如何利用认知偏差达成设计目标?
编辑导语:产品或项目方案在设计过程中,往往需要考虑到用户心理,抓准用户心理,一定程度上可以提升用户参与,不仅提升用户参与时的意愿与体验,也能提升后续的用户留存转化。其中,认知偏差这一概念是至关重要的。一起来看看作者的解读吧。

前言
在近两年的电商相关设计实践中,积累和运用了一些关于改变用户认知和引导用户行为的心理学手段,例如心理账户、损失厌恶、社会认同等等。
前段时间通过制作公司内部设计培训课程,进一步了解到这些积累的理论其实属于心理学上的认知偏差现象,甚至包括一些我们熟知的设计法则也都源于人的认知偏差,比如奥卡姆剃刀、峰终法则、序列效应等等。这些积累加深了我对认知偏差现象的研究兴趣。
本文介绍了认知偏差现象及其产生的原因,提出了怎样在用户体验的4个阶段(注意、决策、感受、回访)利用相应的用户认知偏差达成设计目标,进而帮助业务目标的实现。
一、什么是认知偏差?
直播电商兴起,越来越多的人开始在直播间购物。有过直播间购物经验的人,有没有发现自己经常会在直播间里控制不住消费欲望,买买买?会不会因为以下这些直播间的话术,剁手买了自己也没有那么需要的商品?
- 这个商品厂商指导价¥4999,今天在我直播间,不要¥4999、不要¥3999、只要¥2999!
- 这个商品已经卖爆了,今天直播间销量Top1,全网已经卖出100万个了!
- 这个商品商家限量发售100个,拼手速,54321上链接!

▲直播间常见情景
这些情景下,主播就是充分利用了我们的一些认知偏差,引导我们进行消费。这些认知偏差分别是锚定效应(人们进行决策时会过度参考先前取得的资讯),从众效应(个体会受到群体的影响而改变自己的认知、决策和行为),稀缺效应(人们倾向认为稀缺的东西更宝贵)。
那简单的说,认知偏差就是指人们在思考问题或做决策时,受到了大脑加工信息模式的影响或者现有观念的影响,从而产生了一些非理性的倾向。
了解各种认知偏差现象,可以帮助我们分析用户在使用我们产品时的心理活动和行为倾向。这不仅可以帮助业务目标的达成(例如刚才提及的直播间的案例,主播充分利用观众的认知偏差,提高销量),更重要的是,认知偏差现象同样影响着用户在使用产品时的注意与行为。
所以合理利用用户的认知偏差进行界面设计,也可以帮助用户更快地注意到他们所需的信息,更快地完成他们在产品上想要完成的任务,从而提升产品的用户体验。
二、我们为什么会出现认知偏差?
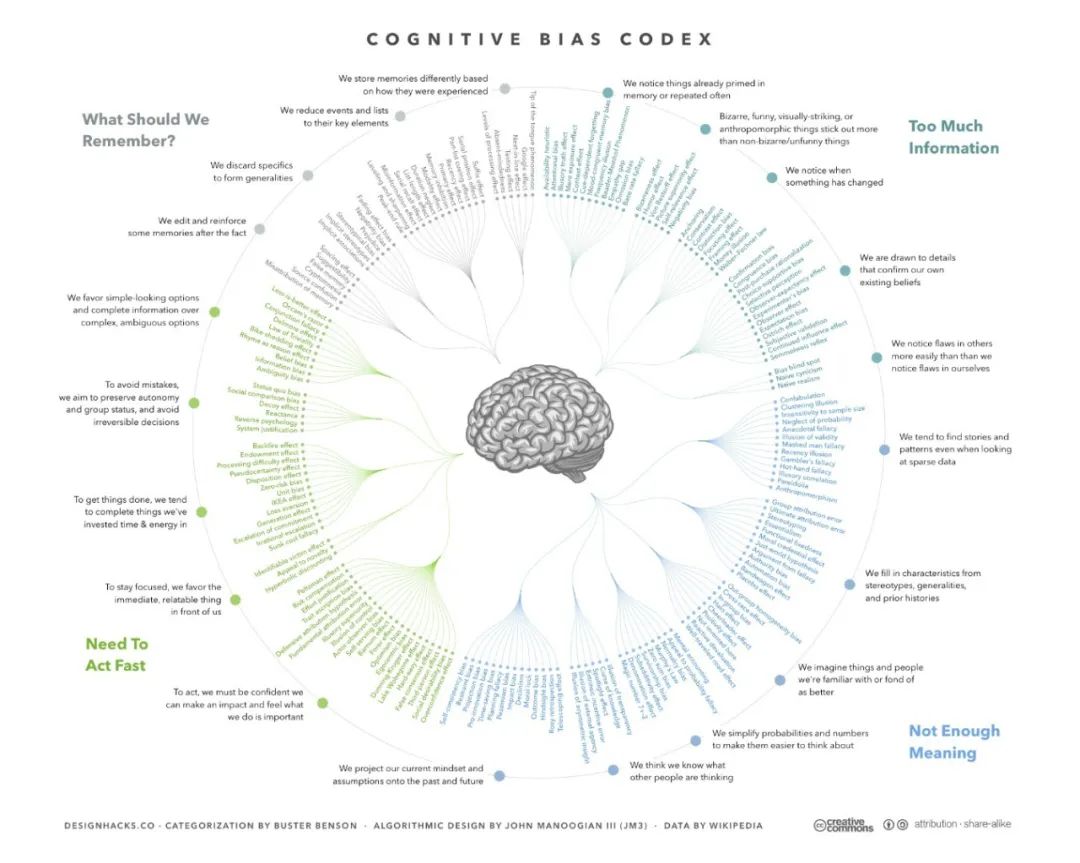
曾任职于 Slack、Twitter 、Amazon的产品经理Buster Benson对维基百科中的188条认知偏差进行了梳理,按照认知偏差产生的原因分成了四大类:

▲四类认知偏差
图片来源:betterhumans.pub,byJohn Manoogian
1. 信息过载,大脑只能选择性地接受信息
例如曝光效应(指人们会偏好自己熟悉的事物),就是由于我们每天会接触海量的信息,我们的大脑会选择性地接受那些已经熟悉或者被反复提起过的信息。
2. 记忆力有限,仅会记住部分信息
例如我们都比较熟悉的峰终法则,就是由于大脑只会对整个事件中相较重要的信息印象深刻(体验的高峰处和结尾处),之后也会通过这些关键信息看待整个事件。
3. 信息意义不明确,大脑自动补充缺失的部分
例如赌徒谬误(指认为一个随机事件的已发生概率和未发生概率之间有关联,例如投硬币,如果前面好多次都是正面朝上,那么人们会不理智地认为下一次大概率是反面朝上,但其实概率依旧是50%),就是由于我们习惯凭借过往的记忆去看待眼前的不确定事物,脑补了与真实情况有偏差的信息。
4. 需要迅速反应与行动
例如模糊偏误效应(指人们倾向避免未知,决策时避开资讯不足的选项),就是由于人类在不断进化中为了避免错失机遇等形成了想要快速做出反应的习惯,所以在决定时,会更倾向简单和确定的选项,而非复杂和模糊的选项。
三、如何利用认知偏差达成设计目标?
