HMI没入门?看这一篇就够了!
编辑导语:HMI是人机交互的展现形式之一,是人与车之间的信息交互的特定名词,而HMI设计就是为人与车之间的交互带来良好的体验。什么是HMI呢?HMI设计师如何有效的提升人与车之间的交互体验感受呢?本文作者通过对HMI概念的解析、车载系统特点的总结、车载系统开发的梳理,与大家一起来分享HMI设计的相关知识吧~

一、什么是汽车HMI?
1. HMI的基础概念
很多想要入局HMI设计的同学都是UI、UX设计师,因此为了让大家可以更全面地了解HMI,笔者再将HMI与UX、UI做一个横向的对比~

- UI:User interface,即用户界面。用户通过产品的画面指引进行交互,完成操作。
- UX:User experience,即用户体验。指用户在使用产品的过程中,对整个产品交互的体验感受。
- HMI:Human-Machine Interaction,即人与车的信息交互。为用户在汽车驾驶时带来汽车与用户之间的信息交互。
在人与车的交互信息可以通过很多渠道进行传递,中控大屏、开关、按钮、语音系统等,这些渠道共同帮助驾驶者完成驾驶任务的基础上,还要带给驾驶者良好的使用体验。而良好的使用体验维度也是不同的,例如顺畅的交互感受、及时的反馈、信息高效的传达等。
2. HMI的使用场景与载体
了解HMI的相关概念,接下来为大家介绍HMI用户的需求是怎样的?HMI有哪些使用场景?通过哪些载体呈现出来?

- HMI用户需求:汽车大额商品的特点决定了其低频次消费的属性,而汽车除了要协助驾驶者完成驾驶任务的功能外,最重要的就是安全性与稳定性的保障,因此HMI也需要融入这些汽车的固有基因。
- HMI使用场景:车载HMI是人与汽车在车内场景产生的交互,由于车辆结构设计与驾驶者的行为需要,驾驶者通常使用右手来进行交互操作。
- HMI呈现载体:中控大屏、开关、按钮、仪表盘、副驾驶显示屏、后排显示屏等。下面为大家介绍几个较为常见的HMI载体~

