那些你分不清的组件:tab、单选框、菜单
编辑导读:一些刚入行的设计师,对tab和按钮、单选框、菜单的区分有些疑惑。它们之间到底有什么关系?本文作者以一个案例作为切入,对此进行了分析,希望对你有帮助。

一、问题起源
这篇文章讨论的话题来自于我自己工作中一个长久存在的疑惑。
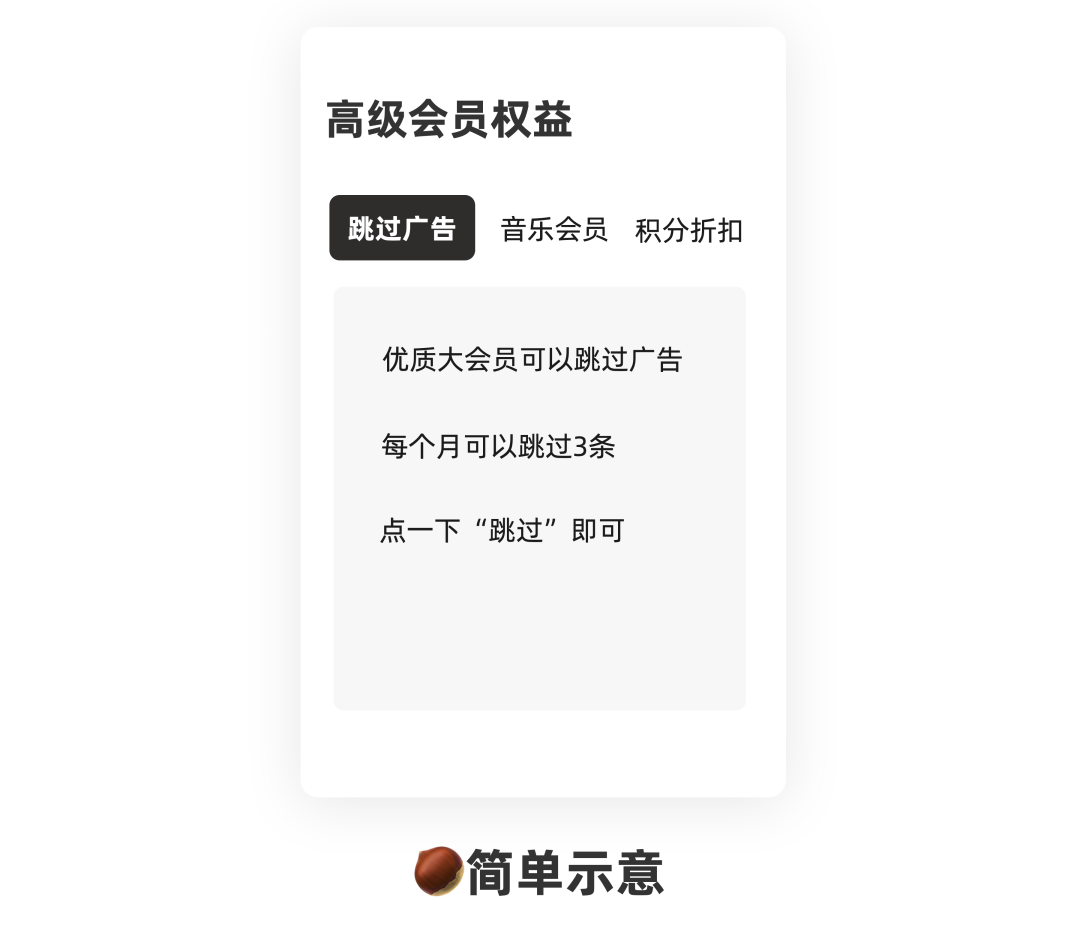
我们用一个例子开场:你运营着一个视频网站,这个网站会给付费高级用户提供3种权益:跳过广告、免费音乐会员、积分折扣。那么你将会员权益页设计成这样:

这个时候就有一个充满疑惑的用户站出来了:这个页面的意思是说“我作为一个高级会员,同时享有3个权益,只是这个页面展示不下了,所以我只能通过切换页面的形式查看我的3个权益”,还是说“优质大会员可以按下对应的按钮,从3个权益里挑选一个享受”?转换成我们设计的语言来说,也就是“这到底是一个tab,还是一组互斥的按钮?”
为什么我们要把这两个东西做得那么像?他们应该长这么像吗?tab和按钮、单选框、菜单之间到底有什么关系?这些问题虽然听起来基础,但深究起来纵横50年来控件的发展史,是一个很值得研究品味的小细节。