将用户在使用产品的先后体验分成四个阶段:注意到界面上的信息、在界面上做出决定与行动、用完之后的整体感受、再次使用产品。
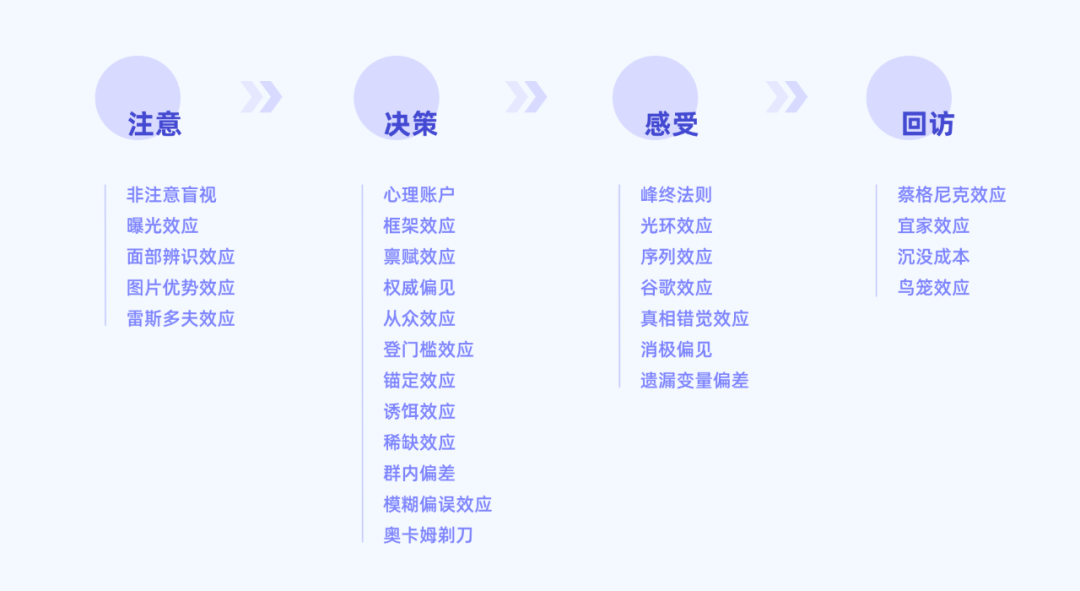
可以分别在这四个阶段中考虑应用适合的用户认知偏差理论帮助设计目标的达成:

▲体验四阶段中适合使用的认知偏差理论
1. 注意(用户注意到所提供的信息)
用户在使用APP时,每一张界面都充斥着大量的信息,用户一般不太会去看完全部的信息,所以让用户更容易注意到界面上的重要信息对体验来说至关重要。
这里总结了5种设计上常用来吸引用户注意的认知偏差理论:非注意盲视、曝光效应、面部识别效应、图片优势效应、雷斯多夫效应。
下面我拿非注意盲视举例,详细介绍下具体如何应用以让用户更容易注意到界面上的重要信息。
非注意盲视是指:当用户正在处理一个任务时,一般仅会关注当前任务或周边的视觉区间,经常注意不到其他区间出现的醒目或非醒目信息的现象。
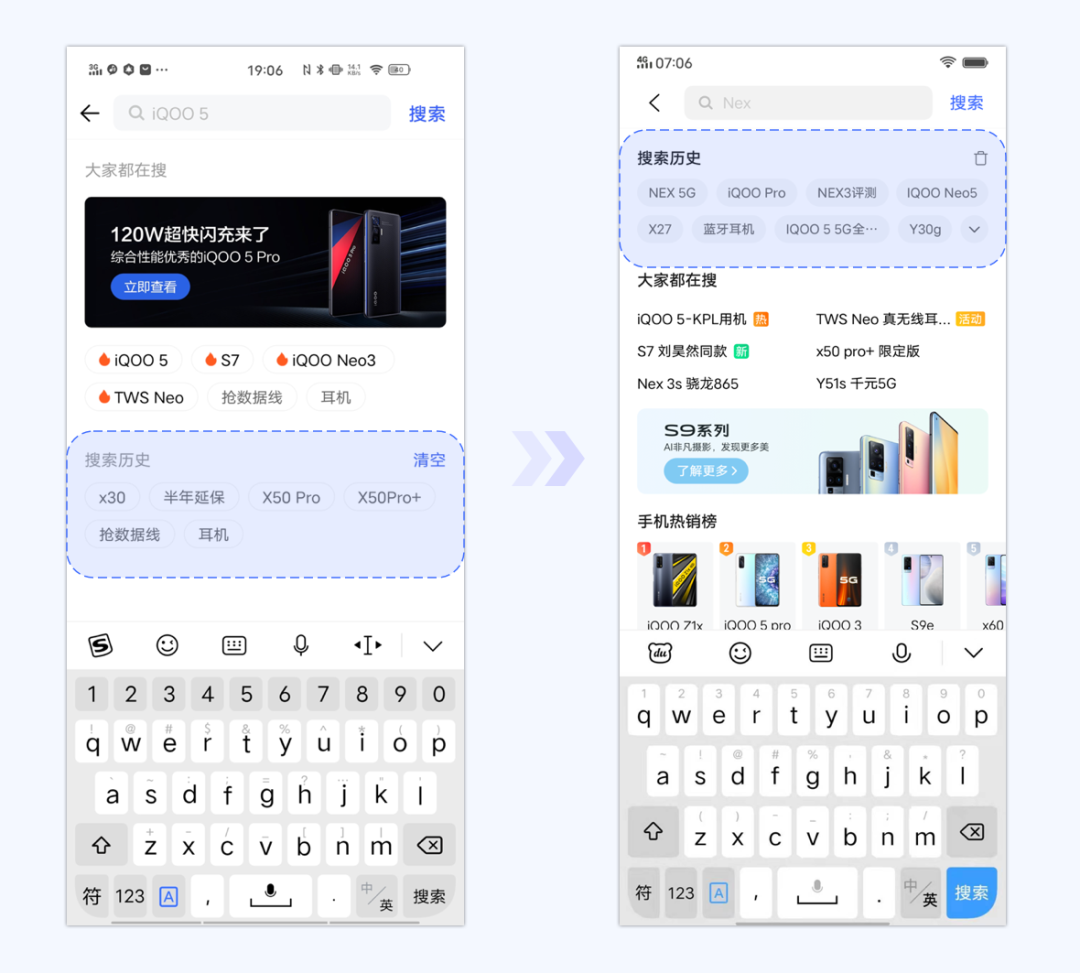
在vivo官网APP的搜索首页设计中,我们首先提取了旧版搜索结果页的数据来源,发现使用历史搜索词搜索的占比要比使用热词搜索的高出5倍多,说明用户在搜索首页对搜索历史的使用需求更为强烈。
但在旧版搜索首页的布局上,搜索历史词模块位于页面的中下部分。用户的视觉焦点从APP首页点击搜索框进入到搜索首页,焦点由于延续性大概率还停留在顶部。因此,旧版的搜索历史模块所处的位置其实很容易被用户忽视。
在新版本搜索首页的设计上,依据非注意盲视理论,将搜索历史词调整到了离当前搜索任务关注区域更近的搜索框下方,最终搜索历史模块的整体点击率提升了近10%,整体搜索页的转化也有了明显的提升。
