保姆级按钮拆解教程,看这一篇就够了!
编辑导语:按钮是界面中运用非常广泛的一类组件,好的按钮设计,能给用户带来更好的整体观感和体验度。那么要怎么做按钮设计呢?一起来看一下吧。

提到按钮,你可能第一反应是“就这?? so easy! ”,在深入了解按钮前我也这么想,但是在实际工作中你会发现,按钮的学问比我们想象中的大,如果把设计精美的界面比作一首歌,那么按钮就是音符,是基础又极为重要的部分。
按钮是界面中运用非常广泛的一类组件, 按钮的设计正确与否不仅影响用户的正常业务流程,更影响了用户对于产品的整体感观和体验度。
但是在企业级的软件中,由于场景角色的复杂化多元化,按钮的运用也可能面临着一些问题和考验,你是否曾经遇到过这样的疑问:
- 图标按钮和文字按钮该用哪一种呢?
- 大量按钮需求出现时,该如何解决画面过于拥挤的问题?
- 按钮的排序标准?
- 什么情况下该使用哪种类型的按钮?
接下来,让我们一起全面的了解一下按钮的规范。

01 按钮起源
车尔尼雪夫斯基曾说:“艺术来源于现实,又高于现实”。 设计也不例外,比如界面中的按钮来源于现实世界中的物理按钮,如拨电话时的拨通按键,点炉灶时的旋转开关等等,由于按钮的设计贴合现实生活中真实物体的外观,降低了用户的认知和理解成本,所以用户很快就学会如何操作。

如今市面上常见的按钮以扁平化风格居多, 但是在互联网发展早期,拟物化按钮十分流行, 它就是“设计来源于现实”的体现,只不过后来慢慢的,为了适应效率高、更迭快的互联网时代,拟物风格在时代的潮流中逐渐被扁平风格取代。

02 按钮定义
在UI设计中,按钮是一个明确指示交互行为动作的组件,主要用于触发某一个即时操作,很多时候,我们需要采取下一步行动或返回到上一步,都要通过按钮(部分场景可用手势交互)来完成。
03 按钮类型
按钮天生被设计来让用户产生点击的欲望,因此在设计师的工具集中,按钮是视觉上最引人瞩目的控件,于是它有了不计其数的变体。去设计网站上随便一搜,你就能看到眼花缭乱的按钮样式,这里笔者参照B端规范去归纳按钮的分类,分别按照功能、优先级、外观、组成元素、特殊按钮等类型分类。
1. 功能
按照功能的差异性可分为简单按钮、状态切换按钮、组合按钮、菜单按钮。
1)简单按钮
简单按钮一次只触发一个动作,它通常指代特定的行为动作如创建、编辑、保存、通过、拒绝、接受、确定、取消等等,它也是按钮中最常见的类型。

2)状态切换按钮(Toggle Button)
状态切换按钮,英文叫做toggle button, 「Toggle」一词对应带有短柄的拨动式开关,拨动它的时候,能够在两种不同的状态之间切换。

状态切换按钮, 通过激活或者置灰一个对象,在触发该动作的同时, 显示了用户当前的状态, 并且它的交互方式允许用户在两种状态中自由切换,还节约空间。

拿最常见的switch开关来说, Toggle button在实际使用中常常遇到A方案的问题,乍一看好像没什么问题,但是实际使用中,用户会很迷惑,究竟这个On/Off代表当前的状态还是执行的动作呢?
B方案在A方案的基础上,给On加了绿色,表明当前的激活状态,但是初级用户有可能没办法立刻理解颜色代表状态还是按钮的操作,在实践了几次之后,建立了颜色和按钮状态的联系,慢慢的习惯了这样的用法,B方案也是目前比较流行的方案。
C方案从用户体验的角度来说是最佳方案, 它做到了把状态和操作清楚的区分开来,让用户一目了然,不会感到迷惑。

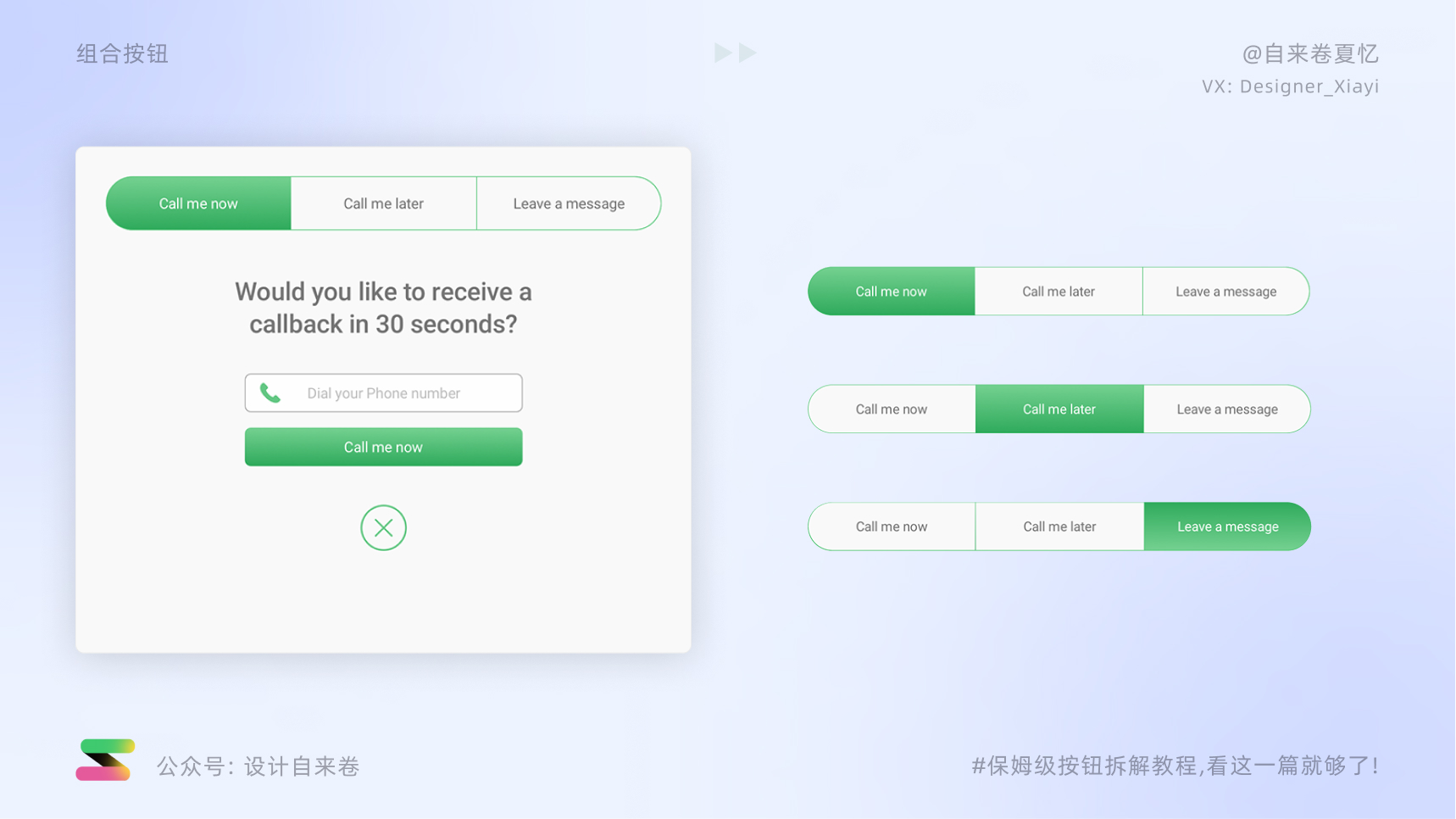
3)组合按钮(Segmented button)
组合按钮允许用户从一组选项中选择一个动作, 举个例子,切换表格的视图: 柱状图、饼状图、线性图,一个组合中的按钮通常是功能关联紧密的一系列图标。

4)菜单按钮(Menu button)
菜单按钮是菜单中不可分割的一部分,菜单本身可以被单独考虑,但菜单按钮无法单独存在。点击菜单按钮的箭头,便可以弹出一个下拉框,从一堆动作中选择一个动作。
菜单按钮可以分为常规菜单按钮和带分割线的菜单按钮:

常规菜单按钮:当用户点击按钮后,菜单选项弹出,这是默认的类型。
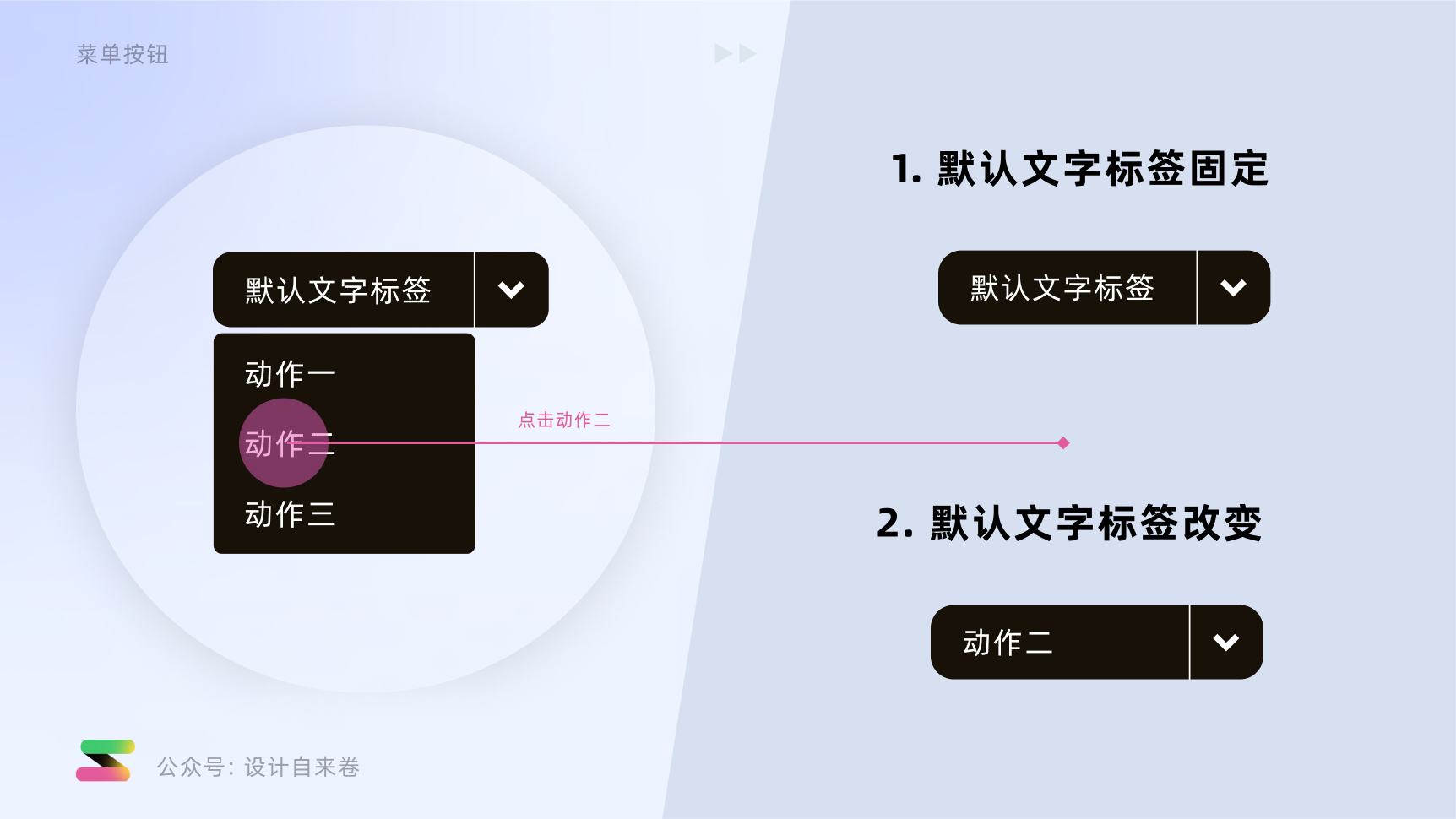
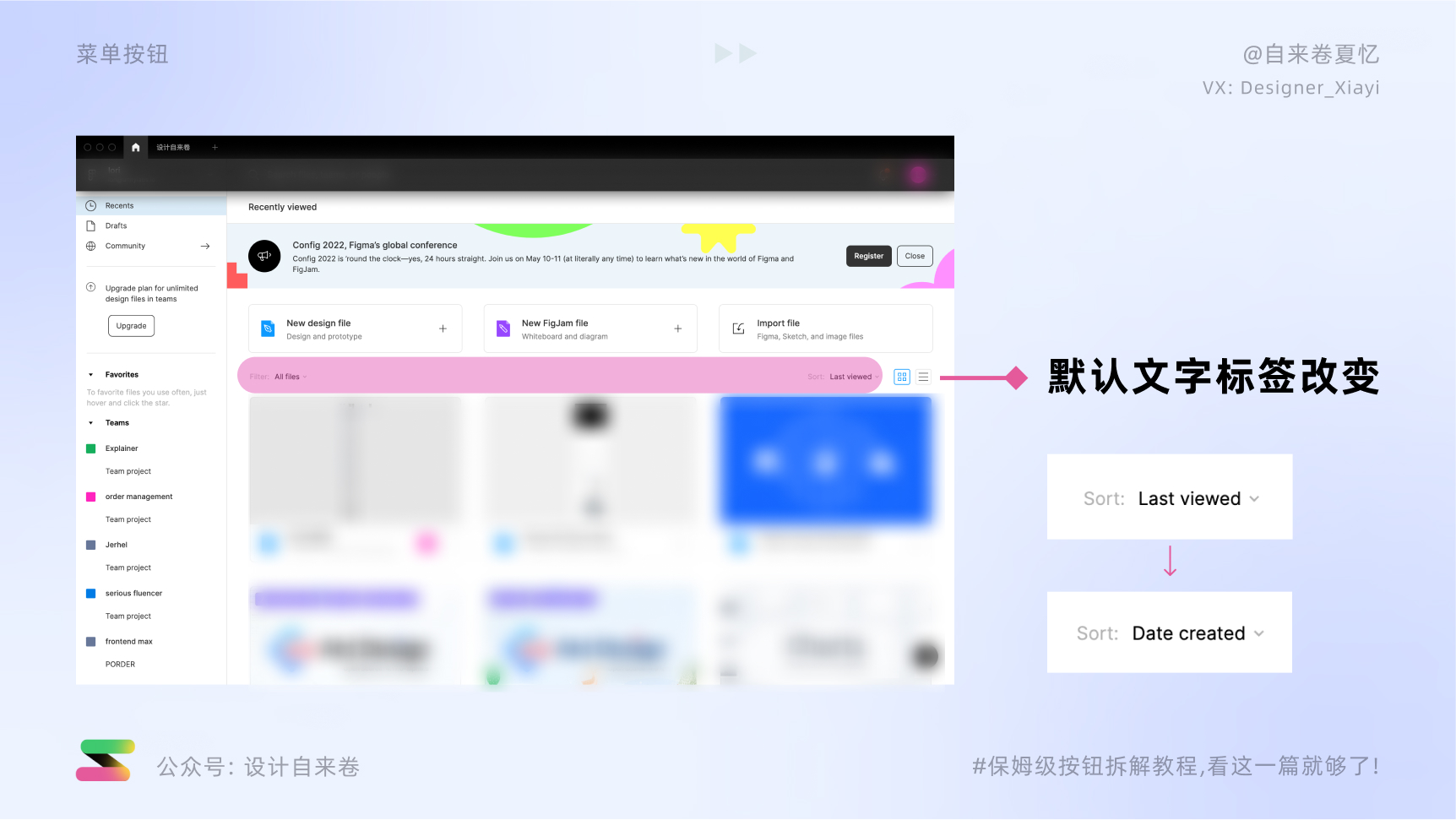
带分割线的菜单按钮:带分割线的菜单按钮被分为两个区域: 文字标签和下拉图标。 文字标签的内容通常是默认选项(被频繁使用到的动作),点击文字标签就会直接触发这个动作,而如果点击下拉按钮则会弹出选项。
这还有一个容易被设计师忽略的思考点,就是文字标签是否需要变化,文字标签的两种交互变化:
- 默认文字标签固定。无论你最终在下拉框中选择了什么动作,文字标签不会改变
- 默认文字标签会随你的点击改变。 当你选择和默认文字标签不同的选项时, 在点击动作完成后,菜单中的标签也会随之改变

