后台导航栏,该如何设计?
编辑导语:在导航栏的设计中,侧边纵向导航是比较常见的,像Elemnet和 Ant Design 这两大热门组件,就都使用了侧边纵向导航。为什么侧边纵向导航好呢?一起来看一下吧。

最近一直在做后台的项目,经历为数不多的项目中,大部分项目都使用的Elemnet或者Ant Design。
作为两大热门组件,其导航栏的设计,都使用了侧边纵向导航。于是今天就来探究一下,为什么侧边纵向导航好?
01 导航是什么?我们为什么需要它?
在了解侧边纵向导航之前,我们需要搞清楚两个问题,导航是什么?我们为什么需要导航?
- Element中关于导航定义:导航可以解决用户在访问页面时,在哪里?去哪里?怎样去的问题。
- Ant Design关于导航的定义:导航用来展示当前产品中,用户在哪儿?可以去哪儿?
从上述回答,你可以了解到什么叫做导航了,那么我们接着看看现实生活中的导航是什么样的。
当你逛街时,路牌+商场地图+购物目标这三要素构成了你的路径,你可以清晰地达到目的地完成自己的购物行为。在现实生活中,这样的行为每天都被重复,非常常见。路牌+商场地图+购物目标也就构成了一个导航。
你通过路牌知道了我在哪里,通过商场地图知道了我要去哪,通过购物目标完成了最终的购买行为。
现实中因为一切事物都具有地理位置的对照以及实物,所以你并不容易迷失,当然路痴一样可能会迷失。可是在网络上,在你浏览某个网页或者应用时,由于并不存在实际的产品给你,所以一旦没有导航,你可能就会迷失在一次点击之后,或是遗忘你当前的页面记录,导致你无法找到自己想要浏览的东西。
这个时候,导航的作用就凸现出来了,它记录了你当前的位置,告诉你,你应该怎么去到自己想要去的地方。
02 侧边纵向导航为什么常见且好用?
在了解完导航的定义及其作用之后,我们现在需要来想一想,我们常见的导航有哪些类型?我们如何在合适的场景下去使用它们?
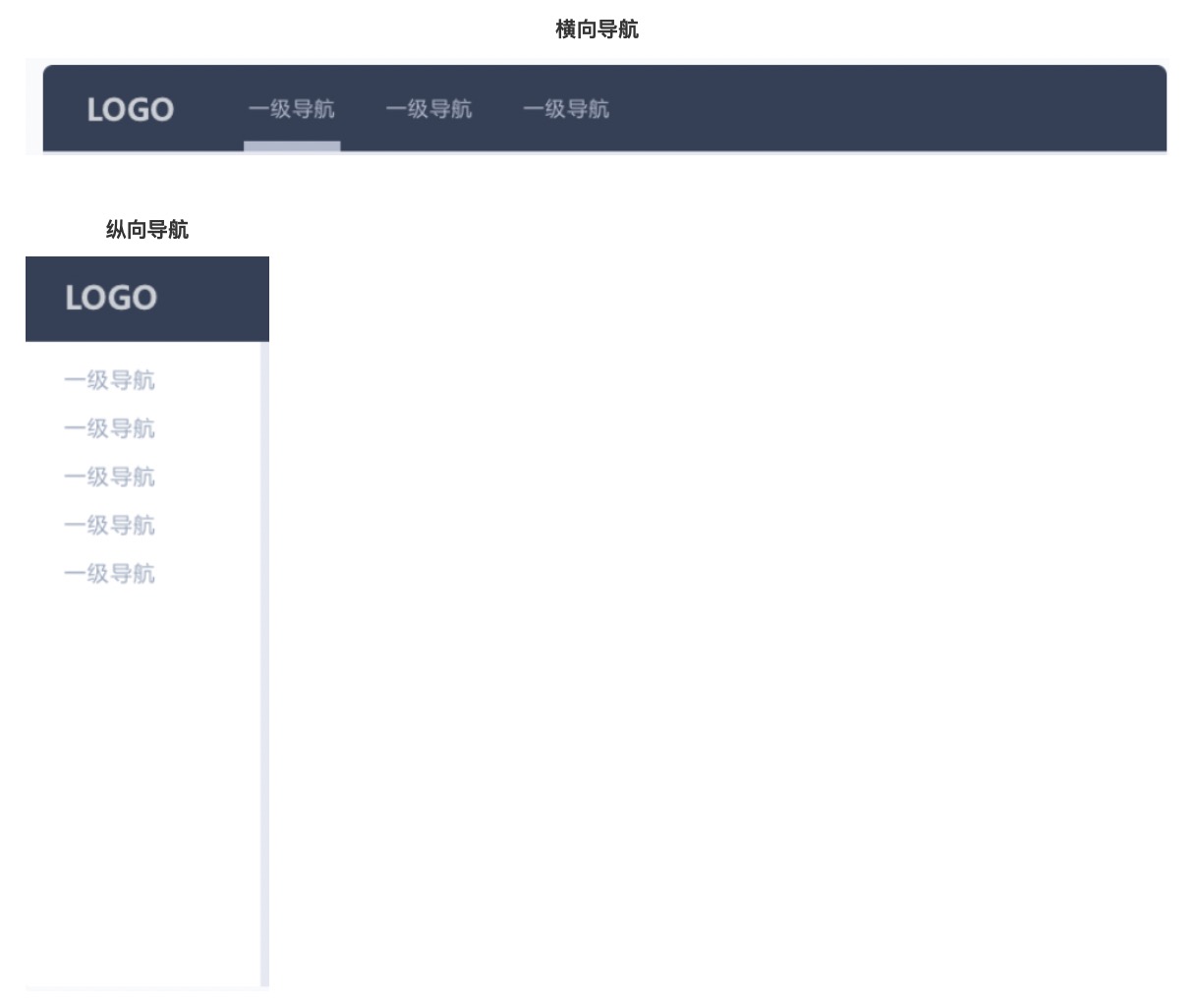
在B端系统当中,常见的导航栏有两类:纵向导航、横向导航。如下图所示:

除此之外还有更多基于上述两个导航栏拓展出来的导航栏,比如更多目录,缩放、叠放等等,但是它们的原型都是上述两个导航,只不过是适用于不同场景而做的的拓展。
那么为什么B端系统的导航栏都会选用侧边和顶部呢?这里需要借助一个新的知识点:F模式。
F形状网页浏览模式源自美国网站设计工程师杰柯伯·尼尔森在2006年4月发表的《眼睛轨迹的研究》报告。
F模式是指人们在网页上浏览内容时,往往会遵循F字母的观察模式:
- 读者的眼睛首先是水平运动,常常是扫过网页内容的最上半部分,这样就形成了一条横向的运动轨迹。这就是F字母的第一条横线。
- 读者的眼光略微下移,很典型地扫描比第一步范围较短的区域。这就又画了F字母中的第二条横线。
- 读者朝网页左边的部分进行垂直扫描。有时候,这个举动很慢而且很有系统性,这样就画了F字母中的一条竖线。
通过这次实验,我们可以得出一个结论,那就是纵向或者横向,能够让浏览者第一时间注意到,这也是为什么我们需要让导航置顶,或者保持在侧边栏的一个因素。因为这些地方,会被浏览者重点关注。
那么为什么侧边导航会比横向导航要好呢?我们可以从两个方面来探究:布局和适配。
1. 布局
从布局角度来说,横向导航有优势,因为横向导航栏占据的位置非常小,通常只有一行内容。
而侧边导航栏则不同,往往需要占据一个页面的 1/5 来做展示,会更多影响其他的内容。
但是这里面横向导航栏有一个缺点无法避免,那就是一旦导航栏内容过多时,用户的操作就会非常不方便,需要滚动或者隐藏后续内容,导致操作成本和认知成本过高。

2. 适配
从适配角度而言,现在多端场景越来越常见,那么横向导航会面临一个非常大的问题,当从PC端迁移至移动端时,因为LOGO、用户头像、状态图等信息占据头部横向位置,导致导航栏的内容会被进一步压缩。
这个时候,用户操作成本进一步提高,当导航内容过多时,用户需要来回滑动自己的手机屏幕找到自己的位置,这违背了导航的初衷,即明确自己在哪,指引用户到自己想去的地方。
而侧边导航栏则可以避免这个问题,侧边导航往往只有展开和收起两个状态,迁移到不同端上时,我们只需要让侧边栏合理的展示对应的内容即可,用户可以进行一定程度上的自定义,因为侧边栏往往并不需要和其他元素共用位置。
03 总结
无论是侧边导航还是横向导航,它们的作用都是清晰的,指引用户。我们应该基于此目的来设计导航,在合适的场景下去使用合适的导航,当导航内容过多,且使用多端设备时,我们应该更多的考虑侧边纵向导航,因为它的兼容性和操作成本更少。
当你的导航内容不多,且页面浏览内容较多时,那么我们应该考虑横向导航,提高页面的利用率,降低导航栏所占据的版面位置。
当然无可否认的是,这两种导航栏方式都是极其好的。
更重要的一点是,我们应该保持一个系统内的不同页面之间导航栏一致,千万不能出现A页面使用纵向导航,B页面使用横向导航的情况。统一使用有利于用户操作,也方便我们做优化。
本文由 @子 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益















那如果是横向加纵向呢?
一起使用,每个页面都这样设计
清晰,简单,便捷,好操作就成功了一大半!