全球爆火应用 Zenly 5.0 大改版,有哪些设计细节值得学习?
编辑导语:无论是视觉设计师还是用户,一个风格新潮的应用趋势都是非常值得关注和使用的,Zenly就是一款设计十分新潮、把体验设计做到极致的APP,本篇文章作者介绍了Zenly 5.0版本更新的内容,从视觉设计、动效设计、玩法设计、彩蛋设计四个方面一一介绍了其新潮的设计,感兴趣的一起来看一下吧。

Hi,我是彩云。最近在研究竞品时发现了一个动效非常丝滑,设计非常新潮的 APP,叫 Zenly,里面还埋了很多彩蛋设计,把体验设计做到了极致。
严格来说,Zenly不算是一个新 APP,上线的时间还比较早,但这次 5.0 大版本更新后,设计风格更加新潮大胆,它们不是在追随趋势,而是在引领趋势。
我想作为一个视觉设计师,对这种风格新潮的应用趋势,是必须加以关注并研究的,所以今天就跟随彩云的视角对这款应用做一个赏析吧。
实际上它上一个版本的设计也非常优秀,所以我会把更新前后的设计变化也做一个介绍。
这次会重点介绍 5.0 更新的内容,因为升级后的风格更加有自己的个性了。
一、视觉设计
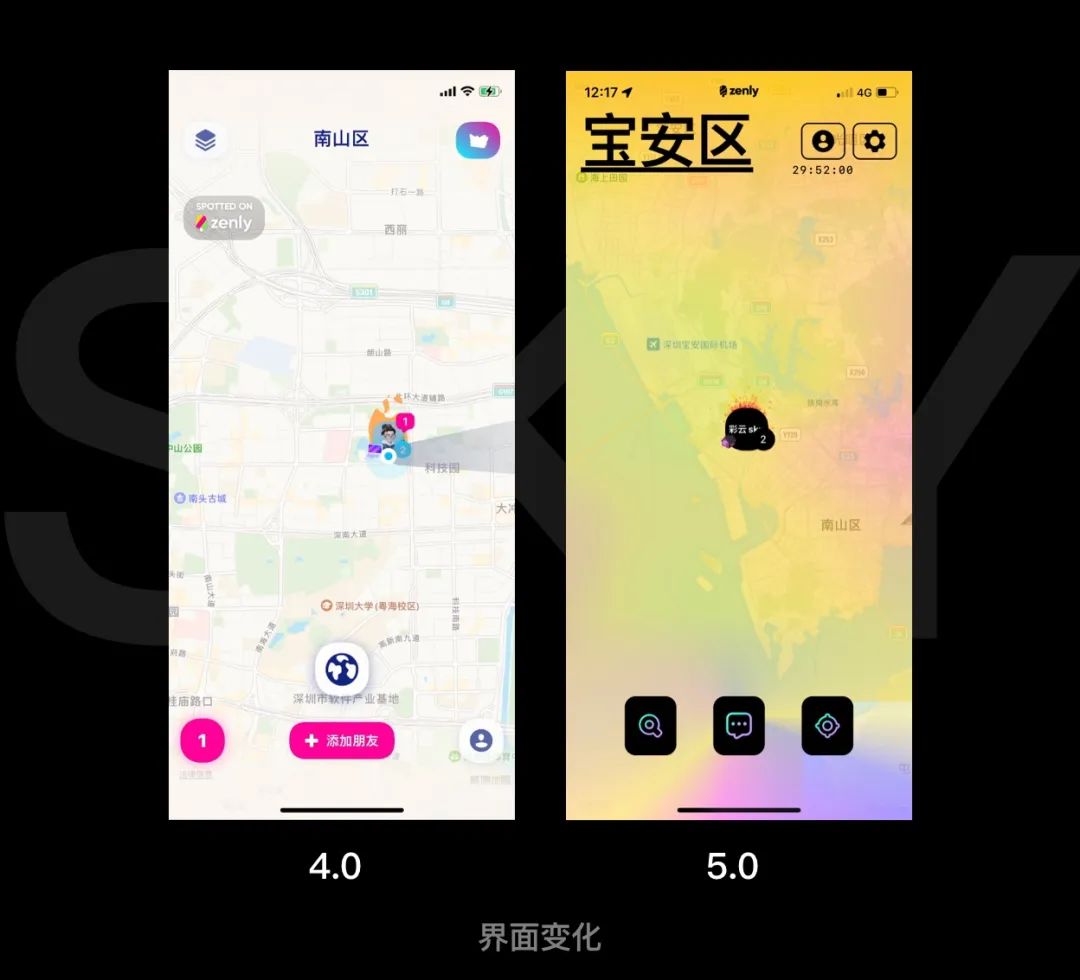
这次大版本更新,在风格上改变很彻底,几乎是截然不同的设计风格了,从 APP 图标到界面里的功能图标、背景、图形、颜色都做了很大的改变。
1. 扁平多彩的图标和界面
应用主图标除了冰棍造型保持延续外,整体效果从清新可爱到暗黑潮酷,有了一个非常大的变化。
在上一个版本中 UI 风格中规中矩,设计团队好像是在犹抱琵琶半遮面,压抑着内心情绪一样,而到了这个版本,就彻底放飞自我了。
