小厂B端啥都干-表格设计入门指南(中)
编辑导语:表格是信息的一种常见呈现方式,提供数据支撑,也是B端产品设计的重要部分。本文作者将从表格设计的底层思维来看,经常做表格的小伙伴一起来学习下吧。

书接上回,上一篇B端表格指南向大家展示了一些常见的表格样式,在产品设计能力中,一个人的眼界往往决定了这个人的产品设计下限,所以我将常见表格样式的介绍放在了第一篇,那么第二篇将从底层思维上给大家提供一个可行的提升方案。
与第一篇不靠谱的业务场景和解决方案相比,第二篇会减少业务的部分,而是一些枯燥的理论知识。
一、表格的意义
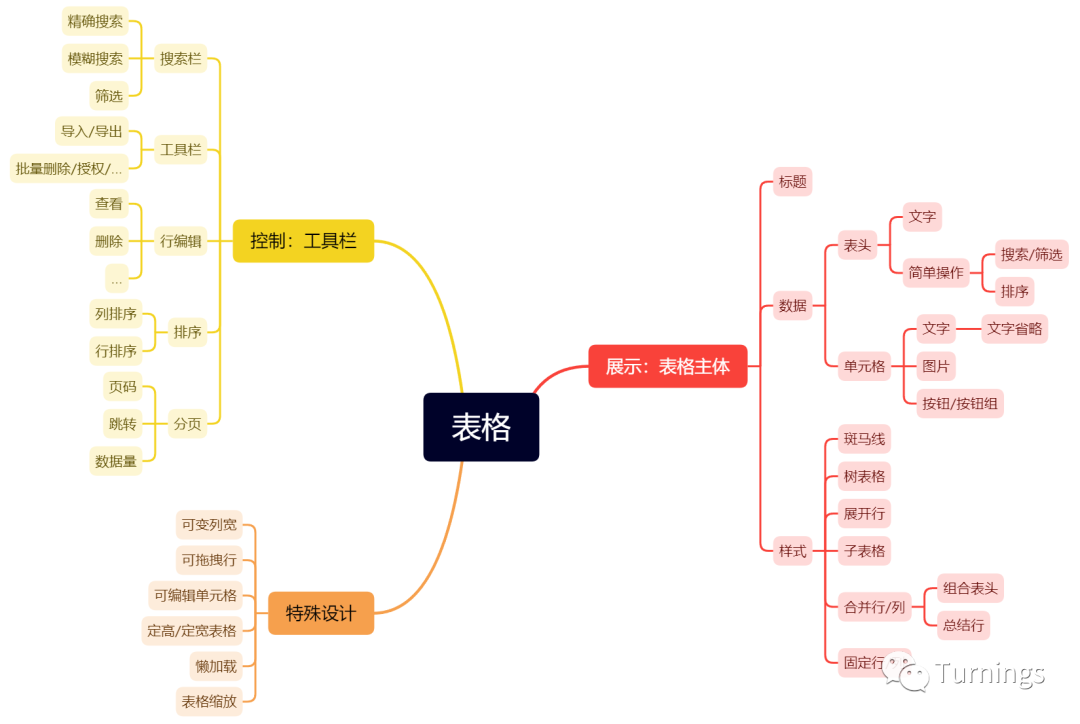
首先,通过上一篇文章,可以大致了解到,表格由两个部分组成:
- 展示:表格本身
- 控制:工具栏
这是我们最直观能够看到的两个部分,而这两个部分又由多个小部分组成。

由此,表格的意义就已经比较清晰了。
1. 向用户展示数据
- 告诉用户,这个表格是展示的什么数据(标题)
- 向用户展示每一条数据的内容(表头、单元格、分页)
2. 提供便捷的数据操作
- 更快、更准确地搜索到想要查找的数据(搜索栏、排序)
- 更快、更准确的编辑数据(行编辑、工具栏)
3. 其他(特殊设计),既是为了查看,也是为了操作
通过了这一轮的思考与总结,可以将表格的概念内容深化到设计原则,并由此衍生、具化出设计思路。
二、表格的设计原则
设计原则很简单,一是易读,二是易用,虽然只是简单的几个字,这其实不止是表格的设计原则,也是在做产品时需要时刻考虑的。
三、易读性设计思路
首先,用户读的肯定是单元格里的内容,而单元格实际上是由行和列组成的,为了便于阅读,可以先考虑行高、列宽的问题,其次是行顺序/列顺序、合并行/合并列、固定行/固定列,最后,再考虑单元格内的内容是否合适,这个合适包括超出的部分如何显示、缺失值如何显示、是否有其他显示的方式等。
其次,可以使用一些小统计功能,来减少大统计的功能,这是一个我在日常工作中的一个小经验,所以多说几句,在B端产品中,不论是哪个级别的使用者(普通职员、部门管理者、总监等),他们都有一个统计功能的需求(谁不想站在全局看问题呢?),然而,数据是有权限区分的,不同的人看到的数据统计肯定是不同的,但我们是否需要为每一类用户都做一个数据统计页呢?非用户的要求下,我个人认为是不需要的,我们可以通过在操作中,将一些小的统计功能植入进去,就比如上一篇文章中介绍的合并列的例子。

