新手引导的设计也能很高级?
编辑导语:当我们第一次使用某一APP产品时,都会有新手引导这一功能出现,其目的是可以使用户快速上手产品,降低用户熟悉产品的时间。那么对于新手引导的设计形式也越发多样化,本文将对新手引导的设计本质和关键类型进行分析,值得阅读学习。

说到新手引导,大家脑海中第一时间想到的是什么?是第一次打开 APP 时的开屏介绍,亦或是功能说明的气泡提示?

其实都没错,新手引导作为连接设计师和用户的一种重要手段,其担负的使命是降低用户在使用APP时的学习成本,从初学者尽快成为使用者。而在当下,新手引导的使用场景早已跳出首次进入应用的介绍,形式也更加多样,甚至延伸出线索引导的高级形式,潜移默化地引导用户,以至于用户学会时都没有意识到自己已经被引导。以下我们将走进新手引导的世界,掌握新手引导的设计本质和关键类型。
一、为什么需要新手引导?
新手引导,英文术语为OnBoarding。其实在没有手机互联网的时代就已经存在于企业管理中,而且到现在也还一直存在着 [1]。是的,它就是我们入职公司时的新员工入职培训,这个培训过程上至企业文化,下至日常技能,可以帮助新员工快速进入工作状态,融入公司环境。
有研究表明,好的入职培训甚至可以提高员工的对工作的满意度和公司忠诚度 [2]脱胎于入职培训,在互联网发展期间,相对于员工的满意度和忠诚度而言,APP则开始关心用户的激活率、留存率和转化率。而硅谷分析师 Andrew Chen 的研究中表明,平均APP在安装后的三天内会失去 77% 的用户 [3]。这就促使APP需要在用户进入的第一时间传递自己的价值和必要的使用技巧,以保证用户不会因为感知不到APP的用处,或者使用过程中遇到困难而卸载APP。
在这个背景下,新手引导便被广泛提倡和运用,Facebook和Google也均将新手引导体验纳入设计规范之中 [4] [5]。使用场景也逐渐地从首次进入APP开屏介绍,拓展至新功能上线、日常使用帮助等整个用户使用旅程中。
二、新手引导有哪些类型?
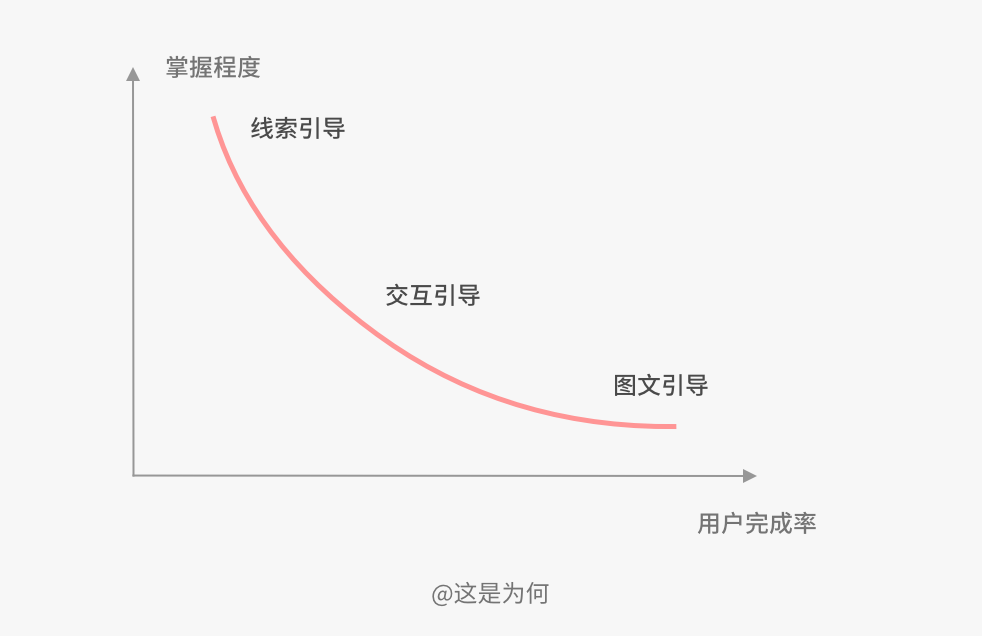
我们前文所说的开屏介绍,气泡提示其实都只是引导的一种表现手段,从信息传达角度来看,引导可分为三种类型,即图文引导、交互引导和线索引导,这三种类型用户完成的概率逐一降低,学习效果却逐一增强。我们要结合实际业务场景灵活搭配使用。

