运营组件中的字体设计,竟让我成功升职!
编辑导语:对于运营设计来说,字体的设计也是十分重要的一点。中国汉字种类多种多样,在选择排版过程中有很大的难度。本文介绍了该如何更好的掌握字体的结构从而更加熟练的运用文字信息。让我们一起来看看吧!

在平时的工作中,我们是否有考虑过运营设计的商业目标是什么?
看到这个问题的我们一定脑袋一片空白。
首先我们可以把运营设计分为两派,一派为内容运营,另一派为活动运营,他们的共同目的都是帮助产品获得用户,实现流量最大化,从而形成一个正循环,最终完成商业化目标。
当我们面对一个优秀的运营作品时,真的只是被画面吸引么?答案是否定的,我咨询了很多身边朋友,大部分同学给到的反馈时,首先会被文字或标题所吸引,其次是版式和图像,最后是颜色,由此看来图像的本质是吸引眼球,文字才是快速传递信息确保用户长时间停留的关键所在。
从古至今,文字在信息传播上都有着举足轻重的地位,随着移动端的兴起我们的表达方式也变得更加多元化,现如今网络上随处可见充斥着各种短视频,图像等信息传播方式,但随着我国人口老龄化加剧,随之而来的就是各种适老化产品的出现,据调研老年人对内容的文字呈现形式信服程度远远高于图像呈现,进而我们在设计中更要注重对字体的设计,而不是直接把文案摆在画面中。事实上字体设计只是平面设计中的一个小小的分支,但文案的呈现样式无疑是运营设计创作中的重要组成部分,也是从事互联网设计的基础要素。
一、了解字体设计
1. 字体设计定义
简单来说,字体设计可以理解是将我们标准的“无衬线体”和“有衬线体”也是我们俗称的黑体和宋体的基础上根据内容含义发挥创造力对其进行修饰以及解构重组。以下图为例可以简单的区分无衬线字体和衬线字体。看到这一概念一定会有疑问“自己在平时工作中直接使用不同样式的字体也属于字体设计么?
2. 字体设计的起源
通过下图我们可以简单了解到中国汉字的发展历程。

迟同斌(开心老头)老师在《字体设计定位与通用字形》中提到汉字的字库设计发展其实就是汉字的发展,从甲骨文的象形文字再到金文、小篆、隶书,再到适合印刷的宋体出现,都是由我们的先人在不断设计才使我们现在有了这么多丰富的汉字字体艺术。难道甲骨文不是被“设计”出来的吗?
难道历代大书法家不是字体设计大师吗?字体设计的演变是与其应用环境和文化科技发展息息相关的。宋体的出现主要就是为了印刷制版,便于传播文化,要是用毛笔写宋体你看看得有多费劲,再看看如果用刻刀在木板上刻行书也是很难的。而现代字体设计大多都是在电脑上完成设计,并且很多的应用也都是在出现各种电子媒体上 。
随着信息传播的载体不断丰富,各式各样的字库也随之涌现不再局限于功能性需求,现在更注重我们获取信息时的清晰度以及舒适度。这样就给字库设计带来了更多的可能性。但是万变不离其宗,字库设计仍然需要保持可读性,辨识性,统一性以及有由新媒体时代而衍生出来的的推广性,一套优秀字库的设计需要字体设计师熟练掌握字体设计工具的同时对中国汉字的的发展以及书法万分了解,不过最重要的还是需要设计师要耐得住寂寞,为了满足基本场景运用一整套字体算下来一共需要六千七百个字,对于设计师来说一套字体需要消耗半年甚至一年的时间,面市后还需要相当长的一段时间获取各个使用领域的反馈,然后对反馈内容进行后续的修改和完善。
3. 字体设计的现状
随着走访身边的朋友,并且以调查问卷的形式发现当下字体设计工作中存在一些问题。

(1)用户重点关注标题

随着信息传播的多样化,我们每天都被迫接收的各种各样五花八门的信息,这也间接导致我们对信息的关注度越来越碎片化,对信息的注意程度也越来越不集中。对于品牌方来说各式各样的活动内容,既要吸引用户注意又要迅速的传达活动信息,这就需要将很大的篇幅给到标题,用户会根据标题是否符合自己的兴趣和需求在选择是否驻足当下页面,进行下一步观看活动内容或者参与其中的操作。
(2)品牌风格不统一
在产品的运营活动中杂乱字体的运用会致使品牌风格无法统一,品牌感降低,设计效率大打折扣。无法满足不同场景的运营需求的同时更会降低用户对品牌的认可度从而导致用户的流失。
4. 字体设计的类型
根据字体设计的现状以及我在工作中遇到的各种状况总结了字体设计中的几种分类,我们就浅谈一下吧!

(1)运营标题设计
大家工作中有没有遇到过这样的情况,在做运营标题时直接选择字库中看起来挺有设计感字体,结果被甲方投诉到想要哭泣。
甲方爸爸必定会让你对字体进行艺术性处理,这时我们必将化身“卑微小王”对字体进行重新设计,让字体在画面中展现独特的魅力来重新获得甲方爸爸的认可。
为什么进行标题设计:
运营设计的标题是建立用户与活动方信息传达最直接的VIP通道,如何通过这条通道更直接的给用户传达信息,快速实现活动方的商业目标是我们工作中需要认真思考和复盘的重点。
企业里许多设计师在做运营活动时,为了抢占用户更多的时间,很多时候并不需要非常规范化的字体设计,往往只要做到高效率的整理和传达画面情绪并且产出在视觉上可以给用户营造较大冲击力的标题就可以。
通过标题快速在用户意识中对全新的认知和内容进行完美质植入,这样不但可以让用户在较短的时间了解活动内容以及活动利益点,而且可以大大降低与用户的信息沟通成本,提高用户对活动的关注度与参与率。
(2)品牌字库设计
首先我们要了解品牌设 计的意义是什么?
品牌设计可以简单理解为是将品牌内容传达给用户,帮助用户理解并认同品牌理念,从而将口袋里的钱全部贡献给品牌方。其中设计师将品牌内核融入字体设计中,可更加直观的传达品牌内容和理念,并且在传播上具有以下作用。
提升品牌影响力:
各个公司为了建立自己的品牌形象都在IP形象和字体设计上大费周章,文字图像化设计可增强品牌的内在价值,当品牌字体在大街小巷出现时,不仅可以大大增强用户对品牌的认同感,而且可以增强用户对品牌的好感,最终还会出现“人传人”现象促进口碑增长。
强化品牌形象:
虽然图像与文字都可以进行信息传达,但与文字相比图像表达更加抽象,文字传达更能直抒胸臆,所以品牌更多的选择使用字体进行塑造及宣传。
增强品牌内涵:
对于普通用户来说,他们更佳倾向于有特点和个性的品牌,而我国汉字大部分为象形文字,本身就是历经千年沉淀的产物,积蓄着无限能量,品牌下的字体设计也正是因为这一特点挖掘文字内涵,进行一系列的设计,使之在汉字框架内塑造品牌独特的个性。
5. 字体设计的意义
优秀的字体设计从 理性角度不仅能让画面结构更出彩,内容更加饱满。在感性角度设计师将自己的理解融入每个字中,带给字体不限的可能性,更能引起用户共鸣,让用户感受到设计师通过文字 传达的情感以及作品的趣味性,并且字体的设计也侧面体现设计师独具匠心的一面。

(1)增强视觉传达导向
与图像传达信息不同的是,文字传达给用户的信息往往不够印象深刻,所以在工作中需要不断创新增强字体的个性,在文字基础功能上做到一个延伸,在不失字体可读性,辨识性的前提下创造具有艺术性并且能让用户融入其中的字体,启发用户按照我们的想法去感受,去思考,最终达到吸引用户眼球的注意,引导用户参与的目的。
(2)提升品牌知名度
在市场竞争激烈的当下,品牌方需要提升自己产品竞争力必然会将自家产品以各种形式融入用户的生活,其中最为直接有效的方式则是让用户主动参与其中,便有了众多吸引用户眼球的运营标题设计,文字图形化的方式必定会给用户留下深刻的印象。
除此之外,品牌方要想和用户产生更紧密的联系,还需要出现在用户每天都听得到看得到的地方,品牌字体在此就具有重大贡献,它不仅能出现在任何用户阅读的地方,而且大大加深了用户对品牌的认知度以及好感度。
二、字体设计原则
1. 三要素决定字体性格
常言道“字如其人,笔记识心。”人是不是很好看我们一般是从这个人的骨架大小、身材胖瘦以及这个人的衣品决定,我们可以把每一个字体都比做一个人,字体好看与否同样是有三大元素决定,分别为:结构框架、笔画、字体效果,三者相互促进相互影响,是不是听的云里雾里,嘿!不重要!一张图解决你的困扰。

