HMI领域深入研究!设计知识体系(上)
编辑导语:HMI即人机交互,而汽车HMI设计则是涉及了汽车和人两方的交互体验设计,在进行汽车HMI设计中,设计师需要考虑如何提升人机的交互体验,引导用户顺利地完成交互任务。那么,汽车HMI有哪些特点?具体应该如何开发?本文作者梳理了车载系统的首页框架、状态栏等方面,一起来看一下。

一、前言
入行做车载HMI已有多年,接下来我会给大家安排HMI设计知识相关的文章,输出这类文章的初衷就是想让更多的人能够了解这个赛道。
近几年行业的兴起,专业知识的稀缺我们都可以观察到,这也是导致这个行业设计人员比较缺失的重要因素,因为门槛相对较高,所以大多数设计师们还在卷C端、B端领域。如果你想进入这个赛道了解车载HMI知识的话,那就尽请期待一下吧。
车载屏幕的首页承载了相对比较重要的内容,那他的设计方案也是很多种类的,每一个车厂的产品部门对产品的定义也有所不同,侧重点也会有所差异化。
产品和体验部门需要进行对市场分析,用户调研等,去了解直接用户的心声,而不是自以为是觉得哪些功能重要就做那些,或者看别的车厂有什么我们就做什么,这类的做法是不可取的,因此前期的调研工作不能少。

二、HMI首页框架
首页是一个门面,在设计方面肯定是S级别的任务,什么功能需要呈现在首页上面,需要经过前期调研报告结论来定义,最终确认首页的方案。下面罗列出市场上主流的一些首页设计方案,分析一下首页有什么内容
1. 特斯拉
我们来分析一下特斯拉Model 3/Y的首页。特斯拉的设计比较独特,中控的整个屏幕呈分区显示,因为Model 3/Y取消掉仪表盘,取而代之的是占用中控左侧1/3区域作为车况信息区、智能可视化(注:道路和车模的实况图)、包括前后储物箱充电口,并且集成了后置摄像头、语音指令、充电设置甚至手动雨刮器的入口。
上方区域在行驶状态下会变成时速表、车速、档位、自动驾驶状态、剩余续航等, 显示Autopilot自动辅助驾驶状态的位置会转换成对车辆的快速控制:如前备箱与后备箱的解锁,这样的界面操作设计让人感觉更加便捷。
右侧2/3区域则作为车机系统页面,将使用频率较高的导航作为主界面,地图导航是最常用的功能,即使不导航,常规显示的地图信息也可以极大增加驾驶员的安心感,顶部的状态栏基本都可以进行点击操作(顶部的状态栏在本篇文章后半部分会有详细的介绍)

2. 小鹏
小鹏汽车P7将仪表屏和中控屏连接起来,做了一个贯穿式的设计,小鹏 P7 也是地图导航为默认背景,中控屏幕采用卡片化设计,界面主要分左中右三个部分,主次分明,从左至右依次为:导航栏(小程序、音乐、车辆设置、空调、泊车辅助、电话、设置)。
和蔚来 ES6 不一样之处就在于小鹏 P7 的常用卡是放在中控左侧栏,常用的功能卡片有:智能助手、导航、音乐、电话、消息中心;显示区(地图、导航信息、状态栏)在显示区;其他的内容点开后会以弹窗的方式,展现在地图之上,用完一个就关掉,操作非常的便捷。使用小鹏语音助手、触控基本可以满足驾驶需要的功能操作,设计简洁,信息布局合理。