1. 图文引导
作为日常设计中接触最多的形式,图文引导即通过视频、图片、文字等形式直接呈现给用户,以引导用户了解APP和告知用户功能的更新。其载体多种多样,常用的几种形式中,从对用户的干扰性上依次可以为全屏式、弹窗式、气泡式。
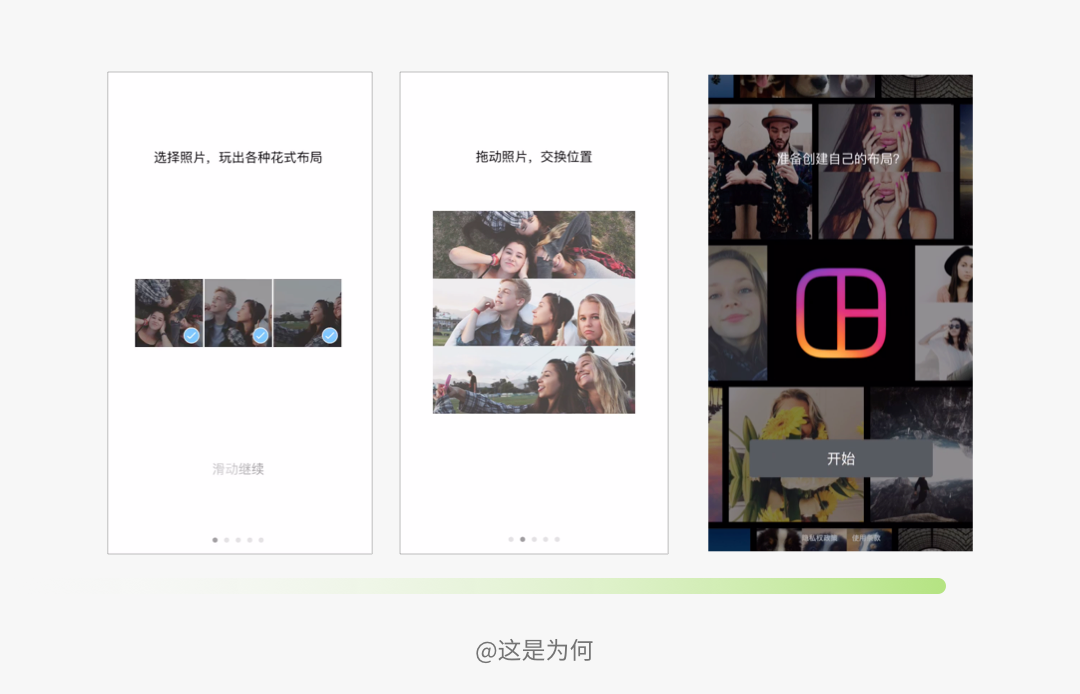
全屏介绍作为干扰性最大的一种形式,会覆盖全部的APP画面,仅推荐在用户在首次进入APP时使用。如Layout from Instagram 是一款Instagram旗下帮助用户剪辑布局图片的工具型APP,用户在下载进入APP的第一时间内,Layout利用简易的四步动画全屏介绍帮助用户快速了解了该APP的主要使用技巧,在给用户留下APP简单易用的第一印象后,最后自然地链接到APP欢迎页,以一句询问句“准备创建自己的布局?”为引子,既表明了该APP的定位是照片布局,又激起了用户想要自己上手试试刚刚学到技巧的欲望。

弹窗引导跟全屏引导相同,也是一种会打断用户正常操作的形式。但由于其画面占比较小,会利用蒙版稍微露出后面的界面,不至于完全打断用户的使用流程,陷入我不知道在哪的境地,一般会用在产品迭代的新功能引导。而为了更好地帮助用户掌握新的功能,推荐在用户实际想要使用该功能或者到达该功能页面的时候进行引导,这样用户会有更强的学习意愿。而用户正在进行其他任务,强制进行引导打断,可能会引起用户的负面情绪,请谨慎使用。