(1)文字整体调整
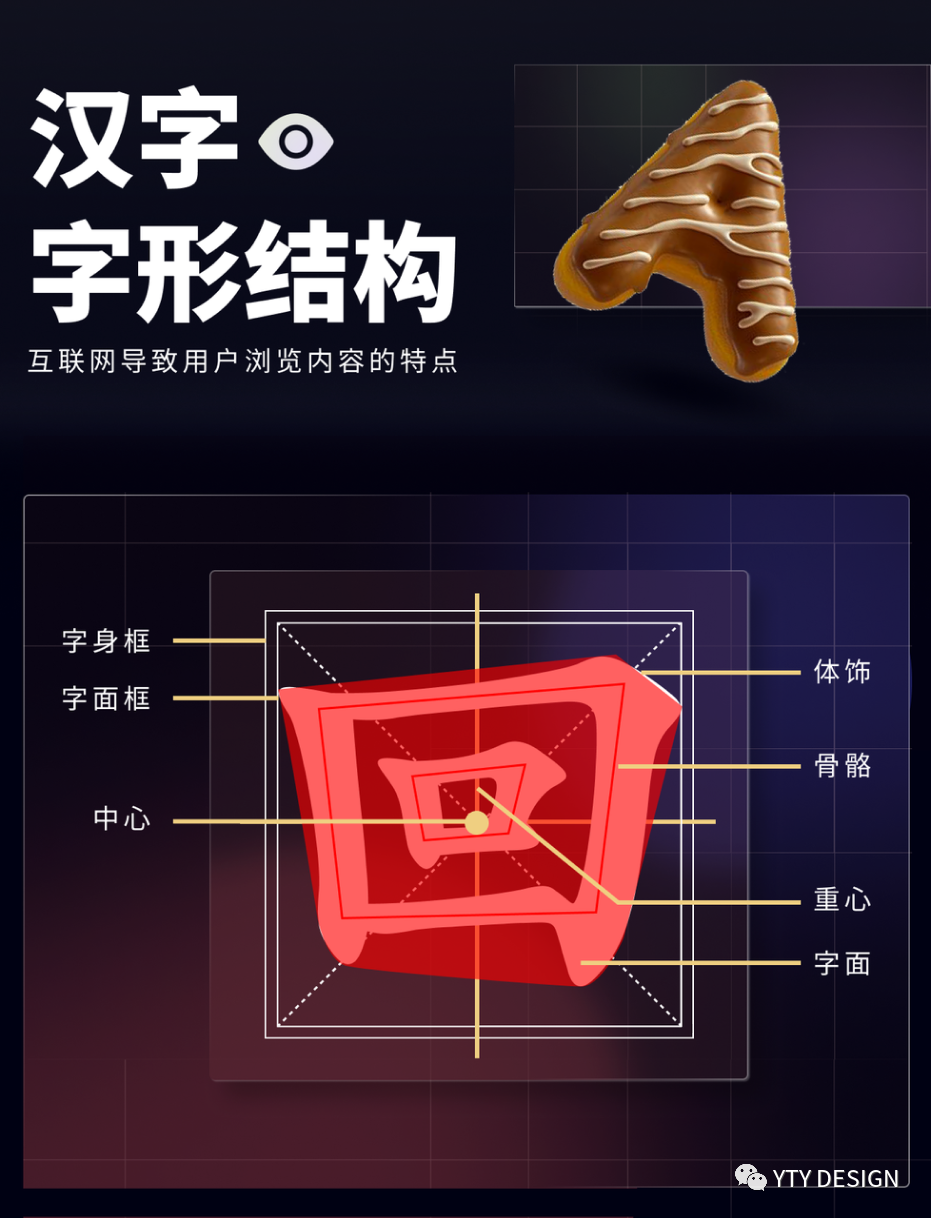
汉字的字形结构:
文字辨识度往往是由文字的内骨骼决定,每个字都有每个字独有的骨架,这也是字体独一无二的信息呈现方式。

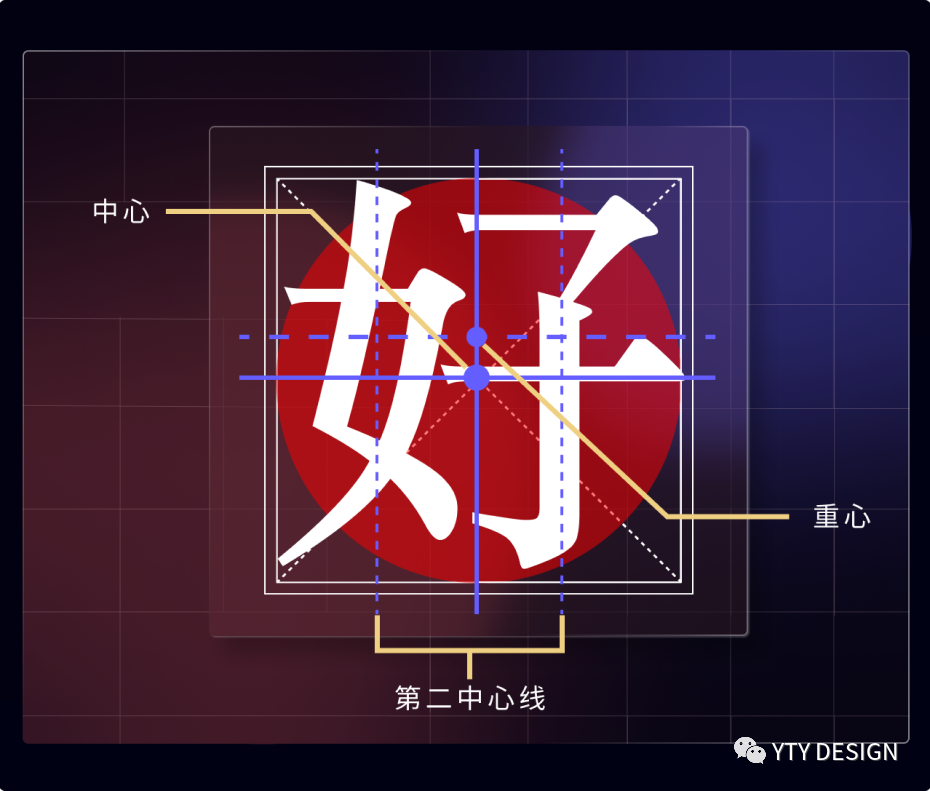
疑难点1:中心与重心的区别

重心和中心都是借用物理学中的概念。
中心,就是把字放在一个圆中,圆心就是中心,他只考虑长短、大小。
重心,在物理学层面是被物体形状所影响,可用悬挂法确认物体重心。但在字体层面概念却有所不同,每个字都有自己的重心位置,字体结构不同,重心位置也会不同,但可以简单理解为文字的重心就是文字的视觉中心位置。
仔细观察图中的两个“十”字。第1个“十”字的横、竖笔画都对准了中心线,它的重心在“绝对中心”;第2个”十”字中把重心调高,重心处于“视觉中心”,相比第1个”十”字在视觉上重心偏低了,让人觉得头重脚轻,而把中间的那一横调高后,字形发生了明显的变化,看起来更加舒服。

通常情况下,人们的视觉中心要比实际的绝对中心偏高一些,就好比日常穿着中,人们通常会把上衣放在裤子里,拉高腰线,使整个人的重心上移,这样看起来身材会呈现三七分完美比例,凸显大长腿。同样,在字体设计中,如果我们适当将重心提高,使字体的上半部分紧凑些,下半部分适当宽松一些,那么呈现出的上紧下松的状态会更符合人们的审美。
由此看来重心并非一个绝对位置,以重心画线可将字体均衡地分为上下和左右两个部分。把汉字分割为上下两部分后进行观察,笔画分布靠下则谓之重心低,反之则谓高。其中笔画交叉处或者说是笔画密度尤其能体现重心,重心的高低对字体的视觉感受有很大的影响,从理论上来讲,重心较低的字会给人稳重、信赖且富有亲和力的感觉,而重心偏高则会显得高冷和俊秀。

另外,对于多个字的排列和组合,字体重心的统一性也是极其重要的,若重心出现偏差,就会破坏文字的整体性。

由此看来,字形结构中各个部分的轻微变化都会使整个字体发生天翻地覆的变化。
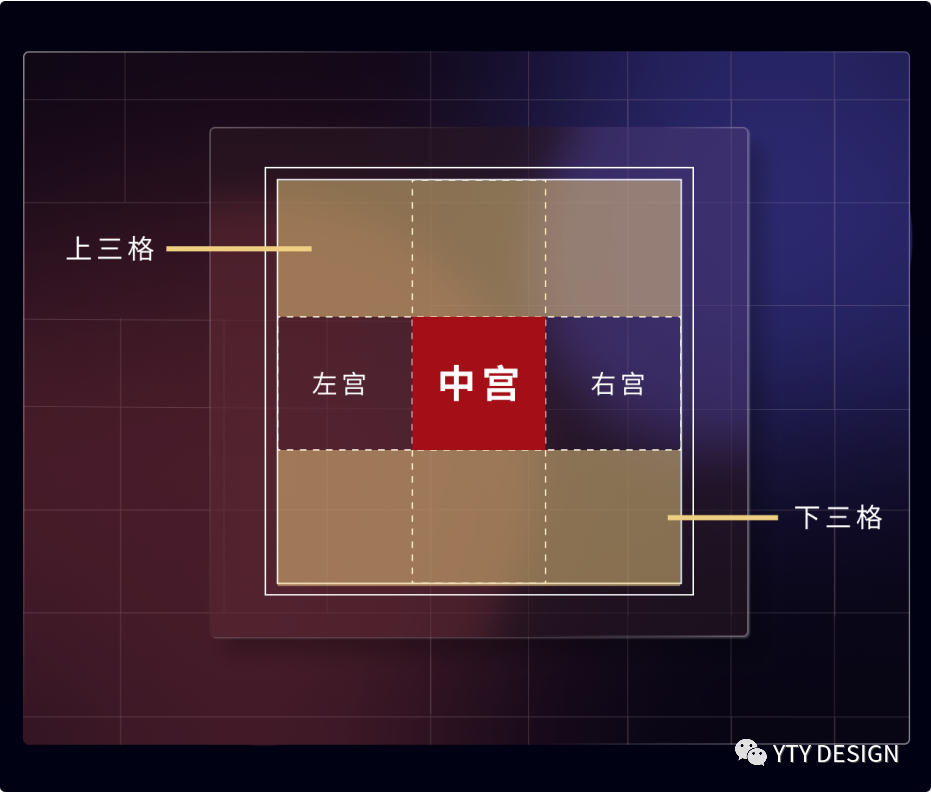
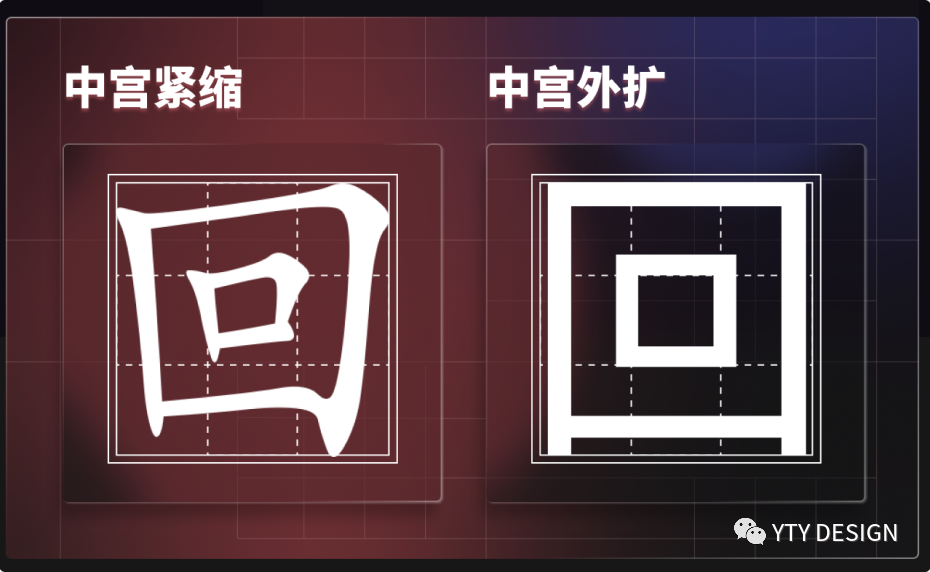
疑难点2:何为中宫
中宫的概念起源于书法,书法中以“米”字格或九宫格作为参考,用来书写时笔画的确定位置,其中九宫格参考线中最中间的一个即为中宫。
由于楷书又作标准字体,楷书的特点是所有的笔画有序的聚拢在字的中心,也即为中宫,所以中国汉字的特点也被称为“中宫收紧”,之后也被应用在设计之中。

