解析微信浮窗的交互细节
编辑导读:近日,微信浮窗功能改版后上线。对此,我们做了些许研究,本文就从七个方面层层递进解析微信浮窗的交互细节。一起来看看吧。
一、浮窗的意义
作为体量如此大的一个App,微信的任何一项改动都影响巨大,更何况是如此重要的一个功能。
那么微信为什么会推出浮窗这个功能?首先要明白它要解决的是什么问题。

这个功能解决了微信作为社交工具常常被吐槽的一个痛点:
用户在阅读公众号文章时,经常要为了回复聊天信息而在聊天页和文章页之间来回切换。
特别是在涉及各种内部链接的多级跳转后,想要再次返回之前阅读的文章,并不是一件容易的事。
一句话,解决用户“边聊天边看公众号”的需求。
对微信内的两大重要应用场景的连接——即时通讯和公众号内容。
即时通讯本身是一个高频,碎片化场景。而公众号的内容消费则是一个沉浸式,专注场景,相对垂直的纵深体验。
二、浮窗的应用场景
场景1:用户看到一篇好看的文章,文章太长了来不及看完,这时他会先加入悬浮窗,回头慢慢看,相当于稍后再看。
对于那些喜欢屯文章看的用户来说简直太方便了。
场景2:用户正在看文章,突然收到朋友发来的信息,需要及时处理,那么可以把文章加入悬浮窗,等处理完聊天信息再接着看。
有浮窗前vs有浮窗后
某天,你下班回家的路上在地铁上看订阅号看得入迷,突然传来“叮咚”一声,尽管你万般不愿意,但还是怕万一错过什么重要的信息,于是你退出文章,回到订阅号列表,再回到消息列表,看了一眼,原来是一个免打扰群里的群主说了一句跟你无关的话“@所有人”,顿时心中很不爽……
于是你再次打开订阅号列表,找到订阅号,点击文章标题,加载半天终于加载完了,又一声“叮咚”,你看了几行字还是按捺不住内心的好奇心,于是又左上角返回返回返回,回到消息界面,一看,向来对你直呼其名的对象发来一句“亲爱的”,你就知道事情没有那么简单,于是回复了几颗小红心,等半天对方没回复,你再一次进入文章,又一声“叮咚”,接下来的操作你们都知道了…
而有了浮窗以后,当你再收到家里领导的消息后,直接加入浮窗,便可优雅的跟领导对话,不会怠慢,岂不是方便多了?
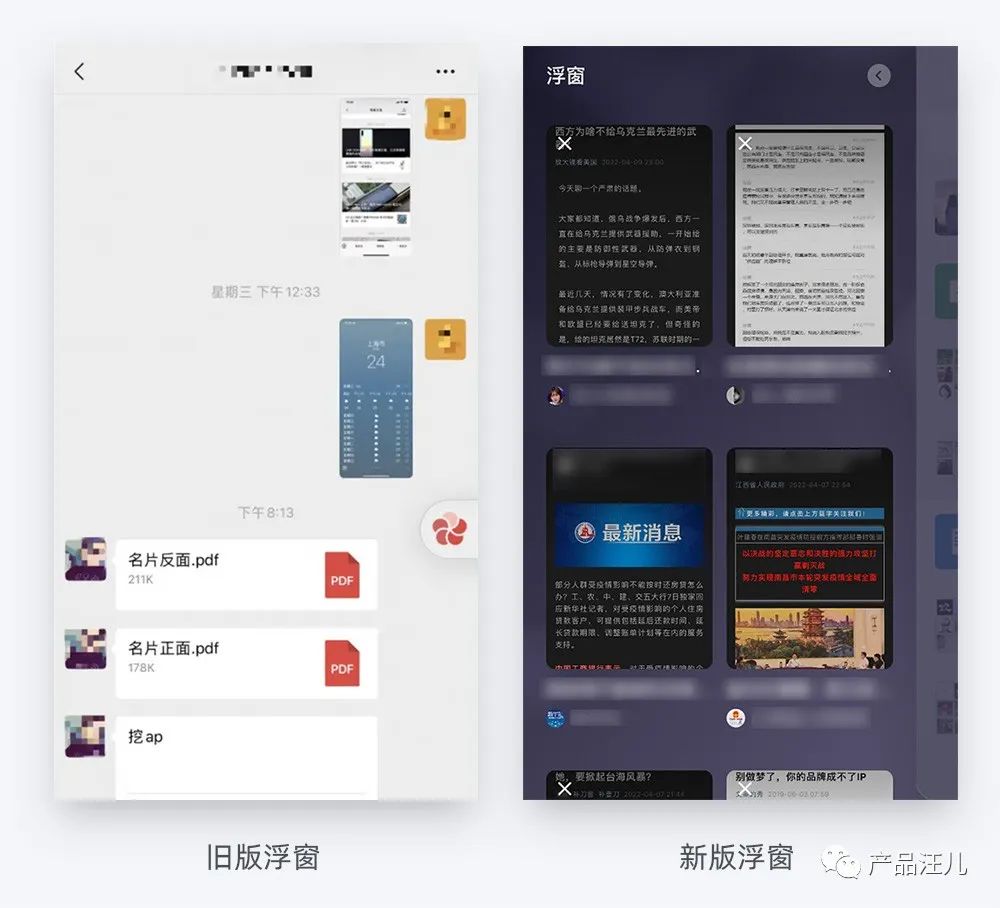
三、旧版浮窗的3个缺点
1. 狗皮膏贴,逼死强迫症
在加入浮窗后,这个浮窗在微信界面里无处不在,不管你需不需要它。
张小龙在微信十年的演讲中说:浮窗其实我挺不喜欢的,它特别像一个狗皮膏药,占了你的屏幕一个位置,很多朋友看文章看不完,一边处理消息一边看,这不是一个好的解决方案。