关于主图标还有一个小彩蛋的设计就是当你完成了它的一些任务后,可以解锁更多的主图标效果,算是给了用户更多的个性化体验。
我目前已经解锁了 2 个图标了。其实这个应用还藏了不少彩蛋设计,后面会讲到。
这里做的好的地方之一是,主图标的风格跟内部界面保持了很好的一致性,从图标就能感受到内部界面的风格特点。
5.0 版本的图标风格化更加明显,用到了非常大胆的渐变色,具有很强的风格特点。


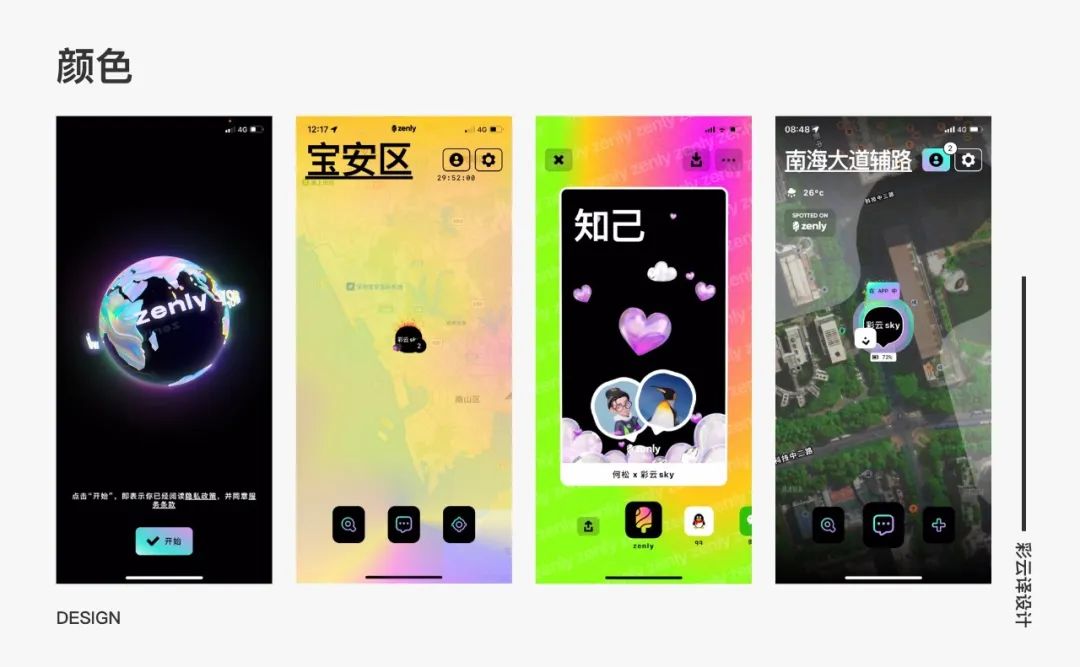
2. 多重渐变颜色
APP 中的颜色体系也是跟随整体调性做了巨大改变。
在上一个版本中,主要以白色加一些微渐变颜色为主,而到了最新 5.0 版本,主色调改为了暗色系。
在这种颜色氛围下,很适合增加一些比较酷炫的渐变色,这在 APP 中几乎随处可见,包括图标、背景、图案、按钮、文字等等。

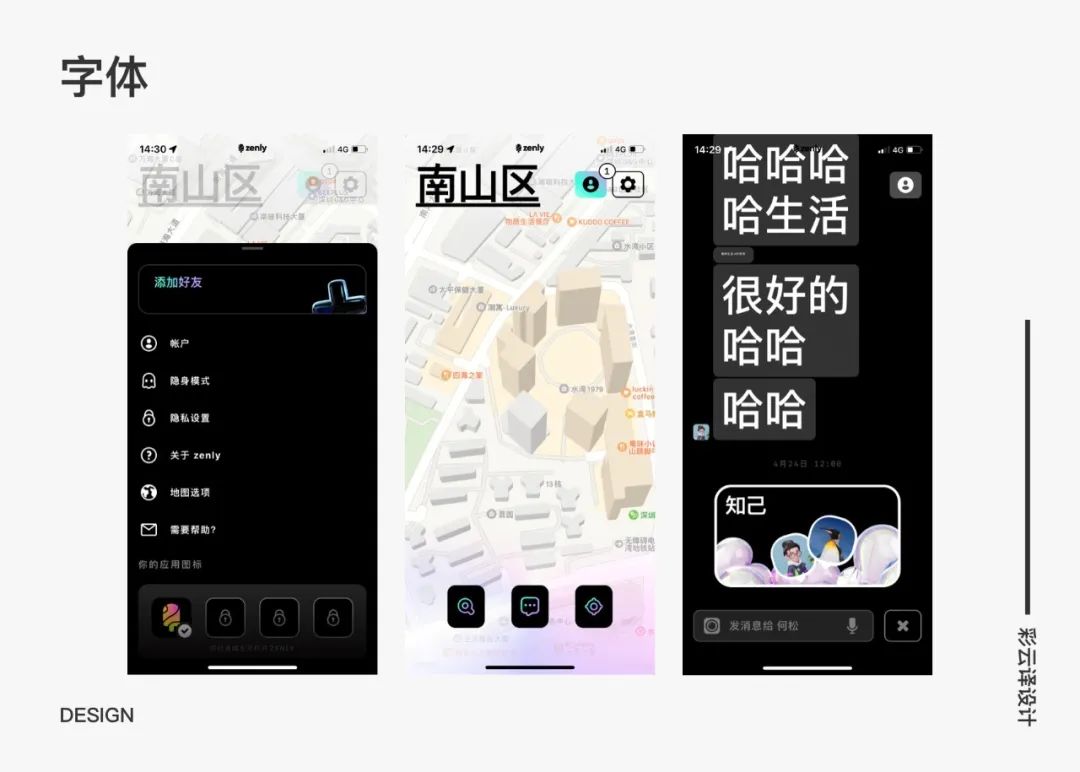
3. 超大字体
上一个版本中字体字号相对还比较常规,而到了这个版本,字号设计变得非常大,几乎是到了比较夸张的地步。
单纯从字号上来看,在其他 APP 中就不太常见,也算是一个记忆点了。只是个人觉得有点大的过分了些,美观度没有太好。

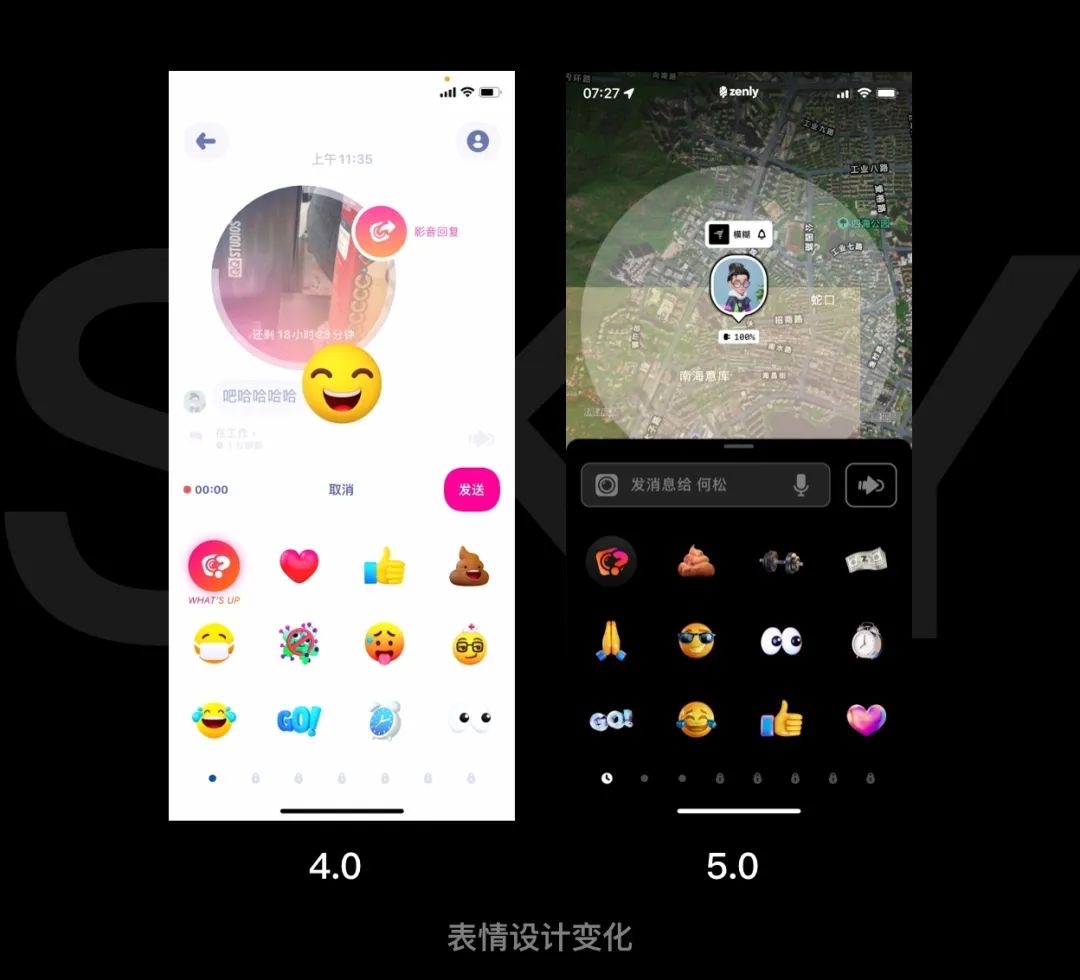
4. 3D 质感表情
表情设计也算是 Zenly 的一大特色之一了。在上一版中的质感,整体来说是比较偏清爽可爱的,虽然也有一定的 3D 质感,但总体来说做的都比较弱。
