结构图作用:功能结构图、信息结构图和产品结构图
编辑导语:关于功能结构图、信息结构图和产品结构图,同一个产品可能有不同的画法,怎么画全凭产品经理本身的理解。本文作者对这三者的作用以及实例进行了分析,一起来看一下吧。

关于功能结构图、信息结构图和产品结构图,众说纷纭,是什么和怎么做也都知其一二。但是同样一个产品,100个产品经理可能会有50种画法,没有标准答案,怎么画全凭产品经理本身的理解。我自己的理解就是清楚每一张图要给谁看,想要对方get到什么信息,在此前提下力求一目了然。
一、功能结构图
1. 什么是功能结构图?
下面是功能结构图在百度中的解释:
一般情况下产品或系统的总功能可分解为若干分功能,各分功能又可进一步分解为若干二级分功能,如此继续,直至各分功能被分解为功能单元为止。这种由分功能或功能单元按照其逻辑关系连成的结构称为功能结构。分功能或功能单元的相互关系可以用图来描述,表达分功能或功能单元相互关系或从属关系的图称为功能结构图。
用通俗的话来说就是:把你的产品的功能按照模块进行拆分、归类,把其用图表展示,这个输出即是功能结构图,它强调的是功能。
2. 功能结构图有什么作用?
功能结构图的作用在百度的阐述:功能结构图主要是为了更加明确的体现内部组织关系,更加清晰的理清内部逻辑关系,做到一目了然规范各自功能部分,使之条理化。
对应到产品经理的工作中,其价值主要表现在两点:
- 帮助开发及测试明确产品的功能模块及其功能组成,以最直观、快速的方式对产品的功能、对产品本身有一个整体且全局的认识,也是开发工期预估的一个重要参考。
- 整理的过程就是分析、梳理的过程,它可以帮助产品经理自己在总结中思考,也防止自己在众多业务需求转化为功能需求的过程中出现功能模块和功能点缺失的问题。
再直接一点就是要做到:对产品各主要功能逻辑一目了然。
3. 一个好的功能结构图有什么标准?
图中每一个框都称为一个功能模块,每个一级功能模块又可进一步分解为若干二级分功能,但是层级建议最多3级,层级太多信息量过大,反而影响我们对产品功能体系的理解与把握。
主功能模块不一定等于Tab中的标签功能模块,它的划分数量不能太多,有笔者建议5-9个最佳,合理的表达和重要功能的提取很重要。
功能结构图强调的是功能,说清楚能干什么的最好方式可以采用“动词+名词”的语言描述形式,这样的信息传达会更加准确且直观。
4. 道理我都懂,怎么下手呢?
我们不妨这样想,这份功能结构图会给谁看?除了产品经理自己看,还需要给到领导、测试和开发团队看。那你设想一下他们的角色最关心什么?拿出产品经理讲故事的能力。