2. 权重太高,不匹配其使用频次
这个浮窗是全局式的,存在于微信的每个界面,通讯录、私聊页、朋友圈、搜索、视频号、个人详情页……
在寸土寸金的移动端界面,每一块地方都是及其宝贵的。仅仅为了解决一个“边聊天边看文章”的需求,而设计了这么一个浮窗,是否权重太高了?
与其使用频率并不匹配,可能在大多数时间里用户并不需要它,可它就一直在那里。
3. 数量太少
旧版的浮窗最多只支持5篇文章,这个数量其实太少了。数量达到这个极值后再添加,还会提醒你要先删除才能再添加,徒增麻烦。这便是数量少的缺陷。
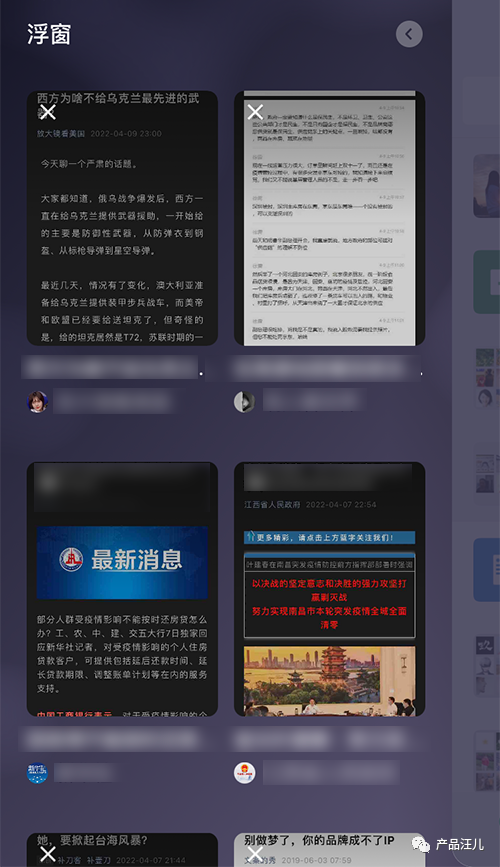
四、新版浮窗的6个优点
1. 数量增加了20倍
旧版最多只能支持5篇,而新版最多可以支持100篇,这个数量是足够的,在达到这个极值后,新添加的会自动替代之前添加的。
2. 自动清除机制
当文章数量达到了100的极值后,还可以继续增加,不会提示你删除,而是自动替换,这对于用户来说是无感的,这才是好的体验。
弹窗反馈不是产品刷存在感的工具,对于产品设计来说,让用户感觉不到你的存在才是好的设计。
事无巨细都要询问用户的交互并不友好,深入思考用户使用场景,处处为用户考虑,体贴周到。
3. 特殊的空状态
对于空状态一般的界面会有一个情感化的插画设计,而这里并没有这么做。
当把浮窗的最后一篇文章删掉时列表会关闭,首页左上角的“浮窗”按钮也会消失,并不会刻意声张自己的存在,把不打扰做到了极致 。
这是微信一贯的调性了,就像没有关注任何订阅号,首页就不会有“订阅号消息”这个入口;若从未使用过小程序发现界面就不会有小程序这个入口。
4. 巧妙的动效,创新的交互
看多了各种狂拽酷炫吊炸天的动效后,最终明白要回归到本源,动效的存在不是为了炫技,而是要服务于功能设计。
来看看微信是怎么做的,当用户添加到浮层时,页面会变成一个圆形然后从导航栏的左上角滑出去。
用动效巧妙的传达了入口位置,富有创意又指示明确,每一次加入悬浮窗的动作都是在暗示你悬浮窗的入口位置,堪称教科书式动效设计。
这是一个极具创新的交互形态,从未在其他产品上看到过,一个看似简单的交互,背后是大量的用户研究和用户测试的支撑。
5. 右下角的扇形
在移动端,左右两边是单手可触控的区域。而右下角刚好跟侧边右滑返回的手势相关联。