而到了这个版本,3D 质感做的特别强,且颜色细节做的特别多,仿佛到了舞厅那种感觉,把潮酷风拉满了(上一个版本使用语音还会有一个同步的表情跟随你一起说话,但到这个版本去掉了,有点可惜)。

而且它这里的表情不仅仅是设计上做的炫酷,还是有声音的,当你给好友头像发表情的时候,会有相应的表情配音,表情音其实是蛮少见的。结合声音,也算是它的一个设计亮点了,值得学习。
二、动效设计
动效设计可以说是 Zenly 中的一大亮点了,它的动效无处不在,且丝滑无比,是一个非常值得参考学习的地方。
其实,动效设计现在越来越被重视,尤其在 UI 行业内卷到这种程度的时候,丝滑的动效越来越会影响用户的使用体验。
在大厂,老板们对动效的要求也越来越高,大家都在追求极致丝滑的感觉,这个 APP 就是被推荐的参考之一。
Zenly 被 Snapchat 收购后,动效体系的打通可能也是一个重要因素,母公司 Snapchat 的动效也是极其优秀。
我自己体验下来,感觉它们做的这些动效有一个很关键的地方在于,动效的风格节奏和弹性度做得非常好。
整个 Snapchat 动效体系都是以 Q 弹为特征,Zenly 延续了这种动效风格,动效风格也是品牌的一部分,在这里得到了很好的应用。
我们可以从这款应用中学到动效应该用在哪些地方,以及这些动画的节奏和动态曲线等等。
1. 融入品牌感的动效设计
在添加好友这里有一个地球的酷炫动效,跟应用的核心功能有一个很强的结合,让这个动效有了更多价值。添加按钮的确认动效也做了 Z 轴上的旋转,虽然是一个细节设计,但也与整体的 3D 风格保持了统一。