二、信息与行为,事物与事件
tab和按钮,信息展示控件和选择器之间的差异,根本上来说是“信息”与“行为”、“事物”(thing)和“事件”(event)之间的差异。前者独立于用户的意图和行为之外客观存在,即使用户永远不去看、不去使用这些东西,它们仍然存在。而“事件”则需要事物加上人的操作行为才能完成。
就比如说房间里有一箱子苹果,这是一个客观事实,苹果也是一样“事物”。而人中午肚子饿了,走过去拿起一个苹果吃了,那么“食用苹果”就是一个事件,这个流程需要“苹果”这个事物,也需要人拿起来咀嚼、吞咽的动作,这两个要素共同组成了“食用苹果”这个事实。
在现实生活中“事物”和“事件”完全是两个不同的概念,不会有人把这两个事情混淆。“事物”就好像名词,而“事件”就是包含动词的主谓宾短语,前者看得见、摸得着,能够被稳定观测,而后者不一定。比如要是有人告诉你“桌上有一个苹果”,那么你一扭头就看得见苹果的确在桌上,因此这个事实是确凿无误的;但假如有小朋友跟你告状“报告老师,小明刚才打我”,就不那么容易取证。然而在人机交互中,“动作”和“行为”逐渐区分得不是那么清晰。
三、命令行时代
人机交互发展之初,“信息”与“行为”、“事物”和“事件”可以很容易地区分。
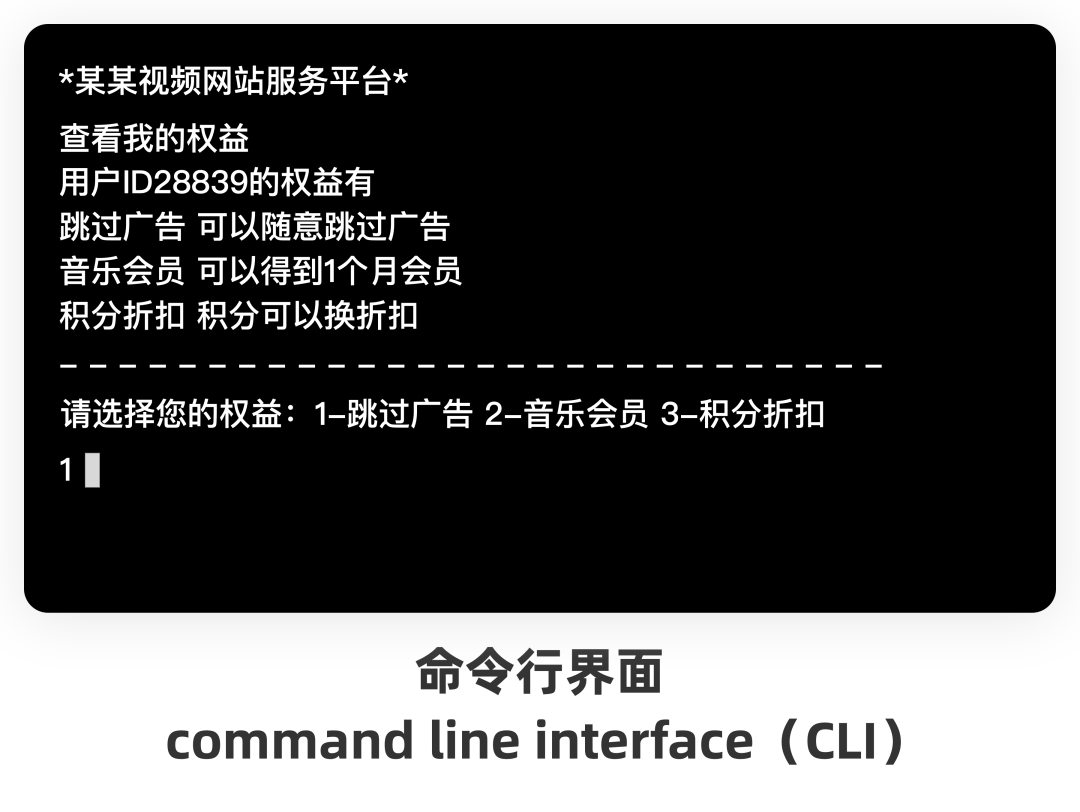
在用户还得使用命令行操作电脑的时代,查看某个客观存在的事物、进行一项行为,共用了一个动作:输入指令。用户需要使用这样的方式来告诉机器我想去看什么、做什么,因此用户可以阅读文本,从语句字面意思判断事物和事件、信息和行为。
从一开始的案例来讲,比如用户想要查看所有权益,就键入“查看权益”,看看打印出来的权益都有什么。假如系统要求用户选择某个权益,则用户输入权益代表的编号或者权益名字。

但命令行界面这种交互形式毕竟效率太低,也并不利于形成用户对于系统完整稳健的心智模型,因此随着电脑作为家用生产力工具的地位不断提升、新的操作设备“鼠标”的普及,图形化用户界面(GUI)应运而生。
在命令行向图形化用户界面过渡的阶段,两种新的交互样式首先出现:菜单和输入框。早期的菜单与输入框的样式非常粗糙,与传统命令行界面差异很小,因此计算机从业者将早期只能展示字符而无法展示图形、所以只能用菜单、文本输入框作为主要交互形式的计算机带点嘲讽地称为“荧光屏打字机”(Glass Teletypes)。

