B端指南|如何让表格呈现的效果更好?
编辑导语:在日常工作中,总是少不了做表格,是不可缺少的一部分。那你对表格了解多少呢?如何让表格呈现得效果更好呢?本文作者就从表格的五大角度进行了详细分析,感兴趣的同学一起来看看吧。

这是在对表格进行深度了解的时候,对文章进行收集整理的内容,大家能够一起学习。

一、特点优势
表格是展示数据最为清晰,高效的的形式之一,是一种常见的信息组织整理手段,常用于信息收集(展示)、数据分析、归纳整理等活动中。它也是设计每天接触最多的组建,常和排序,搜索,筛选,分页等其他界面元素,一起协同,通常表格的组成元素以及相关元素会有多个部分,根据不同的用户目标需求将其分为三部分:
1. 表格特点
数据查看:这是表格的核心价值,用户进行阅读,对比和分析数据,是组织大量信息通用性最高的一种表达方式,既可以陈列信息,又可以表达信息之间的关系。
数据过滤:表格的搜索和筛选,便于用户快速查看其中的差异与变化和关联,将数据过滤,用户快速查询定位数据,对数据的展示更加的清晰,过滤出用户想要查看的数据。
数据操作:对信息进行搜索,筛选,增删改查,新增,删除,编辑等筛选条件,对大批量的数据进行快速的操作。
2. 表格优势
B端中表格的优势有很多承载信息的载体,总结了一下4种让我们一起看看吧。
- 可承载大量同类信息及数据,结构简单,分类清晰,便于用户浏览和批量操作。
- 横向关联纵向对比信息的处理方式,帮助用户快速了解并简单分析信息的差异性,失联性等。
- 表格中各列内容相对独立,可根据业务需求或是用户关注点的不同进行自定义的调整。
- 对于大量数据信息,在保留现有视觉结构的条件下,可直接使用其他通用功能组件,进行搜索,筛选,编辑,批量操作等其他自定义选项操作。
二、构成模块
表格虽然细节设计上千差万别,但在表现形式和阅读顺序上却是基本一致的。
常规的表格必然包含表头栏、列表、翻页器三个部分,根据需求的不同,可能还会增加搜索栏、多选栏、操作栏等常见模块。

标题栏:概括整个表格的内容信息,让用户一眼就知道该表格的用途是否符合自己心里的预期,在实际场景中,除了通过标题文字去的形式之外,你还可以为每一个表格去设计不同类型的图标。
工具栏:主要承载表格当中的增删改查等操作,也是用户使用频率较高的区域,在一个正常的表格中,新增,筛选,搜索,视图,分类等类型的操作都会放置于此,能够帮助用户更高效的使用表格。
表头栏:概括每列的主要信息,在用户使用表格中,起到数据解释作用,让数据能与之进行匹配,使用户能够看懂数据,通常情况下,表头在表格中是一直存在的,不会因为页面滚动的原因让表头进行隐藏。
单元格:承载用户的每一条数据,也是整个表格的核心,单元格的大小行高都会影响用户使用表格的体验,单元格的设计上也会有很多设计思路。
分页栏:严格意义上讲,分页是不属于表格当中,但当数据超过用户所设定的阈值,就需要使用分页分解数据,所以分页和表格是经常联系在一起的。
三、表格类型
除了基础表格之外,还有其他的样式集合,根据业务场景的不同,还分为交叉表格表头分组,树形表格图标表格。加下来进行拆分。
1. 子表格
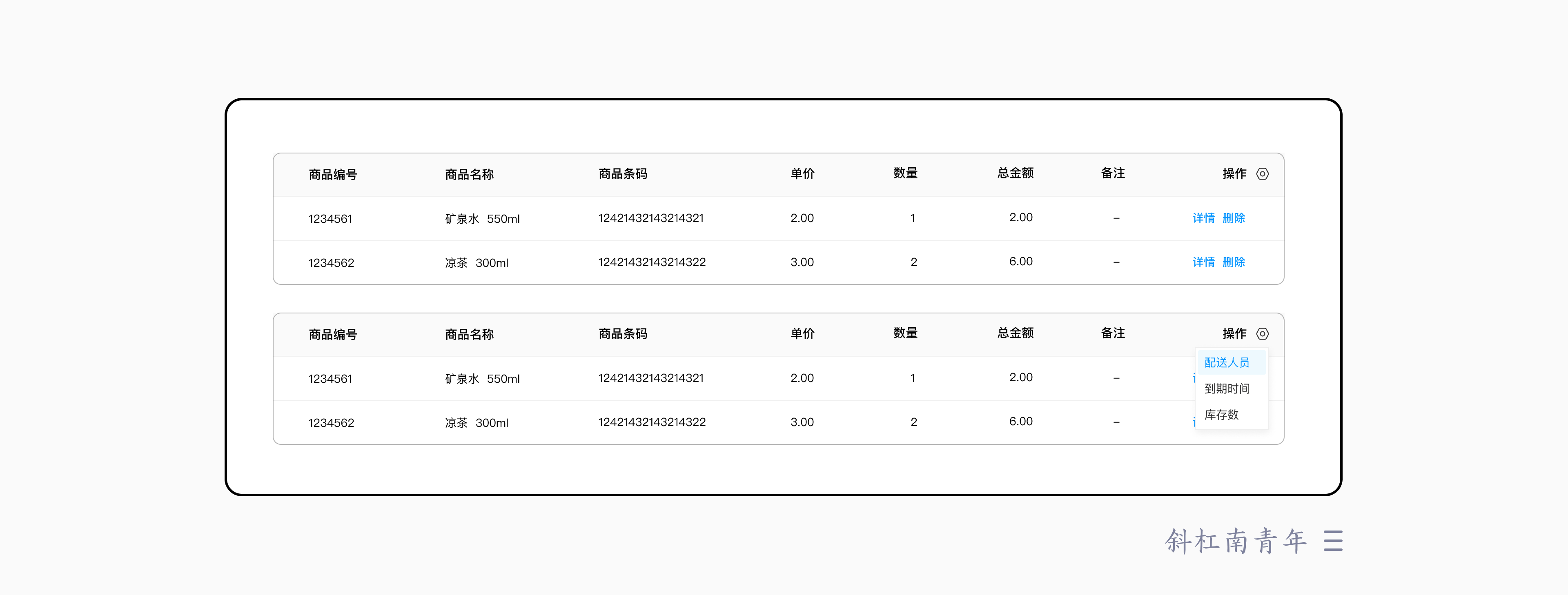
在一条数据表格中承载的内容出现多条进行嵌套时,就可以使用子表格进行创建,能够更好的展示相关内容,解释的更加的细致清晰。通过嵌套子表格的形式,将每条数据进行记录,能够更更好的了解到每条内容,何时使用子表格,有什么限制,我们在做项目的时候既要根据业务员进行具体分析。