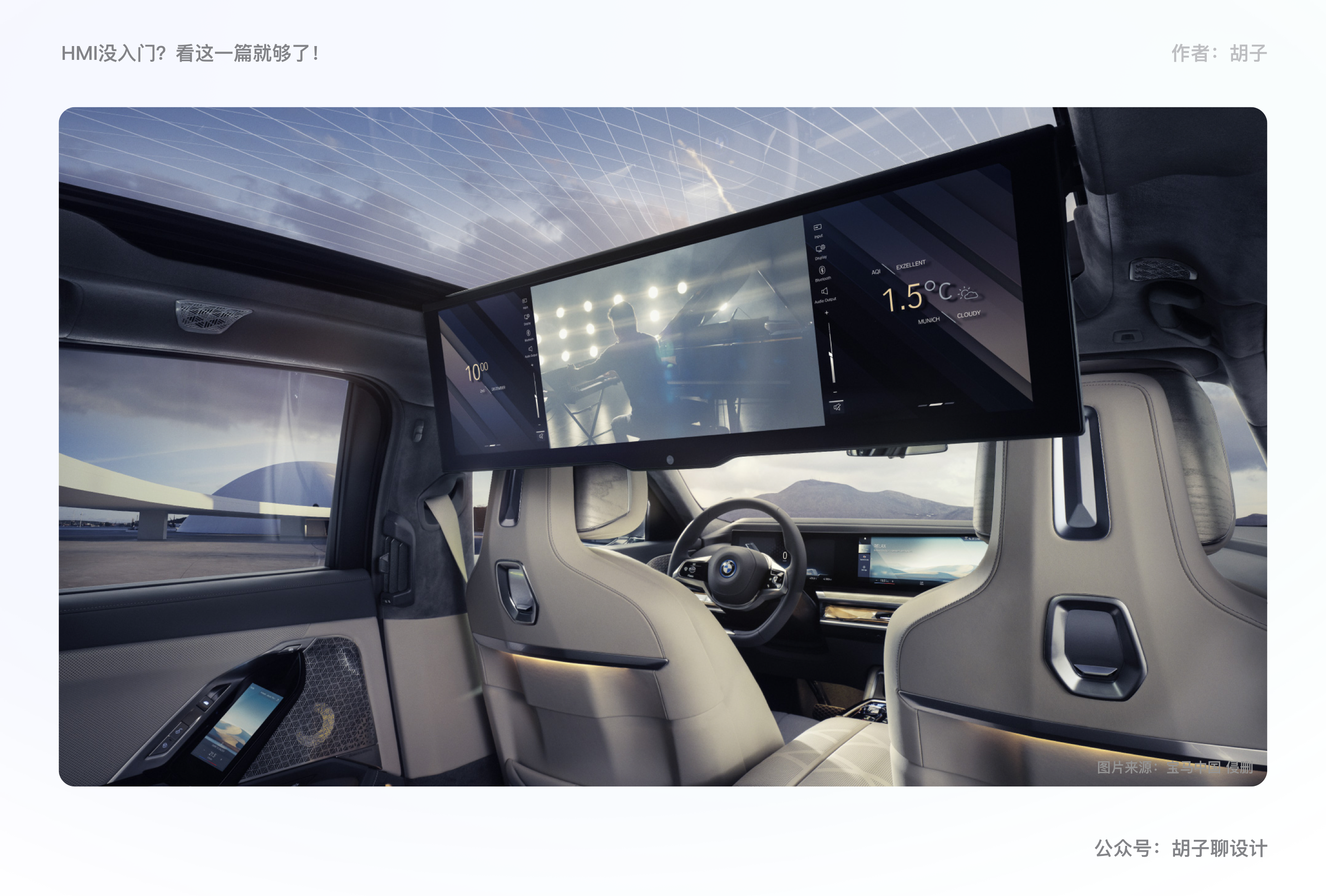
(1) 中控大屏:汽车中央控制屏幕,可以控制车辆一部分的设施,连接倒车影像等功能,驾驶娱乐化与驾驶乐趣也与驾驶者们之间存在越来越紧密的依存关系,在未来的车载显示器会跟更多的跨时代的科技联系;
(2) 仪表盘:现在的纯液晶仪表盘替代了传统仪表盘成为了主流趋势,传统仪表盘包括:纯机械、灯显、段码等;
(3) 后排显示屏:后排显示屏的娱乐属性较为浓厚,主要具备视频、音乐、游戏、天气预告等功能,可以根据后排乘客的不同需求进行调换,是优化后排乘客乘车体验的有效途径。
3. HMI的市场与前景发展
下面从行业风向、政策、消费者这三个维度来解析一下HMI的市场与发展前景~

- 行业风向:HMI的前景就不用过多赘述了~随着世界顶级互联网的公司不断涌入到车载的赛道中来,HMI的行业的发展前景就不言而喻了。从国际顶级互联网公司 谷歌 Android auto、苹果 CarPlay,再到国内顶级公司华为车机应用、百度的Car Life 和Apollo、阿里的斑马、腾讯的 Ai in Car纷纷入局;
- 政策:政府对于汽车信息化、智能化的发展非常重视,着重扶持此类高科技行业的发展;
- 消费市场:消费者也越来越重视汽车的驾驶体验感,HMI是否与车内配饰匹配也是重要的参考条件,而这些也成为了影响车辆是否成交的关键因素,因此用户体验也是汽车设计厂的重要参考依据。
经过介绍,相信大家也是看好这个行业的发展与前景,将会有更多的设计师分享到HMI发展的红利,才会想要进一步了解HMI的~
二、HMI设计理念
HMI的用户体验体系是基于人与车之间的关系进行设定的,别分由安全-效率-舒适-体验这四个体系自上而下组成的,而通过HMI的设计可以对这些体系产生正向的作用。
1. HMI设计原则
HMI的设计原则有哪些呢?它与UI/UX有着紧密的联系,基于车载HMI的特殊属性与使用场景,HMI的设计原则也与其他设计领域是不尽相同的。