通常来说,如果在需要告知用户自己所处的状态、当前页面处所的状态、当前正在使用的工具时,菜单按钮的文字标签就要改变,常见的有账户切换、筛选过滤、工具使用等等。
除此之外的简单情形,文字标签则默认不改变。
拿飞书右上角的“新建”按钮举个例子,点击新建后,弹出下拉框,当你选择其中任意一个选项,系统就会完成这个任务, 所以这里不需要改变文字标签。

再拿Figma中的筛选菜单按钮举个例子,点击筛选的因素,然后标签就改变成当前应用的此筛选因素。

2. 优先级
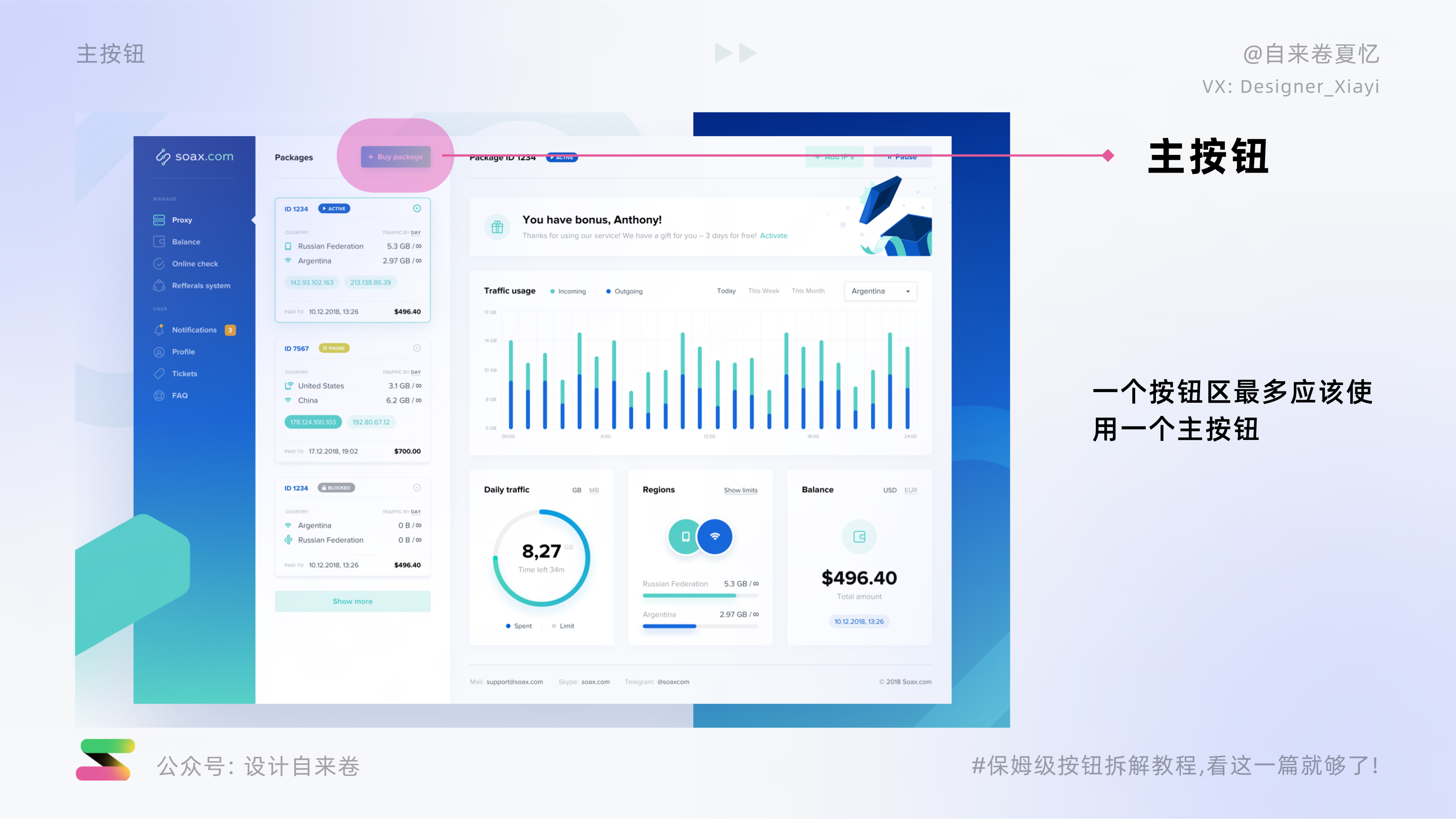
1)主按钮(Primary button)
在日常场景中,主按钮是页面中按钮区最为核心的操作按钮, 通常使用主题色填充容器吸引用户视线聚焦, 引导用户去关注、操作主流程,强调性较高。
一个按钮区最多应该使用一个主按钮。那么一个页面可以有多个主按钮吗?因为没有足够的反面案例支撑一个页面不能有多个主按钮,比较建议在一个焦点任务中,最多一个主按钮,也可以没有主按钮。

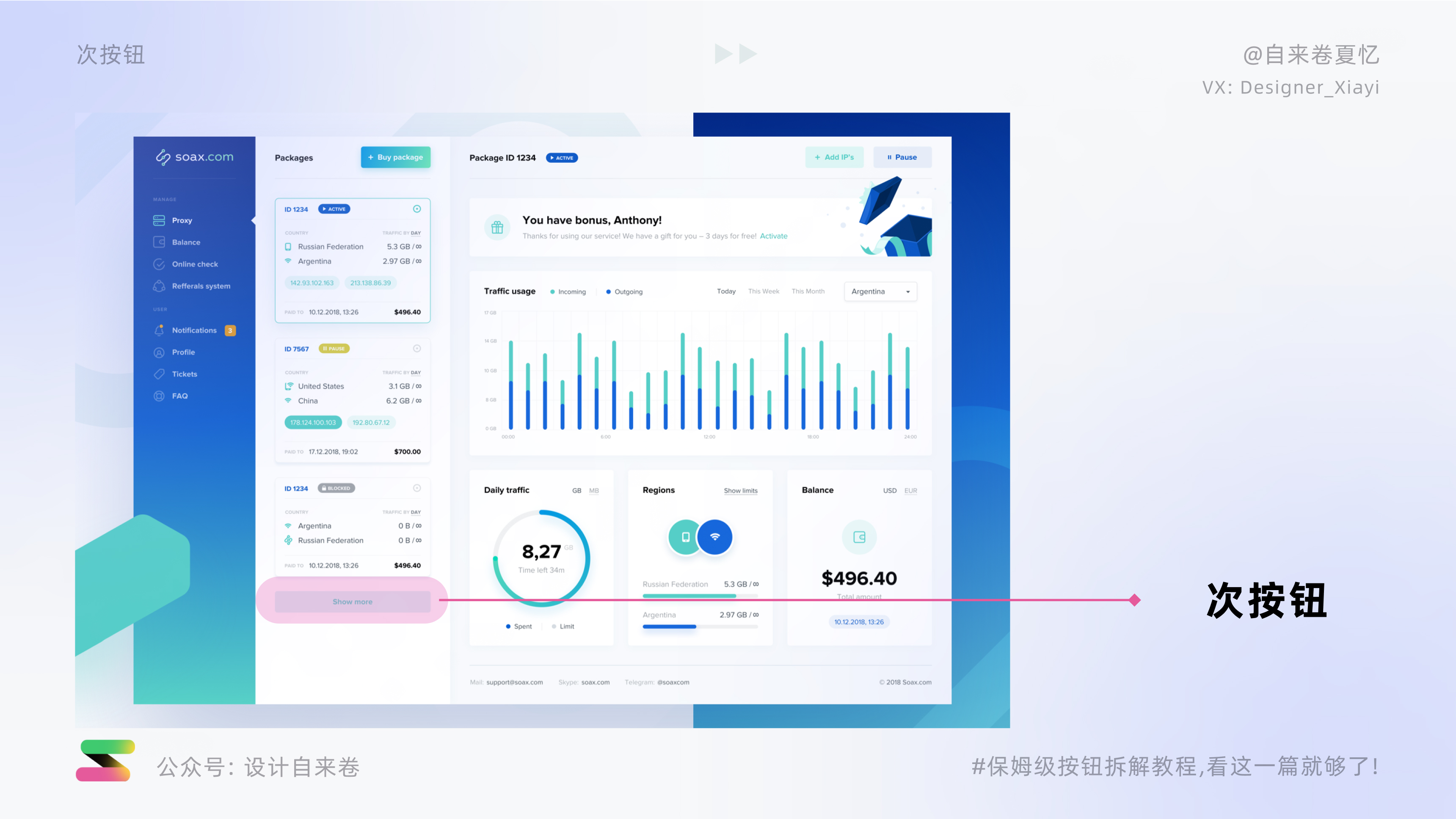
2)次级按钮(Secondary button)
次级按钮是在日常场景中运用最广泛的的一种按钮, 视觉呈现上相较于主按钮较“弱”, 强调性中等, 可用于所有次要的按钮行动,如果我们有许多同等重要性的行动在一个屏幕上,或不确定要选择哪种按钮,次要按钮永远是最安全的选择。

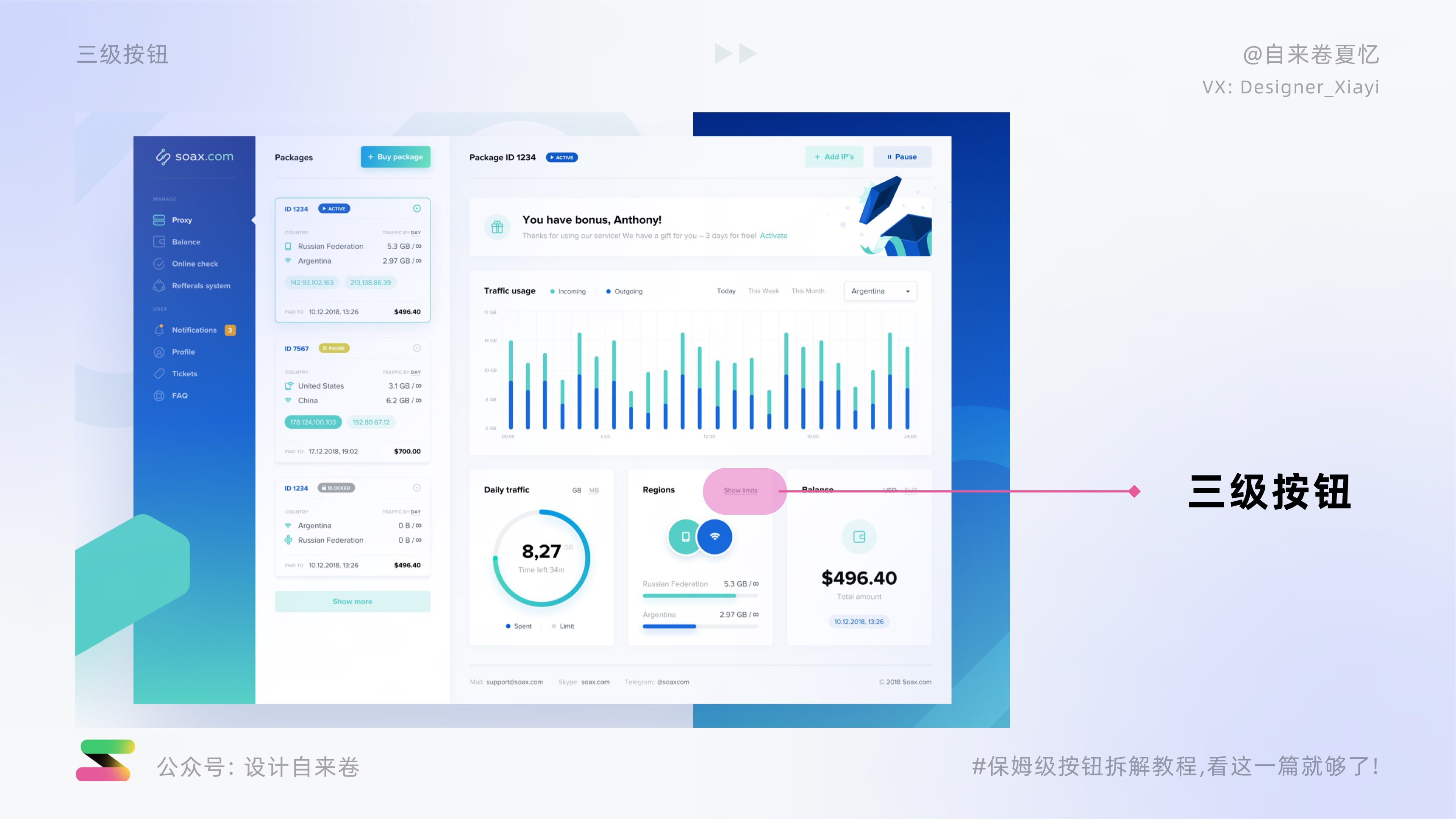
3)三级按钮(Tertiary button)
三级按钮是次于次级按钮重要性的按钮。 比较适合诸如“取消”、“还原”等无需强调的操作, 比如表格操作列这类无需强调的操作也推荐使用。

3. 外观
按钮外形五花八门,这里介绍B端常见的按钮类型,按照外观有无填充、描边差异、颜色差异大致分为以下类别:
- 强调按钮(Emphasized Button): 强调按钮会有一个强调色的背景填充,用来强调页面中重要的按钮,通常主按钮是强调按钮
- 幽灵按钮(Ghost Button):幽灵按钮有描边, 但是没有背景填充, 通常次级按钮是幽灵按钮
- 标准按钮(Standard Button): 除了特殊按钮之外, 所有按钮都是按照标准模式下规范
- 积极语义按钮(Positive Button):积极语义按钮通常用积极语义色(通常是绿色)表示, 比如 接受、通过、同意这一类正面的动作
- 消极语义按钮(Negative Button): 消极语义按钮通常用消极语义色(通常是红色)表示, 比如 拒绝、不通过、不同意、错误这一类负面的动作
- 警告语义按钮(Attention Button): 警告语义按钮通常用警告语义色(通常是橙色)表示, 比如 警告、提醒这一类引起额外注意的动作
- 透明按钮(Transparent Button): 透明按钮没有描边, 也没有背景填充,通常三级按钮是透明按钮

4. 组成元素
按照组成元素可分为图标&;文字、仅图标、仅文字:
- 图标&;文字( Icon + Text ): 同时包含图标和文字的按钮, 这种类型的按钮不推荐使用,因为会占据太多的空间,显得繁冗
- 仅图标( Icon only): 只有图标的按钮
- 仅文字(Text only): 只有文字的按钮