所以,非注意盲视这一用户认知偏差在设计上的启发是:要将重要的功能放在用户执行当前任务时视线最可能经过的地方,这样就增加了这些功能被注意到的可能性。

▲vivo官网搜索首页优化
雷斯多夫效应同样也是在设计上已被广泛应用的认知偏差理论。它是指相比常规的事物,特别的事物更容易被注意与记住的现象。
在设计上,设计师经常使用对比的方法让某个重要的元素从一组元素中脱颖而出。例如在底部导航栏或金刚位中的重点宣传选项上使用图片素材,区别于其它常规icon样式,使其凸显出来。
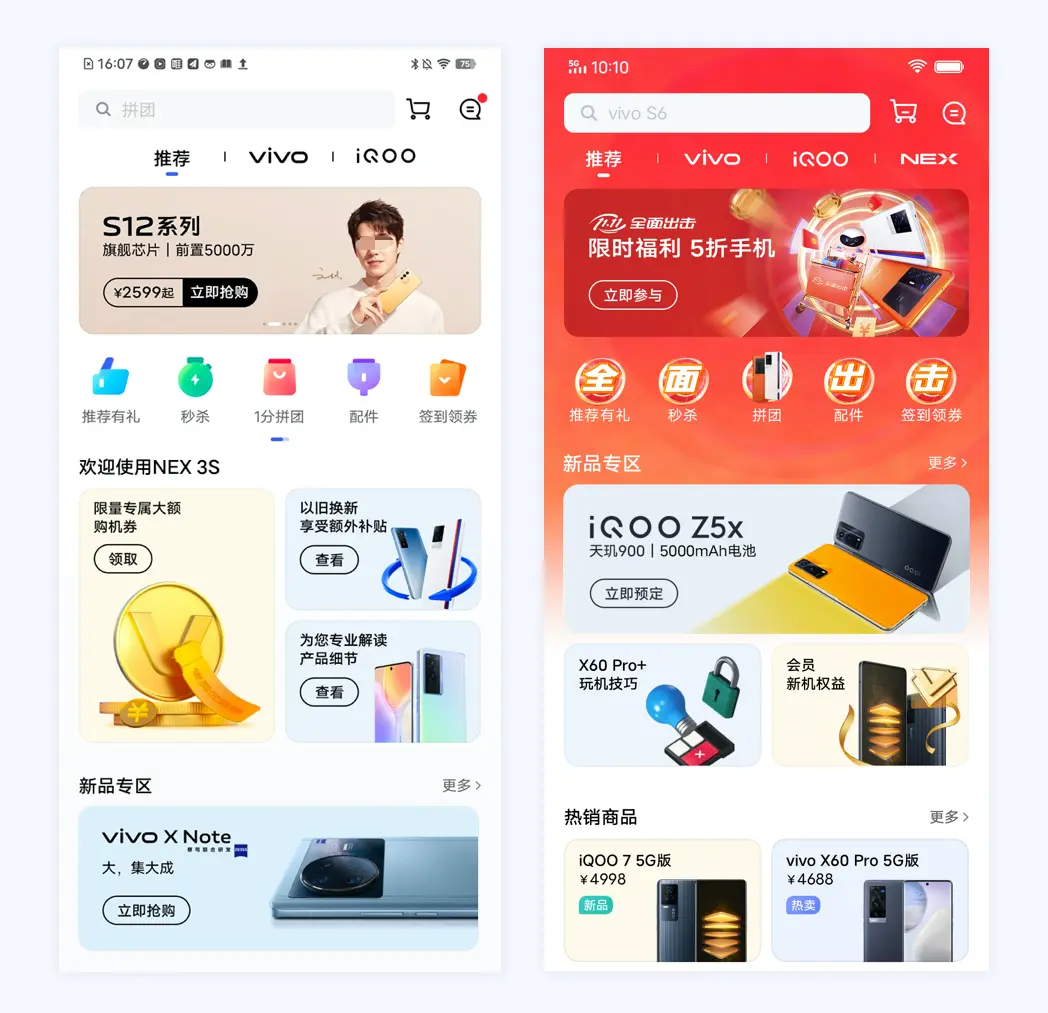
此外,设计师也会利用与过去用户经验的对比,来突出强调现在的状态。例如电商首页经常在大促活动时,重新设计首页的视觉元素,让首页与以往不同,吸引用户注意,也强化用户对大促活动的认知与记忆。

▲vivo官网首页日常样式与大促样式
2. 决策(屏幕上做出的决定与行为)
我们在屏幕上的决定与行为远没有自己想的那么理性和客观,会受到屏幕中潜在的因素改变自己真实的意愿。这里总结了12种认知偏差,可在设计上用来影响用户决策,分别是:心理账户、框架效应、禀赋效应、权威偏见、从众效应、登门槛效应、锚定效应、诱饵效应、稀缺效应、群内偏差、模糊偏误效应、奥卡姆剃刀。
拿登门槛效应举例,登门槛效应是指:通过先提出一个容易让用户接受的小要求,凭借用户认知与行为上的一致性,从而说服用户去完成一个难度较大的要求。
登门槛效应可用来说服用户本无强烈意愿去做的事情:例如vivo直播间中,为了让更多的用户进行付费打赏,在直播间底部功能区放置了一个免费礼物,培养用户的打赏习惯。当免费礼物打赏完后,入口变为首充有礼,引导用户进行充值。充值后,入口又会变为快捷送礼的入口,引导用户付费打赏。
