详解丨页面的信息层级,这样优化更有效!
编辑导语:一个好的页面的信息层级能够提升用户的体验感和减少用户获取信息的成本,本篇文章作者分享了页面信息层级优化的相关方法,从内容层面和视觉层面总结了其方法,干货满满,一起来学习一下吧,希望对你有帮助。

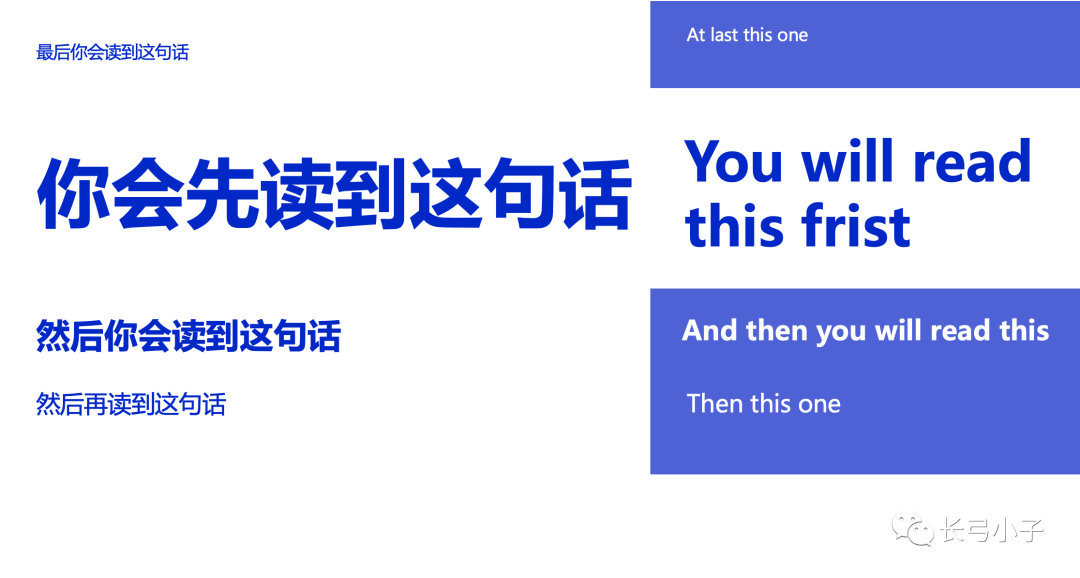
先来看看下面这张图。你大概率会按照文字所写的阅读顺序进行阅读,这也是本图的设计师所希望的。
如何巧妙的引导用户阅读信息?如何准确快速的传达信息并减少用户获取信息的成本?本文从内容层面和视觉层面总结了页面信息层级的优化方法,希望会对你有所启发。

