电商商详页呈现信息调优案例分享:一些不起眼的小信息,可能撬动大转化
编辑导语:在做电商商详页转化率提升时,有时可能尝试过一些小点,却没什么效果,是哪里出了问题呢?本文作者分析了一些细小但用好了会很有效的“最佳实践点”,一起来看一下吧。

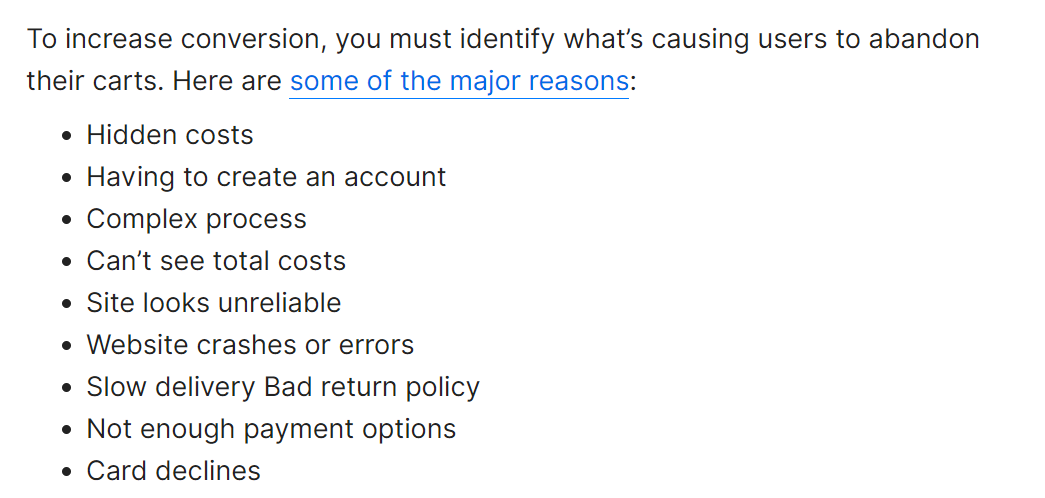
最近和跨境电商的一些朋友聊天的时候,发现了一个有意思的烦恼:“经常看到很多提升网站转化率的文章里面会提到要注重一些Free shipping啊,退换货Policy啊,CTA啊等等信息。但是这些东西弄上去怎么感觉好像没啥效果呢?”
当时听朋友这么说,我大概就知道是看了哪些文章了。
里面会提到诸如:
- 退换货Policy是否明确显示出来
- CTA的颜色是否鲜明、文案是否明确没有歧义
- Shipping时间是否看起来过久
- 网站本身看起来是不是很可靠
- 是否添加了Trust Stamp
等等等等。

诸如此类的原则型文章,我们估计能在外网和各种公众号上看到好多。
从网站基础建设角度来讲,的确有很多信息作为提升转化的“必要条件”需要被注意,但如果说把这些信息全都一股脑堆在网页上的话,一个页面——像商详页或购物车页面——估计就要成为一个大杂烩了。
而且这些小点可能有些朋友已经尝试过了,好像并没有看到什么立竿见影的效果。
到底是哪里出了问题呢?今天我们就来看看一些细小但用好了会很有效的“最佳实践点”。
01 理解和运用信息架构
为了解答上面的困扰,我们首先需要理解一个事情:“用户完成购买是一整套的消费心理的变化”。
可以想象,如果您在路边看到一家店——可以随便想象是卖3C或者卖服装的店,您可能刚好有想法买点什么,也可能刚好是路过。那么从看到这家店、到进店、逛店、比较商品、最终购买,不同的小阶段可能都需要了解到不一样的信息,才能帮助您在短时间内做出购买决策。
店家需要设计一整套信息架构,在合适的时间阶段、以合适的形式给到您合适的信息,才能让您下定购物决心,而在独立站上同样也需要这样的过程。
所以,各种地方看到的文章说的道理是没有错的,而且很多都是基础的、必须要做到的工作。但往往忽略了信息传递的连贯性设计。
那么对于一个购物网站,我们都需要给用户哪些信息呢?基本类别如下,但不同品类需要大家根据自己的业务情况做细节梳理:
- 这是卖什么商品的 —— 用户在你这里买什么(建立基础认知)
- 这里的商品有何与众不同 —— 用户为什么要买你的商品,而不去买别人家的此类商品(提起兴趣)
- 这里的商品有什么价值 —— 用户用了你的商品会有什么好处,能解决什么问题(提起兴趣)
- 这里的商品是否适合我 —— 商品很好,但用户是否适合这个商品 (打消顾虑)
- 在这里购买这个商品是否可靠 —— 用户为何在这里购物,为何不去别的地方买这个商品(打消顾虑)
- 在这里购物是否有保障 —— 用户在这里买,万一体验不好怎么办(打消顾虑)
- 是否此刻就在这里买 —— 用户是否可以更无压力地购买(降低门槛,建立冲动)
我们再来具体看下这些信息点一般的解答方式:
1. 建立基础认知
这是卖什么商品的 —— 用户在你这里买什么?
