不适用。
例如大陆的驾驶室在左侧,但是香港地区就是在右侧。再例如日本东京和大阪搭乘电扶梯的站位也有左右的区别。所以文化的约束就更像是不同的社会认知、习惯、历史造就人群的行为差异。
例如在不同文化中,信息阅读的顺序并不一样,就像阿拉伯地区在阅读时顺序是从右往左。再例如国际版本的amazon在新增收货地址的时候,无论哪个国家,只提供输入框让用户自己填写,但是在本地化产品中,就会针对中国用户的特殊地址进行设计。文化差异还有很多,例如不同国家有不同国家的禁忌和喜好,例如颜色,俄罗斯比较极忌讳黑色、黄色,巴西比较禁忌紫色、黄色,而英国则不喜欢墨绿色。同样还有手势、动植物、数字、肢体语言、信仰等等。
文化约束不仅仅存在于国家、宗教之前,人与人之间都会有不同的文化差异。所以文化说白了就是不同群体的认知与共识。
说起文化约束让我又想起了设计师与业务方之间的交流,为什么总是会存在障碍。或许一部分原因就是因为我们各自有着文化差异和立场。业务方在自己的文化认知中会提出同时放大并缩小、五彩斑斓的黑这样的需求,而设计师听到这样的需求就会觉得有点无理取闹,其实这很正常,这就和我们在装修时给设计师提出的要求一样,想要在10平方米的空间打造出多个大面积的空间一样。其实这些都是我们对另一方的一种期望,只是在表达的过程中不那么专业,作为专业的设计师,我们要学会理解客户/业务的真实需求,并帮助他们去拆分目标,一步一步接受最后的结果。
三、语义约束
语义约束在书中提到的不多,但是我想展开聊一聊。诺曼老师在解释语义的时候是这么说的:语义约束是指利用某种境况的特殊含义来限定可能的操作方法。举了一个例子就是摩托车的挡风玻璃之所以这么设计是因为人驾驶摩托车的方向位置从而使得挡风玻璃必须这么设计。所以一个事物被设计后的结果取决于它是为谁而设计的,同时语义约束依据的是我们对现实情况和外部世界的理解。
现在我们可以通过门把手的转动来开启门,那么如果我通过人脸识别认证后,是否可以自动开门而不需要再设计一个门把手呢?这种案例其实很多了,例如医院的手术室等场所。随着科学技术发展,人与物的交互方式在不断的改变,从小屏幕到大屏幕的发展,我们观察到移动端设计中的返回上一页、滚动至顶部、键盘的拆分等等设计应运而生。
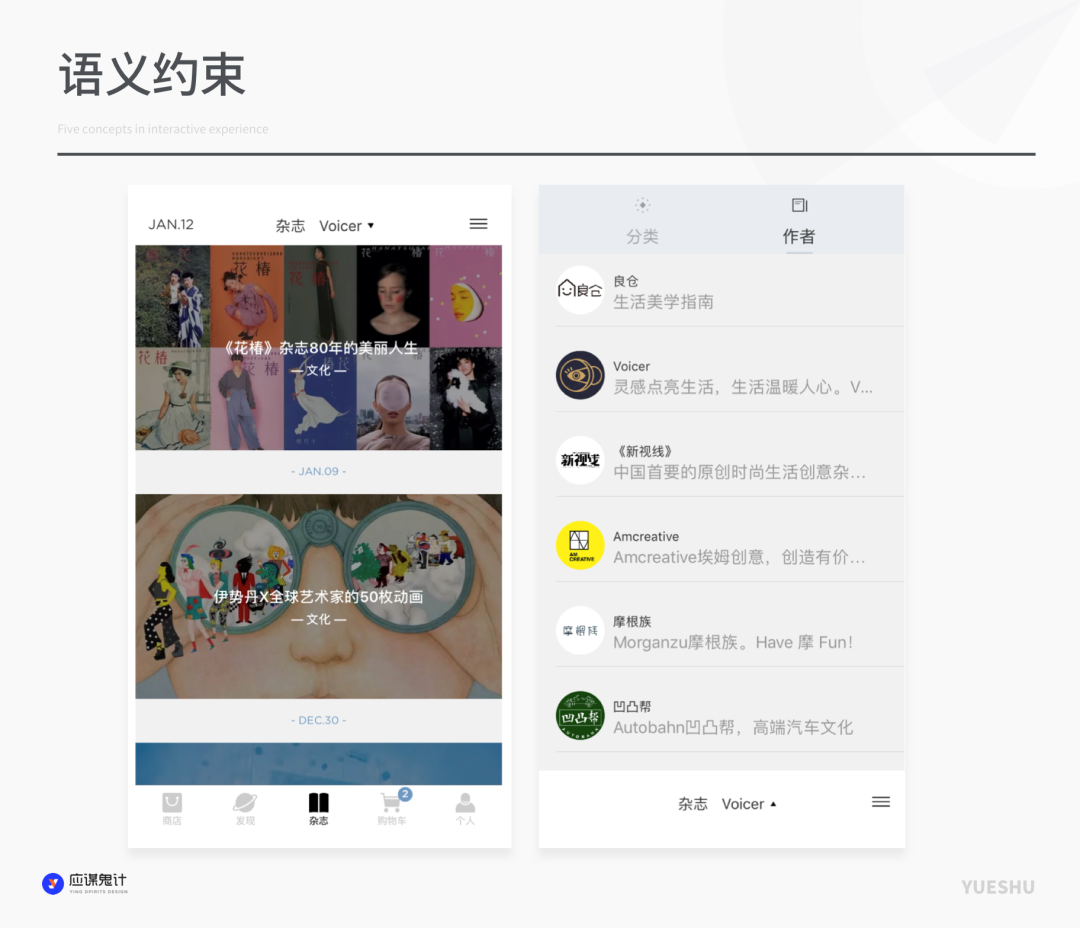
我再拿数字产品中的一些组件给大家举个例子,在以前的文章中,我找到了一个产品的交互有些问题,就是在某个界面的顶部导航中嵌入一个下拉的控件。