在这个阶段,“菜单”仅仅是一个简陋的、有别于主屏幕的展示容器,甚至我们今天熟悉的“对话框”(dialog box),也可以被理解为菜单的一种变体。至于菜单上究竟是放“行为”还是“信息”、“事物”还是“事件”根本就无所谓,因为用户仍然以类命令行时代的交互方式,也就是用阅读文本的方式来理解事物。
四、图形化界面时代
图形化用户界面极大地改变了用户和电脑交互的方式。鼠标的普及让用户界面的元素更多、结构更加复杂,用户体验和心理学的研究成果也孕育、催生出了许多新的交互样式。其中就包含了一个对当今控件形态影响巨大的概念:渐进展示(progressive disclosure)。
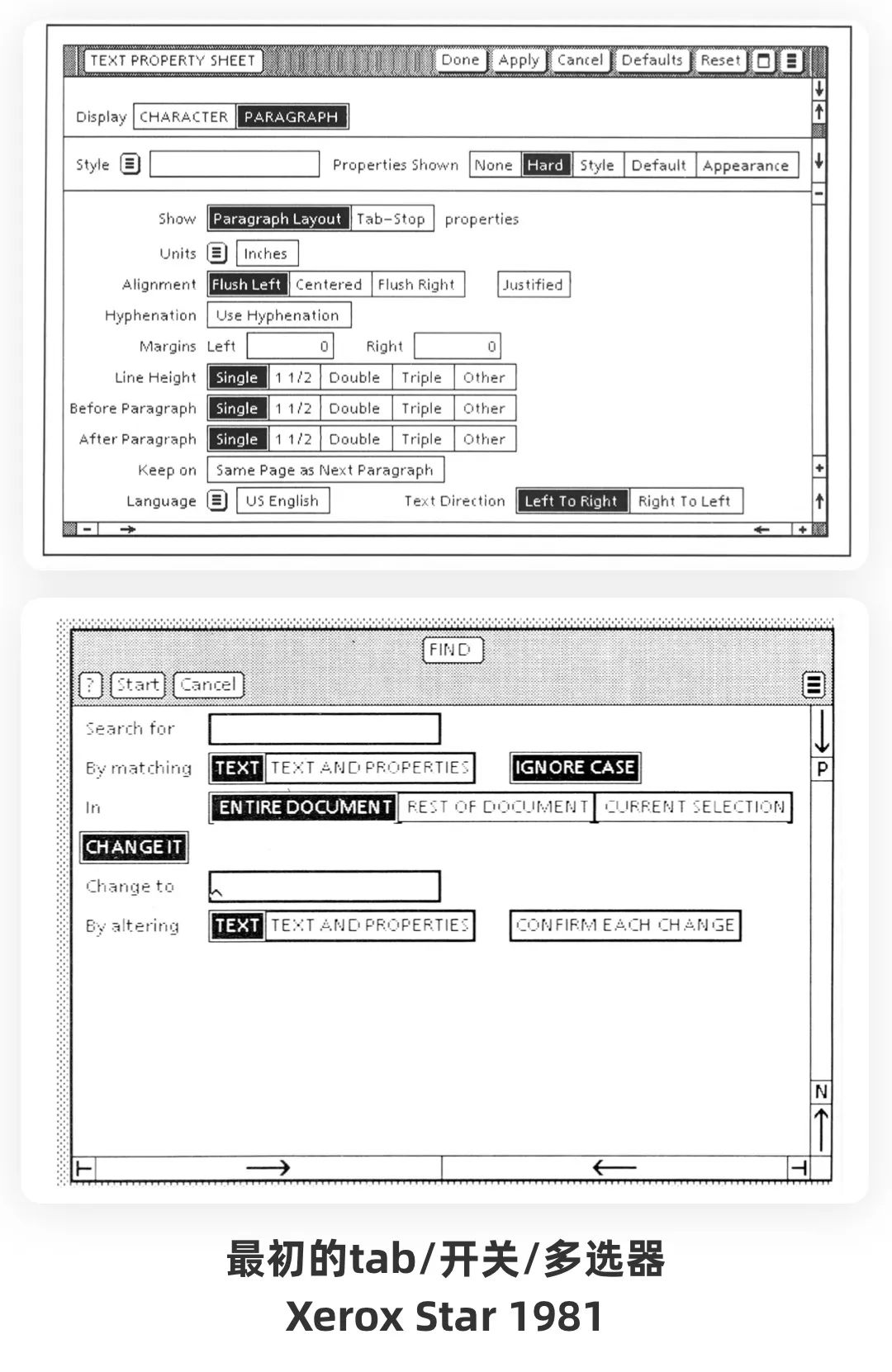
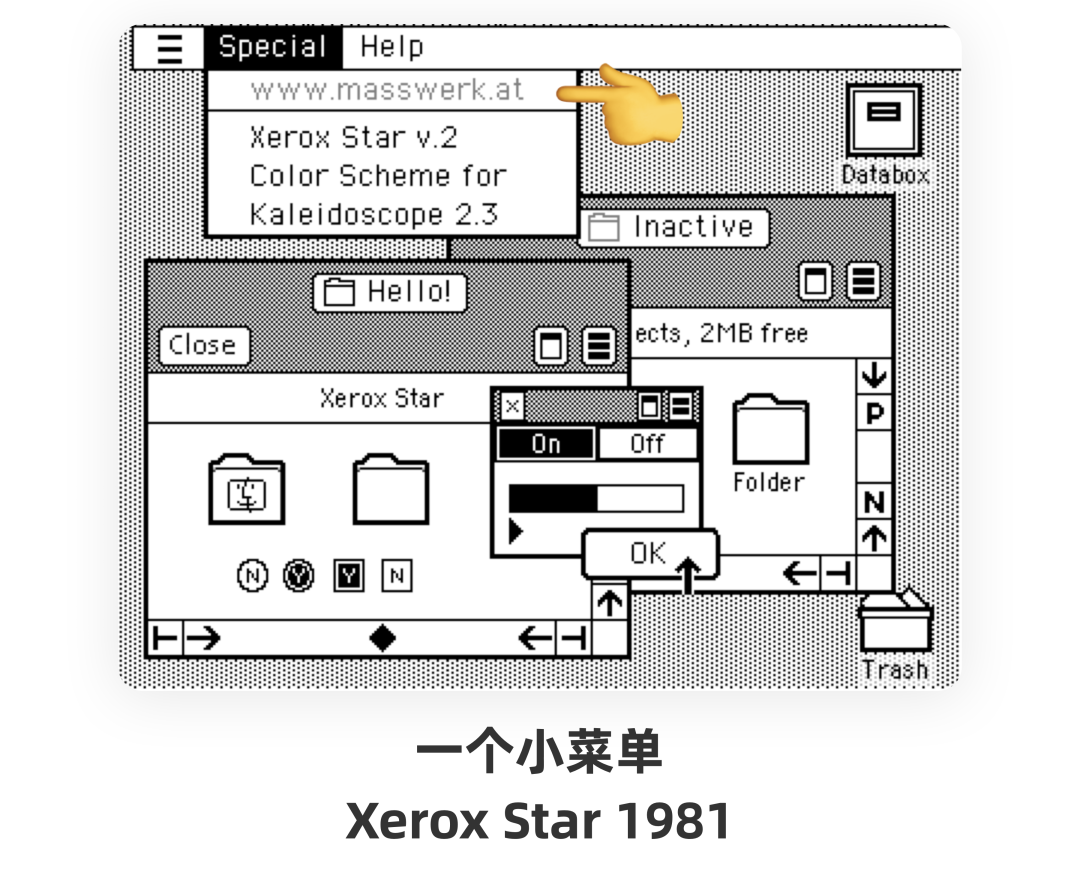
一般认为Xerox公司1981年的Xerox Star是最先在图形化界面中使用选择器/tab的产品,虽然这个电脑商业成绩不咋地,但在用户界面方面做出了很多贡献。在这个用户界面中,设计师为了让用户不需要像命令行界面时代一样不停地通过打字、记忆命令短语来与计算机交互,因此决定采用以下策略:
- 将高频使用的项目全部展示给用户,无需打字,只要在选项中选择即可:这个策略催生了选择器组件
- 将暂时不需要使用和展示的信息收起来,只在用户点击按钮时再渐进展示:这个策略催生了tab

