从用户场景出发:重构B端新房信息线上化
编辑导语:住房问题一直以来是困扰当代年轻人的一大问题,信息时代,住房信息也逐步实现了现代化。本篇文章从用户场景出发,结合新房信息线上化这一热点深度剖析,一起来看看吧!

众所周知,链家在二手房业务中深耕多年,无论是线下服务体系和线上产品工具都处于行业内头部水平。但相较于二手业务,新房业务的整体发展还存在较大差距,部分业务流程仍处于线上化建设中。
聚焦到经纪人的作业工具来看,二手和新房的产品使用体验差异也很大,其中房源模块的问题尤为突出。如果二手房源产品体验是80分,那新房可能只有20分。而房源是新房经纪人最重要的作业模块,在产品满意度贡献权重最高。但满意度偏低,因此其体验问题亟待解决。

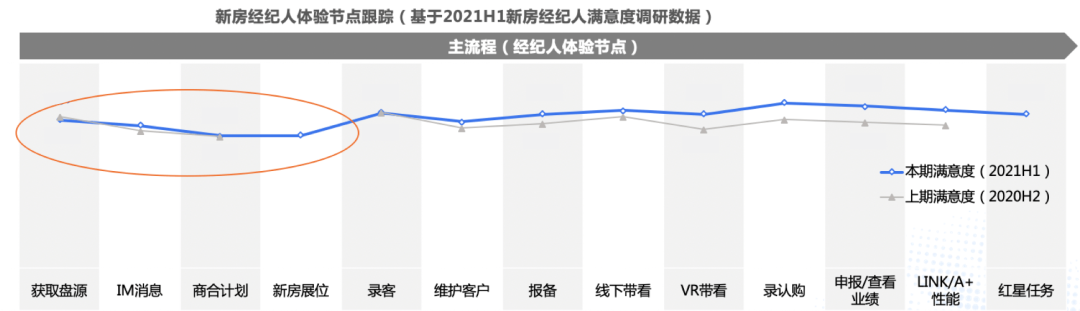
图1 节选自《2021H1新房经纪人满意度调研报告》
一、为什么改版
1. 改版契机:新房信息质量正稳步提升
很长一段时间以来,新房房源详情页是被“弃用”的,大多数经纪人使用第三方工具获取房源信息。最底层原因是内部工具上房源信息质量差(不全不准)。而质量差则是由于之前在新房基础建设人力不足、产品迭代慢,不能满足城市业务发展需求。
城市为保证各自发展,使用了更灵活的第三方工具进行新房信息传递。2021年上半年随着项目「新房基础信息建设」的进行,新房信息质量正稳步提升,且城市也在使用第三方工具中发现诸多问题,这正是新房房源详情页重振旗鼓的最好契机。
2. 产品价值:促进新房信息线上化正循环
作为新房信息线上化的其中一环,新房房源详情页起着信息呈现的作用。好的呈现方式能够帮助经纪人更好地消费信息,让经纪人认可平台产品和服务,同时经纪人的正向反馈也能激励生产新房信息的驻场们更有动力去维护信息,从而促进新房信息线上化的正循环。