假如今天我们接到一个新的需求,老板说我们现在要给我们的用户发送优惠券,那么:
老板可能不懂开发,但老板一定关心的是你设计的这个产品能做什么,能否满足我的需求。那围绕这一需求,你的功能结构图的主要功能模块就要体现出:创建优惠券、选择发放人群、发送。
开发及测试最关心的是这个产品到底要做什么。那围绕这一需求,在二级功能模块里就需要体现出一下几点,这就有了功能结构图的雏形:
- 创建优惠券:录入优惠券基本字段、修改优惠券基本字段
- 选择发送人群:选择所有用户、选择部分用户、Excel上传用户
- 发送:立即发送、取消发送、撤回数据
如果是对整站APP作图,那主功能模块一定要包含TAB标签,并不等于,但一定要包含,再加入其他app中多处出现或者说比较重要的功能模块,这样此图在研发的眼里才更直观也具有更大价值。
这个例子是提供给大家一个思路,从其目的入手,最重要的是要明白,功能结构图是要想大家说清楚这个产品的功能。
5. 功能结构图实例
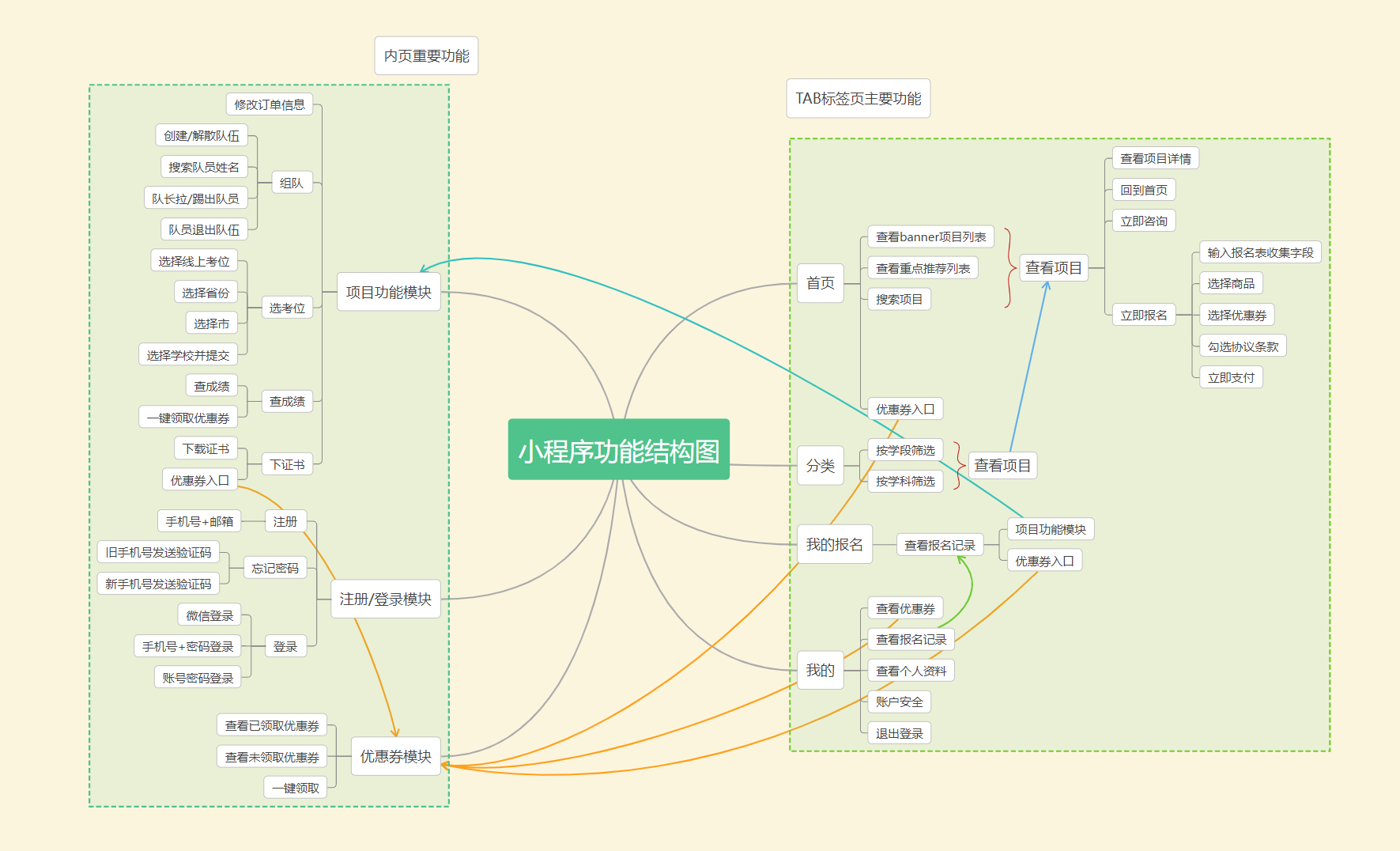
下面是我自己小程序的功能结构图。这个小程序是学生一个报名的工具,里面包含公司所有在售项目,学生购买成功之后可以在自己的订单详情完成组队、选考位、下证书等一系列操作。其中右侧为各TAB标签页下分主要功能,一些多次出现且重要的功能放在了左侧,各重复功能入口之间使用箭头标识。

二、信息结构图
1. 信息结构图的作用
- 给产品经理自查每个模块或者页面,避免信息内容在展示过程中出现遗漏、混乱、重复
- 给研发团队建表参考
我们会发现,信息结构图其实也是用于自查和开发使用,它的数据就是每一个页面展示给用户的每一个对象的每一个字段的整理,但是又不等于按照每一个页面的分类汇总。
比如一个出售书的商城APP,每本书都是一个展示对象,每本书都有他的书名、作者、推荐语、分类、出版社,页数(等)。在不通的页面会需要展示出书的不同信息,比如在一个商城首页推荐书目时需要展示:书名+作者+出版社,而在详情页中则还需要展示推荐语、页数等所有信息给用户参考。那么书这个对象的字段就应该包含:书名、作者、推荐语、分类、出版社,页数(等)。
信息结构图简单来说就是说把所有这些对象的所有字段做一个汇总,注重的是信息的表达。
2. 信息结构图实例
按照上面的功能模块,整理每一模块或页面会用到到的字段名称:

三、产品结构图
1. 什么是产品结构图?