语音助手,小鹏P7的语音交互体验反应速度还是比较快的,可以实现全场景语音交互设计,词库丰富,识别率也不错,据统计正确率达到百分之80%以上,唤醒词为“你好小P”一次唤醒20秒内免唤醒,可以语音输入目的地,迅速搜错结果,语音交互设计非常友好,用户体验非常的人性化智能化。
导航卡片+右侧导航主页,主要的功能有搜索、附近信息、附近搜、里程信息、道路状况、充电站、道路名称、交通信息;卡片左下角有音量控制、视图切换、设置按钮可以调节导航音量,2D/3D地图视角切换,导航设置;音乐卡主要功能切歌上一首、下一首、暂停播放, 快速操作点击;电话卡是进入电话界面,需要连接蓝牙获取通讯录才能使用。
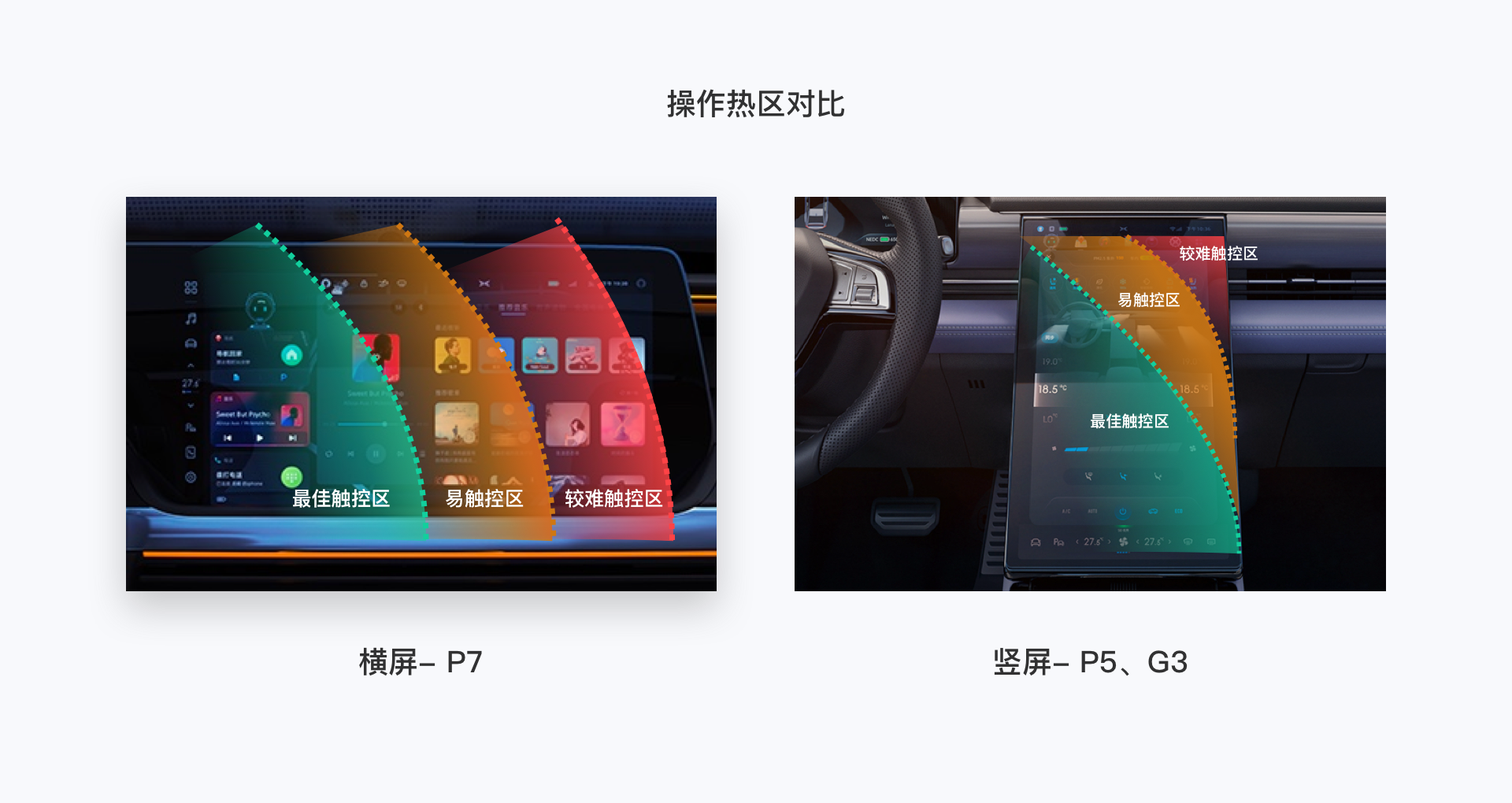
小鹏 G3 和 P5 中控是竖屏的,据统计HMI中控竖屏的使用体验会优于横屏,我们看一下屏幕操作的热区可以发现,竖屏操作会比横屏会好一些,以手臂为中心画圆,竖屏的宽度是要小于长屏的,因此右手操作到的内容我觉得还是竖屏更加舒适,但是竖屏也有一个缺点,下方区域的内容是需要低头去查看。