这里还有一个小细节,侧边右滑到右下角会出现一个小的扇形区域,移过去扇形区域会出现放大,产品预判你可能要加入浮窗。
6. 流畅的操作过程
右滑加入浮窗,右滑返回,右滑呼出浮窗,由于都是相同的手势,整个流程是很顺畅的,用户在操作过程中并不会遇到太大的麻烦。
五、浮窗不浮,不如“稍后再读”
微信 8.0 将原本吸附于屏幕边缘的浮窗,改为了主界面侧边右滑进入“浮窗”界面。
这种改动虽然解决了“狗皮膏药”的问题,但却让“浮窗”变得有名无实。

毕竟它不再是悬浮在界面上的窗口,而变成了类似“稍后阅读”的书架。
因此,与其叫“浮窗”不如叫“稍后再读”。我觉得这跟B站的“稍后再看”类似。
就算是加入了“浮窗”,用户也有可能不会再去看,但他依然会不断的重复这个操作。这源于损失厌恶心理学:比起得到,用户更害怕失去。
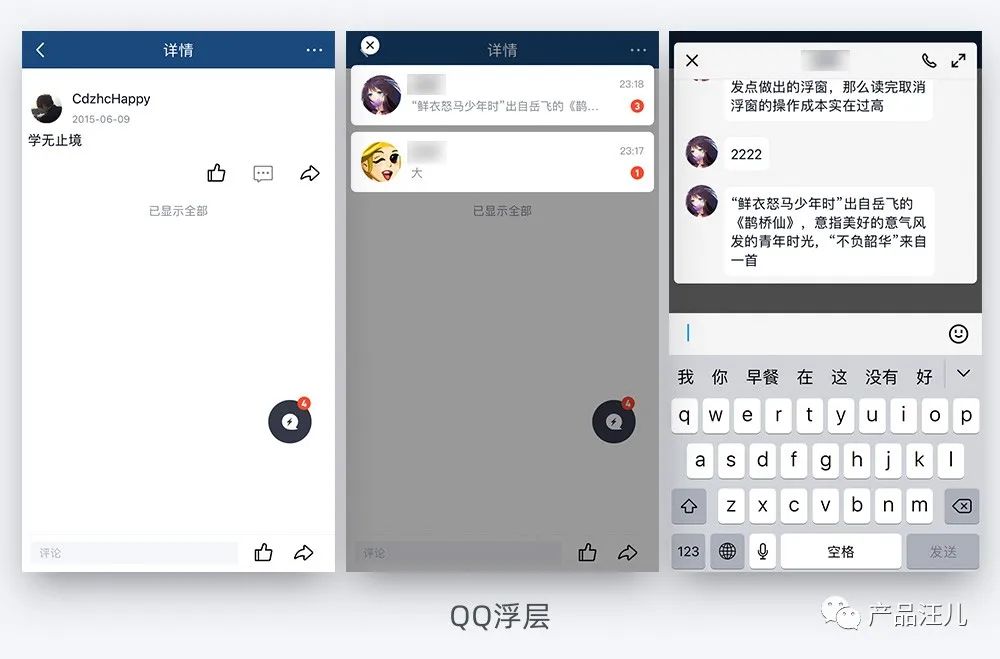
六、其他解决方案
1. QQ的浮层
当用户在看文章时收到了新消息时,到底要不要马上回?
这取决于来信息的人或事情的重要性,如果是比较重要紧急的事情,那么必须马上回复。