中宫对字体结构的松紧以及造型有着重要影响,在观察字库中的字体时,你会发现每一种字体的中宫都是一样的。

字体笔画紧凑,聚合在中宫框附近,称之为“中宫紧凑”,反之,笔画远离中宫框,则称为“中宫松散”。

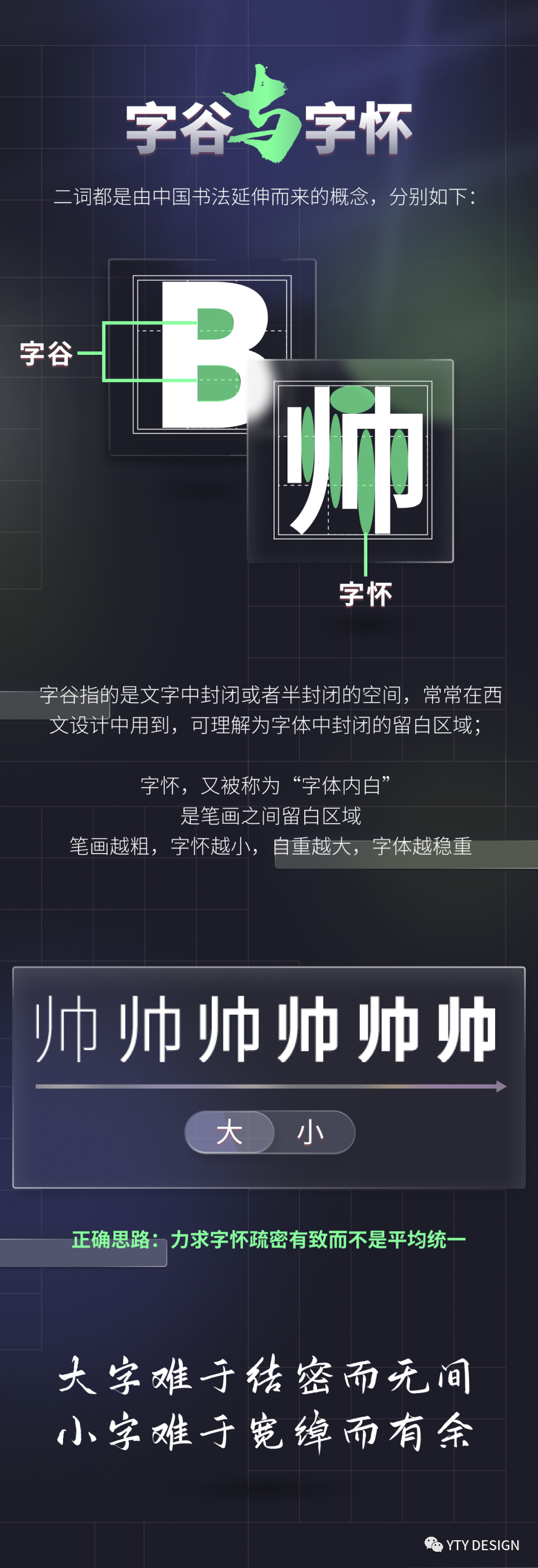
在这里还要给大家引申字谷和字怀的概念。与中宫相同,这三个词都是由书法中延伸出来的。
首先是字谷,它指的是文字中半封闭或全封闭空间,这个概念在西文设计中常常被用到,可以简单理解为字体中封闭的留白区域。
再来是字怀,又被称为“字体的内白”,它指的是笔画间的留白区域。笔画越粗,字怀越小,字重越大,字体越稳重。唐代楷书四大家之一的欧阳询《三十六法》中曾提到:“大字难于结密而无间,小字难于宽绰而有余,”字体设计中有些设计师在字怀处理上力求平均,而正确的思路却是让字怀整体有疏密对比变化。

疑难点3:何为字面
汉字作为传统的“方块字”当设计字体时,一般会有一个外边框进行大小限制,但将几个字放在同样大小的限制框内,这几个字却还是有大有小,搭在一起总是怪怪的。这里的大小并非是字体的大小。而是字体字面比例的大小。字面就是指字体所占字面框的比例大小。

疑难点4:何为中心线
在我们对字体进行改造设计,将字面框的两条垂直边和平行边中点相连,形成的焦点为中心点,两条线为中心线。这个中心线成为字体的第一中心线,它和中心点控制着每一个字的基本形态,他们的位置是固定的。

小心机1:空间留白设计
字体的笔画产生空缺处,这就是所谓的留白面积,如何处理留白对于我们来说也是非常重要的。
留白空间越大,就会营造出比较透气,舒缓的节奏。反之,留白空间越小营造出的感觉就会越压抑,沉闷,有力度的氛围。

《公路之歌》—字体帮
小心机2:重心以及中宫变化
通常重心较高中宫比较窄的字体都比较纤细,比较长具有艺术气息,通常用在和女性相关的品牌中,不与世俗同流合污感觉。
反之重心较低中古比较宽的字体都比较扁并且笔画较粗的字体通常给用一种成熟,稳重的感觉,常常用在比较男性或正式场合。

《小人物》《战意》—字体帮
汉字间的字架结构:
由于中国汉字笔画众多,组成结构空间布局也五花八门,字体间架结构可分为以下类型

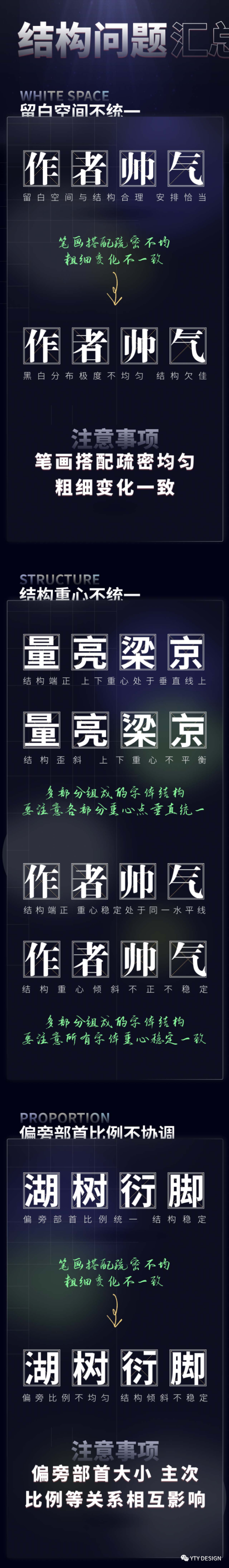
- 结构重心统一:多部分组成的字体结构中,要注意每个部分重心位置要一致。
- 留白空间统一:笔画搭配要做到疏密均匀,粗细变化一致。
- 偏旁部首比例协调:多部分组合结构中,偏旁部首的大小,主次关系,比例关系,结构穿插,粗细变化,紧密程度都要相互作用,相互影响。

文字的基础笔画:
字体图形化的决定性因素就是笔画,不同字体呈现的图形间接决定字体给用户传达的含义。

中国书法用笔法则:
中国书法用笔法则又称为“永字八法”,相传为隋代智永或东晋王羲之或唐代张旭所创,因其为书写楷书的基本法则,后人又有将八法引为书法的代称。

由于“永”字包含了几乎所有的笔画,所以在字体设计中通过对“永”字的研究了解文字构成,从而设计出结构饱满,笔画美好的字体。
小心机1:笔画粗细变化
传统概念中,女生小鸟依人,男生魁梧健壮,字体的运用中也是这个概念。