和P7中控设计还是有差异的,P7是功能卡片+地图组合,而小鹏 G3 和 P5 中控首页是应用图标+地图组合形式,我想这是为了能够让用户使用更多功能的原因吧,从左到右依次是语音形象、导航、音乐、电话、倒车影像、设置、应用,从操作区域来看,将常用的功能都集中于最佳触控区域,比如导航、音乐、电话等,导航页面中的按钮也都居于左侧区域便于点击使用。
3. 蔚来
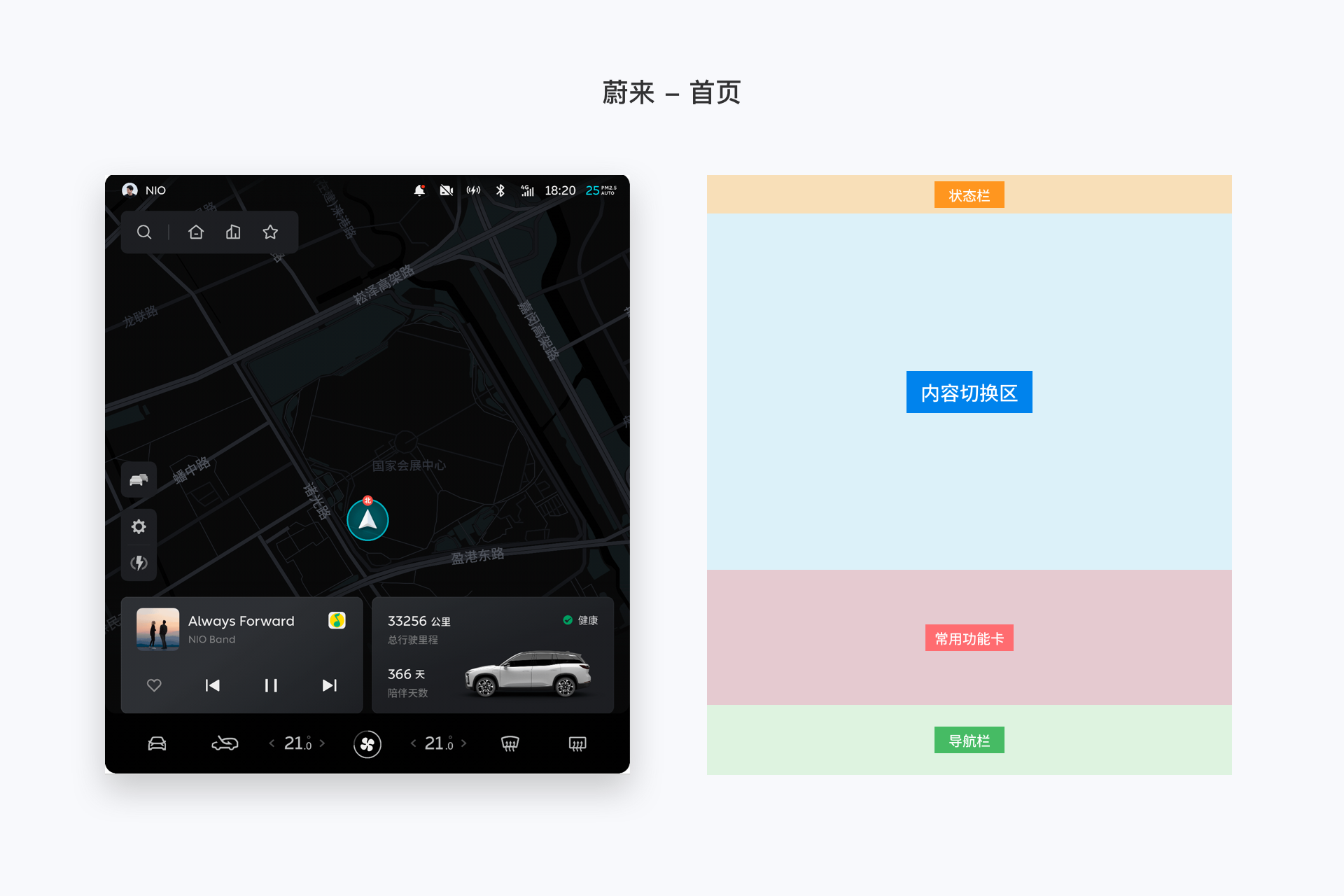
蔚来 ES6 也沿用将导航作为主界面和Model 3不同之处,首页增加了两个卡片,靠近主驾驶是常用的音乐卡片,右侧则是其余卡片切换的一个状况,卡片类型有:车辆信息、车胎压信息、天气、时间等卡片。
蔚来首页导航中,新增组队出行功能,和朋友一起去自驾游或者约饭,可以开启组队功能,开启了之后可以在地图上面看到朋友的实时位置,该功能可在车机及手机App端使用。通过点击中控屏左侧的“组队出行”按钮,用户可创建一支新队伍并邀请好友加入,或输入口令加入一支现有队伍。开启组队出行模式后,在线成员之间可实时共享位置,并在车内进行语音聊天,语音聊天支持对讲模式和聊天模式。
虽然现在还有很多用户不习惯用语音交互,但是驾驶过程中最好使用语音交互,这样还是会比较安全的,喊出HI NOMI,它就会做出反应,可以满足驾驶时需要操作的问题,比如Hi NOMI帮我打开空调,它特别的智能可以根据你的声音来识别你的位置,假如你坐在前排打开的就是前排空调,支持三区域的语音唤醒,同时支持连续的语音输入,输入上一个指令之后,20s之内还可以连续输入指令让它去执行,有测过1分钟之内可以连续输入20条指令。