Xerox Star时代的控件样式非常粗糙,不管是tab、开关还是多选器,都以按钮的样式呈现,因此某个选项到底是什么意思、具体怎么用,依然依赖阅读文案来判断。比如用户看到“对齐方式:左对齐/右对齐/居中对齐”,就应该能理解是在3个对齐方式中选择一个,而看到“展示:字符/段落”,就应该理解是在选择展示和字符有关的设置项,还是和段落有关的设置项。
而为什么tab、选择器成为了我们今天看见的样子?这又不得不提鼠标的普及让一种全新的交互形式:直接操作(direct manipulation)进入了交互设计师的视野。
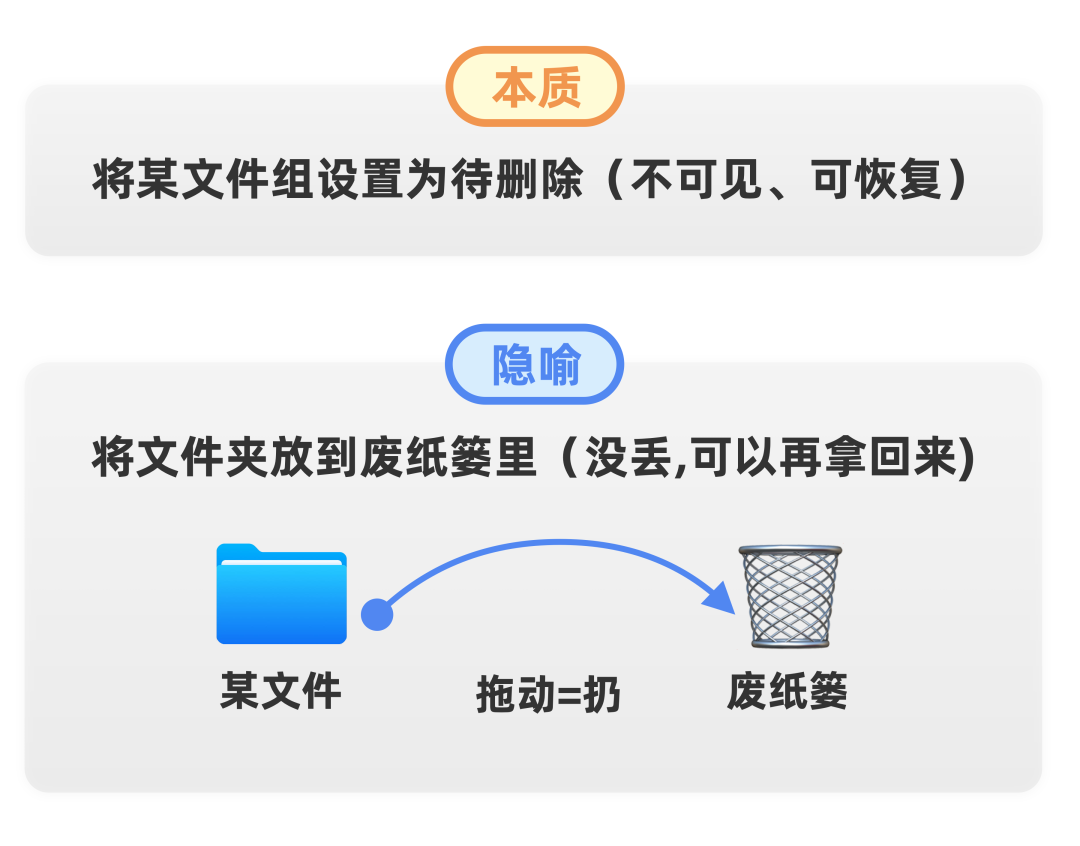
按今天的说法,直接操作一般指“直接对对象进行操作”,比如用鼠标直接用拖动的形式进行文件排序、放大缩小、位置移动等操作。相比菜单、文本输入框,这种操作形式更快速、反馈更充足、更符合直觉。比如我们现在非常熟悉的“把某个文件拖动到回收站”这个操作,就是直接操作的一个经典案例。

虽然直接操作今天看来是理所当然的,小学生都知道怎么把文件拖到废纸篓。但80年代用户图形化界面诞生之初,用户对家用电脑根本没什么概念,更不要提鼠标拖动这种高端操作了。那么,设计师要如何教育用户学会使用直接操作这种新的交互形式?
这个答案是:引入隐喻(metaphor)。
简单来讲,隐喻即为“用直接或间接的方式,说明A和B很像、A具有B的特性,或者可以用操作B的方式操作A”。将用户完全不熟悉的人机交互概念用日常生活中的事物表述出来,就能使其将自己的生活经验移植/应用到人机交互中,从而降低学习成本、使用户通过直觉也能辨别出某个功能该怎么用。比如上面提到的“将文件移入废纸篓”,就是一个非常出色的、不言而喻的隐喻:

因此,当设计师发现使用隐喻是行之有效的用户教育形式时,隐喻就成了当时流行的设计思路。顺着这个思路越走越远,最终诞生了像mircosoft bob这样类似游戏界面的浮夸系统样式,我放出来给各位嘲笑两下。

话说回来,使用隐喻这股风潮也影响了控件的样式设计。比如1988年苹果开发的一个可视化编程软件Fabrik,就采用了现实生活中“文件夹上的标签”作为隐喻来设计tab,此举暗示用户可以快速地在不同页面中跳转,就像现实生活中根据文件夹标签来翻找文件夹中的文件一样。