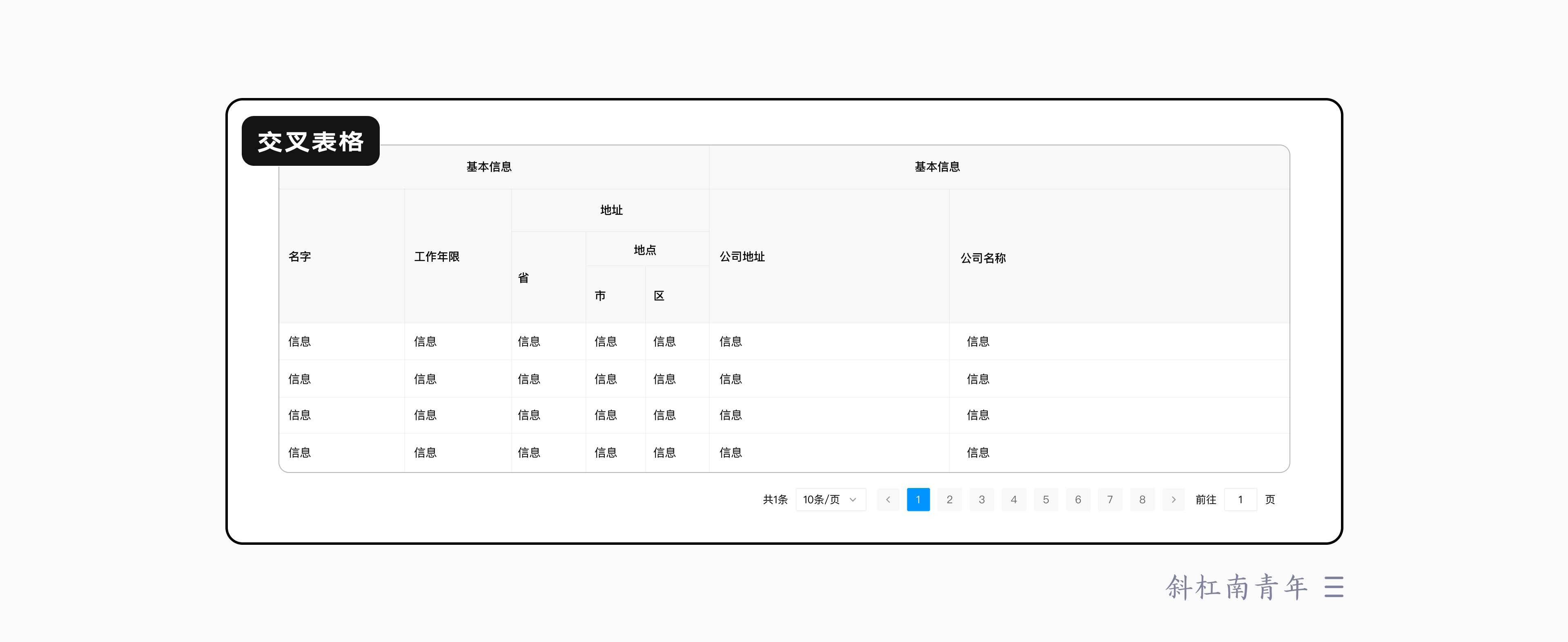
2. 交叉表格
当一个表格里面有多条数据在同一个小范围的纬度进行展示是,他就是交叉表格,从表象上看就是表头有很多分组进行区分,因此它也叫做表头分组。
他能够通过拆分将数据进行切割,但是这样数据的易读性就是有很大的差距,比如在年度收支表格中,需要同时展示每一年份的收入,支出与利润,使用交叉报表能够让用户一眼就是看清数据,而基础的表格却不行,交叉表格也算是中国式表格中的一种,能够满足具体业务的需求。

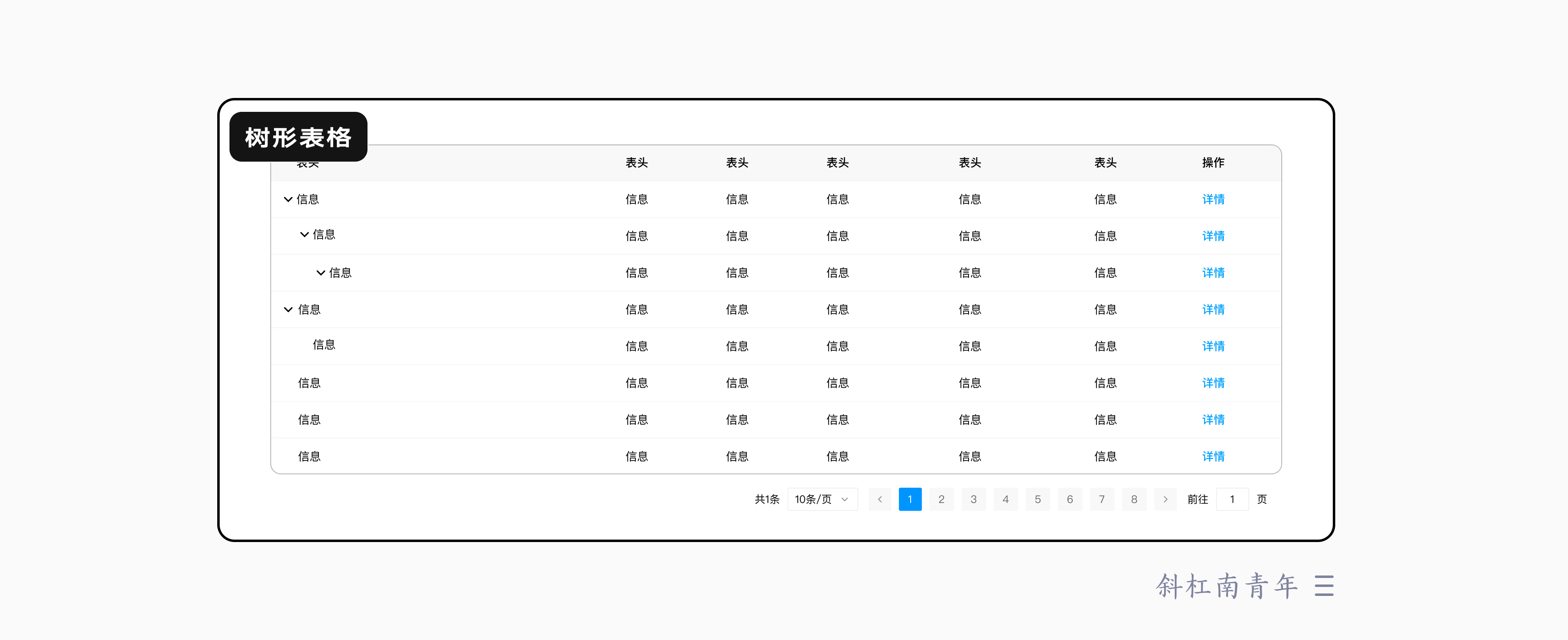
3. 树形表格
当表格中的数据为包含与被包含的结构时,可采取树形表格。通过逐级大纲的形式来展现数据间的层级关系,让整个信息结构变得一目了然,这一表格形式常出现在项目管理共具中。