4. 理想ONE
理想ONE中控采用的是横屏布局,它的主界面采用卡片式的功能页面设计,理想 ONE 中控屏左侧显示的时间、音乐、此外,点击时钟区域,可以手动唤出该车的语音助手“理想同学”,方便车主之外的人使用语音功能。以及左下方5个快捷键(home、车辆设置、导航、音乐、360°)。
右侧是各个常用功能的卡片区域,我们很多项目的主页也是采用这种卡片式设计,各个常用功能以卡片的形式横向排布,卡片的排列顺序也可以通过长按拖动来自行调整。理想ONE功能卡片初始顺序从左到右分别是:导航、音乐、自动泊车,右滑第二屏显示的是:收音机、网络电台、车辆的保养情况以及胎压监测、蓝牙电话、设置、行车记录仪、全屏后视、帮助、供电管理、以及天气。

语音助手:
唤醒理想ONE的语音助手有三种途径:
- 通过喊出“理想同学”语音唤醒;
- 通过点击中控屏上的时钟唤醒;
- 通过按下方向盘上的语音键唤醒。
可以通过一些语音快捷指令可以实现:打开导航、增大音量、打开勿扰模式、地图导航(导航到上海浦东国际机场T2航站楼)、车辆控制(打开前车窗、打开座椅通风)、电话(打电话给周杰伦)、音乐(播放七里香、收藏音乐、下一首歌)、收音机(我要听xxx电台、换一个)、车况查询(目前胎压是多少,什么时候需要保养)、天气查询(今天温度多少度、有雨吗?)等,驻车时和理想同学对话说出“听说车里有恐龙”,会出现惊喜哦,他是一款小游戏,通过人的声音来控制小恐龙跳跃,这个可是哄娃神器。
导航卡片,地图是经常使用的功能之一,所以需要靠近左驾驶位置,因此需要放置在第一张大卡片上,理想ONE内置的地图是高德地图,可以联网支持账号登陆,登录后可以同步车辆信息等,可以实现习惯的迁移。
在主界面的导航功能卡片上,底部的两个按钮分别是去公司和回家快捷键图标,初次点击这两个按钮,需要设置默认公司和家庭地址,设置完毕后,再次点击就即刻导航,不用繁琐输入地址信息,比语音还更加便捷,语音还需要唤醒说出地址信息,而导航卡上面的快捷按钮点击之后就可以立即导航。