如果说功能结构图是在百科中还有一个标准定义,那么信息结构图和产品结构图是完全没有标准定义的。如果从作用出发,功能结构图是要要给研发快速get产品的功能,信息结构图是给研发建表参考,那产品结构图呢?
有笔者认为产品结构图是功能结构图和信息结构图的一个综合,这种融合出来的产出,是原型的低成本替代品,避免产品在工作流初期要花费大量时间去制作原型而后期的修改成本太高,而一个思维导图就方便修改的多。
也就是说,把你的原型图用一个图表代替。
2. 产品结构图实例
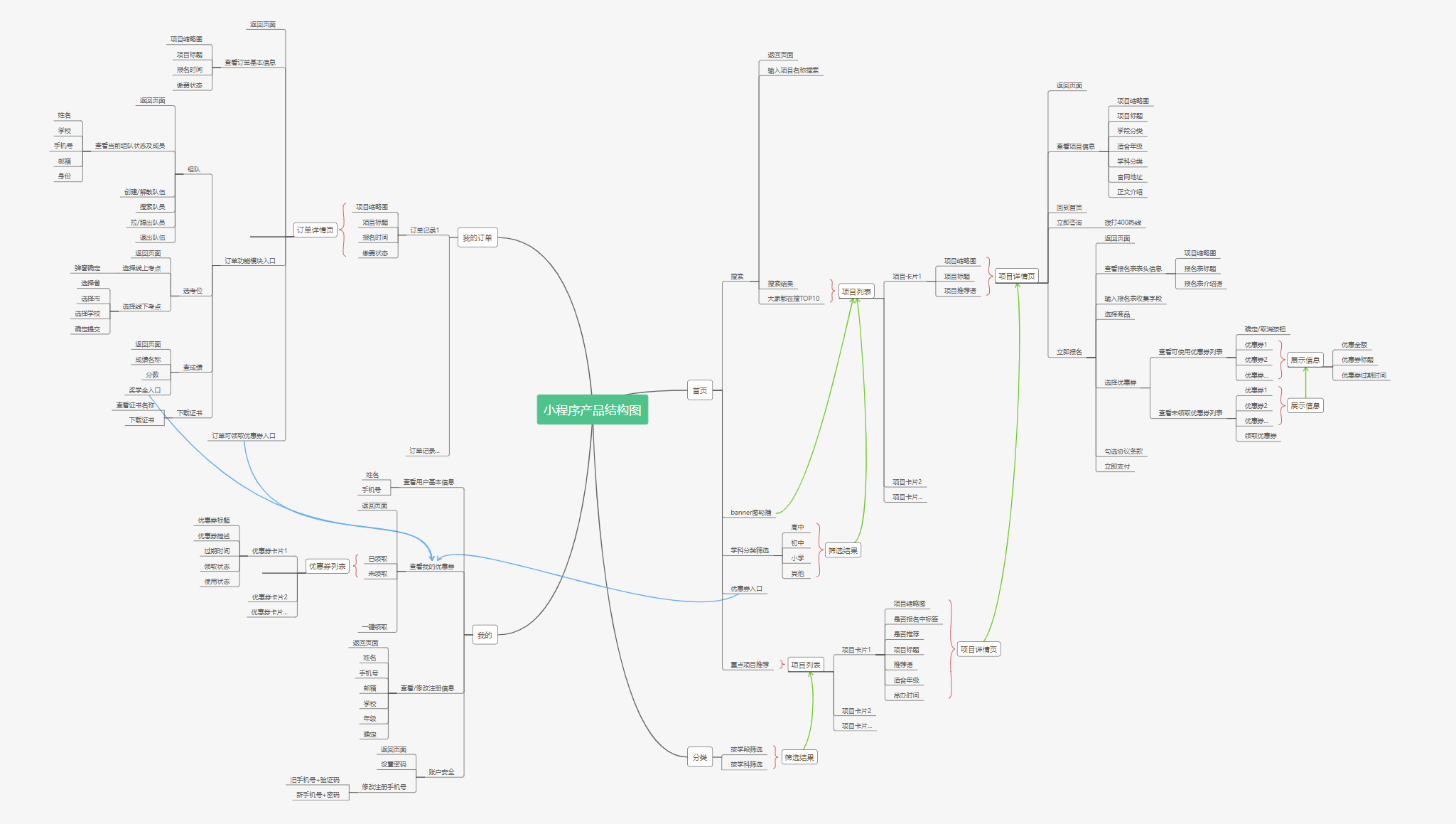
以下是展示了小程序每一个页面的展示以及跳转逻辑,可谓是原型图线框版。第一遍做好此图后建议仔细在心中读一遍每一个框每一句话,相信我,这样做一定会有新发现。

四、心得总结
功能结构图的主要目的是说清楚产品的功能有哪些,需要把产品的主要功能和重要功能提取出来。如果是一个app的功能结构图,则其功能结构图不等于但要包含tab标签的功能,再提取出标签页下的重要功能。这样的思考方式,对研发团队来说也许会清楚得多。
信息结构图注重的是信息的表达,秉承万物皆对象的理念,把每一个页面的呈现转变为一个对象,总结整理这个对象所有用到的字段,最终结果给研发建表作为参考。
产品结构图是一个原型替代品,旨在工作流初期方便各种讨论和修改。说清楚每一个页面的而功能和展示字段,体现页面跳转逻辑。