一般来讲不太需要做什么,用户就能够理解的一个信息点。不过有些朋友经营的品类可能很垂直,或者说自己的商品技术内涵明显与别人家是有不一样的,那么在首页就应该进行信息告知。
2. 提起兴趣
这里的商品有何与众不同 —— 用户为什么要买你的商品,而不去买别人家的此类商品?
这里的商品有什么价值 —— 用户用了你的商品会有什么好处,能解决什么问题?
所谓种草环节的第一步,首先在首页就会要有内容呈现,但更主要是可以尝试通过专题页——国内跨境兄弟们往往没有重视的一个页面——来把拳头产品的产品力讲透。
在专题页面里面就可以系统的将我们商品的与众不同讲清楚、讲透彻,进行彻底的“种草”。而这个页面其实也往往相比列表页、首页更适合进行效果广告的投放。

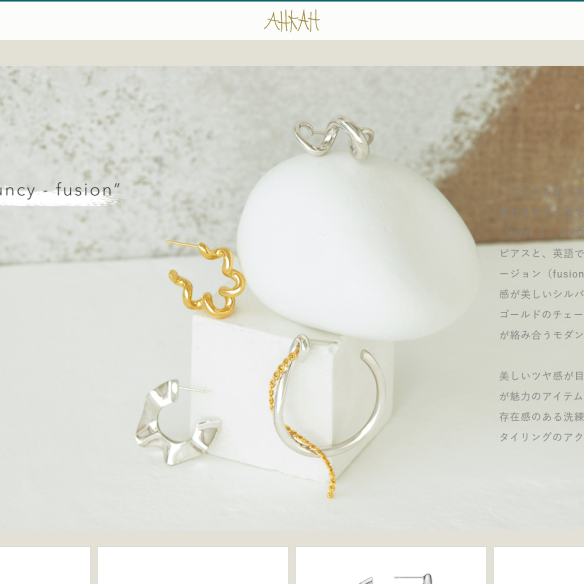
服务中客户AHKAH:专题页中把设计背景、理念讲述得非常清楚

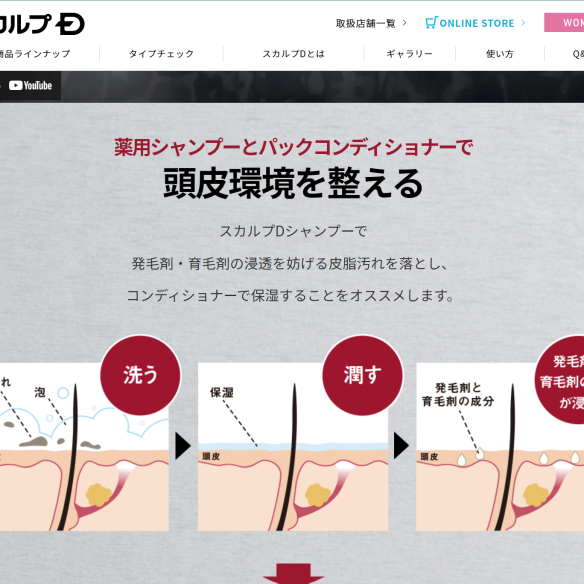
服务中客户Angfa:专题页主要讲的是独特的功能性

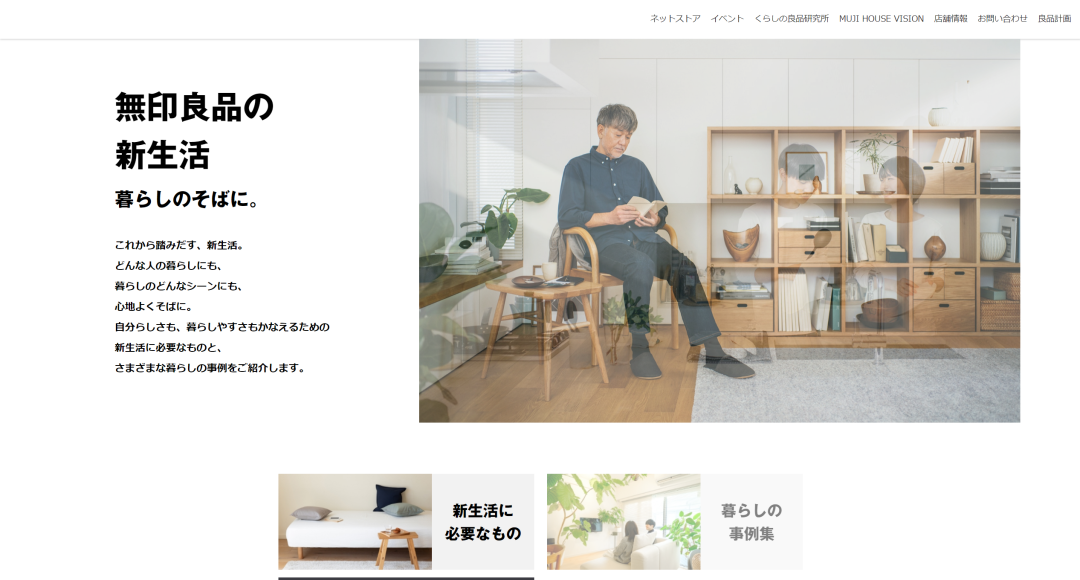
服务中客户MUJI:此专题页中的商品组合主要是讲Lifestyle
3. 打消顾虑
这里的商品是否适合我 —— 商品很好,但用户是否适合这个商品?