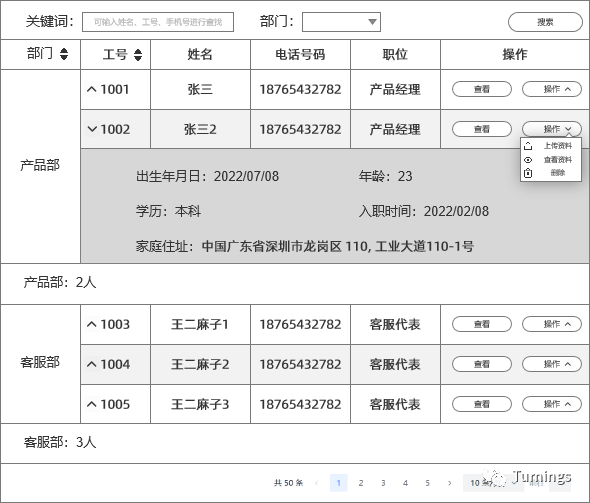
这里有两个小统计,第一个是部门统计,通过两个小统计功能,帮助行政人员了解到各部门的人数情况,其次,在分页器的位置,告诉了用户一共有50条数据,这就意味着,一共有50个员工,这样就解决了行政人员的一个统计需求,而不是要做一个仪表盘页面来展示公司的人员情况。
最后,是一个最简单,最有效的方法,其实应该放在第一个介绍,可是这个手段更应该是UI设计或者交互设计来提,但谁让咱是小厂的B端产品经理呢,所以我还是把这个方法归纳进来了,这就是斑马线设计,在上一篇文章里,我也介绍了这个方法,其实就是一个简单的隔行变色的设计,选择两种颜色,然后相邻的两行用不同的颜色交替出现就可以了(听上去很多行都要设置颜色,但其实前端开发使用的组件,只需要一个单词,一个命令就可以实现了)。
这里,除了叫做隔行变色的静态斑马线设计,还有一种动态的斑马线设计叫做高亮行,这是一种当鼠标掠过每行数据时,划过的那一行会有一个强对比度的变色效果,能够帮助用户更专注于鼠标指向的那一行数据(这个听着好像也很复杂,还要知道鼠标的位置,但其实前端开发使用的组件,也是一个单词的配置就搞定的)
四、易用性设计思路
易用性与易读性在设计上是有本质区别的,易读性是为了让用户阅读数据更轻松,更直接,这是易读性的目的,这也让易读性的设计有迹可循,而易用性是为了让用户操作起来更简单,更快捷,但在设计的时候,你会很容易的发现,怎么才能让用户操作更方便呢?
似乎并没有一个有迹可循的设计思路,这是因为,看数据只需要动眼睛,你只需要看见、看明白就行了,而操作数据是需要动脑子的,你得思考,为什么操作,怎么操作,要得到什么结果,至少要这三步,你才能进行操作。
显而易见,得到结果其实就是易读性上的问题,而为什么操作,怎么操作才是易用性的问题,那么这么推论下来,要想提高易用性,你得先知道用户为什么要操作。(用户的为什么有很多,这里跟易读性一样,我举其中三个例子来说明)
1. 为了易读性而操作
是的,你没有看错,为了提高易读性,我们可以引入一些操作,因为用户的视觉能力、视觉习惯是有区别的,比如在财务系统中,假设会计更常看的是收款方,打款金额,打款时间,以此来推算某时间段内的总成本问题,这样她好做公司的财务汇报,那么她在看财务表的时候,肯定更希望这三列数据排在前面,这样她能最先看到。
而项目管理的人,可能更希望看到项目名称,打款金额,打款时间,这样他能把控各项目在某时间段的一个成本问题,所以他看财务表的时候,肯定希望他想看的数据在前三列(在实际产品中,我们大概率会把他们拆开,做一个项目管理的模块,做一个财务管理的模块。)。那么为了让两个人都能更好的查看这个数据,我们可以提供一个列拖拽的功能,这样用户可以按自己的需求,对列顺序进行控制。
2. 为了减少录入工作而操作
有一些数据可能需要经常进行修改,并且是大量的数据需要修改,比如某个公司的财务系统和项目管理系统还没有打通,那么项目管理人员要在系统里把控项目成本的话,他需要每个月底找财务要一次数据,然后录入到他的项目管理系统中去,那么这里有至少三种方法来帮他减少这个数据录入的工作量:
- 首先,最简单直接的就是把财务系统和项目管理系统打通,然后每个月,甚至每天将财务数据推送到管理系统就可以了;
- 其次,你可以做一个自动导入的功能,因为财务表都有特定格式的excel表,你可以做一些数据转换的模块,然后项目经理拿到财务表之后,在项目管理系统里点击导入提交就可以了;
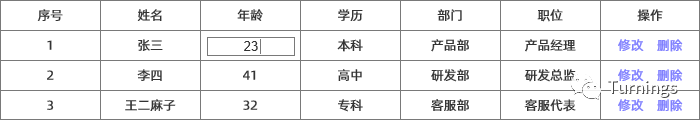
- 最后,你可把项目管理的表格做成可编辑的表格,让项目经理可以直接在表格上编辑数据内容,直接修改每个项目当前的一个成本金额,而不需要点到每个项目里去一个一个编辑。(这里放个简单的实例,年龄这列是可以双击进行编辑的)