(1)轻便操作:在人车交互的特定场景中,驾驶者通常采用左手进行驾驶需要的基本操作,右手进行HMI系统的交互操作,同时进行多项操作任务。在多任务同时进行下的非静止状态下车辆的安全性是存在风险的,因此,HMI首先就是要确保驾驶人的安全为前提进行信息交互设计,让驾驶者在驾驶的过程中也可以轻松的完成HMI系统的操作。
(2)高效浏览: 随着人们生活的不断丰富,汽车驾驶者对于HMI需要具备功能全面性的要求也越来越高,在“大屏化”的HMI系统所需要具备的功能与信息也越来越多。因此,在HMI的设计中,可以为驾驶者带来更加高效的信息浏览效率是非常重要的,要对信息进行精炼,保障信息通俗易懂、表意准确、清晰好辨,为驾驶者的高效浏览做出支撑。
在进行信息层级设定时,要让驾驶者更加快速的捕捉到最为关键的信息,可以通过对比的设计技巧来实现,确保驾驶员在驾驶车辆时也可以拥有高效的浏览性,降低驾驶员的视觉捕捉成本。
(3)即时反馈:在实际的驾驶场景中,路况、路线、信号的变化关系是非常复杂的,驾驶员要花费较高的精力成本,因此在与HMI的信息交互中,要做到迅速的反馈,可以通过视觉、触控、语音等方式进行及时的反馈,因此在HMI的设计上也要注重信息传递的效率性。
2. HMI设计特点
刚为大家介绍了HMI的设计原则,那么基于以上三项设计原则的基础上,HMI设计还有哪些设计特点呢?

(1)使用场景:HMI的设计原则是基于HMI特殊的使用场景而产生出来的,HMI位于前座舱的中间区域,在主驾驶位的右侧,眼睛距离屏幕距离为50~60cm,因此在驾驶员进行驾驶任务时需要通过斜视来查看屏幕中的内容。这样的使用场景就需要考虑HMI设计的差异性,例如硬体的屏幕尺寸、软体的字体大小、图形、icon、颜色等;
(2)品牌感知:汽车市场的车企规模不断扩大,头部车企愈来愈注重品牌的差异化设计,通过独特的品牌留给用户更加深刻的印象。现在的用户喜欢内饰时尚且具有品质感的设计,好的HMI设计不是购买一辆汽车的核心因素,但却是必备的因素。伴随着同一车企出现愈来愈多的车型,每款车型的用户画像也逐渐细化,因为更需要HMI的量身定制,从风格设计再到品牌感知,都要定位到精准的用户像群与之匹配。
(3)用户体验:HMI交互行为是具有较高的固定性的,交互模式却是多种结合的:语音、触控、按键、按钮。这些模式之间相互结合的交互是较为高频的操作,结合HMI的使用场景,因此要求HMI具有较低的容错率,同时也要考虑到实际操作热区的问题。
三、HMI交互概念
接下来为大家详细的介绍一下HMI的交互相关概念,分别从HMI的交互模式、交互方式、交互文案、交互反馈为大家介绍~
1. 交互模式
HMI的交互模式是通过多种感官渠道提供的反馈信息进行交互的综合型模式,其中包括了视觉、听觉、触觉、嗅觉与味觉等方面的感官参与,而想要获取这些感官的参与就要通过其对应的人体器官,例如眼、鼻、嘴、耳、手等,而在HMI的设计中也是围绕这些感官进行设计的,而在更多的应用场景下,需要多种感官之间的共同配合,所以HMI也被称之为多感官交互模式。

这种多感官共用的综合型交互模式可以在车内使交互行为变得更加轻松,增加交互的趣味性,不用再重复机械性的交互。
2. 交互方式
常见的交互方式有很多:硬体按键、软体触控、语音、手势等,下面为大家详细的介绍一下这四个常见的交互方式~
(1)按键交互:按键的交互形式由来已久,由硬体部分组成,通常是按键、按钮两种,按键通过简单的icon示意,按钮则是搭配具有较强指向性的icon示意操作方法,驾驶者们也早已习惯了此类的交互方式。

