详解|Design Tokens 在设计系统中的意义与应用
编辑导语:Design Tokens对于产品设计来说是个十分有用的工具和方法,本篇文章作者详细介绍了Design Tokens在设计系统中的意义与应用,讲述了其优势以及具体的使用方法,一起来学习一下吧。

一、什么是 Design Tokens
Design Tokens 并不是一个新概念,它是一种设计师和开发共同使用的工作思维和方法。Tokens 的本意是“令牌 /指令”,与 Design 连起来可以被理解为“设计变量”。
如下图,我们可以分别将 button 的背景色、文字色、文字属性定义成 Token,用代码化的语言,将组件的每一部分属性进行有规律的代码化命名。

大家应该都对设计系统有一定的了解(关于组件库和设计系统的相关概念可以阅读:B
端组件设计及工作经验系列文章),尽管我们可以通过设计规范、组件库、素材库等手段,对设计和开发的流程进行提效,但实际上却经常遇到令人头疼的细节问题,比如:
- 开发所用的字号 / 颜色 / 间距等细节和设计稿不一样;
- 设计师根据新的业务需求设计了一张组件库中没有的卡片,但不确定卡片的背景和边框应该用哪个颜色;
- 产品新增了暗黑模式,设计和开发都面临巨大的工作量;
- 老板用了已上线的产品,觉得主题色的蓝色太重,想换主题色为浅蓝色。
以上这些问题,其实都可以通过 Token 进行优化解决。Design Tokens 相当于将设计组件进一步拆解,使其原子化,将组件的每一种属性都转变为一个前端变量。
可以说,Token 本质上就是找到了组件、属性和代码之间的对应关系,统一了样式和前端语言,使组件和设计系统可以被快速管理。
二、Design Tokens 有哪些优势
Design Tokens 在设计系统中相当于一种正确且唯一的设计决定,在使用时有四大优势:
- 设计语义更易理解;
- 设计产出更加一致;
- 设计成果更准还原;
- 设计改进更易维护。
1. 设计语义 更易理解
每一个组件中的复杂属性都可以被 Token 进行语义化的描述,帮助设计师和开发建立“画面感”。
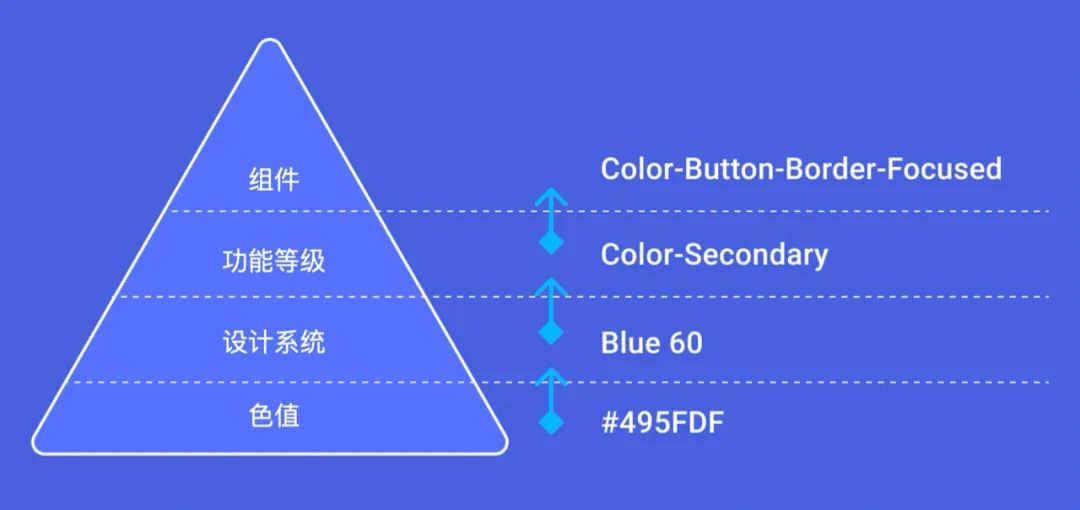
举个例子:#495FDF 这个颜色,按照设计系统中的命名方式,它可能会被叫做 Blue 60。而当我们通过Token语义的方式让它达到组件级别的精度时,它会被叫做:color-button-border-focused。设计师和开发在使用时,就能迅速了解到这个颜色应用在哪里:

2. 设计产出更加一致
在实际设计过程中,一款产品通常会有不同的设计师参与产出设计稿。对于不熟悉设计规范的设计师,经常会有这样的困惑:“组件库的组件不全,我新设计的卡片,背景色应该使用设计系统中的哪一个红色?Red50 还是 Red60?”。
这时如果我们给卡片背景色定义一个 Token,不同设计师根据 Token来选择颜色,在卡片背景色上使用的颜色就一定是唯一的,这就能确保不同设计师产出设计稿的一致性。
3. 设计成果更准还原
当设计师在验收开发内容时,往往会花很多时间去检查开发结果与设计稿的一致性。使用 Token 就能确保设计稿被高效、准确地还原。
举个例子,在不使用 Token 的情况下,开发使用的是一个硬代码的模式,当输入不正确的色彩代码的时候,系统无从判断这个颜色是否使用正确,也就不会报错。
而在使用了 Token 之后,如果开发引用了错误的或根本不存的色值时,系统就会给出报错提示,开发由此得以自行检验,设计师的验收成本也会大幅降低:

4. 设计改进更易维护
设计的变更和迭代将变得更加轻松。举个例子,你的产品需要更新主题色,如果没有 Token,对于设计和开发来说将会是极大的工作量,需要一个个组件修改,还很容易漏掉或混淆一些细节。
但如果用 Token,开发只需重新输入每一个Token对应的新色值,就可以做到产品全局的颜色更换,不需要一个个组件的排查和更改,省时、高效、准确。

三、如何使用 Design Tokens
1. Token 的命名方式
关于 Token 的命名,不同的公司、团队、产品有不同的定义方式,但都遵循一定的逻辑和规则,且设计和前端要达成信息同步。这种命名的思路和给组件命名很相似,都需要先对组件的属性进行分类和整理。
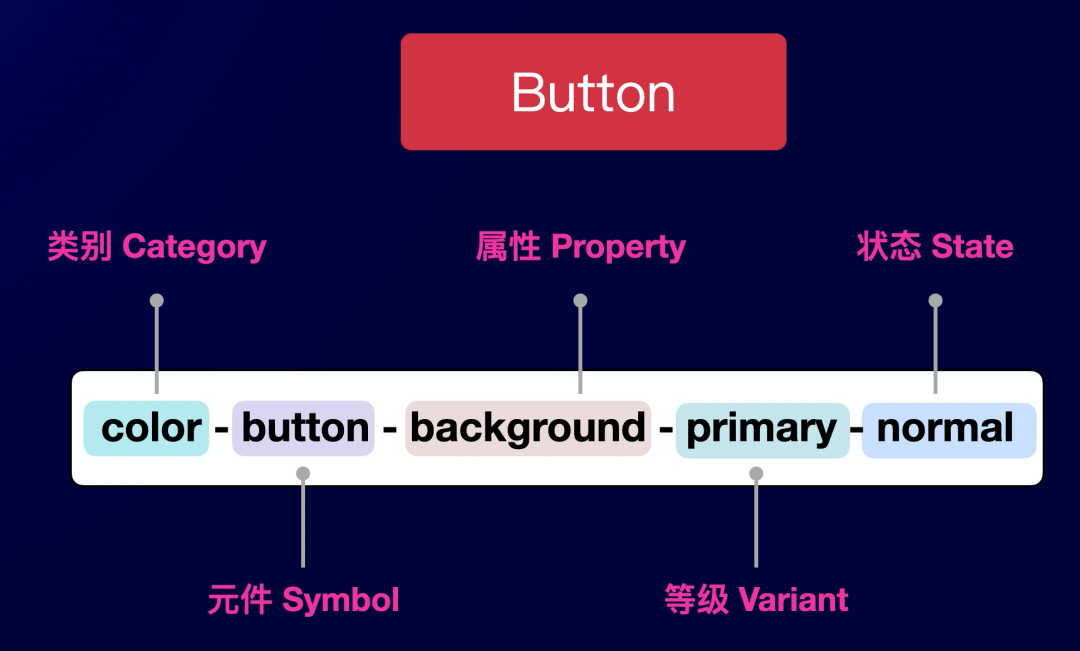
我们可以从组件系统中的核心元素入手,将整个组件系统拆解出“形、色、字、构、质”这几个大的方面,并依照不同的类别、元件、属性、等级和状态,对 Token 进行命名上的规范定义:

举个例子,下图中的 button,它的背景色 Token 使用上图中的命名方式,从左到右分别是它的类别、元件、属性、等级、状态,所以这个 button 的背景色所对应的 Token 就是:color-button-background-primary-nomal:

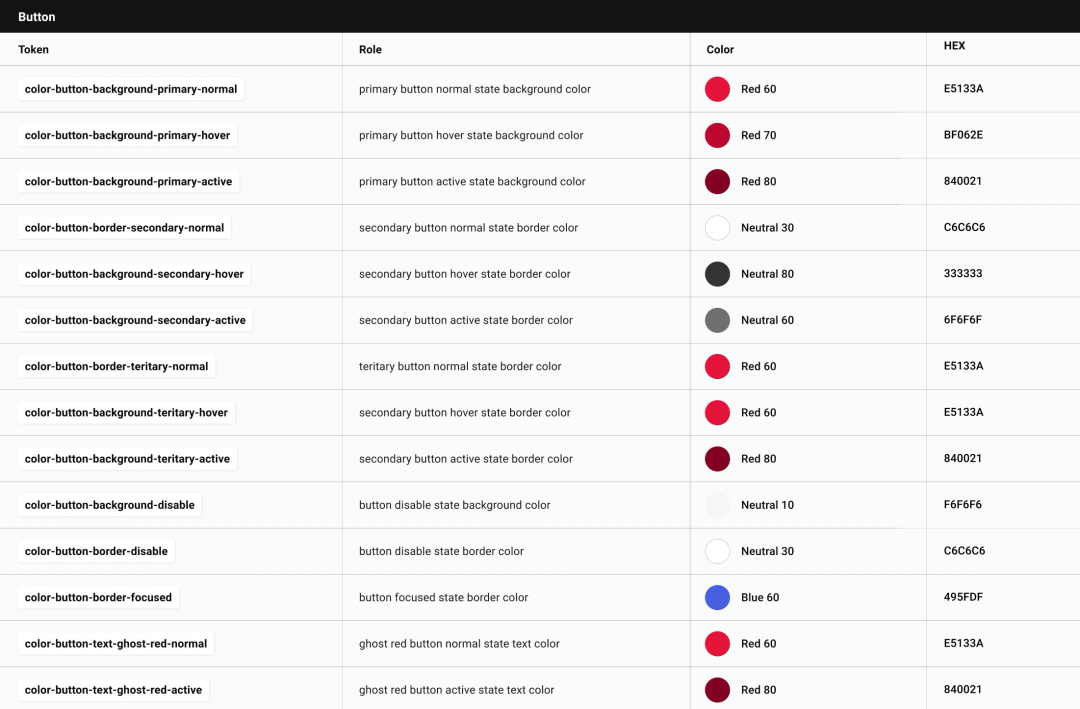
有了这样一个系统性的命名规则之后,我们就可以以表格的形式,将设计系统中所有涉及到 Token 的元素特征都整理出来,作为设计和开发拉通提效的基准:

2. Token 的应用方式
通常设计和开发是需要使用一套完整的 Token 列表来实现信息对齐。
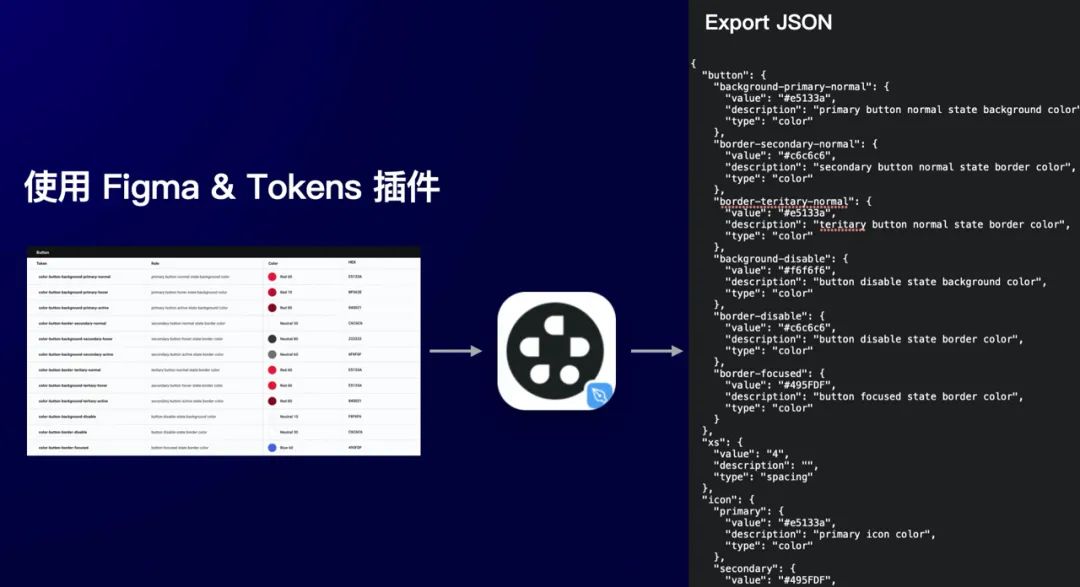
如果你的团队在使用 Figma 作为设计协同工具,也可以使用插件:Figma Tokens。设计师将整理好的 Token 文档导入到这个插件中,而开发可以利用这个插件高效生成Token 对应的JSON 文件,直接复制用于编写代码,这样就可以很好的保证设计与开发协作的一致性和准确率:

作者:元尧;公众号:长弓小子;
本文由@ 元尧 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