5. 特殊按钮类型
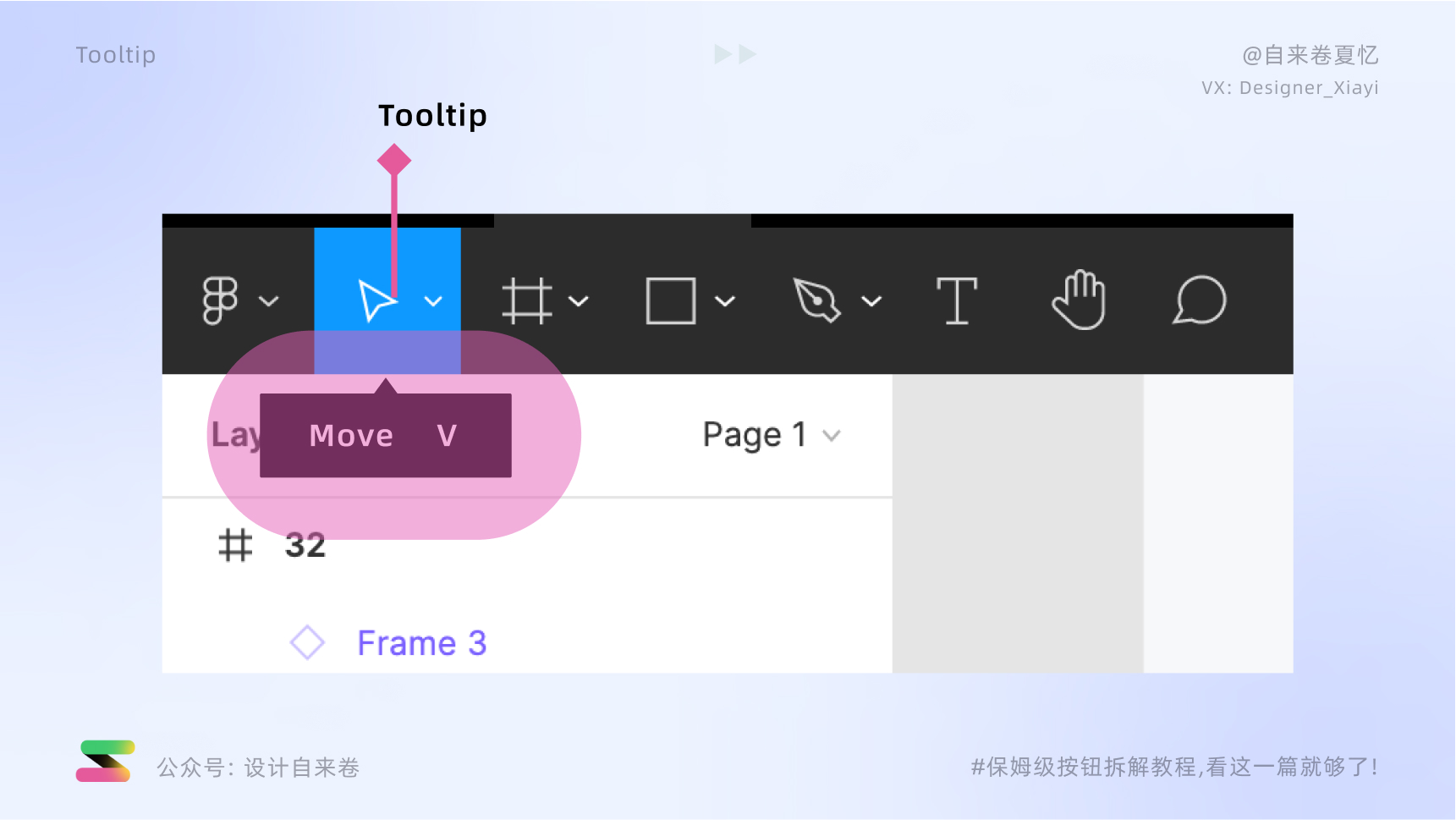
有的按钮只出现在特定的场景下,比如像PS的工具栏:当鼠标悬停在某个工具(通常是icon表示)上时,下方会弹出该icon的快捷键和文字解释(tooltip); 再比如说系统收到新消息时,消息图标的右上角会显示收到的信息数量……特殊按钮类型包括比如角标提示按钮、默认按钮、快捷键提示按钮等等,这里只是举几个例子说明。
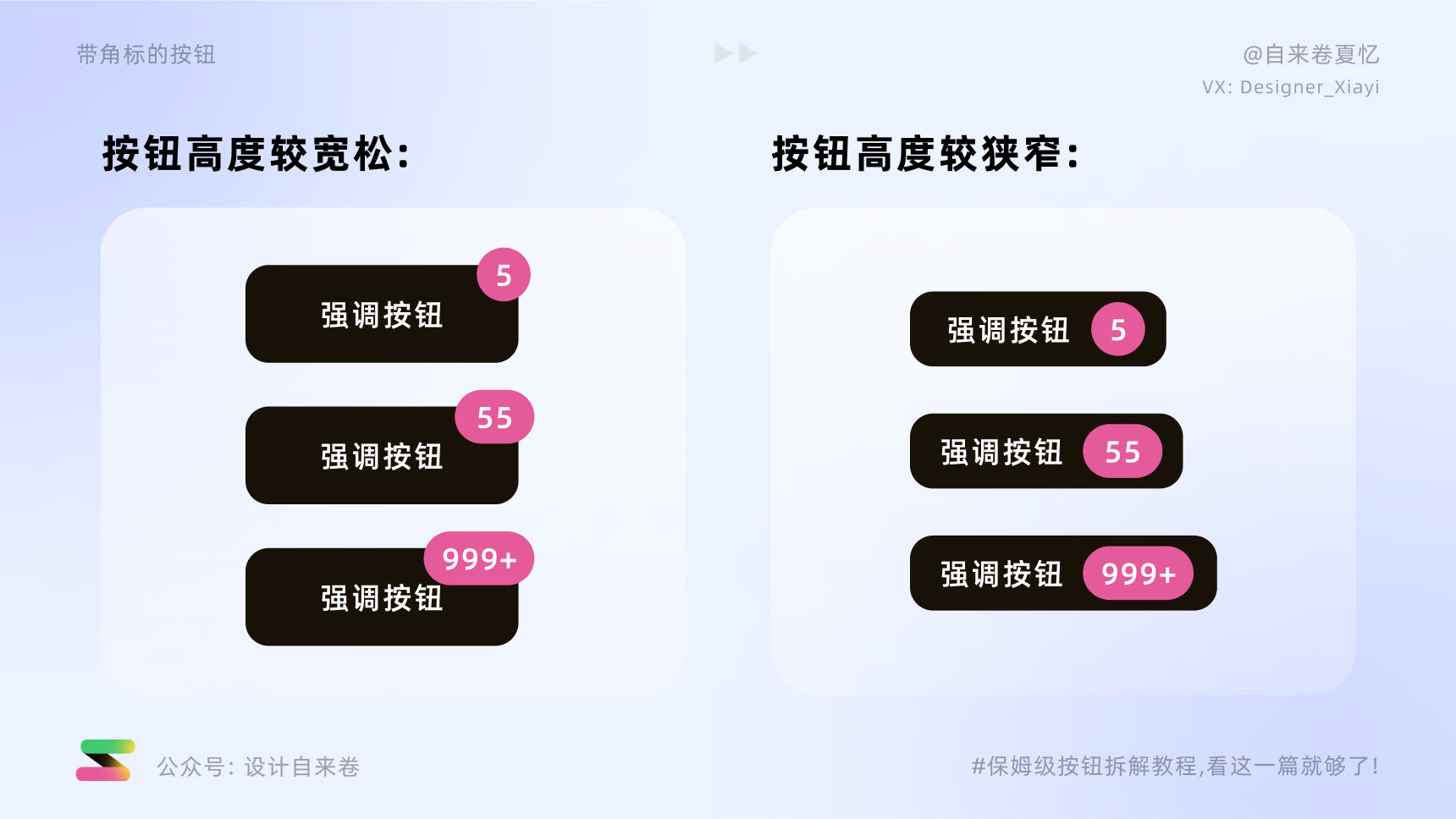
1)角标提示按钮(Badge on Button)
- 从其他页面收集的信息数量可以通过角标提示的方式显示在按钮上, 由此触发一系列的行为动作, 角标在视觉上可以快速捕捉人们的目光,吸引用户注意力
- 角标通常和以下的按钮类型组合: 强调型按钮、幽灵按钮、透明按钮
- 角标的数字必须是整数如1,2,3,4,如果数字超过四位数,如9999,那么角标中显示999+
- 角标的位置不固定,具体的取决于内容密度,比如在一个上下空间较为宽松的模式下,角标可以放在右上角, 如果处于上下空间较为拥挤的情况下,角标比较适合放在右边

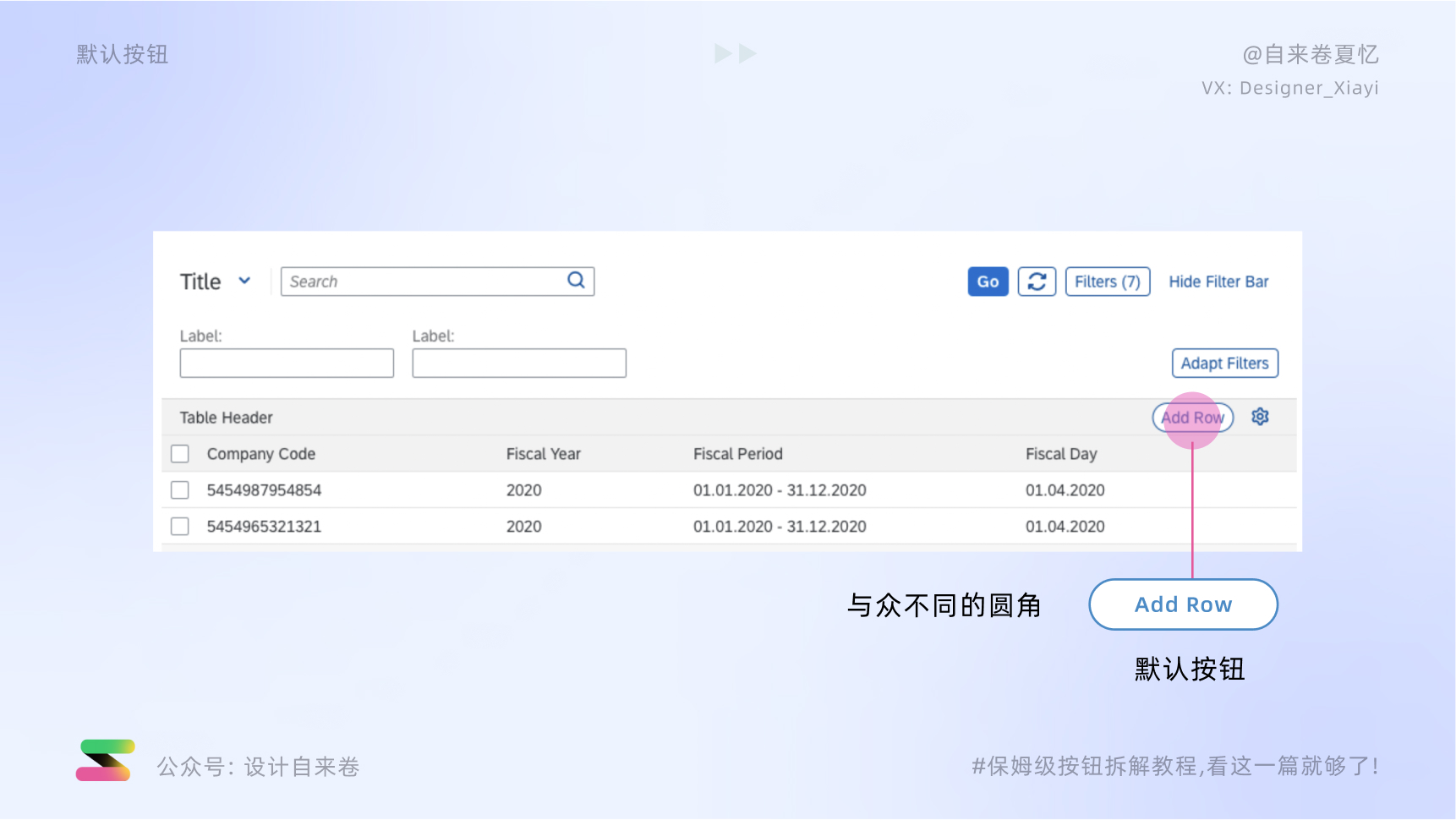
2)默认按钮(Default button)
默认状态下的按钮, 可以通过Enter/Ctrl + Enter快捷键触发, 无论此时聚焦中心在哪里、是否聚焦, 大多数情况下, 默认按钮是强调按钮或者是接受按钮,为了便于识别,我们可以赋予它与众不同的圆角。

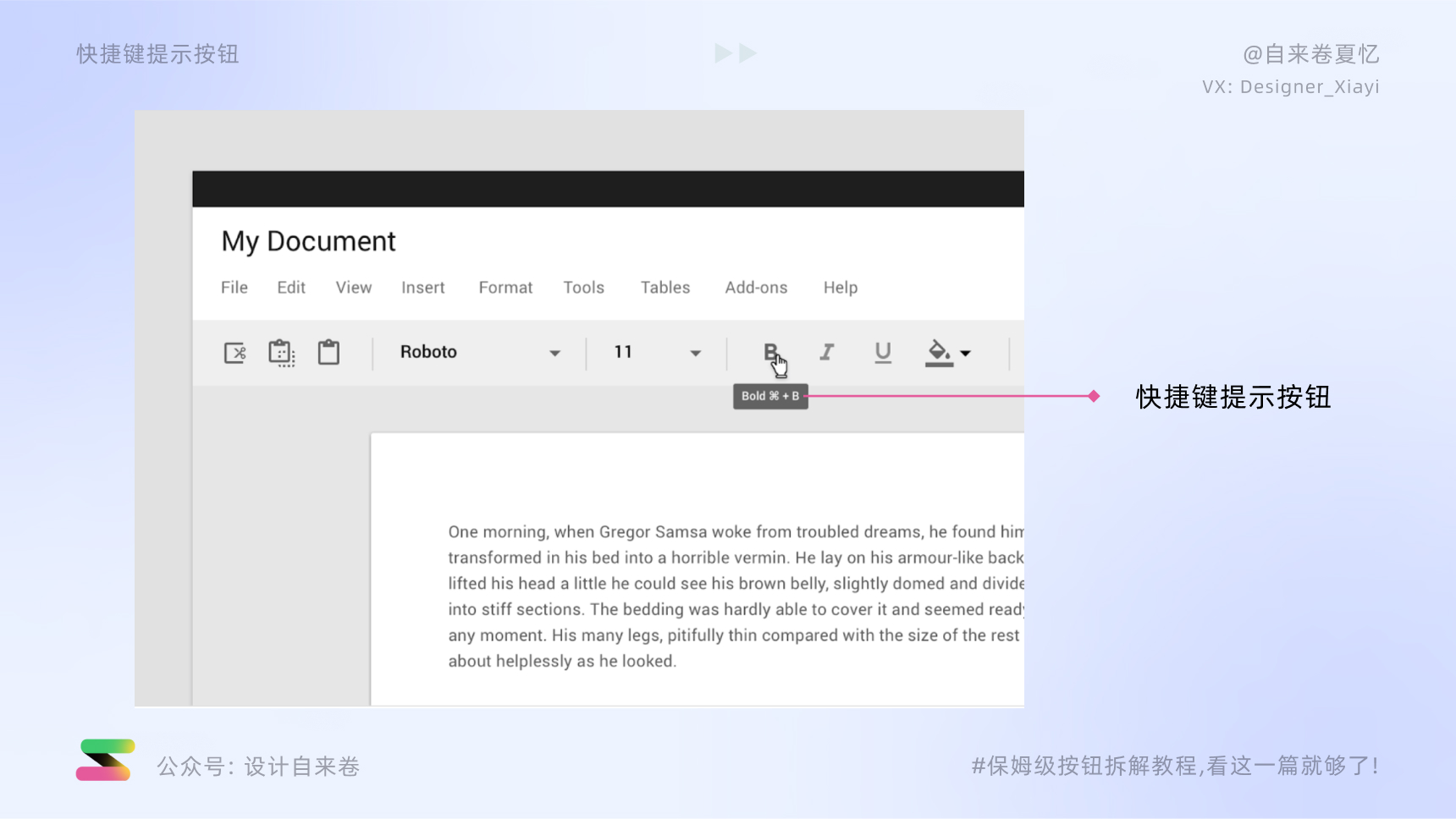
3)快捷键提示按钮(Button Shortcuts)
当一个按钮有对应的快捷键时,鼠标在悬停状态下会显示该按钮的快捷键提示, 快捷键提示位置也许会出现在按钮的上方或者下方,这取决于鼠标停留的位置。

04 按钮交互状态
1. 五种按钮基本状态
试着把按钮想象成婴儿Q弹的脸蛋,你按下去的时候,它会凹下去一块,当你放手时,它会“嘣”的一声弹回来,恢复原样,这种特性叫做“受范性”。