相比于弹窗提示,还有一种更轻量的引导方式,它就是气泡提示。气泡提示是在用户使用过程中,通过气泡方式进行功能引导的表现形式。这种方式不会打断用户的正常使用流程,因此几乎不会干扰到用户,还能起到新功能提示的作用,但是也正因为不会打断用户,页面占比也很小,用户很容易忽视,建议在小功能迭代时使用。
需要注意的是,一个页面最多有一个气泡提示,如果同时出现多个不同的气泡,反而会让用户产生迷惑,还会有广告弹窗的既视感,降低用户对该产品在其心中的品质。为了避免这种情况,就需要在设计时统筹把握所有气泡提示的出现时机,约束其出现的唯一条件,以免跟其他气泡提示撞车。

2. 交互引导
从前文可以看出,图文引导由于其直接,单刀直入的特点,适合在用户使用APP初期,帮助用户构建APP使用理念,以及新功能上线时使用。同时也正因为表述过于直白,用户在引导过程中几乎全靠记忆,因此从传递给用户信息到用户真正上手的间隔时间不应过长,否则用户容易出现实际上手又忘记的情况。
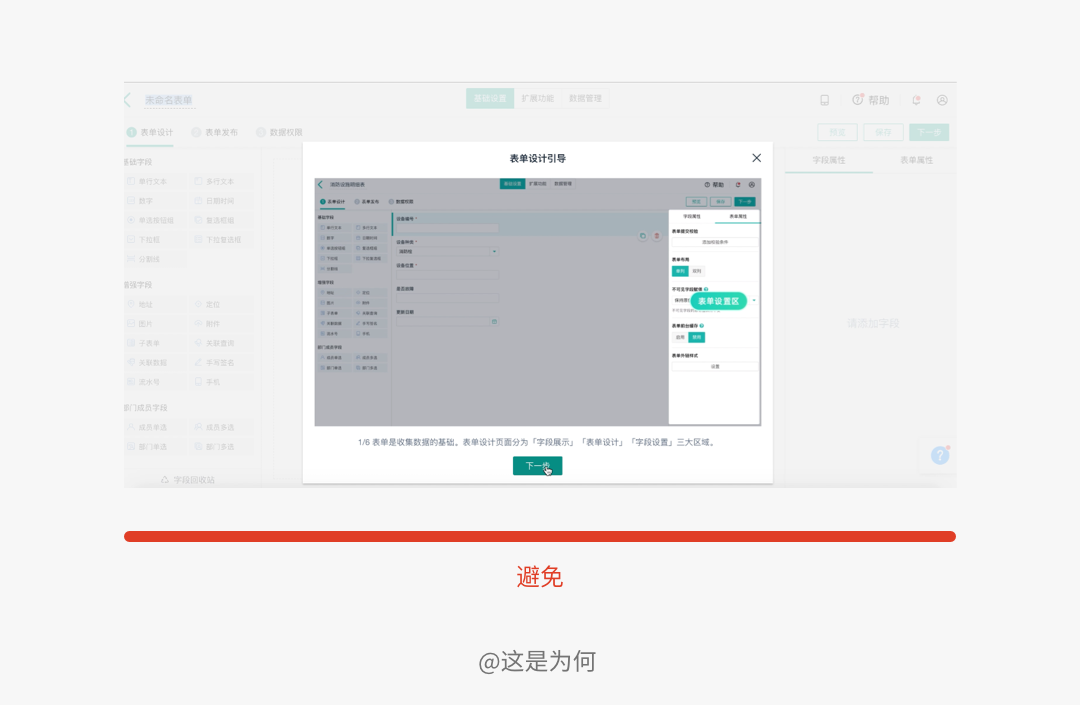
简道云是一款线上应用搭建平台,在用户使用前期会通过图文引导的方式引导用户了解该平台如何使用,每一步都包含了一个功能介绍视频,一共六大步,信息量过大,导致用户看完想自己尝试的时候往往只记得其中一两个知识点,还留下操作复杂的第一印象。