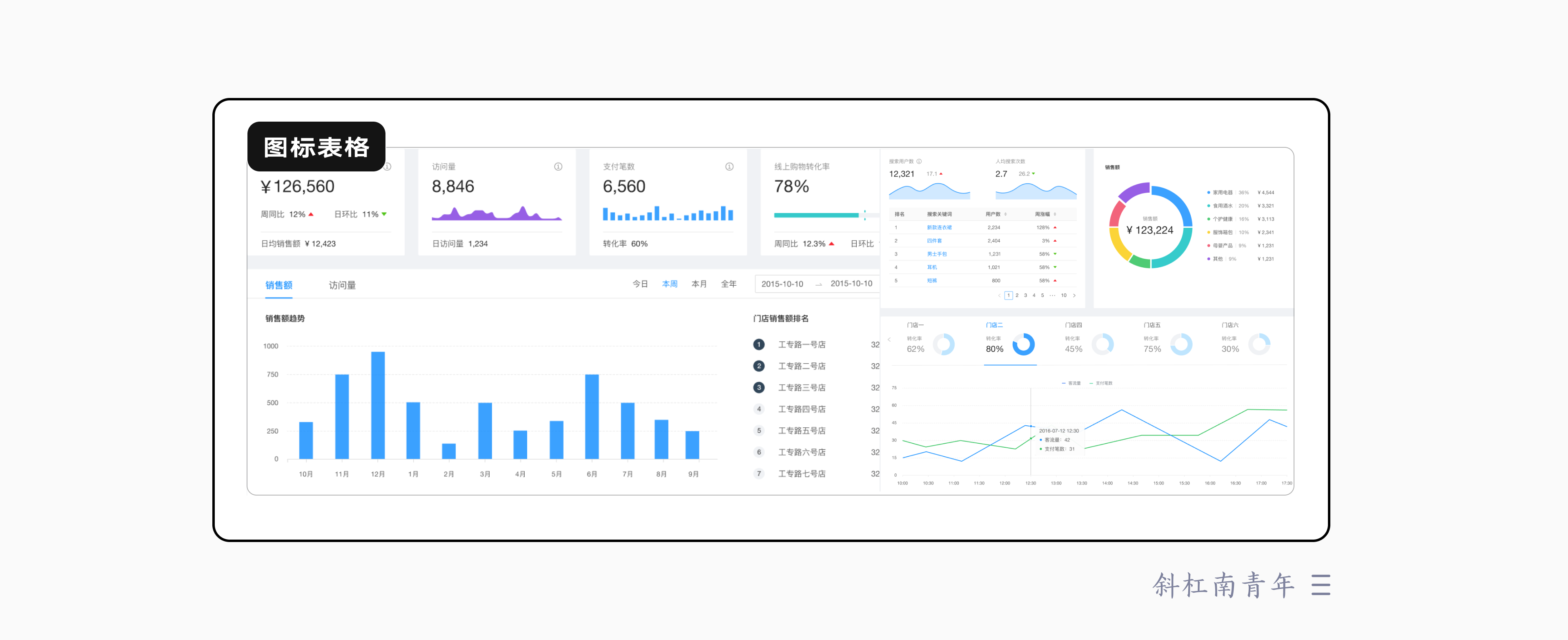
4. 图表表格
当一个表格里面有多种图标数据进行展示时,他就是图表表格。用户点击某一数据手,直接跳出数据的统计图,方便用户进行对比,同时这一功能也可以通过仪表盘这样的功能去解决,也就是说国内常做的数据可视化。

四、设计拆解
1. 表头设计
表格中分为表头单元格和信息列表单元格,表头信息其实是展示数据的概括名称,表头是允许排序,筛选,提示的,其他元素就很少在去添加了,数据的归类名称,名称的字段就要让用户更加直观的看懂和理解,要符合用户的饭思维习惯,如果需要重点解释的可在旁边添加说明图标进行解释。

表头的文本是整个表格中很重要的部分,所以在文本的字体上要跟表格文本的字重进行区分。
在确定了文本样式之后,接下来重要的步骤就是确定列表信息的对齐方式,对齐方式对整个表格内容的视觉有很大的影响。


很多刚进入B端不久的设计师,都会有一个错误的认知,就是表格中不能使用居中模式,这是一些特殊的场景下是可以使用的,那么什么样的场景可以使用呢,那就是下方属性值内容长度一致,比如多选项,定宽标签,缩略图,进度条等。
2. 精简表头
表头的命名有长有短,就像人的名字一样,有点甚至会超出展示信息的长度,那么就会造成表格过长,信息展示不平衡,限制了信息的展示数量。难么使用体验就很失败,所以就需要对表头进行精简,精简到少一个字不可的程度,要让用户清晰好理解。
确保在不影响用户理解的情况下,把字段名称精简。

表头的命名有长有短,就像人的名字一样,有点甚至会超出展示信息的长度,那么就会造成表格过长,信息展示不平衡,限制了信息的展示数量。难么使用体验就很失败,所以就需要对表头进行精简,精简到少一个字不可的程度,要让用户清晰好理解。
那么就有小伙伴就要问了,已经精简到最少了,不能再少了,名称还是很长,又要必须展示,才能有效的理解字段含义怎么办呢,那就要设置专有名词代替,并做解释说明,用个小图标引导用户,悬浮展示表头的所有信息。这样用户可以清晰理解字段含义,又可以在有限的页面空间下获取到更多的数信息。

3. 搜索样式
表格承载的数据量很大,为了提高用户的使用体验,能够快速的提升查找数据的数据效率,对表格的内容能够快速的搜索,就会大大的提升用户的效率。搜索有模糊搜索和精准搜索,所对应的场景不同,用户使用的成本也不同。在不同的场景下来看下搜索的使用方法吧
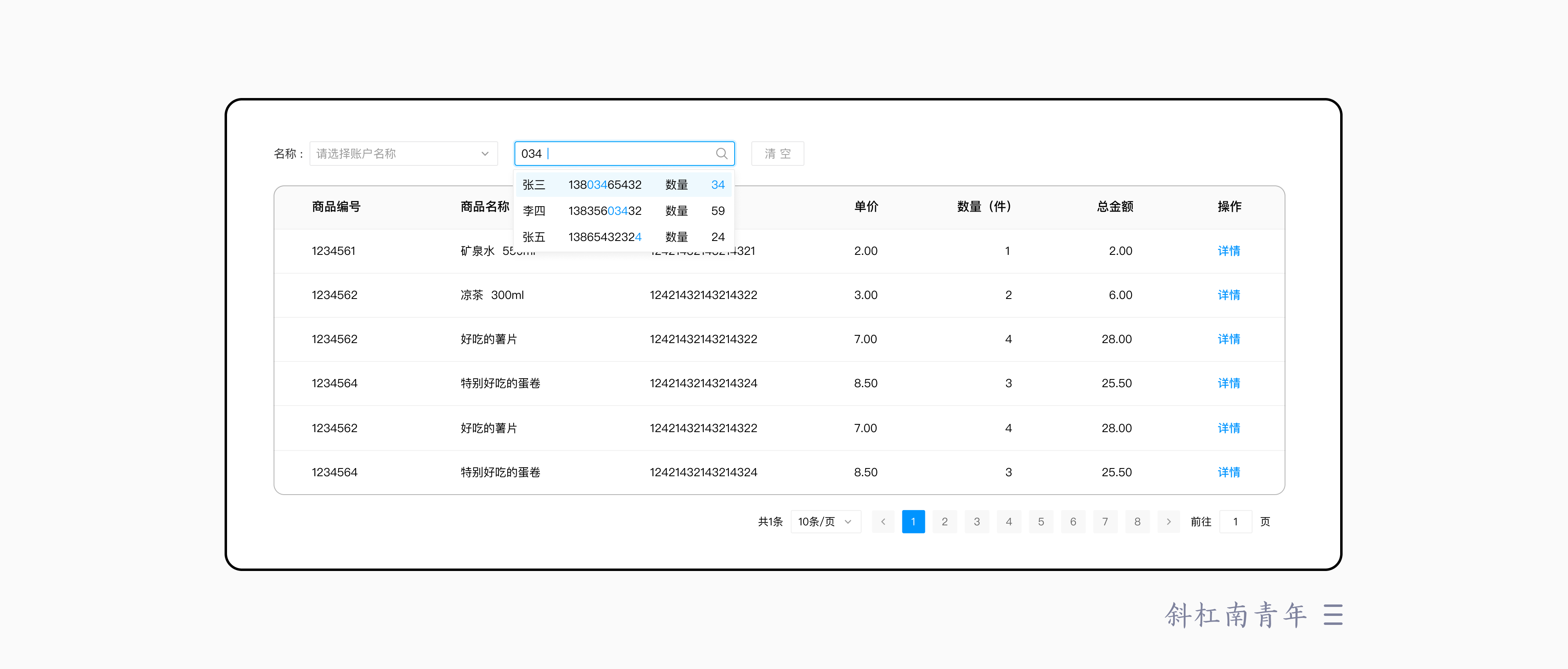
4. 模糊搜索
模糊搜索是什么?指用户在搜索意图不明确或者是查询内容不全的时候,将用户查询的关键词进行模糊的匹配,从而查找出相关的内容,在众多的数据中不能够精准的查到用户想要的内容西药用户在关键词中进行筛选。所以在使用中要根据相关的场景进行使用。
优点:减少精准搜索的带来的记忆负担,少量的关键词都会被搜索出来。
缺点:关键词的重复度比较高,搜索出来的内容量很大,会把关键词相关的所有内容都会展示出来。