如果一个用户点击了按钮,可按钮在视觉上没有产生任何变化,这个时候用户就会开始怀疑自己到底有没有按下这个按钮,甚至会觉得这个按钮是不是坏掉了?? 尽管单一状态的按钮可以大大减少开发难度,但是会造成非常糟糕的用户体验。
用户渴望按钮发生改变,这叫做“受范性反应”, 常见的按钮的状态改变可以被分为常规、悬停、按下、禁用、聚焦:
- 常规(Regular): 不进行任何交互动作时的按钮状态。
- 悬停(Hover): 鼠标在按钮上方停留,但是还没有点击前的状态,这个状态是在电脑端才有的按钮状态,手机端没有办法悬停。
- 按下(Pressed): 点击按钮瞬间的状态。
- 禁用(Disabled): 无法点击该按钮的状态。
- 聚焦(Focused): 按钮获得接收用户鼠标或键盘输入的能力。 Focus状态是一个非常重要的交互形式,但很多设计师都会忽略,甚至在很多平台上会忽略这一点,导致使用 Tab 键无法获取聚焦的反馈, 假如去除这类反馈,会导致用户无法用方向键控制光标位置,在很大程度上降低用户使用的可能性,比如说对于视障人士来说,键盘是他们依赖的交互方式。

除了这五种最基本的按钮交互状态外, 还有一些在特殊的情形下才出现的按钮状态,比如说:
- 选中悬停(Hover on Selected)
- 聚焦悬停(Hover on Focused)
- 按下悬停(Hover on Pressed)
- 加载(Loading)

2. 不同按钮交互状态的差异
- 状态切换按钮在等到下一次按压前会仍然维持按压的状态
- 组合按钮中被选中的选项会维持激活的状态,知道用户做出了其他的选择
- 菜单按钮被激活后会弹出菜单选项
- 带分割线的菜单按钮, 如果按下文字标签,就直接出发该动作,如果按下下拉按钮,则弹出菜单选项
05 按钮使用场景
1. 用户阅读模式
现在我们了解按钮的分类和具体用法,但是在实际工作上可能常常会遇到“这个按钮该放在那个位置?”“这个按钮和那个按钮我应该那个放在左边哪个放在右边?”等等令人纠结的问题, 先不着急,万变不离其宗,我们先来看看用户在浏览界面时的一些阅读模式:
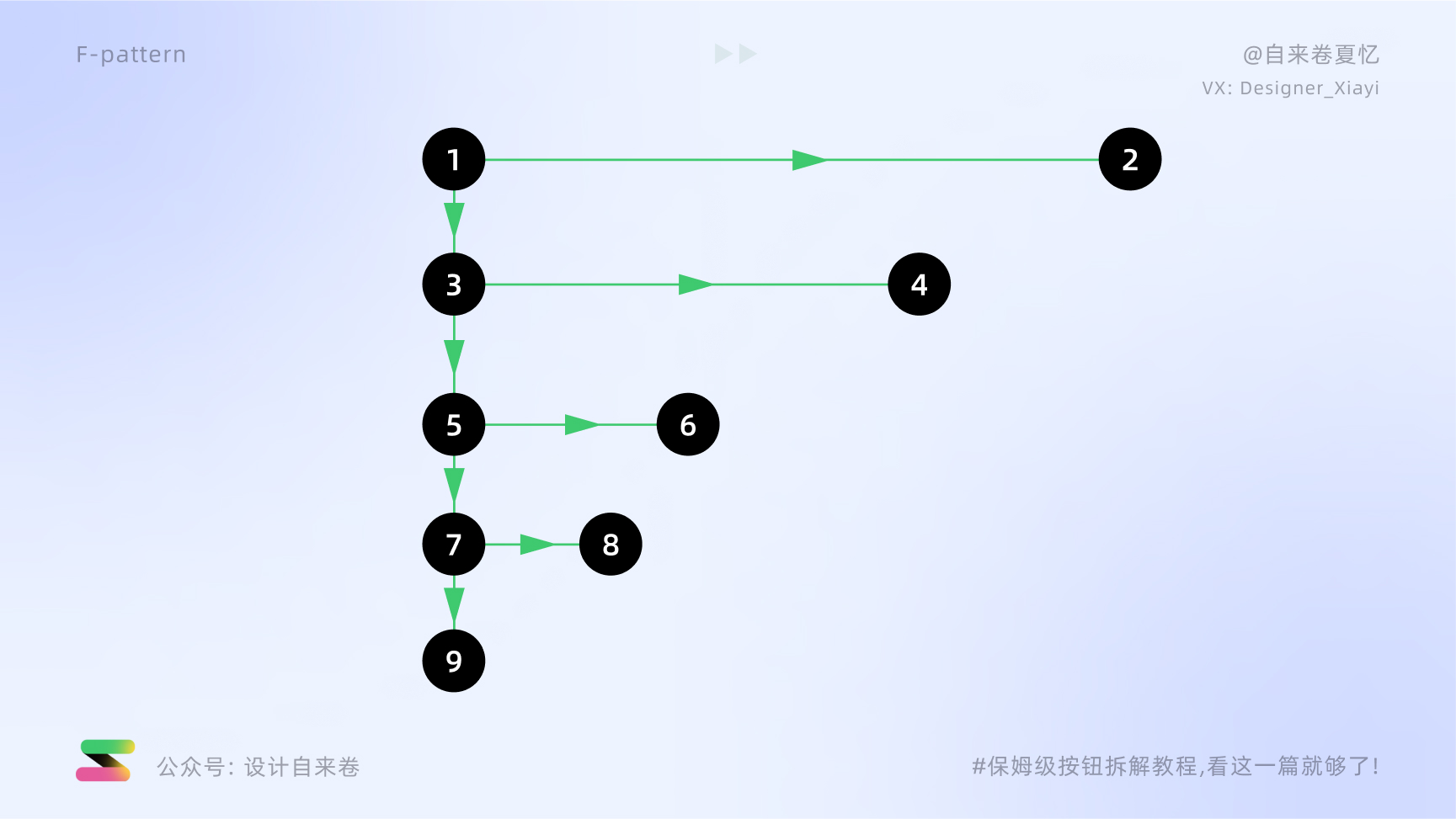
1)F-Pattern
F模式遵循字母F的形状,也因此得名, Jacob Nielsen 在进行眼球追踪研究后首次提出了这种模式, 容易被大家忽略的一点是, 他的眼动研究是针对如报纸和文章这样的密集文本和大量搜索结果页面进行的。
与其他模式一样,眼睛从顶部/左侧开始,水平移动到顶部/右侧,然后回到左侧边缘,接着再次向右水平扫描, 但是第二次扫描不会像第一次那么远, 此后的眼睛扫描按照这样的规律进行, 最终眼睛在向下移动时会停留在左边缘附近。

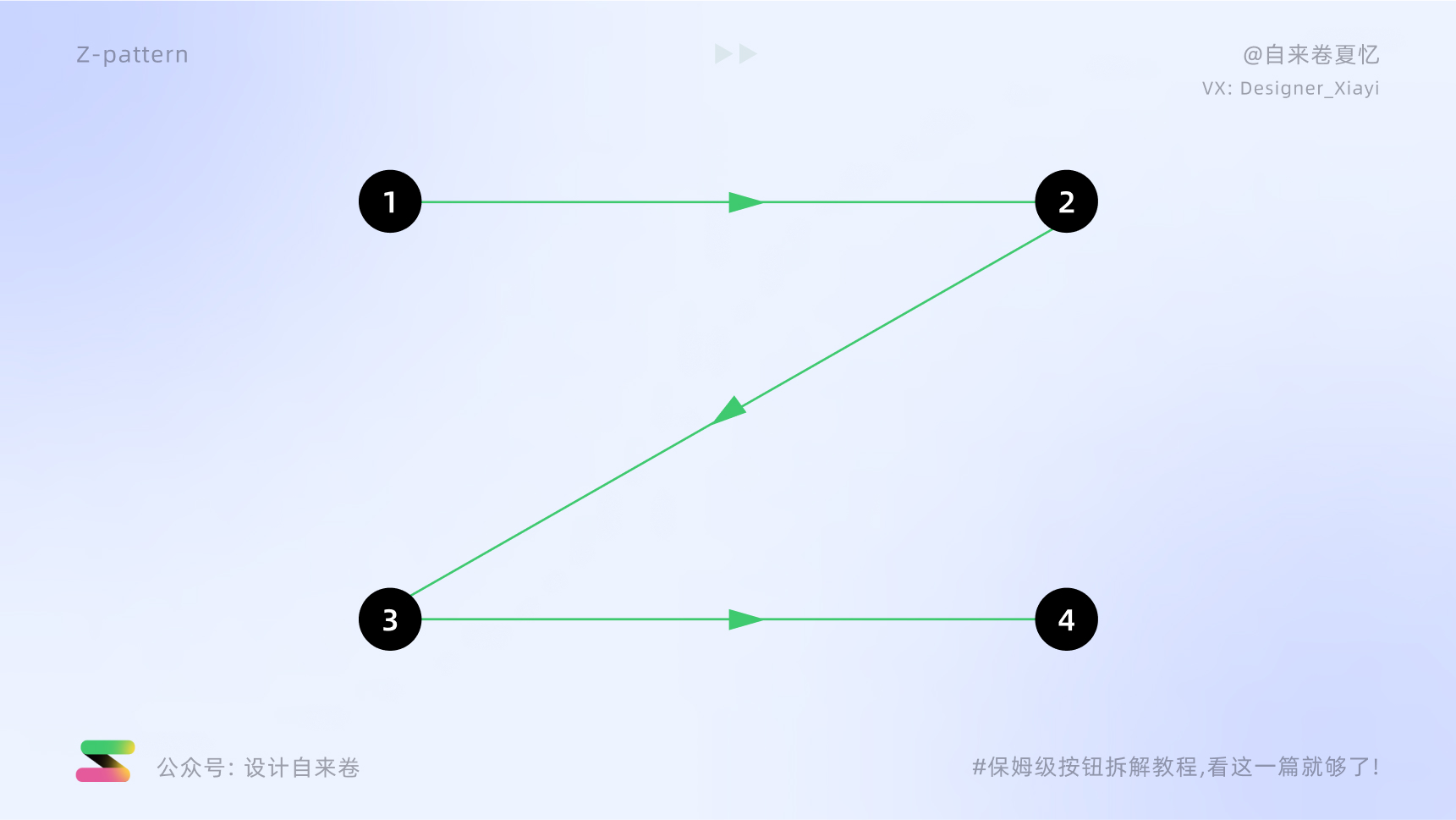
2)Z-Pattern
Z模式有时被称为反向模式, 它的布局遵循字母Z的形状, 用户将从顶部/左侧开始,水平移动到顶部/右侧,然后对角线移动到底部/左侧,然后完成另一个水平移动到底部/右侧。
与古腾堡图表的主要区别在于, Z模式下的用户将穿过两个低注意力区, 而古登堡是从第一视觉落脚点到最终视觉落脚点。

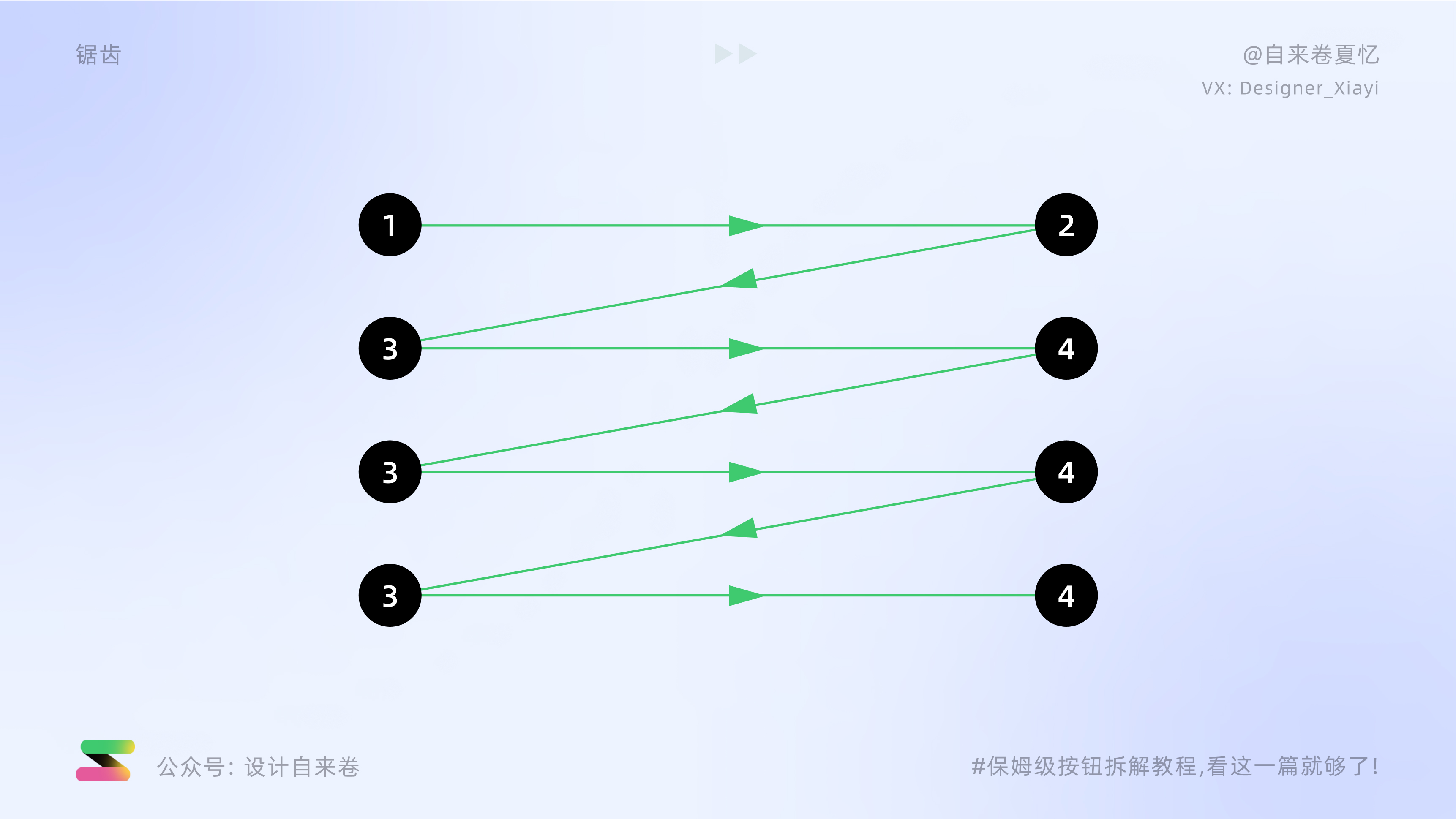
锯齿模式:我们稍微扩展一下Z模式,不妨把它看作是一系列小Z运动,而不是一个大Z运动, 这其实我们正常情况下阅读大量文本的方式, 这一系列Z运动有时被称为之字形图案, 如果我们继续在图案中添加更多的之字形和锯齿形, 随着Z的对角线部分变得越来越浅,我们最终会进行一系列近水平的左右运动。