在这里购买这个商品是否可靠 —— 用户为何在这里购物,为何不去别的地方买这个商品?
在这里购物是否有保障 —— 用户在这里买,万一体验不好怎么办?
这三个和打消顾虑相关的,普遍会放在商详页中来进行解决,即这个商品虽然好,我感兴趣,但是否适合我,我是否可以安心地进行购买。
1)适合我
样式型的,可以通过模特穿着和使用时的样子来呈现。我们普遍能够看到,海外DTC品牌会更加注重模特的多元化——“卖家秀(模特)”提供美好感觉和“买家秀(真实消费者)”提供真实感。
功能性的,需要“对症下药”,讲清楚这些功能是解决什么具体的问题,以及解决问题后的美好状态;“买家秀”更重要一些,毕竟“不看广告看疗效”嘛。
2)这里可靠
- UI设计本身没有bug,视觉上不凌乱,整体增加“大厂”安全感
- 品牌介绍和理念略微特殊一些,可能需要在各个页面都有呈现,不过每个页面呈现的力度不同:首页>专题页>商详页>列表页
- Trust stamp有的可以在这里放(也可以在首页放)
- 多种支付方式与支付安全保障
- 用户评论、SNS图片墙放出来,并且在商详页的用户评论与展示等可以放也许不够好看,但足够真实的例子
3)这里有保障
主要是退换货Policy,特别是高客单价的,更应该更强的把这个信息展示出来。
4. 降低门槛,建立冲动
是否此刻就在这里买 —— 用户是否可以更无压力的购买?