如果实在想象不出来,可以试着将笔画粗细变化的概念和字体留白放一起理解,笔画越细,留白空间就会越大,字体就会越轻盈。反之,笔画越粗,字体越厚重,分量感越强。

《上海滩》—字体帮
小心机2:笔画曲直变化
说到笔画曲直不免让我想到《甄嬛传》中甄嬛选手跳惊鸿舞时间翩若惊鸿宛若游龙的形态以及雪融融代言人安陵容选手上演冰嬉时柔弱无骨的样子。

笔画以弯曲为主的字体会营造温柔,可爱的意境,多用于儿童或女性品牌。反之,笔画之形成的转角过多,会产生速度感和力量感。

《梦醒时分》—字体帮
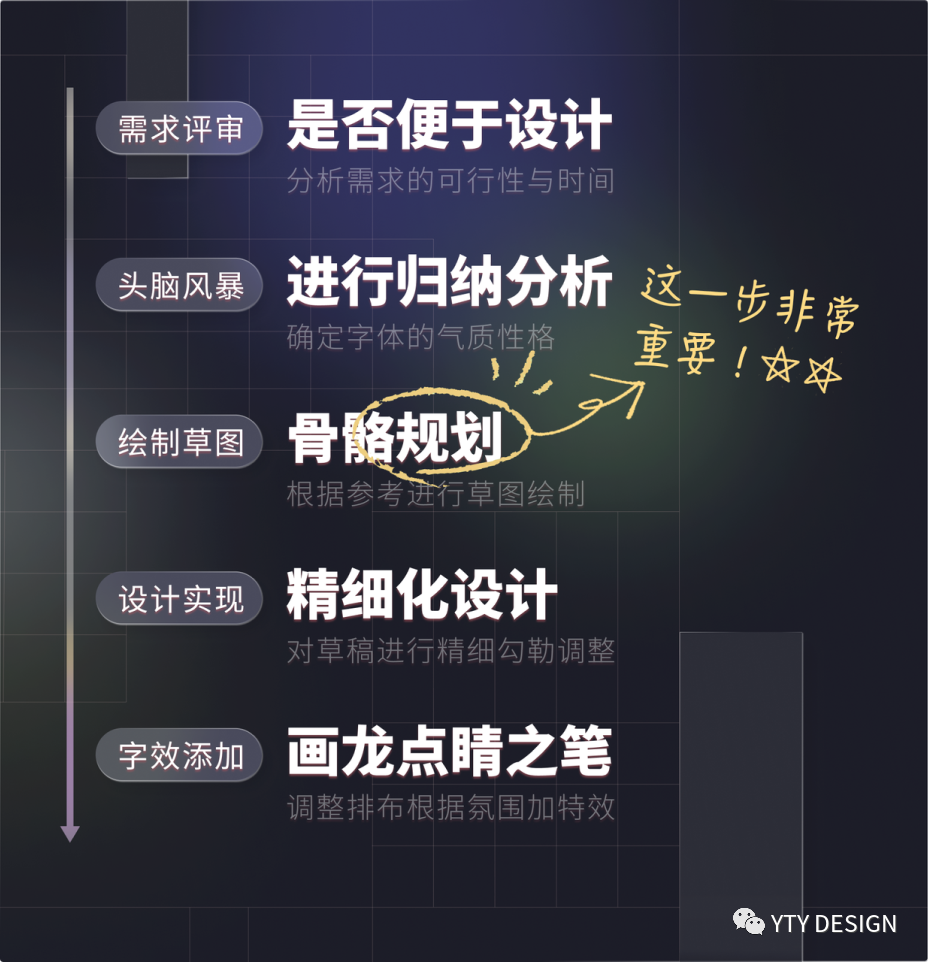
2. 设计流程
在工作流程中我们会经历以下五个步骤:

(1)需求评审
首先,第一步字体设计分析尤为重要,如果给到的文案小而精炼,那么设计空间会非常发的大,如果给到长且语序混乱的文案,则我们的发挥空间将会非常的小。这是我们需要做的就是:“怼回去,重想文案!”在工作对接中尽量将文案把控在8个字之内。
(2)前期脑暴,进行梳理归纳
氛围考究,避免答不对题。明确需求并进行脑暴分析关键词,关键词贵精不贵多,之后对关键词进行权重区分并排序,将关键词与和需求文案性格相匹配做出基础的判断,确定需要传达给用户什么样的字体气质和性格,是比较偏向复古感,还是偏向少儿感,还是一个比较阳刚的场景等等。
(3)通过字体性格绘制骨骼草图
当我们确定了整体氛围和字体性格后,将性格细分到字体三要素结构,笔画和细节上,这时就完全确定需求方想要字体的样子,是高?是瘦?是矮?是胖?接下来一定要牢记,开始疯狂找参考,参考网站这里就不一一列举了,花瓣,站酷,pinterest,世上网站千千万,还怕找不到你要的那个么?
找不到?就是你太懒!
找到合适的一些参考后,对字体的粗细结构,笔画变形和排组合列进行不断探索,可以选择在电脑上绘制草图,方便下一步的设计制作。这时的草图并不需要任何细节,想到就画出来。

—左佐工作室
(4)设计实现
针对骨骼草图勾勒出草稿形体,一边进行勾勒一边对笔画的节奏,字体大小以及留白进一步微调。
(5)字效添加
最后就是勾勒好的字体添加一些列效果之后与画面结合在一起,在这里做的效果的前提是清楚整个画面场景氛围。根据场景添加适当的效果,不要画蛇添足。
3. 设计细节解析
(1)视觉偏差
视觉心理是一门奇妙的语言,在文字中不论整体结构也好还是笔画形态也罢,都会因为字体灰度产生字体组合不平衡的状态,灰度指的是在一个字体中笔画和留白空间的分布比例,在设计字体是杜绝一个字笔画特别密特别黑或者笔画很细过于白。因此字体设计最后总是需要整体观察,细节调整。
笔画粗细导致视觉偏差:
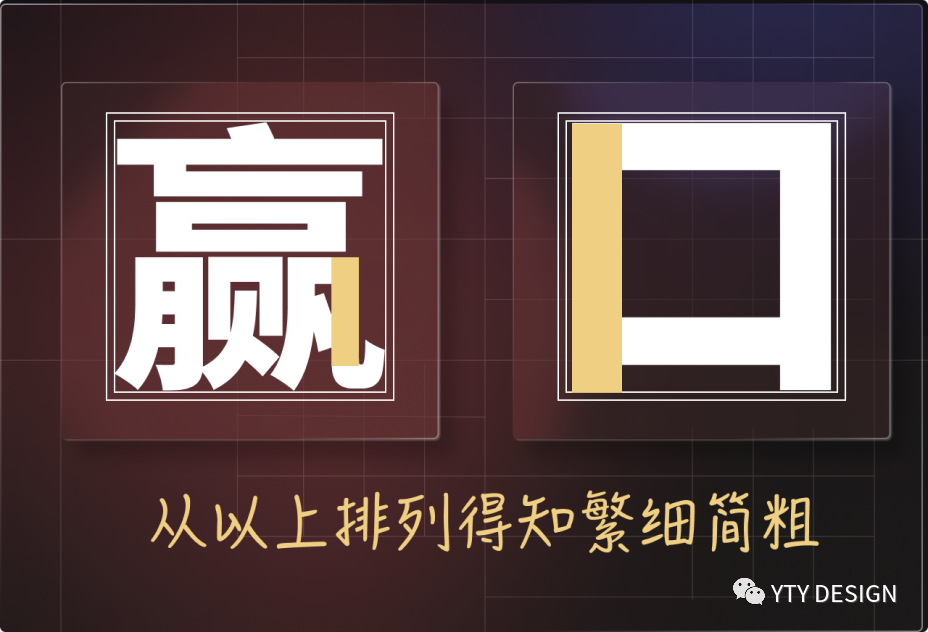
中国汉字中,笔画多的字体和笔画少的字体相比起来, 为了让字体的灰度统一,笔画多的字体明显会比笔画相对细一。