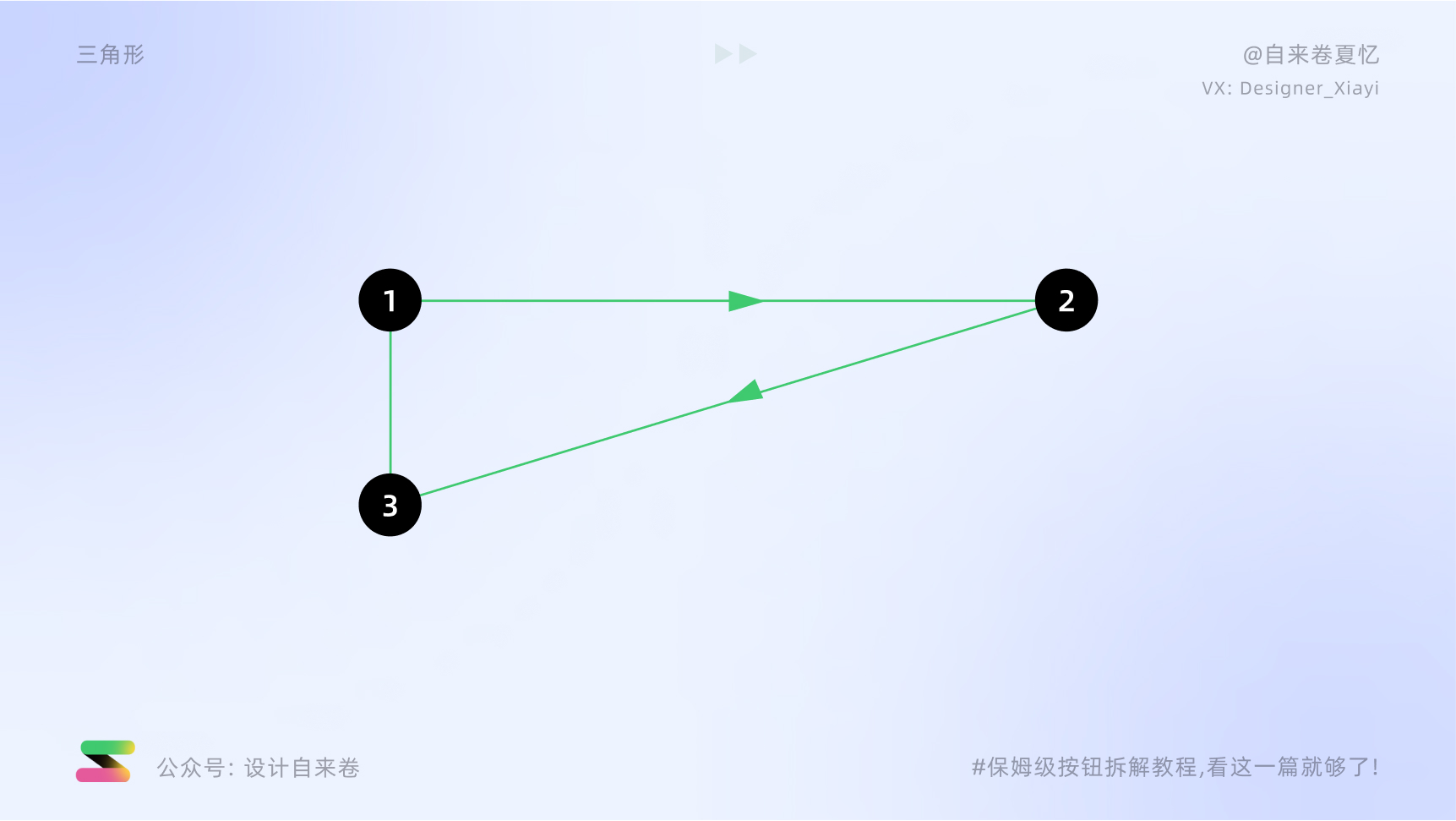
三角模式:Z模式还衍生出所谓的金三角形图案, 如果用户进行第一个水平和第一个对角线运动,然后关闭形状,用户最终会得到一个直角三角形。

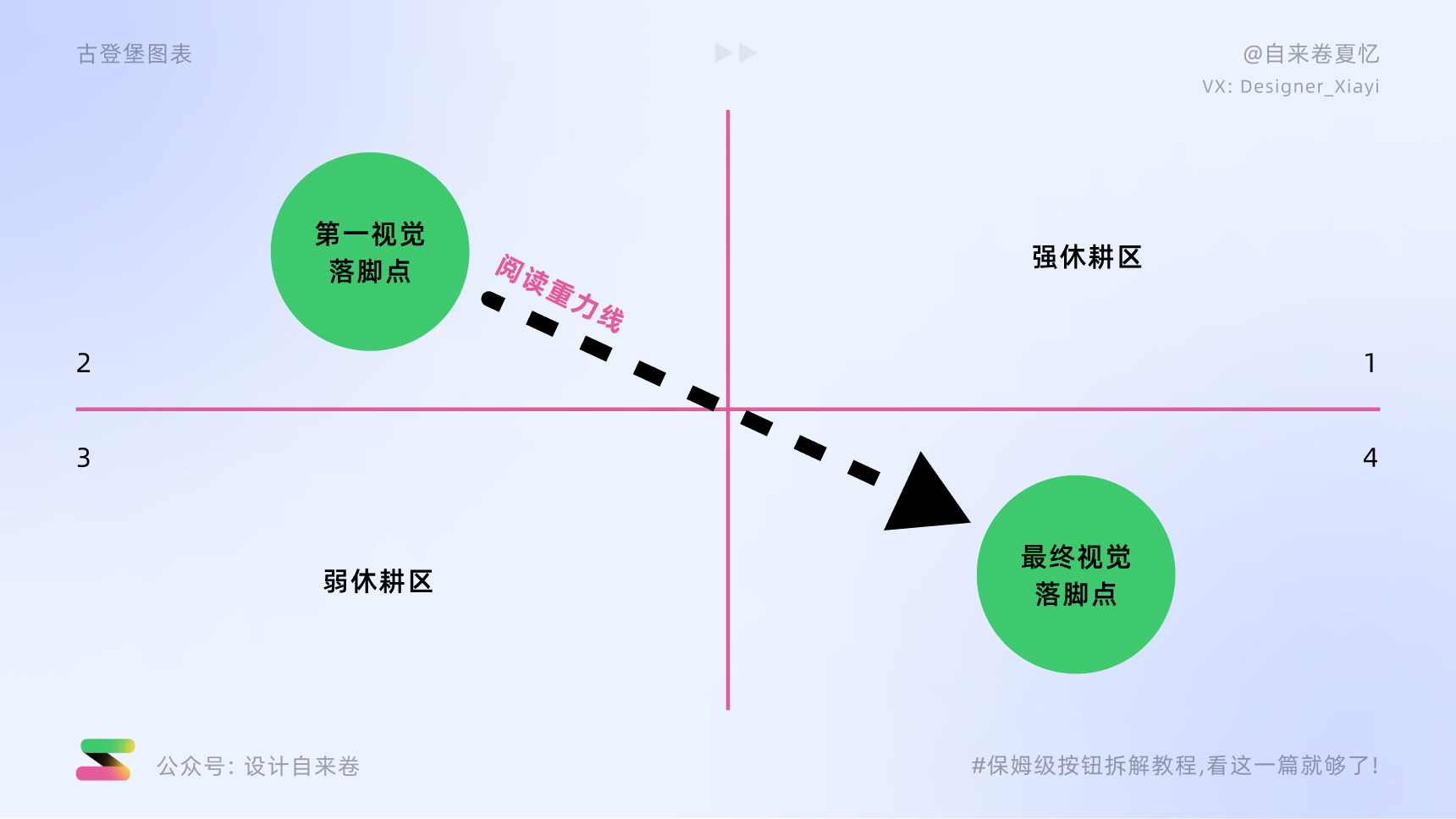
3)古登堡图表
古登堡图表描述了在平铺式信息情境下下眼动的一般规律,如阅读小说或者报纸时。
古登堡图表将页面布局分为4个象限:
- 第一视觉落脚点(第二象限)
- 强休耕区域(第一象限)
- 弱休耕区域(第三象限)
- 最终视觉落脚点(第四象限)
该模式表明,眼睛将以一系列水平运动横扫页面, 每次扫荡从左边边缘开始,向右边缘移动得更近一点。整体运动是眼睛从主区域移动到终端区域,这条路径被称为阅读重力。
古腾堡图表明,强休耕区和弱休耕区位于这条阅读重力路径之外,除非以某种方式在视觉上强调,否则受到的关注很少, 重要元素应沿阅读重力路径放置。

4)焦点模式
焦点模式是你完全控制的模式, 一旦你给你的设计元素不同的视觉权重,并创建层次结构和流程,上面的模式就不再适用。
焦点模式表明,人们将首先查看页面上最占主导地位的元素(视觉重量最大的元素或区域)。
从那里,眼睛将沿着从主导元素到设计中其他焦点的路径。顺序将取决于这些焦点的相对权重,以及指示下一步要看的任何视觉线索。
2. 界面布局
一般页面可分为3个部分, 标题区、内容区、页脚区。

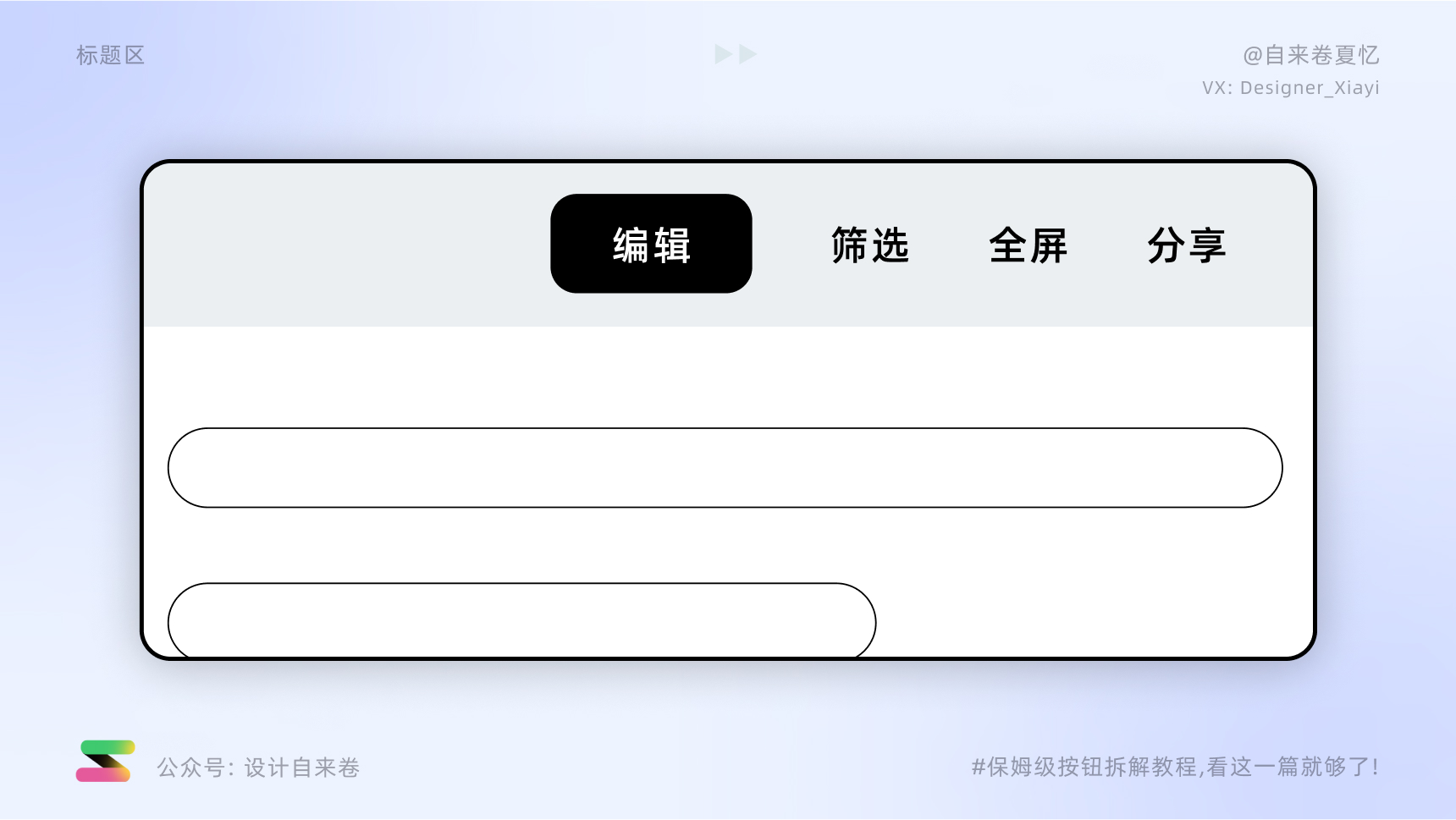
1)标题区
标题区放置是影响全局行为的按钮(如: 编辑、删除)。
规则:
- 左上角作为第一视觉落点,用来放置标题,按钮群整体右对齐
- 标题区动作始终被显示, 不随着滚动条而滚动
- 按钮群从左到右的罗列规则: 业务动作(如: 编辑、删除) 、管理内容(如: 筛选)、管理页面布局(如: 全屏)、一般的动作(如: 分享)
- 一个页面只有一个主按钮(使用强调按钮风格), 主按钮放在按钮区最靠左的位置, 当页脚区按钮和标题区按钮同时存在时, 我们更倾向于把主按钮放在页脚区
- 我们把影响业务整体进程的按钮放在页脚区,比如保存、提交、发送

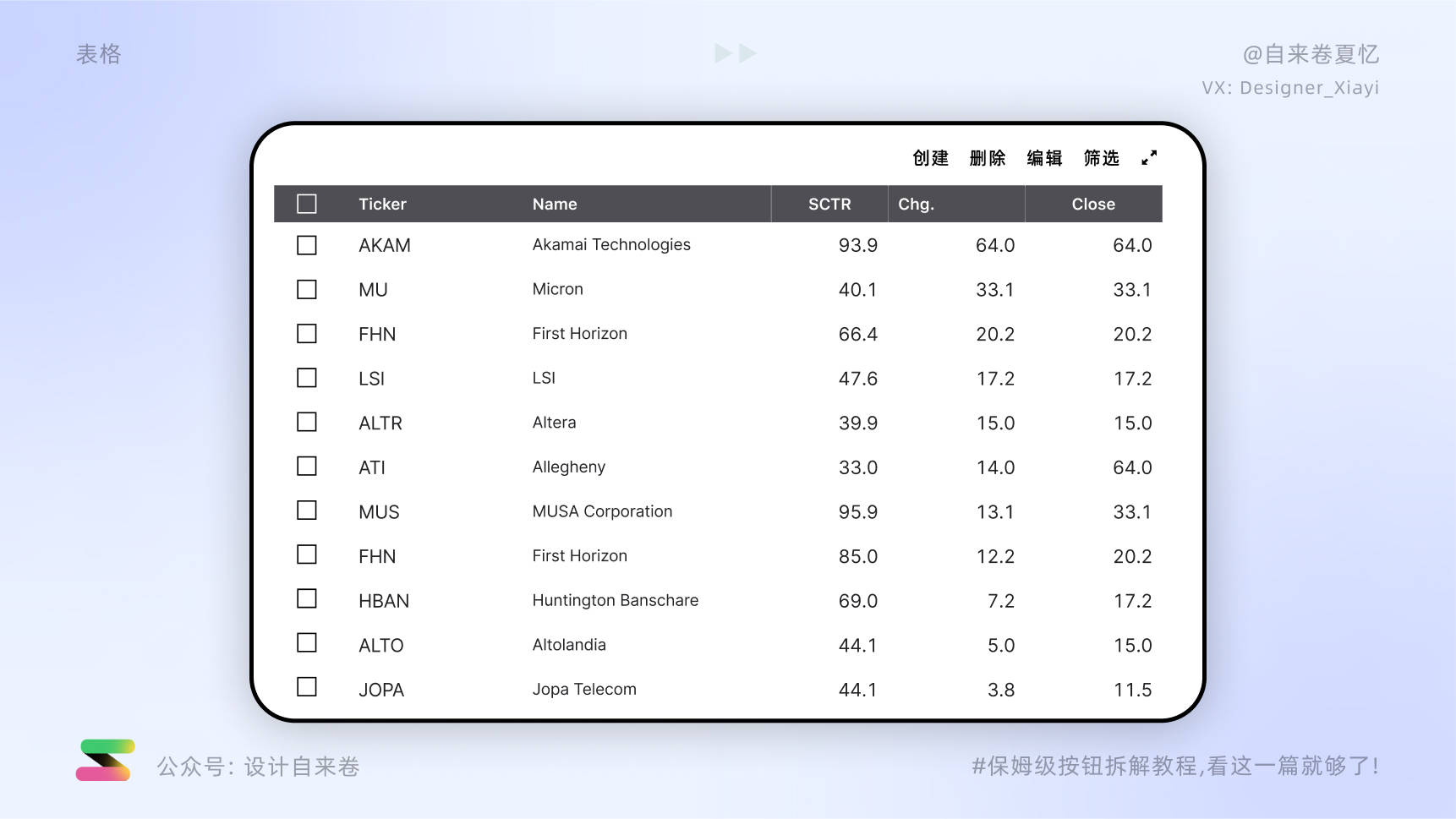
2)内容区
内容区放置的是只影响该内容区的按钮, 内容的形式有很多,这里拿图表和表格举例说明,按钮的一些规律。
表格按钮通常顶部右对齐,常见的按钮功能包括:
- 在表格中添加一行新的内容
- 编辑/删除表格中选中的行
- 切换表格到编辑模式
- 控制表格设置选项, 比如筛选或者排序
如果一个动作只影响表格中的一行,那么该动作按钮就放在这一行。