理想车载在多媒体方面,音乐采用的是QQ音乐接口。以目前的多数人用车习惯来看,车机中的视频应用使用频率并不高,而收音机、音乐等则是几乎上车就用的,可能正是出于这一原因,在中控屏中并未加入视频应用,而是将其布置在了副驾娱乐屏中。
5. 比亚迪
汉这款车型,他是可以支持横竖屏的切换的,屏幕可旋转,他的首页是以卡片形式+应用程序为组合的,在首页的左上角是语音助手和语音提示语,中间部位做了天气☁️展示,右上角则为本地音乐;下方的功能卡片是酷狗音乐、高德导航、喜马拉雅,下面还有切换的内容,还有一些第三方的应用等;下方有几个功能性的按钮,控制车辆类的,包含空调功能了开关状态、吹风模式、前后除霜的一个功能;最底部的是导航栏,有一个小亮点就是可以通过点击导航栏第四个按钮,可将屏幕进行旋转。

6. 岚图
东风旗下的这款岚图汽车,今年也拿下 国际的IF大奖和国内2021年轩辕奖,他整体首页的一个设计风格还是以卡片形式为主,首页可滑动来切换主要功能的卡片,左侧语言形象可以帮助你在驾驶过程中完成一些任务。
在副驾驶位置还多了一块娱乐屏幕,这一块的设计和其他不一样,为什么会说不一样呢,因为副驾驶的人没有驾驶汽车的任务,所以首先在交互层面上和中控就会有所区别对于娱乐屏幕的定义当然就是娱乐为前提,里面的功能也是以音乐、电台、视频为主。

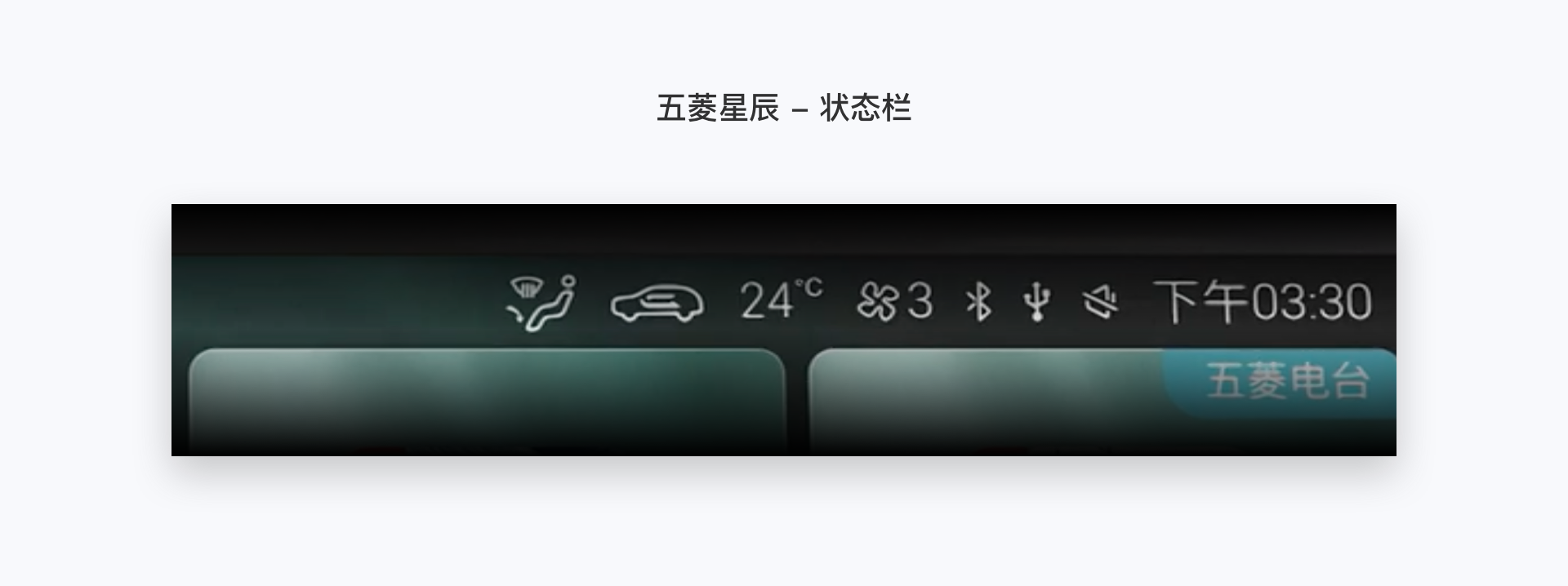
7. 五菱星辰
五菱星辰这款车是2021年9月推出的一款车,他的首页展现形式也是卡片,Ling OS系统首页的卡片是根据不同车型分为多种,不同车型首页功能卡片也会有所差异,下面我讲解一下他全部的八大类功能卡片,分别是:语言虚拟形象、导航、音乐、电台、空调、电话、手机互联、道路提示,功能卡片下面并附加可操作的按钮。