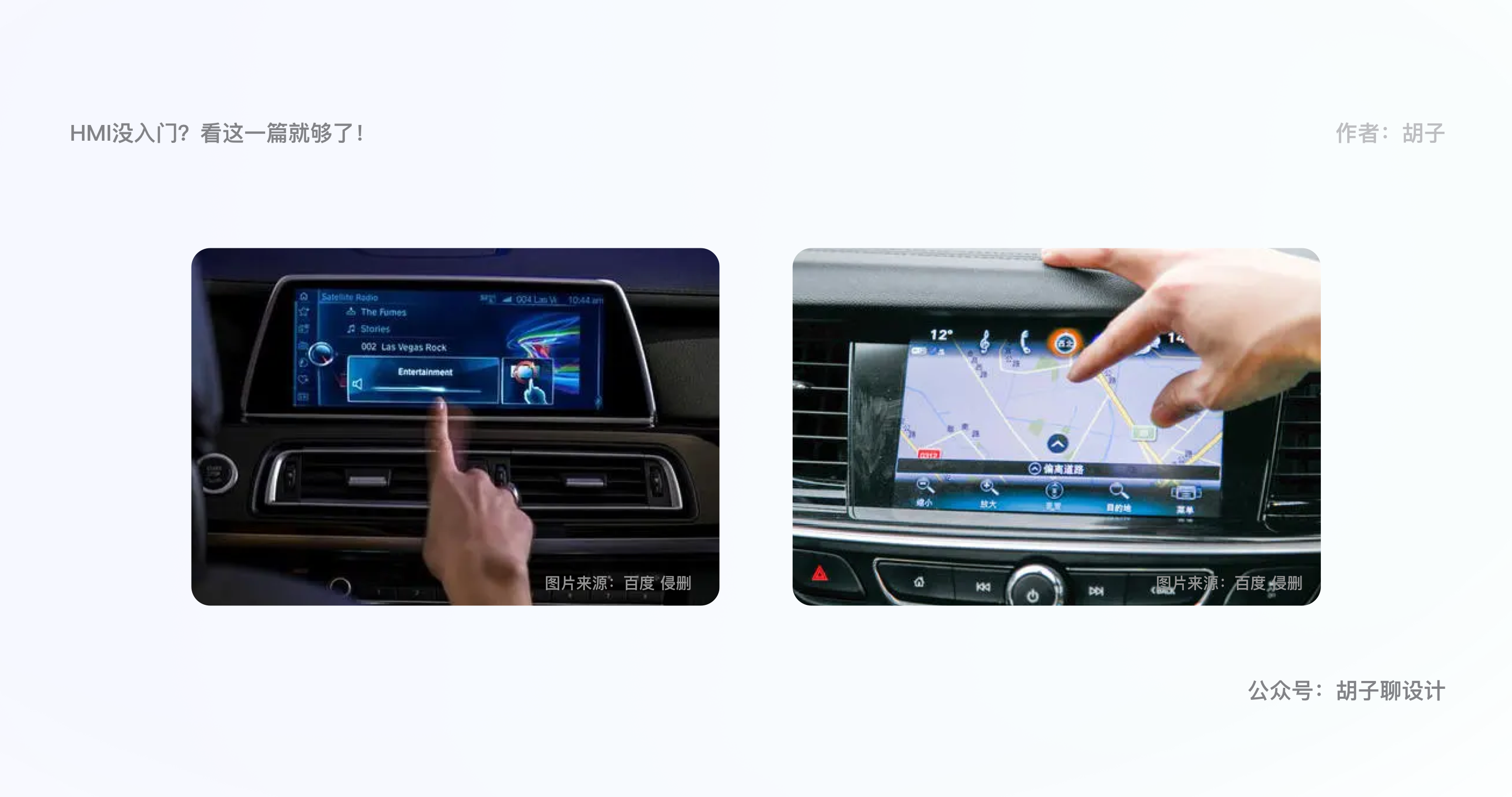
(2)触控交互:中控大屏是触控交互使用最为常见的部分,中控大屏的出现也对HMI的交互带来了巨大的变化。触控交互包括了:点击、双击、长按、滑动、单手拖拽、双手拖拽方式等,但是除了点击之外的其他方式都易超出2秒的安全时间范围,这样的操作在复杂的驾驶过程中显得过于繁琐,以至于对驾驶安全产生影响,因此,驾驶员在进行驾驶任务的过程中,点击是最为常见且操作成本相对较低的交互方式。

那么在哪些场景应用怎样的交互方式呢?接下来就给大家带来满满的干货,请码住~
- 点击:按钮、icon、tab切换、勾选复选框、控件等;
- 双击:图片放大、导航地图;
- 长按:选中后编辑;
- 滑动:首页功能卡片、负一屏、列表、空调风向、温度、进度条(音量、亮度、视频、音乐、电台等);
- 单手拖拽:选中后编辑→更改位置;
- 双手拖拽:图片放大、导航地图。
(3)语音交互:语音交互可以有效地降低用户的付出成本,在驾驶操作中,可以分散最小的精力完成任务的操作指令。
(4)手势交互:车载的手势交互是指通过手势的变换与组合来控制汽车的系统,可以让车主更快的实现下达的指令,例如切换在线电台、切换歌曲、翻阅页面、音量调解、接挂电话等。这些手势有的是从触控交互演变而来,有的是总结人们操作习惯而来的。
在车载系统中,手势交互的优点就是可以用“不那么准确的”操作来进行,在驾驶员行驶的过程中,HMI的原则就是使驾驶员的注意力集中在变幻莫测的路况上,减少对于指令操作的注意力;而事物的优劣往往是组合存在的,手势交互的缺点就是此类交互行为是较为稀少的,因此需要驾驶员对此类操作有比较深刻的记忆,但是对于不太熟悉操作的驾驶员,在驾驶时还要回顾交互手势,容易导致转移过多的注意力在交互上。
3. 交互信息

