C端设计:9种常用的导航设计
编辑导语:一次优秀的用户体验必不可少的就是一个优秀的导航设计,你们肯定遇到过在交互界面点着点着就不知道自己点到哪里了,很影响体验,所以今天作者和大家分享了关于导航设计的汇总和他们的优缺点。

一、导航的定义
导航的定义其实就是元素之间的相互组合,可以让用户自由的在里面进行自由穿行。
二、导航设计的目的
导航设计的目的就是需要突出产品的核心,扁平化用户的任务路径。让用户能够顺利的在产品中畅行,让用户时刻清楚自己在应用中所处的位置,及如何前往目的页面。
产品的导航系统,是产品的信息结构在用户界面上的展现方式。移动端产品导航的设计没有最好之说,只有最合适,根据你的产品采取最合适的导航设计。
三、导航设计的作用
导航的设计其实就是让用户知道自己在哪里,身处在哪一个交互界面,可以再次去到哪一个页面,返回哪一个页面。
当然还要提供跳转的方法让用户感受到元素与页面的关系,表达用户与浏览界面的关系。
四、9种常用的导航设计
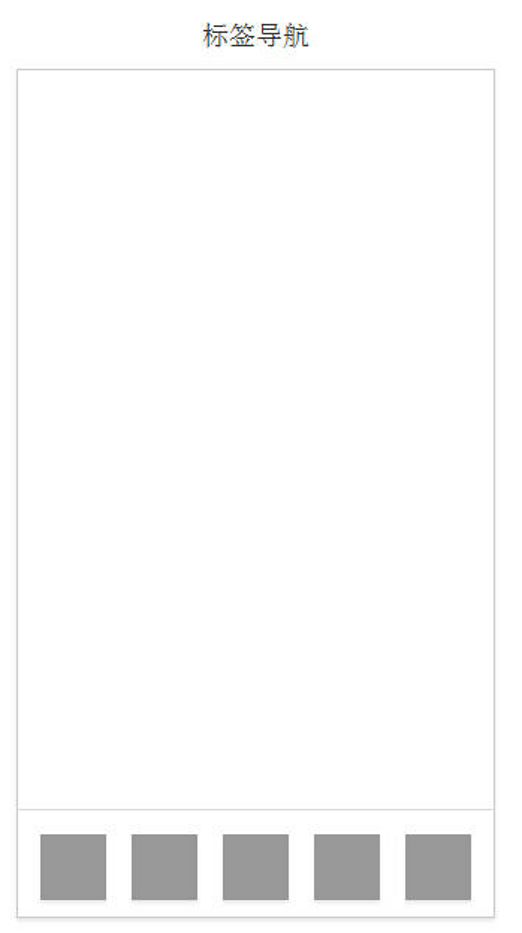
1. 底部标签(Tab)导航
当产品的整个体验流中是以几个常用功能模块(一般不超过5个)贯穿的,意味着用户需要在多个标签入口之间来回切换;
为了保证切换的效率,将贯穿产品整个体验的流的模块平铺在Tab Bar位置,保证了用户任务路径的扁平,比如QQ和微信。

优点:属于拇指热区范围内,操作方便,切换快速,用户体验良好。
缺点:只能容纳3-5个,数量有限。
2. 顶部标签(Tab)导航
顶部Tab是谷歌提出来的,为了区分与iOS的区别的一种导航模式,由于在顶部,手指难以触及,所以谷歌对应地提出了手势操作的解决方法:通过在屏幕左右滑动来切换标签,比如:樊登读书和爱奇艺。

实际项目中,顶部与底部配合使用的挺多。
优点:顶部可滑动,所以可拓展性强,占据的空间比底部少,是通过滑屏切换方便快捷。
缺点:正式因为可拓展性强,所以导致用户需要花费很多时间来切换到自己想要到的页面,最后面的页面就非常容易被用户遗忘。