图表按钮顶部右对齐,常见的按钮功能有:
- 切换图表的类型
- 在表格和图表视图间切换
- 标准按钮如: 图例、个性化菜单、切换全屏模式

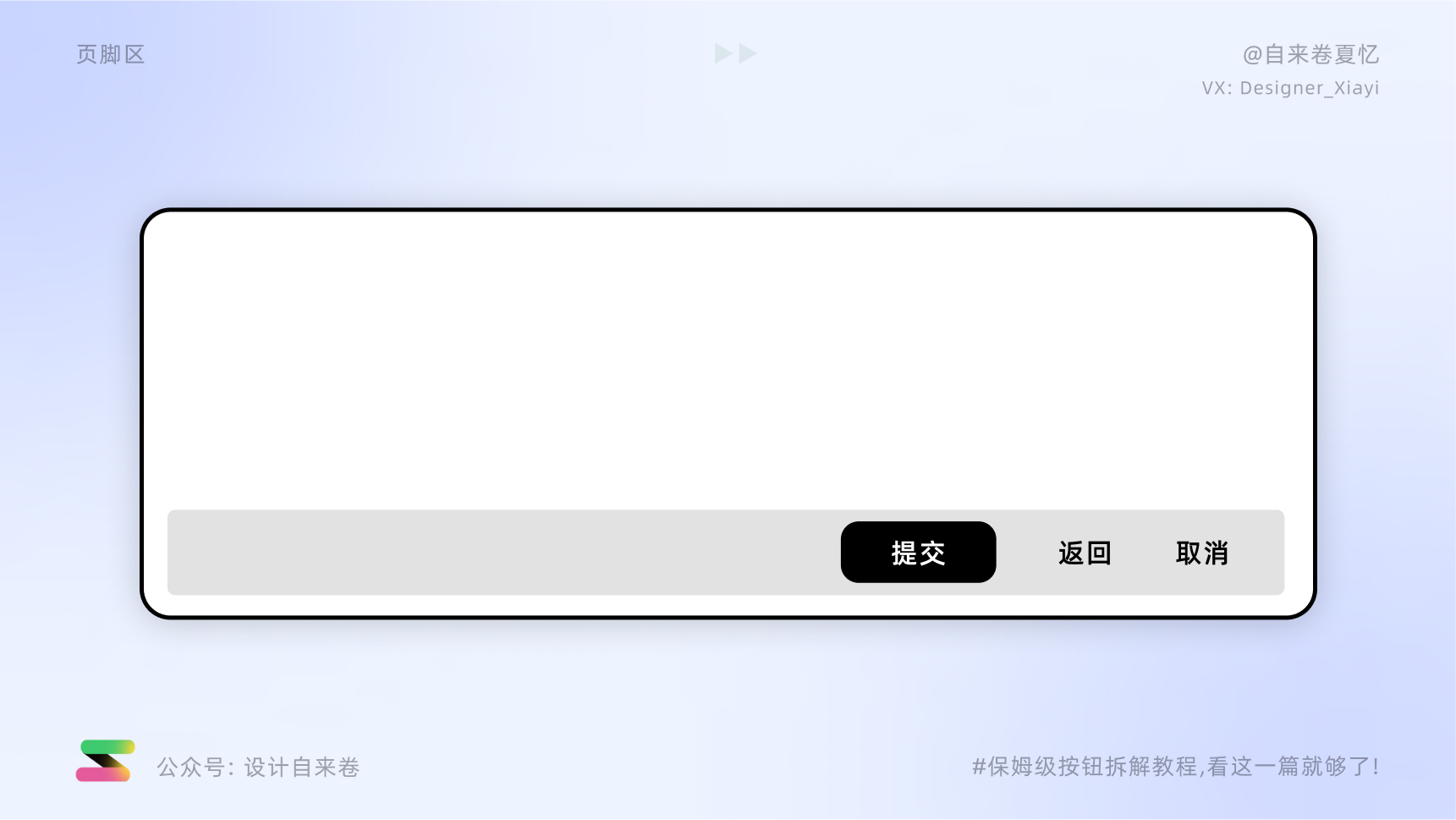
3)页脚区
页脚区的动作通常是影响业务流程进度的, 代表一个流程中的步骤, 如: 提交、保存。 它可以是用户想要完成的东西(如保存一个表格), 或者结束一个业务流程的(如 拒绝请求, 提交表单)。
页脚区的动作也可以包含替换当前路径的动作(如: 返回), 或者跳出当前业务的动作(如: 取消)。
页脚区的动作按钮的规律是:
- 按钮群整体右对齐
- 动作始终被显示, 不随着滚动条而滚动
- 按钮群从左到右的罗列规则: 前进路径(如: 提交)、可替换路径(如: 返回)、消极路径、跳出当前页面而不对其做任何改变(如: 取消)

3. 如何处理数量很多的按钮
当产品给出很多的按钮需求时,通常第一步是按照功能分类,把功能相类似的按钮分在一起,可用menu button 的形式放在一起,如“导出为excel”和“导出为PDF”可以合并在一起,这样做的益处是,一方面节省宝贵的屏幕空间,使得页面看上去整洁清晰;另一方面让用户更快速的做出选择。
如果按钮实在太多了,也没有一些可以合并成一个menu button的选择, 那么这个时候可以考虑使用“更多”的展开按钮(overflow button),而选择哪些动作放进“更多”,这个取决于产品经理给出的优先级。

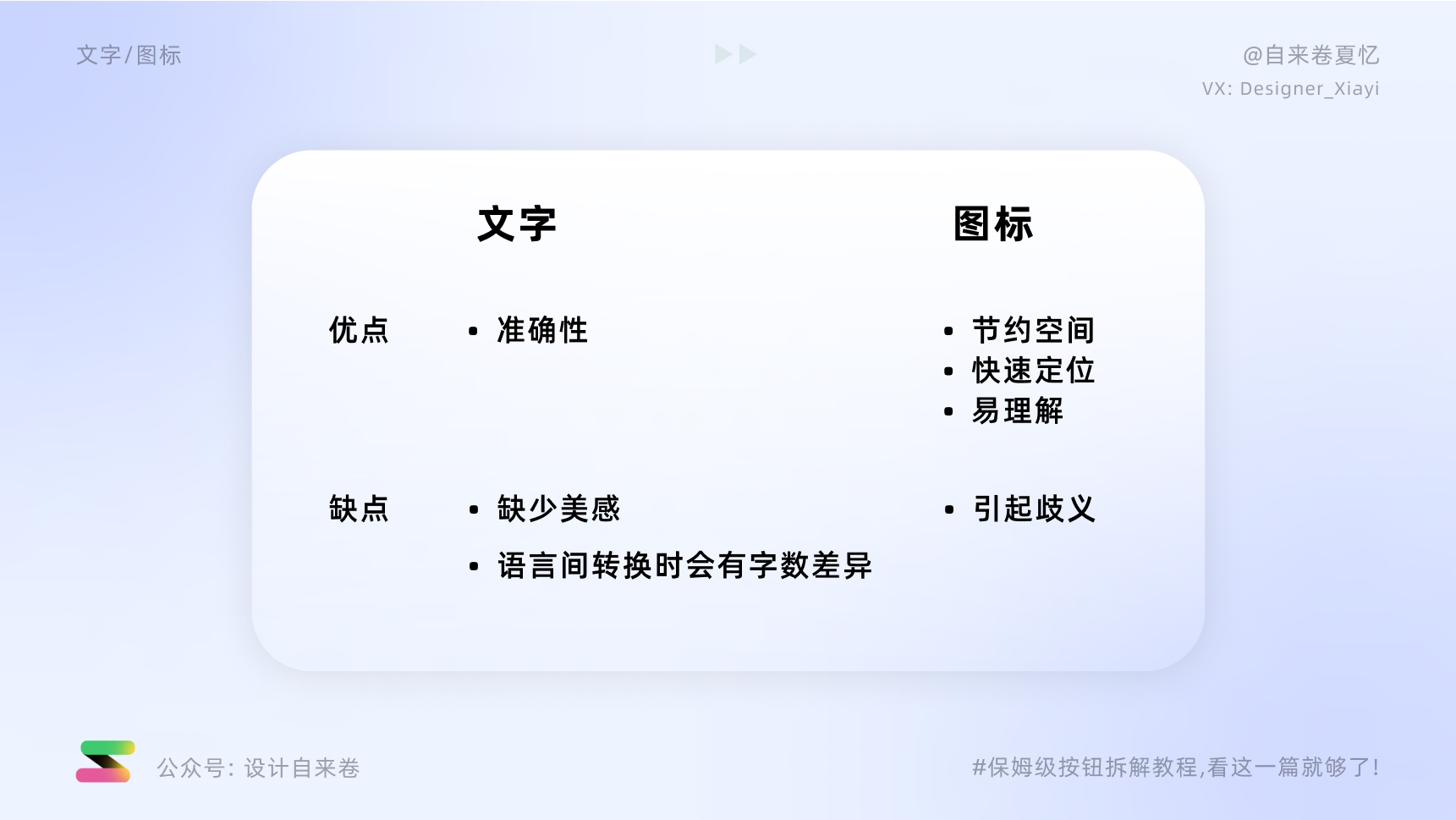
4. 如何在图标和文字之间做选择
从现象层来看,图标与信息就是信息的两种不同表现方式。两个表现方式都各自有各自的特点,所以在设计过程中,应根据具体的场景去选择合适的表现方式。
通常情况下,我们不推荐图标和文字一起使用, 比如fiori规范中要求尽量使用图标或者文字,避免繁冗。
1)图标
图标作为现在使用较多的信息表现方式,具有以下几个特点:
①优点
- 节约空间: 同等空间下,图标所传递的信息量会更大。而移动设备的屏幕大小,本身就存在着限制。所以同等空间下,为了信息传递的准确性,可以优先考虑图标这种信息传递方式。
- 快速定位: 图标图像更容易吸引用户的目光,让用户可以在短时间内定位到图标所在的位置。
- 易理解: 大脑更容易处理图像信息,更符合人的认知规律。
②缺点
不够准确,容易有歧义。再优秀的设计师也不能设计出一个能够另所有人都理解的图标,因为它永远没有文字来的直白和准确。
不过为了弥补图标的这个缺点,设计师们发明了tooltip,当你悬浮在图标上,附近会显示它的说明文字,帮助初次使用者熟悉工具。

1)文字
①优点
准确性: 文字相较于图标,其最大的特点,就是信息传递的准确性高。人脑在认知文字时,首先会将其转化为脑中与之对应的图案,然后再进行理解记忆。
虽然每个个体脑中的图案可能存在差别,但这些图案本身对于个体来说,却是唯一的,这种唯一的确定性,就保证了文字信息传递的准确性。
②缺点
- 缺少美感: 文字相对于图案来说,传递的信息量少。如果过多的使用文字,就会显得相对比较死板,缺少一定的美感。
- 在国际性的软件上,语言在转换时会有字数上的差异,这种差异很可能是三倍字长,所以文字要求简洁,但是图标就不会这样的问题。

3)图标和文字按钮应当遵循的原则
①文字按钮:
- 主按钮、次级按钮、语义按钮(积极语义/消极语义)使用文字按钮
- 文字简短、高效传达信息
- 一致性: 同一种行为动作出现在不同的地方要用一个词语表示
②图标按钮:
- 使用通用的、标准的带隐喻的图标
- 当鼠标悬停在图标上方时, 给一个文字提示(tooltip), 告知用户图标的具体含义,避免用户产生歧义

06 按钮细节
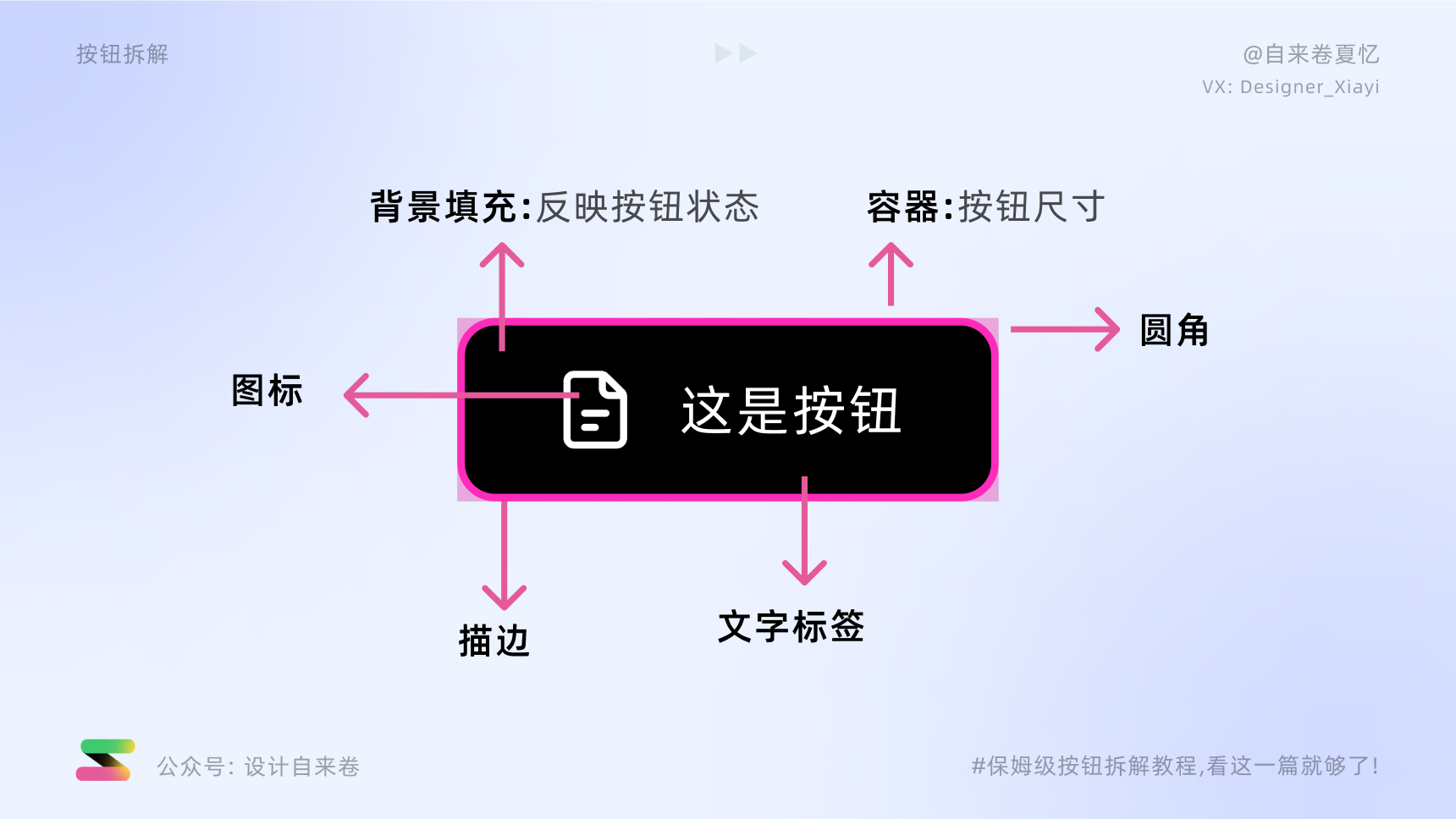
接下来,咱们来庖丁解牛拆解一下按钮,按钮可大致分为容器、背景、图标、文本、描边、圆角等基本组成元素,每种元素的视觉呈现都会反过来影响按钮的外观。
不同风格、不同气质的产品,需要相应处理影响按钮视觉呈现的各个元素。