(1)内容显示:在驾驶的过程中,驾驶者要把大部分的精力放在驾驶汽车上,用在操作HMI所用的时间与精力占比很低。因此,就要求HMI拥有快速传递信息的功能,那么要做到信息的快速传递,可以从以下几个方面入手:
- HMI的排版设计,通过排版将重要信息安置于驾驶员最易看到的区域;
- HMI的信息层级显示,这个相对来说就很基础啦,通过强化重要信息层级、弱化次要信息层级来达到快速传递的效果;
- HMI信息的完整性,要保障在有限的界面内呈现更为完善的信息,尽量减少用户的产生操作而带来不必要的思考,避免不必要的页面跳转,使用户在1-2秒内掌握想要了解的信息;
- HMI信息的统一性,在重要信息的布局上,在系统内要做到统一,培养用户的惯性思维,一件事情重复的做多了自然而然也就熟练。
(2)操作热区:HMI的设计要充分考虑到驾驶者的使用感受,(涉及到一些人体工程学的知识)驾驶者在驾驶的过程中,身体受到一定的约束,因此手指想要到触及距离自己较远的屏幕时是会耗费额外的注意力的,同时也要考虑到驾驶者的视力因素。
因此,尽可能将高频操作区域和重点信息区域放在操作热区内,尽可能的缩短操作区域与驾驶者的距离,同时呈现出来的信息内容也更加清晰,反之可以将其他信息置于屏幕右侧。
(3)交互文案:HMI交互文案一定要精简且通俗易懂,可以让驾驶者用最少的精力在最短的时间内完成操作,不要存在歧义,同时理解交互带来的反馈~

表意清晰:
交互文案表意一定要清晰明确,拒绝含糊不清。
举个栗子:用户在上传头像图片时,如果上传失败。
?苦栗子:头像上传失败
?甜栗子:头像上传失败,上传图片分辨率过低
甜甜的栗子不光反馈给了用户结果,同时也告诉用户导致结果不理想的原因,让用户进一步的知道具体应该怎么做才能得到正向的反馈~
层级分明:
这里就是最基本的对比概念了,可以强化主要文案、弱化次要文案来帮助用户区分信息的重要程度,在最短的时间内读取到最想要获得的信息内容,帮助用户理解,这里就不过多的赘述了~
文案精简:
大家在使用一款app时,看到反馈弹窗,会不会只看加大加粗精炼的文字,而忽略了下面的辅助文字呢?快速的想要点击“确定”按钮?
用户都是“脾气急躁的小孩子”,因此在设计文案时,我们应该对文案进行精炼,尽可能地降低用户的阅读成本,毕竟有很高比例的用户一个字都不愿意读~直接交代出必要信息,去掉对实际行动引导意义并不大的语句,抓住重点,告诉用户现在的状态和接下来怎么做就够了。
文案一致:
要保障交互文案的一致性,在相似文案的编写中,明确词语的属性和词语组合的先后顺序。
缩短路径:
如果确实需要很长的文案来说明,那就需要为用户提供一个缩短操作路径的途径,让用户阅读信息后很清晰的知道“我只需要这么做就可以了”。
?苦栗子:“我知道了”、“确定”
?甜栗子:“前往”、“现在就去”、“去设置”
在交互层面上可以明确的高知用户怎么做的同时,降低用户的操作成本。
4. 交互反馈
在HMI中的交互反馈通常以视觉、触控、语音三种形式表现。反馈的信息要直接、清楚地告知驾驶者的最想要知道的信息。
(1)视觉反馈:以倒车影像为例,在车辆进行倒车操作时,中控大屏会自动为驾驶者规划出倒车轨迹,若将要发生剐蹭撞击等情况,则会出现红色的警示信息。