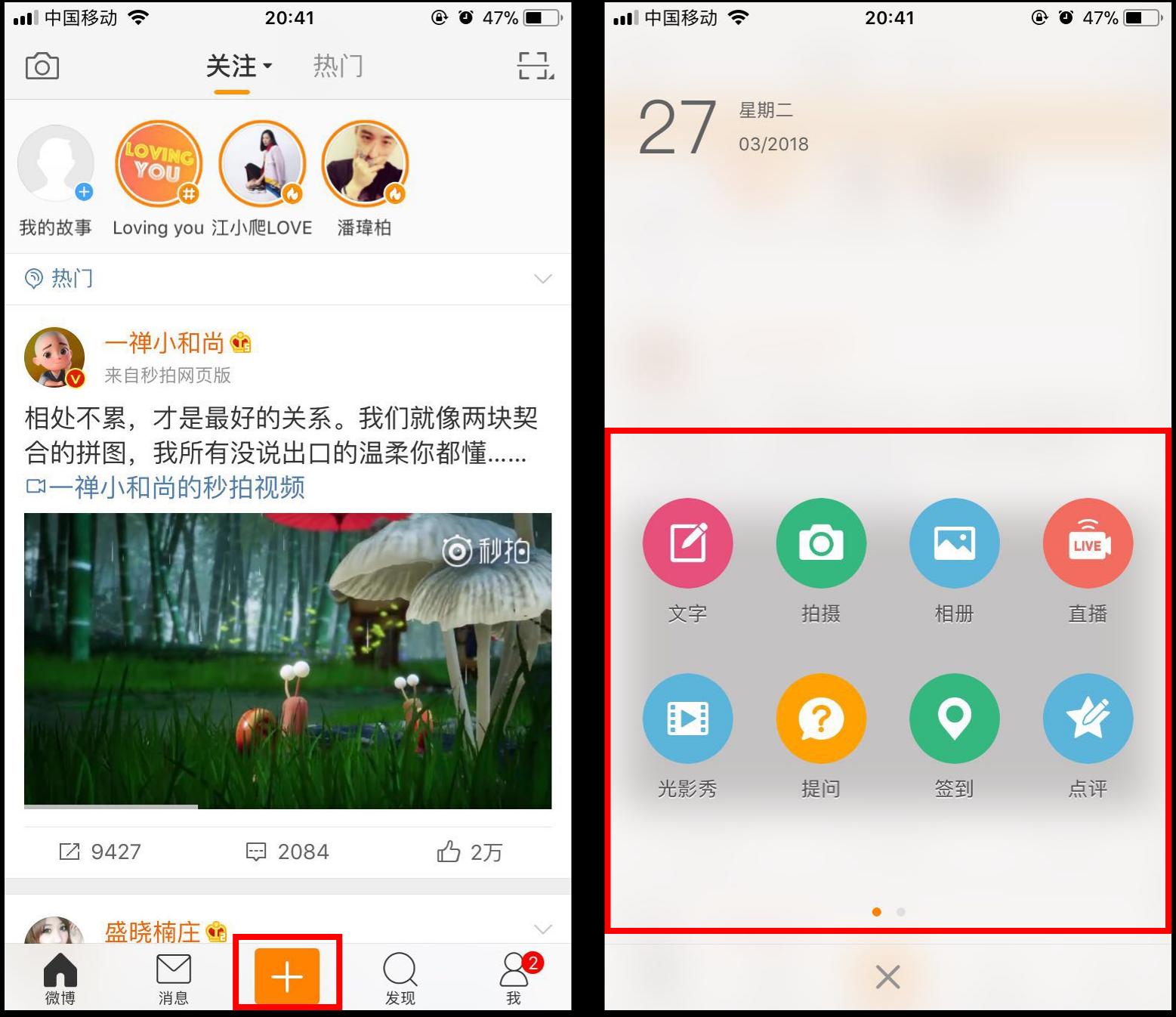
3. 舵式导航
点聚式它将多个核心功能聚汇到主界面中显示,方便用户呼出使用。会搭载其他导航样式出现(如标签式)成为舵式导航,比如微博。
与标签导航类似,就点聚工导航与标签导航的结合体,其中一个导航标签蕴含更多的操作选项,也可以理解为标签中蕴含更多二级导航标签。当页面有处于同一层级的几大部分内容,同时又需要一个非常重要且频繁操作的入口,就可以采用这种APP导航模式。

优点:以颜色或大小的区别来展示核心,展示方式变得很灵活,不同颜色给用户不同的视觉冲击,激发用户的交互欲望。
缺点:属于二级交互,增加了用户的路径,展示功能过多会给用户造成选择压力。
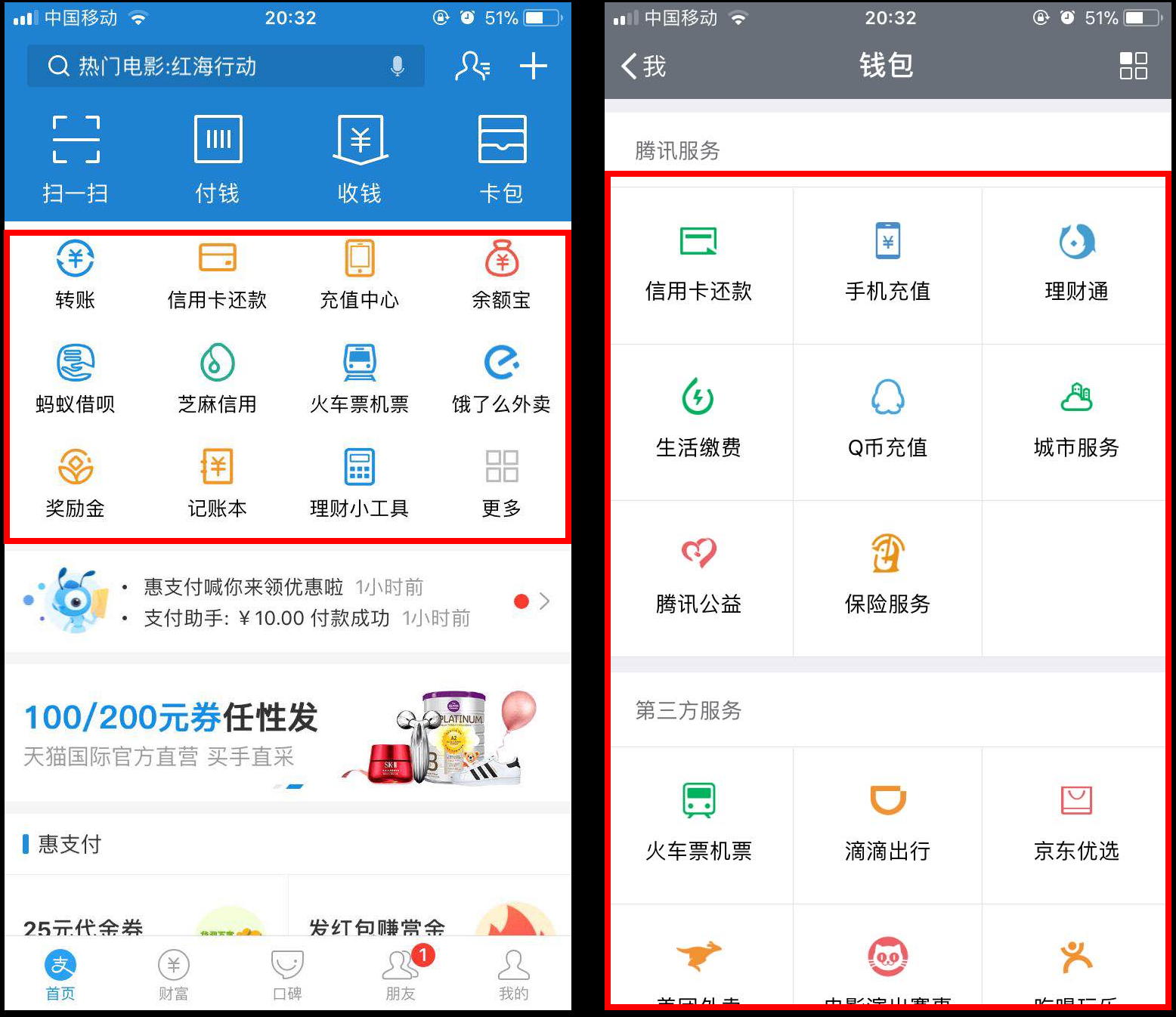
4. 宫格导航
宫格式导航被广泛应用于各平台系统的中心页面;比如支付宝。
用在二级页作为内容列表的一种图形化形式呈现,或作为一系列工具入口的聚合;
用户频繁切换的概率是比较低;在不同的文章中可能被称作:跳板(图标卡片式)、磁贴式。