横细竖粗:
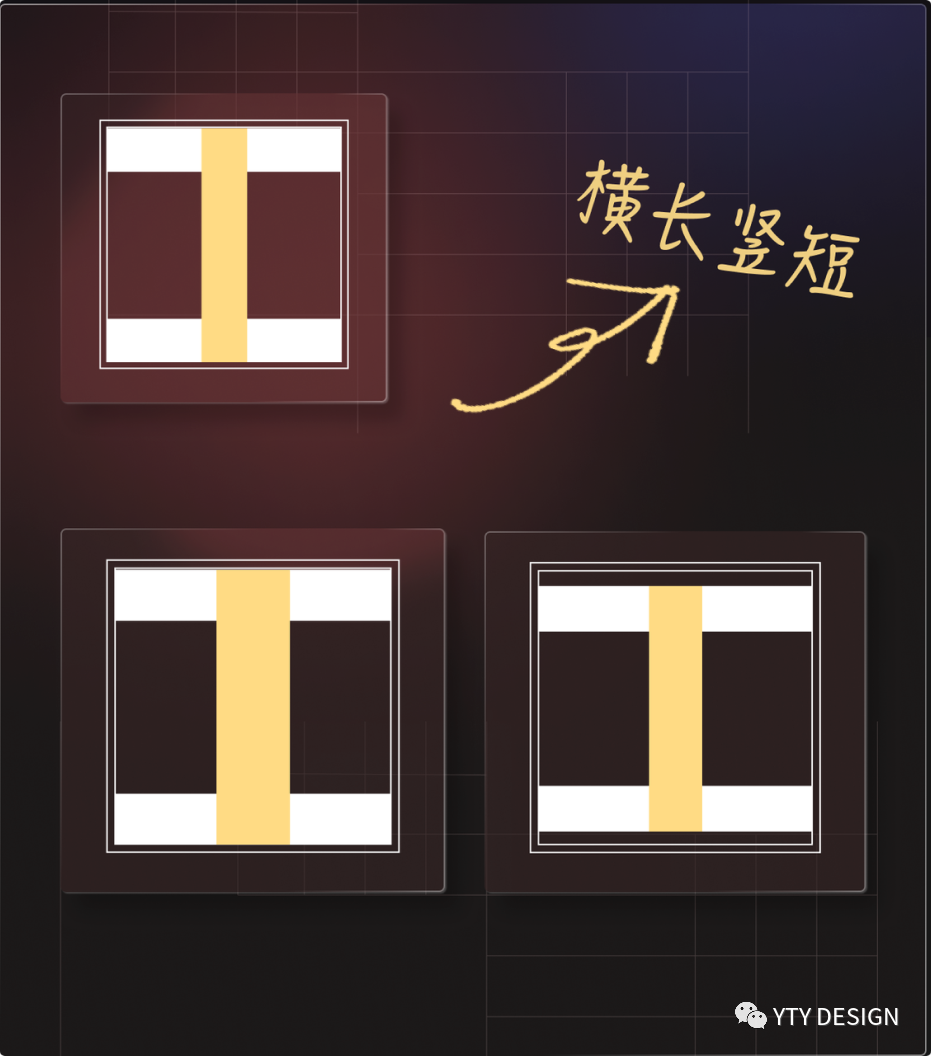
相同的两条线段,其中垂直的竖线在视觉上会更长一些,一般可缩短垂直线条或者加粗垂直线条,都可以在视觉上看起来两条线条一样长。

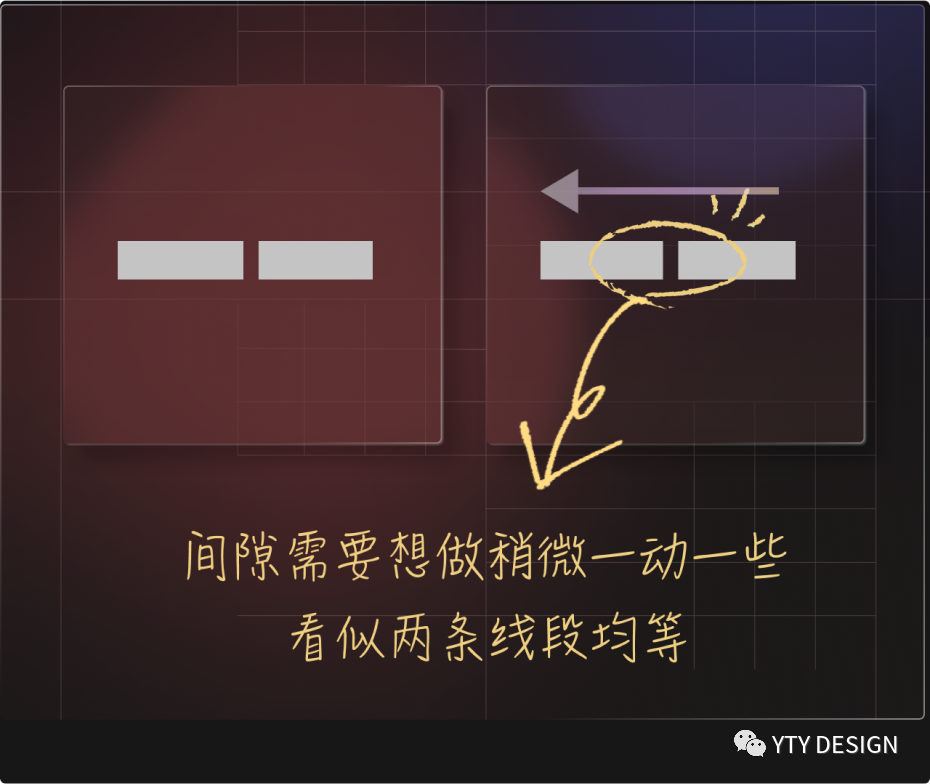
左长右短:
相同的两条线段,进行横向排列时,由于人眼习惯性从左向读取内容,会导致左边线段会比右边线段视觉上略长一些,一般可将中间的间隙向左边少做移动。

主粗副细
复杂笔画的文字中,若所有笔画都是一样粗,整体则没有留白空间,视觉上会觉的文字很憋闷,甚至在自身框笔画重合在一起,出现识别性低的问题。一般我们需要明确笔画的主次后将主笔变粗,附笔缩窄。

外粗内细:
当遇到全包围的字体,由于内部结构被全部包裹,在视觉上形成一个封闭结构,导致中宫紧缩,这是需要将内部笔画变细,凸显外框,有效的调整视觉平衡。

疏粗密细:
总结以上所有情况包括笔画交叉等结构,都需要将密集处做变细处理,稀疏处进行适当加粗从视觉上解决字体疏密不均的问题。
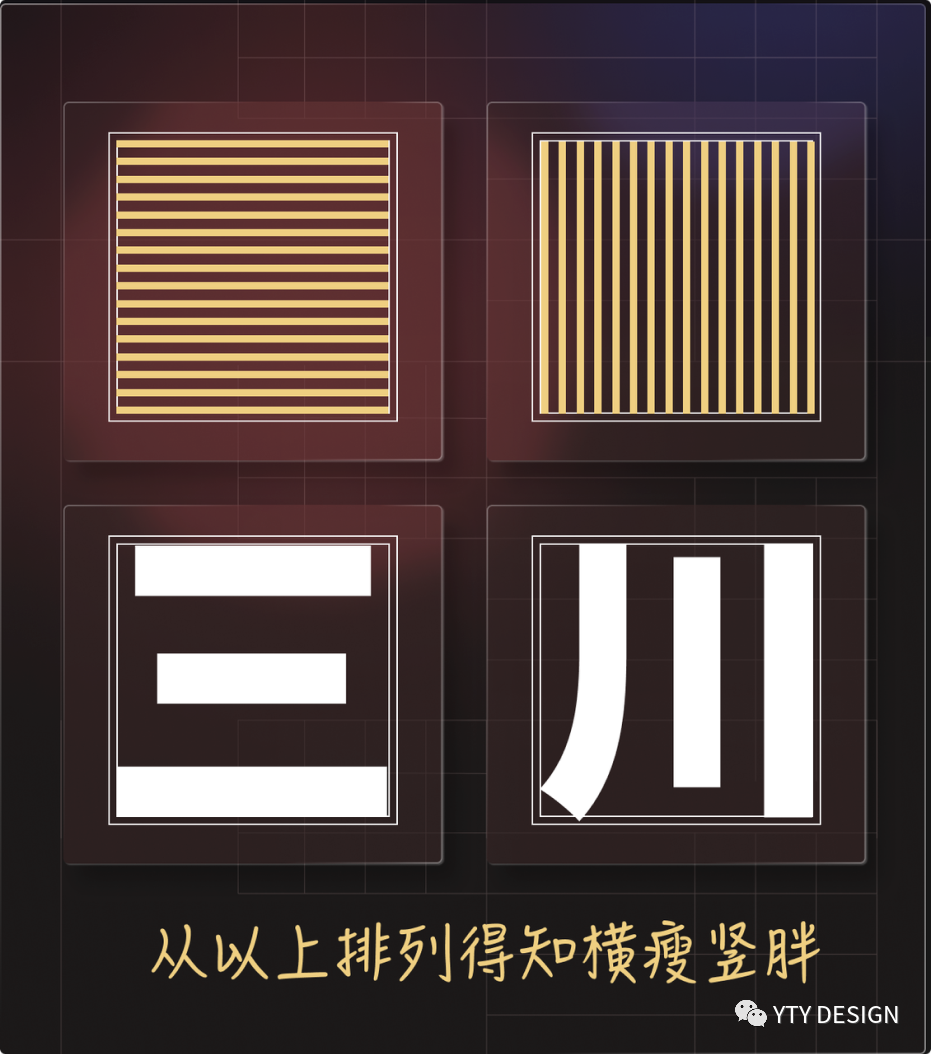
横竖线条:
在我们的尝试中认为横线条服装显胖,竖线条服装显瘦,但字体中正好相反。

复古与现代字体:
通常在笔画上加入细节,笔画细节少,结构越简单,设计出的字体一般更年轻,具有现代感,反之,笔画细节越多结构越复杂就更有年代感和复古感,如果觉得无法想象出具体画面,没关系!我们试想一下宋体字(有衬线字体)和黑体字(无衬线字体)对比,宋体则让我想到老上海日历牌的设计,而黑体字最让我印象深刻的就是苹果官网设计。

通用字形:
由于通用字体看起来比标准字更舒展更大气所以最近几年市面上设计师使用通用字形频次越来越频繁,使用的品牌也越来越多,我们来可以浅探一下其背后玄机。
迟同斌老师提出的通用字体其实是将字体中宫放大将笔画外围空间压缩。

字面不同导致视觉偏差:
汉字笔画五花八门,字形也千奇百怪,导致相同大小字体字面大小不一,导致我们看到的字体又大又小,因此需要对字面覆盖字面框的比例做出调整。

(2)设计注意点
笔画粗细导致视觉偏差:
多个字体组成的标题中,前后一定要有呼应,一定要使用一种设计方式以及展现形式要统一,让字体组合呈现一个整体,而不能每个字有每个字的个性。
在谈到统一时,有些同学会强答说:将所有笔画粗细变为一致的,虽然这也是一种方法,但这种方法只适合于字体组合中文字笔画都很少的情况下。如果遇到壁画较多的情况,就会在统一字面框内出现笔画粘连,内容黑色区域过多导致单个字体视觉过大。
小技巧1:笔画装饰
可将笔画两端或局部增添细节,这样整个字体会看起来更加饱满,末端或局部的小修饰,使字体氛围更加有内涵和内容。