3. 为了更快、更准地搜索到数据而操作
其实标题已经很清楚了,就是查找数据,说白了就是模糊搜索、精准搜索、筛选的组合,这个其实不用单独说,谁都会设计,而且随便设计一下,都能对用户的搜索效率产生一定的提高效果,但我们更应该追求一种高效的搜索设计,而不是随意地、肆意地去使用搜索功能,这里我一直沿用的设计思路是简洁为辅,业务为主,为什么为主的业务放在却放在这句话的后面呢,等介绍完之后我再做解释。
简洁:大家可以看下淘宝的搜索功能,虽然他是C端的产品,但他值得我们借鉴,淘宝的搜索很简洁,只有一个模糊搜索的搜索框,就能让用户搜索到想要找的商品(数据)。
业务:不同的业务有不同的搜索方式,这往往体现了使用者的使用场景、表达方式、做事风格、思维方式等,比如现在要查一个交易订单:
- A场景,刚刚有个人要退货,他说他昨天买了个XXX,你去处理一下,那么A可能是去订单系统里,输入时间是昨天,然后输入商品名称,这样来查到这个订单,然后去操作,这里日期是个精确的时间范围,昨天00:00点到昨天23:59,然后商品名称可能是个模糊搜索
- B场景,刚刚有个人要退货,这是他的电话号码,你跟他对接处理一下,那么B可能直接去系统里查这个电话号码,看看最近有几笔订单,如果只有一笔订单,可能就直接给他关闭了,如果有多个订单,可能就会做个电话回访,然后再关闭相应的订单。
- C场景,刚刚有个人要退货,他说他买了个XXX,然后他说我们的商品XXX,他想要XXX…….,吧啦吧啦说了一堆(遇到这样的人,能打住他就打住他,尽说些题外话),那么这时,你的信息量可能就只有商品名称了,最近买的人比较少还好,能够搜索的到,如果商品只是模糊搜索,最近出货量还比较大,想通过一个名字搜索到,那是根本不可能的。
搜索需要深入了解用户的使用场景才能更高效的设计,这里再说说,为什么业务为主,要放在后面说,不要一上来就为用户设计一大堆的搜索条目,除非你很懂使用者的使用逻辑,比如行政管理中的人员管理,我们可以知道,用户肯定是会基于员工的姓名、工号、部门来查找相应的人的,所以我们可以先把这三个放上去,但用户不一定通过手机尾号、学历、职位来搜索,这时就先别放上去。
那么有的人说,我先放上去,要是用户不用,我再删掉不就行了吗?相信我,用户的心里永远是“我可以不用,但你不能没有”。除非你设计的搜索条目实在太多,用户已经吃力了,否则,他们是不会让你减少搜索条目的,但他们会在心中暗暗的说,这破产品,设计一大堆没用的。
五、小结
好了,这就是表格设计的一些底层逻辑,关于思维导图里的表格设计手段,因为篇幅原因,我还有很多没有介绍到,但是,我想已经足够为大家打开一扇窗了。其次,我罗列的手段肯定还有遗漏,如果你发现了,也欢迎你给我留言。
最后,谢谢你的阅读。
本文由 @何海不择细流 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash ,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















有两个点
1. 对于不同部门的人而言,看到整体数据应该是一个基础需求
2. 斑马线目前而言已经很少b端会使用了,因为不够简洁。不过hover上去变色倒是还是用,不过最近大厂有在悄悄改变以前hover的变色状态
这个题目很真实了哈哈哈,小厂b端真是啥都得干
哈哈哈,人少没办法啊