在作图的过程就是一个思考的过程,注意在过程中审视每一个图表、模块是否有遗漏,比如我在产品结构图写到缩略图时,才突然意识到信息结构图的项目少了一个缩略图字段。
功能结构图、信息结构图和产品结构图,每一个图代表的都是PM在当下对产品的思考,不一定会有标准答案。
不要强行套用某种教程,不要为了画图而画图,否则到了别人手里却完全一头雾水,完全是产品经理自己的自嗨。我们只需要按照每个团队的磨合方式和工作习惯去尽量让自己的每一个图表、每一处表达都能够清楚的发挥其用即可。
以上也仅是我的学习、认识与总结,欢迎各位留言讨论,一起学习。
本文由 @不做代码狗了 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









很简洁,get到了
很棒
靓仔啊
不错,有错别字,注意审稿
感谢分享
看了这篇文章不禁老泪纵横,简直就是醍醐灌顶、指路明灯,黑暗中最亮的星,谢谢作者不吝分享!
看了这篇文章不禁老泪纵横,简直就是醍醐灌顶、指路明灯,黑暗中最亮的星,谢谢作者不吝分享!
666666
好棒
想问问作者!“信息结构图主要是用户自查和开发使用。它的数据就是每一个页面展示给用户的每一个对象的每一个字段的整理,但是又不等于按照每一个页面的分类汇总”这里怎么理解呀?特别是最后一句,感谢回答~~~
因为一个对象可能会在多个页面出现,所以是按照对象整理而不是页面整理
芜湖~~~日期最新的就是不一样hhhh,个人觉得不错~
你是我的神,哈哈
666
太干了 了解到不同结构图的区别了
很受用!👍