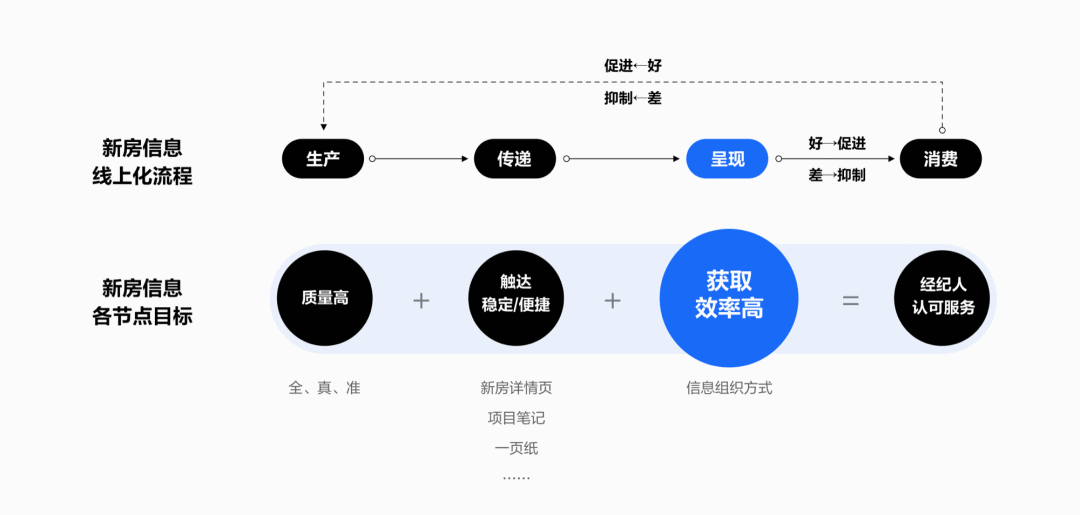
图2 新房信息线上化流程
3. 现状问题:欠缺规划,信息可读性差
改版前,新房详情页继承着二手房详情页的页面结构,但由于业务场景不同,当前信息组织方式并不适合新房经纪人的作业场景。另外近一年内,详情页在没有统筹规划下,陆续接入了“各自为战”的新内容模块。
新房详情页逐渐出现信息冗余和混乱的问题,直接影响了信息的呈现效率和可读性。比如在新房业务中房源图片一般是效果图,不能像二手房一样通过图片识别房源,经纪人表示不会优先关注图片,但却占据了首屏1/4的空间。

图3 详情⻚头图占据高优空间却无实际作用
诸如此类的问题还有很多,但散点式的解决问题可能会引发新的问题,因此设计应该重新回归起点,从用户使用场景出发。
二、新房经纪人真实的看房流程
通过访谈经纪人和观察他们的实际作业操作,我们发现经纪人需要查看房源内容的场景可以分为两种——熟悉楼盘和回答客户问询,两种场景下的行为目标和对房源信息的关注顺序有所不同。

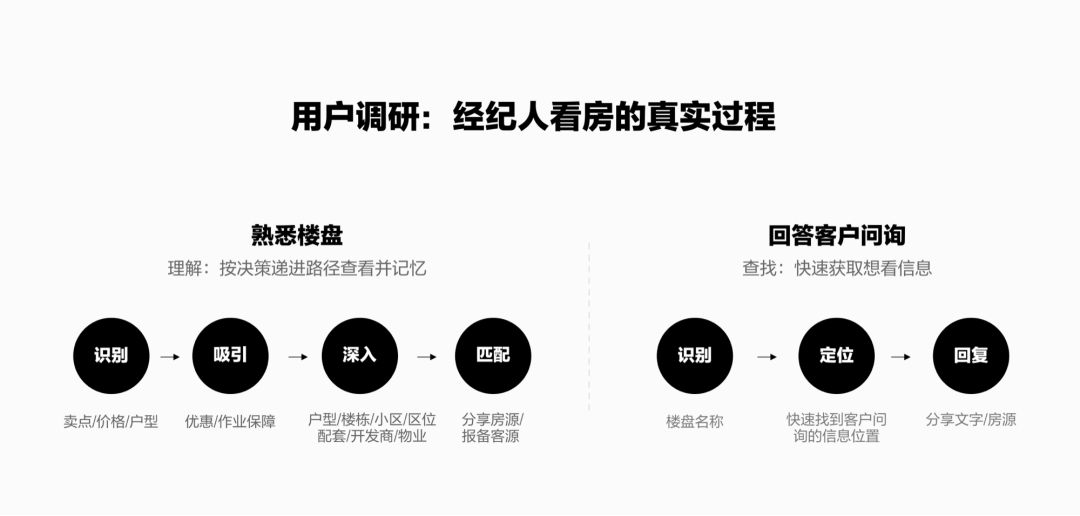
图4 经纪人看房的真实过程
1. 看房场景1:熟悉楼盘
在「熟悉楼盘」的场景下,经纪人是在自己准备功课,无客户时识别一些好楼盘来找客户,这一场景下,经纪人会经历以下四个步骤:识别(楼盘是什么)、吸引(楼盘亮点)、深入(了解房源细节)、匹配(房与客)。需要按照经纪人的判断逻辑展示房源信息,逐渐引导其做成合理判断。
2. 看房场景2:回答客户问询
与二手房经纪人驻扎在小区附近不同的是,新房经纪人的客户多来自线上商机咨询,即客户在贝壳APP上看到某个感兴趣的楼盘后向经纪人发起咨询。经纪人需要在短时间内的交流给客户留下好印象,让客户信任自己,才能进一步产生线下看房行为促进成交。
而信任的第一来源便是经纪人对于客户问题的快速又专业的解答。这一场景下,经纪人通常经历3个步骤:识别(楼盘是不是客户感兴趣的)、定位(查找客户问题的答案)、回复(解答客户问题)。对楼盘熟悉度高的经纪人,能够将大部分楼盘信息背诵下来,直接回复客户。
但对于大多数经纪人来说,需要先查找到相关楼盘的信息。尤其是目前多数新房经纪人的司龄都时长较短,快速查找到信息则对他们来说十分关键。
三、快速聚焦的信息阅读体验
基于以上两种看房场景,我们可以发现,经纪人查看房源信息是一个有规律的渐进式的判断过程,而经纪人在其中的心路历程正是对详情页改版设计最根本的依据。而且我们也发现,目前经纪人所使用的第三方工具内容的组织方式也基本符合上述场景。
综合前期调研的所有结论,包括对经纪人使用反馈的收集、第三方工具内容的分析和经纪人看房流程的梳理,最终确定了本次改版的设计目标和设计策略,如下图所示:

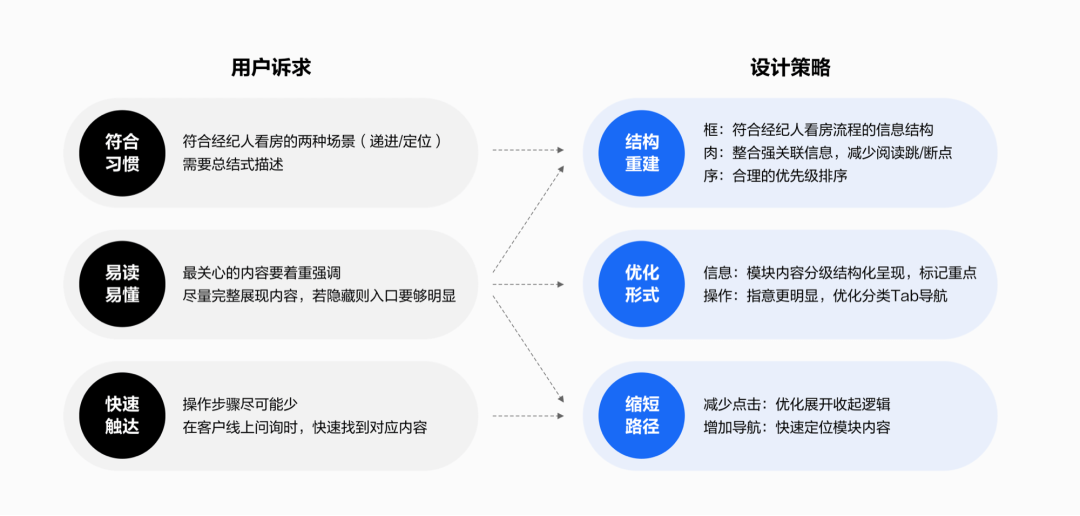
图5 改版目标及策略
1. 页面结构重建,符合经纪人看房流程
新房房源详情页的作用就是帮助经纪人在两种场景下能够轻松完成任务,那么就需要沿着经纪人的心路历程对详情页内容进行更加合理的信息结构设计。
改版方案中,综合两种场景的看房流程,将详情页整体内容进行梳理归类。在删除冗余信息后,按照“识别→吸引→深入→匹配”的顺序排列,保证经纪人在自然向下浏览时毫不费力地获取房源信息。这一顺序下,“识别→定位→回复”也能同时得到满足。