8. 威马
威马汽车他现在系统分为了两种,老款车型的首页相对这个市场上来说比较特殊,为啥这么说呢,他的设计方案类似于Apple Watch 的首页,将功能图标 全部按照大小不一的圆形来排布的,导航中、还有播放音乐,设计方案也是一个大圆形带着一些小圆形,比如音乐小圆形中就包含金曲排行、电子、流行、排行榜单等,而导航就是以地址信息为主,依次排列

对于中控首页的思考:
根据前面分析的车型,我们罗列出了现在市场上比较典型的首页框架内容,当然也有独特的首页设计就威玛的设计风格,和上面上大多车载系统都不一样,这样大家记住他的印象也就更加深刻,我是记住了。
市面上大多数首页都是以卡片为主,对于车载系统而言,显而易见卡片式设计有两大好处,其一:学习成本降至最低,其二:增大接触的面积让驾驶时误触率也降到最低,给到用户最直观的体验就是简单易用,因此这个方案各大厂商利用率较高。还有一部分产品将导航放在首页,因为导航功能是常用的,使用率也是排在前列,像小鹏P7和蔚来汽车就是将卡片和导航相结合,我觉得还是不错的。
首页功能方面:
在首页功能卡片上导航、音乐、电台首当其冲,因为这些都是最常使用的功能,第一屏基本上就是这些内容,当然首页还支持滑动切换,将其余功能放置在之后的卡片上,比如电话、车辆信息、天气等等…当然还有一些其他的第三方应用。
其他的一些想法:
现在对于私人定制化的场景也有去研究,我们可以根据个人的喜好、不同的需求、不同的场景,首页的设计是会发生变化的,这样的做法有好有坏,好处就是增加了很多场景化的内容,可以根据不同时间段的需求,变更自己想要的功能,坏处就是学习成本较高,需要进行编辑每一个模式下的功能,满足于自定义的需求,但是这个往往不能保证用户在路上能够安全行驶的标准,如果将这些功能都呈现出来,需要进行多轮的可用性测试,通过测试不断的优化我们自身的一个设计方案。
三、状态栏
先快速的看一下我选择市场上车型中,状态栏会有哪些信息,紧接着会逐一讲解状态栏中的内容。
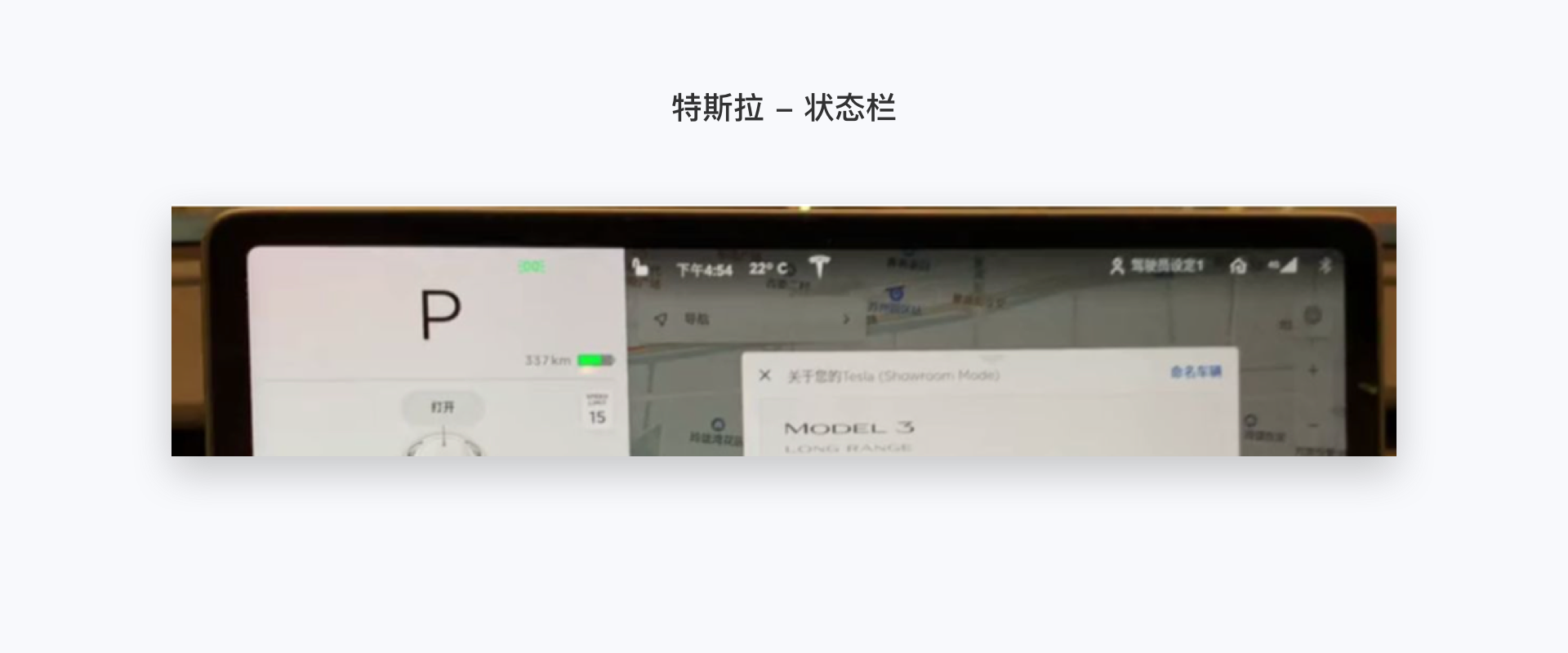
特斯拉:车况信息区, 左侧仪表盘上面的内容我会在下篇具体讲解,右侧状态栏有 :解锁、 时间 、温度 、特斯拉LOGO、个人中心、信号、蓝牙