此时我们可以发现,Fabrik使用隐喻的“tab选项卡”和Xerox Star纯按钮图形化的“tab选项卡”在样式上开始存在差别。用户无法再从文字上去理解这个控件的交互方式,而需要从图形上去分辨、动用自己日常生活的经验。因此从这个角度上来说,不同样式的控件映射不同的现实物体,不同的现实物体应该对应着不同的交互方式。
比如“单项选择”radio button使用的隐喻,就是收音机按钮。这种按钮按下去一个其他的按钮就会都弹起来,所以每次只能选中1。而“多项选择”check box使用的隐喻则是纸质调查表/备忘录上的打勾格子,因此可以选择多个。
“按收音机按钮”和“在备忘录上打钩”,都是动态的“事件”,而只有“文件夹里的分页标签”是静态的“事物”,这种隐喻性质之间的差异让人对于tab和单选框用途差异作出直觉性的判断。因此因此尽管在80~90年代没有引起充分讨论,但系统设计中,一般会把tab用作静态页面的导航,而将单选框/多选框用作动态选择行为。以Apple II(1986或1987)为例:

相比之下,“菜单”作为最古老的交互控件形式,它的常见样式(下拉菜单)在隐喻流行起来之前就基本固定,可以算为人机交互虚拟环境下一种原生的概念,所以菜单的使用场景反而不受隐喻、不受现实生活中物体的特性影响。它结构简单、有大量空间来写说明文案,因此作为控件的实用性很强,放“静态信息”也没问题,放“动作”也行,有点像一个“收纳抽屉”。

五、混乱的90年代~千禧年
90年代到00年代计算机/网络行业发展的势头有目共睹,使用场景的不断增长使得页面的复杂性指数级提升。因此交互设计师也就需要去不断地思考控件之间的层级关系、差异、适用的场景等等。这个时代各个大厂制定过许多关于“行为”与“信息”之间的规则,然后又一一将它们推翻。我们仍然以微软windows和苹果作为案例,看看他们的尝试。
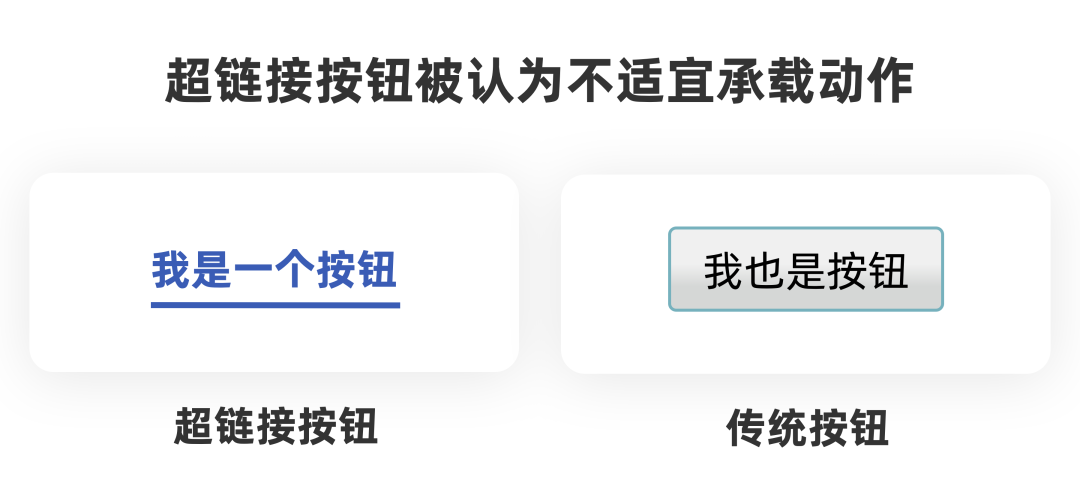
windows很快注意到了“行为”和“信息”之间的差异。在html那种蓝色带下划线的超链接按钮样式流行起来以后,windows认为这种按钮看起来“安全、没有破坏力”,“不太严肃”,容易让用户联想起网页超链接那种页面之间的跳转。所以在windows 7的规范手册中,指导设计师应该尽量采用带边框、有阴影的按钮样式来承载“行为”。

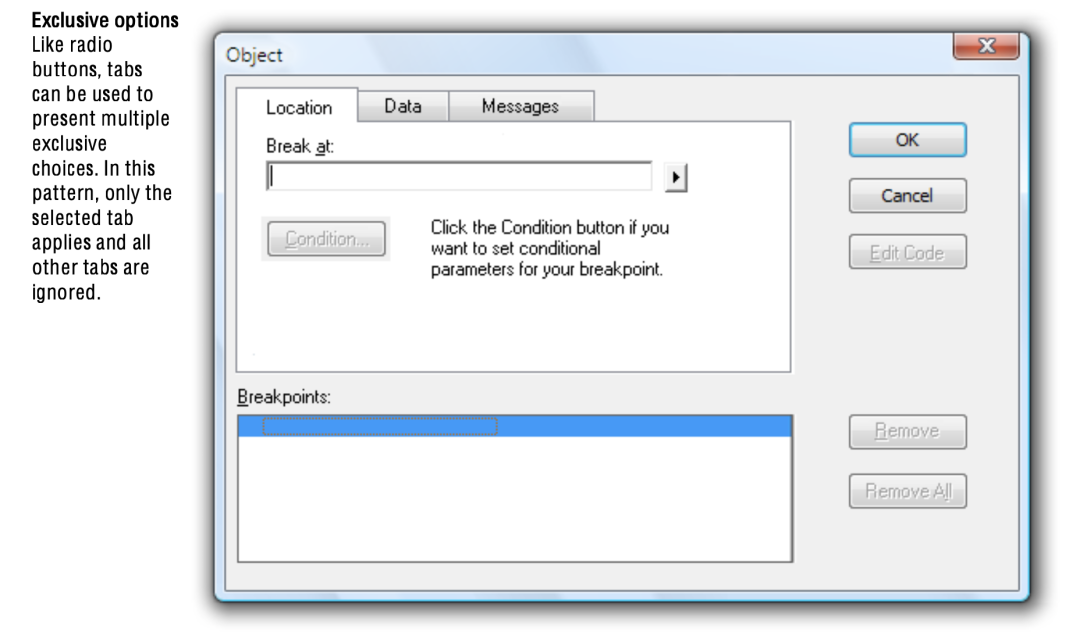
然而另一方面,windows 7对于tab/单选框的定位是模糊的。它允许使用选项卡tab来替代单选操作,只有被选中的tab下的修改才会生效。允许tab和单选操作进行互换在业界也有一些反对声音,比如说写2000年《GUI设计禁忌》的Jeff Johnson就认为tab最好是只作为导航使用,而非选择器,因为这样做混淆了“信息展示”与“行为选择”的差异。