图6 新版详情页结构
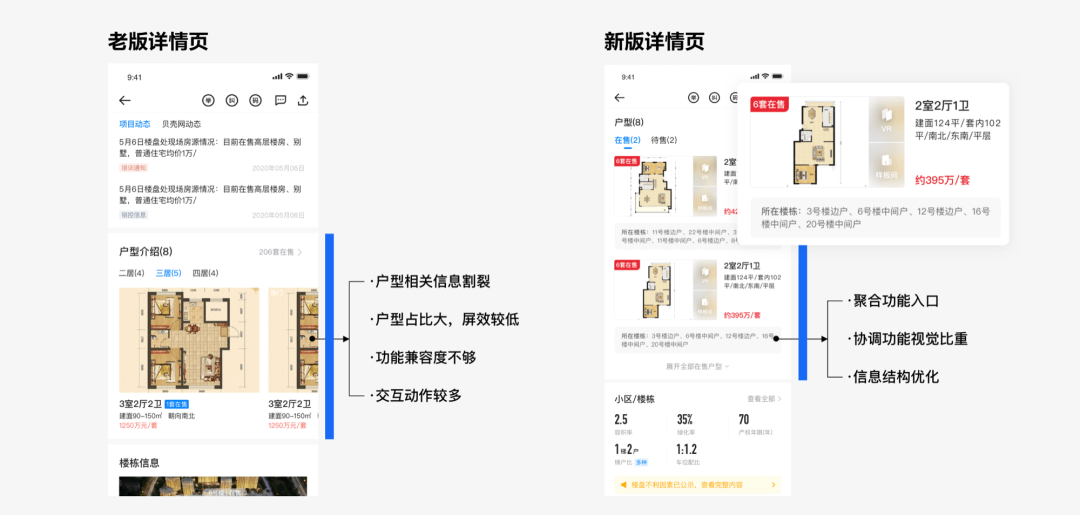
2. 整合强关联信息,减少阅读跳点
在前期调研中发现一个痛点:明明是关系紧密需要一起阅读的信息却分散在多处位置,造成经纪人阅读时出现跳点和断点。
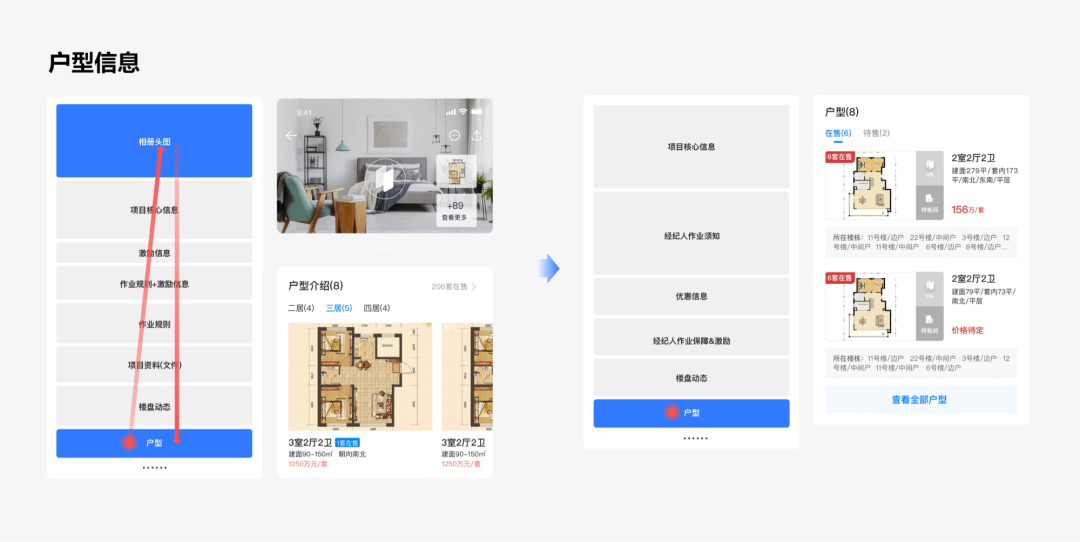
比如在了解户型信息时,经纪人通常需要一起看户型格局图、户型样板间,贝壳也提供了静态图、视频讲解和VR三种形式。但在旧版详情页中,户型模块只能看到户型图,样板间信息需在页面头图中查看。当经纪人想完整地看几个户型的格局和样板间时,不得不在两个位置来回跳动,不仅操作麻烦,也在不停中断阅读进程。
因此改版时,我们将户型相关的信息都集中在户型模块,经纪人可一次性完整地获取户型信息。