2. 符合物理规律的动态设计
动效设计要想给用户带来自然流畅的感觉,符合物理运动规律是一个很重要的点,像这里的冰棍弹起的动态效果就好像很多冰棍凑到一块儿,因为很光滑加上冲击力比较大,被高速弹起然后由于重力下落直至静止后,再出现一个点赞的动效,整体看下来就很自然。
因为在 Zenly 中,冰棍就是代表了一个个用户,所以动效元素也融入了品牌元素,每一个元素的运用都是有意义的。
3. Q 弹的动效设计
在 Zenly 中有大量的动态元素,甚至包括了很多文字内容。比如在注册环节,文字是一串串错位出现,然后又同时增加了明显的回弹效果,整体看下来显得非常 Q 弹,符合它们年轻的品牌个性。
在回弹设计中也用了一些迪士尼动画 12 原则中的形变规律,对动态图标做了夸张的设计,让动画有趣又真实。
比如在首页中的小房子图标,大家仔细看这个图标的扭动,是由一个预备动作+挤压变形+旋转组合而成的,这样就能让这个动画变得更加生动有趣。

4. 呼吸感的动效设计
在核心功能路径上,Zenly 把动效做得更加极致。因为整个应用的核心玩法是基于定位来的,所以 Zenly 把定位图标做了非常夸张的设计,用到了多种动态效果进行叠加,用了略快的呼吸节奏不断给用户反馈当前的位置。
5. 充满生机的动效设计
在 Zenly 中做的特别好的一点就是对于反馈的设计,几乎没有哪一个地方是完全静止的,让整个应用充满了生机和活力。
就算当前页面本不会有动态变化,也会将你做的手势交互尽可能的给你一些动态反馈。
在游戏中,及时反馈是一个非常核心的设计,可以说游戏就是靠不断的给玩家反馈让人沉迷其中的,在 Zenly 中这一点也得到了运用。