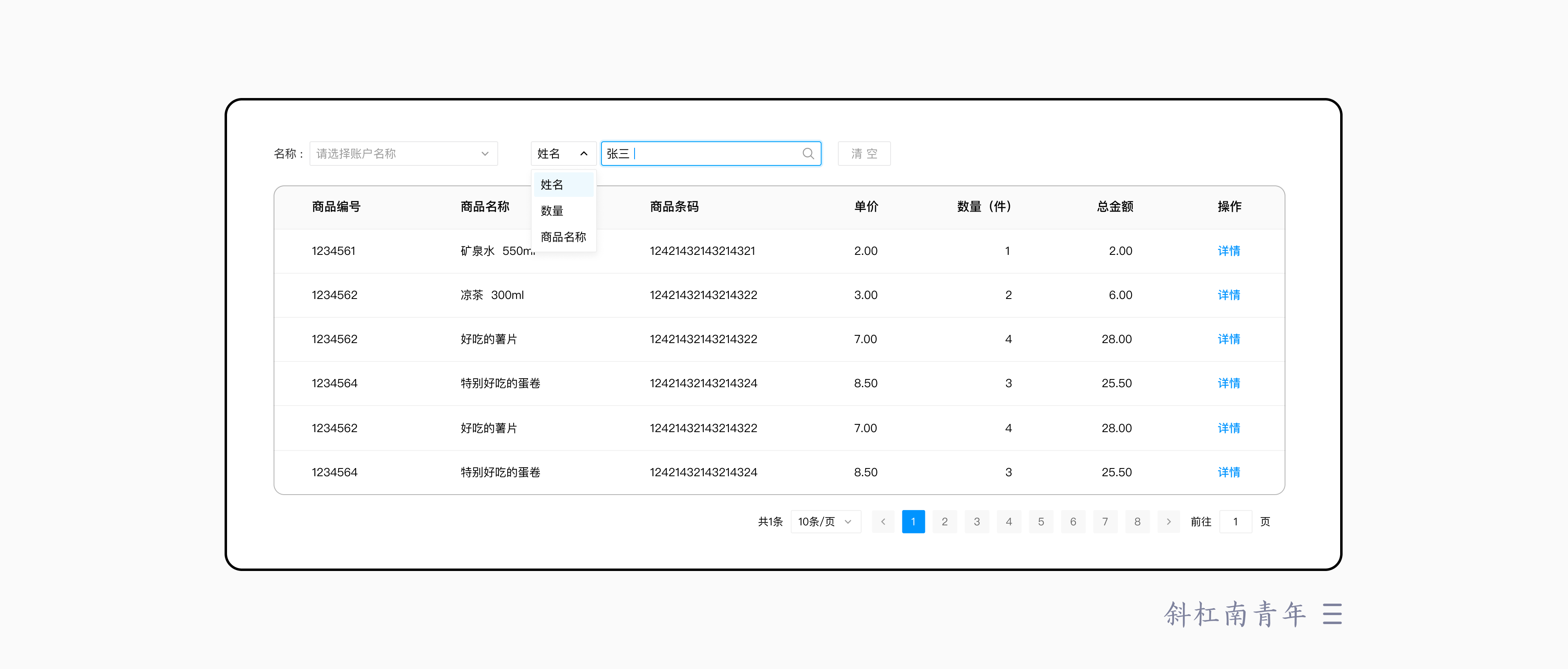
5. 精准搜索
精准搜索,是指用户输入相关的数据字段进行搜索,查询要所需要的数据。根据场景的不同,查找相关的字段,编号,姓名等,也可以用标签的来精准筛选来查找。
优点:查找内容精准高效,提升用户的效率。
优点:对于查找的内容有目的,有目标,只能单次查找。