1. 尺寸
在PC端设计按钮时,因为鼠标的精准点击,按钮尺寸可以设计的小一些,同时也能让整个界面看起来更加精致,只要不影响操作,36px~48px范围内的按钮是比较常见的。
然而移动端的按钮设计,考虑到手指点击操作的实际范围, 于是在iOS的设计规范中, 将按钮的最小点击区域规定为44pt,一旦小于这个数值,操作时就会出现精准度较低的情况,导致操作失误或无效。
但是在实际的IOS界面中,并未严格遵守这个要求, 因为很多按钮的权重较低, 并且如文字按钮, 因为它永远不可能达到这样子的标准(但是可以加大热区范围)。
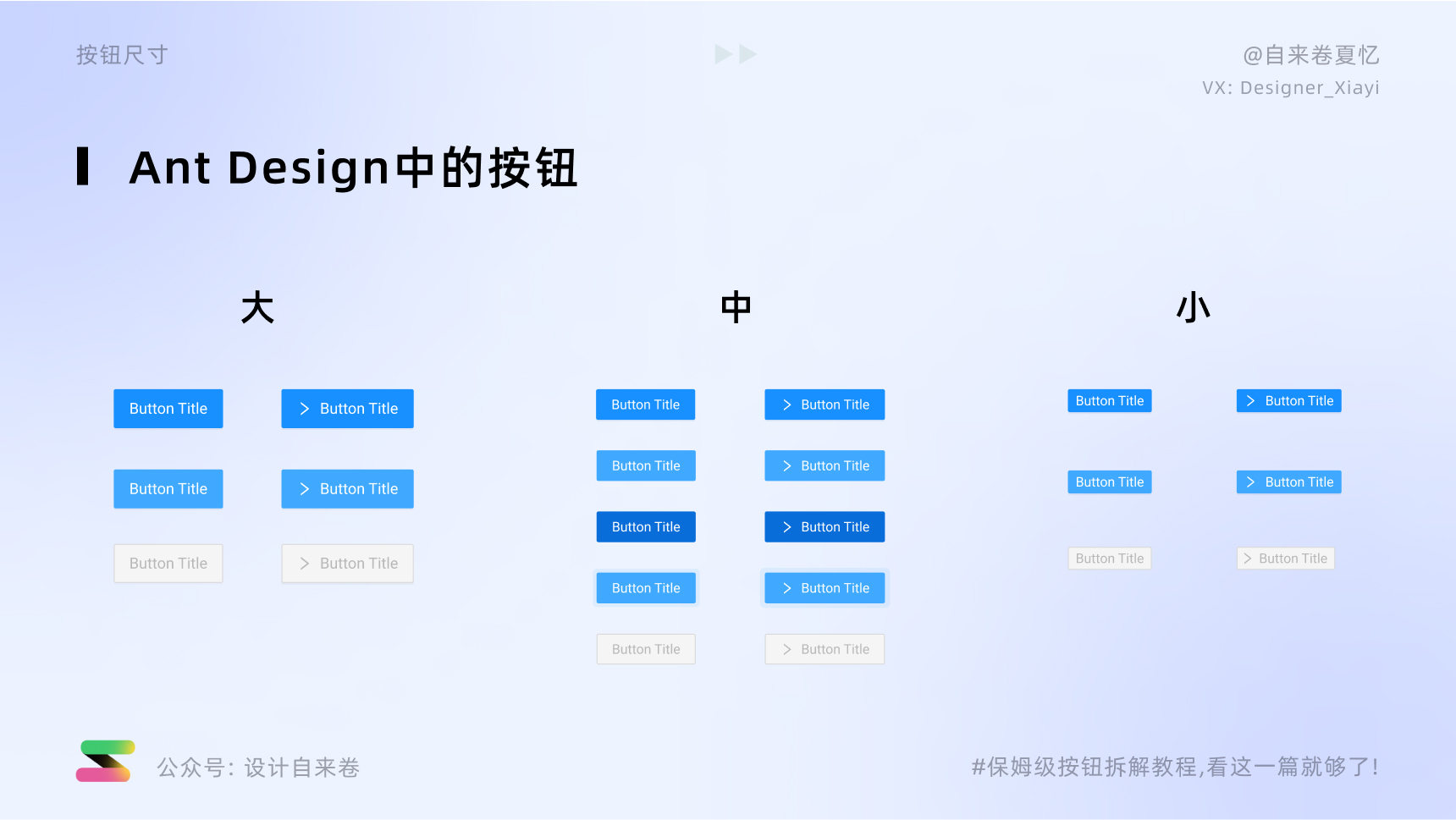
每个平台都会有多种型号的按钮,一般按照尺寸可以分为:超大按钮、大按钮、中按钮、小按钮,超小按钮,这个可以根据自己平台的需要来制定多少种。

- 高度: 每一种规格的按钮高度是固定的
- 宽度: 按钮有最大宽度和最小宽度限制
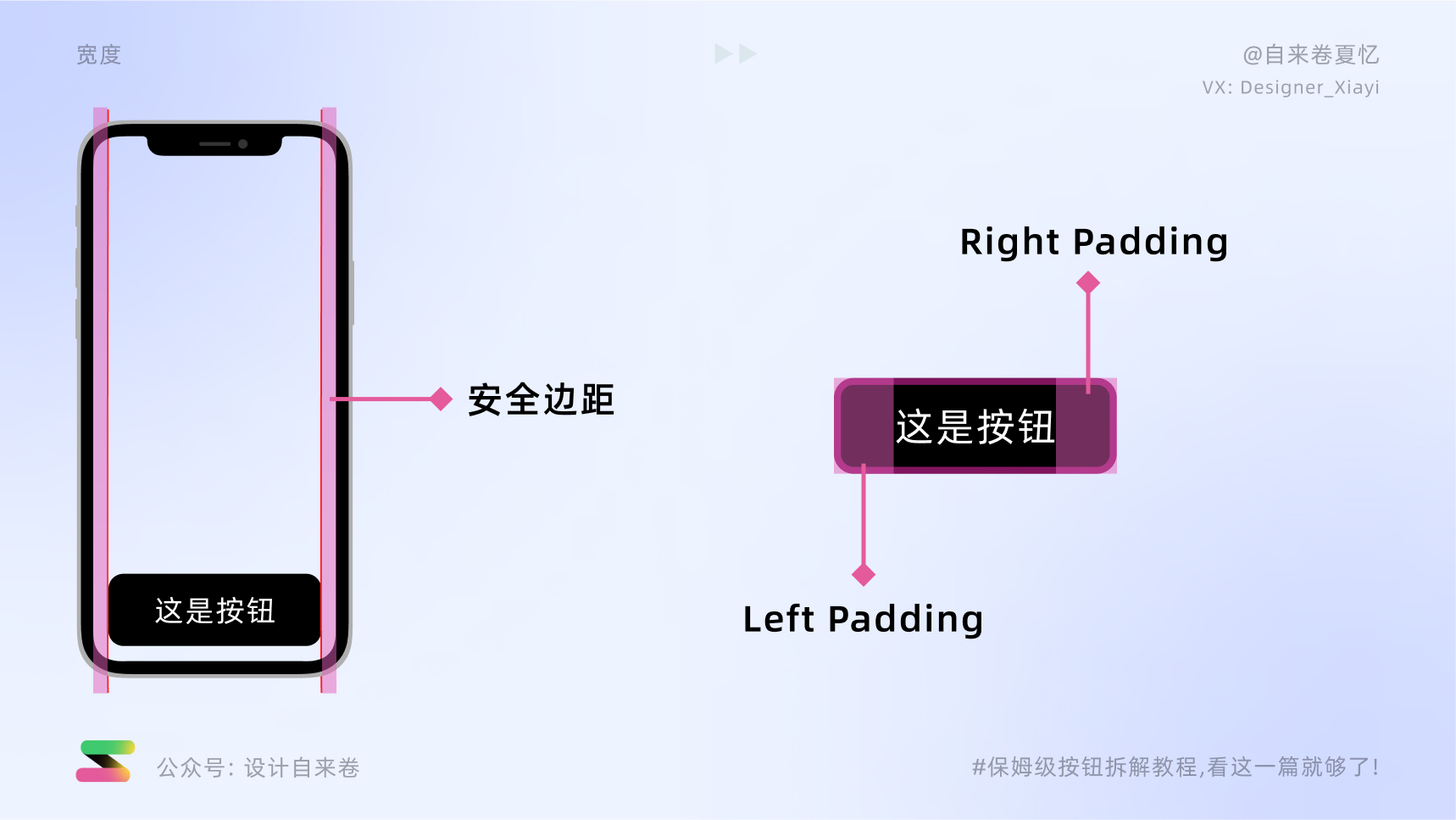
- 最大宽度: 在手机端,最大宽度就是页面宽度减去安全边距(下图两个红线间距就是安全边距, 常见的安全边距有10pt、12pt、16pt等;在电脑端,通常没有最大宽度的说法,因为按钮本身的字数不多,所以按钮最长也不会像根钓鱼竿一样, 但是正常情况下按钮有固定的padding(内边距)
- 最小宽度: 根据各平台属性来制定即可

而当按钮宽度处于最小宽度和最大宽度之间时,按钮的长度是根据内容的长度而做变化的,只需设定单个元素到按钮左右边距、多个元素之间边距Padding.
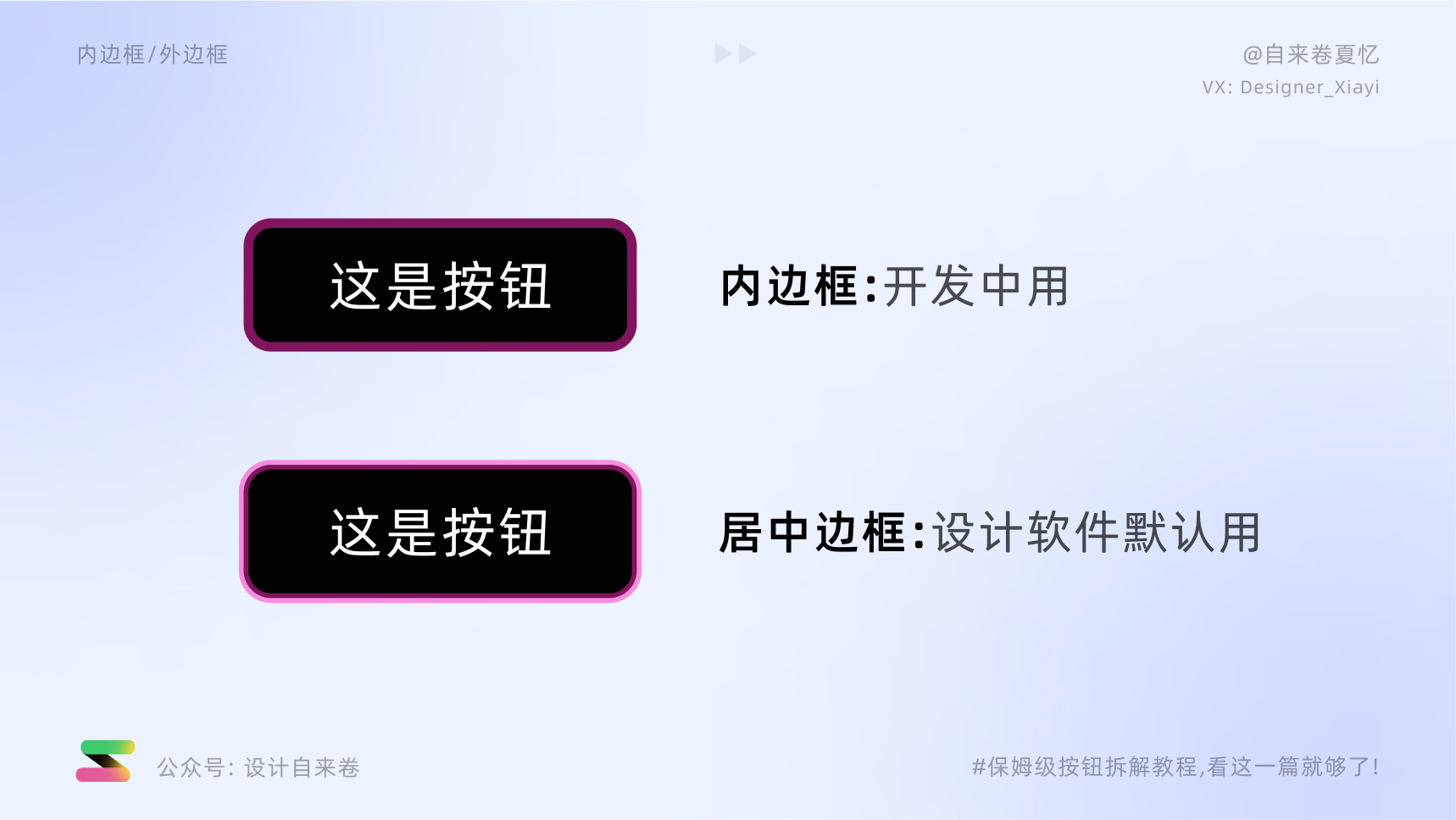
这里有一个注意事项: 在设计软件中,边框默认是居中边框的,但是在开发中,没有居中边框这一种说法,默认是内边框, 所以按钮的元素边距(Padding)是包括描边大小的。

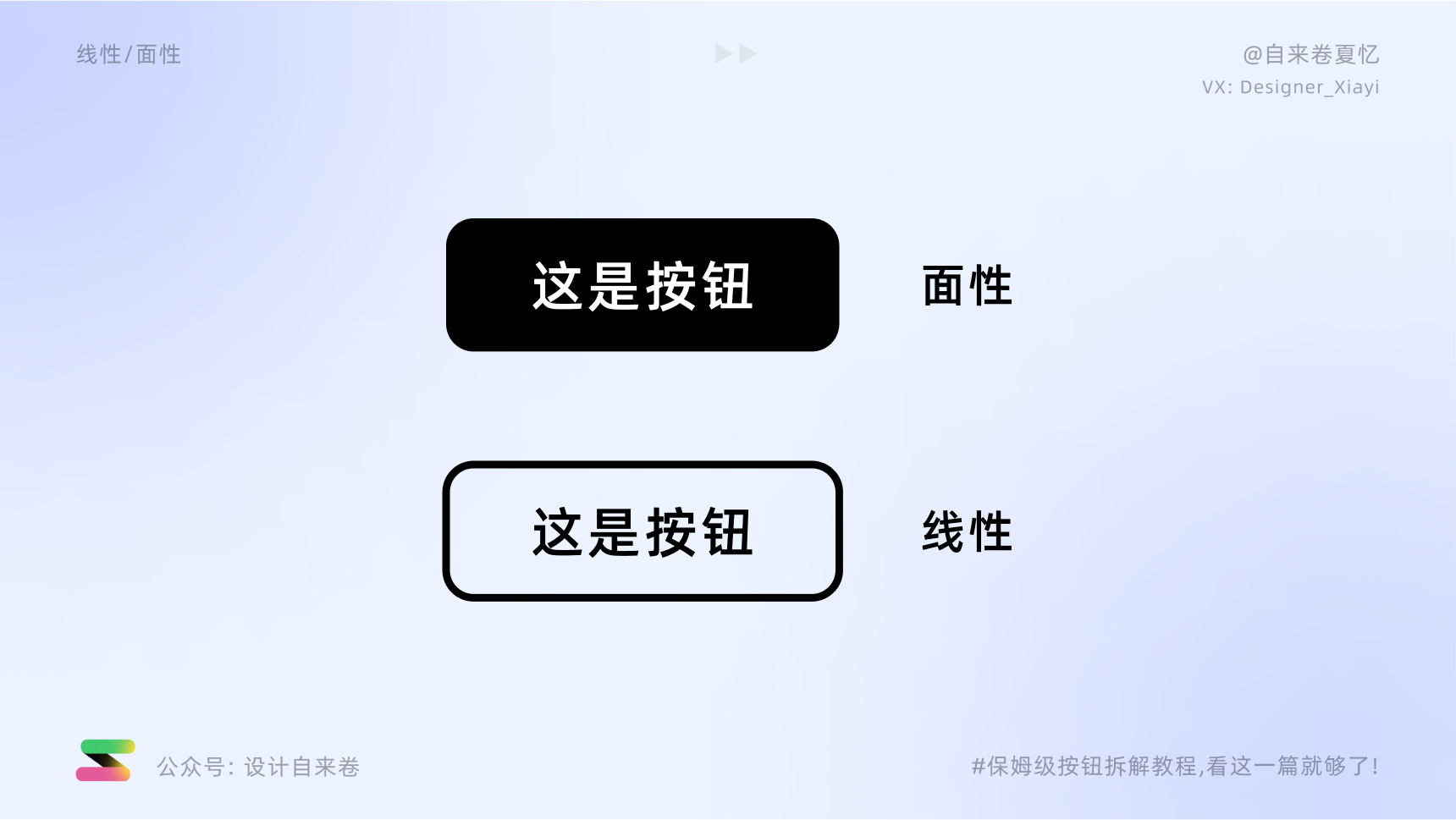
2. 面性/线性
通常主按钮会使用面性, 而线性按钮也被称为幽灵按钮,在视觉上,线性按钮在视觉上引起的注意力弱于面性图标。