这样逐级引导,最终让用户完成付费打赏。
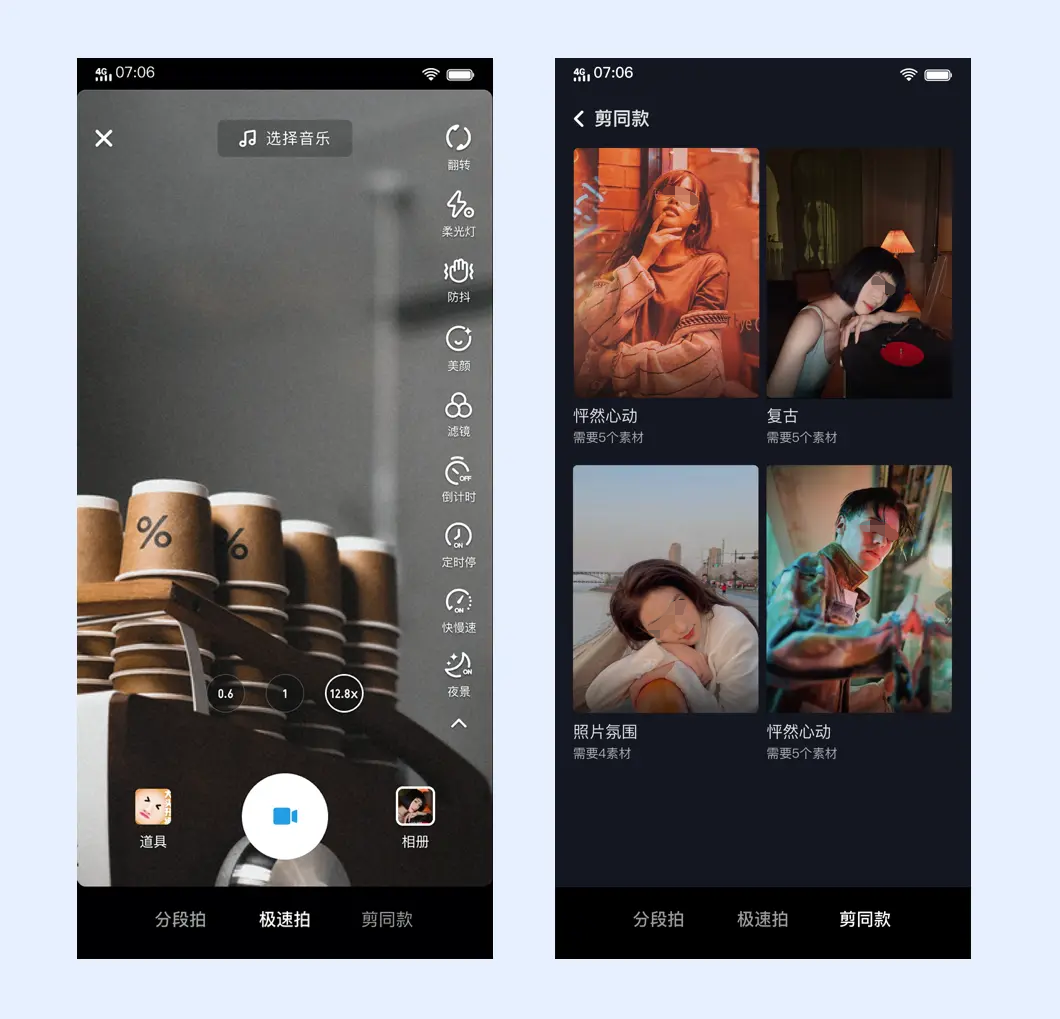
另外,登门槛效应也可用来说服用户完成因难度过大而要放弃的事情:例如目前很多小视频软件中的极速拍和剪同款功能,极大程度地降低了拍摄一条小视频的难度。让用户先拍起来后,再引导用户去拍摄和制作视频、音频上要求更高的内容。

▲vivo直播间付费打赏引导

▲vivo短视频极速拍与剪同款功能
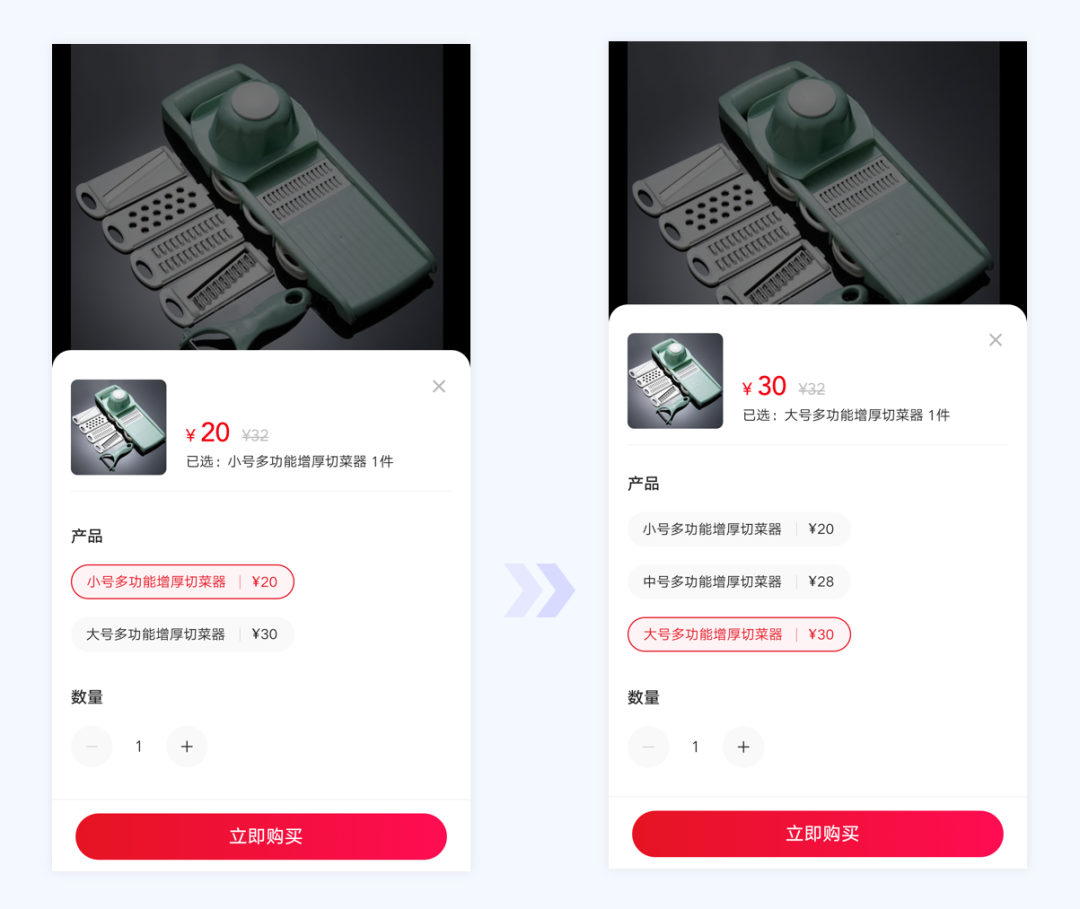
另一个要介绍的效应常常被用于商家定价上,即诱饵效应。诱饵效应是指人们对两个不相上下的选项进行选择时,因为第三个新选项(诱饵)的加入,会使某个旧选项显得更有吸引力。
例如,在逛购物网站时,经常遇到这样的场景:小号商品20元,大号商品30元,一些人可能觉得买个小号的就可以,差不多够用了,一些人可能觉得大号性价比更高。
当商家想要提升大号商品销量时,就可能会利用中号商品的定价来诱导用户决策,当用户看到中号商品28元时,就可能会认为大号商品更加划算了。

▲商品定价中的诱饵效应
3. 感受(操作完成后对产品形成主观感受)
让用户在使用产品之后形成好的感受,可以有效提升产品的满意度、留存率等指标。这里总结了7种用户认知偏差,可在设计上用来帮助产品给用户带来好的感受,分别是:峰终法则、光环效应、序列效应、谷歌效应、真相错觉效应、消极偏见、遗漏变量偏差。
拿峰终法则举例,峰终法则是指:如果用户在一段体验的高峰处和结尾处是愉悦的,那么用户对这段体验的整体感受就是愉悦的。
