工作经验| B 端产品组件设计细节及经验分享(六)
编辑导语:设计细节对于B端产品的设计来说十分重要,本篇文章作者结合自身工作经验分享了B端产品组件的设计细节以及经验的分享,讲述了不同场景下组件设计的注意点等,感兴趣的一起来看一下,希望对你有帮助。

本文源于读者和粉丝的提问,以及我前段时间在做 Ant Design 设计与运营工作中的经验沉淀和总结,希望对你有帮助。
一、Question1 按钮的状态设计
有同学对我说,他看到有的平台按钮的状态分为鼠标 “悬停”、“点击” 和“按下”三个样式。
有的平台的按钮 “点击”和 “按下” 的状态一致。所以按钮的状态是根据什么来做定义的呢?
其实关于按钮的状态分类,在能够给用户基本操作反馈的前提下,并没有绝对的好坏之分。平台之间出现这些差别的原因是由设计系统的设计理念和风格来决定。
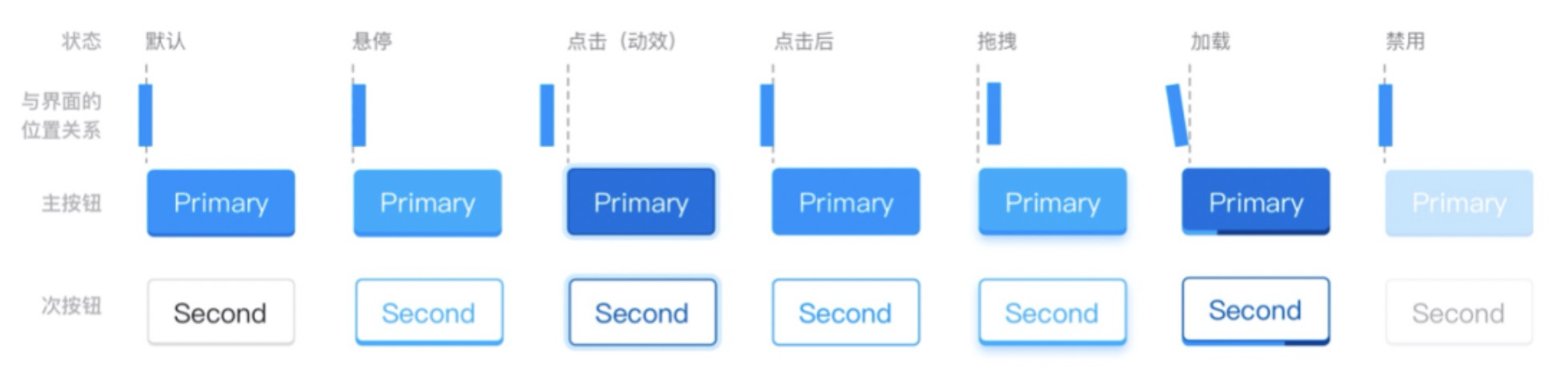
举个例子,下图是一个比较夸张的案例:某个组件系统的设计理念是【尽可能模仿真实世界中的交互状态】,图中按钮模仿的就是真实世界中的物理按钮反馈状态。
但由于页面上的二维世界不具备三维世界中的“海拔/高度”的概念,所以更多是通过改变或增加颜色、动效、投影等,对按钮进行“高度”的体现。

对于真实世界的按钮,有一些关键的大按钮,在按下去之后会有一种“咔嗒” 的碰触感,意在告诉用户你已经成功按下了按钮,这对应到二维世界,就是图中按钮的“点击“的效果。
而物理世界的按钮在按完之后虽然会弹回到原位,但很有可能是慢慢恢复到原位,也很有可能是不会回到 100% 的原位,比原位稍微矮一些。
所以图中点击后的状态相比于默认状态就缺少了按钮下边缘的厚度感,或者是颜色变得更浅 / 更深,以此来体现差异。
以上所说的组件设计风格,是一种拟真的设计风格。也有一些公司的设计语言,可能是扁平化,追求极简主义,所以会省略这当中的过程,只传达给用户最干脆、直接的反馈。
因此组件的状态效果,在能够给用户明确基本操作反馈的前提下,并不是 “对错” 或“好坏”的问题,而是由根据产品定位、功能特性和产品用户的行为偏好等因素来定的设计理念所决定的。
二、Question2 组件的更新需要经历哪些过程
很多同学问我,一款组件库的更新流程是怎么样的?其实组件库的建设和优化工作没有绝对的标准,只有适合自己团队的工作流程,才是真正有效和实用的。