一、从内容层面做优化
页面的优化应该先从分析页面的功能和内容出发,通常有以下几种方法:
1. 根据内容的优先级进行优化
在信息量较大的页面中,设计师需要充分了解产品功能和用户所需,对页面的内容进行划分,明确各部分内容的优先级,建立信息层级。可以从产品和用户两个角度思考页面信息的优先级:
- 产品 / 页面的核心功能和辅助功能;
- 产品/ 页面最希望用户看到的信息;
- 页面中的固定(不变的)信息和动态(常变的)信息;
- 用户的浏览习惯和使用行为;
- 用户最想看到的信息;
- 用户需要的功能和信息。
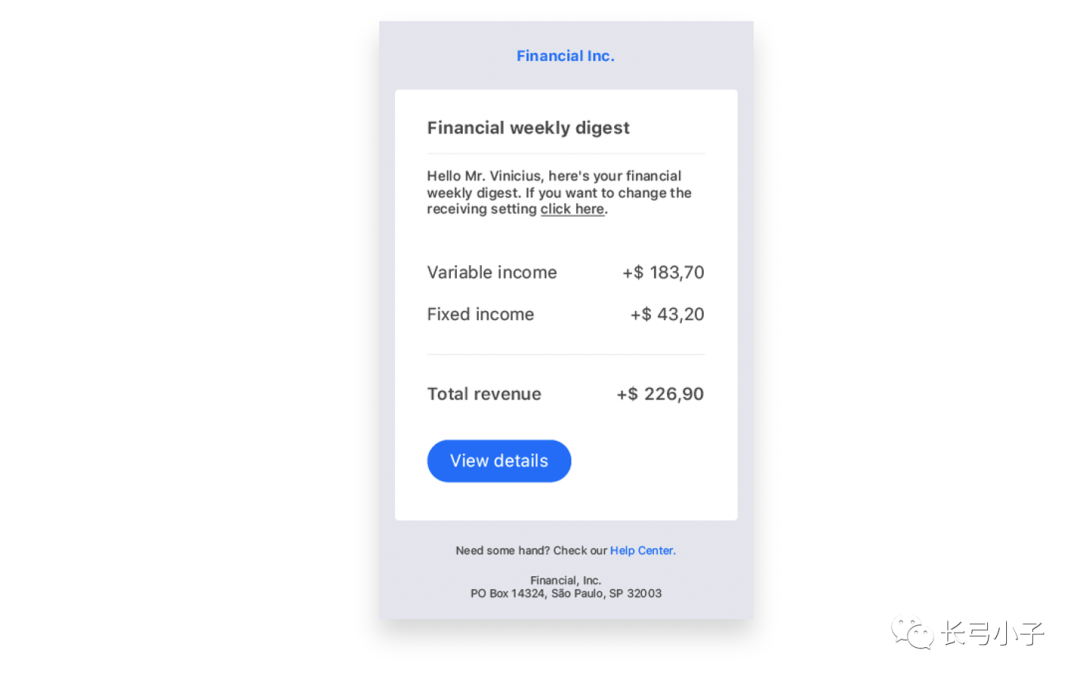
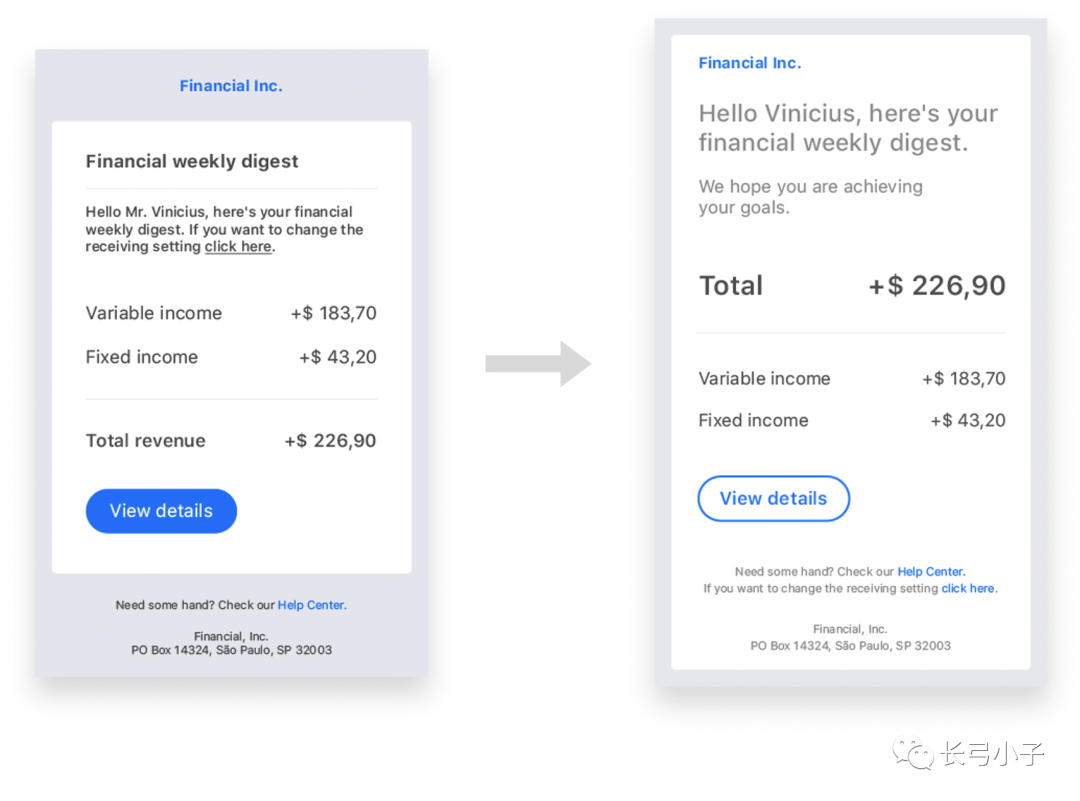
举个例子,下图为某投资类 App 每周发给用户的报告。你会先看到哪些内容?

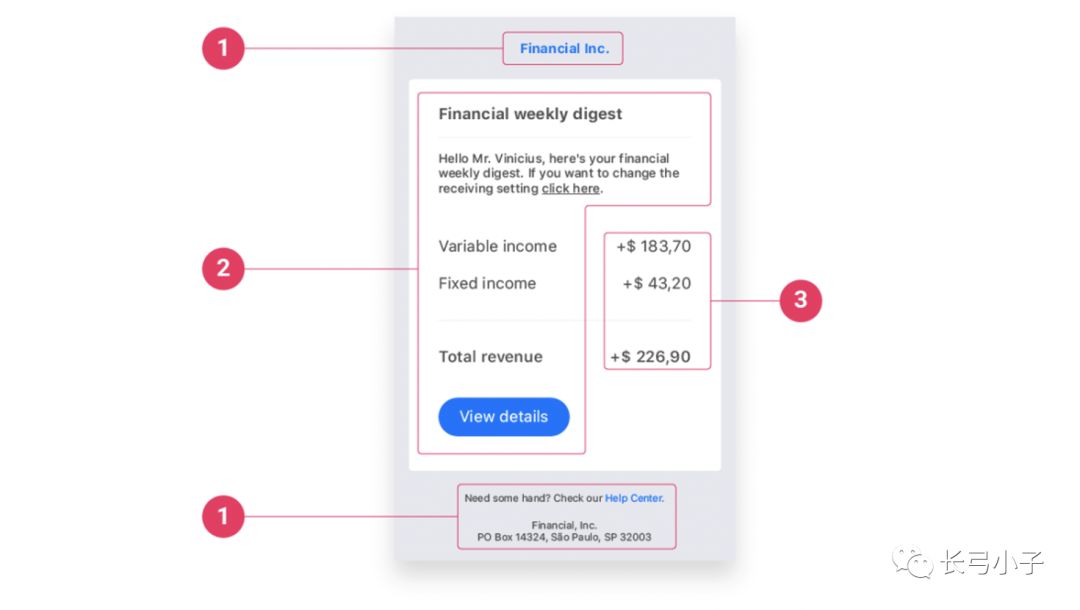
分析一下页面信息内容,我们会发现:

上图中序号 1 和 2 这两部分内容是固定信息,序号 1 是该 App 品牌识别的一部分,序号 2 的内容则会在此类型的报告中重复出现,老用户一般不会在意。
序号 3 是唯一的动态的、常变的信息,是报告要传达的核心信息,也是用户最关注的信息内容。
因此设计师在对该页面优化时,可以重点突出序号 3 这类常变且用户关注的核心内容上,以此来调整页面布局,更高效的向用户传达信息,如下右图:

2. 根据内容的亲密性进行优化
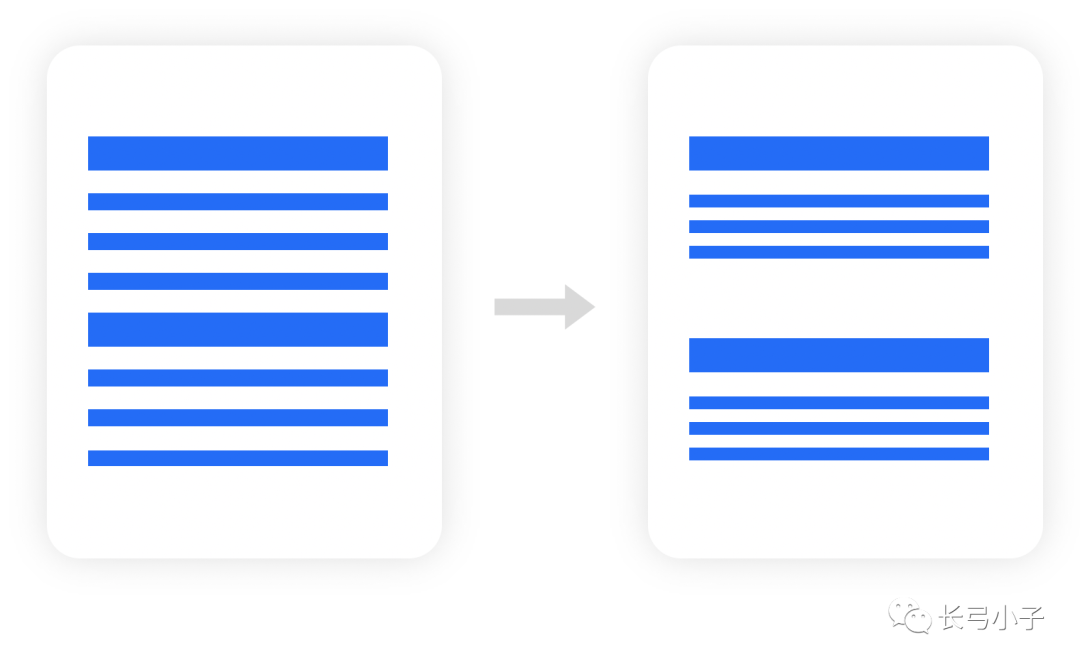
亲密性原则是设计师应该掌握的基本设计原则之一,其宗旨是:彼此相关的内容应该适当靠近,形成一组。下图中右边是经过整理后的页面布局,会使页面变得更为易读:

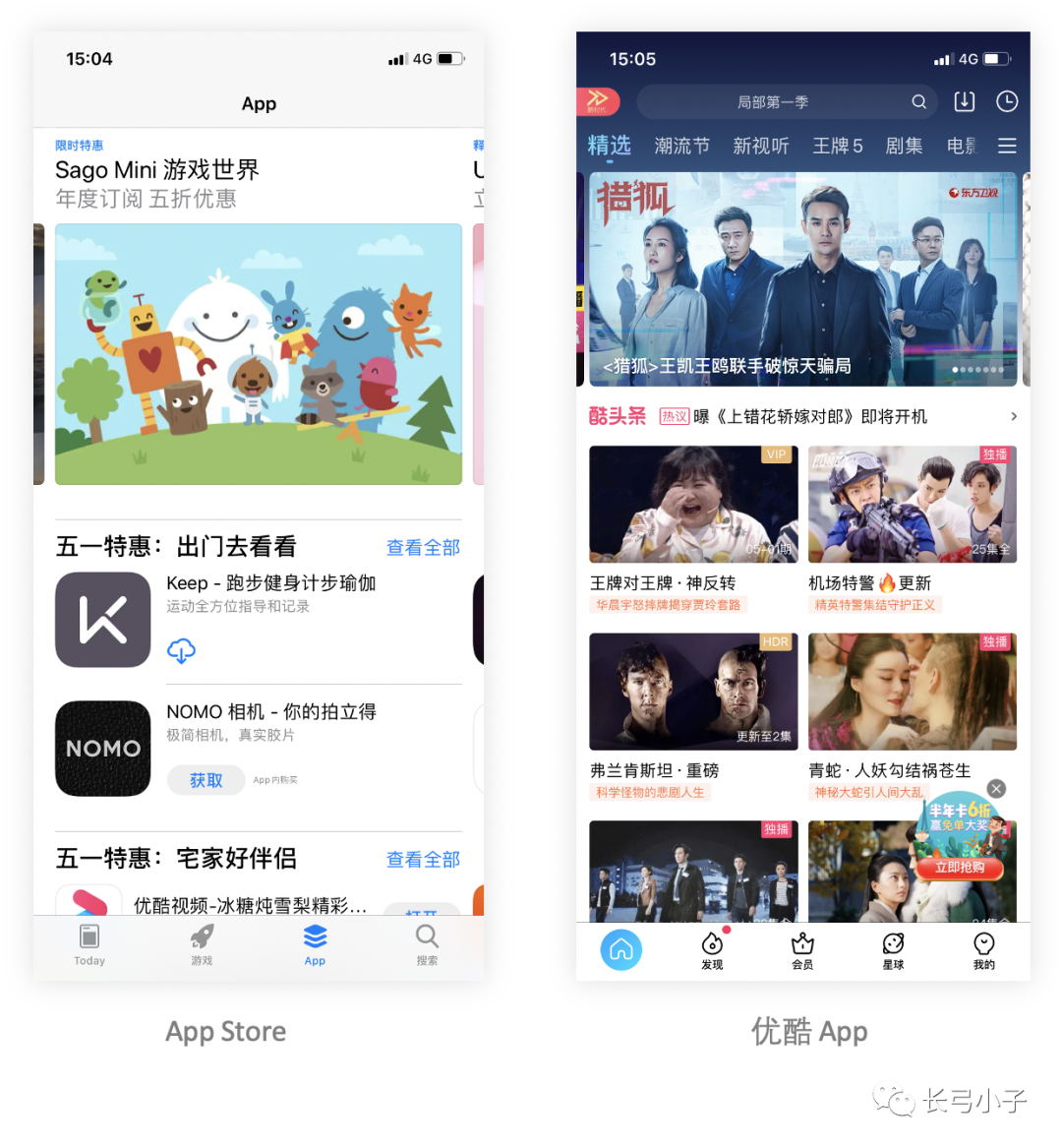
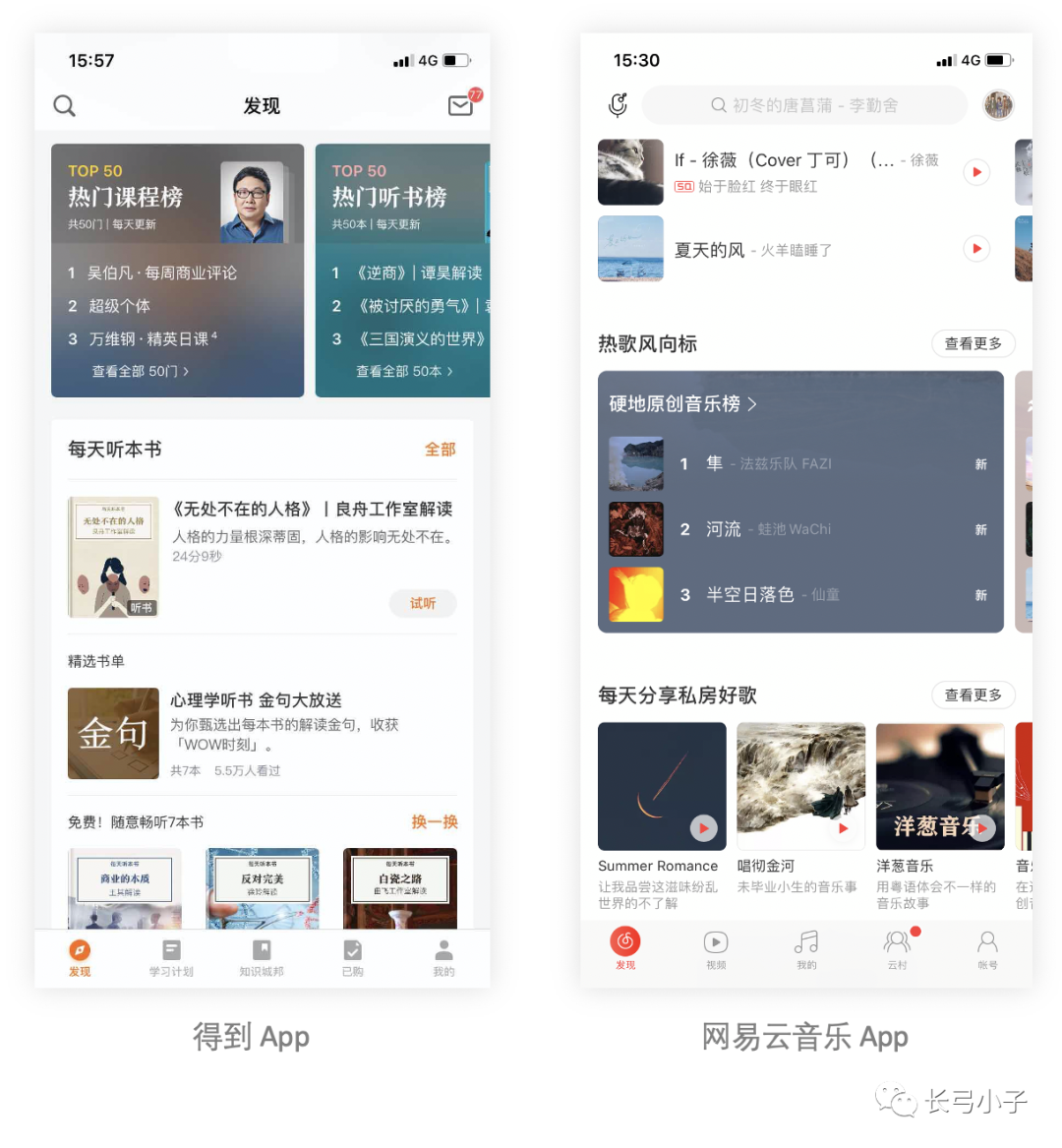
亲密性原则可以使有关联的信息呈现得更有组织性,如下图两款 App 中的内容布局:

二、从视觉层面做优化
从视觉层面对页面进行优化的效果会更为直接,通常用以下几种方法:
1. 将页面黄金位置留给主要内容
通常情况下,用户浏览页面会按照从左上至右下的顺序,而且一般先看到水平方向的内容,后看到竖直方向的内容。
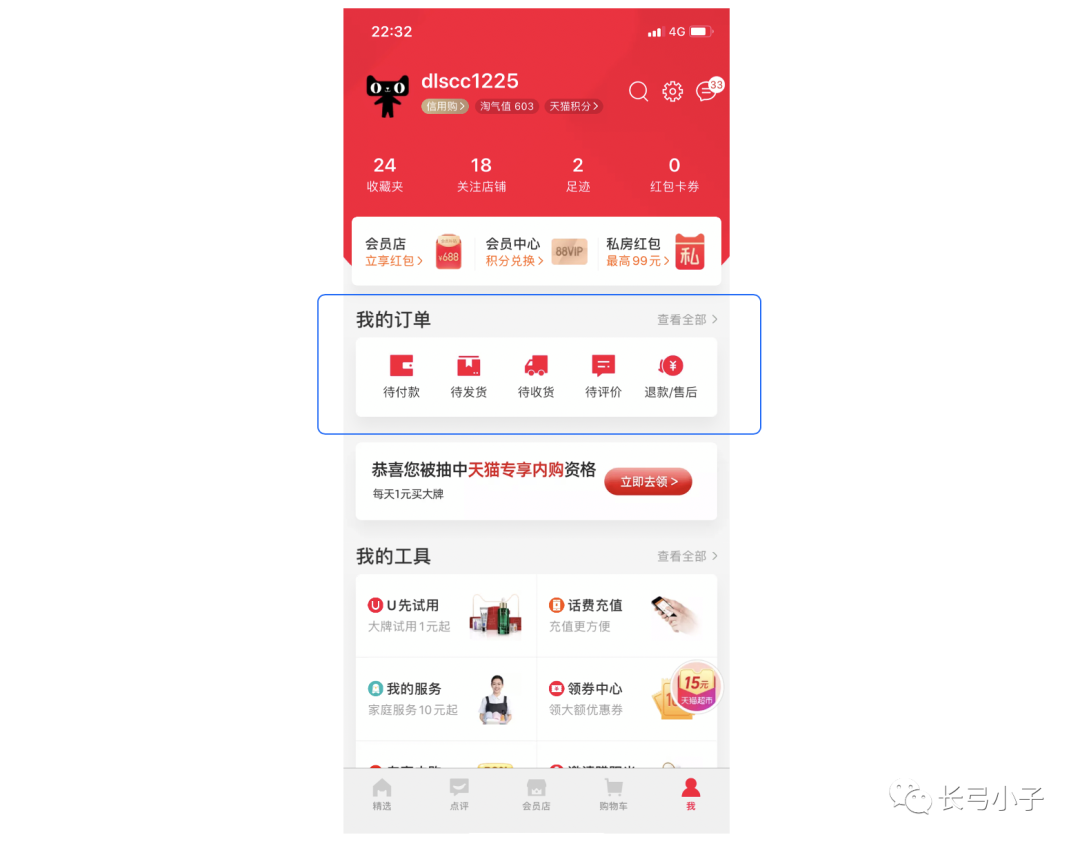
下图的天猫 App 中,用户最常用的订单相关的功能被放在整个页面中部偏上的黄金位置:

2. 使用对比手法
视觉效果中的对比手法体现在很多方面,如大小对比,色彩对比,动静对比等等:
大小对比:通过界面元素的大小对比凸显信息层次,信息内容越重要,体量占比越大,次要的内容则适当缩小:

在做文字的排版时,也要注意字号之间的大小和色彩对比,如下图豆瓣 App 中的电影推荐内容的标题、评分、短评、标签的字号各不相同,有清晰的层次感:

颜色对比:界面中使用大面积的色块背景,衬托主要内容,与其他内容形成强烈对比,吸引用户的注意力:

也可以用不同颜色的小面积色块,形成对比,区分内容板块:

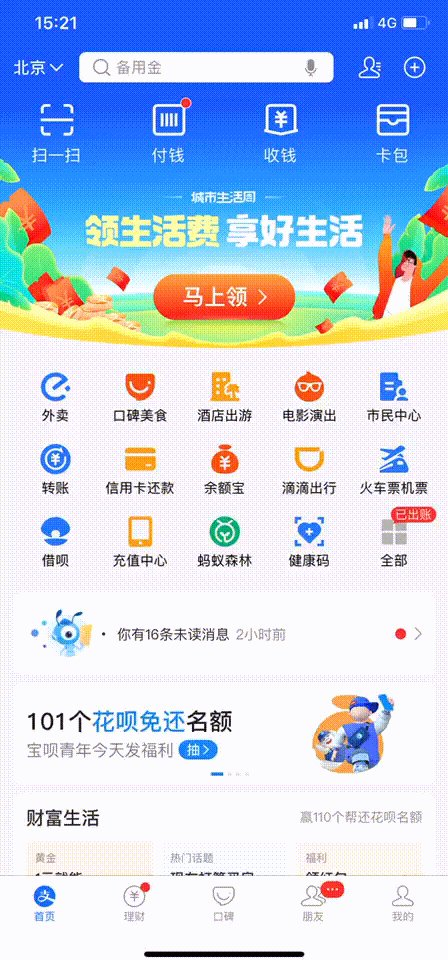
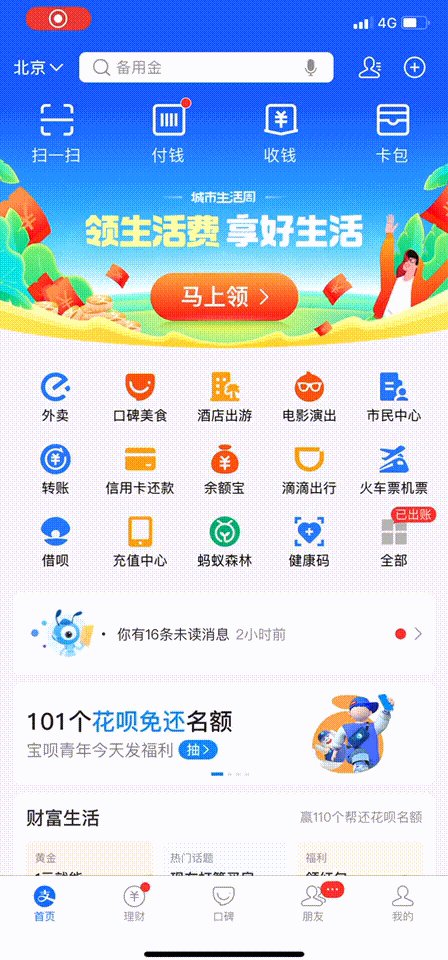
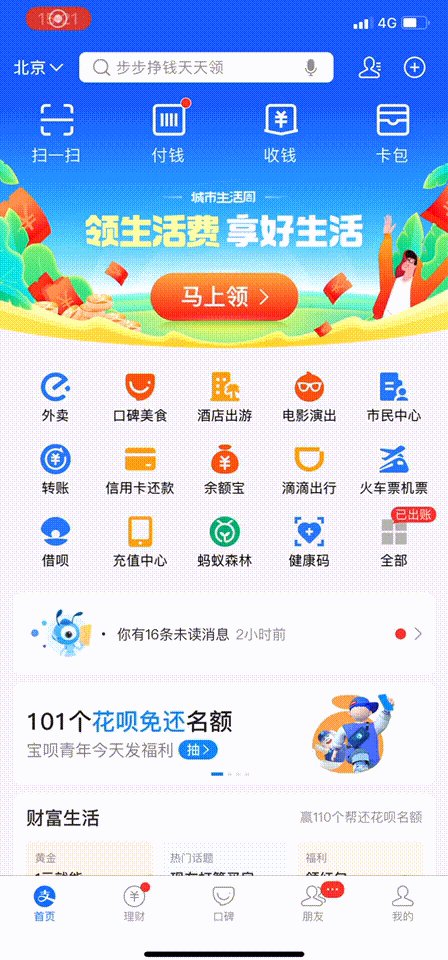
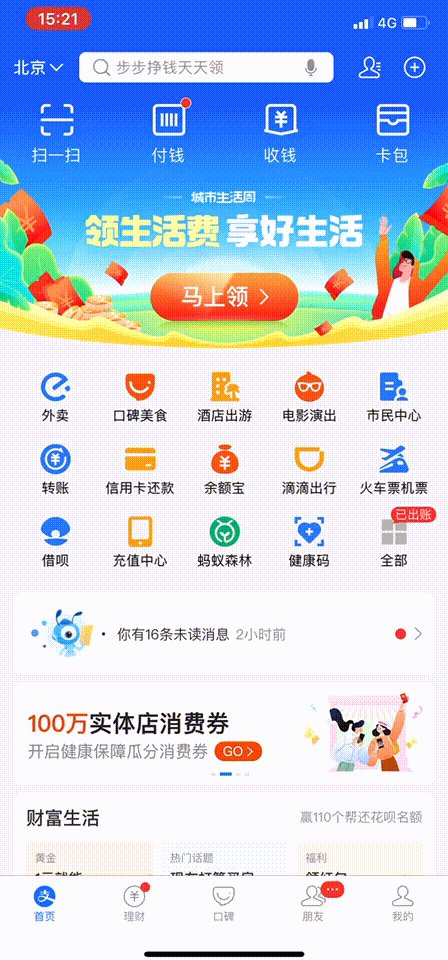
动静对比:想要突出的内容采用适当的动画效果,吸引用户的注意力,比如支付宝界面按钮的变化、banner 的切换:

3. 使用阴影区分层次
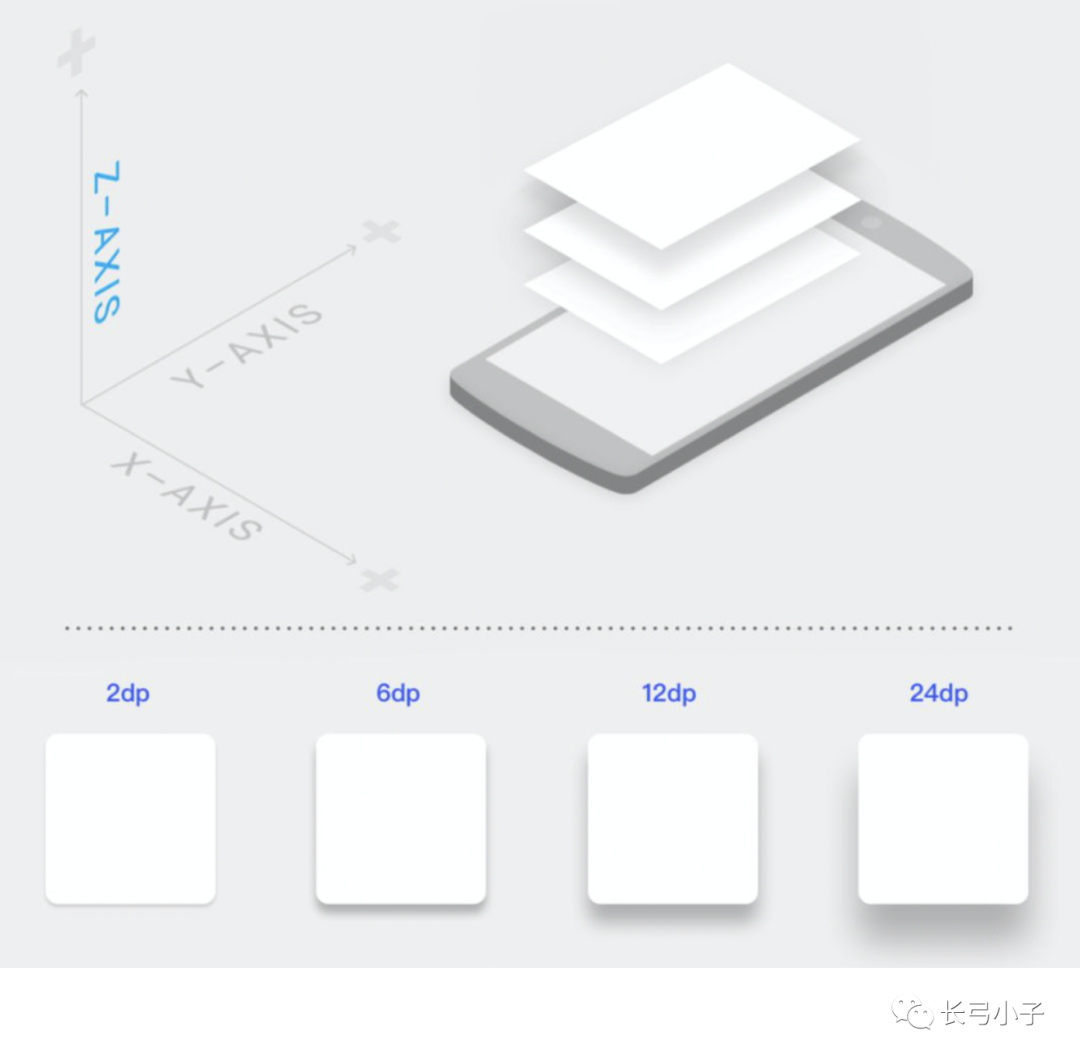
界面的信息层级可以通过阴影效果体现层级的高低,不同层级的元素阴影效果不同。用户通常会先看到最顶层的内容。我们在之前的文章MaterialDesign全面解析中,详细介绍过阴影对于界面元素层级的影响,戳下图可回顾文章:

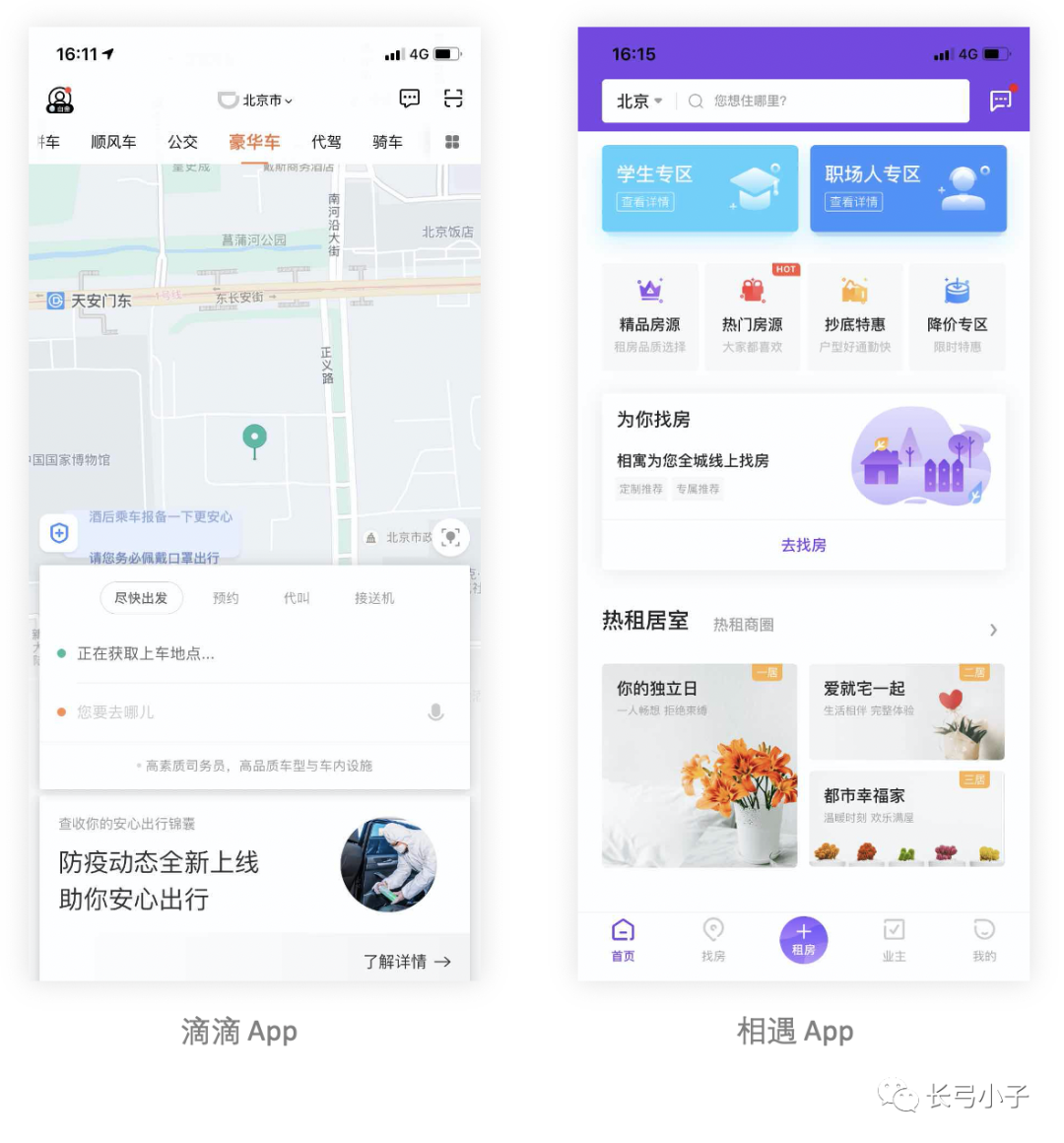
下图中的滴滴 App 和相遇 App,用阴影强调用户应该填写或需要注意的内容信息:

4. 使用不同的元素组合方式
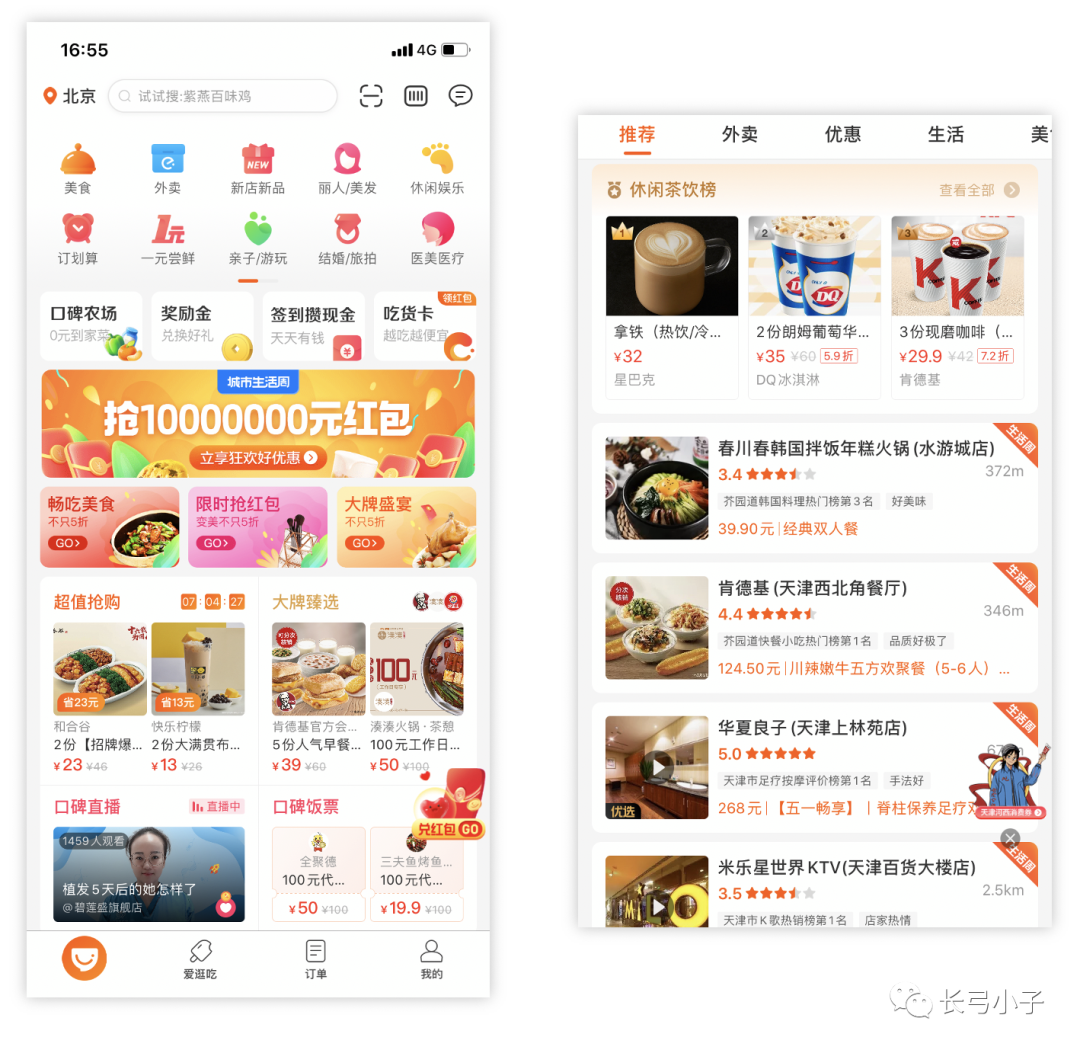
界面的元素有多种排列的方式,文字和图片也有不同的组合方式,不同的排版方式可以有效的区分信息版块,比如下图中口碑 App 中呈现美食就有很多种不同的排版方式,用来区分不同的内容版块:

作者:元尧;微信公众号:长弓小子。
本文由@ 元尧 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..

















mark
作者在文章提到的优化技巧很实用,感觉这么优化了以后用户的体验感也会更好