图7 户型信息模块优化前后对比
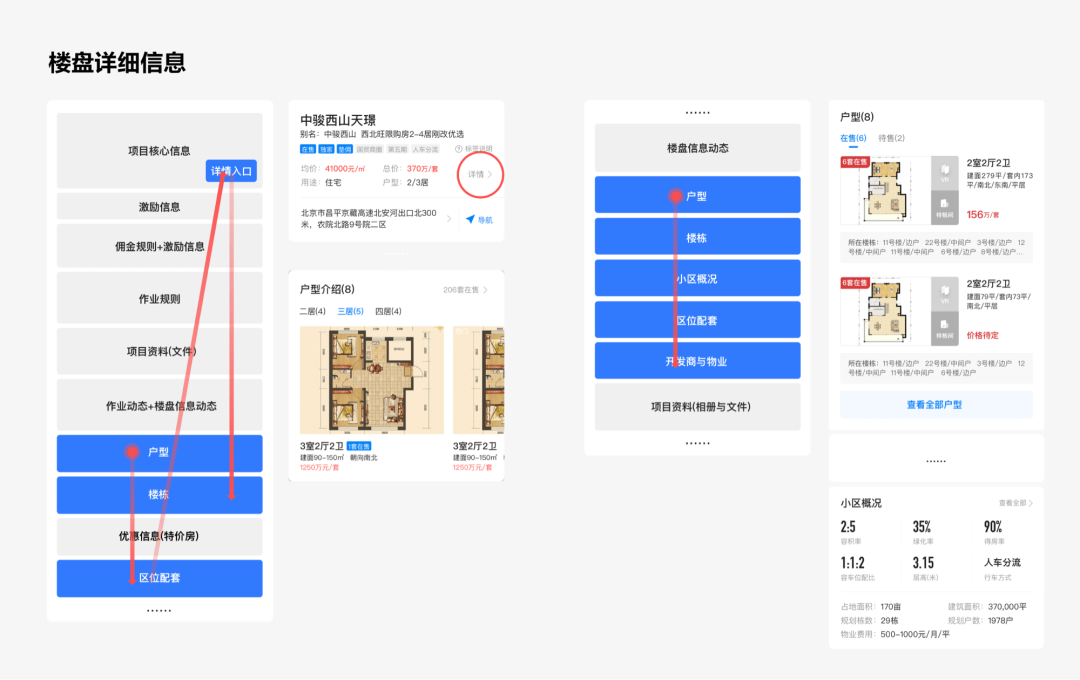
在经纪人深入了解楼盘信息时,会涉及到户型、楼栋、小区概况、区位配套和开发商/物业共五个维度的信息。在旧版详情页中,小区概况信息放在了二级页面且入口在页面头部位置,而户型等其他信息则位于页面中下部。
这种结构给经纪人带来一定困扰,有的经纪人以为压根没有小区概况信息,知道入口的经纪人则需要在中途切换位置。因此改版方案中,我们按照真实物理空间中从小到大的顺序,将户型、楼栋、小区概况、区位配套依次排列,即便经纪人只关注某几个模块信息,也不会迷失于找入口。