就我个人经验来看,如果是目前已经发展得比较稳定的组件库,小的修改和优化可以周 / 月为单位进行迭代,大的优化和升级则是以年为单位。
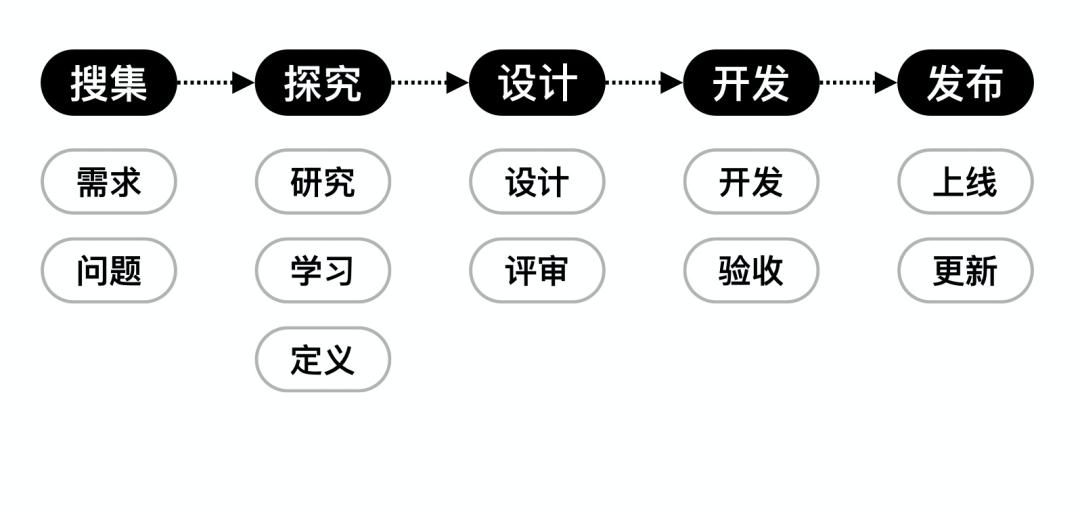
但具体到其中的每一个组件,其通用的优化流程一般会被归纳成五个步骤:

1. STEP1. 搜集
「搜集」指的是发现组件的问题点和优化需求,这些问题和需求可能来源于:
设计师 / 开发在使用组件做业务时发现的问题;
设计师 / 开发发现其他优秀的组件库案例中有值得借鉴之处;
产品的用户反馈某些功能或局部模块在使用时体验不好;
如果你做的是公共使用的开源组件库(比如 Ant Design),也会有组件库的用户(通常也是设计师/ 开发)反馈相关的优化需求和问题。
如果你希望你的组件库可以与时俱进、可以真的赋能产品,定期搜集这些问题是很有必要的。
2. STEP2. 探究
「探究」指的是对你上一步搜集到的问题进行定义和分析。你需要判断这些需求的真伪和轻重缓急。
对于真正需要优化的组件需求,就可以开始进入分析和调研阶段,通过学习竞品、研读文章、与有经验的设计师交流讨论、做 AB Test、用户调研等方法,研究需求的解决方案。
3. STEP3. 设计
「设计」是先由设计师提出组件优化的解决方案,产出优化后的组件设计稿,组织团队中的其他相关成员(包括开发)对方案进行验证和评审。
评审一致通过后,就可以进入组件的代码开发阶段。
4. STEP4. 开发
「开发」是由开发按照组件的设计优化方案落实到代码,制作完成通用组件。在这一过程中如果想要提效,也可以使用 Design Tokens 做为设计和开发的沟通方式。
5. STEP5.发布
「发布」包括两部分内容:补充和编写组件更新后的使用规范,以及提醒相关成员更新事项。要做到所有成员的使用版本保持最新和统一。
组件库的更新和迭代的时间不宜过于频繁,小的修改和优化,比如组件的局部细节调整、次要颜色的色号更新等可以以周 / 月为单位进行统一迭代。
大的优化和升级,比如设计风格更新导致的主题色、圆角、交互形式的优化则是以年为单位。
三、Question3「卡片」应该怎么使用
最近有同学问我,为什么有的 App 里有的页面用卡片,有的页面不用?团队中的设计师在网上看了好多文章也没有统一认识,到底什么时候应该用卡片、什么时候不用?