因此当我们无法通过简洁明了的信息引导用户时,这时候就应该引入交互引导。顾名思义,相对于图文短平快的引导方式,交互引导是一种需要用户参与其中,边学边操作的引导模式,这种方式一般将核心的技巧拆分成几个关键任务,让用户可以在引导之后立刻上手操作,加深知识的印象,在工具型产品中被广泛运用。
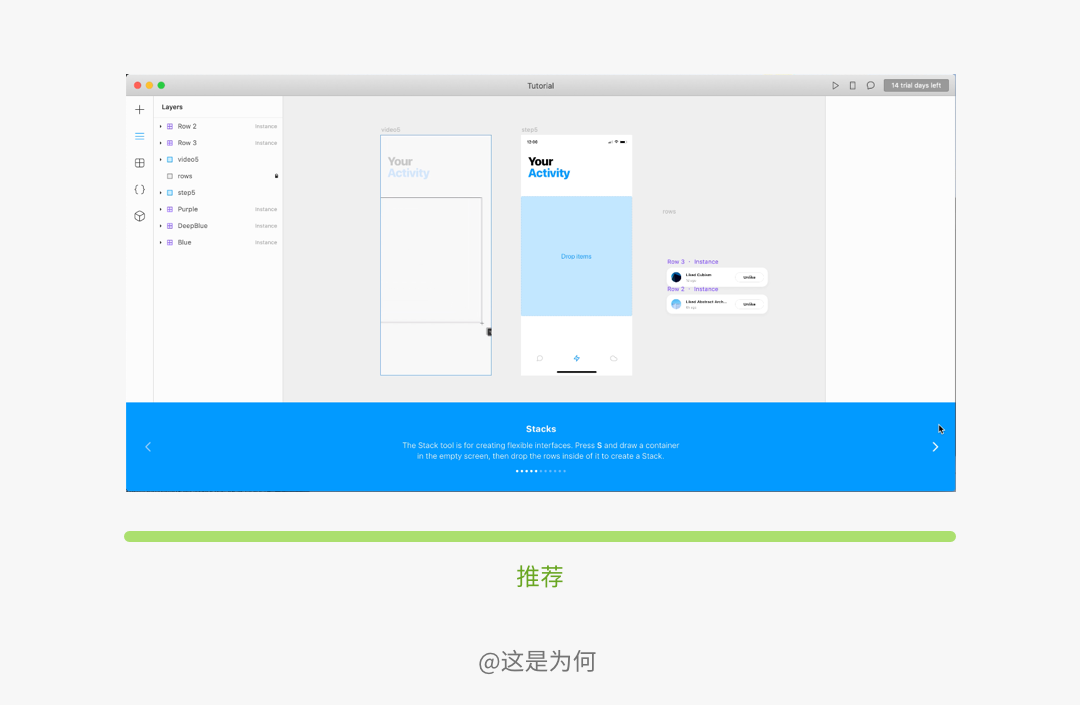
Framer是一款交互原型工具,支持使用代码做动效,在它的前期新手引导中就采用了交互引导的方式。在它的布局中,直接将实际的画布呈现给用户,左边放置了教学视频,右边则放置了同样的画板给用户,用户可以实时地跟随用户进行实操,而在最下方则展示了具体的知识点和步骤点。整个引导下来,用户基本可以上手这款软件。