优点:很直观的把重要功能展现在用户眼前,促使用户可以快速选择。
缺点:同时正因为这种平铺式的展示方式让用户也有了选择压力。两个功能之间如果需要切换也会变得很麻烦了。
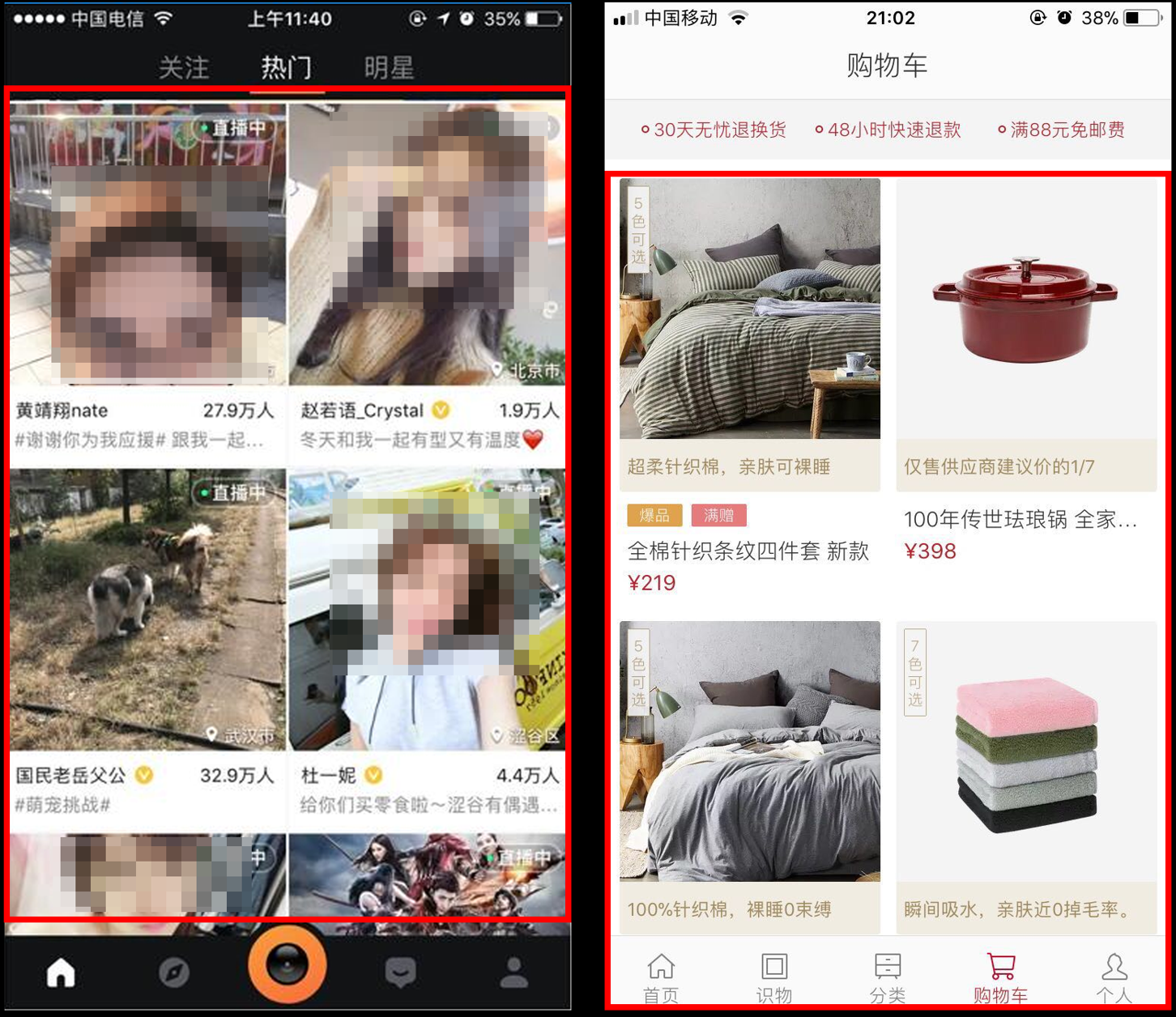
5. 陈列馆式导航
宫格导航的变式吧,可用来呈现实时内容,比如新闻、菜谱、文章或照片,可以采用网格布局(比如一直播和ins)或轮盘布局(比如格瓦拉电影),还可以采用幻灯片模式进行展示。
陈列馆式设计模式最适合呈现经常更新的、视觉效果直观、彼此独立的内容。

优点:以卡片形式展示出来,大量标签可让用户快速了解内容,方便对比选择。
缺点:整个界面可展现的卡片数量极少,用户需要通过不断下滑获得新的内容,增加用户的交互流程。
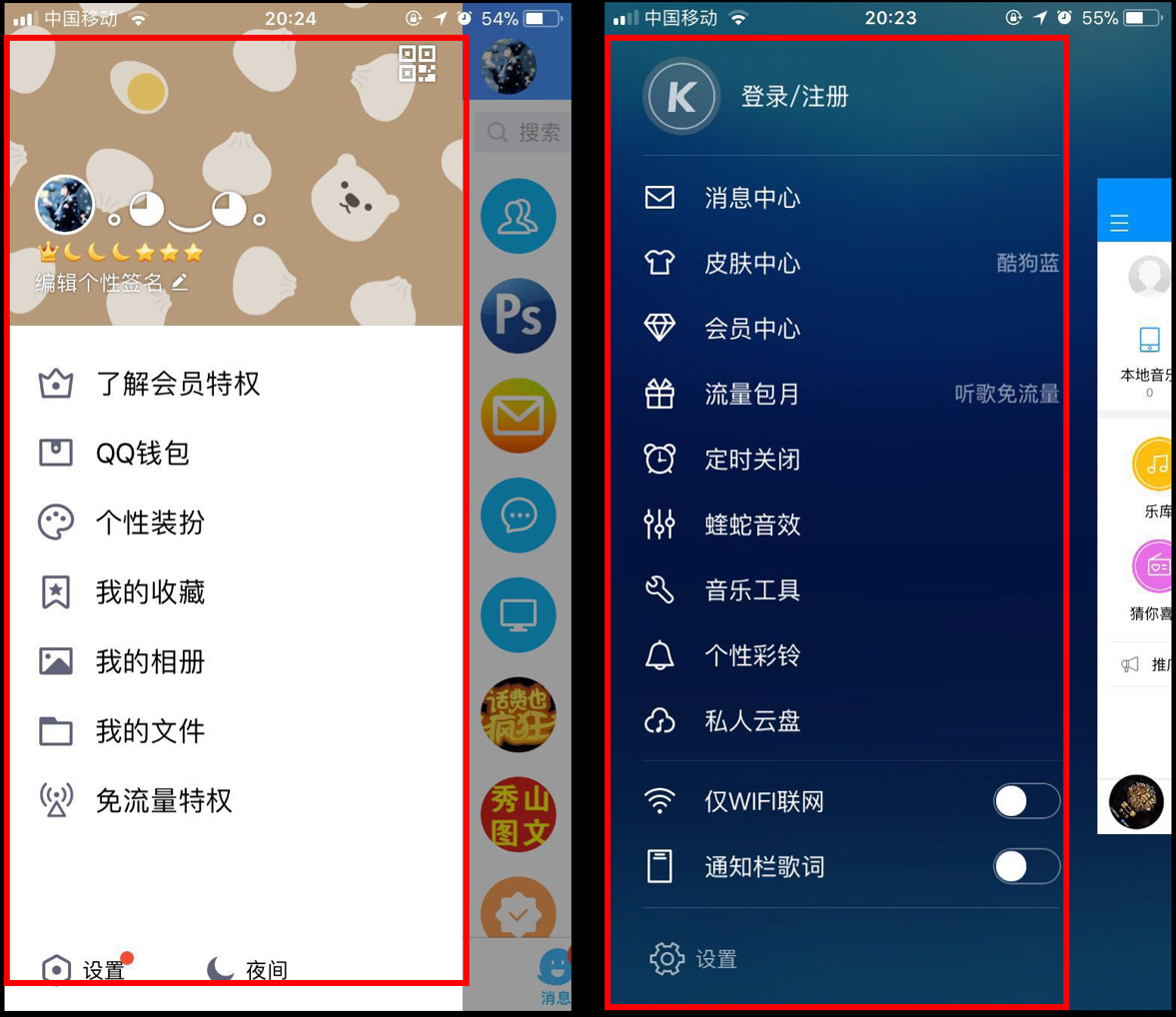
6. 抽屉导航
一般用来放置对用户而言不太常用或者对于产品而言不太核心的功能,或者不那么需要频繁切换内容的应用,例如对设置、关于、个人信息等内容的隐藏;