对于这类问题,我的回答是:形式追随功能。要想知道这个组件什么时候使用,你就先要知道这个组件的定义和功能。
通常来说,卡片的定义为:一种最基础的容器,可以承载文字、图片、链接等多种元素。卡片的主要功能有以下几点:
1. 用于归类和分类
相关的内容,可以被一张卡片作为容器所承载,将图片、文字、链接等多样化的内容封装到一个容器中,用于归拢内容,优化排版。
2. 用于突出和强调
由于卡片与背景不在同一个层级,在交互时可能会产生阴影、描边、动效等形式上的变化,因此可突出强调其承载的内容模块。
3. 优化界面空间和视觉效果
在排版上起到一些美观、合理利用空间
的效果。比如我们常见到的瀑布流排版的形式,可以使内容很好的铺满整个空间。所以在设计中什么时候应该用卡片,主要看你在做设计的过程中是否涉及到以上这几类场景。如果你在设计的过程中发现:
有一些内容是需要被强调出来的;
在排版的过程中使用列表的形式并不能有效的利用空间;
要放在一起的内容样式繁杂,既有图又有按钮和文字。
那就可以尝试使用卡片这种形式。下图中的左图采用的就是卡片式布局。单独看这个页面,当然也可以使用列表完成,但使用列表后的视觉效果明前没有卡片更清晰:

再说说如何应用卡片组件,并使团队保持设计统一性的要点:
- 根据卡片的功能,在组件的使用规范中增加一些规则,比如符合以上功能提到的场景需求的,就使用卡片来替代列表。
- 如果遇到不好判断是否使用卡片的情况,可以采用 A/B test 的方式,对其他部门的同事/ 真实的用户进行测试。
- 根据你产品的需求,整理出几种不同样式的卡片组件,供大家应对不同的设计需求,统一组件的样式管理,有助于保证产品的一致性。
四、Question4 树形选框和穿梭框的区别
有同学问我:树形选框和穿梭框有什么区别?