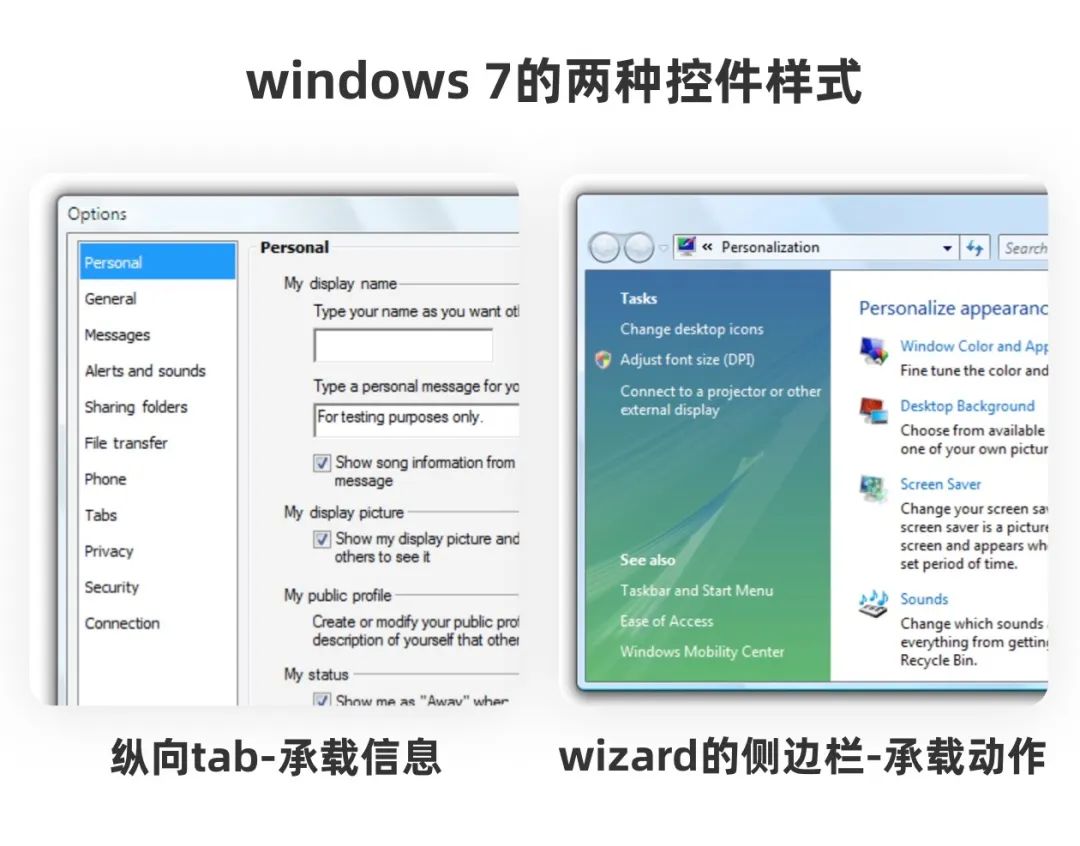
最后,文字型按钮的出现,使得用户逐渐分不清什么是“tab”,什么不是“tab”。windows7时代也出现了纵向排列的tab,用于支持tab太多导致横向空间不够用的情况。很不巧,windows的另一个控件wizard有着长得很像纵向tab的侧边栏。这个侧边栏综合排列了信息导航、功能快捷操作等多种类型的入口。因此“tab”或者类“tab”的组件使用场景被进一步拉扯、拓宽。