更多的被应用于信息流产品设计中,这类产品注重核心内容的展示,用户的任务路径较为单一,几乎都是用于浏览产品的核心内容;至于其他比较低频的模块入口则会隐藏在当前界面后方,避免冗余的模块抢夺用户的眼球;比如QQ,酷狗音乐。
“2/8”法则告诉我们,80%的用户只用那些20%功能,这20%功能就是信息流里面的核心功能;如果那80%不常用的功能也占用着最重要的位置,那么用户就会被打扰,产生臃肿感,甚至会放弃使用产品。

优点:可以把大量的不太常用但是有很重要功能展示在其中,减少用户的交互流程,并且不会占用主要界面,用户也就不会被打扰。
缺点:对于不了解产品的用户来说这类导航用户一般不容易被发现,会导致用户的流失。
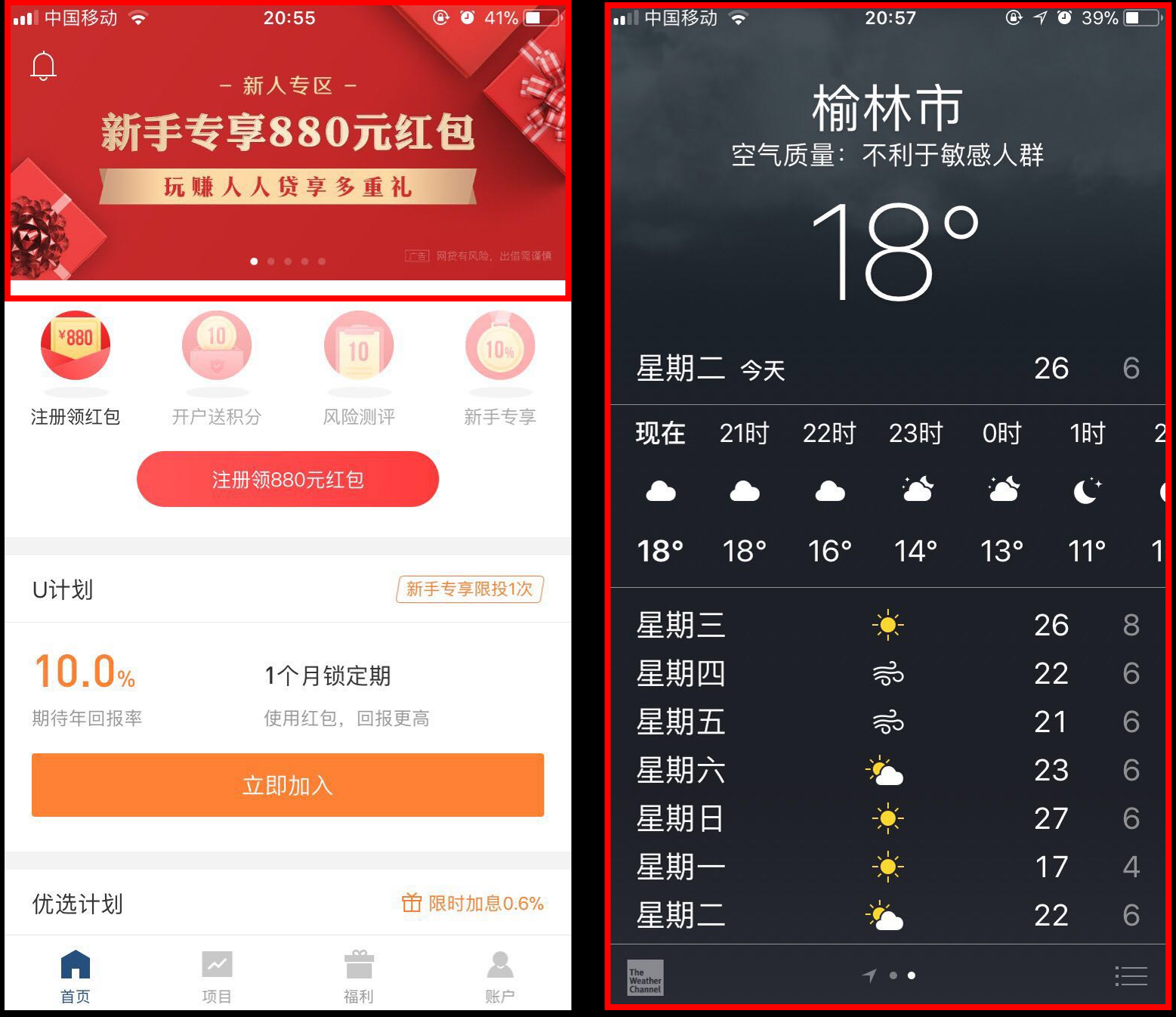
7. 下拉导航/菜单导航
与抽屉式导航的目的相同,都是为了突出内容。一般位于产品顶部,通过点击呼出导航菜单;