比如在这个地图页面,你用手滑动侧面,也会给你反馈,而且跟随力度大小,反馈的形态也会有相应的动态变化,值得我们学习。
再比如这里的卡片和信息提示,在你拖动的时候都会给到你即时的反馈,这种反馈对用户来说是非常友好的,可以算是一种惊喜体验。
6. 动态分享背景
在分享的时候可以预览不同的分享模板,并且背景上添加了动感的文字,显得动感十足。在一些背景设计上,如果期望能动态生成背景,文字可能是一个很好的方式,又一个学习点。
7. 抖动与活力的反馈设计
抖动也是 Zenly 的一大特点,会在很多关键路径上给用户即时的触感反馈。看,又讲到了反馈机制,大量的反馈让应用有了更多活力。
三、玩法设计
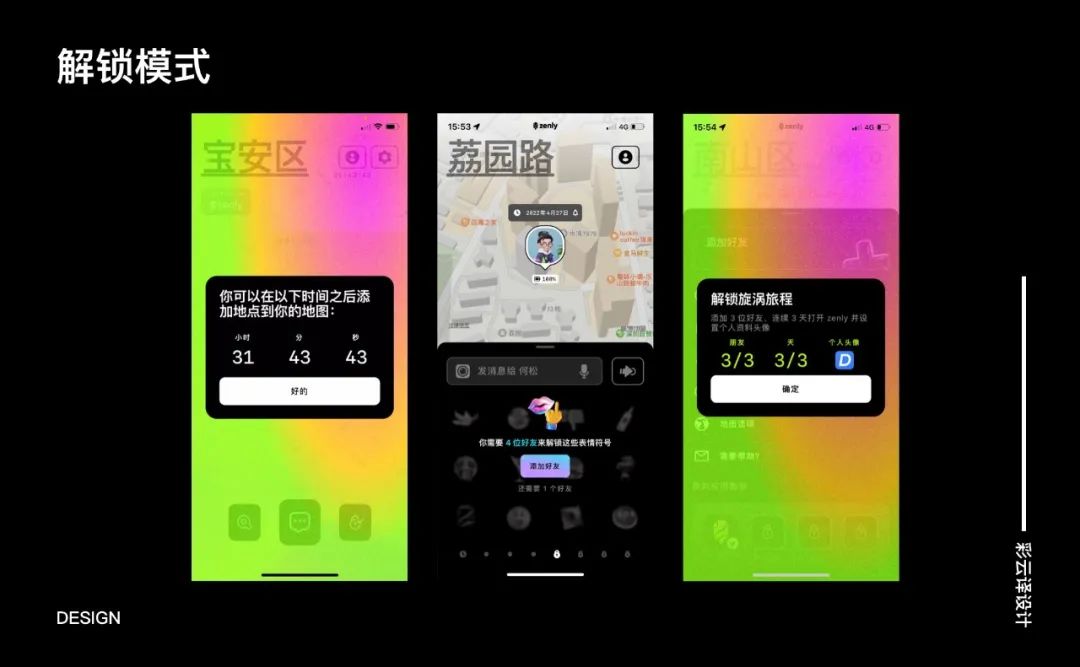
1. 解锁模式
应用中模仿了很多游戏的做法,利用上瘾机制,让用户通过一个个小任务去解锁更的体验玩法。

2. 表情连续发射
在地图上,点击好友头像可以连续对他发射表情,这个表情还可以累积计数,是一个让用户很有点击欲望的设计,每个表情还有完全不同的配音,我就经常喜欢连击这些表情。对方收到这些表情时,如果数量比较多,会直接在他屏幕上爆开,是一个蛮有意思的设计。
3. 地图标记
地图标记应该是它的一个核心玩法设计之一了,它会根据你在某个对方停留的时长以及时间段,判断你是在家还是在公司。
这也就是为什么它不断的提醒你要把手机定位功能改为始终允许,不然它的很多设计就没法正常玩耍了。
四、彩蛋设计
在应用中还预埋了不少彩蛋设计,在一定的条件下会触发,给用户创造惊喜感。