可问题在于当前的信息内容是未知的,因此无法作出判断。
当你在浏览qq空间时,如果来信息了,会直接在当前页面显示出来个圆圈小浮层,显示消息条数。
可以选择回复或继续当前任务,聊天和看qq空间两不误。但是没有解决未知信息的问题。
2. iOS顶部横幅
iOS系统,在收到信息后,顶部会出现一个横幅信息提示,可以看到发件人和内容,你可以选择下拉回复或关闭。

当你看到这些内容后可以决定要不要回复,省去了来回切换的繁琐。
对于一些不重要的消息,完全可以专注于当前任务,稍后回复。
可新的问题又来了,不断的短信提醒会打扰到用户当前的沉浸式阅读体验。
如何平衡阅读体验和信息回复是个巨大的挑战。
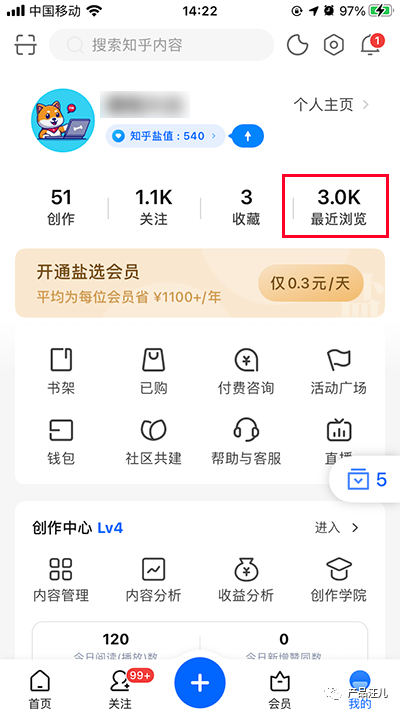
3. 知乎最近阅读
很多产品都会有一个叫历史记录的功能,自动记录下用户的浏览记录。比如知乎的最近阅读,会自动保存最近3k条阅读过的文章。

该功能的目的在于方便用户找回某个曾经看过的内容。其最大的优点在于不需要用户过多的操心,自动保存。这对微信也是有一定的借鉴意义。
目前的微信的浮窗解方案是否为最完美的解决方案?我看未必,需要用户触发是它的最大缺陷。
上面2、3是一个不错的方向,可以在此基础上做适当的改进。
七、番外:知乎浮窗,东施效颦
当初,微信推出浮窗功能后,知乎产品经理大喜,直接像素级抄袭过来。无论交互、视觉还是动效,也是最多五篇回答,就改了个图标,跟微信的悬浮窗简直如出一辙。

却闹出了东施效颦的笑话,我为什么说它是东施效颦?
首先这两个产品的定位是完全不一样,前者是一个社交工具,而知乎是个内容平台,其本身已经有一个最近浏览的功能,想要找回过去看过的文章也并非难事。
请问这个浮窗的意义何在?
另外,知乎还有“下一个”悬浮图标(我觉得这个功能挺好,方便用户快速切到下一个回答。),再加上iPhone自带的狗皮膏药(辅助触控),在这巴掌大的屏幕上,聚集了三个狗皮膏药……

本文由 @ 产品汪儿 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








知乎的狗皮膏药是真的烦人
哈哈哈哈哈哈说知乎那里真的太有道理了,却是这样,可以但是没必要,而且还会损害界面简洁。qq和iphone的悬窗直接回复也是个可参考的好主意。
这个浮窗我真的喜欢,好方便,原来背后还有这么多道理呢,学到了
微信这种稍后在读的设计可以说真的非常成功非常好,很方便!
有时候看篇公众号文章突然来消息的时候这种浮窗真的非常贴心了,还能点回去接着看,确实是抓住心理学了