图8 楼盘详细信息优化前后对比
3. 缩短路径,实现信息快速触达
在完成结构和单个模块的内容阅读体验优化后,我们发现了另一问题:新房房源的信息体量很大,为了让经纪人在一级页面能够获得核心完整的信息,页面高度已经达到5屏。而在「回答客户问询」场景下,经纪人则需要快速查找到某个位置靠后的模块信息,那么如何解决这个问题呢?
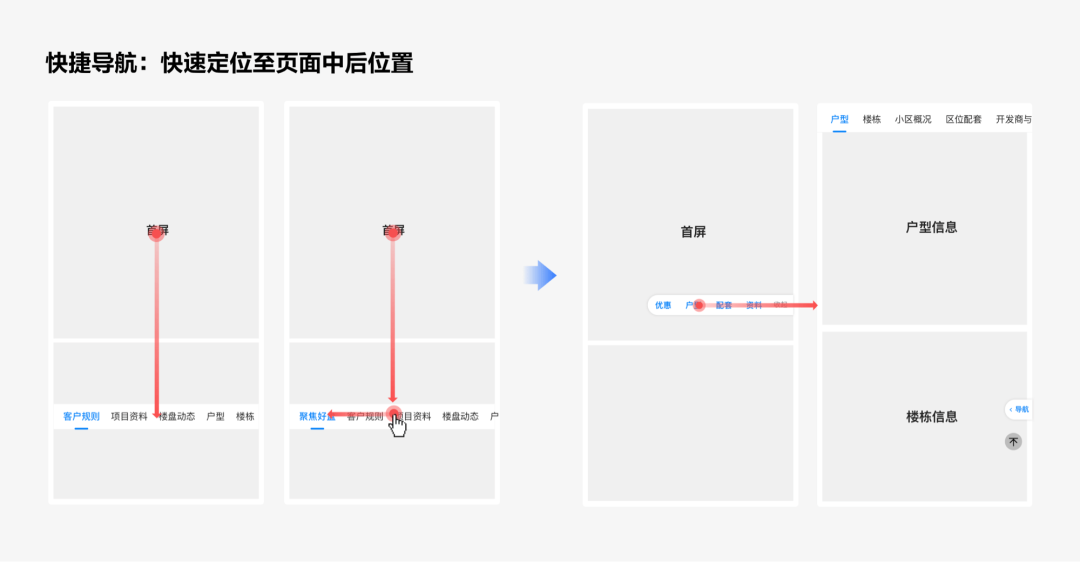
旧版中有常规的模块定位导航,但问题是该导航无法在首屏暴露,经纪人需要上滑页面再左滑Tab导航找到对应模块内容。在需要即刻回复客户时,这种方式肯定是不够快速的。
于是,我们便增加了快捷导航,它固定在可见屏幕的右侧,经纪人可一键定位至模块位置。目前快捷导航呈现的4个入口也是调研经纪人后挑选出的高频使用模块,同时这4个定位点也基本能够均分整体页面,即便想看其他模块,也能辅助快速定位。

图9 详情⻚导航优化前后对比
除了在整体结构上缩短触达路径,在单个模块的内容查看上也做了细节交互调整。比如作业规则模块细分了6个子分类,旧版方案是需要横滑查看的Tab导航,经纪人反馈不知道可以横滑,甚至有人不知道可以点击切换分类。新版方案则优化成了标签导航并将分类全部展示,足够直接。