临门一脚了,一般出现在购物车内、支付页面或加购后的离开挽留弹窗、限时优惠券等等。
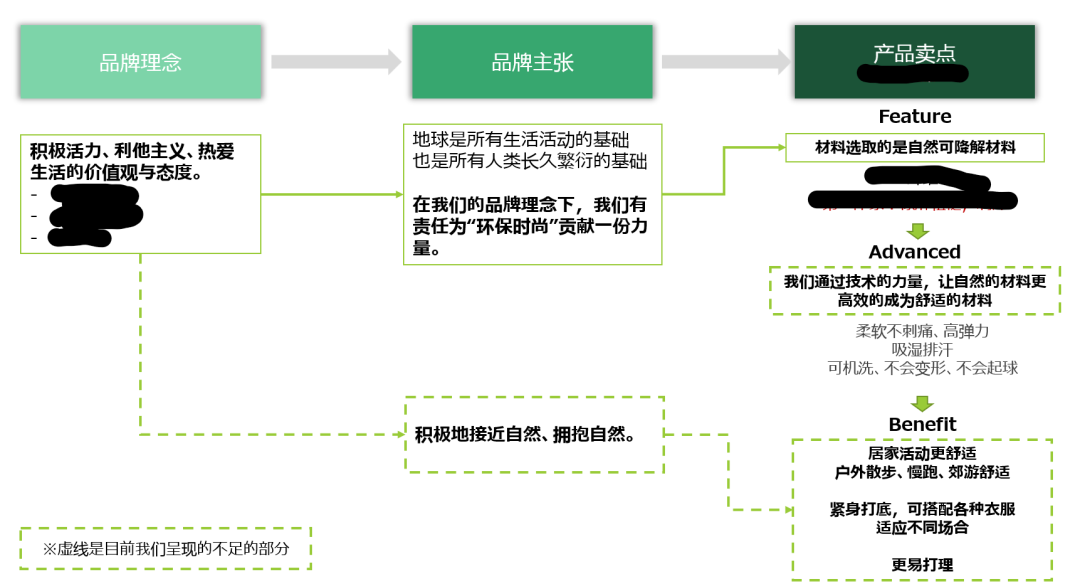
当我们都梳理完成之后,就可以形成这样的一个信息结构图(简单举例,并且抱歉有马赛克),且需要把完整的总结的信息放置到各个页面中,梳理清楚不同页面主要讲述的信息应该是什么。


02 聚焦用户旅程的核心页面
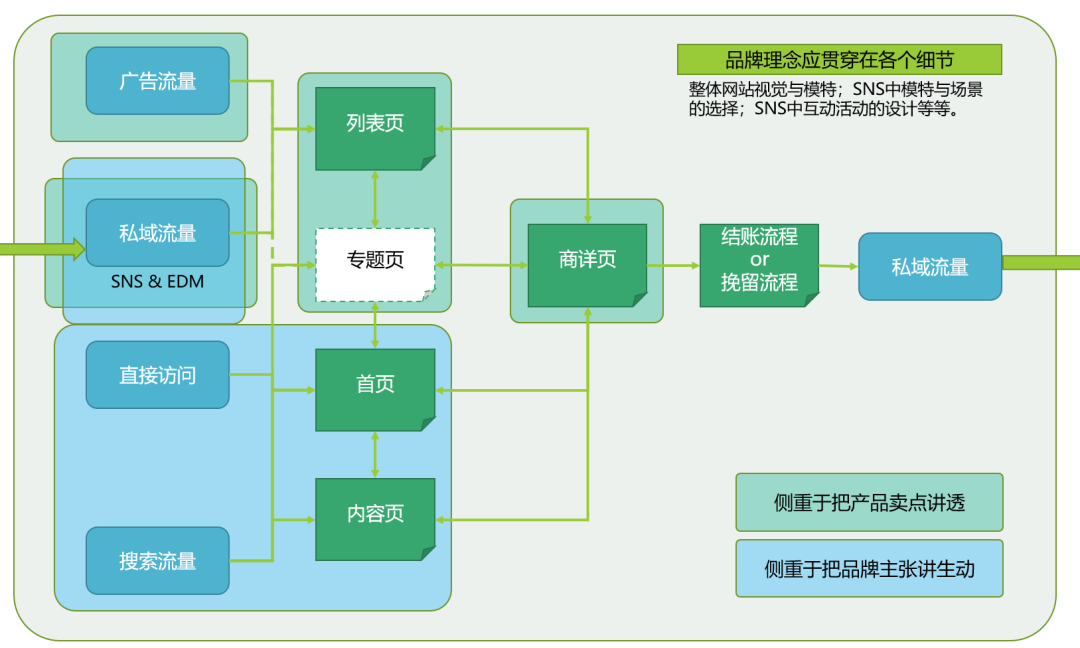
完成上面的准备工作后,我们就可以拿现在网站的链路,来模拟思考用户旅程,看下在对应页面中是否把应该讲的信息都讲述清楚了。
然后也回到我们文章最开头提到的问题,“这些小点我在商详页修改了,是否真的会有效果?”