通常用来筛选同一信息模块下不同类别的信息,或者快速启动某些常用的功能模块,而不需要频繁的页面跳转 ;
Android中对应的控件为spinner控件,但该控件用于同一类别下不同视图之间的切换,而不是跳转至完全不同的视图。iOS中下拉菜单为自定义控件,可以实现不同类别之间的切换;
下拉导航还有一种变式,就是下来菜单中展示两级甚至多级,一般在电商产品中比较常见,因为品类和筛选条件众多,比如微博,美团等。

优点:与重要界面连贯性强,不会占用重要界面,用户点击方便,可以通过对比详细对比自己的目标。
缺点:一般下拉键比较小,不容易被用户发现,容易被忽视。
8. 列表导航
作为信息组织框架,是我们在产品设计中必不可少的一个信息承载模式。
适合用来显示较长或拥有次级文字内容的标题,每行可以融入较多信息。
与宫格导航类似,常用于二级页面,不会默认展示任何实质内容,所以通常app不会在首页使用它;比如QQ,微信。
无论ios开发和android 都有现成的列表布局插件和模板。

优点:可拓展性强,可以加很多功能,也符合从上到下,从左到右的阅读习惯。
缺点:切换不方便,更换功能还需要返回上一级,增加了交互路径。
9. 轮播(旋转木马)导航
当你的应用信息足够扁平,可以尝试轮播导航;(适合页面结构简单的app)
一般用在购物软件广告区,通过图文链接形式展示。

优点:通过少量的区域来展示大量的内容。
缺点:用户使用过程中需要反复的左右切换来找到目标页面,大大增加了交互路径,用户体验不好。
五、总结
导航栏是元素之间的组合,能让用户明确知道自己在哪里,去向哪里,不同的产品选择不同的导航能增加用户体验。
本文由 @PM大叔 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益









谢谢作者分享
作者,顶部标签Tab导航的缺点貌似有一个错别字 正式因为
谢谢指正
没想到会被翻,好开心呀 🙂
谢谢作者分享,总结的很清晰很全面,收藏啦,以后需要设计导航就再来学习一下
感谢总结分享,这样看分类挺直观的,优缺点都有提到,感谢分享