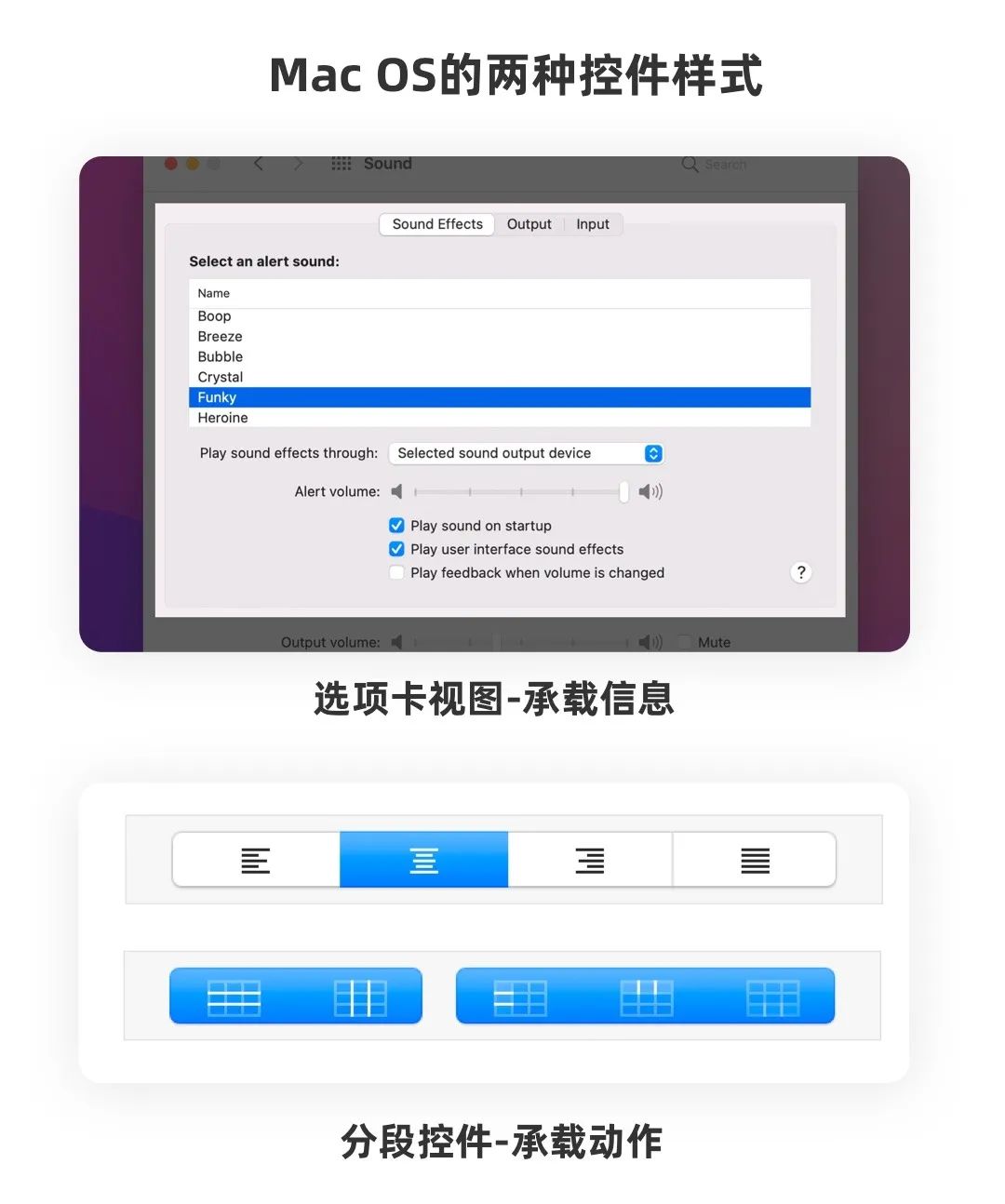
相比windows,mac的做法更加讨巧。mac OS有单选框,但是他们也同时包含了非常类似xerox star原始样式的选项卡视图(tab view)与分段控件(segmented control)。两者虽然看起来一模一样,但从规范的角度上来说,前者负责信息展示,后者负责在单选、甚至多选的动作操作,可以说是非常掩耳盗铃,总体倾向于不区分“选择器”和“选项卡tab”样式。
mac的这种控件既不使用隐喻,甚者有时也不写文案,要求用户通过控件出现的位置和上下文来判断其用途。之所以苹果敢应用这种简洁中带着些许豪横的设计思路,我个人认为主要仍是因为其产品比较大众化、场景没那么复杂。

六、扁平化时代与隐喻失效
经过了00年代控件的发展,10年以后有两件事情极大地影响了用户的心智。
iOS7带起来的扁平化设计风潮,使得控件整体样式往极简、轻量的方向突飞猛进。原来不同控件的形状、色彩差异很大,用户不容易弄混按钮、单选框和tab,但在扁平化设计的思路下,所有控件都用方块甚至文字本身来代表,这样做无疑削弱了控件的可识别性。

其次我们上文说过,隐喻的运作方式是让用户将生活中常见事物与控件做类比。然而时过境迁,当用户生活中常见的事物已经飞速变化,老旧的隐喻就会失效。文件夹选项卡、收音机按钮……这些东西早就是老黄历了,假如“隐喻”需要事先解释才能让用户理解,那么它就不再能起作用。
因此对于很多年纪很小的新用户来说,用选项卡tab承载行为操作并没有什么不妥当——毕竟今天文件夹都不太常见了。
七、我们到底该怎么做?
先说结论:
- 不要制造没必要的规矩
- 对于绝大多数场景比较简单的产品,菜单/单选/tab不区分也无所谓
- 对于复杂工具型/企业级产品,无论是移动端还是PC/Web,最好区分操作/信息展示控件,严格区分单选和tab的样式。
首先第一条:不要制造不必要的规矩。这条其实有点违背交互设计师的天性,我们天生就受不了含含糊糊的灰色地带。但控件的运用中,贴合场景比遵守某条据说行业通用的“规矩”要重要很多。比如说我听有些设计师的分享里提到他们会比较严格的要求作为导航控件的tab上不能放操作,而菜单才是操作的聚合。后半句话我们已经在上文论证过了,没有的事,菜单从诞生之初就放啥都行。对于前半句话我想出示一个案例:

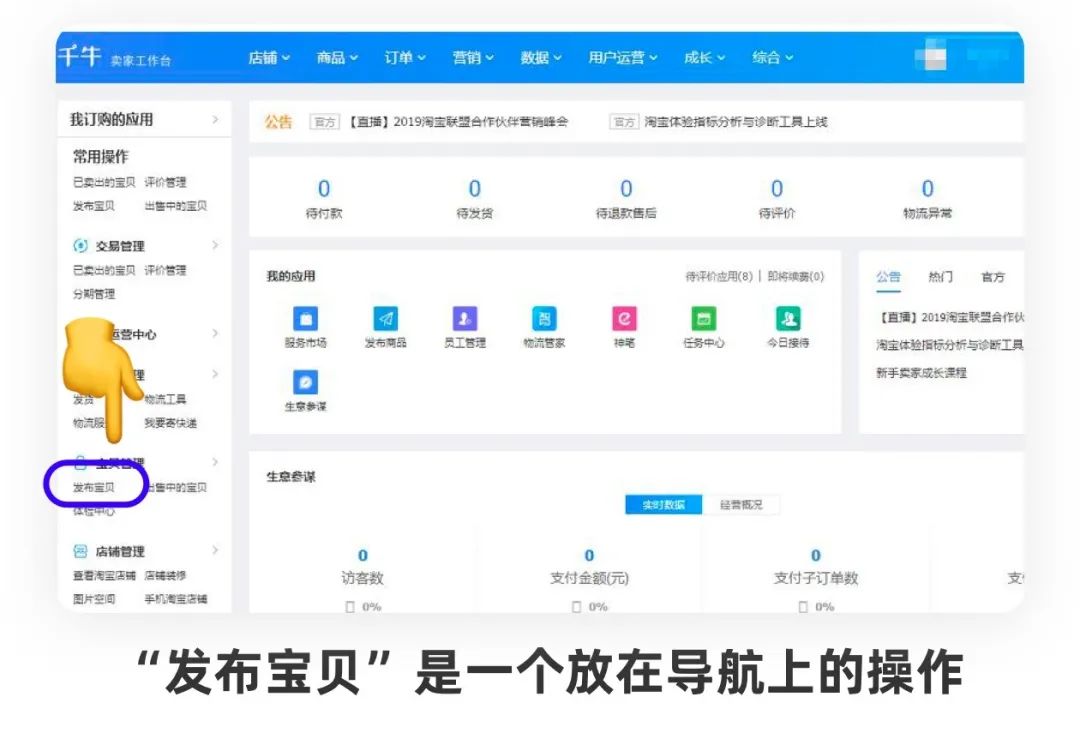
这张截图来自淘宝的千牛商家工作台里,这是一个给淘宝卖家的商家后台,它把“发布宝贝”操作露出放在纵向导航(姑且也叫tab吧)上。这显然是一个高频操作。在这个案例里,你可以说它还有其他的布局方式和解法,但是要说因为把操作放在tab上就能导致多么严重的用户体验问题或者多么严重的控件定义问题,那也大可不必那么夸张。
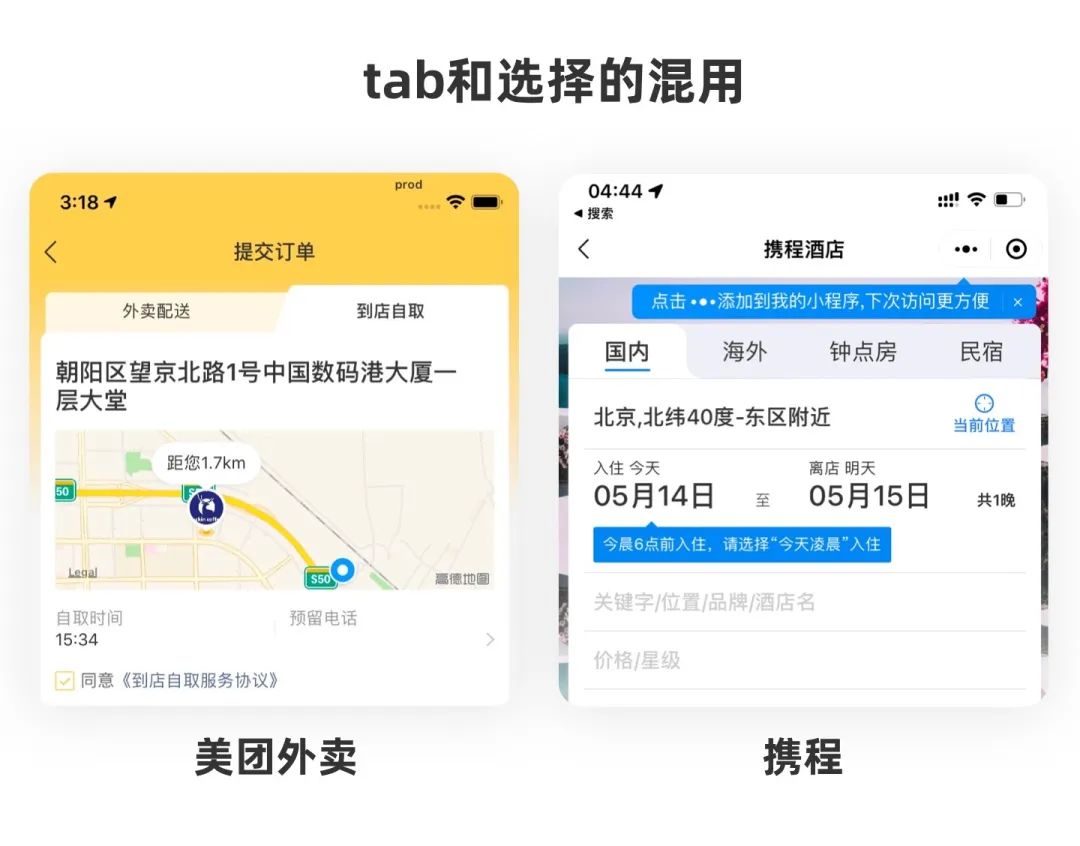
对于大多数C端产品,不区分单选/tab,或者在一些定制化程度比较高的页面中用tab替代单选是可以接受的。其一是因为无数产品长时间的验证说明,用户在这些比较放松、简单的场景下并没有那么纠结控件样式。其二是因为C端产品的“信息”和“行为”其实没有现实生活中那么分明,往往处于比较暧昧、你中有我我中有你的情况中。以“定酒店”为例,“查看酒店的信息”是信息展示,“订酒店”则是动作流程,但用户从哪一步开始转“查看”为“动作”的呢?不一定。

最后的最后,工具型/企业级产品不能应用C端产品的设计逻辑。复杂场景下(比如tab有嵌套关系、比如既有tab又有选择器)依然能让用户准确无误地理解控件的意图和交互形式,是交互设计时必须思考的问题。比如在windows新的fluent规范中,已经绝口不提tab和单选框之间的互换关系,tab被定义为纯粹的导航控件,样式也保持了和单选/多选的差异。
本文由 @白话说交互 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








带你一文讲清tab、单选框、菜单等组件,以案例切入,浅显易懂,对于设计小白很值得参考哈哈。