图10 客户规则分类优化前后对比
四、能够快速捕捉的“显著线索”
盘源详情页作为B端新房信息承载最重要的页面,体量大且繁杂,当海量内容如决堤般袭来时,信息被割裂的更加碎片化,经纪人往往会感到失焦,从而引起心理抵触。
而详情页面向90%为司龄时长较短的经纪人,处在业务熟悉阶段居多,会停留较长时间查找信息,导致讲盘或熟盘的过程体验感降低。因此,如何在短时间内引导经纪人快速触达到有用的“线索”,降低经纪人的信息理解成本,找到记忆打点的形式则显得尤为重要。
详情页改版的核心目的在于打造快速聚焦的阅读体验,提升新房信息线上化的服务体验。根据产品定位及改版目标,我们对盘源工具中高价值信息进行强化感知,凸显视觉重点,弱化次要信息,在吸引经纪人快速定位的同时,尽可能降低页面其余元素的干扰。因此提炼了以下“显著线索”:
1. 视觉聚焦线索
这里我们以莱斯托夫效应为设计的切入点。
什么是来莱斯托夫效应?意指在同质类材料中具有差异化表现,视觉突出便于记忆,实际上说明了材料的特独性对大脑处理信息时起到一定作用。
例如详情页是一座山,我们可以通过“峰顶”和“谷底”的对比来抓取眼球,同等于用夸张或强化的形式去吸引注意力,直观的帮助经纪人明确焦点信息是什么,从而降低其脑力资源的消耗。
如何聚焦信息?首先需要对盘源关键信息进行有效的聚类整合,其次无限贴合业务场景,获取不同阶段下经纪人的关注点及诉求,再以合适的差异化表现形式配合信息节奏,优化整体信息的透传路径。
1)拆解功能,聚类整合
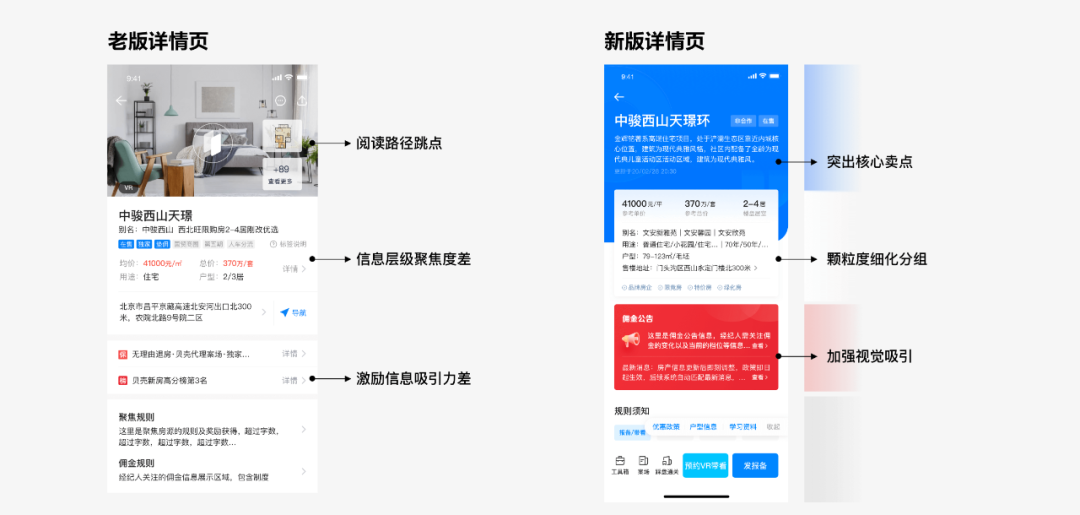
人的大脑擅长处理具有区块感的内容,块状信息能够快速抓住用户焦点,我们可以把盘源详情页拆解成颗粒度不一的各类模块,再进行归纳收拢。
对比旧版详情页中的盘源基础信息结构散乱,对经纪人的阅读及认知造成一定负担,所以在设计中,我们把页面拆解成楼盘卖点、基础信息以及作业内容三大结构,在头部信息处理上,将盘源卖点与基础信息利用Z轴空间关系划分了层级,重色块与白卡片互相衬托,形成强烈对比,在保证卖点凸显的同时也能强化卡片信息;

图11 详细⻚头部优化前后对比
旧版页面的户型模块与样板间信息呈现位置不同,导致经纪人的阅读割裂感很强,因此在新版设计中,对户型信息做了功能比重的协调处理。
基于熟盘或讲盘特点,经纪人及客户对于户型图的需求较高,因此在视觉上扩大其占比,强调一眼定位户型模块,同时集合三种功能,使卡片结构更加紧密,让经纪人在有限的空间内能够快速找到对应功能,提升整体的阅读及操作效率。

图12户型功能优化前后对比
2)色彩定位,视觉抓取
由于人们的视觉更容易受到更大面积的影响,所以利用色彩差异化,对经纪人最为关注的卖点及激励信息进行了色彩辅助突出,通过放大视觉对比,减轻经纪人的阅读压力、从而达到有效快速聚焦的目的。
首先楼盘卖点是辅助新手经纪人作业的核心信息,在特定场景下需要第一时间帮助决策和沟通,因此头部以大面积蓝色背景做衬托,在视觉上辅助经纪人快速定位,并与基础信息进行了区域分割,在视觉上更聚焦于核心话术,便于更快找到且即时表达。
其次新房经纪人赋予激励和规则的了解诉求比较大,需要实时关注政策及佣金激励等变化情况,此类信息也是最能刺激经纪人后期的作业效果,所以在设计上做了较为夸张的处理。卡片采用对视觉抢眼的红色背景,辅助“喇叭”插画形式衬托内容,加深经纪人对于公告信息的认知和记忆。