6. 筛选数据
大部分的表格都会有筛选项,针对内容较少的字段进行查找,可以快速的定位到想要查找到的数据。下拉筛选和平铺筛选取消了用户进行输入的过程,提升了用户的查找效率。
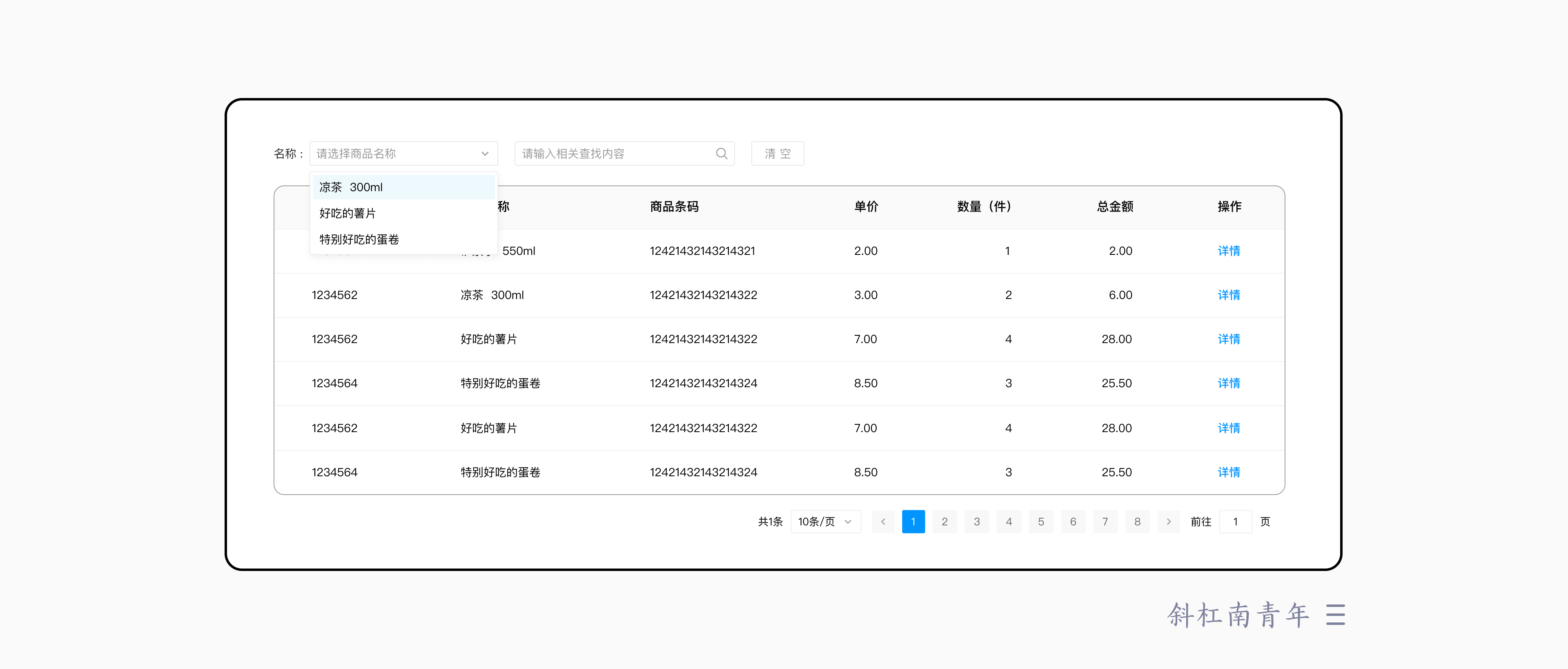
7. 下拉筛选
下拉筛选是大家见的最多的,不管是美观度,还是页面占比的都是比较推荐的,通过点击选择器下拉,来选择需要筛选的内容。
优点:空间利用率高,整体页面更加的美观。
缺点:不能查看所有的筛选内容,有相应的使用成本。

8. 平铺筛选
平铺筛选就是将所有的筛选项直接展示在页面中,直接点击选择相关的筛选项即可,平铺筛选适用于内容不多,占用极少的页面空间,能够快速的操作。
优点:操作效率高,所有筛选内容直观,便利快捷。
缺点:空间利用率低,不适用筛选项过多的内容。

9. 单元格设计
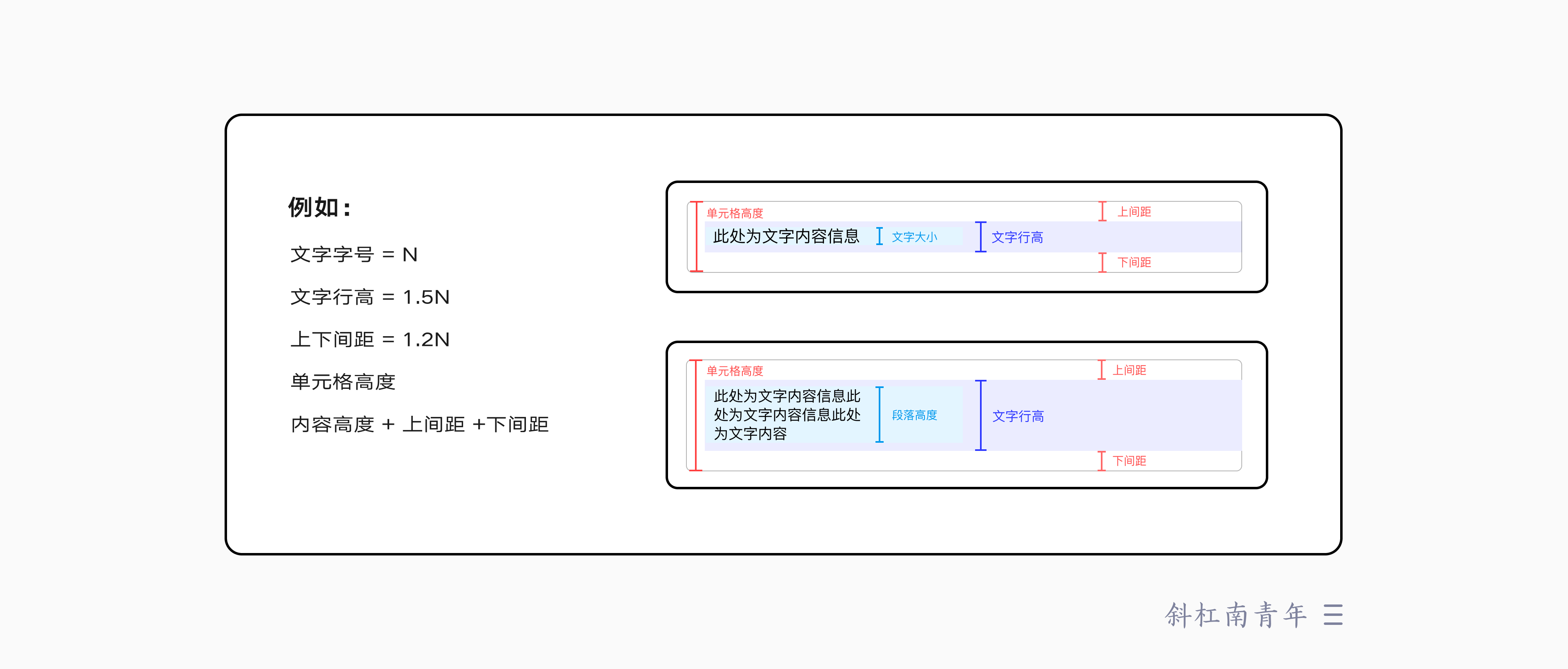
做设计的伙伴都知道,开发使用的是盒子模型,单元格高度=内容高度+上间距+下间距,所以饿哦们在设计的时候也要遵循这个规则,而不是按照文字的尺寸来计算间距,其中文字的行高建议设为字号的1.5倍,上下间距设为字号的1.3倍。那么我们了解了单元格的结构,和实现单元格的基本逻辑后,那么就会更好的把控我们进行设计。
单元格内的尺寸包含:单元格高度,文字字号,文字/段落行高,文字上下间距。
我们在保证视觉呼吸感,空间感,赋予各个元素合适的尺寸,那么一套好的参考方案给你参考。