(2)触控反馈:触控操作的反馈不同于硬件按钮操作的反馈明确,存在一定的安全隐患,因此,震动反馈和动效反馈就成为了基于操作者一个明确反馈的机制,用于移动端的场景比较多,HMI受使用场景的限制应用范围并不广泛,因此应从视觉和触觉层面入手。
(3)语音反馈:前文提到过语音交互功能在车载系统内的重要性,使用语音对话的方式对用户的操作进行反馈,是用户使用较低成本就获取反馈的渠道,可以通过智能的对话机制来全面的阐述问题,今后胡子也会专门出一篇HMI语音交互的文章同大家一起分享~
四、HMI的落地
对HMI的基础概念、设计与交互有了一定的了解后,大家也一定很好奇HMI是怎样落地的呢?HMI在整个项目链路中处于哪一个具体环节呢?接下来我带大家一探究竟!
1. 整车开发流程
在为大家介绍HMI开发流程之前,先为大家简单介绍一下整车的开发流程,可以清晰地知道HMI在整车开发流程中处于哪个环节。

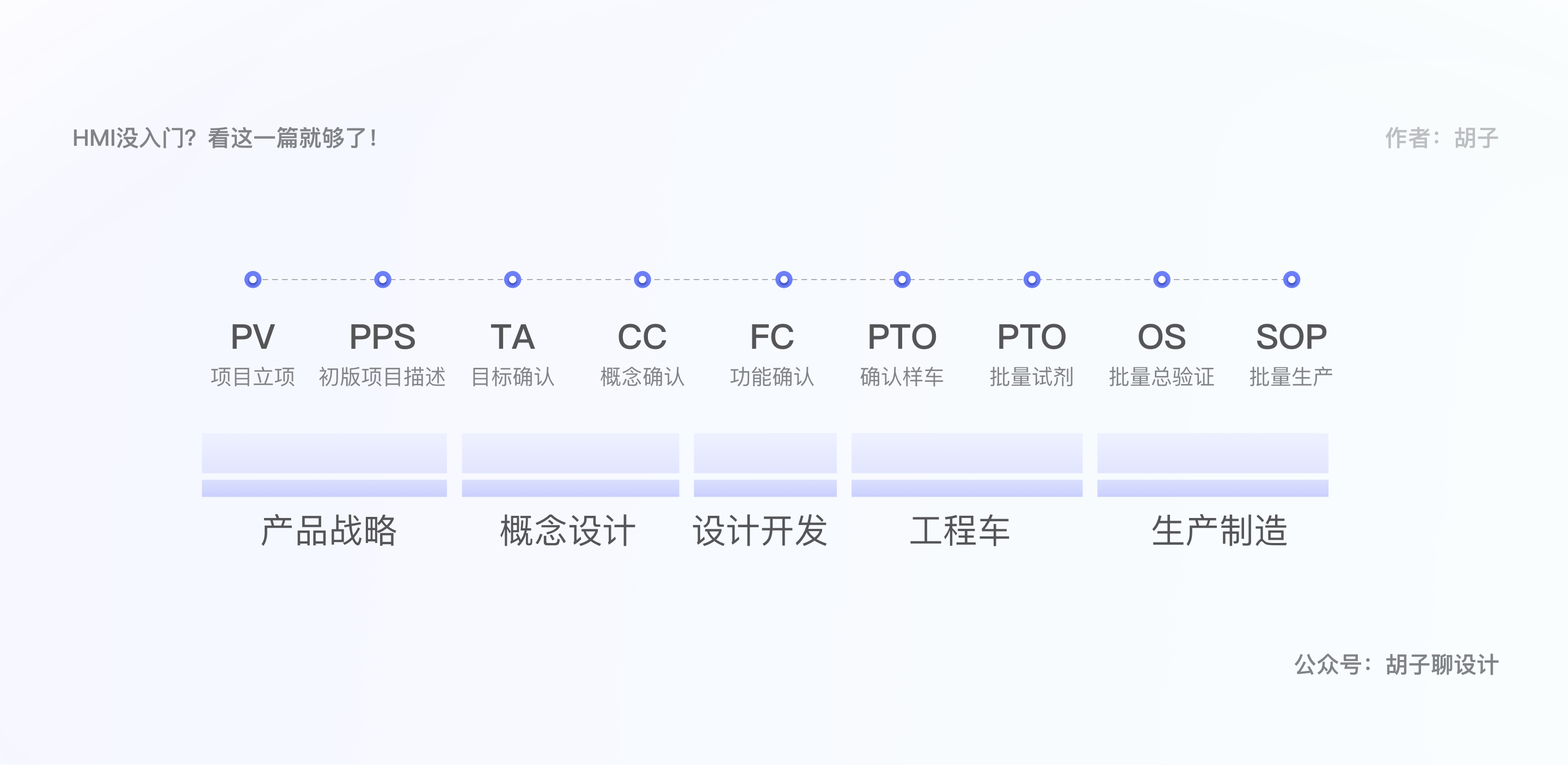
整体可以划分为五个环节:
(1)产品战略:车厂在通过市场调研和用户需求分析后,寻找出市场相对空白的区域,制定相应的市场策略,制定整个产品的战略目标。
(2)概念设计:概念设计分为两个阶段,经过前期的市场调研和用户需求分析后,汇总数据并且转化为产品的设计目标,得到初期的概念;在产品功能设计与开发充分沟通后,正式确认项目目标,可以展开接下来的具体设计流程。
(3)设计开发:细化并完善产品设计,HMI设计就是其中一环。
(4)工程车:包括系统、零件等进一步的优化,并生产样车。
(5)生产制造:确认样车后,确定批量生产试制,进行生产演戏,全面验证后,车辆就可以开始批量生产啦~
2. HMI开发流程
从整体开发的宏观角度来看,HMI的开发只是其中一个很微小的环节,但是随着车厂越来越注重用户体验,因此HMI设计师将来会参与到更多的链路中。HMI设计师也细分出很多的岗位:用户研究、交互设计、视觉设计、动效设计、声效设计、三维设计等,而设计师们还需要同市场、规划、技术、品牌等部门的同学产生交集。
那么HMI的具体开发流程是怎样的呢?