图13 色彩辅助效果图
整体从屏效层面来说,头部利用了色彩差异划分了信息组,能够保证在首屏快速聚焦到详情⻚最核心的三块信息,比旧版⻚面大大提升了信息触达的效率。
2. 认知理解线索
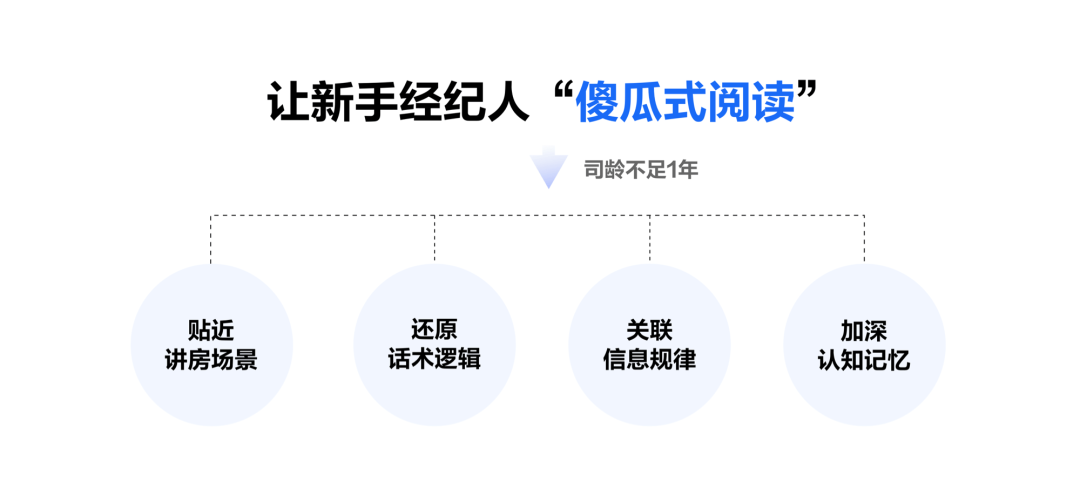
此次改版出发点是让经纪人们能够做到“傻瓜式阅读”,尽可能降低其认知理解成本。我们可排列文本逻辑顺序,明确引导路径,从而形成有效焦点的内容组,让用户轻负担地找到有用信息。

图14 “傻瓜式”阅读策略
3)贴近用户,弥补断层
若想让用户感到好用,设计的核心还是要了解用户当下目标,并去不断贴近其工作路径及阅读习惯,站在对方视角去感知页面呈现的效果是否达到目的,拉齐心智弥补认知断层,防止以自身视角做判断。
4)给予规律,优化结构
根据线性浏览习惯,盘源基础信息的呈现需要保证服务者的讲盘顺序及阅读逻辑,在新版设计中,对有逻辑关系的信息产生联系,给予规律性,保证经纪人的理解转化。
我们基于理解顺序及习惯,可对应表达价格、盘源属性及标签的亲疏关系,通过紧密度让用户感知到信息组的规律。
例如,盘源基础卡片是要引导经纪人先关注盘源的相关价格,因此价格关联的信息间距更紧密,其次是用途、面积、位置等属性相关,最后利用标签概括总结楼盘特性,再次强调整体盘源特点,从而由浅至深的强化用户认知和记忆。
此次改版的视觉侧重点是将信息差异放大,打造一定的记忆点,使得经纪人在进入详情页时,可不仔细查看信息,即可大致定位模块内容,从而进行快速浏览,提升整体的信息阅读效率。
在这个过程中,不仅需要对业务场景下经纪人的作业逻辑进行把控,合理的梳理信息关系以及具有良好的表达形式,同时更多的是需要平衡自身感知与用户感知,明确目标用户的感知颗粒度大小,以对方视角有侧重性的强化信息,这样才能提升服务体验。
五、结语
上述改版方案是从信息阅读效率提升角度的一次尝试,但这仅是经纪人对于房源功能的基础诉求。随着新房业务打法的逐步精细,详情页不会仅仅承载房源基础信息,也将是越来越多元化信息的承载体,比如案场直播、楼盘解读、周边二手房数据、房客匹配推荐等等。
无论是什么形态的信息,其最终目标都是:在帮助经纪人更好地理解盘源信息的基础上,促进盘源的转化(分享和报备)。
希望此次改版成为新房房源详情页变好的开始,在日后的持续迭代中逐步成为新房经纪人的房源作业利器,我们会继续努力,敬请期待。
作者:晨晓,胡月;公众号:贝壳KEDC
本文由 @贝壳KEDC原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








住房还是重要,总归都是要注重质量,其它的那些都是花样,重点做好再加上一些设计足够
现在住房信息还蛮鱼龙混杂的,设计页面尽量简单化,重在房源质量。