《英雄》-刘兵克
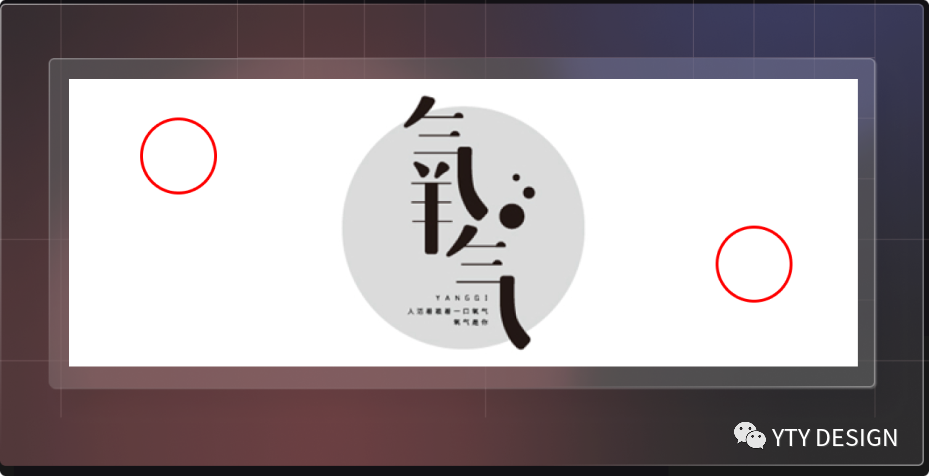
小技巧2:图形装饰
利用常见的几何图形“圆点,等距矩形,等边三角,波纹等”对文字做出装饰,这种方法是最快提示效果的方法,并且可以是字体视觉上前后呼应,具有统一性。

《氧气》-字体帮
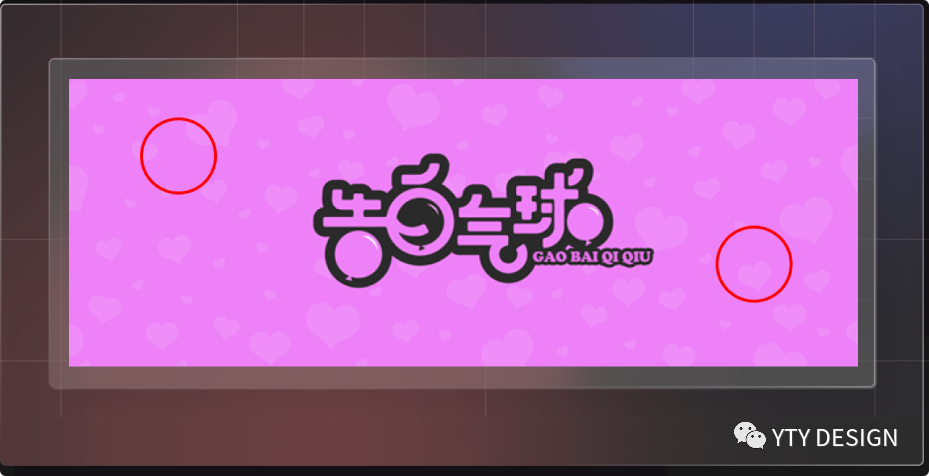
小技巧3:笔画替换
将字体中某个笔画用一个固定的形式置换,“例如将文字中所有的点都用三角形替换掉”,不但可以创造新的字形,而且可以可以将字体统一化处理。

《告白星球》-字体帮
三、字体设计指导方针
我国国民审美的不断提升以及保证用户获取信息时的清晰度和舒适度,我们要摒弃以前做字的一些习惯,去除冗余的装饰部分,减少字体变化,做到看似没有设计但有感觉很舒服的设计,要让我们做的字成为画面的点睛之笔,促使用户驻足而不是成为画面累赘降低产品品质感。
字体设计上到线下大型活动,下到字体icon,标题字体往往最容易让用户记住,而合适的字体形式表达更容易传达内容的情绪,吸引观者共鸣。让人感觉这种字本就该出现在这个画面中,看着感觉舒服,而不是觉得–“怪怪的”。但遇到工期短,项目大的时候,我们如何用最快的时间设计出跳脱的字体。我们由简到难依次递进。
1. 字体设计秘籍
一款字库的价格大家是否有了解过,每一款价格上基本上都保持在一万左右每年,以下是方正和汉仪字库的授权价格。


对于很多公司来说,他们认为没有必要每年花费上万的价格去购买字体,但由于侵权赔付的天价,基本上都再三叮嘱设计师用字时一定要注意。往往工作会遇到很多工期短,任务重的内容,这时我们只要打开神奇的字库用正确的思路方法就可以免费使用正版字库,并且不需要担心字体侵权等问题。
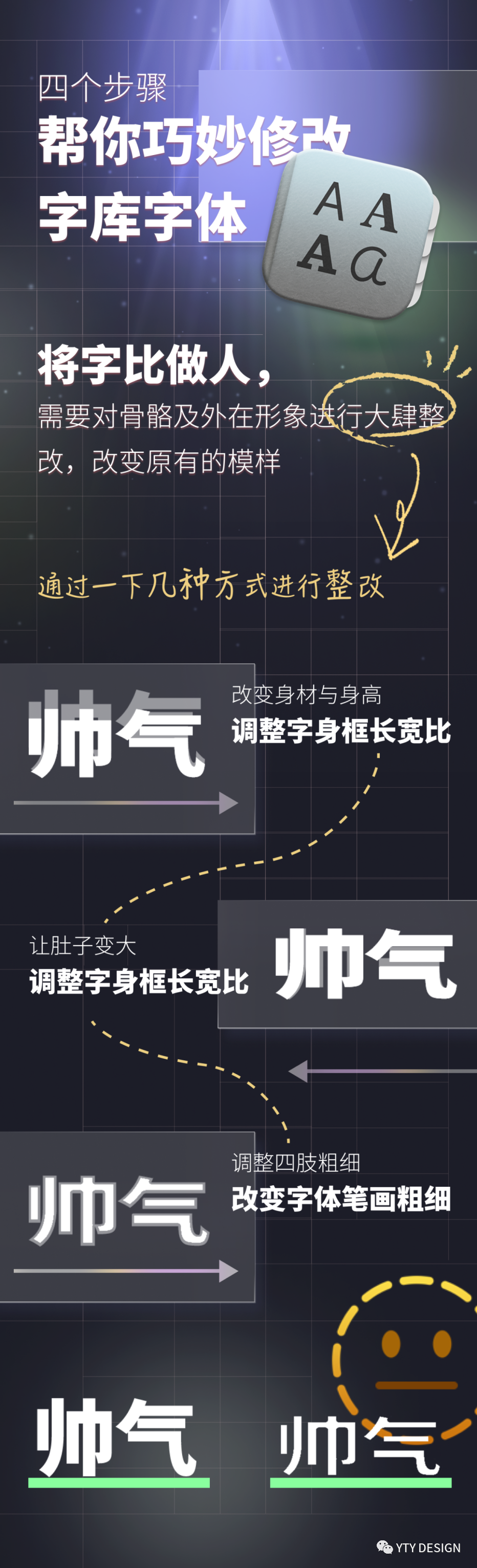
(1)字体整体调整
将字体比作一个人,首先对骨骼内在进行调整然后对 外在形象进行大肆修整,让人看不出原来的样子。

接下来是给这个字添加各种装饰品,以及面部修正,让其具有统一性和独特性。
(2)字体细节变化
笔画设计:
在笔画上的设计中,不论是省笔还是添笔或者是断笔还是连笔都要保证在不破坏字体识别性的前提下进行。杜绝出现为了设计而设计,要做到言之有理。
a.1.省笔
在不影响字体识别的前提下,省略掉其中的一些笔画,可在视觉上产生新的留白空间。

a.2.添笔
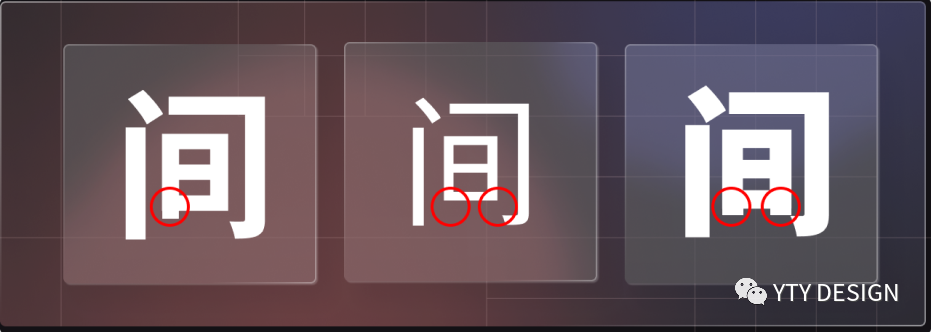
可以简单理解为某个笔画或某个部首的大胆添加,或者某个部首的添加,很常见的一种添笔则是在不同黑体的“口”字处理上,不仅体现了不同字体的特征,也增加了字体的个性与统一性。