(1)需求评审:通过市场调研与用户研究探索出具体需求,需求的来源渠道可以分为三类:公司战略、用户市场、技术发展,经过对需求的汇总后,需要对具有较高价值的需求进行分析评审,例如:需求的应用场景、具体功能、用户画像、核心内容等。
需求评审的核心三要素:价值、功能、落地。
- 价值:需求发起的出发点是什么?带来的价值有哪些?将价值量化;
- 功能:为了实现价值,产品需要有哪些功能作为支撑呢?例如:好看的、好用的、新颖的、高科技的、高品质的等;
- 落地:针对每一项功能点分析如何落地、落地成本等。
总得来说,需求评审就是一个宏大项目的地基,为项目进行全面且细致的规划,确保项目的顺利完成。

(2)创意设计:设计阶段分为初期和后期两个阶段,在设计前期充分知悉产品需求后,结合市场调研与用户需求的内容与数据后,提炼出需求的核心内容转化为设计的目标,进行初期的设计阶段,产出后与产品同学、开发同学进行对接,直到确立正式的项目目标后,进入设计后期阶段,开始进行具体的流程和其他细节方面的设计。
(3)落地评估:设计阶段完成后,需要进入验证程序,通过台架仿真测试,或提供特定评价用车和培训用车以及进一步的分析和质保路试,进行体验层面的验证。跑完验证程序后,就进入到了系统开发、硬件开发、软件开发、整车测试的传统环节了~
(4)开发测试:跑完了之前的程序,设计的最后阶段就是跟进开发验证环节,确认样车后,确定批量生产试制,进行生产演戏,全面验证后,车辆就可以投入批量的生产了。
经过对于HMI的介绍,相信大家已经对于HMI有了基本的了解,欢迎大家评论、收藏、点赞、转发,以后作者会更新更多的HMI的相关知识,避免迷路记得点个“关注”呦~
参考链接:
http://www.woshipm.com/ucd/5135103.html
http://www.woshipm.com/pd/5298833.html
本文由郝小七指导http://www.woshipm.com/u/917803
本文由 @胡子聊设计 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








HMI 的全称应该是 Human Machine Interface。并且 HMI 是很早且领域非常广泛的一个工作,你说的只是 HMI 在消费级汽车领域的应用。培训机构的水平确实不怎么样。。。
汽车HMI,只是HMI在汽车的应用。不能单纯的理解,HMI就是汽车与人的交互。
学到了,作者写的很全!