3. 线索引导
如果说图文引导和交互引导,用户在其中是被动地接受信息,那么线索引导则是用户主动跟随设计者留下的线索自主发现的方式。就好比同样地介绍一棵树,图文式是拿着图片告诉用户,交互式是带着用户去触摸,而线索式则是用户听到树叶被风吹动的声音,自己找到。其中哪种更有成就感和记忆更深刻自然不言自明。
而在iOS的系统设计之中,为了保持整体设计的克制简洁,线索引导这种方式就被广泛地应用。设计手法主要表现为动画线索[6]和经验线索。
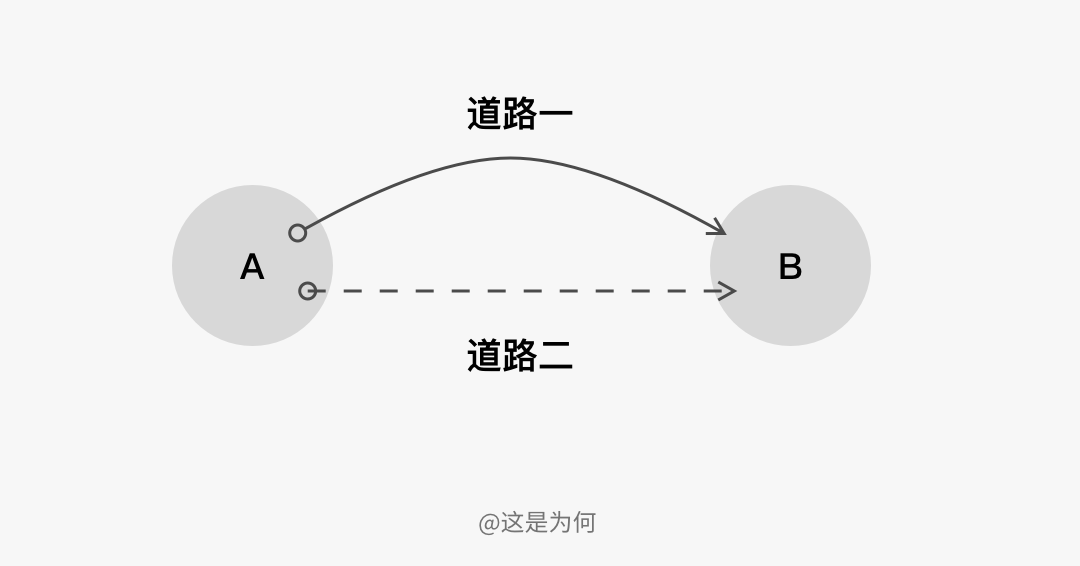
动画线索是将元素的出场和入场动画作为线索,并通过一种常见的手段作为触发条件。比如从A点到B点一般我们会走道路一,但是现在又支持更加快捷的道路二,如何不露声色地告诉用户呢?就需要在用户走道路一的途中,让用户自己看到道路二。

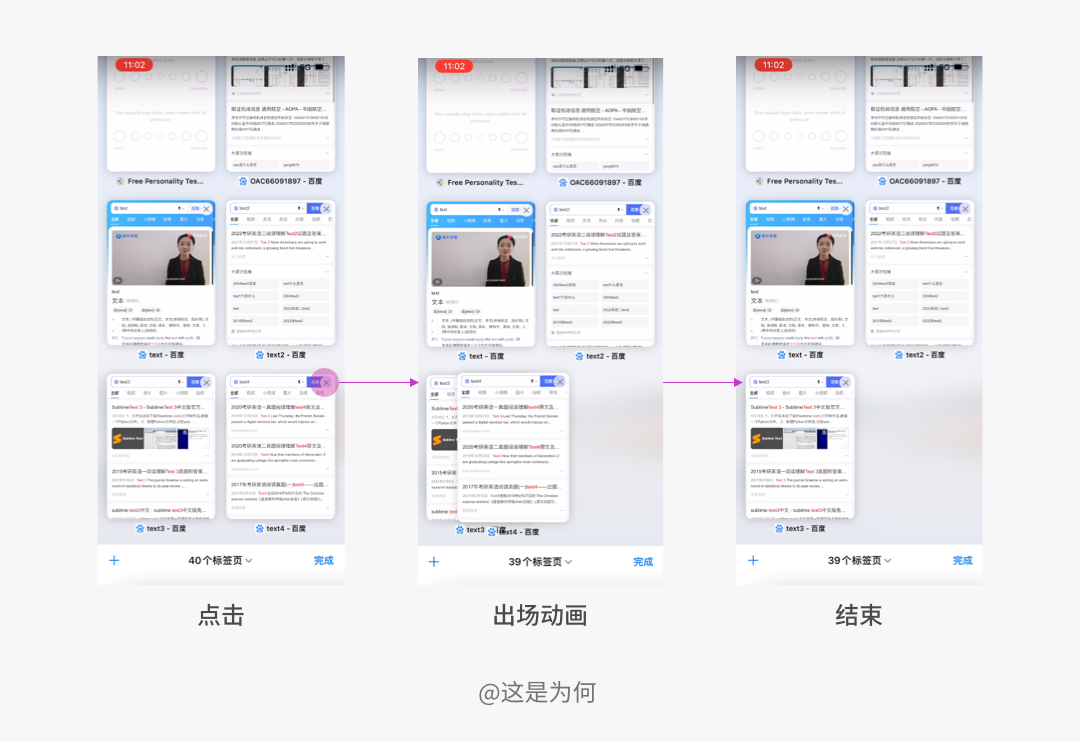
上面可能说得有点抽象,我们举个具体的例子。Safari是iOS自带的浏览器软件,它支持同时创建多个网页,而在其管理网页的页面,用户想要删除一个网页,但又没有任何提示,用户会下意识地去点击缩略图右上角的“×”,而移除缩略图的过程则采用一个向左移动出屏幕的动画,从而传递了线索给到用户。这时候如果用户尝试左滑缩略图会惊喜地发现删除缩略图的第二种方式。这里我们可以对比看下夸克APP,夸克同样支持两种移除方式,但是当用户点击“×”时是原地消失,如果不引入其他引导,用户很难学会第二种滑动移除的方式。