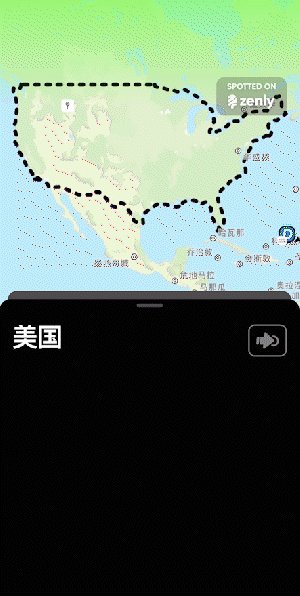
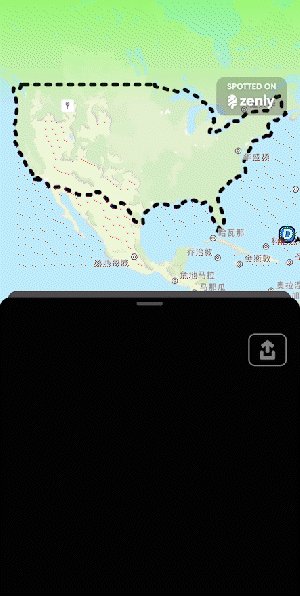
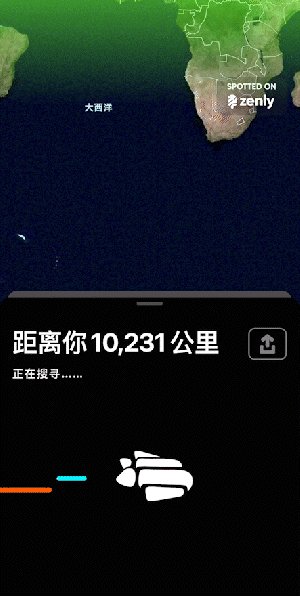
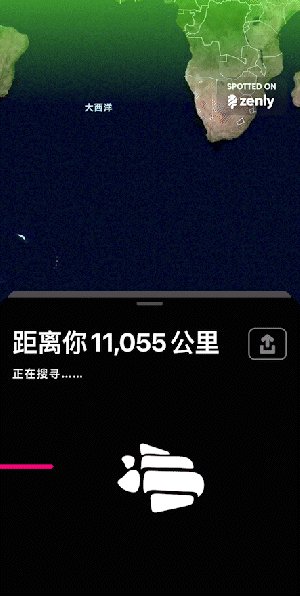
不同距离的导航提示也有做区别设计。我们可能会对附近的定位提示习以为常,但当在定位距离很远的地方,比如我在深圳,如果搜索美国的话,要想去到那边的话,规划的路线提示会出现飞机动效,出乎意料。

再比如在上一个版本中,当你在地面上的缩放比例已经是很小时,双击或者双手持续放大,会出现裂缝到地心,且每次触发后看到的地心场景居然还是不一样的,当时发现这个彩蛋的时候简直惊讶到我了。
只可惜在新版本中,这个彩蛋设计被去掉了,我猜可能是这个彩蛋埋的太深了,用的人过少所以就去掉了,设计最终还是要服务于用户。
五、总结
最后总结一下,这款应用非常值得设计师朋友们体验学习,设计风格上做的非常大胆和新潮,尤其是动效设计上做的非常体系化,体验起来非常丝滑。
如果你平时也有体验产品的习惯,那么这个 APP 一定不要错过了,也欢迎你在体验过程中把你觉得比较惊喜的地方留言和大家一起分享吧。
#专栏作家#
彩云sky,腾讯高级视觉设计师;公众号:彩云译设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








作者从视觉设计、动效设计、玩法设计、彩蛋设计四个方面拆析产品设计很透彻。