如果其他各个环节要表达的信息都清晰了,而刚好只是在商详页这个地方应该表达的信息有缺失,那么在此做调整可能就会有立竿见影的效果。
相反如果在其他环节都有信息丢失,那么只调整这一个地方的话可能就没有办法看到在全局转化率上的效果(不过看这个页面的Engagement和往下一步的转化,以及用户热图情况的话,还是可以看到效果的)。
而如果整个链路上的基本信息都具备了,一个小的优化点,就很有可能起到极大的杠杆作用!
03 细分人群进行定性研究,快速找到可以测试的点
另外还有一点,就是针对一个页面,也需要进行分人群的分析与测试。这也是优化时候常见的一个误区:为什么我调整了好多这个页面的细节,但还是效果不明显?
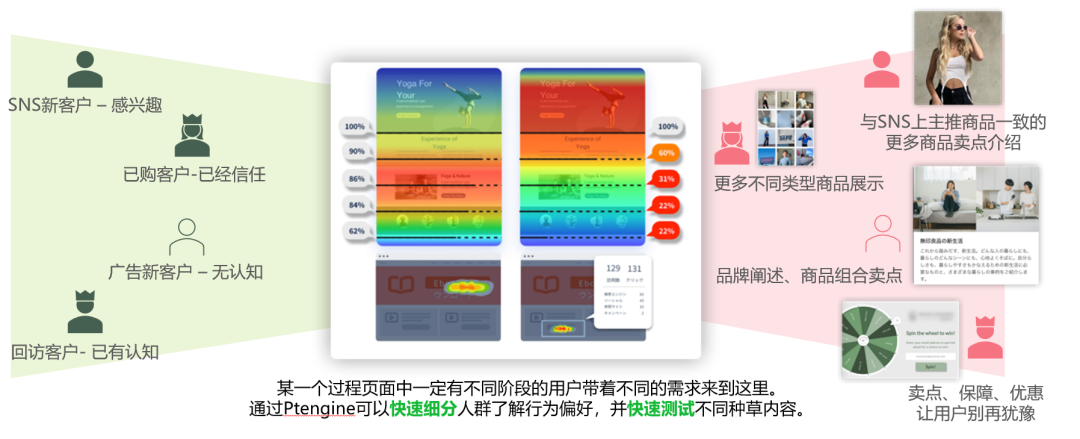
因为一个页面承载的不是一类人,而是不同类型的人。

有些用户可能是来过的,已经对某一个信息了解了,那么就不要对这个人群再浪费像素呈现这个信息了,我们有很多话要和用户说,不是么?