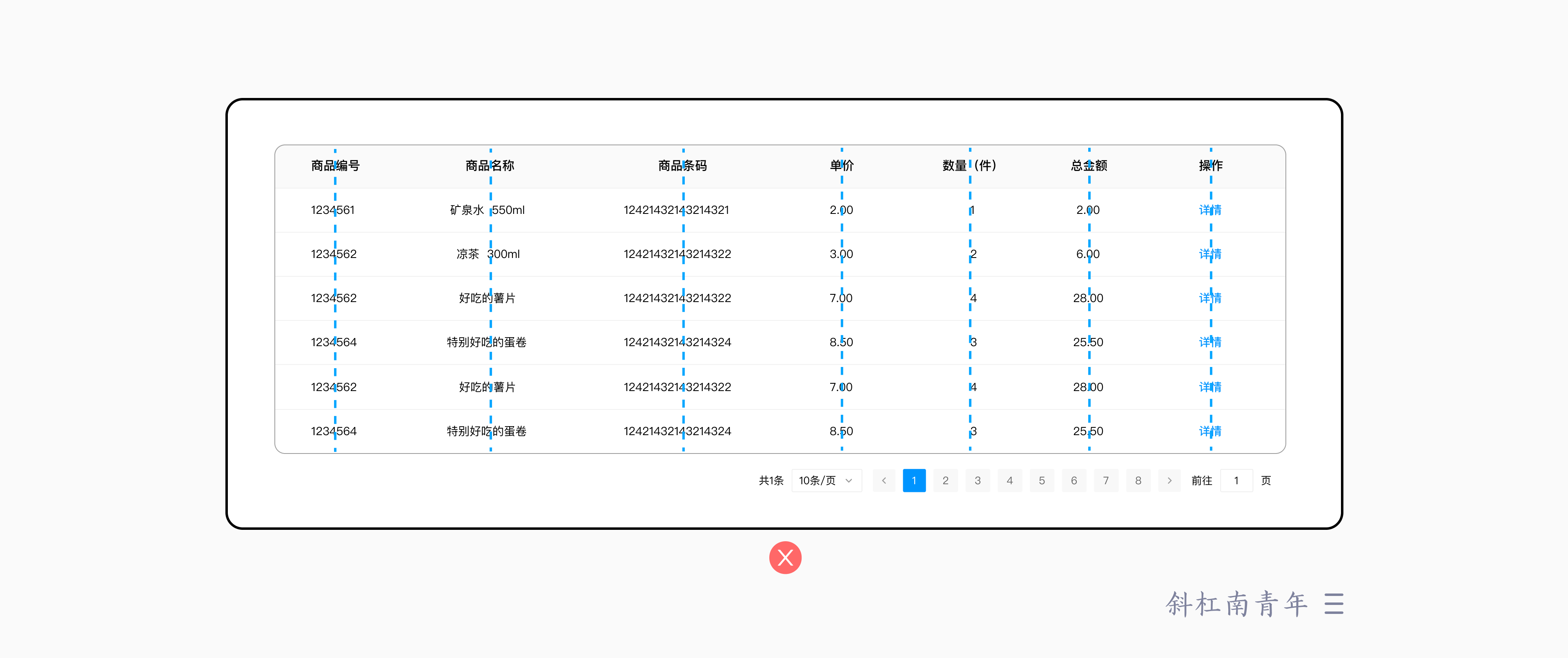
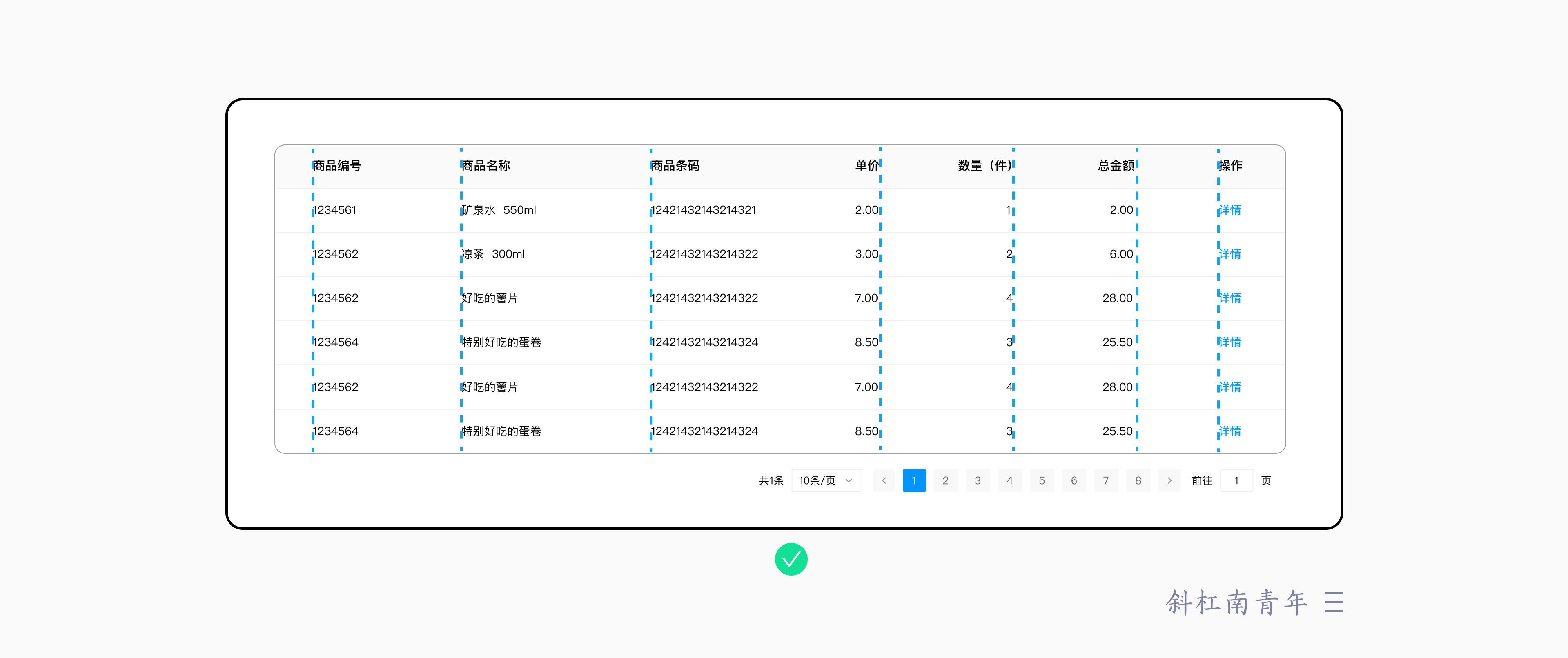
10. 定列宽
什么意思呢就是定单元格的固定宽度,例如,我们单元格整个的宽度为1900px,第一列我们把宽度设置为300px,第二列我们设置为300px,第三列我们设置为200px,第四列我们设置为200px,五六七八列分别设为150px,那么我们这个列表就的宽度就等于300*2 + 200*2 + 150*4 = 1900px,在任何分辨率尺寸下你的这个列表都会保持这个宽度不变。

11. 列间距
在列表中合适的间距和填充,在视觉中至关重要,为了保证更好的易读性,提高用户的阅读体验,我们就需要对间距进行规范。
举例:边距为a1,中间内容为a2(定义为最小值,根据宽度进行自适应)。
我们在设计的初期,就要做好设计规范,表格的边距要统一制定。中间内容间距也要确定最小距离,在根据内容的展示进行自适应,如果内容表格宽度大于页面宽度,首尾列固定,边距固定,中间内容有固定最小值,根据内容进行自适应。

12. 列数控制
列间距我们确定之后,如果列数过多,那么就展示不全,就会出现横向滚动条,操作的浏览体验就很差,屏效低。信息过多堆积就会造成视觉负担。首先我们要先展示重要数据,次要的进行隐藏,,有两种方式进行设计。
第一:可提供详情按钮,进行查看全部的内容。
第二:用户自定义列,选择相对应的展示内容。
如果根据业务的需求需要全部展示的情况下,那就需要滚动条,,根据业务需求来展示相关数列。