在这里,无论该控件本身示能表达还是用户的预期理解,都表示这当我们点击下拉按钮后,会展开更多同类型的选项,并且导航栏是保持固定位置的,而不会将导航栏给顶下去,出现原本不存在的新模块。那么为什么就不可以像后者一样,点击下拉控件后将导航给顶下去呢?
这就要归结于顶部导航和下拉控件本身的用法与规则。
导航栏嵌入下拉实际上就是导航+下拉控件,那么该控件就具备了两个属性,那就是原本导航栏的属性和下拉控件的属性,导航栏需要固定在顶部。在移动端本身的组件定义中,它是一种固定在顶部不可动摇的一个bar,所以很早以前的移动端、web端设计的时候,顶部导航栏在视觉上也是优先级很高的,例如微信、淘宝等顶部导航栏在旧版本都是带有颜色的,就像是一个盒子必须有一个盖子,没有盖子的容器不严谨,不安全。

同时这个“盖子”有几个作用:
- 当前定位/说明 ,可以放单个页面的标题也可以放几个tab来切换页面。
- 当前界面辅助操作 ,例如分享。
- 可以嵌入入口,例如搜索框、设置等等。
这个盖子看起来很包容很多元对吧,我们也可以把他理解为一个小区楼下的商铺,商铺可以开餐饮店、美甲店,只要符合要求你可以在这个区域里干很多事,但是商铺只是允许你在这个空间约束中完成你自己的行为,但是你的行为不能影响我的商铺,也就是你即然是一个下拉控件,那么你要下拉的是你本身,而不是我整个导航。所以导航本身就有它自己语义,导航+下拉控件,也必须满足这些约束条件。
话又说回来,现在的设计其实没有那么严谨了,例如顶部导航栏被越来越弱化,我们可以看到微信、淘宝、饿了么这样的首页都有“二楼”的设计,当我们整个首页后就会出现隐藏导航栏或者导航栏被拉到下面的场景。同时,下拉也不再是“下拉”,只是告诉用户这里有可以展开的内容,但具体怎么展开,就已经不是在当前坐标进行展开的意思了。
语义约束需要设计师们时刻观察当下用户的认知水平以及设计的发展阶段,去做更合理的运用,我们之前说创新,其实也只是在不断的跟着科技、文化、用户习性在进行同步更新,保守未必是错的,但是想要有所突破不能一味墨守陈规。
四、逻辑约束
这个概念诺曼老师在书中举的是一个修水龙头的例子,说的是当你把水龙头修好,最后发现有一个零件没有安装上去,那么显然是装错了。这个和我们之前讲的映射是一个道理,自然映射为我们提供逻辑的约束,元素的组成可能存在空间或功能上的逻辑关系,例如不同的开关控制不同的灯。
那么我们还是简单的来看一下“逻辑”这个概念,我们是不是经常会遇到这样的场景,当我们把方案或者一个事情讲述给别人,会听到别人说:你这个逻辑不对,那到底什么是逻辑呢?这里不进行长篇大论的解释,逻辑的概念很大,但是我们可以来比较形象的了解一下。
首先我们要知道在逻辑推理的过程中需要先对概念进行客观描述,例如男人喜欢女人,这是一种自然的客观规律。其次我们要对事物中的对象进行判断是否为真,例如,老王是男人。当我们已知这两个条件后,可以推导出一个结论,那就是老王喜欢女人。但是这样的推理并不严谨,因为老王可能喜欢女人或者都喜欢。如果有其他的条件,结论才会更准确,例如老王交往过5个女朋友。
设计中,也会存在很多的逻辑,例如业务逻辑、交互逻辑、视觉逻辑等等。业务逻辑指的是商品的展示排列规则、每签约一个供应商就会展示该供应商的详情、权限角色的类型不同导致判断顺序不同等。交互逻辑指的交互过程中出现的状态变化和规则,例如点击卡片跳转至xxx界面,点击后若用户未登录则跳转至登录页。而视觉逻辑则是指根据用户的浏览顺序和信息的优先级进行视觉布局的设计。
这里我们来举一个美食产品的智能组菜的功能设计,来看看在这个方案中,逻辑约束是如何影响到我们整个设计过程的。智能组菜这个功能是这样的,用户可以将想要烹饪的食材进行自由组合成为一道美食,进而衍生出了该功能。在做这个方案之前,我们要对这些概念进行描述和解析
1. 解析概念
智能组菜:
- 智能:通过什么算法,如何通过算法呈现给用户?如何让用户感知到智能?(业务逻辑)
- 组菜:组是什么意思?(把食材搭配到一起)怎么组?(用户选择食材后生成)组什么(各种食材)?(交互逻辑)
2. 设计策略与交互逻辑的思考
- 怎么把食材搭配到一起:让用户自由选择食材。
- 怎么才能让用户自由选择食材:提供食材的搜索、分类。
- 怎么提供食材的分类和搜索:设计搜索功能流程、食材分类功能流程。
特殊场景思考:对于食材的名称用户是否知道,如果不知道该如何搜索?可以提供食材分类和拍照识别这样的功能。
我们先做的简单一点,只做食材的搜索。然后接下去思考他的交互逻辑当用户进入搜索流程后状态会发生什么变化?选择的食材会出现在哪里?如何新增继续新增、删除食材?这里有两种做法:
- 用户选择完食材后就进入一个新界面,界面中可以继续添加食材。
- 用户选择完食材后在当前界面出现“菜篮”模块用来承载已经选择的食材。