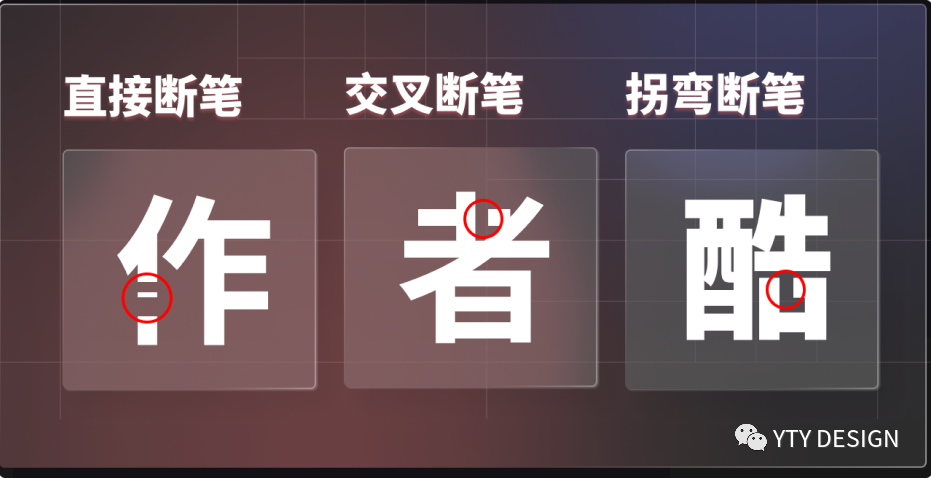
a.3.断笔
以字面的理解为笔画结构的断开,可以使笔画较少的文字视觉上变得丰富。一般在转折或者笔画交接处产生断开,虽然断裂,但是视觉填补会使字体产生新的节奏感,随之而来的是留白空间和灰色面积变大,字体会有呼吸感。

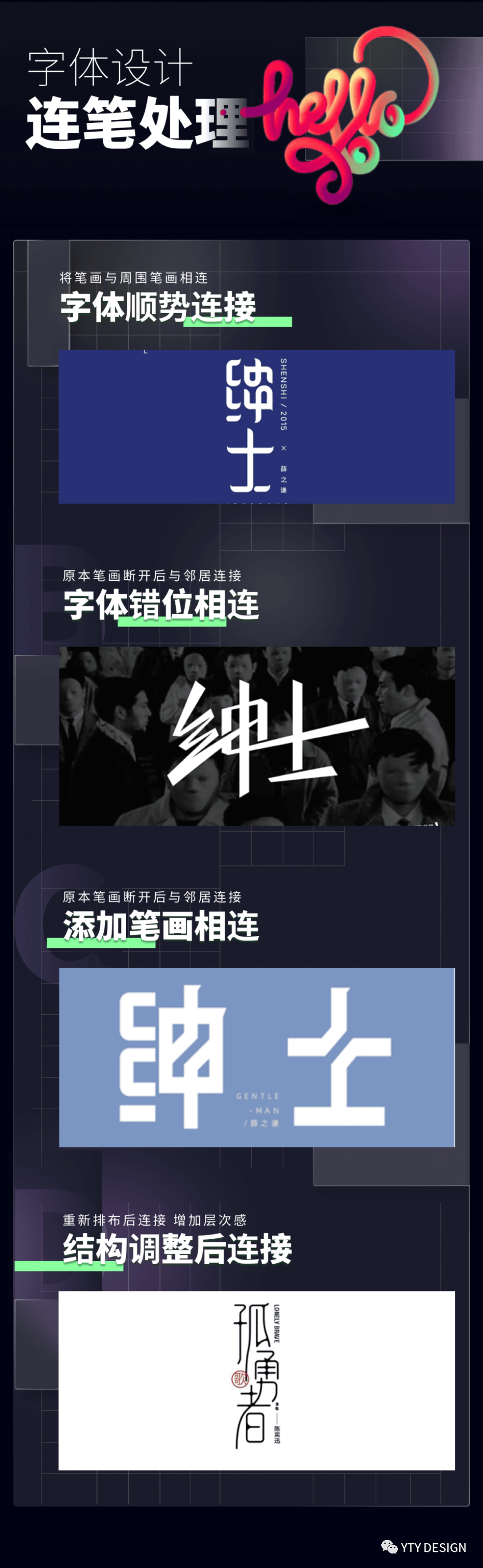
a.4.连笔
不仅仅局限于笔画间的连笔,还包括字与字之间的连接。
连笔在字体设计中最为常见,因为连笔即能出效果,在执行层面来说难度相对来水比较低的。

《绅士》《孤勇者》-字体帮
字内字外顺势相连:在字体组合可通过这种方式连为一体,在单个字体中,也可将笔画与周围笔画相连, 同时一定会伴随着笔画的断笔与方向或长短的调整,使字体看 起来更来连贯,字形更加简约。间接组成一个整体独领风骚,而不是每个字体之间的争奇斗艳。致使视觉冲击力大大提升。
字外错位相连:将原本笔画断开后与相邻字的笔画相连接。
添加笔画相连:将需要处理的笔画做出结构性的改变,不仅不会更复杂而且会是字体从视觉上看那更加饱满。
调整字体排版进行连接:通过调整字体位置,促使笔画处在同一水平高度后延长某些笔画进而链接,不仅使字体增加层次感,而且使字体性格更加突出。
a.5.图形替换
通常是将字体中某个笔画或者是偏旁部首进行图形置换,这里一般使用与场景或词义相关联的图形。不但可以创造新的字形,而且可以更加生动地传达场景含义。

a.6.笔画修饰-添砖加瓦
可将笔画两端或局部增添细节,这样整个字体会看起来更加饱满,最简单的事例就是中文字体中的黑体与宋体的对比,宋体相对比黑体,它的末端都会出现一些小修饰,使字体氛围更加有内涵和内容。

字体来源《字体帮》
a.7.字谷填充
很多字中的某些结构处于完全封闭的状态,这时可忽略内部笔画,直接将封闭结构用颜色进行填充,切记不要使用深色的颜色进行填充,会使得整个画面显得异常的压抑。

字体来源《字体帮》
描边返白:
在设计中描边是经常会用到的功能,它具有很轻的隔离属性,在字体设计中不仅可以通过添加效果完成描边。还可以使用投影形式进行描边,作出伪立体的感觉。

说到投影,我们可以将字体的描边不再拘泥于字体边框的描边,而将它变为自定义图形压在字体下方后会出现类似于泛白的效果,使文字更加突出,营造的氛围更随性,不受限制。
外形处理:

字体来源《字体帮》
c.1.平面透视
设置一个透视消失的方向,将字体的笔画做成三角形一边宽一边窄的效果,所有的走势都会聚合在一个消失点上,这种设计手法通常用于速度,洒脱,欢乐的氛围场景中。
除了将笔画进行透视处理外,还可以对某个文字或者文字组合的整体进行透视处理。
适当的将设计的透视效果做的夸张一些,这样可以营造出一种冲击感。
c.2.借用繁体
在进行字体设计的时候,会遇到组合中有一个或几个字形和笔画相对于简单的文字,无论用任何方式都没有办法将字体变得更挺阔,此时我们可以将简单字体换为其繁体版本,意味着还存在更多的笔画设计方式可以探索,这样不仅解决以上问题而且还使字体笔画变得丰富。
繁体一出,整体感觉立马回归上世纪充满复古感和历史感。一般追求中国风或者老字号的品牌常用。
c.3.笔画翻转
在设计字体时,打破定向思维,将文字中某些短小的笔画进行反转,虽然这样的设计手法不会给画面带来太多的新意,但是小小的变化,大大的成长,有时甚至可以将其视为神来之笔,会让字体与众不同。
(3)错位+重组

错位:
一般我们将做好的字形做最后的处理升华时会利用错位来实现,可以使用整体的倾斜,旋转,拉伸以及变形的,也可以将组合中某一部分进行错位偏移,延长,放大缩小,或者局部消失等操作。
错位的方法在破形同时还保持了字体组合的整体性,让字体组合不再呆板,增添一丝小想法,让字体设计添了几分趣味性。
重组:
我们把字体组合当作搭积木,打破固有思维,见缝插针将文案外形排成一个有棱有角的矩形,这样中规中矩的设计形式永远不会失误,并且整体处于一个非常平衡的状态。
一般我们除了利用组合形式外还会与错位搭配来使用,错位可以很好的冲击掉组合的呆板平添一份趣味。这时错位带来的留白空间过大时,可利用小的英文字母或者拼音进行补位,切记一定要小一些,要做到既抢不了主题文字C位,还起到了装饰的作用。
(4)周边装饰
图形压低:
将已设计好的字体直接压在几何形体上,这样可以使字体更具有统一性和整体性,由于几何图形的压底,间接将字体组合的整体的字面扩大,在画面中能更快的吸引用户的注意。

—《劲舞团》《战意》《寻仙》字体帮
图形装饰:
利用常见的几何图形“圆点,等距矩形,等边三角,波纹等”对文字做出装饰,这种方法是最快且最出效果的方法,但是使用不当或过多的装饰就会让用户感觉设计比较old school。


—《过火》《再回首》字体帮
字母装饰:
字母装饰一般使用英文或者拼音,在整体设计中字符不会太大,不能抢了主题文字的戏。常常被用在文字错位时出现的留白区域内。不是我说,小字母一加,那逼格蹭蹭拉满!

