详解|组件库可以替代 B 端设计师么?
编辑导语:组件库可以替代B端设计师吗?本文作者为你解答这个问题,文章作者结合自身工作经验讲述了组件和设计师之间的关系,感兴趣的一起来看一下。

在做 Ant Design 的设计和宣传过程中,有很多用户跟我说,自从 Ant Design 的组件变得越来越完善,自己也越来越不知道 B 端设计师的工作意义和价值是什么了。
其实除了 Ant Design,还有很多常见的、优秀的组件库,都为 B 端设计和开发的工作提供了便利。
那么使用组件库真的可以替代 B 端设计师么?当然不能。B 端设计师有其存在的独特价值,本文就跟你聊聊组件和设计师之间的关系。
一、组件是「效率」工具
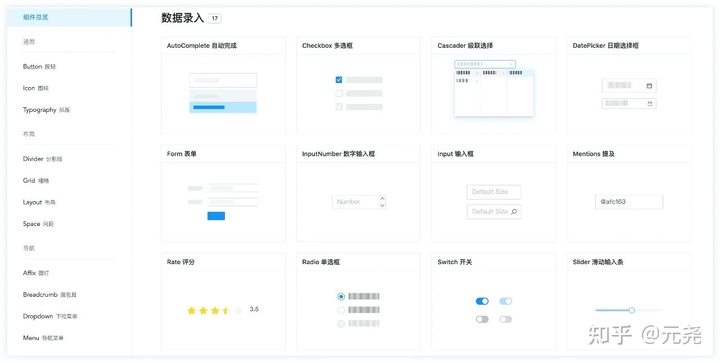
组件是工具,用来为设计师和开发提升工作效率。上文中所提到的 Ant Design 的初衷也并不是要做一款替代设计师的组件库,其根本目的之一也是提高整个团队的工作效率。使用组件可以从两个方面提效:
- 工作内容上:可以将不必要的、重复性劳动的时间节省出来;
- 工作流程上:便于设计师与前端开发做交接和协作,节省沟通成本。
二、组件是「质量」保障
使用组件,可以在一定程度上保证设计工作的质量。组件规范了前端和设计师的工作方法,建立相对底层的系统,设定了设计和开发的质量底线。

基于组件规范设计和开发的产品更容易具备:
- 一致性:具备相对一致的表现样式,设计风格和交互体验上均可保持统一
- 可用性:对于用户操作,可以保证最基本的可理解性和可操作性
- 审美性:符合基本审美标准,虽不会很亮眼,但也不会很难看
三、设计师要「沉淀」业务组件
B 端设计师可以尝试沉淀有针对性的业务组件。很多业务领域有其独特性,比如金融类组件和政务类的产品页面列表内容就有很大区别。单一的元素组件在应用的过程中是可以被再次组合和沉淀的。
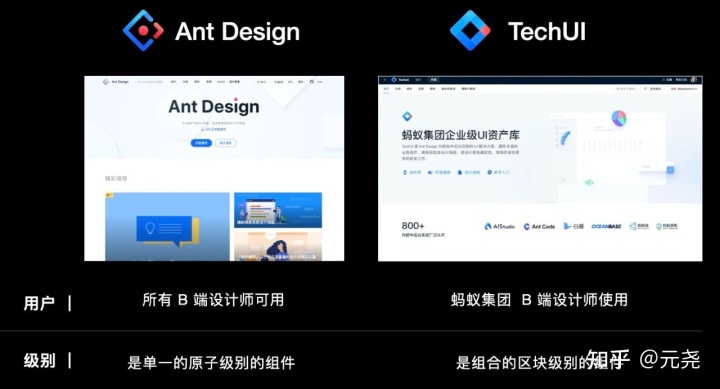
举个例子,我在做业务需求设计时,相比于 Ant Design,其实更常用的是 TechUI —— 它是建立在 Ant Design 基础上的、由我们蚂蚁的设计师通过对业务需求的提炼、组合和封装,做成的一套属于蚂蚁自己的【业务组件】。
二者的区别是:
- Ant Design:是所有人的,是通用的,是单一的原子级别的(比如一个输入框)组件。
- TechUI:是蚂蚁自己的,是私有的,是组合的区块级别的(比如一整个表单)组件,更具备蚂蚁集团自己的业务属性。

针对你公司不同业务类型,沉淀出不同种类的区块级别的组件,这类组件使用起来也会更加得心应手、加倍提效。这也是 B 端设计师可以去学习和精进的一点。
四、设计师要「洞察」业务诉求
使用组件,可以让设计师把节约出来的时间和精力放到更多有价值的工作上去。
作为 Ant Design 的设计师之一,坦白的说,即使你的设计稿全部使用了 Ant Design 的组件搭建,最终的页面效果也仍不完善,在用户体验上始终可以更进一步。
B 端设计师应该更多去关注对用户需求和业务逻辑的深入挖掘,不仅仅是在界面细节的表现手法上下功夫,还要学会站在全局,用系统性思维看待每一个项目,为整个产品的系统流程做优化,做更全面的产品体验升级。
五、设计师要「放眼」B 端未来
随着技术的发展和迭代,B 端产品的发展也呈现出多元化趋势。我列举以下几个方面,用于思考和拓展设计师的边界:
1. 承载媒介
多端化设计需求增多,B 端产品的应用领域日渐广泛,各类终端设备普及,设计师需要更多的探索设备的应用场景。如点餐系统、收银系统、AR、VR 应用等等,最近鸿蒙系统中演示的多端联动,也可能是未来的趋势之一。

2. 工作流程
中台策略 / 组件化设计是一种提效的工作方法。中台策略适用于公司层面,我们上文提到的组件化设计更适用于团队。

3. 用户体验
重视用户个性化和体验。B 端设计越来越重视用户体验,提供个性化的配置方式,并考虑无障碍设计领域。很多 B 端的应用和业务也在逐步开放给 C 端。 例如企业微信在 2019 年打通了个人微信和企业微信的壁垒,钉钉从 2020 年也开始在 C 端发力。

4. 视觉表现
数据可视化设计需求多来源于政府、企业的定制化需求,更偏向于对数据呈现效果的打磨和优化,能够展示和分析数据中的关键内容,形式与内容需要高度一致,才会达到良好的展示效果。

作者:元尧;微信公众号:长弓小子。
本文由@ 元尧 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








大佬,能不能深度讲解一下业务组件呀~