如果是你会选择哪种方式?这两种交互方式在逻辑上都是正确的,但是逻辑正确并不意味着交互体验和效率是最优的。
例如搜索场景中需要考虑键盘遮挡的问题,如果是第一种,那么没有键盘遮挡的困扰,但是每次选完都要重新点击新增按钮,并且新页面的版面利用率很低。而第二种在当前界面出现菜篮则会被键盘遮挡,只能在页面上方出现,但上方的内容比较饱和,需要再进一步思考。那么当前遇到了两个问题比较难以权衡,于是我们需要根据更多的条件来约束最后的结果:
- 用户在选择食材的时候大概率是目标明确的,搜索类目不会很宽泛,例如青菜、排骨,所以搜索结果不会很多。
- 大部分用户的手机为某为p40、某果12,页面较长,空白区域比较充裕。
- 大部分情况一道菜的主要食材在3种左右。
也有小伙伴会问,会不会出现批量选择的情况。基本不会,因为就像我们刚才说的,组菜是基于用户对当前已有的食材进行组合的行为,所以用户的目标是单一、明确的,我有什么菜,我看看能组合出什么。而不是直接搜一个蔬菜,然后批量选择蔬菜类目下的其他食材,这不符合用户场景。所以不需要提供批量选择。
最后结论是第二种方式有足够的区域来放置需要选择的食材。
3. 最后的方案
当我们确定好了策略后,我们可以大致绘制一下原型方案。用户通过在当前页面搜索后选择搜索结果的食材,显示在键盘上方。键盘收起后会置于底部。食材搜索的结果不需要分类,用宫格形式铺开,尽可能的利用顶部的面积去展示,不要用列表。然后不需要做搜索按钮,因为这里的数据量很小,直接输入完文字后就可以自动联想匹配。同时我们再把组菜记录和拍照识别的功能放进去。

做完这些基本的交互后我们不要忘了思考一些异常流程和场景,例如搜不到内容怎么办?用户同时搜索了两种不同的食材怎么办?用户第二次选择了同样的食材怎么办?选择超过5个怎么提示?等等。
好了,这个案例讲完后,大家有没有发现,其实一个方案的产生,其中要思考很多的条件、逻辑来约束不同的设计结果。
假如我们需要加入食材的分类模块,那么现在的方案和流程还合适吗?如果业务觉得用户使用智能组菜是不知道吃什么,一种“穷途末路”的场景,那么我们是不是可以提供一种送即食菜肴的服务,例如最近在电梯广告里看到了一个“舌尖英雄”的app,他就是将一道菜的食材进行单独包装,然后卖给用户,把烹饪的步骤也用线上视频的方式教给用户,用户一学就会。这也是一种业务创新,同时在智能组菜的场景种插入也不失为一种办法。
#专栏作家#
应骏,人人都是产品经理专栏作家,公众号:应谋鬼计(shejishiyj)
本文由 @应骏 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















”每种文化都有一套社交行为准则,如果置身于不熟悉的文化环境,原有的准则和行为就会不适用。“学到了学到了