工作经验| B 端产品组件设计细节及经验分享(二)
编辑导语:B端产品项目是十分常见的设计内容,而对产品设计的规范和设计拆解,对项目的设计效率提升有很大的价值和意义。本篇文章中,作者分享了自己在做 Ant Design 设计与运营工作中的经验沉淀和总结,感兴趣的小伙伴不妨来看看。

本文源于读者和粉丝的相关提问,以及我前段时间在做 Ant Design 设计与运营工作中的经验沉淀和总结,希望对你有帮助。
一、主要操作按钮应该放在哪边
有细心的用户发现,AntDesign按钮组的里按钮的排列顺序似乎并没有什么规范可言。
主操作 button 在官方给出的应用案例中,一会儿放在次要 button 的左边,一会儿又放在次要 button的右边,如下图:

△ 主button 放在次button的右边

△ 主button 放在次button的左边
其实 AntD 的按钮摆放是有规律的。主按钮设计规律依据的是“费兹定律”:任意一点移动到目标中心位置所需要的时间,与目标距离正相关,与目标大小负相关。
你可以简单的理解为:目标越大、距离越短,越容易被点击到。
所以按钮等可点击区域在合理的范围之内越大越容易点击,反之,可点击区域越小,越不容易操作。
因此,屏幕的边和角很适合放置像菜单栏和按钮这样的主元素,因为不管你移动了多远,鼠标最终会停在屏幕的边缘,并更容易定位到按钮或菜单的上面。
Ant Design 的主按钮布局上就应用了这条原则,在特定的场景中将主按钮布局在边缘的位置,而并不是以左右来做位置上的规范。
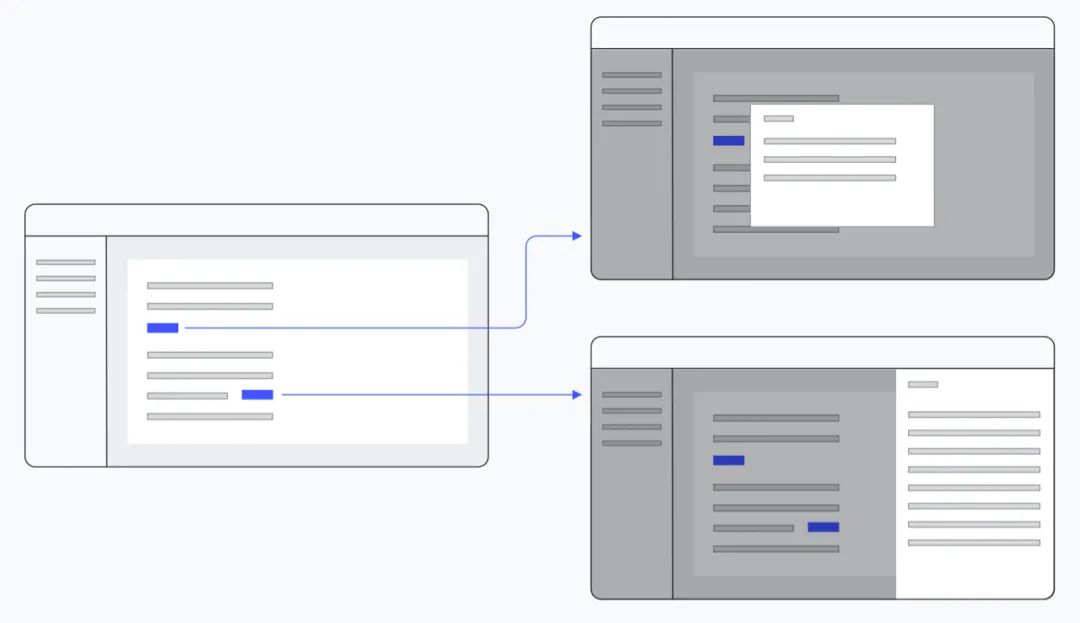
二、抽屉和弹窗的区别是什么
在做页面的过程中,你是不是也会有这样的疑问:抽屉和弹窗基本上是一样的功能,在设计过程中应该如何区分和使用它们?
可以肯定的是弹窗和抽屉的功能基本上一致,我们从两个角度来区分二者:
1. 从内容承载量进行判断
这是很简单基础的判断逻辑,内容较多的时候用抽屉,内容较少的时候用弹窗。
但是这种方式无法清晰的化分边界,同时会对用户预期造成一定的困扰。
比如,如果规定多于5项的表单都用抽屉,少于5 项的表单都用弹窗。
由于用户在击发弹窗或抽屉时对于要填写的表单数量没有预期,所以很有可能会存在在同一个页面中。
点击相同类型的功能时,一会儿弹出来的是弹窗,一会儿弹出来的又是抽屉。

当弹窗或抽屉的表单中包含二级弹窗或抽屉时,也是同样的问题。其主要原因是用户无法对将要填写的内容做出预判。
2. 从触发方式进行判断
这是从用户操作行为的角度对二者进行区分。当反馈内容由系统触发(对于用户来说属于被动接受),推荐使用弹窗;
当反馈内容由用户触发(对于用户来说属于主动唤起),则推荐使用抽屉。
这个判断标准会使二者的边界更清晰,对于用户来说也更容易形成稳定的预期。
三、浏览记录的标签页该如何使用
有用户问我,他在另一款产品中看到了浏览记录标签页(见下图),而 Ant Design 里面却没有,所以想了解一下关于标签页的具体使用场景:

我认为这种标签页的作用,相当于操作和浏览历史,可以快速定位到曾经浏览或使用过的功能页面,它的使用场景具备以下特点:
- 产品功能模块较多,且大部分情况下各个功能模块之间没有强烈的逻辑关系,较为独立;
- 用户需要在产品中同时进行几个功能的操作;
- 产品单一功能模块的内容较为复杂,并在一个页面中需要用户进行较多的操作。
如果功能模块之间逻辑关系较为紧密,我们通常推荐使用“面包屑”组件:

面包屑同样可以显示用户的操作路径,以及当前页面在系统层级结构中的位置,并能引导用户向前返回。面包屑的使用场景为:
- 当系统拥有超过两级以上的层级结构;
- 当需要告知用户“你在哪里”时,并引导用户向上返回。因此设计师可以根据产品的功能特点需要,来进行优化和调整。
本文由@ 元尧 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。

















目标越大、距离越短,越容易被点击到。学到了学到了