用峰终法则提升用户在整个产品上或某个功能上的体验,需要先对用户在整个产品上或某个功能上的使用行为与想法进行分析,并绘制出用户的情绪曲线,根据情绪的峰值节点和使用流程的结尾,这两个“关键时刻”,进行体验上的重点打造。
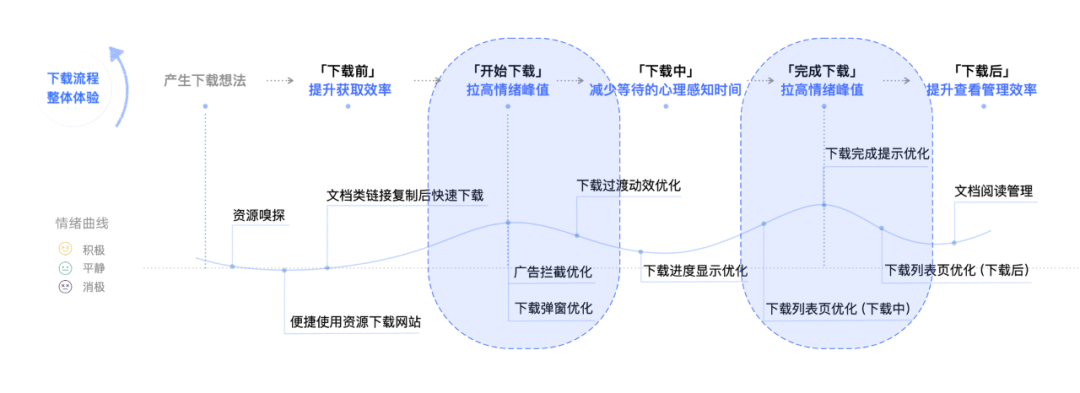
例如在vivo海外浏览器的下载优化专项上,设计师通过分析体验地图,在开始下载时、完成下载时两个关键时刻通过针对性的设计优化点来拉高用户的情绪峰值。

▲vivo海外浏览器下载流程用户情绪曲线
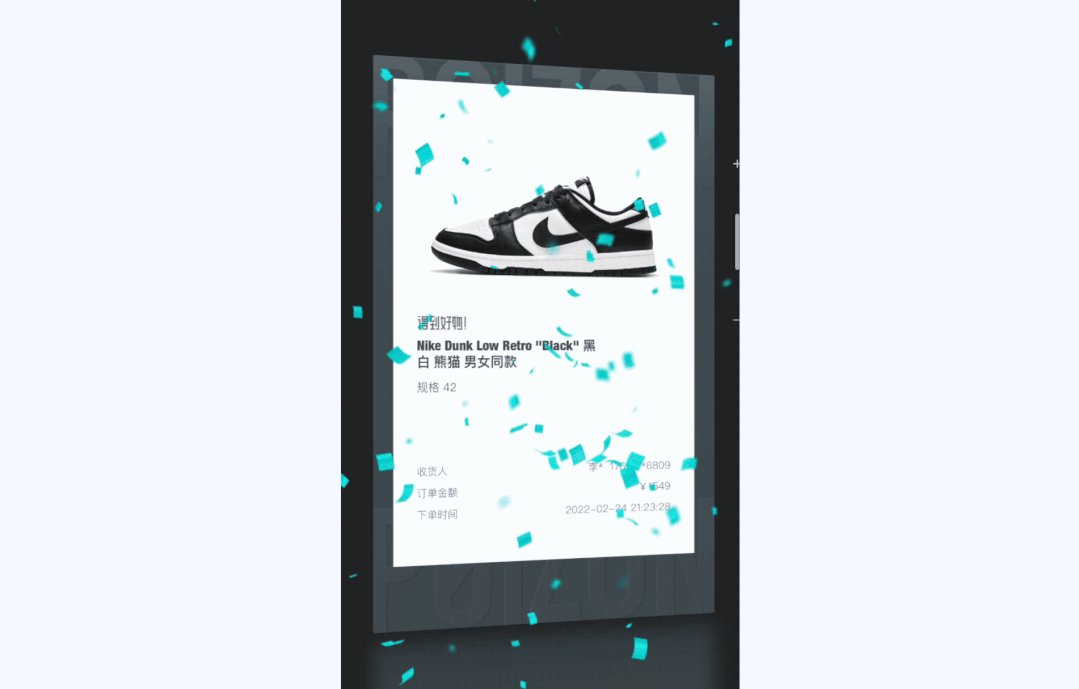
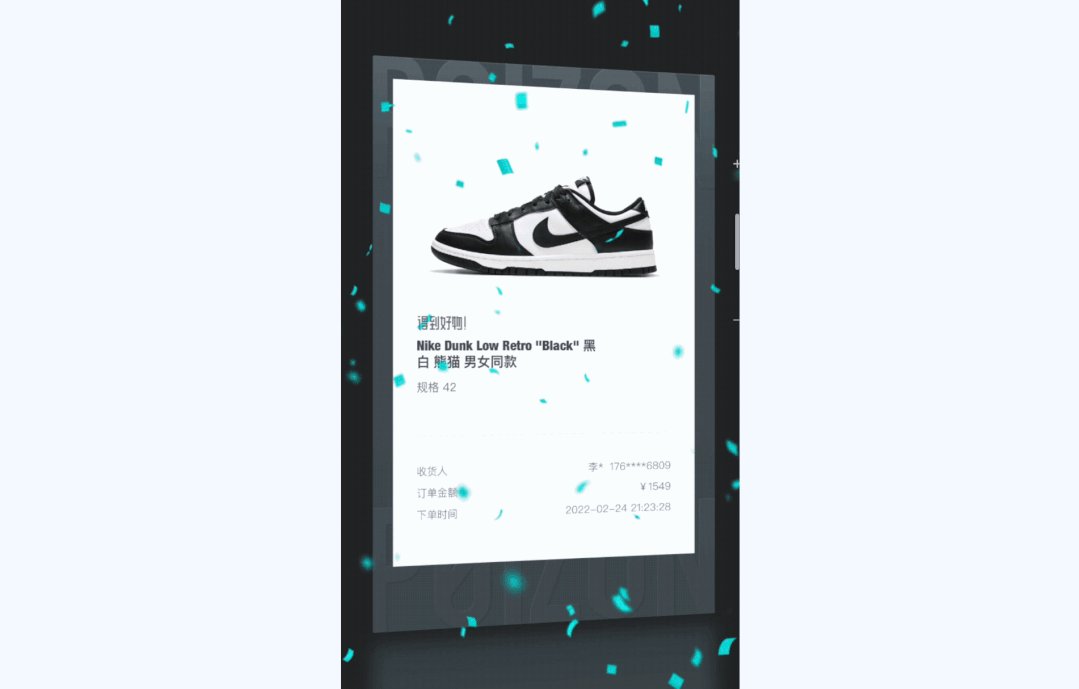
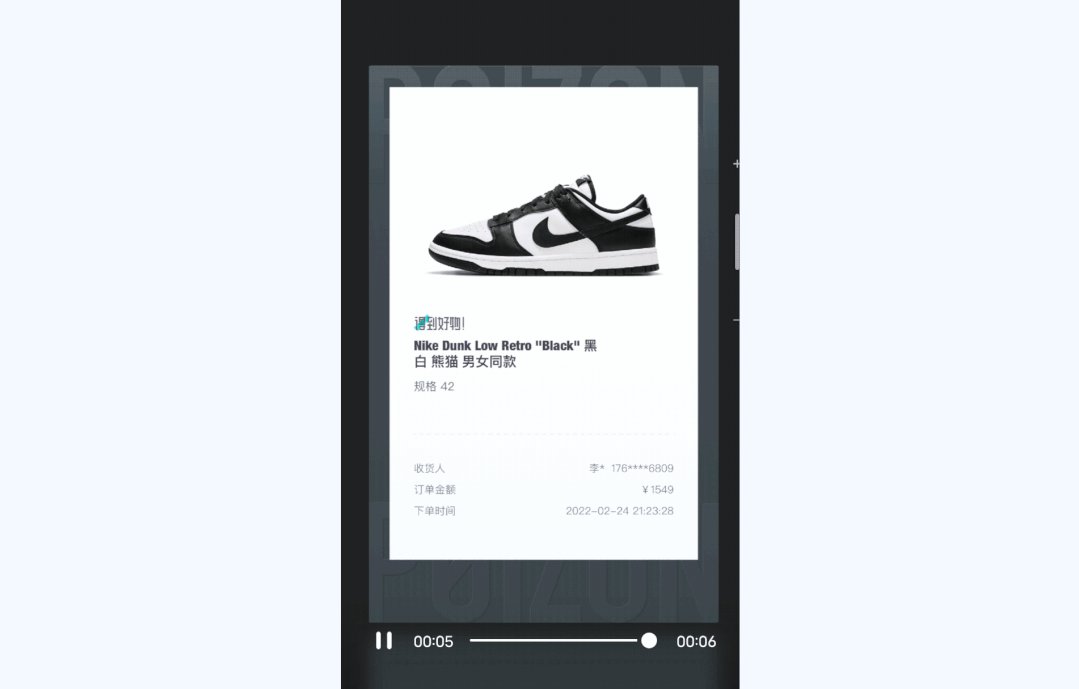
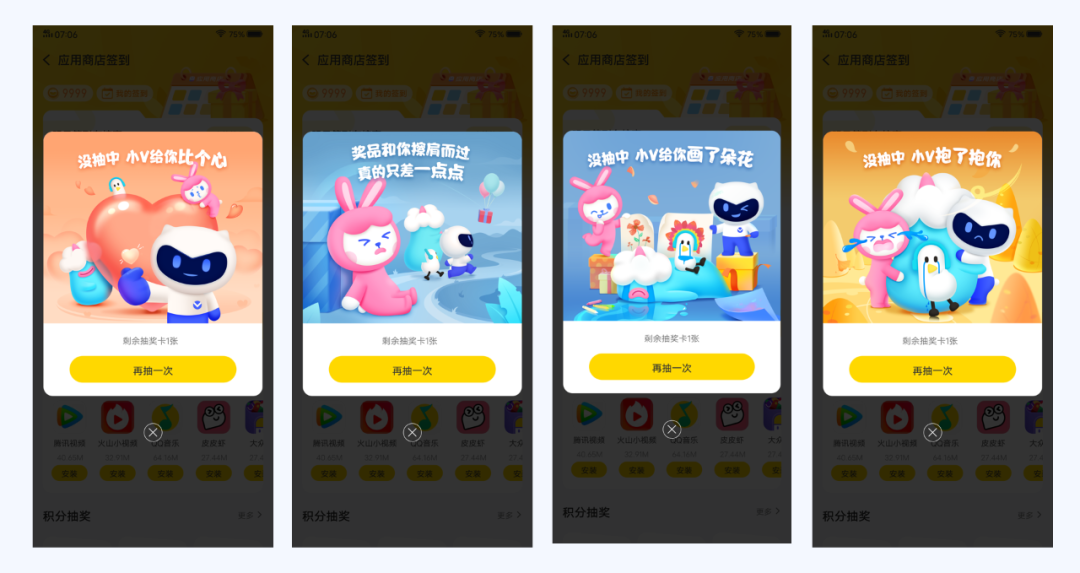
此外,得物APP在用户购买成功后,将已购商品以一种具有仪式感的收藏卡形式展示给用户,给用户惊喜的体验;vivo积分抽奖对未抽中的情况,设计了多套情感化插图和安抚文案,减少挫败感,增加趣味性,从而提升整体抽奖的体验。

▲得物APP购买成功后商品卡片动效

▲vivo积分抽奖-未抽中反馈
4. 回访(用户再次使用该产品)
提到让用户能够再次使用产品,养成使用产品的习惯,很多设计师可能会想到用上瘾模型制定设计策略。除此之外,也可以考虑利用用户的认知偏差进行设计。
这里总结了4种用户认知偏差,可在设计上促进用户再次使用,分别是:蔡格尼克效应 、宜家效应、沉没成本、鸟笼效应。
拿蔡格尼克效应举例,蔡格尼克效应是指:人们会对没有完成的事情念念不忘。意味着我们在设计上除了显示出用户已完成的任务来凸显用户的成就感外,也应该重点考虑如何呈现未完成的任务,进一步吸引用户的回访。