无独有偶,iPhone的音量调节引导也是采用了这个原理。在IOS 13中为了降低对用户的干扰,将音量反馈改到了侧边,而在这一版里,音量调节除了支持按键,也新增了手势上下拖动,但是苹果是如何教会用户这个新的交互方式的呢?具体如下:用户通过按键调节音量时先显示宽边音量条,继续调整时向左缩小为窄边条,从而在认知层面告知用户音量是有两种宽度,且两者之间是可以互相切换的,而部分用户就会尝试向右拖动控制音量条,从而学会这种方式。

以上我们可以看到,动画线索一般来说会有两种方式实现用户的意图,一种是基础的常识性操作,一种是更高级的操作。而在苹果的App Store应用商店中,用户退出一个页面则包含了三种实现方式,这个留给各位读者自己发现。除了动画线索,在苹果系统中还有一种线索引导方式 — 经验线索。这种方式就好比你已经知道如何从A到B的经验,那么以后在类似的场景中,你会优先使用之前的操作经验达成目的。

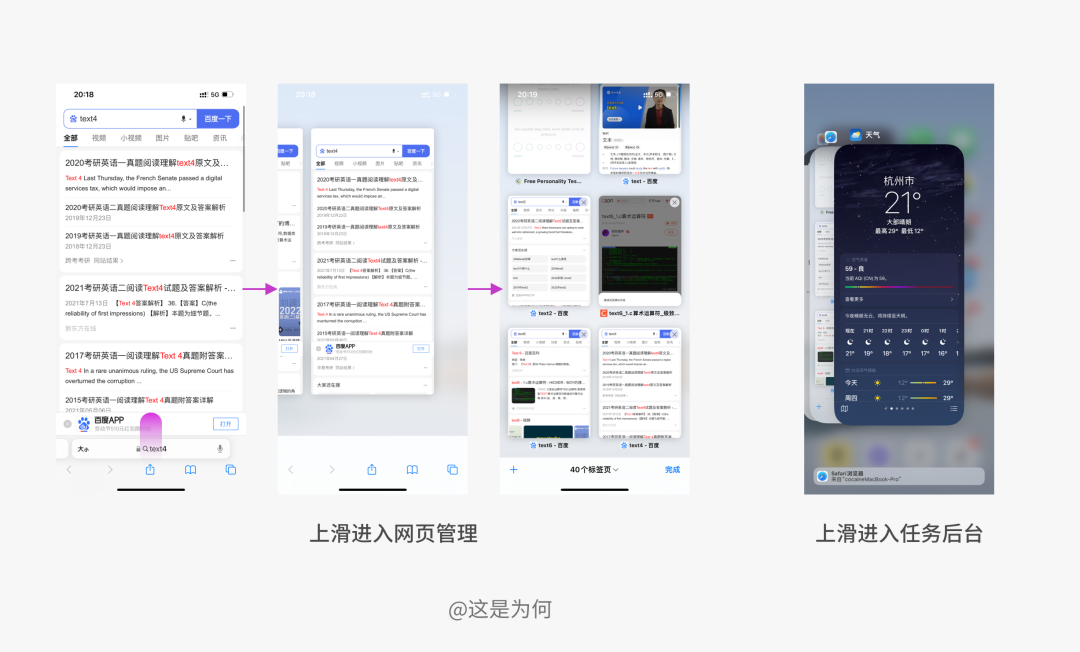
还是以Safari举例,在iOS 15的改版中,用户想要进入网页管理页面,除了支持点击图标,也支持用户上滑网址进入,而这个交互操作是映射了用户进入系统任务管理后台的上滑操作经验。