3. 圆角
设计过程中的每一个小决定都会影响整体设计的感觉。 按钮就是其中很重要的一环。 圆角按钮所带来的不仅仅是圆角大小的视觉表现,更多是影响着用户对整个产品整体认知,以及用户在使用产品过程中的具体感受, 合理运用一定圆角的按钮对整个产品使用体验的提升大有裨益。
这里的圆角不仅仅局限于按钮,推而广之适用产品中的每个元素,提前合理的规划各种元素圆角,让产品整体看上去一致、和谐、美观。
0px圆角: 完全的直角是一类经典用法, 塑造严肃、专业的界面。 为了整体界面的一致性,其他的元素也需要有锋利的几何棱角感。

3-4px圆角: 这一类圆角是最安全的选择。在很多大厂规范中, 都使用这一类的圆角, 可以说是比较标准的用法,它比完全的直角要友好。

8-14px圆角: 这一类圆角适用于卡片, 因为圆角比直角的识别度高的多, 直角的卡片看上去更锋利, 用户的目光通常是划过它们而不是目光在它们身上逗留。

全圆角: 全圆角的按钮和一般圆角的按钮相比, 全圆角更适合在空间足够的情况下, 作为一个CTA(call-to-action)按钮, 引导用户特定的行为。 而且,在列表、卡片布局的情况下, 全圆角发挥的更好。

如果平台的按钮是圆角矩形,就需要制定按钮圆角的大小,但是并不是所有按钮的圆角大小都是一样的,需要按钮大小比例来制定。
在大多数界面设计中,我们通常所见到按钮还是小圆角和全圆角居多,也有部分按钮完全直角,需要根据产品的行业属性与气质来选择最合适的圆角类型。

4. 颜色
按钮的大小、形状、颜 色三个维度中,人眼是对颜色信息最为敏感的。在一个页面中,突出一个元素的方式有多种,其中最简洁有效的方式就是用颜色进行突出。
颜色包含了色相、饱和度和明度三种属性,改变颜色的不同属性,都会对按钮的表意产生影响;同时,不同的颜色代表着不同的含义,配色时需要加以注意。
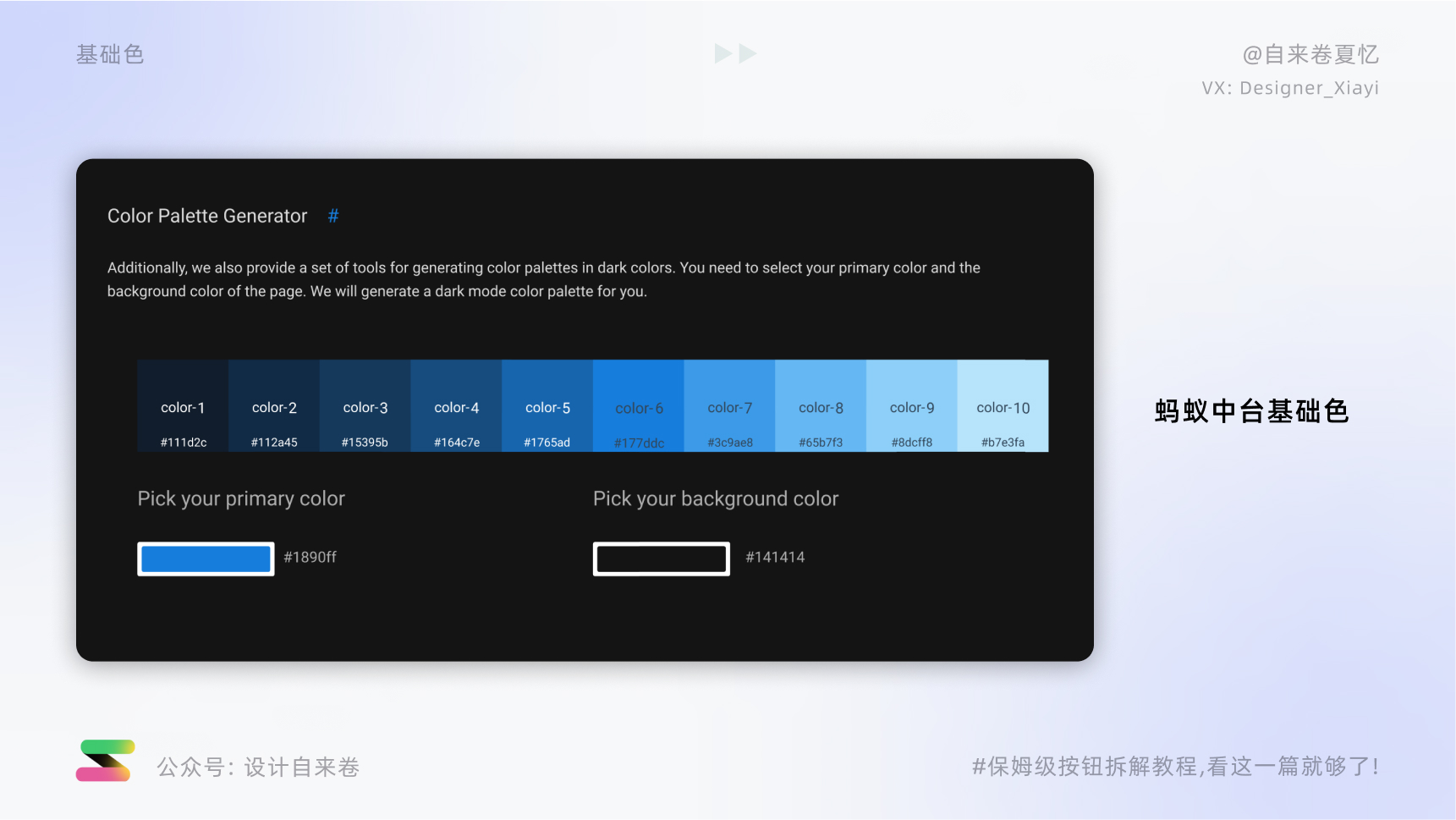
1)基础色
按钮颜色和产品整体颜色 (品牌色) 相关, 由品牌色衍生出一系列基础色, 用于展示不同状态下按钮颜色。以蚂蚁中台举例:

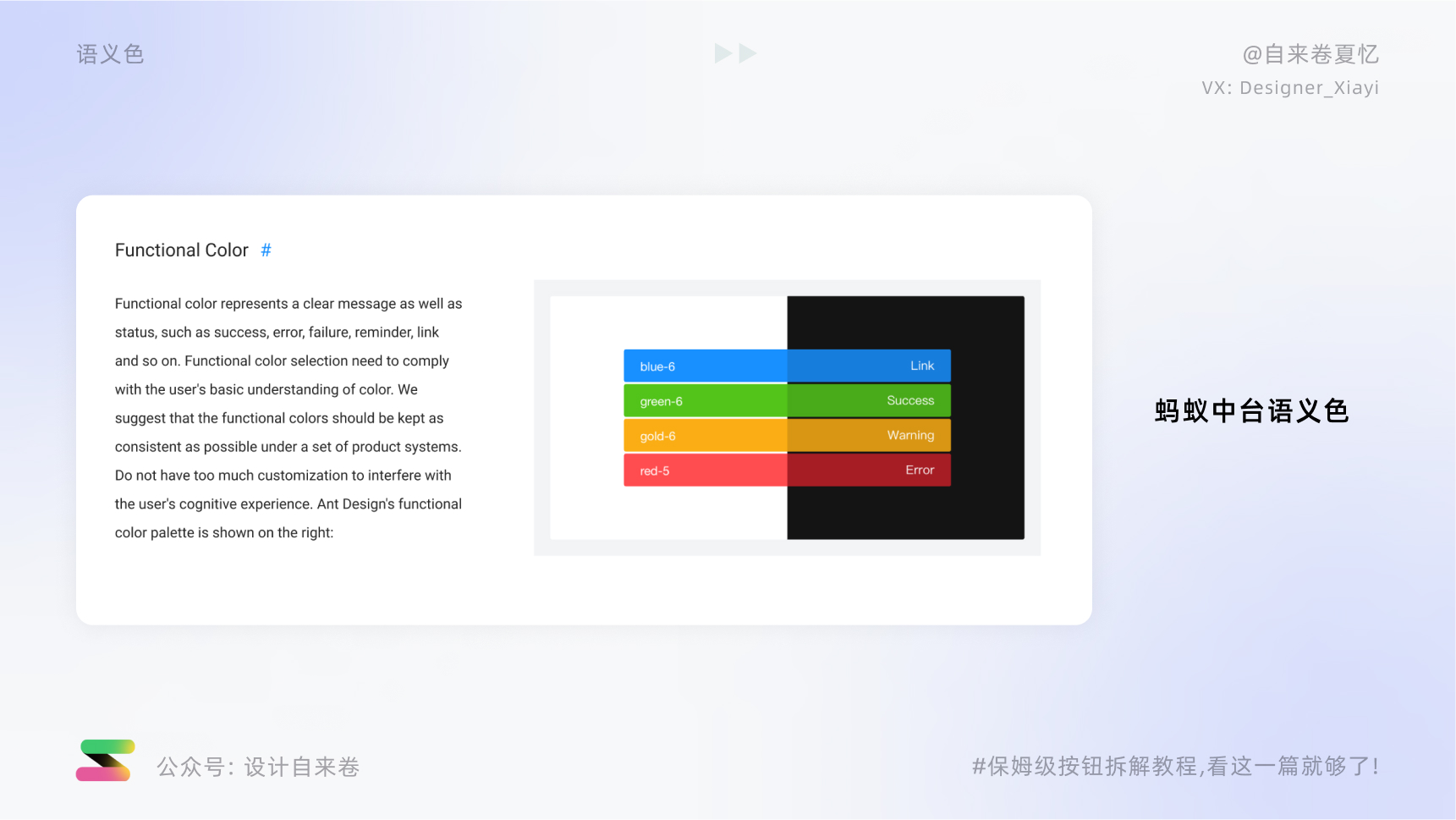
2)语义色
语义色可以用来代表一些特殊的语境状态如消极的、批判的、积极的、中等的、传达信息的。这里以蚂蚁中台举例:

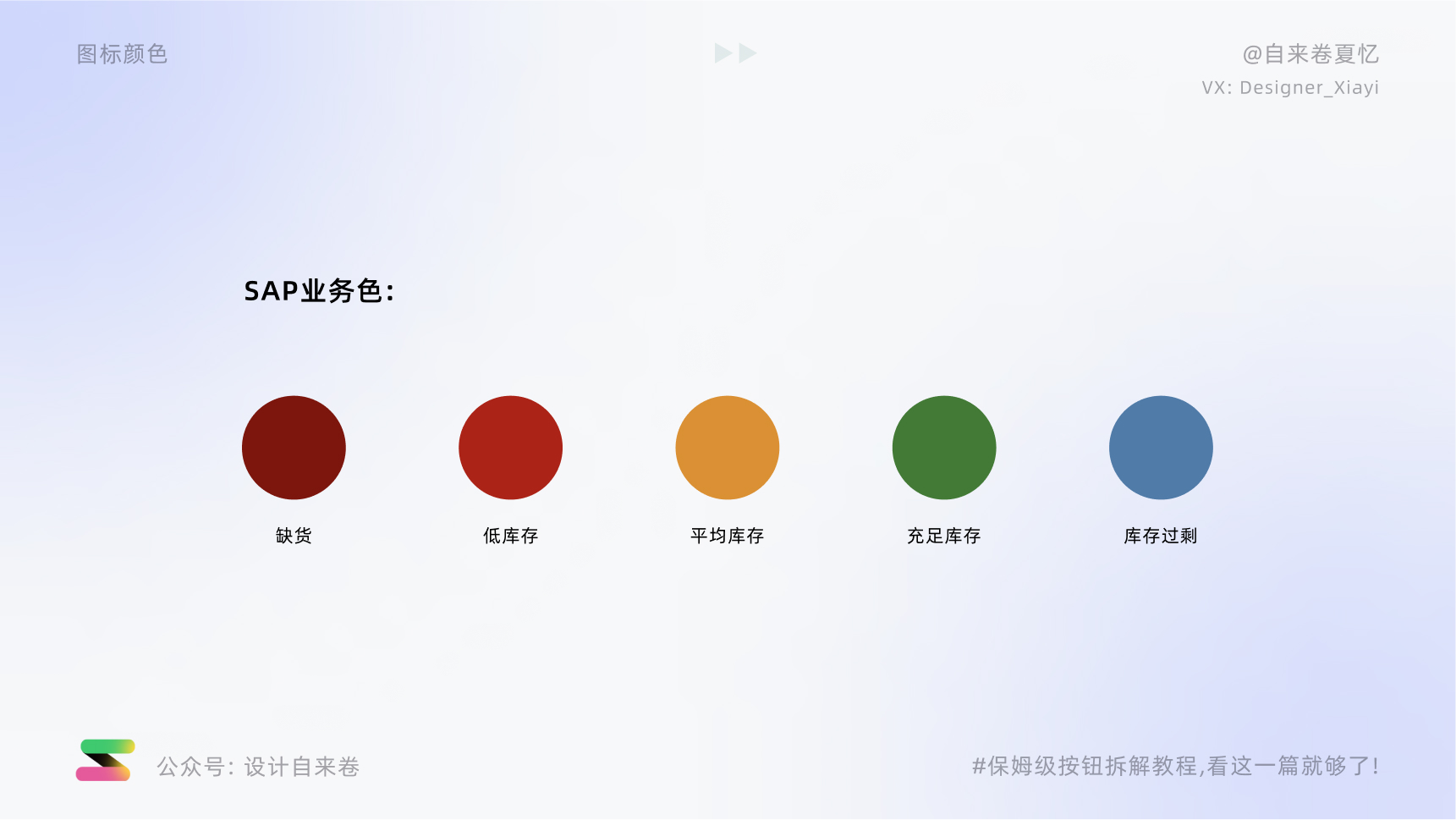
3)业务色:
业务色和产品中的具体业务有紧密关联, 是由产品定义的。这里以sap Erp系统举例:

07 结语
规则总在发展变化之中不断进步优化,我们在了解规则的同时,也不要过于死板,要灵活运用规则,让规则服务于设计,并且尝试在运用中不断思考完善规则,这是是一个优秀的新时代设计师应该具备的素质。
关于按钮设计规则的探讨,依然存在很多细节问题尚待解决,欢迎大家提出自己的见解,让我们共同进步!
本文由郝小七指导http://www.woshipm.com/u/917803
本文由@自来卷夏忆 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








赞啊👍
妙哇
按钮设计是设计产品一种辅助方式,不过各式各样新奇的按钮,真的非常有趣。
👍
感觉按钮设计还挺有趣的,从样式到交互设计,都会影响到用户体验
是的! 深入实际研究会带给我们乐趣👍
文章好全,先收藏了
👍