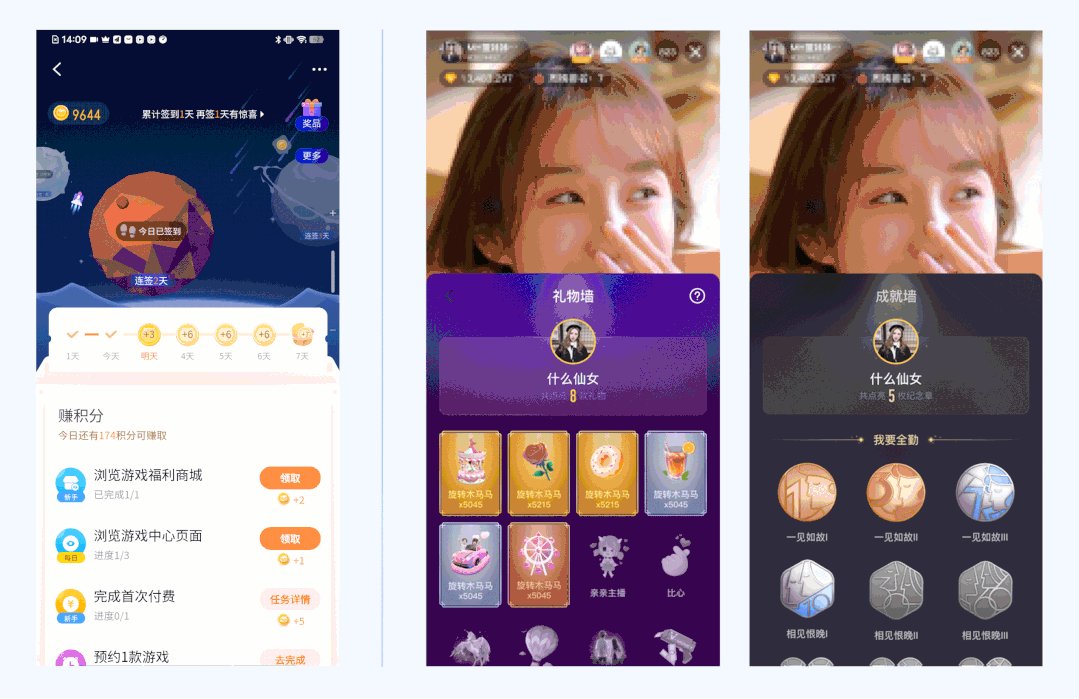
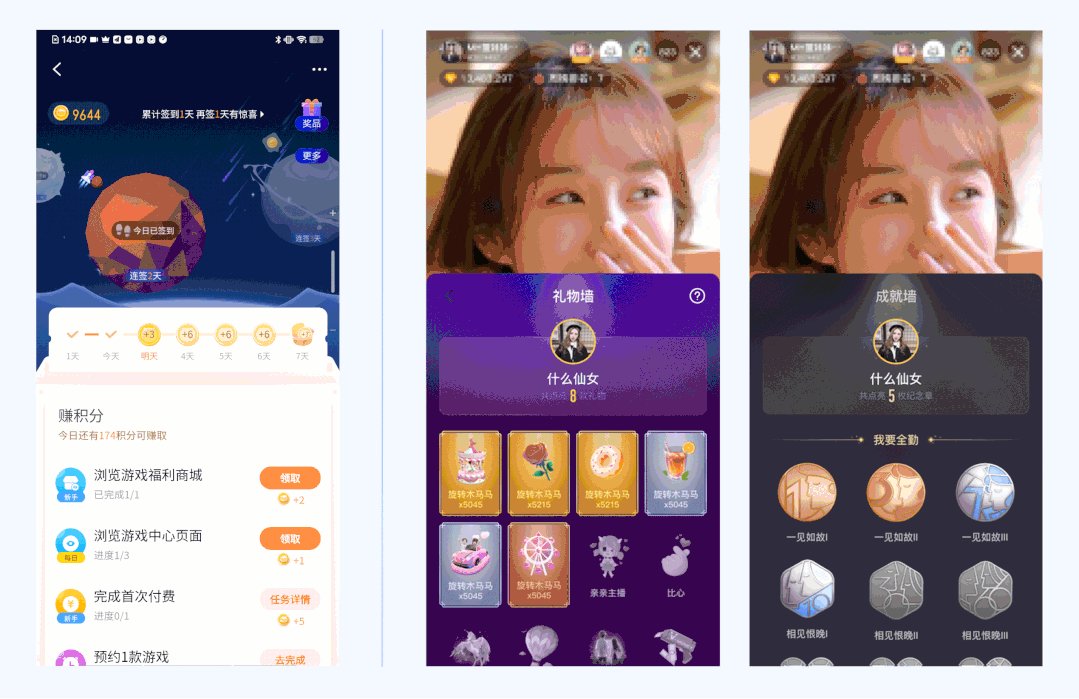
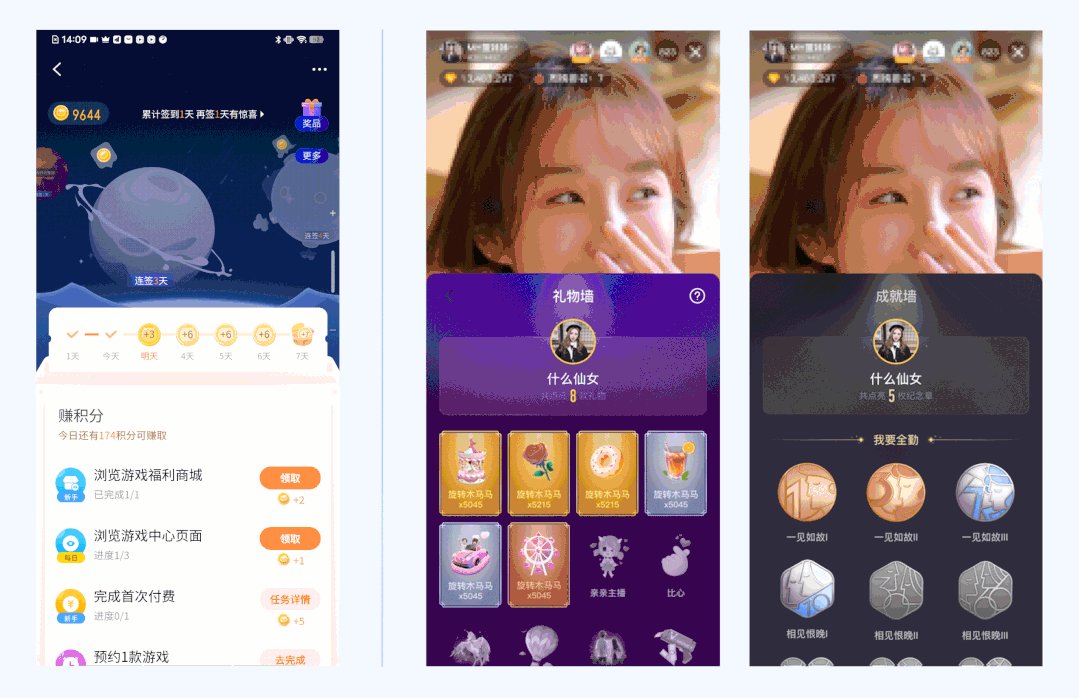
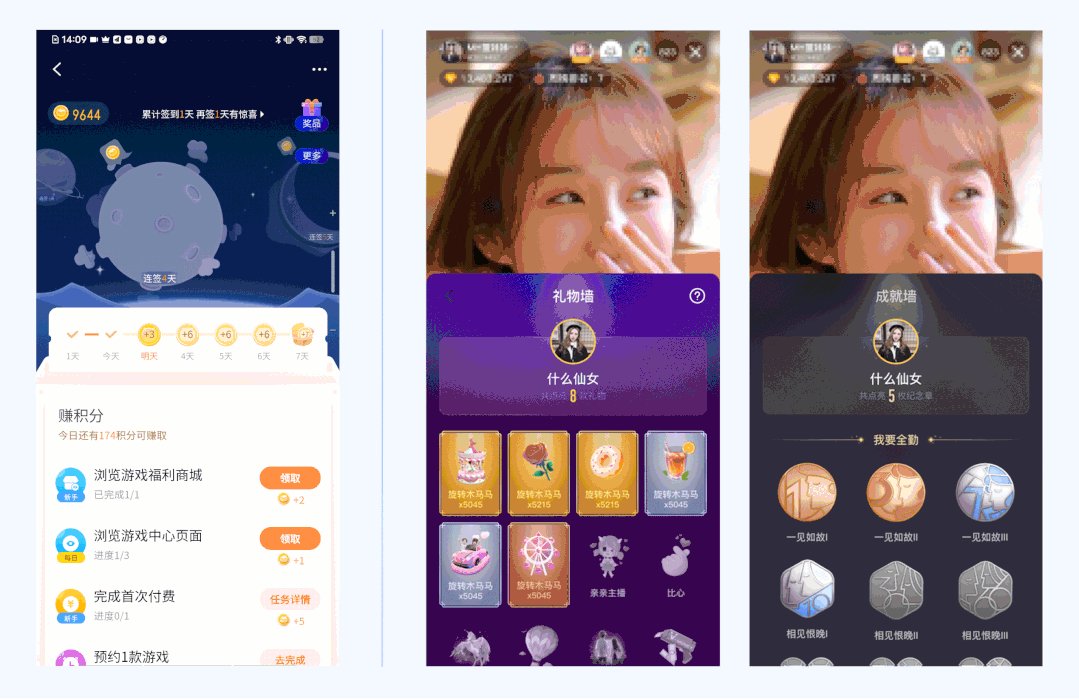
例如,vivo积分签到改版后,用灰色星球的视觉样式进一步加强了未签到打卡的状态,吸引用户持续来点亮(签到)。此外,很多直播APP也会将用户在直播间的活跃情况和送礼情况做成展示墙,展示用户还未达成的成就与还未送给过主播的礼物,促进用户在直播间持续的活跃和送出更多的礼物。

▲vivo积分签到(左)、vivo直播礼物墙成就墙(中/右)
四、总结
本文介绍了心理学上的一个重要模块-认知偏差;以及介绍了4种认知偏差产生的原因:信息过载、记忆力有限、意义不明确加工错误、需要迅速反应;提出了如何运用相应的认知偏差在用户体验的四个阶段中(注意、决策、感受、回访)达成设计目标。
设计师在实际设计中,要注意平衡业务目标与用户体验。多以用户体验为出发点利用认知偏差,避免滥用认知偏差套路用户以达成业务目标。
认知偏差理论非常多,本文仅总结了一些设计师可能会用到的认知偏差理论。文中很多认知偏差虽然提到但并没有展开介绍,下面附上了对应概念,感兴趣的设计师可思考如何在设计中使用。
五、附录-设计上常用的认知偏差理论汇总
1. 注意
- 非注意盲视:当人们正在处理一个任务时,一般仅会关注当前任务或周边的视觉区间,经常注意不到其他区间出现的醒目或非醒目信息的现象。
- 曝光效应:人们会偏好自己熟悉的事物。