小鹏:个人中心、蓝牙、解锁、后备箱、前除霜、下载、小鹏LOGO、电池、Wi-Fi、信号、时间、个人中心

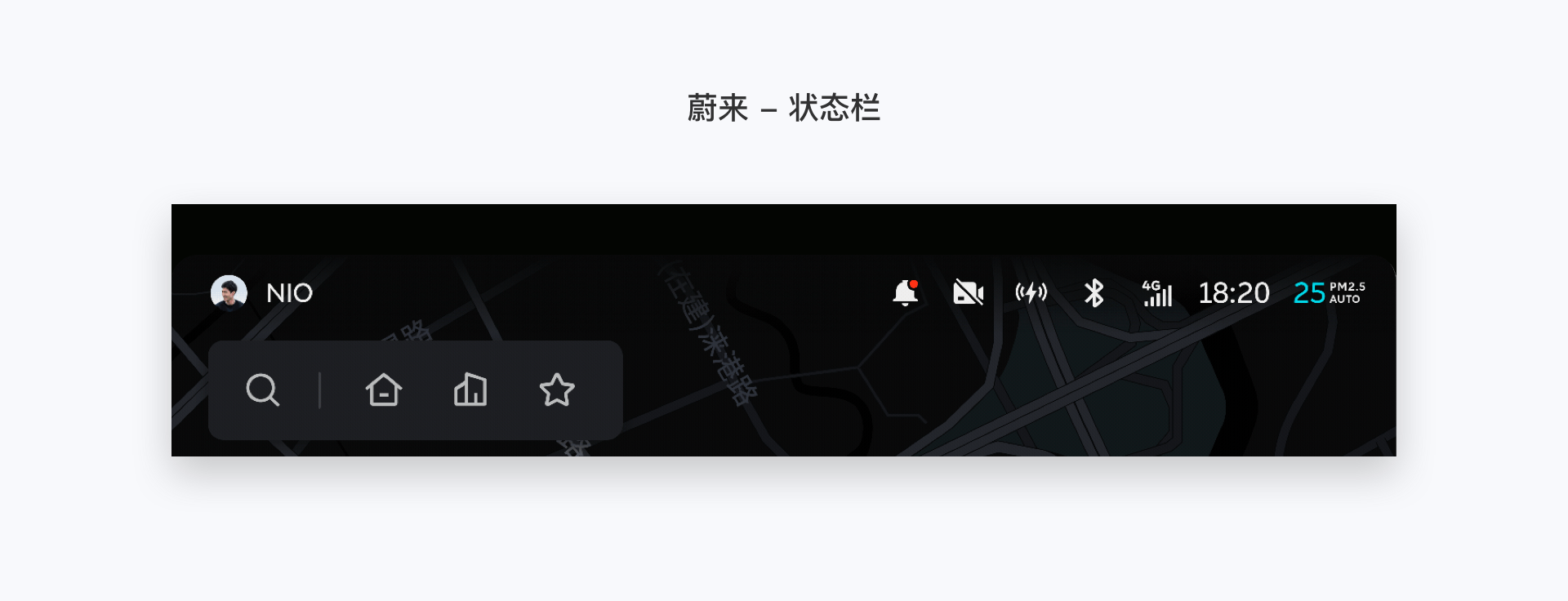
蔚来:个人中心、消息通知、倒车影像、无线充电、蓝牙、信号、时间、PM2.5

理想:理想LOGO、时间、信号

比亚迪:时间、PM2.5(车内外空气质量)、消息、导航、内存卡、蓝牙、车内、信号、海拔高度、坡度(最后两个是比亚迪特有的暂时还没在其他车型中看到有)

岚图:岚图FREE的车型是有中控和副驾驶娱乐屏,他们的状态栏基本一致:我们罗列一下中控状态栏内容:信号、内外循环、风量、空调吹风模式、车内空气质量、倒车影像、时间

五菱星辰:语音、空调吹风模式(一共五种模式)、内外循环、温度、风量、蓝牙、USB、音量、时间

威玛W6:时间、个人中心、信息、音量、USB、无线充电、蓝牙、信号

对于状态栏的思考:
首先要给大家说一下的是,车载端和手机端APP不一样的是,车载HMI的状态栏是需要我们设计师进行设计的,因为我们做的是一个系统,和手机中设计APP不一样,APP不需要考虑手机系统的状态栏。
我们列举出了八款车有很多都是基本上大家都会有的,比如: 时间(24小时制 or 12小时制,根据产品的定义来确认最后输出形式)、信号、蓝牙,其他的状态栏信息是根据自己车的项目需求还有硬件的差异不同,导致每个车型、品牌都会有差异化存在。
状态栏还有哪些内容呢?我们都来看一遍吧,车内温度、空气质量信息、信号、音量、信息提示、内外循环、wifi、 车辆电池信息、个人中心、解锁、空调吹风模式等等,是不是觉得超级多,其实还有很多厂家独有的内容,我这边就不多说了,还是需要抓住相对重要的内容和大家分享。
下篇文章我会把状态栏设计中可能会遇到的一些状况,还有一些我觉得比较重要的点,会给大家进行分析,并且会新增导航栏(dock栏)分析。
本文由 @林和夕 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








期待作者下篇对状态栏设计中可能会遇到的一些状况及导航栏分析。