而且还有一个思路,对比完成购买和未完成购买人群关注过的信息差异(通过热力图分析不同人群是否浏览、是否点击、是否停留时间更长)来找到促成成交的核心关键信息,并进行强化测试,往往能收到立竿见影的效果(前提还是别忘了,整体信息架构已经梳理过调优过了)。

04 获取“面”而非“点”上的洞察,进而在用户的整个旅程中进行优化迭代
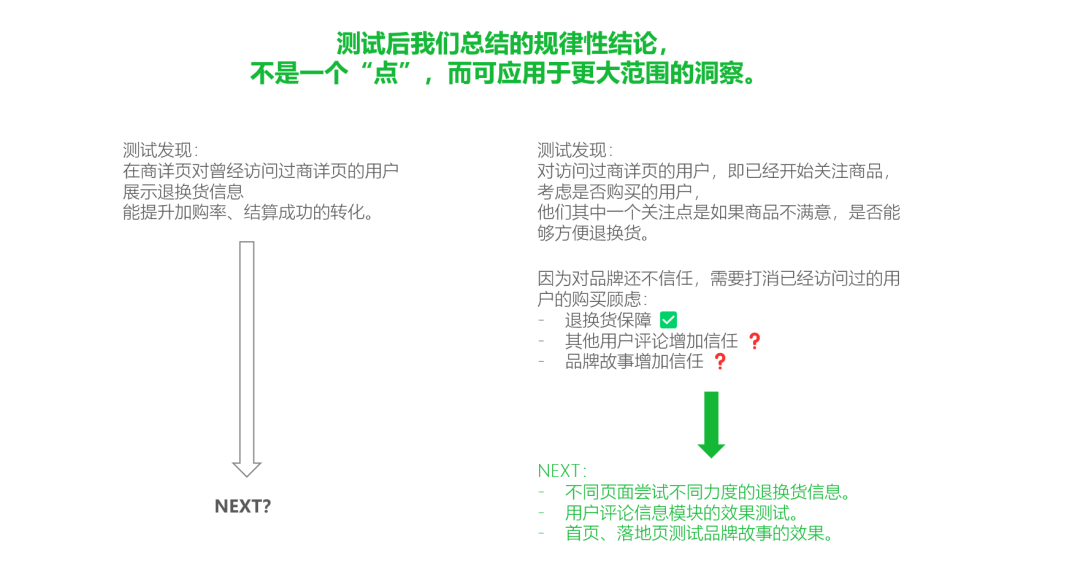
最后再提一点,在上一步的过程中,我们往往能发现一些很有用的洞察,但这些洞察很容易陷入到一个很小的影响范围。
而更重要的是站在提炼用户所关心的信息是否有缺失,哪些信息对用户来讲很重要的角度去思考,进而可以把这些洞察更新进信息架构中,重新思考我在各个页面都应该用什么样子的力度呈现哪些信息。

举个例子,服务中的一个案例:起初在网站的首页上有一个悬浮条来提示用户首单有优惠。这个信息其实很重要,是能够帮助提升决策冲动的。
也许放在首页这里是不合适的,而且首页不仅仅都是新人。所以,首先可以对新老用户进行分群,并A/B测试不同的悬浮条、文案、引导CTA等。
经过几轮测试后,同样是首页悬浮条,针对新访问用户以何种形式呈现首单优惠找到了最佳实践。同时还发现老用户对这个优惠明显是无感的,但引导老用户去了解新产品是有效果的。
那么下一步做什么?到此就结束了么?
不是。
这个结果给我们带来的新洞察和假设是:新用户在访问我们网站的时候,因为产品价格问题,虽然想买但还是略有犹豫。那犹豫的点,我们已经验证到了一个,即首单价格,用户希望更低门槛的试错。
所以进而我们可以有后续动作来进行更大范围的尝试:
- 首页的首单优惠以悬浮条形式呈现(保留)→ 在商详页中尝试用更强的文案和Icon进行提示 → 在购物车中以小Banner(更强)的方式提示
- 在商详页中尝试增强其他用户的买家秀,因为首单用户是担心试错成本,那么我们就告诉他:“你看看别人,你买的话不会错”
进而我们就可以再做更多尝试,并把这些洞察补充回到信息架构中:“针对新用户,我们的商品需要更强的评论信息、成功使用场景来让用户打消买了但用起来不够好的顾虑。”
05 写在最后
提升转化率是一项系统性工程,立竿见影的方案是有的,但也是建立在精细化运营基础之上的。看起来好像有点麻烦,但只要按部就班地做下去就会有效果。
能决定胜负的,就是更快、更正确、更坚定的把这些基础工作都做扎实。也只有把基础工作做扎实了,那些遥不可及的转化率“梦想”才能慢慢变成现实。
本文由 @李景岩 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








怪不得,原来每个界面都是精心设计过的哈哈哈,看完还是挺受教的
我买东西的时候就会对比一下商详页的设计,还有评论问答