- 面部辨识效应:含人脸或者类似人脸的图像会就更容易吸引人们的视线。
- 图片优势效应:是指图片和图像比词语更容易被注意与记住的现象。
- 雷斯多夫效应:相比常规的事物,特别的事物更容易被注意与记住的现象。
2. 决策
- 心理账户:人们会把不同性质的钱存放在不同的心理账户里面管理,不同心理账户有不同的记账方式和运算规则。
- 框架效应:人们会因不同的描述对一个客观上相同问题做出不同的决策判断。
- 禀赋效应:人们对于自己所拥有的东西往往会看得更加贵重。
- 权威偏见:人们会认为权威人士给出的建议准确性更高,并且更容易受到该建议的影响。
- 从众效应:个体会受到群体的影响而改变自己的认知、决策和行为。
- 登门槛效应:人们一旦接受了他人的一个微不足道的要求,为了避免认知上的不协调,或想给他人以前后一致的印象,就有可能接受更大的要求。
- 锚定效应:人们对某人某事做出判断的时候,容易受到第一印象或者第一接收到的信息所影响和支配。
- 诱饵效应:人们对两个不相上下的选项进行选择时,因为第三个新选项(诱饵)的加入,会使某个旧选项显得更有吸引力。
- 稀缺效应:人们倾向认为稀缺的东西更宝贵。
- 群内偏差:人们会更倾向于自己所属的群体的意见。
- 模糊偏误效应:人们倾向避免未知,决策时避开资讯不足的选项。
- 奥卡姆剃刀:如无必要,勿增实体,简单有效,人们更倾向简洁的事物。
3. 感受
- 峰终法则:如果人们在一段体验的高峰处和结尾处是愉悦的,那么人们对这段体验的整体感受就是愉悦的。
- 光环效应:指对某人的某个显著的局部特征的看法被盲目扩大化,变成对此人整体的看法。
- 序列效应:在列举项目时,排在最前面与最后面的元素,要比排在中间的更容易让人记住。