—《发财》字体帮
图案装饰:
顾名思义,是将文字具象化为小图案后加入设计中作为装饰点缀。

—《让子弹飞》字体帮
全局装饰:
是将字母,写意,图案装饰三位一体,做到整体化,统一化,全局装饰需要更强的逻辑思维以及创新能力,会营造出强冲击力,经常出现在拉新促活的运营页面中。

—《街头篮球》字体帮
借人之手,修饰己身:
在多个文字组合中,由于每个字的笔画形态都不一样,设计出来难免会出现交叉或其他状况,这是需要在字与字的交叉处进行笔画走势廓形的反白处理,使这个交界处形成端非断的状态。
通常这种修饰不会过分影响字体的整体性,反而会视觉补充会让让整个字体更加统一。

—《纸短情长》《忽然之间》字体帮
(5)外形变化
现在我国的设计逐渐偏向简单,内敛,大方的方向,外形变化效果也逐渐减弱,最近发现在东南亚运营活动中频频出现
笔画变化:
a.1.描边
普通的描边的效果过于粗糙,平时工作中给描边加一个渐变,让整体看起来层次感更加丰富。

a.2.节外生枝
可理解为将某一个笔画进行延长后,适当的根据氛围,语义,文字性格将延长部分做弯曲变形,节外生枝的设计手法会将整个字面有一个扩大效果,更偏向于女性,自由等语境进行使用。

—《不染》字体帮
颜色叠加:
b.1.笔画换色
将字体其中的某些笔画颜色改变,这个方法与笔画反转影响类似,打破定向思维,虽然变化很小,但是让文字有了亮点,让字体视觉上变得与众不同。

b.2.渐变叠加
这是经常在字体设计中使用的技法之一,在笔画间或者笔画内加入渐变,让笔画之间产生叠压感,整体变得更有层次。

3D厚度:
由于我们经常做的都是平面物料,当画面中有一个伪3D效果文字的出现,在画面中是非常加分的,能第一时间吸引到用户注意。

外形效果:
d.1.反光

d.2.投影

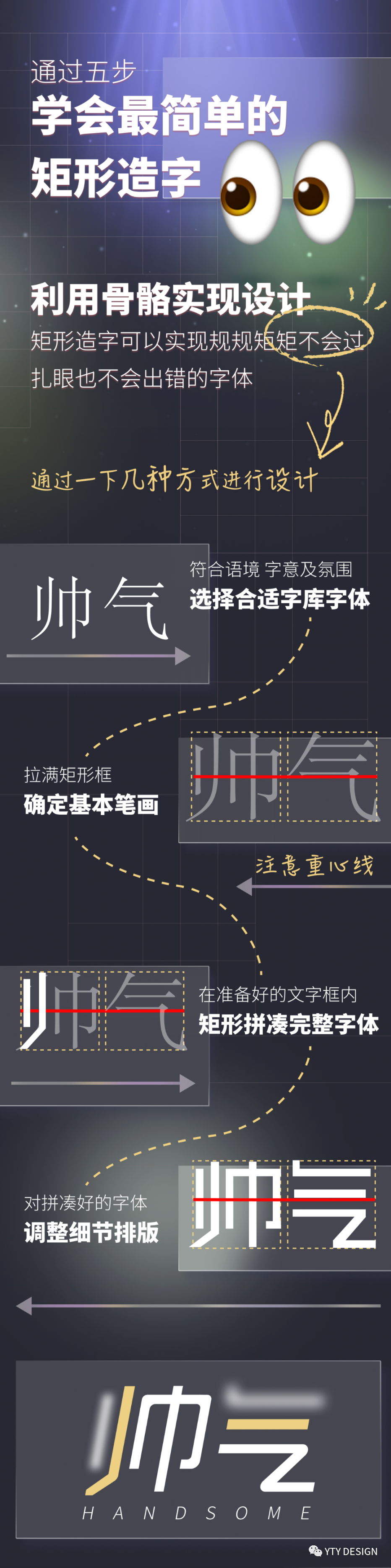
2. 矩形造字
对于刚刚开始做设计的同学来说,字体设计虽然很不起眼,但是却非常给画面加分,字体设计也是促进用户尽心下一步操作的关键。但字体设计看似简单,但需要漫长的学习过程,在前期不熟练的情况下,利用字库字体骨骼进行矩形造字是最容易上手的,并且做出来字体方方正正的很规矩,不会出太多的错误。
- 选择性格,语义,氛围合适的字库字体,将每个文字都单独置于矩形框内。矩形框的高低宽窄的选择也同样依据需求性格,语义,氛围制定。
- 将每个文字拉满整个矩形框后确定矩形基本笔画粗细。
- 按照准备好的文字框,骨骼,笔画进行拼凑字体,注意字体重心位置。
- 将拼凑好的字体进行细节修饰和基础排版。
- 添加氛围颜色修饰字体。


锦囊1:多字移植嫁接
如果了解这些基本方式后,还是觉得很复杂,工期时间不够,这个方法一定要收好。
- 字体内容进行分析脑暴后对标题的性格有具体了解
- 依旧打开神奇的字库,找到和标题性格类似的多个字字体,依次排列
- 将多个字体的不同部分拼凑组合成新的字体
- 加一些装饰统一字体样式。
锦囊2:字体骨骼填充
- 字体内容进行分析脑暴后对标题的性格有具体了解
- 打开神奇字库,找到和标题性格的两个样式完全不同的字体
- 将字体a的各个笔画拆解出来填充在字体a的骨骼中
- 加一些装饰统一字体样式。
3. 使用场景分析
在平时的运营工作种类繁多,遇到的活动类型也有所不同,大致将所有活动分为以下三类。
(1)日常运营维护
这一类运营工作是为了让产品内容日常更新不断更,保证用户每天进入产品看到的是不一样内容,这一块基本上是稳固用户。这一部分在做字体设计中,无需过多的字效,基本字库字体稍稍变形就可以完美适应。
(2)日常节目发放
基本上是遇到一些小节日做的一些运营活动,稳固老用户的同时希望能够吸引到信用用户的参与。
这时的字体设计就要在基本的字形上进行一些字效修改和装饰的添加,一年下来这一阶段的工作内容占大多数。
(3)大型招新促活
这一类工作主要负责“内容”与“用户”的关系以及产品的“营销”,即通过好看,有趣的活动手段,使用渠道,触达至用户并完整既要呈现产品的“好用”,还需要产生强转化与留存。
这使得字体设计是直接用作大标题使用,一定要使字体与主题有一个强绑定的关系,继续吸引用户注意。同时确保用户在首屏可以全部识别到。
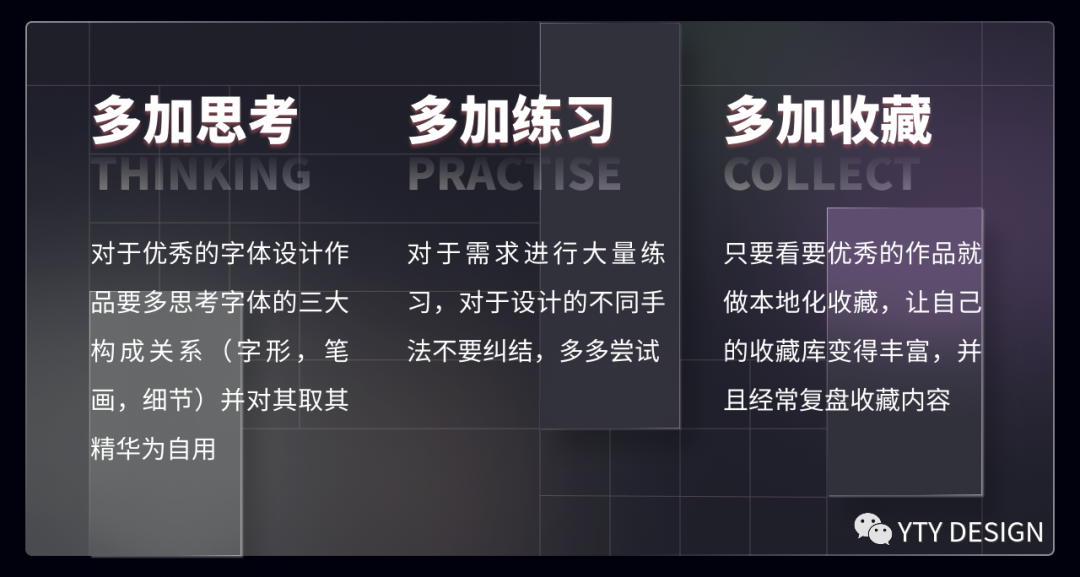
4. 关于自己的思考
现在的运营设计师和之前的平面设计师的工作内容有本质上的区分,首当其冲的探索方向就是优化工作方法,在此基础上不仅需要帮助用户拥有持续不断的的良好体验,还需要让自己不断适应快速变化的流行趋势。

高质量的运营设计师工作中不仅仅是将图片做的好看这么简单,更重要的是关注用户反馈,对不同的问题采取不同的信息传达的方式,选择一款优秀且合适的字体也可以完美解决运营设计工作中的一多半问题。除此之外还需要时刻思考如何在保证作品质量的同时可以更好的提高作品点击率与转化率,什么样的方式可以更快地实现商业目标。
本文由 @YTY 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








👍
有用干货!!
请熟读并背诵全文~
设计字体也是大学问,设计师真的很受用哇!多学一点,总有用武之地!
是的,是的
字体确实是挺重要的,好看的字体确实很加分。
好的字体在运营设计中是非常亮眼的
哇,看完文章觉得作者分析的真的很透彻,不得不说挺受用的!
赶快收藏起来,每天打开看一遍,距离升职不会远~
从你这件事情中,我看出,努力认真要在平时,说不定那一天就升职了呢,哈哈哈。
那必须的,不给升职立马就跳槽,去别的地方发光发热~
作者分析的也太详细了,学到了,收藏下来每天看一遍!
千万不要让她在收藏夹里吃灰哟~真的会哭
怎么忍心让给他在灰里,哭哭
赞
栓Q~