其实这两种组件方案都可以解决“处理多种选项”的问题,两者的不同点如下:
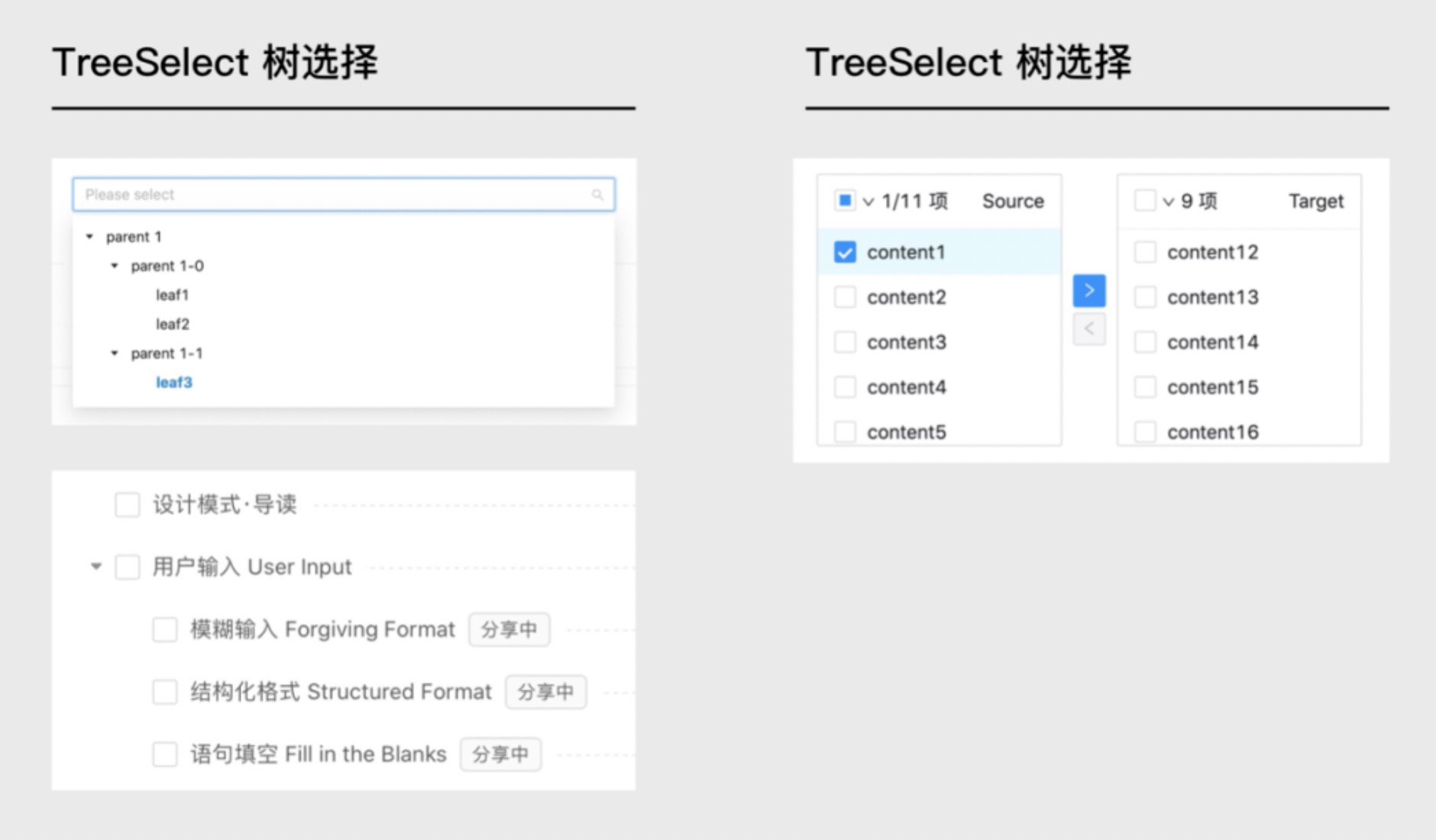
1. 树形选框
单一列表的树形选框,其特点为:
- 通常适用于选项少的场景,不需要频繁上下滚动鼠标查看,选择后的选项结果一目了然。
- 在页面中占的空间小,也可以放置在下拉菜单中使用。
- 一般更强调关联性和层级性。比如权限与角色之间的关联;角色与角色之间的上下级关系和权限包含关系。
2. 穿梭框
双列列表的穿梭框,其特点为:
- 用直观的方式在两栏中移动元素,完成选择行为。一列为源列表,一列最终被构建的项目列表,用户可以看到两个列表中的项目并进行操作,“数据源”和 “结果”清晰可见。
- 占用更多空间,可以展示选项的更多信息,也可以包含更多结构,但左右两列的选项结构须保持一致。
- 一般强调权限是用于“给予”而不是 “复制”,比如可以用于描述:一个权限从 A 手中转到 B 手中,B 拥有权限的同时,A 不再具备权限。
大家可以对应业务场景,选择更适合的组件。
作者:元尧;微信公众号:长弓小子。
本文由@ 元尧 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