- 谷歌效应:人们比较容易忘记在网上很容易找到的信息。
- 真相错觉效应:重复的事情越多,人们就越相信。
- 消极偏见:相比较积极和中性的因素,负面因素对人们的心理影响更大。
- 遗漏变量偏差:当获得的奖励出乎意料之外,人们获得奖励的喜悦感就会增加。
4. 回访
- 蔡格尼克效应 :人们会对没有完成的事情念念不忘。
- 宜家效应:人们倾向于高度评价他们参与创造的产品,对于一个物品付出的劳动越多,越容易高估该物品的价值。
- 沉没成本:人们在某件事上投入越多就越难放弃它。
- 鸟笼效应:人们会在偶然获得一件物品后,会继续添加更多与之相关的东西。
作者:李扬;公众号:VMIC UED
本文由 @VMIC UED 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








真是好文章!获益匪浅!
“例如模糊偏误效应(指人们倾向避免未知,决策时避开资讯不足的选项),就是由于人类在不断进化中为了避免错失机遇等形成了想要快速做出反应的习惯,所以在决定时,会更倾向简单和确定的选项,而非复杂和模糊的选项。”这个词解释是正确的,但是形成原因不是为了错失机遇,是人类面对未知要避开危险的本能,祖先面对有动静的草丛因为不知道是兔子还是狮子,为了躲避危险选择避开。
但是正是因为认知偏差的存在我们才能靠经验做一些决定,提高了效率,不然每一个都要认真想就会很累
真的,认知偏差还真的挺重要的,不仅仅是这个方面,很多行业都是靠认知偏差赚钱的。
这些心理学概念非常好,如果可以活学活用的话一定可以给产品增色不少
产品设计也能和心理学概念结合起来,多学科交叉设计哈哈
很系统,例子再多些或配些调整后的数据会更好