五、视觉标准
表格中承载的数据信息才是主体,在进行表格设计时,去除所有非必要的视觉元素,让用户将注意力集中在数据信息上,不是过多的装饰,边框,底色等。分割线的样式尽量轻盈,无关的边框不要抢视觉,数据才是主体,突出内容。
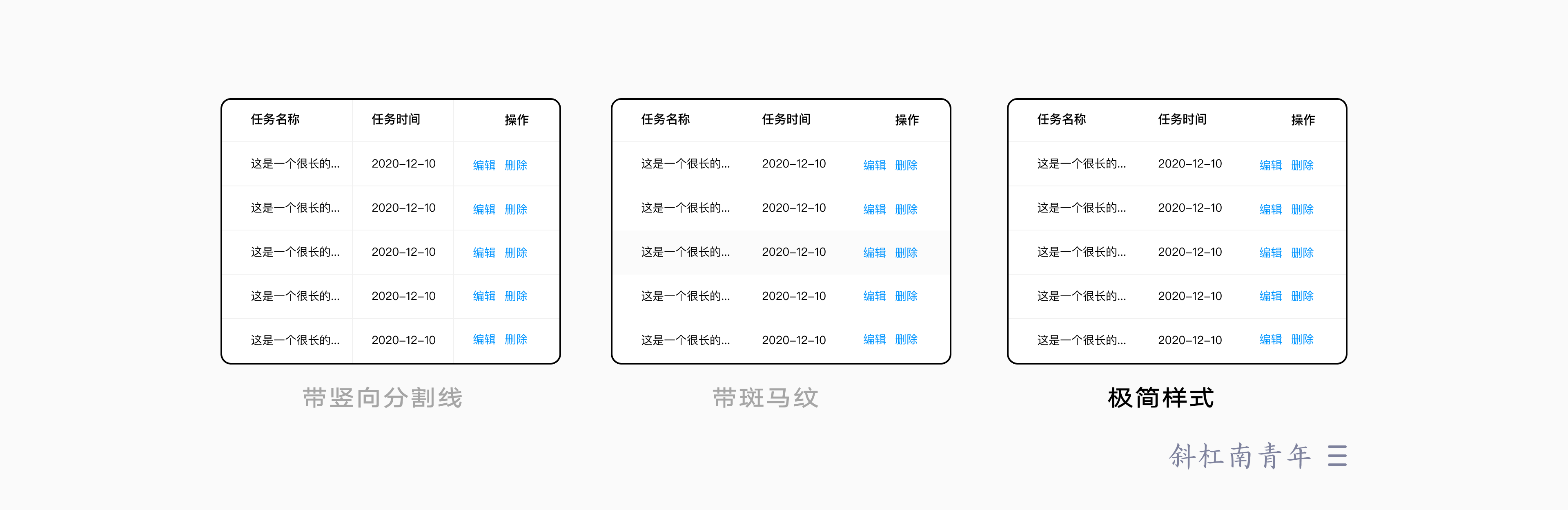
1. 分割线和斑马纹
在很多产品设计中会发现想通过斑马纹和分割线来区分信息的内容,本身是想很好的区分的,等带设计好后就会发现其实用户的视觉体验并不是很好,造成视觉疲劳,反而会使得页面更加的杂乱无章,那么想清晰的划分信息内容,我们可以通过文字对齐,间距对齐来实现,有足够的留白,使得页面设计的更加的简约和清晰。

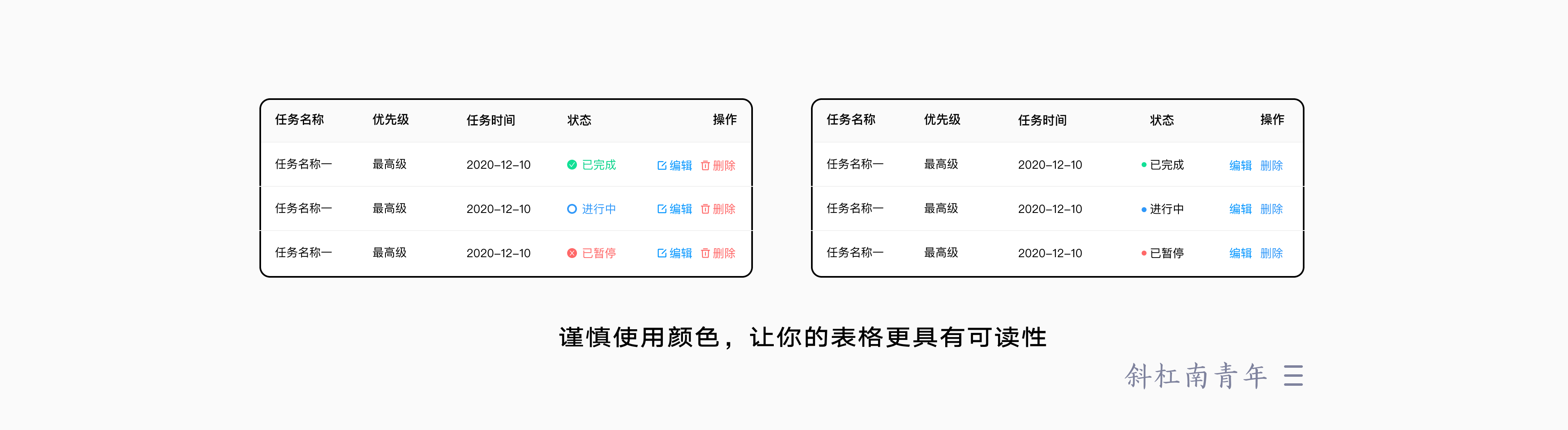
2. 装饰或颜色
对状态的区分,仅用轻量的颜色区分即可,操作栏保持主色按钮色。图标,标签,虽然能够帮助组织数据,更直观的传达信息,但是物极必反,少即是多,要注意克制这些元素的使用,标签能用线性就不用面性,做到轻盈,否则表格中最重要的就是标签,过多的颜色细分会使表格变得更加混乱,影响用户体验。