虽然线索引导没有过多的干扰,将自由都留给了用户,但是我们可以看出来这种方式较为隐晦,基本上是留给爱探索,想要更便捷操作的用户,而对于普通用户也保留了基本的交互方式,因此从另一个角度来看,苹果之所以不做单独的介绍,一方面是为了系统的简洁,另一方面是目标群体数量不大的原因。
三、如何设计出恰到好处的新手引导?
通过上一部分,我们了解了新手引导的三种类型及其使用场景。那在实际业务中需要注意什么,才能设计出恰到好处的引导设计呢?这里我总结了三问,帮助大家更好地理解和运用。
1. 为什么要引导?(why)
虽然说这个话在我这篇文章里是有点废话的感觉,但是我还是希望大家能意识到使用引导的必要性。真正好的设计是不需要引导的,它应该是基于用户日常生活中的经验,用户可以自己摸索学会。就像乔布斯发布iPhone 4的时候一样,触屏交互这种自然合理的交互方法并没有进行刻意的教学,因为用户下意识地看到图标在那里就会去点,就像看到桌子上有个苹果,拿起来一样自然。而当时使用按键交互的方式才是增加了用户的学习成本。
因此希望在明确使用引导前,你需要知道为什么要引导?是因为功能指标,还是为了改善用户体验,并对症下药,毕竟无需必要,勿增实体。
2. 为什么要用这种引导?(how)
当我们明确要使用引导后,我们要时刻问自己当下使用的引导是不是合适的,我建议从两个维度去判断,一个是复杂度,要知道用户是懒惰的,也是没耐心的,多一点的时间成本和理解成本对用户来说都是阻碍。另外一个是干扰度,我们最好从干扰最小的方案开始设计,实在不行再去考虑干扰较大的方案,并时常将自己代入其中,问自己如果看到这个引导是觉得贴心还是糟心。
3. 为什么要在这时候用引导?(when)
到这里我们已经基本明确了引导的表现形式,这一步相对来说最简单,但是考虑的场景可能也最复杂。用户使用你的产品是整体使用,因此我们不能单点地去考虑将该设计放在该场景是否合适,而应该梳理用户使用产品的整个旅程,遍历所有用户需要该引导的可能场合,甚至在不同的场景需要不同的表现方式,覆盖引导前的告知、引导中的可退出、引导后的可找回,一次性将用户的试错成本降到最低。
四、结语
恭喜你看到了这里,通过这篇文章我们了解了新手引导的来源,包含图文引导、交互引导和线索引导三大类型,并说明了新手引导在实际设计时的建议,希望在今后的设计中如果遇到引导的设计,可以更加游刃有余,结合实际业务场景给出最合适的提案。如果你还觉得意犹未尽的话,这里有个网站(https://www.reallygoodux.io/),里面收纳了很多产品的新手引导,可以再去看看~
参考资料:
[1] Bauer, T. N., & Erdogan., B. (2011),Organizational socialization: The effective onboarding of new employees
[2] Ashford, S. J., & Black, J. S. (1996). Proactivity during organizational entry: The role of desire for control.
[3] https://andrewchen.com/new-data-shows-why-losing-80-of-your-mobile-users-is-normal-and-that-the-best-apps-do-much-better/
[4] https://developers.facebook.com/docs/facebook-login/userexperience/
[5] https://material.io/design/communication/onboarding.html#usage
[6] 洋爷. Apple 的设计哲学 · 交互篇
本文由 @为何 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








从新手引导的来源和说明了新手引导在实际设计时的建议分享了许多干货~