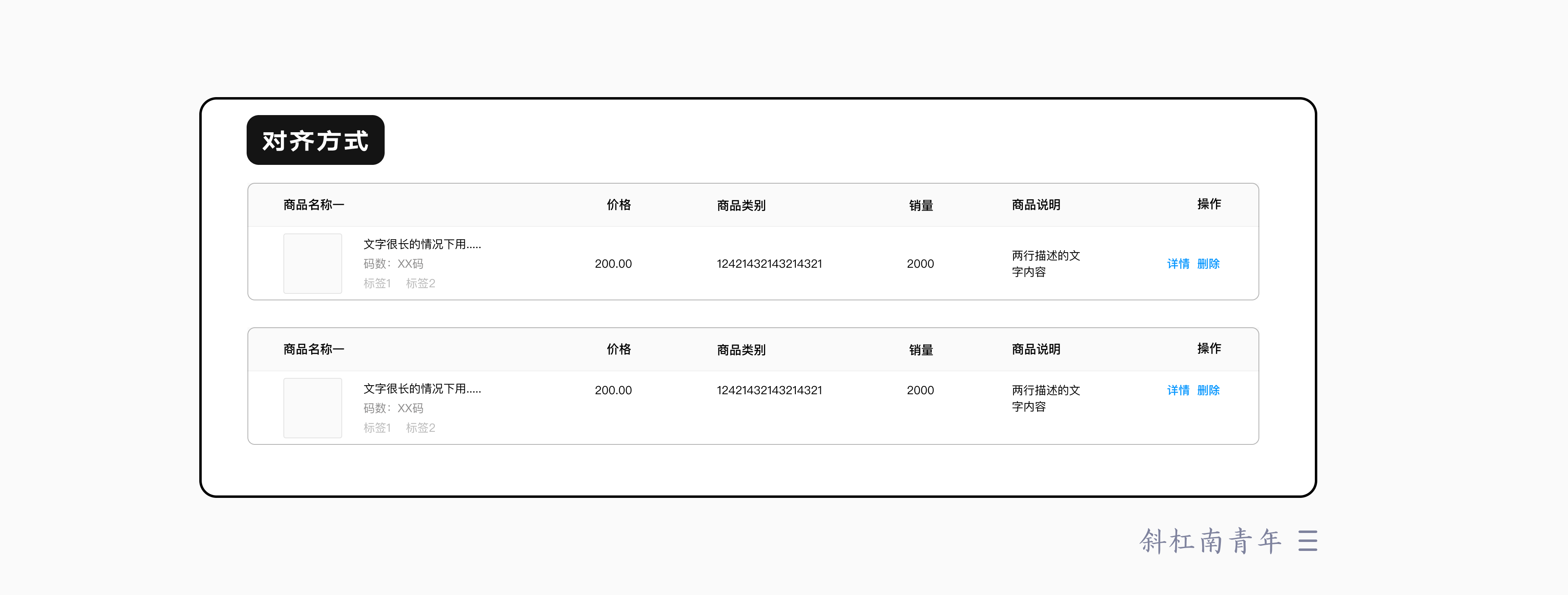
3. 行的对齐方式
对于表格内容的对齐方式,居中和顶部对齐都是可以的,针对具体的使用方式推荐采用顶部对齐。当列表都是文字数据,不管你是居中还是顶部对齐上下的边距其实是一样的,但是当列表中出现了比较复杂的情况,就会出现参差不齐,都采用顶部对齐,浏览数据的时候更加的直观阅读效率更高。

4. 不留白
在列表中会有很多没有数据来源的,那正对与没有数据显示的,用“—”代替,数据为0时,显示“0”,如果没显示,会给用户错觉,时后台的bug,还是什么问题,就会影响用户的使用感受。
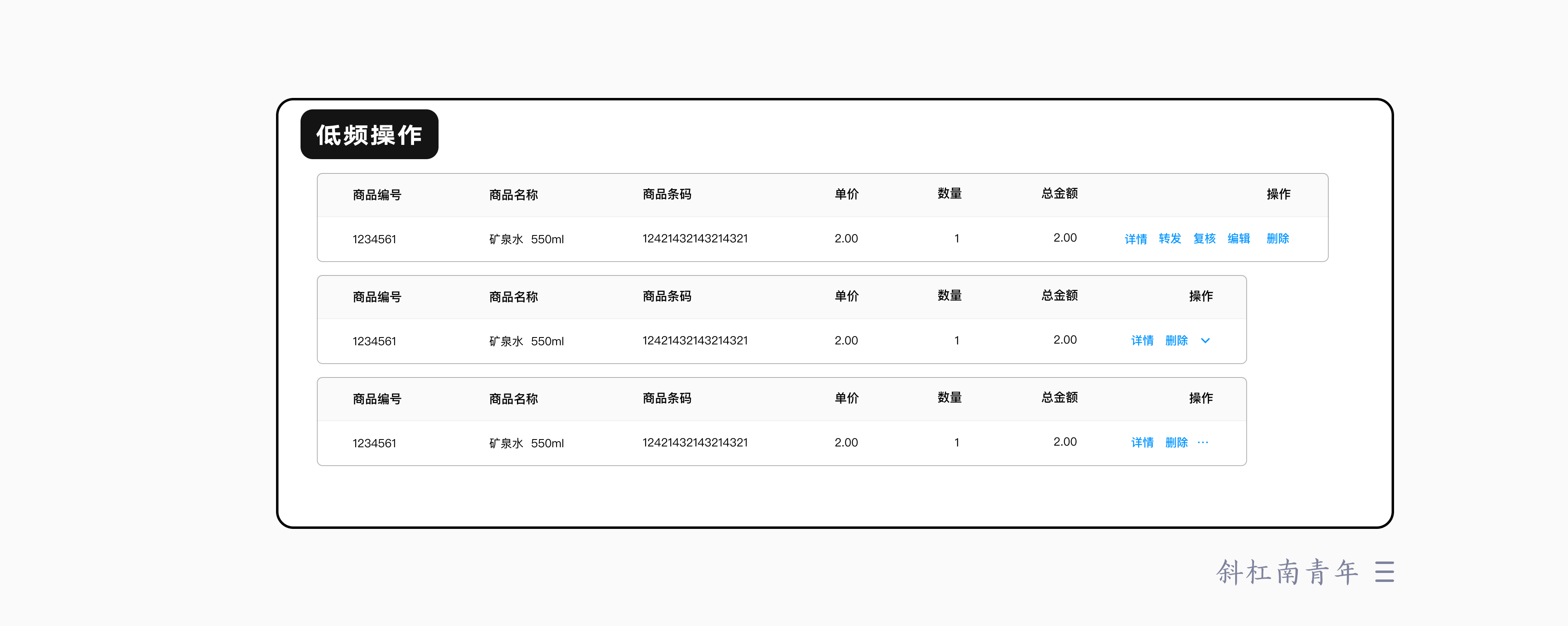
5. 低频操作
表格中不管是信息的展示,还有很多的操作,最常见的就是增删改查,当然还有其他操作,就会出现操作栏就会占据列表的半壁江山,那其他的列表数据区域就会压缩,我们要知道列表的主要目的是展示信息,然后才是对信息进行增删改查的操作,所以操作栏可以考虑隐藏,用户点击更多就可以选择更多的操作内容。不管是精简文字或是图标,能够让用户有很高的识别性就是可以操作的。

6. 分页器
大多数表单每页显示行数可能超过 30 行,因此,将分页器固定在表单底部会更加友好,方便用户在页面之间切换,无需过度地快速滚动。使用分页可以减少加载时间,因为它限制了正在处理的信息量。
在表格中,数据量很大,如果同时将数据全部展示,就会出现浏览器响应太慢或者是内存溢出的情况,所以分页器就很好的缓解了服务器的加载压力,缩减单词加载的数据量从而缩短了加载的时间,从而达到高效体验。
分页同时可以跳跃查看数据,更加的灵活,便利。还有一种情况出现就是如果数据不多,但是超过了一屏的显示,相比于分页器翻页而言,向下滚屏会更加的便利。

六、总结
本文提供了表格的基础指南,还有很多的内容需要我们去挖掘,根据自身产品内容特性和用户的需求进行调整,但是设计原则都是通用的,从用户的角度出发设计表格,提升用户的使用体验,提升用户的使用效率。
本文由 @斜杠南青年 原创发布于人人都是产品经理,未经许可,禁止转载。
图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








好文章,就是错别字太多了
比较急,下次改正,谢谢谢反馈
作者分享的内容很好,细节也超棒!还是要多积累总结
一起学习,一起总结
对表格的内容能够快速的搜索,就会大大的提升用户的效率。
是的